효율적인 매체 전환을 위한 웹툰 파생 콘텐츠 제작 연구: 숏폼애니메이션과 VR웹툰 제작 과정을 중심으로
Copyright ⓒ 2024 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 웹툰이라는 원천 IP를 기반으로 숏폼 애니메이션 및 VR 웹툰 제작 과정의 효율성을 극대화하기 위한 방안을 제시하였다. 구체적으로, 기존 제작 파이프라인 분석을 통해 웹툰의 상황 연출, 컷 비율, 배경 제작에 초점을 맞춘 가이드라인을 구상하고, 이를 적용한 제작 과정을 도식화하였다. 이러한 제안을 토대로 실제 콘텐츠 제작을 통한 분석 과정을 거쳐 연구의 필요성을 입증하고자 하였다. 그 결과, 1인칭 관찰자 시점과 스크롤 방향 연속 장면 구성이 콘텐츠의 몰입감을 높이고 장면 전환에 효과적임을 확인하였다. 또한, 영상 화면비 유지와 3D 모델링 활용이 각기 다른 콘텐츠들의 제작 효율성을 높일 수 있음을 발견하였다. 이러한 방안들은 원천 웹툰 IP의 가치를 극대화하고, 다양한 콘텐츠 간의 유기적인 연결을 통해 새로운 시너지를 창출하는 데 목적이 있다.
Abstract
This study proposes methods to maximize the efficiency of short-form animation and VR webtoon production using webtoons as original IP. Specifically, we developed guidelines focusing on scene direction, cut ratio, and background creation in webtoons through analysing production pipelines and visualized the production with these guidelines. We sought to verify the effectiveness of our proposal through actual content production. The results confirmed that a first-person observer perspective and continuous scene composition in the scroll direction enhance content immersion and facilitate seamless scene transitions. Additionally, maintaining video aspect ratios and employing 3D modeling techniques can improve production efficiency across various content types. These methods aim to maximize the value of original webtoon IP and create new synergies through organic connections between various content forms.
Keywords:
Webtoon, Media Transformation, Short-Form Animation, VR, Screen Production키워드:
웹툰, 매체전환, 숏폼애니메이션, 화면 연출Ⅰ. 웹툰 콘텐츠의 확장
1-1 콘텐츠 시장에서 웹툰이 차지하는 비중
2000년대 이후, 한국에서는 PC와 모바일에 특화된 디지털 만화인 웹툰이 등장하여 현재까지 빠르게 성장해 왔다. 기존 출판만화와 달리, 웹툰은 웹상에서 스크롤 방식으로 편리하게 감상할 수 있다는 점이 가장 큰 특징이었고, 이는 독자들에게 새로운 경험을 제공하며 웹툰만의 고유한 연출 방식을 정착시켰다. 특히, 모바일 기기의 보급과 함께 웹툰은 개인 맞춤형 콘텐츠로 자리매김하며 더욱 큰 인기를 얻었다[1]. 이러한 성장세는 웹툰을 디지털 산업의 중심으로 부상시켰고, 문화예술 산업에서의 위상을 높이는 데 크게 기여했다[2].
최근 지식재산권(IP) 비즈니스가 미래 산업으로 주목받으면서[3], 웹툰을 원천 IP로 활용하여 다양한 수익 모델을 창출하려는 시도가 활발해지고 있다. IP 사업의 성공은 원천 콘텐츠의 잠재력을 얼마나 정확히 파악하느냐에 달려 있다. 이러한 측면에서 웹툰은 댓글 창 등을 통해 독자들의 반응을 실시간으로 확인하고, 각 소비층의 선호도를 데이터로 분석할 수 있어 안정적인 IP 사업을 위한 최적의 원천 콘텐츠이다. 2010년 원수연 작가의 만화 '매리는 외박중'의 드라마화가 초기 사례에 해당하며, 이후 웹툰 시장의 급성장과 함께 웹툰 IP를 활용한 드라마 제작이 본격화되었다. 2024년 현재, 웹툰 원작 드라마는 TV와 OTT 플랫폼을 통해 큰 인기를 얻으며 드라마 시장을 주도하고 있다[4].
1-2 콘텐츠 시장에서의 웹툰의 매체 전환
텔레비전 중심의 올드 미디어 시대를 지나 모바일, 태블릿, 가상 공간 등 다양한 플랫폼을 통해 콘텐츠를 소비하는 뉴미디어 시대가 도래했다. 이러한 변화 속에서 콘텐츠의 경계가 허물어지고 융합형 콘텐츠가 등장하면서 문화 예술 시장은 다채로운 플랫폼과 콘텐츠로 풍성해졌다. 기존 작품들이 새로운 형태로 재탄생하고, 다양한 플랫폼에 맞춰 새로운 작품들이 끊임없이 생산되면서 콘텐츠 시장은 더욱 활기를 띠고 있다[5]. 특히, IP 사업의 성장과 함께 원천 IP로서 높은 가치를 인정받은 웹툰이 드라마, 영화 등 다양한 형태로 재해석되며 콘텐츠 시장의 중심에 서게 되었다.
2010년 오큘러스 리프트 공개 이후 VR 시장에 대한 관심이 높아지면서 VR 콘텐츠에 대한 수요가 점차 늘어나기 시작했다[6]. 초기 VR 콘텐츠는 주로 몰입감 높은 게임에 집중되었지만, 이후 한국에서는 대표 콘텐츠인 웹툰이 VR 콘텐츠로 제작되기 시작했다. 특히 1인칭 시점, 음향 효과와 같이 몰입도를 높여주는 VR 기기의 특성과 웹툰의 공포, 스릴러 장르가 시너지 효과를 낸 호랑 작가의 '옥수역 귀신'은 VR 웹툰의 대표적인 사례로 꼽힌다. 이후 호랑 작가는 오큘러스 플랫폼에서 VR 웹툰을 제작하여 서비스하는 '스피어툰'을 공개하였다[7].
최근에는 웹툰의 설정과 스토리를 단순히 차용하는 것을 넘어, 웹툰 이미지를 그대로 활용한 무빙툰, 애니메이션 등 다양한 영상 콘텐츠가 제작되고 있다. 조현아 작가의 ‘연의 편지’나 이윤창 작가의 ‘좀비딸’처럼 전통적인 애니메이션 제작 방식을 통해 웹툰을 애니메이션으로 제작하는 사례도 있었지만, 최근 투니모션이라는 기업이 웹툰 원작 소스를 활용하여 제작한 숏폼 애니메이션 시리즈가 주목받기도 하였다[8].
본 연구에서는 웹툰의 성공적인 매체 전환을 위한 새로운 방안을 제시하고자 한다. 특히, VR과 숏폼 콘텐츠와 같은 새로운 미디어 환경에 맞춰 기존의 매체 전환 파이프라인을 개선하고, 이를 실제 콘텐츠 제작에 적용하여 그 효과를 검증하고자 한다. 이를 통해 기존 제작 방식과 비교하여 개선된 파이프라인의 차별성을 분석하고, 더 나아가 웹툰 IP를 활용한 콘텐츠 제작의 새로운 가능성을 모색하고자 한다.
Ⅱ. 웹툰 기반 매체전환 콘텐츠 분석
2-1 숏폼 애니메이션
숏폼 애니메이션은 주로 모바일 기기를 통해 소비되는 짧은 애니메이션이다. 이는 단순히 러닝 타임이 짧은 것이 아니라 현대인의 짧은 주의 집중도에 맞춰 제작된 콘텐츠라는 점에서 단편 애니메이션과 차별화된다[9]. 이러한 특성 때문에 숏폼 애니메이션은 전통적인 원·동화 방식 대신 빠른 제작이 가능한 간소화된 애니메이팅 방식과 자막을 적극 활용한다.
대표적인 예로, 현재 유튜브 플랫폼에서 높은 조회수를 기록하는 '빵빵이의 일상', '총몇명'과 같은 애니메이션 채널들을 들 수 있다. 이 채널들은 2000년대 플래시 애니메이션에서 자주 볼 수 있었던 키프레임 애니메이션과 원·동화 작화 방식을 혼용하여 제작하며, 이는 단순화된 제작 방식의 경향을 잘 보여준다.
그림 1의 방식은 오리지널 IP를 활용한 애니메이션 제작에서 주로 사용되는데, 매번 새로운 이미지 소스를 직접 그려야 하므로 많은 시간과 노력이 필요하다. 반면, 웹툰 IP를 활용한 숏폼 애니메이션의 경우는 그림 2와 같이 기존 웹툰 작품의 컷을 그대로 활용한다. 이 방식에서는 웹툰의 컷을 영상의 화면비로 편집하고 원·동화 작화 방식을 일부만 차용하여 애니메이션을 제작한다. 이러한 방법은 원작 웹툰을 훼손시키지 않아 원작의 팬층을 끌어들이기에 용이하다. 또한, 제작 과정에서 이미지 소스 작업과 애니메이팅 작업에 소요되는 시간을 크게 단축시킨다.

YouTube channel (A) chongmmyung, (B) Bbangbbang's Daily Life*Caption of what the character says, regardless of the content of the paper.
2-2 VR툰
VR 웹툰은 가상현실(Virtual Reality) 기술을 활용하여 2차원 웹툰의 이미지를 3차원 입체 공간으로 확장하고, 사용자와의 상호 작용을 더해 새로운 차원의 콘텐츠를 제공하는 방식이다. 이는 기존 2D 웹툰의 이미지를 기반으로 하되, VR 기술을 통해 몰입감 넘치는 3차원 공간에서 작품을 감상하고 작품 속 세계와 직접 소통하는 듯한 경험을 선사한다[10].
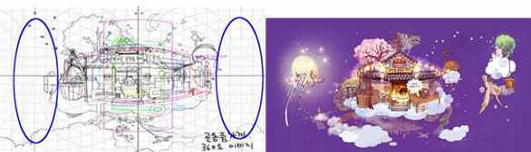
VR 웹툰은 크게 두 가지 방식으로 제작된다. 첫 번째는 그림 3과 같이 현재 오큘러스 플랫폼에서 서비스되고 있는 스피어툰의 제작 방식이다. 이 방식은 3D 모델링을 활용하거나 2D 이미지를 360도 이미지로 변환해 배경을 구성하고, 인물은 원근감에 맞게 레이어링하여 공간의 깊이를 느낄 수 있도록 한다. 두 번째는 그림 4와 같이 배경 이미지를 파노라마 공간에 맞추어 직접 그리는 경우이다. 이 경우, 사람의 시야각을 고려하여 5점 투시에 맞게 배경을 그리고, 왜곡되는 이미지의 가장자리 부분을 모호하게 처리한다. 인물은 첫 번째 방식과 동일하게 배경 투시에 맞는 이미지를 배치한다[11].

SPHERE-TOON, a VR comic platform, is providing the interactive VR comic experience 'Superpowered Her’*It is a screen capture image of a platform that serves Korean webtoons.

Kim Sung-ju's digital comic 'Golden Goblin Kubi' is hosted on the ComicsV platform*It is a background plan for VR webtoons produced only in Korean and has nothing to do with the contents of the thesis.
3D 모델링을 활용하는 VR 웹툰 제작 방식은 원천 웹툰을 VR로 전환할 때 주로 사용되며, VR 콘텐츠의 몰입도를 높이는 데 효과적이다. 반면, 사람의 시야각을 이용해 2D 이미지만을 배치하여 제작하는 후자의 경우, 제작 과정에서 기존 배경을 가상 공간에 최적화시키기 위한 단계를 거치지 않는다. 이 방식은 보통 원천 2D 웹툰이 존재하지 않고, VR 웹툰이라는 콘텐츠 유형에 맞추어 처음부터 작품을 제작하는 상황에 해당한다.
2-3 매체 전환이 이루어진 웹툰 기반 콘텐츠의 제작 방식
우선 원천 웹툰에서 매체를 전환하여 다른 포맷의 콘텐츠를 제작한 사례의 다양한 연출적 특성을 분석하여 표 1에 나타냈다. 웹툰 기반 숏폼 애니메이션인 그림 1과 원천 웹툰을 VR 환경으로 구현한 그림 3이 이에 해당한다.
웹툰의 IP를 활용해 제작한 숏폼 애니메이션과 VR 웹툰은 원천 웹툰을 리소스화하여 제작 과정에서 아트워크 작업 시간을 효율적으로 단축한다. 이 과정은 대부분의 웹툰 속 인물, 물체, 그리고 배경의 작업 레이어가 분리되어 있기 때문에 더욱 수월하다. 이미지 레이어의 분리는 지면에 작업되는 출판만화나 세밀한 묘사의 단일 이미지만 사용하는 일러스트레이션과 확연한 차이를 보인다. 표 1과 같이 이미지 레이어가 분리되어 있기 때문에 해당 콘텐츠의 유형에 맞추어 연출을 수정하거나 재편집할 수 있다. 그러나 아트워크들이 각 콘텐츠의 포맷에 완벽하게 맞추어 작업되지 않았기 때문에, 아트워크가 제작 소스로 만들어지는 과정에서 이미지의 손실률이 클 가능성이 높다. 또한, 지나친 이미지의 확대와 축소로 인한 해상도 문제가 발생할 수 있다.
Ⅲ. 매체 전환을 고려한 웹툰 콘텐츠 제작 방안
3-1 원천 IP 웹툰 기획 및 연출 방법
기존 매체 전환 콘텐츠 제작 사례를 참고하여, 웹툰을 기반으로 파생 콘텐츠를 제작할 때 이미지 손실을 최소화하고 원본 이미지 소스 활용도를 극대화하는 방안을 모색하고자 한다. 또한 본 연구는 이전보다 효율적으로 개선된 제작 파이프라인 구축뿐만 아니라, 웹툰 기획 단계부터 뉴미디어 플랫폼과 실감 미디어 환경에 적합한 콘텐츠 제작을 위한 방안을 모색하는 것을 목표로 한다.
표 2에 따라 웹툰을 제작할 때 고려할 사항으로는, 우선 몰입도를 높이기 위해 1인칭 관찰자 시점의 설정을 사용한다. 그다음, 컷의 비율을 영상 화면의 비율인 16:9로 유지하여 제작한다. 기본적으로 HD 영상 콘텐츠를 제작하는 것으로 가정하고 화면의 가로 사이즈를 1920px, 세로 사이즈를 1080px로 설정한다. 그리고 파생 콘텐츠 제작 단계를 용이하게 하기 위해 범용적으로 다양한 이미지를 추출할 수 있는 3D 모델링을 활용한다. 마지막으로 자연스러운 카메라 이동과 디졸브 효과를 고려하여 스크롤 방향으로 연속된 컷을 나열하는 연출을 사용한다.
3-2 웹툰의 매체전환 콘텐츠 제작 파이프라인
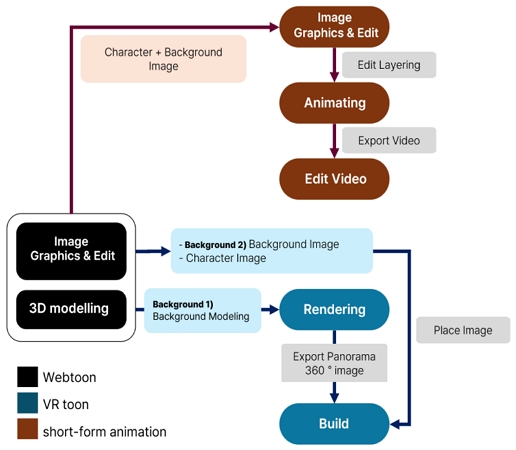
표 1의 콘텐츠 포맷별 연출 특징을 바탕으로, 각 콘텐츠의 제작 소스를 효율적으로 활용하여 다양한 포맷의 콘텐츠를 제작할 수 있는 파이프라인을 그림 5에 제시하였다. 그림 5에서 제시된 파이프라인은 기존 매체 전환 콘텐츠의 제작 방식을 발전시키고 도식화하여 각기 다른 세 가지 포맷의 콘텐츠 제작 과정을 효율적으로 이끌고자 한다.
그림 5의 파이프라인에서는 원천 웹툰의 2D 캐릭터 이미지, 물체 이미지, 그리고 3D 모델링과 여기서 추출한 배경 이미지를 기본 소스로 활용한다. 이 이미지 소스를 활용하여 숏폼 애니메이션을 만드는 과정에서는 영상 프로그램을 사용해 각각의 이미지를 움직이기 쉽게 하기 위한 레이어 편집 과정을 거친다. 알기 쉽게 이름이 지정된 레이어 분리 파일은 영상 프로그램에서 애니메이팅 과정을 거치고, 전반적인 컷의 편집과 효과를 더하여 최종적인 동영상 파일로 제작된다.
VR 웹툰의 경우, 그림 3, 4의 사례를 참고하여 몰입도를 높이고 제작 효율성을 향상시키는 방식을 제안한다. 먼저 웹툰의 캐릭터와 물체 이미지를 VR 환경에 적합한 형태로 가공하고, 원천 웹툰의 3D 모델링을 활용하여 배경을 구축한다. 이후 3D 모델링 데이터를 이용하여 파노라마 이미지를 생성하고, 이를 VR 제작 프로그램에 적용하여 360도 가상 환경을 구축한다. 원천 웹툰에서 배경에 3D 모델링을 사용하지 않은 장면은 2D 이미지를 사람의 시야에 어색하지 않도록 적절히 수정·편집하여 사용한다.
Ⅳ. 제안에 따른 실제 제작
4-1 원천 IP 웹툰
제작한 작품의 기획 정보는 표 3과 같다. 여기서 전지적 관찰자인 '나비'라는 캐릭터를 설정하고, 거울을 매개체로 하여 인간 세상을 관찰하며 진행되는 스토리를 구성하였다. 전체적인 줄거리는 초월적 존재인 나비가 거울을 통해 남매의 행동을 관찰하고, 남매에게 각기 다른 꿈을 보여주며 그들의 반응을 지켜보는 방식으로 진행된다.
그림 5의 파이프라인을 따라 숏폼 애니메이션과 VR 웹툰을 제작하기 위해 원천 웹툰을 제작하였다. 본 연구에서는 단순히 이미지 소스의 활용도를 높이는 것을 넘어, 각 매체의 특징을 살려 파생 콘텐츠의 매력을 극대화하고자 하였다. 이를 위해 표 2에 제시된 연출 가이드라인을 바탕으로 웹툰 제작 단계부터 몰입도 높은 스토리텔링을 구축하였다.
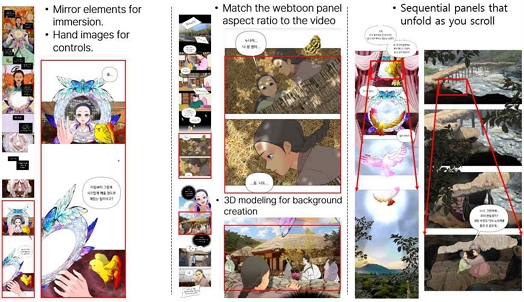
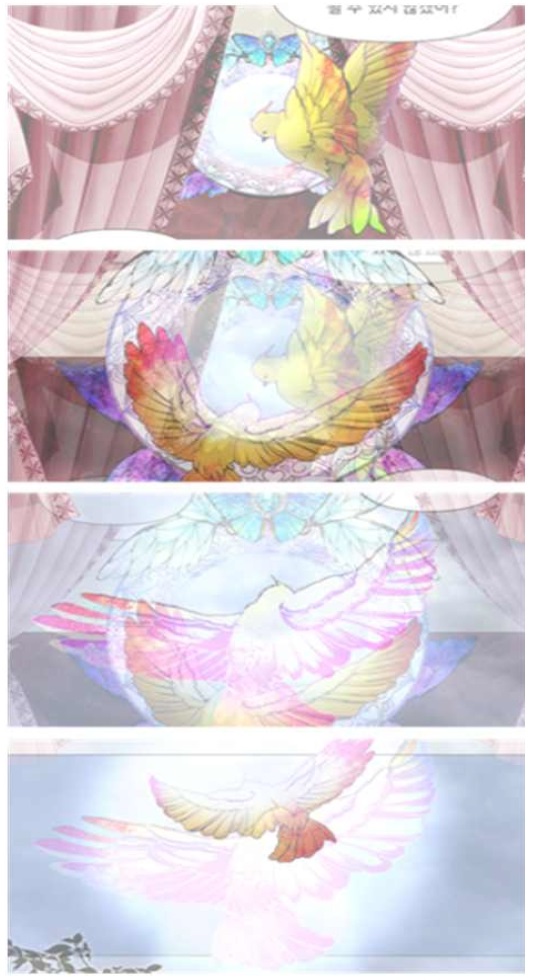
VR 콘텐츠 제작을 염두에 두고, 1인칭 관찰자 시점과 거울을 활용하여 독자와 주인공 '나비'의 몰입도를 높였다. 거울 너머로 보이는 1인칭 시점의 손은 향후 컨트롤러 연동 가능성을 고려한 디자인이다. 또한, 추후 영상 콘텐츠 변환을 위해 웹툰 컷 비율을 영상 비율에 맞춰 고정하고, 3D 모델링과 간단한 텍스처 작업을 통해 배경을 구성하였다. 긴 컷 연결을 통해 공간의 전환과 확장을 자연스럽게 표현하고, 카메라 이동 및 줌 조작에 용이한 제작 환경을 구축하였다.
4-2 웹툰 기반 숏폼애니메이션
그림 6에서 제작된 웹툰 중 표 2의 연출 방법이 잘 드러나는 20컷을 선별하여, 약 1분 분량의 숏폼 애니메이션을 제작하였다. 전체적인 과정은 그림 5와 같이 원천 웹툰에서 이미 분리된 레이어로 존재하는 캐릭터와 배경, 그 외 기타 요소들을 움직여 최종 애니메이션으로 완성하는 순서로 진행되었다.

Webtoon images produced according to Table 2*The speech bubble is a content image produced only in Korean and has nothing to do with the thesis.

Cut from the short-form animation “Nabi’s Dream.”*The speech bubble is a content image produced only in Korean and has nothing to do with the thesis.
웹툰의 각 컷을 영상의 한 장면으로 보고, 각 오브젝트에 애니메이션을 효과적으로 적용하기 위해 레이어 이름을 명확하게 지정하였다. 그 다음, 각 컷별 애니메이션 작업을 완료한 후, 영상 편집 프로그램에 순차적으로 배치하여 전체 영상을 구성하였다. 마지막으로는 그림 8과 같이 카메라 이동, 디졸브 등 다양한 영상 연출 기법을 활용하여 자연스러운 화면 전환을 구현하였다.
4-3 웹툰 기반 VR툰
앞서 제작한 숏폼 애니메이션과 같이 원천 웹툰을 기반으로 VR 웹툰을 제작하였다. 전체적인 과정은 그림 5의 ‘Background 1)’과 같이 원천 웹툰의 배경 3D 모델링으로 캐릭터가 서 있을 환경을 구현하고, 그 위에 캐릭터 이미지를 배치하는 순서로 진행되었다. 특히, 몰입감을 높이기 위해 입체적인 배경과 자연스러운 배경 전환에 중점을 두었다. 이를 위해 숏폼 애니메이션과 달리 컷 단위가 아닌 배경의 변화를 기준으로 제작 분량을 선정하였다.
먼저, 2D 이미지 레이어링과 이미지 디졸브 효과를 활용하여 시공간의 부드러운 전환이 필요한 부분을 집중적으로 작업하였다. 이렇게 완성된 이미지들은 최종적으로 VR 콘텐츠 제작에 특화된 게임 엔진인 유니티에 배치되었다. 그림 6의 맨 오른쪽과 같이 보이는 연속된 컷들은 그림 9처럼 영상 비율에 맞춰 한 컷씩 분할된 후, 디졸브 효과를 적용하여 매끄러운 화면 전환을 구현하였다.

The resulting image from overlapping consecutive shots with a dissolve transition*The speech bubble is a content image produced only in Korean and has nothing to do with the thesis.
일반적인 컷의 경우, 컷 안의 객체가 2D 이미지인 상태로 유니티 상에 원근법을 고려하여 배치되었다. 그림 10과 같이 3D 모델링을 활용하여 배경을 구현하는 장면에서는 원천 웹툰에서 사용된 배경 모델링을 3D 렌더링 프로그램에 넣어 360도 파노라마 이미지를 추출하였다. 이 파노라마는 유니티 상에서 그림 10의 VR 구축 화면과 같이 가상 환경으로 구현되었다.
Ⅴ. 제작 결과
연구에서 제시된 파이프라인을 기반으로 웹툰을 VR 웹툰과 숏폼 애니메이션으로 전환하며 나타나는 연출 기법, 컷 구성, 배경 공간 구성의 변화를 표 4에 정리하였다. 특히, 숏폼 애니메이션은 기존 방식과 비교하여 영상 해상도와 효율적인 영상 연출 측면에서 개선되었다. 객체별 레이어 분리는 기존과 동일하게 그림 7처럼 애니메이팅 작업을 고려하여 구성되었으나, 웹툰의 컷 비율이 영상 비율과 동일하여 초기 레이어 위치 조정이 필요하지 않았다. 또한, 그림 8의 연속된 컷 연출에서 카메라 이동을 활용하여 자연스러운 장면 전환을 구현하였으며, 컷마다 등장하는 새 이미지에 디졸브 효과를 적용하고 컷 간의 확대와 축소를 통해 더욱 자연스러운 애니메이션을 제작할 수 있었다.
제작된 VR 웹툰이 기존 제작 방식과 비교하여 차별화된 부분은 3D 모델링과 일반적인 영상 비율의 이미지를 함께 사용했다는 점이다. 그림 9에서는 영상 비율로 제작된 이미지를 연속적으로 연결하고 디졸브 효과를 적용하여 마치 애니메이션과 같은 부드러운 화면 전환을 구현하였다. 이는 숏폼 애니메이션에서 사용하는 연출 기법과 동일한 효과를 나타낸다. 또한, 그림 10에서처럼 웹툰 제작에 사용했던 3D 모델링 데이터를 활용하여 파노라마 이미지로 전환하고, 이를 게임 엔진에 적용함으로써 몰입감 높은 가상 공간을 구축하였다.
Ⅵ. 결 론
본 연구에서는 현재 원천 IP로서 높은 가치를 지닌 웹툰을 활용하여, 뉴미디어 시대에 등장한 새로운 콘텐츠 유형인 숏폼 애니메이션과 VR 웹툰을 효율적으로 제작하기 위한 방법을 고안하였다. 구체적으로, 웹툰 제작 단계에서부터 파생 콘텐츠 제작을 고려한 연출 가이드라인을 제시하고, 이를 바탕으로 효율적인 제작 파이프라인을 구축하였다.
원천 웹툰의 제작에서는 스크롤 뷰에 최적화된 웹툰의 특성은 유지하되, 일부에서는 파생 콘텐츠 제작을 고려한 연출 가이드를 적용한다. 이로 인해 파생 콘텐츠 제작 과정이 효율적으로 개선되는 것을 기대하며, 구체적으로는 제작 소스가 될 웹툰의 상황 연출, 컷의 비율, 작중 배경 제작 총 세 가지 요소에 초점을 맞춘 가이드를 제시하였다. 또한 파이프라인을 세우기 위해 기존 숏폼 애니메이션과 VR 웹툰의 제작 과정을 분석하였으며, 원천 웹툰을 제작 소스화하는 효율적인 과정을 알아보기 쉽게 도식화하였다.
이를 검증하기 위해 제안한 방법을 토대로 실제 작품을 제작하고, 기존 콘텐츠 포맷인 애니메이션과 VR 웹툰의 제작 이론에 개선된 파이프라인을 비교하여 어떠한 차별성이 있는지 분석하였다. 1인칭 관찰자 시점의 이야기 진행은 VR 콘텐츠를 제작할 때 몰입감을 높여줄 수 있으며, 스크롤 진행 방향으로 나열된 연속 장면의 컷은 숏폼 애니메이션과 VR 웹툰 제작 과정 모두에서 카메라 이동과 이미지 디졸브 효과를 사용하여 장면 전환을 구현할 때 효과적이다. 그리고 웹툰의 컷당 비율을 영상 화면비로 유지함으로써 숏폼 애니메이션을 제작할 때 기존 방법과 달리 일관적이지 않은 컷의 사이즈를 애니메이션의 화면에 맞추어 수정하는 작업을 거치지 않아도 된다. 또한 작중 공간을 구성하는 배경 이미지를 제작할 때 3D 모델링을 활용하는 것은 일반적인 웹툰 제작 이외에도 VR 콘텐츠의 가상 환경을 구성할 때 쉽게 활용할 수 있다.
그리하여 제안된 방법과 실제 제작 경험을 바탕으로 웹툰, 숏폼 애니메이션, VR 웹툰의 특성을 고려하여 콘텐츠 제작 과정의 효율성을 높이는 방안을 모색하였다. 이를 통해 다양한 형태의 콘텐츠 제작에 활용 가능한 통합적인 파이프라인을 구축할 수 있을 것으로 기대된다. 그러나 본 연구는 단일 에피소드를 기반으로 진행되었다는 한계점을 지니고 있다. 실제 대형 IP의 경우, 방대한 세계관과 장기 연재를 고려해야 하므로 본 연구에서 제시한 연출 가이드를 모든 회차에 일괄 적용하기에는 어려움이 따를 수 있다. 특히, 웹툰 기획 단계에서부터 연출 가이드를 적용하려면 기존보다 더 긴 시간이 소요될 수 있다.
그럼에도 불구하고 이 방안은 현재 웹툰의 드라마화와 같은 웹 미디어의 순환 사례를 지향하며, 동일한 원천 IP를 공유하는 다양한 콘텐츠들이 제작 과정에서 유기적으로 연결되어 상호적으로 긍정적인 영향을 줄 수 있는 구조를 구축하는 데 중점을 둔다[12]. 즉, 웹툰, 숏폼 애니메이션, VR 웹툰 등 서로 다른 포맷 간의 시너지를 창출하여 IP의 활용 범위를 확장하고, 각 콘텐츠의 강점을 극대화하고자 하였다. 특히, 최근 긍정적인 성장이 전망되는 VR 콘텐츠 시장에 맞춰 가볍게 즐길 수 있는 VR 콘텐츠를 빠르게 제공하여 시장을 활성화하고, 하나의 IP를 다양한 형태의 콘텐츠로 확장하여 IP의 가치를 극대화하고자 한다[13].
또한 이는 콘텐츠의 다각화 측면에서 하나의 원천 IP를 웹툰뿐만 아니라 숏폼 애니메이션, VR 웹툰 등 다양한 포맷으로 확장하는 방안으로, IP 인지도를 높이고 팬덤을 구축할 수 있다[14]. 이를 통해 마케팅 포인트가 약한 다른 콘텐츠의 단점을 보완하고, 시너지 효과를 창출하여 IP 경쟁력을 강화할 수 있을 것으로 예상된다. 추후, 제작한 작품을 플랫폼에 직접 서비스하여 독자들이 체험할 수 있게 하고, 체험자의 경험을 바탕으로 제안한 방안을 개선하고자 한다. 또한 앞서 언급한 연구의 한계점을 보완하기 위해 현재 콘텐츠 시장의 동향을 파악하여 대형 IP의 다각화 방안을 강구할 예정이다.
Acknowledgments
본 결과물은 교육부 및 한국연구재단의 재원으로 디지털 신기술 인재양성 혁신 공유대학 사업비를 지원받아 수행된 연구결과입니다. (20240817)
References
- Maeil Business Newspaper. 11 Years of Webtoon Footsteps⋯Explosive Growth on Smartphone Wind [Internet]. Available: https://www.mk.co.kr/news/special-edition/6290458, .
- KISO Journal. Korean Webtoon, which is the Center of Global IP Industry [Internet]. Available: https://journal.kiso.or.kr/?p=12842, .
-
W. J. Cho and H. Y. Kim, “A Study on Strategic Character Naming for IP Business,” Journal of Cultural Product & Design, Vol. 58, pp. 199-207, September 2019.
[https://doi.org/10.18555/kicpd.2019.58.18]

- Yonhap News. The Original Drama that has Become a Great Drama [Internet]. Available: https://www.yna.co.kr/view/AKR20231106137300005, .
- S. J. Lee, “Study on a Model of Convergence Contents Based on Cartoon,” The Korean Journal of Animation, Vol. 8, No. 1, pp. 90-111, March 2012.
- Brunch Story. Brief History and Future Possibilities of VR [Internet]. Available: https://brunch.co.kr/@dronestarting/561, .
- VRN (VR News Network). Presenting the Answer to VR Comics, Official Launch of ‘Spheretoon’ [Internet]. Available: http://www.vrn.co.kr/news/articleView.html?idxno=8190&fbclid=IwAR1s5bZ8typT2bDiynCAYgsMePK6zYhRRLx1xfvPn8Sjcu7Ugix6RudUNVg, .
- Lotte Ventures. YouTube Interview - [L-IGHT UP DAY] Toonimotion [Internet]. Available: https://www.youtube.com/watch?v=stniLyinWCA, .
-
S.-J. Lee and J.-S. Han, “The Characteristics and Future Trends of Short-Form Animation,” Cartoon and Animation Studies, No. 38, pp. 29-51, March 2015.
[https://doi.org/10.7230/KOSCAS.2015.38.029]

- T. J. Kang, “Case Study to the Evolution Direction of VR Webtoon -Dramatic Interpretation of Space Sense and Multi-Scenario-” in Proceedings of the 18th Autumn Academic Conference of the Animation Society of Korea, Seoul, pp. 24-25, December 2016.
- S. J. Kim, A Study on the 4DVR Toon Directing Techniques Considering Production Efficiency -Focusing on My Work <The Miracle of a Strange Antique Shop>-, Master’s Thesis, Sangmyung University, Cheonan, August 2020.
- M. H. Lee, “Transfer of Contents between TV and Web Platform,” Visual Culture, No. 29, pp. 218-242, December 2016.
- Insightors. VR/AR Industry, 7 Business Opportunities [Internet]. Available: http://www.insightors.com/portfolio_page/column_vr-ar/, .
- S. M. Hwang, “Fandom Profit Business Webtoon and Web Novel: Goods with IP⋯Let’s Evolve into Fandom, “It Makes Money”,” LUXMEN, No. 155, pp. 142-145, August 2023.
저자소개

2018년:경기대학교 애니메이션 영상학(예술학사)
2023년~현 재: 중앙대학교 첨단영상대학원 예술공학 석사과정
※관심분야:Animation, Comics, Contents Design, Media Art 등

1995년:중앙대학교 컴퓨터 공학과(공학사)
1998년:Pratt CGIM ComputerMedia (MFA)
2003년~현 재: 중앙대학교 첨단영상대학원 예술공학 교수
※관심분야:Art&Technology. Procedural Animation 등