아이폰 앱 아이콘 인지의 연령별 비교 연구: iOS17 앱 아이콘 중심으로
Copyright ⓒ 2024 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 아이폰 기본 앱 아이콘을 대상으로 연령별로 아이콘의 기능과 디자인의 상관관계를 분석하고, 사용자의 이해와 인식 방식에 어떠한 차이가 있는지 확인하기 위해 수행되었다. iOS 17 아이폰의 기본 아이콘 중 사용빈도가 높은 아이콘을 도출하고, 이를 연령별로 설문조사를 실시했다. 그 중 인지에 어려움을 겪는 아이콘에 중점을 두고 심층 인터뷰를 진행하여 원인을 분석하였고, 이후 아이콘 상징성 실험을 통해 참가자가 아이콘의 기능을 어떠한 형태로 인지하고 있는지를 그림 그리기 설문으로 확인했다. 본 연구에서는 아이폰 앱 아이콘 디자인에 관한 다음과 같은 세 가지 새로운 사실을 발견하였다. 첫째, 도상적 아이콘은 연령대 간 환경 변화를 고려하여 디자인이 조정되어야 하며, 형태와 인식 사이에 변화가 있을 수 있다. 둘째, 상징적 아이콘은 사용자의 학습에 의존하나, 즉각적인 인지에 어려움이 있으므로 더 명확한 디자인이 필요하다. 셋째, 물리적 객체와의 형태적 연관성뿐만 아니라 사용자의 경험을 고려하여 시대와 상황에 맞는 아이콘 디자인의 변화가 필요하다. 이러한 제안은 모든 연령대를 고려한 애플 앱 아이콘 디자인 개선을 위한 기초 자료로 활용될 수 있을 것이다.
Abstract
This study analyses how different age groups interpret the functions of default iPhone apps based on the same designs. A survey was conducted on different age groups to identify the most frequently used default iPhone app icons on iOS 17. Through in-depth interviews, this study explores the reasons behind the difficulties in understanding the functions of these icons. Finally, the study confirms participants’ perceptions of the icons’ functions through a drawing experiment, whereby three key recommendations are suggested for iPhone app icon design. First, app icons should be created considering cultural and societal changes across different age groups. Second, icons should provide clear visual representations to ensure that users from diverse backgrounds can effortlessly understand the apps’ information. Third, app designers should consider users’ familiarity and prior experience when creating app icons. These recommendations provide foundational insights for enhancing the design of Apple icons, catering to the diverse needs and perceptions of users across all age groups.
Keywords:
iPhone, Icons, Age Group, Recognition, Semiotics키워드:
아이폰, 아이콘, 연령별, 인지, 기호학Ⅰ. 연구의 배경 및 방법
오늘날 뉴미디어를 통해 우리의 소통과 생활이 크게 변화하고 있으며 특히, 최근 연령에 관계 없이 스마트폰 사용자의 수요가 급속히 증가하고 있는 추세이다. 2023년 7월 한국갤럽조사연구소 보고서에 따르면 국민의 97.4%가 스마트폰을 사용한다고 한다[1]. 2021년 정보통신정책연구원의 조사에 따르면 만 13세 이상 가구원 6,834명 중에 10대 청소년은 모두 스마트폰을 보유하고 있는 것으로 나타났다[2]. 스마트폰 사용자 중 애플 아이폰 사용자의 비율은 꾸준히 증가하고 있으며, 10대와 20대 연령대에서는 애플 아이폰 사용자가 전체의 65%를 차지하고 있다. 또한, 앞으로도 이 연령대에서 아이폰을 구입할 의향이 높다는 연구 결과가 있다. 이처럼 아이폰은 다양한 연령대에서 사용되고 있으며 특히 저연령층에서 사용률이 높은 상황이다.
애플은 단순함과 간결성, 일관성, 상징성을 통하여 아이폰 앱 아이콘의 디자인을 지속적으로 발전시켜 왔다. 스마트폰 앱의 아이콘은 제한된 정보 제공의 틀 안에서 커뮤니케이션 콘텐츠의 정체성과 의미를 효율적으로 제공하여야 하며 시각 기호로서의 특성과 유형, 시 지각 정보 전달을 포함하여야 한다[3]. 하지만 아이콘은 인지되는 과정이 매우 직관적이며 메타포와 같은 경험적 요인들에 의해 영향을 받을 수 있다는 점에서 연령별 인지능력의 차이가 작지 않을 것으로 예상된다[4]. 특히 젊은 연령대는 어느 특정 아이콘의 원래 형상이 무엇인지 모르지만 여전히 남아있는 이 형상의 아이콘을 학습을 통해 인식하는 경향이 있다[5]. 예를 들어 ‘전화기’를 나타내고 있는 수화기 아이콘과 ‘메시지’를 나타내는 말풍선은 10대 미만~20대가 실제 사용하지 않은 것을 사전 조사를 통해 확인할 수 있었다.
선행연구를 살펴보면, 이전 연구들은 아이폰 아이콘 디자인의 특징을 세대별로 분석하고 선호도 차이를 조사했지만 세대별 차이의 원인은 다루지 않았다[6]. 노인을 대상으로 한 연구는 시지각 특성을 고려한 앱 아이콘 디자인을 제안했고[7], 실버세대의 구글 플레이와 앱 스토어 아이콘 선호도를 다루었다[8]. 또한, 높은 연령층이 추상적인 아이콘을 식별하는 데 어려움을 겪는 경향을 발견했으며[9], 다양한 스마트폰 아이콘을 선별하여 20세부터 79세까지의 연령층을 대상으로 조사했다[10]. 연구 결과, 낮은 연령층 일수록 아이콘을 더 잘 이해하는 경향을 보였다. 아이폰 앱 아이콘 중에서는 사파리가 가장 어렵게 인지되었으며, 전화 앱은 가장 잘 인지되었다. 또한, 도상 형태의 아이콘이 상징보다 쉽게 인지되는 경향을 확인했다. 이러한 결과는 적절한 디자인이 앱의 기능을 올바르게 이해하고 해석하는 데 도움이 되며, 따라서 어려운 디자인은 개선이 필요함을 시사한다. 대학생을 대상으로 아이콘 인지 향상에 관한 연구, 초등학생과 성인 간의 아이콘 인지도를 비교한 연구, 이러한 연구들은 디자인 인지에 초점을 맞추었다[3],[11].
이에 본 연구는 아이폰 앱 아이콘의 연령별 기능과 디자인 상호작용을 분석하여 사용자의 이해와 인식 방식을 확인하고자 한다. 특히, 각 연령대가 아이콘을 어떻게 이해하는지를 조사하고, 시대적 변화에 따른 아이콘 디자인의 변화를 확인하여 필요한 방향성을 제시할 것이다.
이를 위해 문헌연구를 통해 아이콘 인지에 대한 이론적 내용을 살펴보고, 현재 사용 중인 iOS 17 아이폰 앱의 기본 아이콘 디자인 유형을 분석한다. 또한, 애플의 아이폰 기본 앱 중 아이콘의 정확한 의미를 전달하지 못하는 아이콘을 도출하고, 이를 퍼스의 기호학적 관점에서 다양한 연령층이 어떻게 인지하는지 확인할 것이다.
결론적으로, 본 연구는 다음과 같은 질문에 대한 답을 찾고자 한다.
- 1. 아이폰 사용자들은 다양한 연령대에 걸쳐 기본 아이폰 앱 아이콘 디자인을 일관되게 해석하고 있는가?
- 2. 기호학적 관점에서 아이폰 앱 아이콘을 분류할 때, 유형에 따라 ‘도상’, ‘지표’, ‘상징’에 따른 사용자 이해의 차이가 있는가?
- 3. 아이폰 사용자들은 연령별로 각 아이폰 앱 아이콘의 기능을 어떠한 형태로 인지하고 있는가?
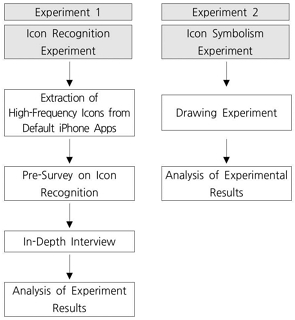
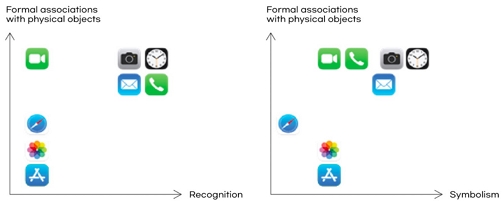
본 연구의 범위 및 방법은 다음과 같다. 먼저, 문헌연구를 통해 애플의 아이폰 앱 아이콘의 개념과 특성을 정리하고, 이를 기호학적 관점에서 분류한다. 다음으로, 스마트폰 사용 시기의 차이와 시대별 환경 변화로 인해 아이콘이 연령별로 어떻게 인지되는지를 분석하기 위해 두 차례 실험을 진행한다(그림 1). 첫 번째는 아이콘 인지성 실험으로, 아이폰 앱 아이콘의 범용성을 확인하는 것을 목표로 한다. 사용빈도가 높은 기본 앱 아이콘을 대상으로 연령별 설문조사를 실시하고, 어려움을 겪는 아이콘에 대한 심층 인터뷰를 진행한다. 두 번째는 아이콘 상징성 실험으로, 아이콘의 기능을 어떻게 인지하고 있는지를 확인하는 것을 목표로 한다. 아이콘을 나타내는 단어를 제시하고 상징을 그림으로 나타내도록 하는 설문을 통해 연령별 아이콘 인지의 차이와 그 원인을 분석한다. 이러한 방법을 통해 연령별 아이콘 인지의 특성과 문제점을 파악하여 향후 아이콘 디자인 개선과 연령별 사용자를 고려한 디자인 시스템 개발에 기여할 것이다.
Ⅱ. 이론적 배경
2-1 아이콘의 정의
아이콘은 'eikoon'이라는 그리스어에서 유래하며, 생각, 개념, 대상을 상징하는 그림 문자이다[12]. 간단하고 단순한 그림을 사용하여 어떤 개념이나 특정 기능을 시각적으로 표현한 것을 의미한다[13]. 특히 미디어의 발전으로 인해 아이콘은 시각적 커뮤니케이션 도구로서 더 중요해졌으며, 인간의 생각, 개념, 지식 등을 쉽게 이해할 수 있게 도와준다.
2-2 아이폰 앱 아이콘의 표현 특성
아이폰 앱 아이콘은 사용자 경험과 디자인에 큰 영향을 미치며, 애플은 독특하고 기억에 남는 디자인이 앱의 개성과 목적을 전달하고 사용자에게 직관적 경험을 제공한다고 강조한다[14]. 효과적인 아이콘은 개념을 즉시 이해할 수 있는 그래픽 자산이다[15]. 이를 통해 애플은 아이폰 앱 아이콘의 정체성을 표현하고 사용자와 상호작용하여 일관성과 직관성을 제공한다. 아이폰의 앱 아이콘의 디자인 특징은 다음과 같이 설명할 수 있다.
아이폰 앱 아이콘은 단순한 형태와 미니멀한 디자인을 채택하며, iOS 7의 플랫 디자인 전환으로 간결성을 강조한다. 이러한 디자인 표현방식은 사용자에게 앱 아이콘이 가지는 기능과 의미를 명확하게 전달하는데 효과적이다.
아이폰 앱 아이콘은 일관성 있는 테마와 디자인 요소를 갖추고 있다. 아이폰 앱 아이콘의 컬러 팔레트, 규격화된 크기와 배치는 사용자에게 시각적인 조화와 경험을 제공한다.
아이폰 앱 아이콘은 사용자가 인지하기 쉬운 직관적인 형태를 포함하고 있다. 예를 들어, 전화 앱 아이콘은 전화기 모양 아이콘, 카메라 앱은 카메라 모양 아이콘, 메시지 앱은 말풍선 모양 아이콘을 사용하는 식으로 사용자에게 앱의 기능과 목적을 분명히 하고 있다.
아이폰 앱 아이콘은 최초의 아이폰이 출시된 2007년 iOS 1부터 2024년 7월 현재의 iOS 17까지 다양한 디자인 단계를 거쳐 왔다. 2007년 iOS 1은 '스큐어모피즘 디자인'으로 물리적 객체를 사실적으로 표현했다. 2013년 iOS 7에서는 '플랫 디자인'으로 패러다임이 바뀌었다. iOS 7 이후 앱 아이콘은 단순하고 평면적인 형태로 변화하며, 입체적 디자인과 그림자 효과를 배제하여 명확하고 간결한 디자인을 강조했다. iOS 11은 그림자 효과와 선명도를 개선하고, 일부 앱 아이콘은 새로운 디자인이나 더 단순한 형태로 변경되었다. iOS 14에서는 '앱 라이브러리' 기능이 도입되어 앱 아이콘을 카테고리별로 그룹화하여 홈 화면을 더욱 간결하게 구성할 수 있었다. 2024년 iOS 17은 '플랫 디자인’ 표현 방식을 유지하고 있다.
2-3 기호학적 관점에서의 아이폰 아이콘 디자인 분류
기호는 인간의 의사소통과 문화를 이해하는 데에 중요한 도구로 사용된다. 기호학(Semiotics)은 이러한 기호들의 의미와 상호작용을 연구하는 학문 분야로, 아이콘이 나타내는 의미와 이에 따른 디자인을 기호학적 이론으로 해석하기 위해 미국의 실용주의 학자 퍼스(Charles Sanders Peirce)의 기호 분류 체계를 고찰하였다. 이 체계는 도상 기호(Icon), 지표 기호(Index), 상징 기호(Symbol)로 기호와 대상의 관계를 설명하며, 아이콘은 주로 상징성을 가지지만 때로는 도상성이나 지표성을 나타낼 수 있다(표 1).
도상 기호는 대상체와 비슷한 형태나 속성을 가지며, 사용자가 물리적으로 경험할 수 있는 기호이다. 시각적 유사성을 통해 대상체를 나타내므로 사용자는 아이콘을 보고 의미와 기능을 직관적으로 이해할 수 있어 많은 앱 아이콘은 도상성을 기반으로 디자인된다. 반면 도상성이 낮을수록 사용자는 앱 아이콘이 가진 의미와 기능을 한 번에 인식하기 힘들기 때문에 원활한 커뮤니케이션이 어려울 수 있다. 아이폰 앱 아이콘 중 전화, 카메라, 시계 등이 도상 기호의 한 예시다.
지표 기호는 시공간적 연결과 연역적 추론을 통해 의미를 전달하는 기호이다. 객체 간 인과관계를 형성하는데 실제 대상체인 ‘도상’에 ‘맥락’이 추가된 것으로, 좀 더 구체적인 커뮤니케이션 방식이라고 할 수 있다. ‘지도’ 앱 아이콘은 장소를 나타내는 도상 기호인 지도 그림에 파란색 선과 방향 아이콘이 추가되어 ‘사용자가 원하는 정확한 길을 안내해 준다’는 상황적 맥락이 포함되어 있는 지표 기호라 할 수 있다.
Ⅲ. 아이폰 앱 아이콘 인지성 설문조사
본 연구는 시대별 환경 변화에 의해 연령층에 따라 아이폰 앱 아이콘에 대한 이해와 인지에 차이가 있을 것이라는 가설 아래, 아이폰 앱 아이콘의 범용성을 확인해 보고자 사전 설문지 조사를 진행하였다. 이를 위해 아이폰 기본 앱 중 사용빈도가 높은 아이콘을 추출하고, 전 연령층을 대상으로 심층 인터뷰를 진행하였다.
3-1 사전조사를 통한 아이콘 추출
아이폰 기본 앱 중 사용빈도가 높은 아이콘을 추출하기 위해 아이폰 첫 화면에서 제공되는 앱을 중심으로 이용에 연령 제한이 없는 앱 아이콘 18개를 선정하였다. 선정된 아이콘을 기준으로 10대 미만~50대의 아이폰 사용자를 대상으로 사전조사를 진행하였다. ‘다음 아이콘은 무엇을 나타내고 있나요?’라고 질문하였으며 해당 아이콘의 의미를 정확하게 알지 못해 답변의 일관성이 낮았던 상위 8개의 아이콘을 추출하였다(표 5).
3-2 심층 인터뷰 및 결과 분석
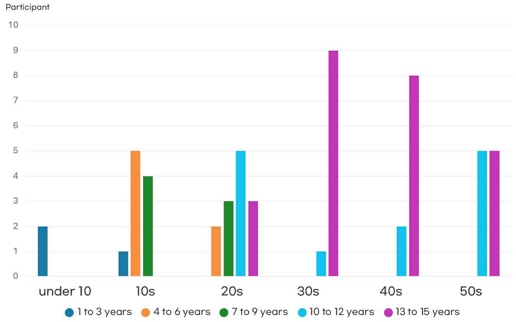
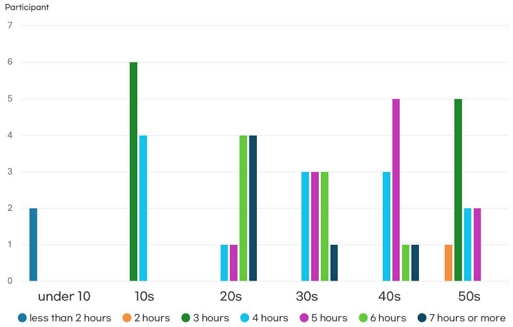
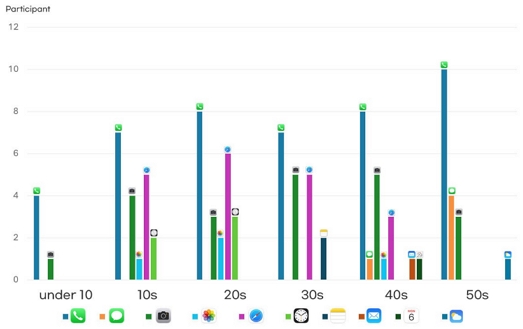
사전 설문지 조사를 기반으로 8개의 아이콘을 선정하고, 10대 미만~50대까지 총 60명의 아이폰 사용자를 대상으로 심층 인터뷰를 실시하였다. 이 인터뷰의 목적은 참가자들이 각 아이콘을 어떤 기능으로 인지하고 있는지 확인하고, 이에 대한 이유를 분석하여 아이폰 앱 아이콘의 기능과 디자인의 상관관계를 평가하는 것이었다. 인터뷰 동안 참가자들의 성별, 아이폰 사용 기간, 하루 평균 스마트폰 사용 시간 및 아이폰 기본 앱 중 가장 많이 사용하는 앱에 대한 정보도 수집하였다. 인터뷰에 응한 참가자의 프로파일은 표 6과 같다.
인터뷰 결과 다음과 같은 특성을 보인다. 첫째, ‘전화’, ‘카메라’, ‘시계’ 아이콘은 모든 연령대에서 기능을 인지한 것으로 확인되며, 이는 이러한 아이콘들이 실제 물체와 닮은 형태를 사용하여 참가자에게 쉽게 이해되고 인식되는 것으로 확인되었다. 둘째, ‘페이스타임’은 모든 연령대에서 직관적으로 형태와 기능의 연관성을 인지하지 못했다. ‘페이스타임’ 아이콘은 촬영용 카메라로 표현되어 있어 영상 통화 기능보다는 카메라 및 비디오 촬영 기능으로 오해되어 인지에 어려움이 있음을 확인하였다. 또한 ‘사파리’는 10대 미만, 40대, 50대 연령층에서 형태와 기능의 연관성을 인지하지 못했다. 그러나 상대적으로 하루 평균 스마트폰 사용 시간이 많고, 아이폰 활용도가 높은 10대, 20대, 30대에서는 높은 인지율을 보였다. 지표의 기호를 갖고 있는 ‘사파리’는 나침반의 형태를 닮아 인터넷 브라우징이 아닌 실제 나침반으로 오해하는 경우가 있었다. 셋째, 아이콘을 의도한 기능대로 인지하고 있는지의 정도를 연령별로 조사한 결과, 10대와 20대 참가자가 가장 높은 수준으로 해당 기능을 인지하였으며, 30대, 40대, 50대, 그리고 10대 미만 순서로 인지하는 것으로 나타났다. 특히, 10대 미만 참가자들은 ‘사파리’, ‘사진’, ‘앱 스토어’와 같이 실제 대상체가 형상화되지 않고 추상적인 의미와 디자인을 가진 지표와 상징의 아이콘들을 인지하는 데 어려움을 겪었다. 이와 반대로 해당 아이콘을 인지한 30대, 40대, 50대는 여러 번의 학습을 통하여 이를 인지하게 된 것을 확인할 수 있었다.
Ⅳ. 아이콘 상징성 실험
심층 인터뷰 결과, 퍼스의 기호 분류 체계의 ‘지표’와 ‘상징’ 유형에서 참가자들이 학습에 의해 아이콘을 인지하는 경우가 발견되었다. 이에 연령별로 아이콘의 기능을 어떠한 형태로 인지하고 있는지를 확인해 보고자 아이콘 상징성 실험을 진행하였다. 이는 그림 그리기 설문의 형태로, 아이콘 인지성 실험을 진행했던 피실험자 60명에게 동일하게 진행되었다. 아이콘의 기능과 디자인의 상관관계를 인지하는 것에 어려움을 보였던 8개의 아이콘의 기능을 단어로 제시하고, 이를 그려보도록 하였다. 이를 통해 참가자들이 기호 분류 체계 중 어떠한 유형으로 아이콘을 가장 많이 인지하고 있는지 확인하고, 향후 연령별 사용자를 위한 아이폰 앱 아이콘 디자인 시스템 개발을 위한 기초 자료를 제시하고자 한다.
4-1 아이콘 그리기
‘전화’ 기능으로 참가자들이 가장 많이 그린 형태는 수화기이다. 특히 40대~50대에는 모든 참가자가 수화기를 그렸다. 그러나, 10대 미만 50%, 10대~30대 20%는 전화를 상징하는 형태로 스마트폰을 그렸다.
10대 미만 참가자들은 인터넷 브라우징에 대한 이해가 부족했으며, 10대는 네이버, 유튜브, 인스타그램 앱 아이콘 등 다양한 검색 플랫폼 아이콘을 그려 다른 연령대와 차이가 나타났다. 20대~50대까지의 참가자들은 주로 PC 웹 스크린(인터넷 익스플로러)을 인터넷 검색의 대표적인 형태로 인식하였다.
‘영상통화’ 기능으로 참가자들이 가장 많이 그린 형태는 스마트폰에 비친 자신의 얼굴이다. 모든 연령대의 50% 이상이 이러한 형태를 그렸으며 이는 다른 앱 아이콘들과 차별화된 측면으로, 단순한 물리적 객체가 아닌 상황의 맥락을 나타내고 있다.
‘사진’ 기능으로 참가자들이 가장 많이 그린 형태는 프레임 안에 있는 인물과 풍경이다. 그러나 사진을 상징하는 형태는 연령별 인지의 차이를 보였는데, 20대~50대는 대부분 프레임 속 이미지를 그린 반면 10대 미만 90%, 10대 70%는 애플의 사진 아이콘을 나타내는 꽃 형태를 그렸다.
‘카메라’ 기능으로 참가자들이 가장 많이 그린 형태는 카메라이다. 카메라는 도상성을 띠는 기호로, 참가자들이 어려움 없이 실제 형상을 정확하게 그린 것으로 확인할 수 있었다. 그러나 10대 미만에서만 스마트폰을 그린 참가자를 소수 발견할 수 있었다.
‘메일’ 기능으로 참가자들이 가장 많이 그린 형태는 편지봉투이다. 메일을 상징하는 형태는 연령별 인지의 차이가 거의 나타나지 않았으나 소수의 참가자가 @와 'M' 형태를 그렸다. 또한 10대 미만에서는 메시지를 편지봉투 형태로 인식하여 메일과 메시지의 기능을 혼동하는 경우가 있었다.
‘시계’ 기능으로 참가자들이 가장 많이 그린 형태는 시계이다. 시계는 도상성을 띠는 기호로, 참가자들이 어려움 없이 실제 형상을 정확하게 그린 것으로 확인할 수 있었다.
‘앱 다운로드’ 기능으로 참가자들이 가장 많이 그린 형태는 아래로 향하는 화살표이다. 하지만 이와 애플의 앱 스토어 아이콘인 ‘A’ 형태가 비슷한 비율로 나타났다. 10대에서는 화살표 30%, A 40%, 20대에서는 화살표 70%, A 10%, 30대에서는 화살표 30%, A 20%, 40대에서는 화살표 60%, A 40%, 50대에서는 화살표 20%, A 20%를 그렸다.
4-2 그림실험 분석
선행되었던 아이콘 인지성 실험 결과, 참가자들은 실제 객체를 나타내는 ‘전화’, ‘카메라’, ‘시계’, ‘메일’과 같은 도상적 아이콘에 대한 이해도가 지표적 아이콘인 ‘사파리’와 상징적 아이콘인 ‘사진’, ‘앱 스토어’에 비해 상대적으로 높았다. 또한, 실제 물리적 객체에 대한 경험이 없어도 지속적으로 노출된 상징적 아이콘에 대해서는 학습을 기반으로 한 높은 인지도가 나타났다. 그러나 그림 그리기 실험을 토대로 한 아이콘 상징성 실험 결과, 이와는 다른 결과가 도출되었다. ‘전화’ 아이콘은 도상적 특성이 강한 아이콘으로 모든 연령대에서 해당 아이콘 기능에 대한 이해와 해석이 동일하게 나타났지만, 그리기 실험에서 참가자들의 응답 결과는 개인의 경험에 따라 다양했다. 실제로 수화기를 사용하지 않은 10대 미만의 참가자 중 50%는 스마트폰을 전화 아이콘으로 표현하여 아이폰 앱 아이콘의 수화기 형태와 다른 이미지를 나타냈다. ‘페이스타임’과 ‘사파리’와 같은 아이폰 앱 아이콘들은 참가자의 개인 경험에 따라 해석하고 표현하는 측면이 강조되었다. ‘페이스타임’은 모든 연령별 참가자 중 50% 이상이 스마트폰에 비친 자신의 얼굴을 그려 실제 사용 경험을 고려한 맥락을 표현했다. 인터넷 검색 기능인 ‘사파리’의 경우, 10대는 네이버, 유튜브, 인스타그램 앱 아이콘을, 20대~50대 까지의 참가자들은 PC 웹 스크린(인터넷 익스플로러)을 그렸으며, 인터넷 사용 자체에 대한 경험이 부족한 10대 미만의 참가자 중 60% 이상은 '모르겠다'라고 응답했다. 이러한 결과는 퍼스의 기호 분류 체계 관점에서 기호들이 단순한 물리적 형태를 반영할 뿐만 아니라 참가자의 경험과 객체 간 상호작용을 반영하는 지표적 특성을 가지고 있다는 것을 나타낸다. 특히, ‘페이스타임’은 아이폰 앱 아이콘 중 실제 카메라 형태를 따르는 도상적 아이콘으로 분류되었지만, 상대적으로 다른 도상적 아이콘에 비해 그 인지도가 낮았다. 그림 설문을 통한 상징성 실험에서는 지표적 성격을 갖는 이미지가 해당 아이콘을 대표하는 형태로 도출되었다. 이는 물리적 객체와의 형태적 연관성뿐만 아니라 사용자의 경험을 고려하여 시대와 상황에 맞는 디자인의 변화가 필요하다는 것을 시사한다. 그림 그리기 실험으로 도출된 물리적 객체와의 형태적 연관성에 따른 아이콘의 인지도와 상징성을 비교한 결과는 그림 5와 같다.
Ⅴ. 결 론
본 연구는 iOS 17 아이폰의 아이콘이 연령대 간 환경 변화의 상징으로 어떻게 인지되는지를 알아보고자 하였다. 이를 위해 먼저 아이폰 앱 아이콘을 도상, 지표, 상징으로 분류하고 10대 미만~50대까지 아이폰 사용자들에게 연령별로 해당 기능을 어떻게 인지하는지 조사하였다. 이후, 아이콘의 의미를 정확하게 알지 못해 인지에 어려움을 겪는 ‘전화, 사파리, 페이스타임, 사진, 카메라, 메일, 시계, 앱 스토어’ 총 8개의 아이콘을 추출하여 심층 인터뷰를 통해 그 원인을 분석하였다. 마지막으로 총 8개의 아이콘을 나타내는 단어를 제시하고 이를 상징하는 형태를 그리도록 하는 아이콘 상징성 실험을 진행하여 동일한 참가자들이 해당 기능을 어떠한 형태로 인지하고 있는지를 확인하였다. 실험 결과, 10대, 20대, 30대, 40대, 50대, 10대 미만 순으로 아이폰 사용자들은 아이콘의 형태에 맞는 기능을 인식하고 있는 것으로 나타났다. 또한, ‘전화, 카메라, 시계’와 같이 도상의 기호인 아이콘은 모든 참가자들이 잘 인지하였지만, ‘페이스타임’과 ‘사파리’는 참가자마다 다양한 의견들이 나와 인지에 어려움을 갖고 있는 것을 확인했다. 특히 이러한 아이콘은 여러 번의 학습을 통해서 참가자들이 인지하고 있지만, 아직 모든 연령대가 통일된 의미로 아이콘을 해석하지 못하고 있었다.
다음으로 아이콘 상징성 실험 결과, 애플의 아이폰 앱 아이콘 형태와 몇 가지 다른 결과가 도출되었다. ‘전화’는 심층 인터뷰에서 모든 연령대가 수화기 형태를 전화 기능으로 잘 인지하고 있었지만, 상징성 실험 결과 10대 미만~30대에서는 스마트폰을 그린 참가자를 발견하였다. 또한 심층 인터뷰 결과 인지에 어려움을 보였던 ‘페이스타임, 사진, 앱 스토어’는 애플의 아이폰 앱 아이콘 형태와는 다른 형태로 참가자들에게 인지되고 있었다. ‘페이스타임’은 모든 연령대의 과반수 이상이 스마트폰에 비친 자신의 얼굴을 그렸다. ‘사진’은 10대에서는 과반수 이상이 아이폰 사진 아이콘인 꽃 형태를 그렸지만 10대 미만, 20대~50대의 대부분이 프레임 안에 있는 인물과 풍경을 그렸다. ‘앱 스토어’는 아래로 향하는 화살표와 A 형태가 모든 연령대에 걸쳐 나타났다.
결론적으로 모든 연령대를 아우를 수 있는 애플 아이콘 디자인을 설계하기 위한 세 가지 제안 사항을 발견하였다. 첫째, 연령대 간의 환경 변화에 따라 도상적 아이콘은 실제 물리적인 객체가 변화함에 따라 디자인이 변경될 필요가 있다. ‘전화’ 형태가 10대 미만에서는 수화기가 아닌 스마트폰으로 더 인지되고 있는 상황이 이를 시사한다. 둘째, 상징적 아이콘은 임의로 정해진 사회적 약속에 따라 학습이 이루어지는 특징이 있으나, 사용자들이 즉각적으로 해당 기능을 인지하기 어렵다는 점에서 사용자의 경험이 저하 될 우려가 있다. 예를 들어, 아이폰의 ‘사진’, ‘사파리’, ‘앱 스토어’ 아이콘을 들 수 있는데, 해당 아이콘은 아이폰을 사용하는 모든 연령대가 쉽게 아이콘의 기능과 특성을 인지할 수 있도록 디자인이 된다면 더 원활한 소통이 가능할 것이다. 셋째, ‘페이스타임’은 도상적 의미를 가지고 있음에도 모든 연령대가 해당 기능으로 잘 인식하지 못하고 여러 의미로 이를 해석하고 있다. 따라서 보다 정확한 페이스타임만의 아이콘 디자인이 필요하다.
본 연구는 샘플이 제한된 범위에서 수행되어 결과를 모든 사용자 집단에 일반화하는 데에는 한계가 있다. 그러나 본 연구는 인지에 어려움을 보이는 아이폰 앱 아이콘들을 상징성 실험을 통해 사용자들이 어떠한 형태로 해당 기능을 가장 잘 인지하고 있는지를 밝혔다는 점에서 의의가 있다. 이는 향후 연령별 사용자를 고려한 아이폰 앱 아이콘 디자인 시스템 개발의 기초 자료로 활용될 수 있을 것이며, 다양한 기술 제품의 아이콘 디자인과 사용자 경험 개선에 기여할 수 있을 것으로 기대된다.
References
- Gallup. Gallup Report [Internet]. Available: https://www.gallup.co.kr/gallupdb/reportContent.asp?seqNo=1405, .
- Korea Information Society Development Institute. TV Substitution of Smartphones by Generation [Internet]. Available: https://www.kisdi.re.kr/report/view.do?key=m2101113025790&masterId=4333447&arrMasterId=4333447&artId=662716, .
- Y. J. Lee and Y. S. Lim, “A Study on the Improvement of Cognitive of the App Icon,” Journal of Korean Society of Media and Arts, Vol. 11, No. 3, pp. 59-71, December 2013.
-
J. Seo, E. Park, and K. Lee, “Differences Between Generations in Icon Recognition Based on the Context of Information Technology Acceptance,” Journal of Integrated Design Research, Vol. 14, No. 3, pp. 47-60, September 2015.
[https://doi.org/10.21195/JIDR.2015.14.3.004]

-
H. Noh and M. Yeoun, “A Study on Generational Differences of Recognition about Application Icons in Various Meaning,” Journal of Integrated Design Research, Vol. 14, No. 1, pp. 9-18, March 2015.
[https://doi.org/10.21195/JIDR.2015.14.1.001]

- S.-H. Kim, “A Study on Information Recognition and Preference Comparison between Skeuomorphic Design and Flat Design in Different Age Groups -Focusing on the App Icons of iPhone IOS 6 and IOS 7-,” A Treatise on the Plastic Media, Vol. 18, No. 3, pp. 9-18, August 2015.
-
J. Lee and E. Yi, “A Suggestion for Developing an App Icon Design Considering the Visual Recognition Characteristics of the Elderly,” Journal of Integrated Design Research, Vol. 18, No. 1, pp. 63-75, March 2019.
[https://doi.org/10.21195/jidr.2019.18.1.004]

-
Y. K. Yoon, “A Study on the App Icon Design from the View in the Usability Improvement of Smartphone of New Silver Generation,” Journal of Korean Institute of Culture Product Art & Design, Vol. 42, pp. 129-141, September 2015.
[https://doi.org/10.18555/kicpd.2015.42.10]

-
R. Leung, J. McGrenere, and P. Graf, “Age-Related Differences in the Initial Usability of Mobile Device Icons,” Behaviour & Information Technology, Vol. 30, No. 5, pp. 629-642, 2011.
[https://doi.org/10.1080/01449290903171308]

- C. Gatsou, A. Politis, and D. Zevgolis, “From Icons Perception to Mobile Interaction,” in Proceedings of 2011 Federated Conference on Computer Science and Information Systems (FedCSIS), Szczecin, Poland, pp. 705-710, September 2011.
-
J. H. Lee, “A Study on the Recognition & Preference App Icon -Focused on App Icon Design for Elementary School Students-,” A Journal of Brand Design Association of Korea, Vol. 11, No. 3, pp. 81-90, June 2013.
[https://doi.org/10.18852/BDAK.2013.11.3.81]

-
Y. Jeong, A Study on the Influence of Icon Design on Choice of Smart Phone Applications, Master’s Thesis, Pusan National University, Busan, August 2013.
[https://doi.org/10.23172/pusan.000000089684.21016.0000245]

-
E. Park, A Study on Message Delivery Effects of Different Icon Types -Focusing on Web-Browser Icons-, Master’s Thesis, Hongik University, Seoul, August 2010.
[https://doi.org/10.23174/hongik.000000012082.11064.0000214]

- Apple Developer. App Icons [Internet]. Available: https://developer.apple.com/design/human-interface-guidelines/app-icons/, .
- Apple Developer. Icons [Internet]. Available: https://developer.apple.com/design/human-interface-guidelines/icons/, .
저자소개

2020년:이화여자대학교 일반대학원(영상디자인 석사)
2020년~현 재: 이화여자대학교 일반대학원(미디어인터랙션디자인 박사과정)
※관심분야:영상디자인, 애니메이션, UIUX, 확장현실(XR)

2024년:이화여자대학교 일반대학원(미디어인터랙션디자인 석박통합 수료)
※관심분야:영상디자인, 3D 애니메이션, 확장현실(XR)

2024년:이화여자대학교 디자인대학원(UX디자인 석사)
※관심분야:UXUI 디자인, Generative AI

1999년:Texas A&M University Visualization Science(Master of Science)
2018년:서울대학교 사범대학(교육학박사)
2004년~현 재: 이화여자대학교 조형예술대학 디자인학부 교수
※관심분야:3D Computer Graphics, Animation, Design Education 등