
이모지 디자인의 시각적 일관성에 관한 연구: 폰트 디자인 원칙 중심으로
Copyright ⓒ 2024 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
1999년 일본에서 처음 디자인된 이모지는 현재 전 세계적으로 널리 사용되며 감정과 메시지 전달, 행동을 나타내는 시각 문자로서의 역할을 수행하고 있다. 본 연구는 디지털 커뮤니케이션에서 중요한 요소로 자리 잡은 이모지의 시각적 일관성에 주목하고 분석하는 것을 목적으로 한다. 이는 기존의 감정 전달 및 커뮤니케이션 기능에 집중된 연구와는 다르게, 이모지 디자인의 시각적 영역을 중심으로 한다. 애플의 이모지를 대상으로 크기와 비율이 일관되게 유지되는지, 기울기나 방향이 어떻게 디자인되어 있는지, 그리고 다양한 이모지들의 기본 형태나 구조가 일관성을 가졌는지 등 세 가지 기준을 적용하여 이모지 디자인의 시각적 일관성을 분석했다. 본 분석을 통해 디지털 커뮤니케이션에서 이모지의 중요성이 증가하는 현상을 반영하며, 이모지 디자인의 시각적 일관성 유지 방안을 탐색함으로써 그 발전 가능성을 모색하고자 한다.
Abstract
Emojis, first designed in Japan in 1999, are now globally used as visual characters that convey emotions, messages, and actions. This study aims to analyze the visual consistency of emojis, which have become an important element in digital communication. Unlike previous studies that focused on emotional transmission and communication functions, this study focuses on the visual aspects of emoji design. This study examined whether the size and proportions of Apple's emojis are consistently maintained, how their tilt and orientation are designed, and whether the basic shapes and structures of various emojis are consistent. Through this analysis, we highlight the increasing importance of emojis in digital communication and explore the possibilities for the development of emojis by investigating ways to maintain emojis’ visual consistency.
Keywords:
Emoji Design, Font Design, Visual Consistency, Typography, Design Elements키워드:
이모지 디자인, 폰트 디자인, 시각적 일관성, 타이포그래피, 디자인 요소Ⅰ. 서 론
1-1 연구 배경과 목적
이 연구는 디지털 커뮤니케이션에서 중요한 역할을 하는 이모지(Emoji)의 시각적 일관성에 주목하는 연구이다. 1999년 일본 NTT 도코모(NTT DoCoMo)의 쿠리타 시게타카(Kurita Shigetaka)에 의해 처음 디자인된 이모지는 현재 전 세계의 다양한 플랫폼과 디바이스에서 널리 사용되고 있으며, 텍스트 메시지 내에서 사용자의 감정과 행동을 나타내는 시각 문자로서, 기쁨, 슬픔, 화남 등의 감정을 효과적으로 전달하는 데 쓰인다[1]. 이러한 이모지의 형태와 의미는 시대에 따라 지속해서 진화하고 있으며, 매년 기존 이모지 디자인의 수정이나 새로운 의미를 가진 이모지가 만들어지고 있다. 이때, 새로운 이모지는 기존 이모지와의 시각적 일관성을 유지하면서 디자인되어야 한다는 점이 중요하다. 이러한 시각적 일관성은 이모지의 명확한 이해와 사용자 경험을 향상하는 데 중요한 역할을 하기 때문이다[2]. 하지만, 기존의 이모지 연구는 주로 이모지를 통한 사용자 간 커뮤니케이션 기능과 감정 전달에 초점을 맞췄으며, 시각적 일관성을 포함한 시각적 영역에 관한 연구는 상대적으로 부족했다. 이 연구는 이러한 공백을 메우고자 시각적 일관성을 중심으로 이모지 디자인을 분석하는 것을 목표로 했다. 특히, 폰트(Font) 디자인 관점의 타이포그래피(Typography) 원칙과 같은 시각적 일관성이 중요한 요소에 초점을 맞추어 이모지 디자인을 분석하였다. 이를 통해 현재 이모지 디자인이 시각적 일관성을 가졌는지를 확인하고, 디지털 커뮤니케이션에서 영향력이 점점 높아지고 있는 이모지의 기본 디자인 요소를 탐색하는 것에 목적이 있다.
1-2 연구 범위와 방법
연구 대상과 범위는 유니코드(Unicode) 이모지 15.0을 기준으로 애플(Apple)의 이모지를 대상으로 분석을 진행하였다. 2장에서는 이모지의 개념과 사용 현황 등에 대해 살펴봄으로써 디지털 커뮤니케이션에서 이모지의 영향력 등을 확인하였다. 이와 더불어, 새로운 이모지의 추가 및 제작 과정과 이모지 디자인에서 시각적 일관성의 중요성을 검토하였다. 3장에서는 이모지 디자인과 폰트 디자인 사이의 유사점을 바탕으로 폰트 디자인 관점에서 타이포그래피의 기본 원칙과 시각적 일관성에 대해 살펴보았다. 4장에서는, 폰트 디자인의 시각적 일관성을 이루는 ‘크기와 비율’, ‘각도’, ‘통일성’을 중심으로 애플의 이모지 디자인을 분석하였다.
Ⅱ. 본 론
2-1 이모지의 개념과 현황
‘이모지’란 일본어에서 유래했으며 ‘e’(絵)는 ‘그림’을 ‘moij’(文字)는 ‘문자’를 뜻하며, 현대 디지털 커뮤니케이션에서 텍스트를 대신하여 표정, 감정, 생각, 물건 등을 그래픽 아이콘 또는 이미지로 표현한 시각 문자이다(그림 1)[2]. 현재 이모지는 문자 메시지, 소셜 미디어, 이메일, 그리고 다양한 온라인 플랫폼에서 널리 사용되고 있으며, 디지털 커뮤니케이션의 중요한 부분으로 자리 잡았다. 이모지는 특히 감정이나 상태를 간결하고 직관적으로 전달하는 데 유용하여 텍스트만으로는 전달하기 어려운 감정 등을 표현하는 데 특히 효과적이다.
1999년, 쿠리타 시게타카에 의해 디자인된 초기 이모지는 12x12픽셀의 그리드에서 픽셀 형식으로 제작되었으며 날씨, 교통, 기술, 시간을 포함한 약 200개의 아이콘으로 구성되어 있다[3]. 초기 일본에서만 사용되던 이모지는 2008년 6월 아이폰 3G의 출시와 함께 애플이 이모지를 도입함으로써 전 세계적으로 주목받기 시작했다[4]. 같은 해 10월에는 구글도 Gmail에 이모지 기능을 추가하며[5], 이모지의 전 세계적 확산에 기여했다. 초기에는 운영 체제와 플랫폼에 따라 각기 다른 방식으로 이모지를 지원하는 시스템이었지만, 스마트폰의 보급과 모바일 환경의 발전에 따라 상황이 변화했다. 2010년, 유니코드 컨소시엄(Unicode Consortium)은 유니코드 6.0을 통해 이모지를 유니코드 표준에 포함했다[6]. 이 결정은 다양한 운영 체제와 플랫폼에서 이모지의 표준화를 가능하게 하여, 그 사용을 더욱 광범위하게 만들었다. 이에 따라 이모지는 전 세계적으로 일관된 방식으로 사용될 수 있게 되었으며, 이는 디지털 커뮤니케이션에서 중요한 역할을 하는 계기가 되었다.
2015년, 옥스퍼드 사전(Oxford Languages)은 ‘기쁨의 눈물을 흘리는 얼굴’ 이모지를 올해의 단어로 선정하였는데 이는 문자가 아닌 첫 사례였다[7]. 이는 이모지가 전 세계적으로 얼마나 영향력 있는 커뮤니케이션 수단으로 자리 잡았는지를 보여주는 사례이다. 옥스퍼드 사전에 따르면, 이 이모지는 2015년 가장 많이 사용된 이모지였으며, 디지털 커뮤니케이션에서의 감정 표현의 변화와 트렌드를 대표하는 상징으로 여겼다. 이 선택은 이모지가 단순한 유행을 넘어서 언어와 커뮤니케이션의 본질적인 부분으로 통합되었음을 시사하는 바이며, 이모지가 언어 사용과 커뮤니케이션 방식, 그리고 문화적 표현에서을 인정하는 것으로 디지털 시대의 언어와 의사소통 방식이 얼마나 변화하고 있는지를 반영하는 사례로 볼 수 있다. 소셜 미디어에서도 이모지의 사용은 계속 증가하였다. 전 세계적으로 2015년 중반까지 인스타그램의 모든 댓글 중 절반은 이모지가 사용되었고, 2021년 트위터에서 이모지를 포함한 트윗은 전체의 약 21.54%를 차지했다. 또한 페이스북 메신저에서는 매일 9억 개 이상의 이모지가 텍스트 없이 전송되고 있다[8].
한국에서도 이모지에 대한 관심과 사용은 늘어나고 있다. 2022년 어도비(Adobe)가 디지털 커뮤니케이션에서 이모지의 역할과 영향력을 조사한 ‘크리에이티브의 미래: 2022 글로벌 이모지 트렌드 보고서’에 따르면, 한국인 응답자 중 56%가 이모지가 자신의 생각과 감정을 표현하는 강력한 수단이라고 생각한다고 답했다. 이는 2021년의 47%에서 상승한 수치이다. 또한, 새로운 이모지의 의미에 대한 이해도 조사에서 96%가 최신 이모지의 의미를 알고 있다고 응답했는데, 이는 전 세계 평균인 76%보다 훨씬 높은 수치로, 한국인의 일상에서 이모지가 매우 중요한 역할을 하고 있음을 보여준다. 직장 생활에서도 이모지의 사용과 활용이 늘어나고 있다. 조사에 따르면 직장인의 86%가 직장에서 이모지를 활발하게 사용한다고 밝혔으며, 이는 전 세계적인 추세(2022년 73%, 2021년 69%)보다 높은 수치다. 그뿐만 아니라, 이모지 사용이 직장 동료에 대한 호감도(82%)와 신뢰도(78%)를 높이는 데 긍정적인 영향을 미친다고 응답했다. 특히, 전 세계 평균인 66%보다 높은 81%의 한국인 응답자들은 이모지를 사용하는 커뮤니케이션이 팀과 회사에 대한 유대감을 증진한다고 답했다. 또한, 연인과의 관계에서도 중요한 역할을 하는데 조사 결과, 89%의 한국인 응답자가 연인과의 관계에서 이모지를 사용한다고 답했으며, 이모지 사용이 정신 건강 개선에 긍정적인 영향을 미친다고 응답한 한국인 응답자도 71%에 달했다.
이러한 결과들은 이모지가 단순한 시각적 문자와 장식을 넘어서, 효과적인 커뮤니케이션 도구로서 자리 잡고 있음을 명확히 보여주며 개인 간의 감정 표현, 직장 내 커뮤니케이션, 심지어 정신 건강에 이르기까지 다양한 영역에서 긍정적인 영향을 미치고 있다는 것을 확인할 수 있다[9]. 결과적으로 이모지는 디지털 표현이 현대 커뮤니케이션에서 점점 중요해지고 있음을 나타내며, 감정과 생각 등을 전달하는 새로운 표현 형태로 자리 잡았음을 나타낸다.
2-2 신규 이모지의 추가와 시각적 일관성
2023년 9월 기준 유니코드 이모지 15.1에 포함된 이모지의 총 개수는 3,782개이다[10]. 이는 2010년에 유니코드 6.0 표준에 처음 도입된 이모지 722개와 비교하면[6], 약 3,060개가 증가한 수치이다. 이러한 증가는 디지털 커뮤니케이션에서 이모지의 사용과 중요성이 얼마나 급속도로 성장했는지를 명확하게 보여주는 것으로 매년 다양한 이모지들이 새롭게 추가되고, 계속해서 확장되고 있다. 새로운 이모지가 추가되는 주요 이유 중 첫 번째는 문화적 다양성과 포용성 증대이다. 시대의 변화에 발맞추어, 다양한 문화, 인종, 성별, 종교 등을 반영하는 이모지들이 추가되었는데 예를 들어, 다양한 피부색을 가진 이모지, 여러 나라의 음식, 전통 복장을 나타내는 이모지 등이 이에 해당한다. 두 번째 이유는 사회적 및 기술적 변화 반영이다. 스마트폰, 소셜 미디어, 최신 과학 기술의 발전을 반영하는 이모지들이 새롭게 추가되었다. 이러한 이모지들은 현대 생활의 변화와 기술 발전을 시각적으로 나타낸다. 마지막으로 감정 표현의 확장이다. 과거에 비해 더욱 세분화된 감정과 상태를 나타내는 이모지들이 추가되었다. ‘약간 웃는 얼굴’, ‘고민하는 얼굴’과 같은 이모지는 사람이 느끼는 다양하고 미묘한 감정을 표현하기 위해 추가되었으며, ‘파란색 심장’, ‘초록색 심장’ 같은 이모지는 사랑과 애정의 다양한 감정적 상태를 나타내기 위해 추가되었다[11].
새로운 이모지의 추가는 매년 유니코드 컨소시엄을 통해 진행된다. 개인 또는 단체가 특정 이모지가 필요한 이유와 이모지가 어떻게 사용될 수 있는지 설명하는 제안서를 제출하고, 제안된 이모지는 유니코드 컨소시엄에 의해 검토 단계를 거친다. 제안이 승인되면 새로운 이모지는 유니코드 표준에 공식적으로 추가된다. 이렇게 유니코드에 새롭게 추가된 이모지는 전 세계적으로 표준화되어, 모든 장치와 플랫폼에서 인식 및 사용이 가능하다. 이 과정에 따라, 각 운영 체제 및 플랫폼 개발자들(예: Apple, Google, Microsoft)은 승인된 이모지에 대한 독창적인 디자인을 제작하고, 업데이트를 통해 사용자에게 제공한다[12]. 이렇게 새롭게 추가되는 이모지 디자인에서 중요한 요소 중 하나는 기존 이모지와의 시각적 일관성이다. 시각적 일관성은 디자인 요소들이 공통의 스타일과 형식을 유지함으로써 전체적으로 조화롭고 통일된 느낌을 전달하는 것을 의미한다. 이모지 디자인에서의 시각적 일관성은 이모지 세트 전체가 통일된 스타일, 크기, 디자인 아이덴티티를 공유함으로써 조화롭게 보이는 것을 의미한다. 이는 사용자들이 다양한 이모지를 볼 때 일관된 시각적 경험을 가질 수 있도록 해준다. 또한 새로운 이모지가 기존 이모지와 비슷한 스타일과 디자인 원칙을 공유할 때, 사용자들은 새로운 이모지를 더 빨리 인식하고 받아들일 수 있다. 그리고 필요에 따른 업데이트나 디자인 수정이 필요할 때, 이러한 시각적 일관성은 유지보수를 더 빠르고 쉽게 가능하게 한다.
Ⅲ. 이모지 디자인과 폰트 디자인
타이포그래피는 글자를 다루는 기술을 뜻한다. 좁게는 조판술을 뜻하지만, 지금은 글자를 디자인하는 일과 글자로 디자인하는 행위 등을 포함하는 뜻으로 쓴다[13]. 타이포그래피의 핵심 요소는 ‘글자’이다. 이러한 글자 한 벌과 문장부호, 숫자 등의 다양한 문자를 디자인하고 이를 디지털 파일로 제작한 결과물이 바로 ‘폰트’이다. 폰트는 일관된 디자인으로 구성된 글자들의 모음이며, 다양한 글립(Glyph)간의 시각적 일관성을 유지함으로써 하나의 폰트가 완성된다. 이러한 시각적 일관성은 폰트가 전체적으로 조화롭고 통일된 인상을 제공하는 데 필수적인 요소이다. 따라서 폰트 디자인 과정은 단순히 글자를 그리는 것을 넘어서, 다양한 글자와 문자들이 조화롭게 결합하여 일관된 시각적 메시지를 전달하는 과정이라 할 수 있다.
3-1 이모지 디자인과 폰트 디자인의 유사점
이모지 디자인과 폰트 디자인은 여러 면에서 유사한 특성이 존재한다. 두 디자인 모두 시각적 일관성과 디자인의 조화가 핵심적인 역할을 한다. 이모지 디자인에서도 폰트 디자인과 마찬가지로 각 이모지가 동일한 스타일과 기준을 유지하는 것이 중요하다. 예를 들어, 새로운 이모지가 추가될 때, 기존 이모지 세트와의 시각적 일관성을 유지하는 것은 사용자 경험을 개선하는 데 필수적이다. 두 번째로, 이모지 디자인과 폰트 디자인 모두 시대와 문화적 요소를 반영한다. 블랙레터(Blackletter)처럼 특정 폰트 디자인 스타일이 특정 시대나 문화를 반영하는 것처럼[14], 이모지 디자인도 시대와 문화적 요소에 따라 계속 변화하고 있다. 예를 들어, 피부색 이모지는 기존 하나에서 다섯 가지로 늘어났고, 총 모양의 이모지는 총기사고 등의 이유로 물총으로 디자인이 변화했는데 이는 이모지가 사회적, 문화적 요구와 변화를 반영한 결과이다[11]. 세 번째로, 이모지 디자인과 폰트 디자인 모두 유니코드 시스템에 의해 정의된다는 공통점을 가지고 있다. 유니코드 시스템은 전 세계적으로 문자와 기호를 일관되게 표현하기 위해 개발되었다. 이 유니코드 시스템 덕분에 다양한 플랫폼과 장치에서 폰트와 이모지는 동일하게 사용자에게 보이고 사용되고 있다. 그로 인해, 특정 이모지나 글자가 한 장치에서는 표현되고 다른 장치에서는 표현되지 않는 문제를 최소화하며 사용자에게 광범위한 접근성과 호환성을 제공한다. 마지막으로 이모지 디자인과 폰트 디자인 모두 TTF(True Type Font) 포맷으로, 키보드로 한 개씩 입력할 수 있으며, 자간과 행간을 조절할 수 있는 등 이모지와 폰트의 구성은 동일하다[15]. 즉, 이모지 역시 폰트의 한 종류이다. 이러한 유사점은 폰트 디자인 관점에서 이모지 디자인을 더 깊이 분석할 수 있도록 하는 요소이며, 분석이 가능함을 의미한다. 특히 폰트 디자인의 시각적 일관성을 이루는 ‘크기와 비율’, ‘각도’, ‘통일성’을 통해 효과적으로 탐구될 수 있다.
3-2 폰트 디자인의 시각적 원칙
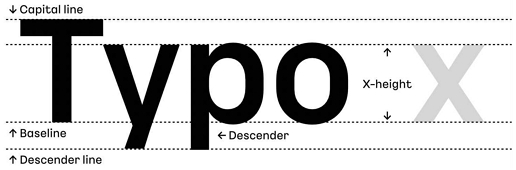
폰트 디자인 과정에서 시각적 일관성은 다양한 원칙들에 의해 디자인된다. 그중 하나는 크기와 비율(Size and Proportion)이다. 폰트 디자인에서 크기와 비율은 그림 2와 같이 글자의 높이, 너비, 엑스 하이트(X-hight) 등 타이포그래피 기본 원칙을 바탕으로 글자를 디자인하는 것에서 시작한다. 베이스라인(Baseline)을 기준으로 소문자 높이의 기준이 되는 엑스 하이트와 캐피탈 라인(Capita line), 디센더 라인(Descender line) 등을 설정하고 디자인한다[16]. 이러한 원칙은 다양한 글자들이 서로 조화를 이루고, 시각적 일관성을 유지하기 위한 가장 기본적인 타이포그래피 요소이다.
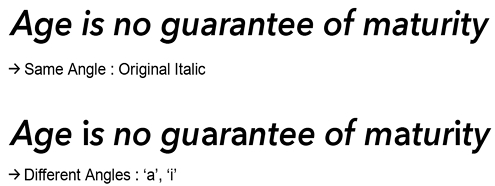
시각적 일관성을 이루는 또 다른 원칙 중 하나는 각도(Angle)이다. 폰트 디자인에서 각도는 글자의 기울기나 획의 방향을 의미하며, 이는 전체적인 폰트 디자인의 완성도와 시각적 통일성을 이루는 요소 중 하나이다. 예를 들어, 일관된 기울기로 디자인된 이탤릭(Italic) 폰트에서 'a'와 'i' 같은 글자들의 기울기가 다른 글자들과 일관되지 않는다면(그림 3), 이는 시각적 일관성을 해치게 된다. 이러한 시각적 일관성의 부재는 해당 폰트 세트를 하나로 인식하는 데에 영향을 미치며, 결과적으로 가독성을 저하시킨다[17].
마지막으로, 통일성(Unity)은 폰트 디자인에서 시각적 일관성의 핵심 디자인 요소이다. 통일성은 글자의 기본 형태나 구조가 일관되게 디자인되어 각 글자들이 서로 영향을 주고받는 것을 의미한다[18]. 이러한 시각적 통일성은 영문 소문자에서 잘 나타난다. 예를 들어, ‘o’는 ‘c’, ‘e’와 기본 형태를 공유하여 시각적 통일성을 이룬다. 이와 마찬가지로 ‘n’의 곡선 형태와 구조는 ‘h’, ‘m’, ‘u’에 영향을 준다. 그리고 ‘b’, ‘p’, ‘d’, ‘q’는 서로 일관된 형태적 관계를 맺고 있음을 확인할 수 있다(그림 4). 이러한 통일성은 사용자가 폰트를 사용할 때 각 글자들이 서로 조화롭고 통일된 느낌을 전달받도록 하며, 이는 전체적인 폰트 디자인의 시각적 일관성을 높이는 중요한 요소이다.
이처럼 폰트 디자인은 '크기와 비율', '각도', '통일성'이라는 시각적 원칙을 따르며, 이를 통해 사용자에게 명확하고 일관된 디자인 및 시각적 메시지를 전달한다. 이러한 원칙들은 폰트 디자인이 단지 글자의 형태에만 초점을 맞추지 않고, 사용자에게 전달하는 전반적인 시각 경험을 고려한다는 것을 의미한다. 이와 같은 접근 방식은 이모지 디자인에도 마찬가지로 적용되며, 폰트 디자인과 이모지 디자인의 중요한 연결점을 형성한다.
Ⅳ. 이모지 디자인의 시각적 일관성 분석
현재 이모지는 플랫폼과 제조사에 따라 서로 다른 디자인 형태를 지니고 있다. 본 장에서는 이처럼 다양한 이모지 중에서 애플의 이모지 총 3,606개를 대상으로[19] 분석을 진행하였다. 애플의 이모지를 대상으로 분석을 진행한 이유는 여러 가지다. 우선, 앞서 기재한 내용처럼 일본을 제외한 전 세계 시장에 이모지를 처음 도입한 기업이 애플이며 이를 통해 현재 널리 사용되는 이모지 세트의 기반이 마련되었다는 점에서 그 중요성이 크기 때문이다. 또한 애플의 이모지는 디지털 커뮤니케이션의 한계를 넓히며 디자인과 표현의 다양성을 풍부하게 하여 중요한 발전을 이끌었다[20]. 이러한 배경으로 애플의 이모지 디자인을 먼저 살펴보는 것은 의미가 있는 접근이다.
애플의 이모지들은 현재 스마일리 및 사람, 동물 및 자연, 음식 및 음료, 활동, 여행 및 장소, 사물, 기호, 깃발 등 여러 카테고리로 구분되어 있다. 분석은 이러한 카테고리를 중심으로 폰트 디자인의 시각적 일관성 원칙에 기반하여 각 이모지의 크기와 비율이 일관되게 유지되고 있는지, 이모지의 기울기나 방향이 어떻게 디자인되어 있는지, 마지막으로 다양한 이모지들의 기본 형태나 구조가 일관성을 가졌는지 등 세 가지 주요 기준을 적용하여 분석을 진행하였다.
4-1 이모지 크기와 비율
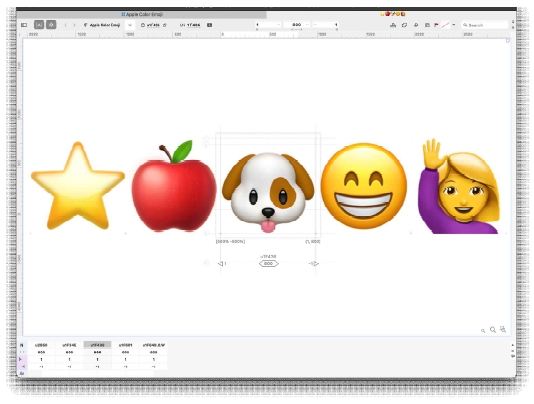
이모지 디자인에서 크기와 비율은 다양한 이모지들이 시각적으로 일관되게 보이도록 하는 요소이다. 이를 확인하기 위해 베이스라인, 캐피탈 라인, 디센더 라인과 같은 폰트 디자인에서 타이포그래피 원칙(그림 2)을 이모지 디자인에도 설정하고, 폰트 디자인 프로그램인 폰트랩(FontLab)을 통해 이모지 간의 크기와 비율을 확인하였다(그림 5), 그 결과 애플의 이모지들은 모두 동일한 가로 길이(Width)인 800으로 제작되어 있음을 확인하였다(그림 6). 이를 바탕으로 이모지 디자인 간의 크기와 비율을 유지하고 있음을 확인할 수 있었으며, 이는 시각적 일관성을 위해 중요한 부분으로, 다양한 이모지들이 일정한 기준에 따라 디자인되고 있다는 것을 의미한다.
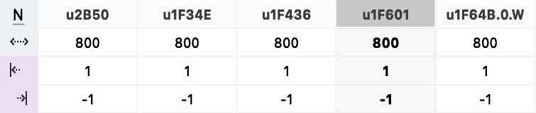
그러나 표 1과 같이 손동작과 같은 일부 이모지들에서는 크기와 비율이 다른 것을 확인했다. 3,600여 개의 이모지들이 모두 각각의 의미와 형태, 그리고 특징을 가지고 있기 때문에 모두 동일한 크기와 비율을 유지할 수는 없다. 그러나 손동작 이모지의 경우 그 차이가 큰 것을 확인할 수 있었다. 이에 따라 스마일리 이모지와 손동작 이모지를 섞어 사용할 때 크기와 비율의 문제가 드러났다. 특히 스마트폰과 같은 작은 화면에서 이런 이모지들을 섞어 사용하면, 이모지 간의 차이가 두드러져 메시지의 전체적인 흐름을 방해하고 가독성이 저하될 수 있다.
타이포그래피 원칙을 포함한 일정한 가이드라인을 통해 이모지를 디자인하는 것은 여러 장점을 가지고 있다. 첫째, 디자이너에게 명확한 가이드라인을 제공하여, 다양한 이모지들이 일정한 기준을 갖고 제작될 수 있게 한다. 이는 이모지 간의 시각적 통일성을 제공한다. 둘째, 일정한 가이드라인을 사용함으로써, 디자이너들은 새로운 이모지를 빠르고, 일관되게 제작할 수 있어 시간을 절약할 수 있게 한다. 그러나 이러한 장점에도 불구하고, 모든 이모지를 동일한 일정한 가이드에 맞춰 디자인하는 것은 일부 이모지, 특히 손동작과 같은 이모지들에서는 크기가 상대적으로 작아질 수밖에 없는 한계를 보인다. 이는 가이드라인 내에서 특정 형태의 이모지가 상대적으로 더 작아져야 하는 문제로 이어지며, 이는 사용자 경험과 가독성에 영향을 줄 수 있다. 결과적으로, 일정한 가이드라인은 이모지 디자인에 있어서 일관성과 효율성 측면에서 중요한 역할을 하지만, 특정 형태의 이모지에 대해서는 추가적인 고려가 필요함을 알 수 있다.
4-2 이모지 각도
이모지 디자인에서 각도는 이모지가 표현하는 물체나 캐릭터가 바라보는 시선과 방향을 의미한다. 각도의 일관성이 떨어질 경우, 사용자가 이모지를 해석하는 데 혼란을 겪을 수 있다. 예를 들어 서로 다른 이모지가 다른 방향을 바라볼 때 사용자의 의도가 명확하지 않게 되며, 시선의 방해와 전체적인 흐름을 해칠 수 있다[21]. 폰트 디자인에서 각도가 한 벌의 폰트로서 시각적 일관성을 유지하는 요소이듯, 이모지 디자인에서도 각도는 한 벌의 세트로서 이모지를 디자인하는 데 중요한 요소이다. 각 이모지의 시선과 방향을 확인한 결과, 표 2와 같이 정면을 바라보는 시선, 왼쪽을 바라보는 시선, 우에서 좌로 떨어지는 방향, 좌에서 우로 떨어지는 방향 등 크게 4가지 각도를 가지고 있음을 확인하였다. 스마일리 이모지는 정면에서 바라보는 시선을 통해서 직접적으로 감정과 메시지를 표현하고 있었다. 인물 이모지도 마찬가지로 정면을 향하는 시선으로 디자인되어 있으며, ‘달리는 사람’과 같이 움직임을 나타내는 이모지는 오른쪽에서 왼쪽으로 바라보는 시선으로 제작되어 있었다. 다만, ‘춤추는 여자’ 이모지는 예외적으로 왼쪽에서 오른쪽을 바라보는 시건으로 디자인된 것을 확인할 수 있었다. 동물 및 자연 카테고리에서 동물 이모지는 주로 정면이나 왼쪽으로 바라보는 시선으로 디자인되었다. 특히 ‘닭’, ‘펭귄’, ‘새’, ‘병아리’와 같은 조류 이모지는 왼쪽을 향한 시선으로 제작되어 부리의 특징을 더욱 뚜렷하게 보여주고, 사용자가 이모지를 빠르게 인식할 수 있도록 디자인된 것으로 분석할 수 있다. 음식 및 음료의 이모지는 네 가지 각도를 모두 가지고 있으며, 활동 이모지 역시 네 가지 각도를 사용하여 다양한 활동과 동작을 표현하고 있다. 여행 및 장소 카테고리에서는 자동차 이모지가 왼쪽을 바라보는 시선과 정면을 바라보는 두 가지 시선으로 디자인되어 있었다. 사물 카테고리의 이모지도 네 가지 각도를 모두 포함하고 있어, 사물을 다양한 방향에서 표현하고 있다. 기호와 깃발 카테고리의 이모지는 정면을 바라보는 시선으로 디자인되어 있음을 확인할 수 있었다.
4-3 이모지 통일성
이모지 디자인에서 통일성은 각 이모지를 디자인하는 데 사용되는 기본 형태를 의미하며, 어떠한 형태를 바탕으로 디자인되어 있는지를 확인하였다. 스마일리 및 인물 카테고리에서 스마일리 이모지는 원형의 기본 형태를 따르며, 사람 얼굴 이모지는 나이와 성별에 따라 눈, 코, 입 등이 공통된 형태로 디자인되어 있음을 확인하였다. 이러한 디자인 방식을 통해 각 이모지가 다양한 표정과 감정을 표현할 수 있도록 하면서도 일관성을 유지하도록 하였다. 동물 및 자연 카테고리에서 동물 이모지는 각 동물의 본래 형태를 기반으로 하되, 그리드 시스템을 따라 일관된 시각적 형태로 제작되어 자연스러움과 일관성을 동시에 추구하였다. 음식 및 음료 카테고리의 이모지는 각 음식과 음료의 실제 형태를 반영하여 디자인되어 있었다. 활동 카테고리에서는 스포츠 관련 이모지가 일정한 형태로 디자인되었으며, 역도 선수나 농구 선수 같은 이모지는 각각의 특정한 움직임을 반영하여 디자인되었음을 확인하였다. 여행 및 장소 카테고리의 이모지들, 예를 들어 자동차, 배, 사진은 공통의 기본 형태를 바탕으로 디자인되어 있었으며, 사물 카테고리의 이모지들은 각 특징에 맞게 디자인되어 있음을 확인하였다. 기호 카테고리에서는 버튼 형태의 이모지가 일정한 형태를 통해 디자인되었으며, 그 외의 기호 들은 그리드에 맞춰 각각의 본래 형태로 제작되어 각 기호가 그 의미를 명확하게 전달하고 사용자가 쉽게 구별할 수 있도록 디자인되어 있었다. 마지막으로 깃발 카테고리에서는 일관된 형태를 기반으로 하여 다양한 국가의 깃발을 통일성 있게 표현하였다. 결론적으로, 이모지 디자인에서 통일성은 각 카테고리의 이모지 들이 고유한 특징을 유지하면서도 전체적으로 시각적 일관성을 유지하고 있다고 분석할 수 있다(표 3). 스마일리 및 인물 이모지는 원형의 기본 형태와 공통된 표정 요소를 사용하여 다양한 감정 표현을 가능하게 하고, 동물 및 자연, 음식 및 음료, 활동, 여행 및 장소, 그리고 기호 카테고리의 이모지 역시 각각의 본래 형태를 유지하면서도 그리드 시스템을 통해 시각적 일관성을 유지하고 있다. 마지막으로, 깃발 이모지는 다양한 국가의 깃발을 하나의 형태로 디자인하여 통일성을 유지하였다. 결과적으로 많은 이모지 디자인이 기본 형태를 바탕으로 디자인되어 시각적 통일성을 유지하고자 했다는 점을 발견할 수 있었으며, 이러한 시각적 통일성은 사용자들이 이모지를 쉽게 인식하고 이해할 수 있게 하고, 각 이모지가 하나의 세트로 인식하는 데 기여하는 역할을 한다고 분석할 수 있다.
Ⅴ. 결 론
본 연구는 기존의 감정 전달과 커뮤니케이션 기능에 집중된 이모지 연구와 달리, 이모지 디자인의 시각적 일관성 측면에 초점을 맞춘 연구이다. 디지털 커뮤니케이션 환경이 지속해서 발전하고 다양해지면서 이모지의 중요성이 높아지고 있으며, 새로운 이모지가 추가되고 있다. 이 과정에서 이모지 디자인의 시각적 일관성에 초점을 맞추어 폰트 디자인의 원칙을 적용하여 이모지 디자인을 분석 및 확인하였다. 그 결과 다음과 같은 결론을 도출하였다.
첫째, 이모지는 일관된 가로길이로 제작되었으며, 이를 통해 일정한 가이드를 갖고 디자인되어 이모지 간의 크기와 비율이 일정하게 유지되는 것이 확인되었다. 그러나 손동작과 같은 이모지는 이러한 일관성이 다소 떨어지는 것으로 확인되었다. 이는 특정 이모지들과 섞여 사용될 때 시각적 혼란을 야기할 수 있음을 의미한다. 이를 개선하기 위해 이모지 디자인에 맞춰 가로의 길이를 수정하거나, 형태적 시각적 보정 등 디자인 과정에서 추가적인 고려가 필요함을 시사한다. 둘째, 이모지가 바라보는 시선과 방향은 사용자의 의도를 명확하게 전달하는 데 중요한 요소로, 4가지 각도를 갖고 있음을 확인했다. 3,600여 개의 이모지가 다양하게 섞어 사용될 때 시선과 방향 등 각도가 제각각이면 시각적 일관성이 떨어진다. 이에 다양한 이모지 간의 시각적 일관성을 위해서라도 이모지의 시선과 방향은 최소한으로 결정 및 통일하는 것이 중요하다. 셋째, 이모지 디자인의 통일성은 디지털 커뮤니케이션에서 이모지의 이해와 인식을 용이하게 한다. 스마일리, 인물, 동물, 음식 및 음료 등 다양한 카테고리의 이모지들이 각각의 본래 형태를 유지하면서도 일관된 시각적 형태로 디자인된 것을 확인할 수 있었다. 이는 사용자가 이모지를 빠르게 인식하는 데 도움을 주며, 일관된 시각 경험을 할 수 있도록 도움을 준다. 또한 디자인 제작 시 빠르게 제작이 가능하게 하는 등 효과적으로 이모지를 제작 및 관리가 가능하다.
이번 연구는 디지털 커뮤니케이션의 핵심 요소 중 하나인 이모지 디자인의 시각적 일관성을 확인하는 것을 목표로 했다. 이를 통해, 향후 이모지 디자인을 개발하고 수정하는 과정에서의 시각적 일관성 유지 방안을 탐색함으로써, 이모지 디자인의 발전 가능성을 탐구하였다. 다만, 애플의 이모지만을 대상으로 연구가 진행되었으며, 이에 따라 다른 제조사나 플랫폼에서 제공하는 이모지 디자인에 대한 검토가 부족하다는 한계를 지니고 있다. 이는 다양한 제조사와 플랫폼에서 제공되는 이모지 디자인의 시각적 일관성에 대한 보다 포괄적인 이해를 도모하는 데 있어 중요한 다음 단계가 될 수 있을 것이다.
References
-
P. K. Novak, J. Smailović, B. Sluban, and I. Mozetič, “Sentiment of Emojis,” Plos One, Vol. 10, No. 12, e0144296, December 2015.
[https://doi.org/10.1371/journal.pone.0144296]

-
Q. Bai, Q. Dan, Z. Mu, and M. Yang, “A Systematic Review of Emoji: Current Research and Future Perspectives,” Frontiers in Psychology, Vol. 10, October 2019.
[https://doi.org/10.3389/fpsyg.2019.02221]

- J. McCurry. The Inventor of Emoji on His Famous Creations – and His All-time Favorite. The Guardian [Internet]. October 19, 2022. Available: https://www.theguardian.com/technology/2016/oct/27/emoji-inventor-shigetaka-kurita-moma-new-york-text
- N. Sarwar. 10 Years of Emojis on iPhone: A Brief Timeline. Beebom [Internet]. November 22, 2018. Available: https://beebom.com/emojis-iphone-10-years/
- Google Japan Blog. You Can Now Use Emojis in Gmail [Internet]. Available: https://japan.googleblog.com/2008/10/gmail.html
- Emojipedia. Unicode 6.0 Emoji List [Internet]. Available: https://emojipedia.org/unicode-6.0
- Oxford Languages. Oxford Word of the Year 2015 [Internet]. June 16, 2020. Available: https://languages.oup.com/word-of-the-year/2015/
- R. Reddy. 48 Transformative Emoji Statistics (December 2023). ContentDetector.AI [Internet]. December 13, 2023. Available: https://contentdetector.ai/articles/emoji-statistics
- Adobe Korea. The Future of Creatives: 2022 Emoji Trends Report - How Koreans Use Emojis [Internet]. September 13, 2022. Available: https://blog.adobe.com/ko/publish/2022/09/13/korea-emoji-trend-report-2022
- Unicode. Emoji Counts, v15.1 [Internet]. Available: https://unicode.org/emoji/charts/emoji-counts.html
- Apple Newsroom. Apple Adds More Gender Diverse Emoji in iOS 10 [Internet]. October 10, 2023. Available: https://www.apple.com/newsroom/2016/08/apple-adds-more-gender-diverse-emoji-in-ios-10.html
- Unicode. Guidelines for Submitting Unicode® Emoji Proposals [Internet]. Available: https://unicode.org/emoji/proposals.html
- Y. J. Lee, Typography Glossary, Type Space, 2022.
- Monthlydesign. Session Received Font Black Letter [Internet]. Available: https://mdesign.designhouse.co.kr/article/article_view/104/81442
- H. S. Ko, E. H. Lee, J. Shim, N. Miñoza, N. Mccully, S. S. Park, ... and H. J. Chae, Typography in the Digital Age: T/SCHOOL 2022, Ahngraphics, 2023.
- Tamm. Typography Terminology. Beautiful Design [Internet]. September 23, 2020. Available: https://tammist.tistory.com/9
- Y. Shwedoff. Finding the Perfect Angle: Typography Tips for Stunning Designs. Yuri Shwedoff [Internet]. Available: https://www.yurishwedoff.com/finding-the-perfect-angle-typography-tips-for-stunning-designs/
-
T. Sanocki and M. C. Dyson, “Letter Processing and Font Information During Reading: Beyond Distinctiveness, Where Vision Meets Design,” Attention, Perception, & Psychophysics, Vol. 74, No. 1, pp. 132-145, October 2011.
[https://doi.org/10.3758/s13414-011-0220-9]

- Emojipedia. Emoji Version List [Internet]. Available: https://emojipedia.org/emoji-15.0
- J. Burge. Apple's Emoji Evolution 1997—2018. Emojipedia [Internet]. March 9, 2019. Available: https://blog.emojipedia.org/apples-emoji-evolution-1997-2018/
- Viva Republica. Toss' Emoji Font, Tosspace Creator [Internet]. Available: https://toss.tech/article/22205
저자소개

2008년:한양대학교 시각패키지(학사)
2015년:홍익대학교 메타디자인학부 시각디자인(석사수료)
2023년~현 재: 국민대학교 테크노전문디자인대학원 스마트경험디자인학과 석사과정
※관심분야:시각 디자인(Visual Design), 그래픽(Graphic), 브랜드 경험 디자인(Brand Experience Design) 등

1991년:한국과학기술원 산업공학과(공학사)
1993년:한국과학기술원 인간공학(공학석사)
1999년:한국과학기술원 인간공학(공학박사)
2006년~현 재: 국민대학교 테크노전문디자인대학원 스마트경험디자인학과 주임교수
※관심분야:인터랙션 디자인(Interaction Design), 사용자 경험(User Experience) 등









 ...
... ...
... ...
... ...
...












