피그마를 사용한 디자인 시스템 구축 프레임워크 연구
Copyright ⓒ 2024 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
효율적이고 일관된 디자인 경험을 제공하기 위한 디자인시스템의 필요성은 지속적으로 증가하고 있다. 본 연구는 피그마를 사용하여 지속 가능한 디지털 프로덕트의 인터페이스 디자인 시스템을 구축하기 위한 프레임워크를 제안하는 것을 목적으로 한다. 이를 위해 아토믹 디자인 방법론을 기반으로 디자인 시스템의 기초 개념을 정의하고 관련 문헌연구와 사례조사 및 표적집단 면접 조사를 통해 데이터 수집을 진행하였다. 이를 토대로 디자인 시스템의 구성 요소들을 도출하고, 시스템 구축을 위한 프레임워크를 모형화하였다. 연구에서 도출한 프레임워크는 디자인 시스템을 재사용 가능한 컴포넌트들의 라이브러리에서 확장하여, 지속 가능한 협력적 생태계로써 기능한다. 이에 대한 상세 프로세스는 워크플로우의 형태로 조직의 업무 효율 개선에 대한 실질적인 가이드를 제시하였다. 이러한 결과를 토대로 향후 다양한 조직 및 기업에서의 적용과 발전 가능성을 탐색해 나가야 할 것이다.
Abstract
Efficient and consistent designs are becoming increasingly essential. This study proposes a framework for building a sustainable interface design system for digital products using the cloud-based design tool Figma. Based on the atomic design methodology, we defined fundamental concepts of the design system and conducted literature reviews, case studies, and targeted group interviews for data collection to extract components of the design system and conceptualize a framework for its construction. The framework derived from the study extends the design system from a library of reusable components to a sustainable and collaborative ecosystem. The detailed process, presented in the form of a workflow, offers practical guidance for enhancing organizational workflow efficiency. The results warrant an exploration of potential applications, leading to future advancements in various organizations and companies.
Keywords:
Design System, Framework, Figma, User Experience, Design Tokens키워드:
디자인 시스템, 프레임워크, 피그마, 사용자경험, 디자인토큰Ⅰ. 서 론
현대의 소프트웨어 및 디지털 프로덕트의 개발은 급속한 진화를 겪고 있다. 이로 인해 다변화된 디지털 환경에서 다양한 디자인 요소의 개발 및 관리와 협업이 복잡해지고 있으며, 사용자 경험 개선을 위해 빠른 이슈 대응이 가능한 효율적인 개발 프로세스를 유지하는 것은 많은 조직에게 있어 중요한 과제로 인식되고 있다. 본 연구는 이에 대응하여 아토믹 디자인 방법론[1]에 대한 이해를 바탕으로, 실제 디자인 시스템 구축 시 이해관계자의 역할에 기반한 다양한 프로세스 측면들을 다룬다. 또한 피그마는 현존하는 다양한 디자인 도구 중에서 협업과 시스템화 등의 다양한 측면에서 우수한 성능을 보여주고 있으며, 많은 조직에서 적극적으로 도입하여 사용하고 있기 때문에 이를 기반으로 하는 디자인 시스템 구축 프레임워크에 대한 연구를 진행하였다.
본 논문에서 제안하는 프레임워크는 피그마를 사용한 디자인 시스템의 구축을 위한 7단계 프로세스를 포함하고 있으며, 각 단계에서 고려해야 할 상세 항목들을 구체화하여 실무에서의 활용성을 갖추도록 구성되었다. 이를 통해 디자인 시스템의 구축에 직접적으로 관련된 이해관계자들의 니즈에 대응하고, 효율적으로 일관된 사용자 경험을 제공하는 데 기여하고자 한다.
Ⅱ. 디자인 도구
2-1 디자인 시스템 관리 도구 비교
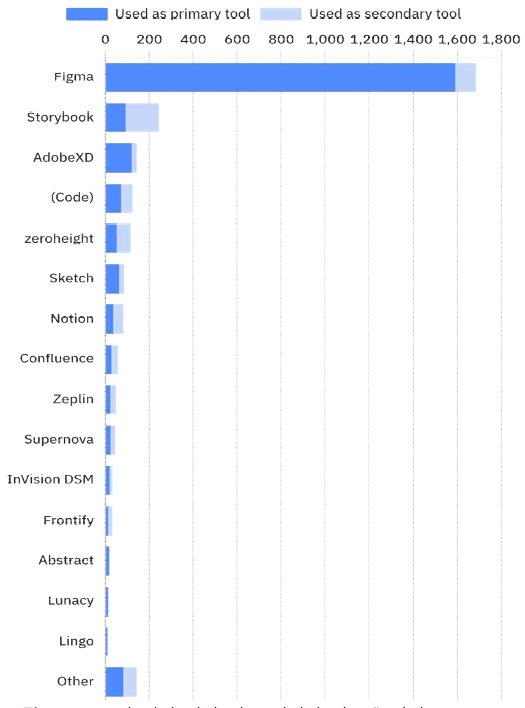
최근 몇 년 간, 디자인 시스템을 구축하고 관리하기 위한 기능을 제공하는 새로운 도구들이 폭발적으로 증가했다. UX Tools가 전 세계 디자이너들을 대상으로 실시한 설문조사에 의하면, 2023년 가장 인기 있는 디자인 시스템 관리 도구로 피그마가 독보적인 사용률 1위를 차지하고 있으며, UI 디자인, 프로토타이핑, 디지털 화이트보드 등 조사 항목의 전반에 걸쳐 최고의 디자인 도구로 평가 받고 있다[2]. 클라우드 기반의 실시간 협업과 풍부한 플러그인 생태계 및 커뮤니티 서비스를 기반으로, 최근 피그마가 집중하고 있는 디자인 시스템의 변수(Variables)와 토큰(Tokens)관리 영역은 UI 디자인 작업과 디자인 시스템 관리를 하나의 도구 안에서 효과적으로 관리할 수 있도록 지원하고 있다. 피그마는 이러한 장점들을 기반으로 타 디자인 도구 대비 제품 개발을 위한 효율적인 디자인 설계 환경 구축이 가능하다. 설문조사 2순위를 차지한 스토리북은 프론트엔드 개발에 사용되는 여러 컴포넌트들을 문서화하는 데 활용되는 도구이다. 보조 도구로서 주로 사용되는 것을 알 수 있는데, UI의 단일 정보 소스로서, 모든 구성 요소와 다양한 상태를 색인화하여 팀이 기존 UI 패턴을 쉽게 찾고 재사용할 수 있도록 하고, 모든 사람에 대하여 UI가 실제로 어떻게 작동하는 지 공유하는 것을 목적으로 활용된다[3]. 주로 프론트엔드 개발팀을 주축으로 관리되며, 특히 대규모 팀에서는 피그마와 스토리북을 병행하여 디자인 시스템을 구축하는 경향이 높은 것을 알 수 있다[2].
2-2 디자인 도구로서의 피그마
다양한 기업들의 디자인 시스템 구축을 기반한 업무의 변화와 혁신 속에서 최근 피그마는 2020년 이후 3년만에 Config 2023을 통해 다양한 기능 업데이트를 소개하며 디자인 프로세스의 변화의 방향을 제시하였다. 컨퍼런스의 주요 주제는 피그마의 주요 기능 소개와 시연을 포함하여 디자인 시스템, 프로토타이핑, 개발자 모드, 디자인 분야의 인공지능 도입과 생성형 AI 등 다양한 주제들을 다루고 있지만, 특히 디자인과 프로토타이핑에서의 반복(Iteration)작업 기능을 강화하여 이전보다 빠르고 정교한 작업을 지원하도록 개선되었다[4]. Config 2023의 가장 큰 업데이트는 변수(Variables)기능의 추가[5]이다. 디자인 시스템 구축에 있어 중요한 부분인 디자인 토큰을 구현할 수 있는 기능을 변수(Variables)라는 명칭을 사용하여 런칭하였다. 업데이트 이전까지 피그마의 부족한 부분 중 하나는 색상, 텍스트 등의 원자적 디자인 결정에 의미와 용도를 부여하기 위한 디자인 토큰 정의 기능이었다. 별도 플러그인에 의존해야만 구현이 가능했던 디자인 토큰이 베타 업데이트를 통해 기본 기능으로 추가되면서, 디자인 시스템의 구축 방식부터 프로토타이핑의 영역까지 작업방식의 큰 변화를 가져왔다. 컬러, 숫자, 스트링, 불리언의 4가지 변수 기능의 활용을 통해 기존 컴포넌트의 설정값을 다양한 환경과 조건에 따른 그룹으로 만들어 설정해둘 수 있다. 이렇게 사전에 설정해둔 변수는 다양한 테마나 해상도, 플랫폼 및 언어에 대응에 있어 불필요한 반복 작업을 줄이고 효율적인 디자인 시스템 구축 및 관리와 작업 시간의 단축을 기대할 수 있다.
Ⅲ. 디자인 시스템 문헌 연구
3-1 디자인 시스템 구축 프로세스
디자인 시스템의 시작 시점은 명확하지 않지만, 2013년 브래드 프로스트의 아토믹 디자인 책 출판과 2014년 구글의 머터리얼 디자인 시스템[6]의 등장은 중요한 분기점이라고 할 수 있다. UX/UI 연구를 선도하는 닐슨 노먼 그룹(Nielsen Norman Group)은 디자인 시스템을 ‘재사용 가능한 구성요소와 패턴을 사용하여 규모에 맞게 디자인을 관리하기 위한 완전한 표준 세트’로 정의한다[7]. 어떤 제품을 만들 때 디자이너, 개발자, 기획자, 비즈니스 전략가 등 다양한 관련 조직의 참여에 의해 구축된 디자인 시스템을 중심으로, 내부적으로 효율적이고 일관된 의사소통을 수행하고 외부적으로는 일관성 있는 사용자 경험을 제공하는 것을 목적으로 한다. 선행연구에 의하면, 디자인 시스템의 구축 프로세스는 기본적으로 4가지 단계가 요구된다. 첫째, 브랜드의 스타일 가이드 요소를 확립하고 이에 따른 컬러, 타이포그래피, 이미지 등의 스타일 라이브러리를 생성한다. 둘째는 로고, 승인된 이미지, 아이콘 라이브러리 등을 포함하는 자산 라이브러리를 생성한다. 셋째, 컴포넌트 및 패턴 라이브러리를 생성한다. 넷째, 개발자를 위한 문서를 추가하여 코드를 포함한 재사용 컴포넌트들을 문서화한다. 그러나 이러한 프로세스의 상세 구조와 용어는 시스템마다 다를 수 있고, 포함하고 있는 컨텐츠도 그림 2와 같이 상이할 수 있다. 그러나 레이아웃과 스타일, 컴포넌트, 패턴, 컨텐츠 및 접근성 가이드라인 등의 필수 구성 요소들을 파악할 수 있다. 효과적인 디자인 시스템 구축을 위해서는 이러한 필수 요소들을 기반으로 조직의 요구 사항에 계속 초점을 맞추고 시스템 내에서 용어를 적용하는 방법에 대한 일관성을 유지해야 할 것이다[8]-[10].
3-2 아토믹 디자인의 방법론과 개념원칙
브래드 프로스트의 아토믹 디자인(Atomic Design)은 대부분의 디자인 시스템 구축 시 가이드라인으로 차용되고 있는 이론이다. 아토믹 디자인은 디자인을 구성하는 최소 단위를 원자(Atomic)에 비유하고, 원자가 모여 분자를 형성하고, 분자가 모여 유기체의 형태를 이루는 화학의 원리를 디자인 컴포넌트의 구조화에 적용한다[1]. 즉, 컴포넌트를 최소단위로 모듈화하고 이를 효과적으로 조합하여 동일한 톤앤매너를 가진 유기체적인 디자인 시스템을 구성할 수 있다는 개념적 원리의 멘탈 모델이다.
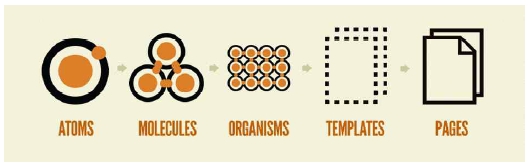
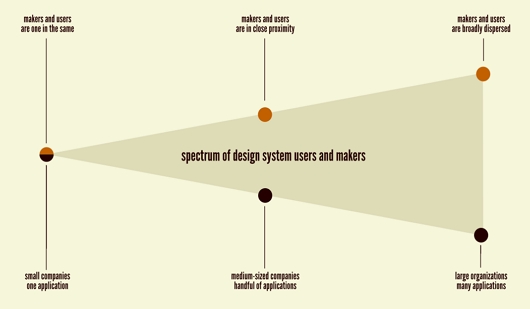
아토믹 디자인을 기반으로 디자인 시스템 구축을 위한 개념원칙을 세 가지로 설정하였다. 첫째, 아토믹 디자인의 핵심 개념인 원자 설계 방법론(Atomic Design Methodology)으로 그림 3의 원자, 분자, 유기체, 템플릿, 페이지의 다섯 단계로 구성된다. 둘째, 원자적 워크플로우(Atomic Workflow)이다. 효과적인 디자인 시스템 구축을 위한 협력적 프로세스의 필요성을 의미하며, 이를 구현하기 위해 이해관계자의 목적과 기대치를 설정하고, 그림 4와 같이 여러 분야의 팀이 디자인 시스템 개발 프로세스 전반에 걸쳐 함께 작업하여 최종 작업에 그들의 통찰력이 반영되도록 하는 것을 포함한다. 셋째, 지속가능한 서비스 생태계 구축을 위한 디자인 시스템 유지(Maintaining Design Systems)이다. 디자인 시스템 사용자와 제작자 사이에는 그림 5와 같이 다양한 잠재적인 관계가 존재한다. 이에 따라 조직의 의견을 반영하고 실제 요구사항을 해결할 수 있도록 현상황에 적합하면서도 지속가능한 디자인 시스템의 구축을 위한 상세 계획을 수립해야 한다. 이 세 가지의 아토믹 디자인 개념원칙에 의거하여 디자인 시스템 구축을 위한 요소들을 도출하기 위한 연구를 진행하였다.
3-3 디자인 토큰
디자인 토큰은 세일즈포스(Salesforce)의 디자인 시스템팀을 주축으로 처음 소개되었으며, 세일즈포스가 런칭한 라이트닝 디자인 시스템(Lightning Design System)은 디자인 토큰을 다음과 같이 정의한다[11].
“디자인 토큰은 디자인 시스템의 시각적 디자인 원자이다. 구체적으로 말하면, 이들은 시각적 디자인 속성을 저장하는 명명된 개체로, UI 개발에서 확장 가능하고 일관된 시각 시스템을 유지하기 위해 하드 코딩된 값(예: 색상의 Hex값 또는 간격의 픽셀값과 같은)대신에 사용된다.”
구글의 머티리얼 디자인 시스템 3(Material Design System 3)에서도 디자인 토큰을 “디자인 시스템의 시각적 스타일을 구성하는 작고 반복되는 디자인 결정으로, 명확한 관계가 결여된 스타일 선택을 의미 있게 연결하하는 요소”로 정의한다[6]. 이는 컬러 뿐만 아니라 반복적으로 사용되는 타이포그라피와 간격 등의 시각적 요소들의 값을 표준화하여 이름을 부여한 값들을 의미하며, 토큰의 이름을 통해 해당 값의 의미와 용도에 대한 의미를 파악할 수 있다. 효율적으로 설계된 토큰 데이터는 중앙 집중식 정의 구조를 가지는데, 하나의 스타일 규약을 서로 다른 플랫폼에 적용이 가능하고, 디자인 규약 및 그에 따른 속성을 최신화하고 일원화하여 조직 내 모든 사용자들 사이의 소통을 원활하게 하는 도구로서의 장점을 가진다.
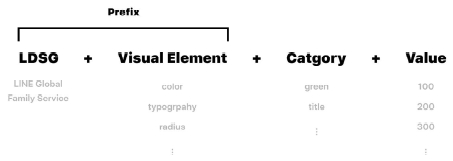
효과적인 토큰의 구축을 위해서는 디자인 토큰의 명명 구조를 설정하는 작업이 필수적이다. 네이버 라인은 그림 4와 같은 디자인 토큰 명명 규칙[12]을 가지고 있으며, 서비스명+시각적 요소로 구성된 접두사, 요소 카테고리, 밸류의 순서로 구성되어 있다. 또한 어도비의 스펙트럼 디자인 시스템은 그림 5와 같이 토큰 명명 규칙으로 컨텍스트, 공통단위, 설명의 3부분 구조를 사용한다. 토큰 이름 지정 시, 토큰 규칙으로 지정된 속성을 모두 함께 가져갈 필요는 없지만, 속성에 의한 동일한 명명순서를 따르게 된다. 토큰의 이름은 구성원들이 내린 결정을 포함하며, 이를 빠르게 인식하고 기억할 수 있도록 디자인 토큰의 계층 및 명명 규칙을 수립하는 것은 디자인 시스템의 구축에 있어 구성원 모두의 합의와 구체적인 고민이 필요한 부분이다.
Ⅳ. 디자인 시스템 구축 프레임워크
4-1 디자인 시스템 구성요소
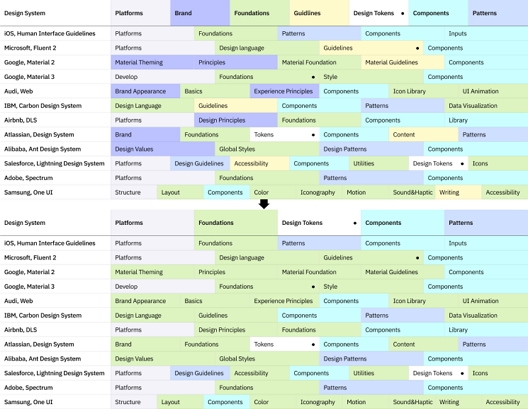
디자인 시스템의 필수 구성요소를 분석하기 위해 디자인 시스템 르포[13]에서 선정된 디자인 시스템들을 대상으로 사례조사를 진행하였다. 일부 기업은 제조 및 다양한 산업 분야에 걸쳐 디자인 시스템을 운영하고 있었지만, 더 정확한 구성 요소 분석을 위해 디지털 프로덕트에 해당하는 디자인 시스템으로 분석 대상을 제한하였다. 디자인 시스템을 선정하고, 해당 기업들의 디자인 시스템이 포함하고 있는 구성 요소를 수집하여 그 특징을 분석하였다. 수집한 데이터를 기반으로 비슷한 요소들을 그룹핑하여 다양한 기업들의 디자인 시스템에서 공통적으로 나타나는 구성 요소들을 그림 6과 같이 분석하였다. 분석 결과, 플랫폼, 브랜드, 기초, 가이드라인, 디자인 토큰, 컴포넌트, 패턴 등의 다양한 구성요소들을 확인할 수 있었다. 이 구성 요소들을 관계성을 기반으로 한번 더 그룹핑하여 최종적으로 5가지의 구성 요소들을 다음과 같이 도출하였다.
첫째, 디자인 시스템의 플랫폼(Platform)은 제품이 작동하고 있는 환경이나 플랫폼을 의미한다. 이 단계에서는 제품이 어떤 환경에서 실행되는지에 대한 검토가 이루어지며, 사용자 대상과 제공 서비스의 특성을 정의한다. 도메인이 웹일 경우에는 프론트엔드 개발 프레임워크에 사용될 CSS 라이브러리의 종류를 파악하여 이를 기반으로 UI 컴포넌트를 제작하고, 모바일일 경우에는 플랫폼에 따라 Android는 머터리얼 디자인 가이드라인(Meterial Design Guideline), iOS는 휴먼 인터페이스 가이드라인(Human Interface Guideline)을 준수하여 제작해야 한다. 이를 통해 필요한 디자인 시스템의 규모와 형태를 예상할 수 있으며, 더불어 팀의 디자이너, 관리자, 엔지니어 및 기타 이해관계자들과의 대화를 통해 디자인 시스템 구축의 목적 및 관리에 관한 계획도 함께 고려되어야 할 것이다.
둘째, 기초(Foundations)는 매력적인 엔드투엔드 사용자 경험을 만드는 데 필요한 시각적 요소들을 지칭한다[15]. 이를 위해 브랜드의 아이덴티티 및 미션과 비전에 대해 이해하고, 브랜드가 추구하는 고유한 가치와 미학을 기반으로 디자인 원칙을 정의하는 것이 필요하다. 스타일 가이드를 기반으로 접근성 표준과 콘텐츠 지침까지 고려한 컬러, 타이포그래피, 아이콘 및 레이아웃 구조 등의 요소들을 포함할 수 있다.
셋째, 디자인 토큰(Design Tokens)은 디자인 결정을 명명하고 저장하는 단일 정보 소스이자, 모든 UI 컴포넌트를 구성하는 요소이다. 기초(Foundation) 요소들에 토큰명을 부여하는 것이 일반적이다. 디자인과 개발은 협업 프로세스이므로 중복되며, 디자인 토큰 시스템은 디자인과 개발이 공유하는 영역이다[15]. 동일한 토큰이 디자인 도구 및 코드에 걸쳐 사용되므로 효과적인 토큰 설계를 위해 디자인팀과 개발팀이 함께 토큰 규칙과 표기 방식을 협의하는 것이 중요하다.
넷째, 컴포넌트(Components)는 디자인 시스템의 핵심인 재사용 가능한 구성 요소이다. 각 구성 요소는 특정 상호 작용 또는 UI 요구 사항을 충족하며, 사용 목적에 따라 다양한 범주로 구분하여 구성하기도 한다. 컴포넌트는 사용자 인터페이스 디자인 시스템과 관련하여 가장 가시성이 높고, 앞서 정의한 기초 시각적 언어 및 토큰을 참조한다. 피그마의 팀 라이브러리 기능을 사용하여 에셋 라이브러리의 형태로 배포하여 사용하며, 이를 통해 디자이너는 각각의 프로젝트 페이지에서 해당 컴포넌트가 필요할 때마다 각 요소에 대한 추가 작업 없이 재사용이 가능하다.
다섯째, 패턴(Pattern)은 일반적인 사용자 문제를 해결하는 재사용 가능한 구성 요소 조합[14]이다. 컴포넌트들이 함께 작동하여 직관적인 사용자 경험을 만들 수 있도록 설계한다. 이러한 표준 솔루션은 인터페이스를 통해 사용자가 목표를 달성하고 특정한 방식으로의 경험을 돕는 것을 목표로 한다. 이렇듯 디자인 의도는 디자인 패턴을 통해 표현되며 효과적인 패턴 라이브러리를 갖춘 팀은 작업 흐름에 있어 체계적인 접근 방식을 가진다[16].
4-2 디자인 시스템 구축 요소
디자인 시스템의 구축을 위한 필수 요소를 도출하기 위해 표 1의 국내외 20개 기업을 대상으로 사례 조사를 실시하였다. 우선, 최근 3년 내외로 업데이트된 디자인 시스템 구축 후기를 선정하여 구축 배경, 목적, 팀의 역할 및 협업 방식 등을 포함한 다양한 측면에서 구축 프로세스를 상세히 살펴보았다. 또한 상세 설계 작업에서 사용된 디자인 토큰, 컴포넌트, 패턴과 같은 구성 요소들을 파악하고, 어떤 도구와 플랫폼이 활용되었는지에 대한 정보를 수집하였다. 또한, 구축된 디자인 시스템이 어떻게 유지되는지 이해하기 위해 각 기업이 시도한 전략에 대한 정보를 수집하고 분석을 진행하였다. 이를 통해 디자인 시스템의 구축 및 운영에 대한 실질적인 경험과 전략을 종합적으로 이해하고자 하였다.
디자인 시스템 구축 프로세스의 상세 체크리스트 항목 도출을 위해 표 2의 디자인 시스템 사용 경험자 7명을 대상으로 1 on 1 인터뷰를 수행하였다. 7명의 인터뷰 대상자는 디자인, 프론트엔드 개발, 기획의 3가지 직무에서 각각 2명 이상의 대상 참가자를 선정하였고, 디자인 시스템에 대한 구축경험과 사용경험의 2가지 경험레벨로 구분하였다. 인터뷰는 약 30분 동안 사전에 준비된 질문을 기반으로 구축 및 사용 경험, 니즈 등에 대한 내용과 관련한 대화를 진행하는 형태로 진행되었다.
디자인 시스템 구축 사례조사와 표적집단 인터뷰 내용을 기반으로 구체적인 경험과 요구사항을 종합하여 디자인 시스템 로데이터들을 생성하였다. 이를 기반으로 어피니티 다이어그램을 사용하여 유사 답변들을 취합하여 개별 데이터를 생성하고, 연관있는 데이터별로 모아 인사이트를 도출하였다.
가장 많이 언급되었던 문제점은 첫째, 디자인 시스템을 최신화하고 지속적으로 관리하는 것에 대한 어려움이다. 현실적으로 디자인 시스템은 한번에 완벽하게 구축하는 것이 불가능하기 때문에, 제품의 성장 및 기능 개발에 맞추어 점진적으로 확장되고 그 과정에서 지속적인 수정사항이 발생한다. 특히 초기 구축 단계에서 이러한 이슈가 더욱 빈번하게 발생하는데, 디자인 시스템 관리 작업이 주요 업무와 병행될 때 우선순위에서 밀려나는 경우가 많이 발생하고, 작업 일정으로 인해 관련 부서와 합의하여 디자인 시스템을 업데이트하는 과정을 거치지 못하고 변경사항이 프로덕트에만 배포되는 경우, 해당 변경 사항은 중앙의 디자인 시스템에서 관리되지 않는 예외사항으로 존재하게 된다. 이러한 예외조건이 증가하면 더 이상 디자인 시스템은 컴포넌트에 대한 최신화된 단일정보를 포함하지 않게 되며, 실제 제품과 디자인 사이에 의도하지 않은 차이가 발생하게 된다. 이러한 문제에 대한 해결 방안은 디자인 시스템의 관리를 위한 팀을 구성하는 것이다. 팀의 최소 구성은 프론트엔드 개발자와 디자이너, 그리고 의사 결정권을 가진 팀의 리더가 필수적이라는 의견이 많았다. 또한 모든 구성원과 관리자들이 디자인 시스템의 필요성에 대해 공감하고, 업무 진행에 있어 우선순위를 확보할 수 있도록 조직 전체의 지속적인 지원이 요구된다.
둘째, 디자인팀 이외의 다른 직무에서 디자인 시스템을 활용하지 않는 문제이다. 사실 디자인 조직 내에서 디자이너들의 업무 효율 개선도 디자인 시스템 운영이 가지는 큰 장점 중 하나이다. 그러나 개발 프로세스와의 공동 관리가 없다면 디자인 시스템의 효율은 조직의 투자 비용 대비 매우 적다고 할 수 있다. 제품 개발 워크플로우는 디자인에서 끝나는 것이 아니라 개발팀에 의한 최종 구현까지 연결되기 때문에 디자인 시스템이 적극적으로 활용되지 않는다면 개발과 디자인 사이의 간극이 발생하여 불필요한 의사소통 비용이 상승하게 된다. 또한 공유된 디자인 정책과 규칙의 부재로 인해 하나의 페이지에서 발생할 수 있는 모든 상황과 변수에 대한 디자인 대응 및 개발 작업이 반복적으로 발생한다. 이는 QA의 비효율로도 이어지게 된다. 이에 디자인과 개발, 기획 직무 간의 시스템 규약을 기반으로 모두가 각자의 영역에서 디자인 시스템을 효율적으로 활용할 수 있도록 직무별 다양한 니즈와 요구사항을 서로 이해하고 소통하는 것이 필요하다. 이를 위해서는 이해관계자가 구축한 디자인 시스템을 채택하여 사용할 수 있도록 사용 설명서를 만드는 것이 필요하다. 컴포넌트를 재사용할 수 있도록 디자인 시스템 구축 시, 체계적인 문서화를 통해 결정 사항을 공유하고, 그에 따라 발생하는 각자의 역할을 분담하는 것이 필수적이다.
종합적으로, 대부분의 참가자들은 디자인 시스템이 조직의 역량을 향상시키고 일관성 있는 디자인과 사용자 경험을 제공하는 데 있어 도움이 된다고 언급하였다. 그러나 일부는 디자인 시스템의 유지 관리에 대한 어려움을 겪고 있었고, 조직 내 다양한 직무의 구성원들의 시스템 활용도에 대한 아쉬움또한 느끼고 있었다. 이에, 디자인 시스템을 담당하는 팀의 구축과 리더십이 요구된다. 또한, 지속가능하고 효율적인 디자인 시스템의 운영에 대해 교육하고, 관련 구성원들을 포함한 조직 전체의 디자인 시스템의 활용에 대한 인식의 변화와 더불어 장기적인 관리 및 지원이 필요하다.
4-4 디자인 시스템 구축 프레임워크
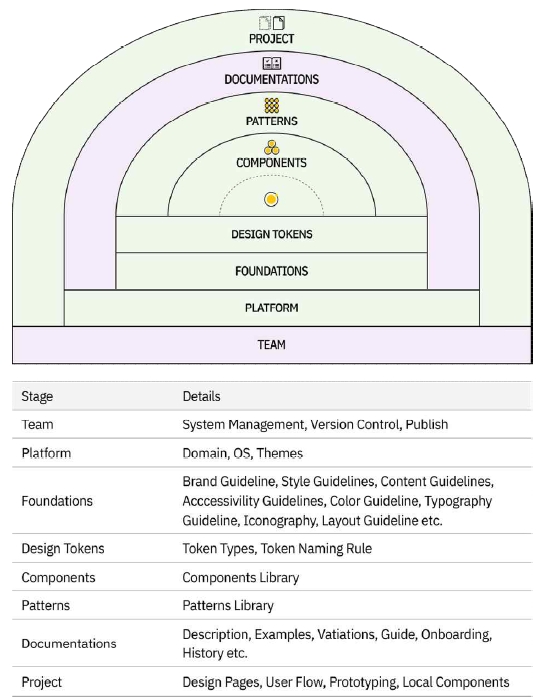
앞서 도출한 디자인 시스템 구성 요소와 구축 요소를 기반으로 프레임워크를 구성하였다. 새로운 프레임워크는 아토믹 디자인 개념원칙을 준수하면서, 디자인 시스템을 단순히 재사용 가능한 컴포넌트 라이브러리의 개념을 넘어서 지속 가능한 생태계의 형태로 확장하였다. 플랫폼(Platform), 기초(Foundations), 디자인 토큰(Design Tokens), 컴포넌트(Components), 패턴(Pattern)의 5가지 디자인 시스템 구성 요소에 더해, 지속가능한 디자인 시스템 구축을 위한 팀(Team)과 문서화(Documentation)의 2가지 요소를 추가하였다. 추가된 두 가지 요소는 앞선 조사 결과의 인사이트를 기반으로 도출하였으며, 디자인 시스템의 구축과 유지관리를 위해 필요한 요소이다. 디자인 설계를 위한 5가지 요소들과의 명확한 구분을 위해 각각 다른 컬러를 부여하였고, 요소들의 관계성을 기반으로 디자인 시스템 구축 프로세스의 순서를 정의하였다. 최종적으로 각 단계별로 고려해야 할 상세 내역을 작성하여 지속가능한 디자인 시스템의 구축을 위한 프로세스를 그림 7과 같이 프레임워크의 형태로 모형화였다.
4-5 디자인 시스템 구축 워크플로우
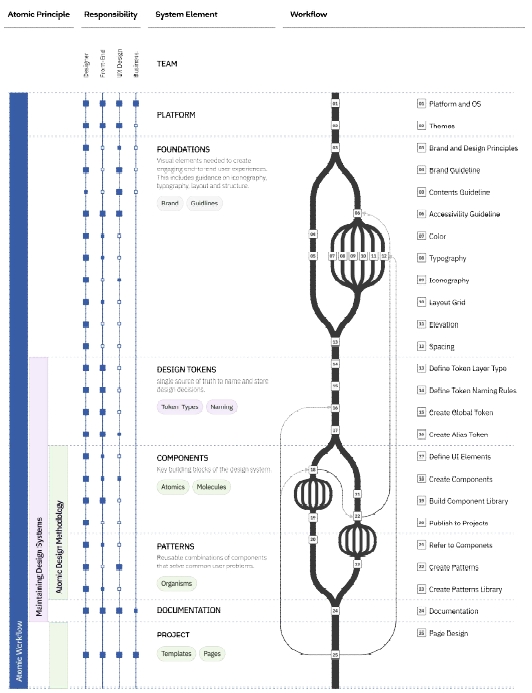
디자인 시스템 구축 프레임워크를 실제 업무에 적용하기 위해 프로세스의 각 단계별 상세 작업 절차와 흐름을 구체화하여 그림 8의 워크플로우를 작성하였다. 각각의 단계에서 발생할 수 있는 컴포넌트에 대한 변경 및 업데이트를 시각화하여 디자인 시스템 구축의 작업 흐름을 파악할 수 있으며, 각 단계별 업무의 절차와 순서를 정의하여 작업 효율을 높일 수 있다. 우선, 아토믹 개념원칙을 기반으로 시스템 구성 요소들을 설계와 운영 요소들로 각각 분류하였고, 인터뷰를 기반으로 단계별 직무파트의 협업 레벨을 정의하여 기존 워크플로우 대비 작업을 진행할 때 어떤 기능조직과의 협업이 우선되어야 할지에 관한 결정에도 도움을 줄 수 있다. 이를 통해, 피그마를 기반한 디자이너 주도의 시스템 구축을 기본으로 하지만, 각 단계에서 프론트엔드 개발자, 기획자 등 관계직무의 전문 분야에 따라 각자의 역할을 수행하며, 팀원들 간의 유기적 협업을 진행할 수 있는 역할을 수행할 수 있다. 또한 이러한 효율적인 협업을 통해 더 지속가능하고 업무의 효율을 향상시킬 수 있는 디자인 시스템의 구축이 가능할 것으로 기대한다. 이 워크플로우의 한계점으로는, 모든 프로세스별로 디자인 시스템 구축을 위한 업무 단계를 완벽하게 정의하는 것이 어렵다는 것이다. 또한 초기에는 워크플로우에 대한 적응기간이 필요할 수 있어, 작업 내용의 디테일과 플로우의 익숙함에 대한 보완 및 추가적인 연구가 필요할 것이다.
Ⅴ. 결 론
본 연구는 아토믹 디자인 방법론의 개념을 기반으로 디자인, 개발, 기획 등 팀 구성원들 사이의 협업 효율성을 강화하여 효과적인 커뮤니케이션 매개체로써 지속가능한 디자인 시스템의 구축을 목적으로 하였다. 연구 내용으로 진행한 문헌연구 및 사례조사, 인터뷰를 통해 디자인 시스템의 핵심 구성 요소를 분석하고, 이를 기반으로 새로운 프레임워크와 워크플로우를 제안하였다. 디자인 시스템의 효율적인 협업 프로세스의 구축과 유지보수성에 대한 강화를 통해, 모든 구성원들이 쉽게 최신 정보에 접근할 수 있도록 지원한다. 또한 콘텐츠 가이드라인 및 컴포넌트와 패턴 규약은 일관성 있는 의사결정에 대한 근거로 작용한다.
이 프레임워크는 디자인 시스템을 도입하고자 하는 조직의 초기 구축 업무 진행에 있어 유용할 것이다. 특히, 피그마를 디자인 도구로 사용한 인터페이스 디자인 시스템 구축에 있어 실직적인 작업 가이드가 될 수 있을 것으로 기대한다. 이 프레임워크를 기반으로 효율적으로 구성된 디자인 시스템은 의사결정을 위한 불필요한 소통과 반복되는 작업들을 최소화하고, 조직의 업무 효율을 높여 디자인과 개발의 생산성을 향상시킬 수 있다. 또한 디자인 시스템이 제공하는 브랜드 일관성은 최종 사용자에게 안정적인 제품 경험을 전달하는 것이 가능할 것이다.
디자인 시스템 구축과 관련한 이슈들은 2014년 구글의 머터리얼 디자인 시스템이 공개된 이후로 글로벌하게 변화하고 급속도로 발전하고 있는 분야이다. 여러 기업들은 각자의 상황에 맞는 다양한 형태의 디자인 시스템을 고안하여 사용하고 있다. 이러한 다양한 사례들과 업데이트되는 새로운 디자인 도구 및 기능들에 관심을 가지고 조직 및 서비스에 적합한 더 효율적인 방향으로 더 나은 디자인 시스템 구축 방법에 대한 지속적인 연구와 노력이 필요하다. 향후에는 제안된 프레임워크와 워크플로우를 실제 디자인 시스템 구축에 적용하고 세부적인 케이스 스터디를 통해 타당성을 검증할 필요가 있다. 또한 다양한 조직 규모와 분야에 대해 적용 가능한 범용성을 확인하고, 추가적인 측정 지표 및 성과 평가를 통해 타당성을 강화할 수 있을 것이다.
References
- B. Frost, Atomic Design, Pittsburgh, PA: Brad Frost, 2016.
- UX Tools. 2023 Design Tools Survey [Internet]. Available: https://uxtools.co/survey/2023/, .
- Storybook. Introduction to Design Systems [Internet]. Available: https://storybook.js.org/tutorials/design-systems-for-developers/react/ko/introduction/, .
- Config 2023. Figma’s Conference for People who Build Products [Internet]. Available: https://config.figma.com/, .
- YouTube. Deep Dive: Unlock Design System Scalability with Variables - Luis Ouriach, Jacob Miller(Config 2023) [Internet]. Available: https://youtu.be/M0NU5QFLCl4?list=PLXDU_eVOJTx61IdqXh3jrvopJN8HGkS5F, .
- Material Design 3. Design Tokens [Internet]. Available: https://m3.material.io/foundations/design-tokens/overview, .
- Nielsen Norman Group. Design Systems 101 [Internet]. Available: https://www.nngroup.com/articles/design-systems-101/, .
-
S. Vesselov and T. Davis, Design Systems as a Resource, in Building Design Systems: Unify User Experiences through a Shared Design Language, Berkeley, CA: Apress, ch. 8, pp. 133-139, 2019.
[https://doi.org/10.1007/978-1-4842-4514-9_8]

-
Y.-J. Lee, “Framework for Building Reusable Design Systems,” Journal of Digital Convergence, Vol. 19, No. 1, pp. 343-348, January 2021.
[https://doi.org/10.14400/JDC.2021.19.1.343]

-
S.-J. Lee and Y.-H. Pan, “A Case Study of Screen-based Web & App Design System and Artificial Intelligence-Based Design Software,” Journal of Korea Design Forum, Vol. 24, No. 2, pp. 139-150, May 2019.
[https://doi.org/10.21326/ksdt.2019.24.2.012]

- Lightning Design System. Design Tokens [Internet]. Available: https://www.lightningdesignsystem.com/design-tokens/, .
- LINE Design System. Design Token Names [Internet]. Available: https://designsystem.line.me/LDSG/foundation/overview-en, .
- Design System Repo. List of Well-Made Design Systems [Internet]. Available: https://designsystemsrepo.com/, .
- Atlassian. Design System Foundations [Internet]. Available: https://atlassian.design/foundations/, .
- UX Collective. Revisiting the Anatomy of a Design System [Internet]. Available: https://uxdesign.cc/revisiting-the-anatomy-of-a-design-system-744baef1ba65, .
- A. Kholmatova, Design Systems: A Practical Guide to Creating Design Languages for Digital Products, Freiburg, Germany: Smashing Media AG, pp. 243-273, 2017.
- Adobe Blog. Adobe Unveils Spectrum 2 Design System, Reimagining User Experience for Adobe Applications [Internet]. Available: https://blog.adobe.com/en/publish/2023/12/12/adobe-unveils-spectrum-2-design-system-reimagining-user-experience-over-100-adobe-applications, .
- Medium. Establishing of Kmong Design System v.2.0 [Internet]. Available: https://medium.com/@jh549025/%ED%81%AC%EB%AA%BD-%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%8A%A4%ED%85%9C-v-2-0%EA%B5%AC%EC%B6%95%EA%B8%B0-292dd0872333, .
- Medium. Introducing Figma Variables and a Consolidated “All Themes” Library! [Internet]. Available: https://medium.com/carbondesign/introducing-figma-variables-and-a-consolidated-all-themes-library-d4893d1b8920, .
- Medium. Uplifting Shopify Polaris [Internet]. Available: https://ux.shopify.com/uplifting-shopify-polaris-7c54fc6564d9, .
- Wishket. How Did Coupang Build Its Design System? [Internet]. Available: https://yozm.wishket.com/magazine/detail/2045/, .
- Aalpha Blog. How to Build Design System Guide 2023: Aalpha [Internet]. Available: https://www.aalpha.net/blog/how-to-build-design-system/, .
- Line Engineering. LDS Enhances the Work Efficiency of Developers and Designers [Internet]. Available: https://engineering.linecorp.com/ko/blog/line-design-system, .
- InFlab. Establishing of Inflearn Design System [Internet]. Available: https://story.inflab.com/%EC%9D%B8%ED%94%84%EB%9F%B0-%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%8A%A4%ED%85%9C-%EA%B5%AC%EC%B6%95%EA%B8%B0/, .
- Wemakeprice Blog. Story of Wemakeprice’s Deep Dive on the Design System [Internet]. Available: https://blog.wemakeprice.com/sub/detail/24, .
- Wadiz Blog. Establishing of Wadiz Design System [Internet]. Available: https://blog.wadiz.kr/%EC%99%80%EB%94%94%EC%A6%88-%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%8A%A4%ED%85%9C-%EA%B5%AC%EC%B6%95/, .
- Material Design Blog. An Updated Theming Experience with Material Theme Builder 2.0 [Internet]. Available: https://material.io/blog/, .
- ProtoPie Blog. The New ProtoPie Design System [Internet]. Available: https://www.protopie.io/blog/the-new-protopie-design-system, .
- BREX. Establishing of Shinhan Bank Design System [Internet]. Available: https://brex.kr/m/html/portfolio08.html, .
- Woowahan Tech Blog. Self-Service Design System [Internet]. Available: https://techblog.woowahan.com/6305/, .
- Medium. Tools for Designer and Developers, Gmarket Design System [Internet]. Available: https://medium.com/@haecha_/%EB%94%94%EC%9E%90%EC%9D%B4%EB%84%88-%EA%B0%9C%EB%B0%9C%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EB%8F%84%EA%B5%AC-g%EB%A7%88%EC%BC%93-%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%8A%A4%ED%85%9C-gds-c082da4eb0d9, .
- Samsung Developers. Samsung Design System [Internet]. Available: https://developer.samsung.com/design-system, .
- Spotify Design. Can I Get an Encore? Spotify’s Design System, Three Years On [Internet]. Available: https://spotify.design/article/can-i-get-an-encore-spotifys-design-system-three-years-on, .
- Socar Tech Blog. Create SOCAR FRAME [Internet]. Available: https://tech.socarcorp.kr/design/2020/06/23/socar-design-system-01.html, .
- Medium. Preparing a System for a Person [Internet]. Available: https://team.modusign.co.kr/%EC%82%AC%EB%9E%8C%EC%9D%84-%ED%96%A5%ED%95%9C-%EC%8B%9C%EC%8A%A4%ED%85%9C-%EC%A4%80%EB%B9%84%ED%95%98%EA%B8%B0-b7848638fb8, .
- Medium. Zomato’s New Sushi Design System [Internet]. Available: https://medium.com/zomato-technology/zomatos-new-sushi-design-system-d7f4f98664c5, .
저자소개

2012년:서울과학기술대학교 산업디자인전공 (디자인학사)
2022년~현 재: 국민대학교 테크노전문대학원 스마트경험디자인과 석사과정
※관심분야:인터랙션디자인(Interaction Design), 사용자 인터페이스(UI), 사용자 경험(UX), 디자인 시스템(Design System)

1991년:카이스트 전기 및 전자공학 (공학학사)
1993년:카이스트 대학원 산업공학 (공학석사)
1999년:카이스트 대학원 인간공학 (공학박사)
2006년~현 재: 국민대학교 테크노디자인전문대학원 스마트경험디자인학과 주임교수, 조형대학 AI디자인학과 주임교수
※관심분야:인터랙션디자인(Interaction Design), 서비스디자인(Service Design), 도시UX(City UX), AI 디자인(AI Design)