UDS(urban disaster solution)솔루션 UI/UX 구현 :부산광역시 데이터를 중심으로
Copyright ⓒ 2022 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
사용자 인터페이스는 사용자 분석을 통해 사용자와 서비스 간의 원활한 소통과 사용자의 만족감을 이끌어내야 한다. 기존의 재난 UDS(urban disaster solution)솔루션의 인터페이스는 사용자를 고려하지 않고 디자인되었다. 본 논문에서는 재난 상황을 24시간 모니터링하며 상황에 대응할 수 있도록 사용자의 편의성을 고려하였고, 상황 발생 시에 즉각적이고 정확한 대응을 위한 가독성, 재난 상황 대응에 필요한 방대한 양의 데이터를 처리할 수 있도록 통일성을 추구하여 인터페이스를 디자인하였다. 따라서 주색, 보조색의 스펙트럼, 타이포의 계층적인 단계 설정, 범례 컬러를 정비하여 통일감을 가진 디자인 시스템을 구축하였고, 사용자가 직접 다크 테마와 라이트 테마 중 하나를 선택할 수 있게 하여 편의성과 사용성을 증대하였다. 내비게이션, 툴바, 팝업 창 등 레이아웃을 새로 구성하고, 아이콘의 디자인을 단순화하여 단계별 표출 단계를 정비하여 가독성을 높였다.
Abstract
The user interface should elicit smooth communication between users and services and user satisfaction through user analysis. The interface of the existing disaster solution is designed without user consideration. In this paper, the user's convenience was considered to monitor and respond to disaster situations 24 hours a day, and the interface was designed to handle readability for immediate and accurate response and the vast amount of data needed for disaster response. Therefore, a unified design system was established by main color, auxiliary color spectrum, hierarchical level setting of typo, and legend color, and convenience and usability were increased by allowing users to choose between dark and light themes. The layout, such as navigation, toolbar, and pop-up windows, is newly formed, and the design of the icon is simplified to improve the step-by-step display stage to increase readability.
Keywords:
Disaster Solution, UI/UX, Consistency, Convenience, Readability키워드:
재난 솔루션, 통일성, 편의성, 가독성Ⅰ. 서 론
사용자 경험(UX; User Experience)이란 사용자가 제품이나 서비스, 시스템 등을 직접 혹은 간접적으로 이용하는 과정에서 발생하는 총체적인 경험을 말한다. 사용자 인터페이스(UI; User Interface)는 사람과 사물, 시스템, 소프트웨어 사이에 명령을 수행하거나 의사소통이 이루어지도록 하는 접점이나 물리적, 혹은 가상의 매개체를 의미한다. UI는 디자인 역량에만 의존하기보다는 사용자 분석을 적용하여 디자인되어야 하며, 사용자가 기대하는 경험과 디자이너가 제공하는 경험 사이의 차이를 최소화하여 원활한 소통과 사용자의 만족감을 이끌어내야 한다. [1] UI는 UX를 높이기 위한 최종 결과물이며, 이 둘은 밀접한 관계를 가지고 있다.
최근에는 UI/UX를 고려한 Web-GIS(geographic information system) 기반 도심지 토사재해 통합관리 시스템 프로토타입 개발[2]과 같이 도심지 토사재해를 분석하고 관리하기 위해 활용할 수 있는 DB(data base)를 구축하고 관리하는 시스템이 사용자 중심의 컨셉 모델, 고객 여정 지도를 작성하는 과정을 거쳐 시스템이 개발되는 등 UI와 UX를 고려한 재난 대응 시스템이 개발되고 있다.
이에 반해 기존의 재난 UDS(urban disaster solution) 솔루션의 인터페이스는 사용자와 사용성을 고려하지 않고 디자인되었다. 따라서 본 논문에서는 재난 상황을 24시간 모니터링하며 상황에 대응할 수 있도록 사용자의 편의성을 고려하고, 상황 발생 시에 즉각적이고 정확한 대응을 위한 가독성, 재난 상황 대응에 필요한 방대한 양의 데이터를 처리할 수 있도록 통일성을 추구하여 인터페이스를 구성한다.
1-1 연구 배경 및 목적
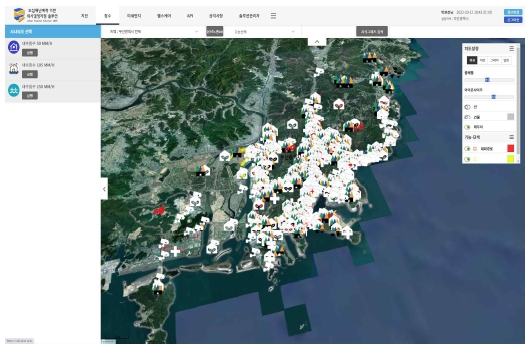
UDS솔루션은 도시의 지진, 침수, 미세먼지 피해 예방 분석을 위해 재난별 피해 예측 시뮬레이션을 수행하고 피해 정도를 빠르게 파악하고자 도시 전체를 3차원 GIS 기반 가시화 기술로 표출하여 데이터 기반의 의사결정을 지원하는 솔루션이다.[3]-[6]
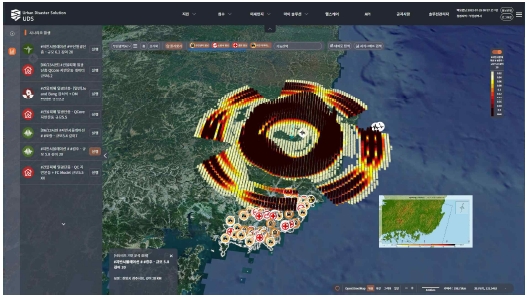
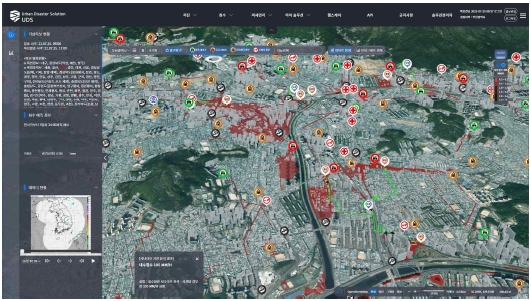
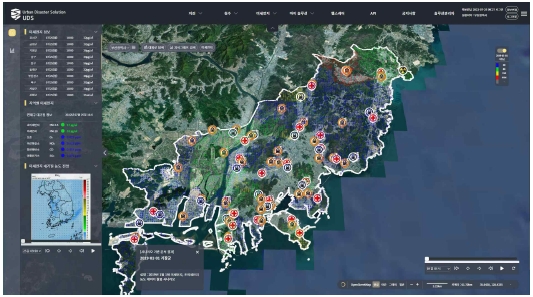
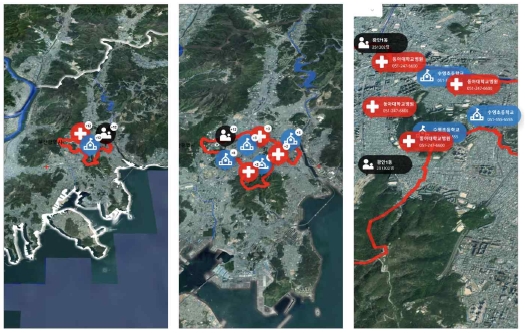
그림 1의 기존 UDS 솔루션[7]의 UI는 사용자의 사용성을 고려하거나 사용자 분석을 거치지 않고, 기능 구현을 위주로 한 프로토타이핑 형태의 디자인에 그쳐 사용자가 필요한 정보나 사용하고자 하는 기능을 쉽게 찾을 수 없는 복잡한 인터페이스로 구성되어있었다.
본 논문에서는 기존 UDS 솔루션의 인터페이스 디자인의 문제점을 인식하고 개선함을 목적으로 한다. 가장 먼저 디자인 컨셉을 수립함에 앞서 사용자를 정의하여 사용자의 요구를 파악한다. 해당 솔루션의 주 사용자는 각 기관의 재난 관리 담당자로, 각 기관의 담당자는 수시로 교체되는 경우가 빈번하다. 이러한 특성에 따라 사용자의 성별이나 연령대를 특정할 수 없어 전반적인 디자인에 있어 편의성과 가독성, 통일성과 같은 보편성을 중심으로 구현한다.
1-2 연구 방법
본 논문에서는 기존 시스템을 개선하기 위한 과정으로 영국 디자인 협회에서 제시한 방법론인 더블 다이아몬드 모형(Double Diamond Model)을 활용한다.[8] 더블 다이아몬드는 서비스 디자인에서의 사고의 폭을 넓히고, 끌어낸 아이디어를 하나로 좁혀 나가는 과정을 정리한 모형으로, 대표적인 디자인 방법론으로 알려져 있다. 이는 어떤 분야의 디자인에서건 거치게 되는 디자인 과정의 단계들을 일반화하고 체계화한 모형이다. 두 개의 다이아몬드는 확장형 사고와 수렴형 사고를 두 번 반복하는 형태의 디자인 사고 방법을 시각적으로 표현한 형태로, 발견, 정의, 발전, 전달, 네 가지 단계로 나누어져 있다.
첫 번째는 더블 다이아몬드의 시작점이 되는 단계로, 발견 단계(Discover)이다. 이는 사용자 경험 조사 단계로, 데스크 리서치, 설문조사, 심층 면접 등을 통해 무엇이 문제인지를 발견하는 것이다. UX 디자인의 과정에서는 사용자의 입장에서 경험을 이해하는 것이 중요하기 때문에 사용자를 관찰하고 조사하는 것이 필요하다.
두 번째 단계는 사용자의 시선으로 발견한 문제를 명확히 정의를 내리기 위해 페르소나(persona)를 정의하고 경험 여정 지도를 만들어 시각화하여 서비스 방향성을 도출하는 정의(Define)단계이다. 페르소나는 사용자를 좀 더 구체적이고 현실적인 대상으로 이해하기 위해 다양한 사용자의 특성과 요구사항을 구체적 실체가 있는 인물로 의인화하는 것을 말한다. 경험 여정 지도는 사용자의 경험을 시간의 흐름에 따라 시각화한 것으로 감성적 심리 만족도를 기준으로 단계를 구분하고 좋고 나쁜 감정을 표시한 것이다. 이를 활용하여 수집된 데이터로부터 인사이트를 도출하고, 집중해야 하는 부분이 어디인지 정의를 내릴 수 있다.
세 번째는 발전(Develop) 단계로, 서비스 개선 아이디어 단계이다. 이 단계에서는 문제를 발견하고 규정한 이후에 다시 한번 구체적인 개선책에 대한 아이디어를 수집하는 단계를 거치고, 모든 아이디어들을 논의한다.
네 번째는 전달 단계(Deliver), 개선안을 제시하는 단계이다. 개선 아이디어 중 실현할 수 있는 것들만 골라 최종안으로 정리하는 단계인데 전문가들의 의견을 수렴해 개선안을 제시하게 된다. 개선 시나리오를 토대로 장단기 추진 전략을 도출하는 것으로 서비스 디자인 작업을 마무리한다.[9] 이 과정들을 통해 제품이나 서비스가 사용자의 실제적인 문제를 해결하고 있으며, 완성된 디자인이 사용자에게 효과적임을 증명할 수 있다.
Ⅱ. 사례 연구
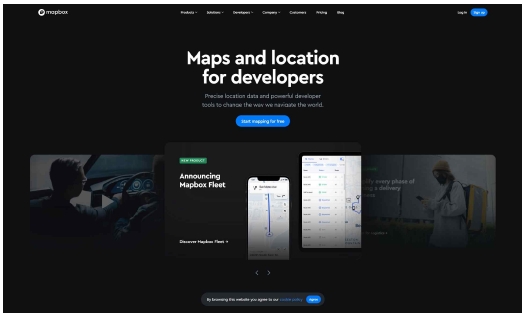
맵 박스(Mapbox)[10]는 3차원 동적 지도 웹 서비스 개발을 지원하고, 맞춤형 디자인 맵을 위한 오픈 소스 매핑 플랫폼(open source mapping platform)이다. 미니멀한 다크 테마를 적용하고, 굵은 타이포그래피를 사용하여 배경과 충분한 대비를 주었다. 배너에 사용된 이미지가 많은 색상을 가지고 있지만, 이 외의 요소에 색상을 제한적으로 사용하였다.
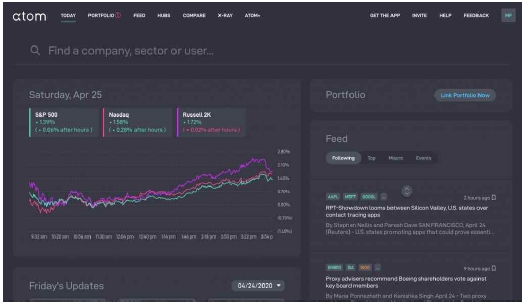
아톰 파이낸스(Atom Finance)[11]는 다크 테마를 활용하고, 맵 박스와 마찬가지로 강조하는 색상의 수를 세 가지로 제한하고 있다.
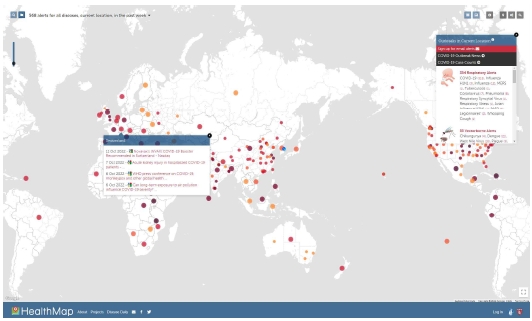
헬스 맵(Health Map)[12]은 보스턴 아동병원, 소프트웨어 개발자, 역학자들이 제작한 웹사이트이며, 구글맵을 기반으로 하여 전염병의 발생을 모니터링하고 공중보건의 위험 요소에 대해 실시간 감시체계를 보여주는 지리정보를 제공한다. 전 세계의 전염병에 대한 정보를 실시간으로 업데이트하며, 이 정보들을 웹페이지에서 지도 형태로 제공한다.
Ⅲ. 본 론
본 논문에서는 사용자의 편의성, 즉각적이고 정확한 대응을 위한 가독성, 통일성을 추구하여 UDS 솔루션의 인터페이스를 새로 구성하였다.
3-1 통일성
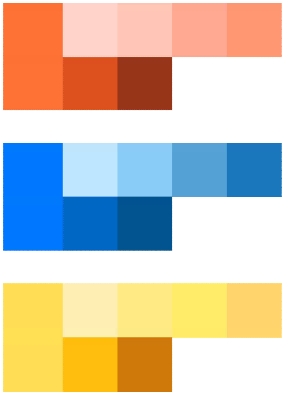
본 논문에서는 가장 먼저 각각 지진, 침수, 미세먼지 솔루션별 주색을 설정하고 이를 디자인 요소로 활용하였다. 이를 통해 사용자가 인터페이스에 사용된 색만으로 현재 사용자의 위치, 즉 사용하고자 하는 솔루션을 직관적으로 구분하여 인식할 수 있도록 하여 사용성을 높혔다. 색채 언어는 문자에 의한 전달보다 원초적이며, 전달에서도 즉시성을 갖기 때문에[13] 각 솔루션에 적합한 색채를 선정하여 디자인에 적용하였다. 다음 그림 5의 세 가지 색은 각각 순서대로 지진, 침수, 미세먼지 솔루션의 주색으로 사용된 색이다.
각 솔루션에 사용된 세 가지 색은 미국규격협회(ANSI; American National Standards Institute)에서 제정한 안전 색의 표시법(Safety Colors)인 빨강, 주황, 노랑, 녹색, 파랑, 보라, 검정과 흰색 7가지와 영국색채협회(BCC; British Color Council)에서 발표한 안전 색 7가지를 참고하여 선정하였다. 국내 기준으로는 아래 표 1에 있는 산업안전보건법 시행규칙에 의한 안전보건표지 색채 및 색도 기준을 참고하였다.
지진 솔루션의 주색인 빨강 계열의 색(#FE7235) 는 대표적으로 주목성이 높아 경고 표시를 할 때 주로 사용되는 색상이며 안전 색채로서의 빨강은 정지, 금지와 같은 의미를 가진다. 또한 역동적이고 강렬한 이미지를 가지고 있어 지진의 이미지를 부각할 수 있는 강조색으로 사용하였다. 침수 솔루션의 주색인 파랑 계열의 색(#0077FF) 는 안전 색채 사례 외에도 물을 연상케 하는 대표적인 색채로, 침수 솔루션의 주색으로 지정하였다. 미세먼지 솔루션의 주색인 노랑 계열의 색(#FFDE55) 또한 위험이나 주의를 알리기에 적합한 색이다.
이외에도 빨강, 노랑, 파랑의 세가지 기본색은 표1과 같이 안전보건표지의 색에 활용되는 색으로서, 누구든지 빨리 쉽게 알아볼 수 있으며, 눈에 잘 띄는 대표적인 색으로, 이를 인터페이스에 적용한 모습은 아래 그림 6, 7, 8과 같다.
다음 단계로 그림 9와 같이 주색과 함께 부가적인 디자인 요소로 활용할 수 있도록 유사 색으로 이루어진 보조 색의 스펙트럼을 정의하였다. 이와 같은 맥락으로 그림 10과 같이 콘텐츠의 계층적인 위치에 따라 적절한 타이포를 사용할 수 있도록 폰트의 사이즈, 두께 등의 속성을 설정하였다. 이처럼 콘텐츠의 계층에 따라 사용할 메인 컬러와 보조 색, 타이포의 레벨을 설정함으로써 콘텐츠를 구조화하고, 전체 디자인의 통일성을 유지하였다.
3-2 편의성
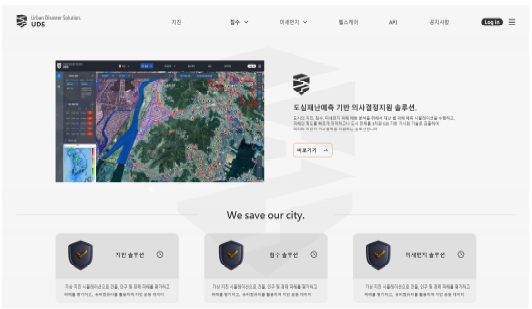
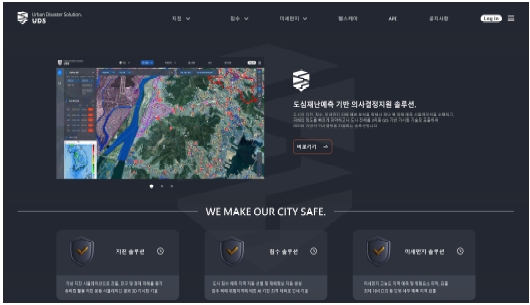
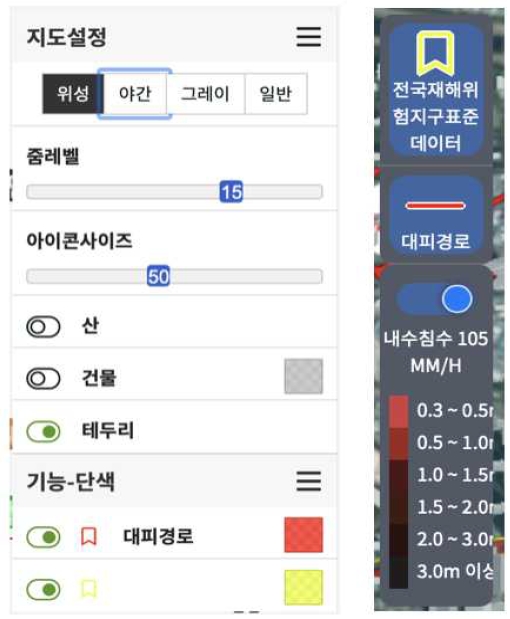
UDS솔루션은 재난 상황을 모니터링하고 실시간으로 위급 상황을 감지하기 위해 24시간 동안 모니터링된다는 특징을 가지고 있다. 긴 시간 화면을 모니터링하며 사용자가 느낄 수 있는 피로감과 불편함을 해소하기 위하여 사용자가 원할 때 밝은 테마, 어두운 테마 중 하나를 선택할 수 있도록 했고, 이를 통해 사용 환경을 사용자가 직접 선택할 수 있는 자율성을 부여하여 편의성을 높이고자 했다. 아래의 그림 11, 그림 12는 각각 밝은 테마와 어두운 테마가 적용된 메인 페이지다.
어두운 테마의 가장 큰 장점은 조도가 낮은 환경이나 야간 시간대에 가독성을 높인다는 점이다. 어두운 테마는 기기의 화면 밝기를 감소시키고 눈의 피로를 덜어준다. 이는 사용자와 인터페이스의 상호작용을 원활하게 하여 사용자가 긍정적인 경험을 하도록 했다.
UDS 솔루션의 어두운 테마 배경색으로는 구글 매터리얼 디자인(Google Material Design)가이드를 따라 순수한 검은색(#000000)이 아닌 어두운 회색(#242831)을 사용하여 심도가 더욱 깊어진 환경에서 디자인의 높낮이와 공간감을 표현하였다. [14]
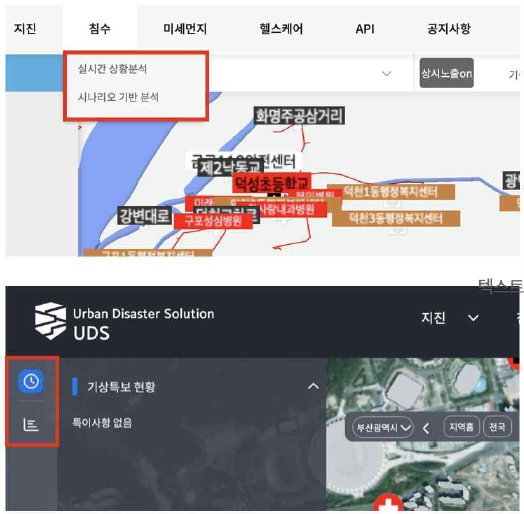
기존의 인터페이스에서는 상단 내비게이션의 하위 메뉴를 통해서만 페이지 간의 이동이 가능했지만, 새로 디자인한 인터페이스에서는 사이드 탭을 추가하여 하위 페이지 간에 더 쉽고 빠르게 이동할 수 있는 직관적인 레이아웃을 구성하였다.
그림 13의 상단 이미지는 기존의 내비게이션 디자인, 하단 이미지는 사이드 탭이 추가된 새로운 디자인이다.
또한, 그림 14와 같이 팝업 창 형태로 표출되던 기존의 툴바를 세로 방향의 툴바로 변경하고, 주요 메뉴는 아이콘으로 표출하여 인터페이스 위에서 차지하는 면적을 축소했다. 이를 통해 사용자는 보다 더 직관적으로 메뉴의 기능을 파악할 수 있고, 동시에 툴바가 지도 위에서 차지하던 불필요한 면적을 줄여 지도 위의 콘텐츠에 더 주목할 수 있도록 하였다.
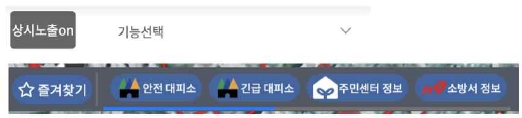
또한, 기존의 ‘상시기능’은 명칭만으로 사용자가 어떤 기능인지 파악하기에 어려움이 있다. 해당 기능의 명칭을 ‘즐겨찾기’로 수정하고, 리스트로 나열하던 형태 대신 그림 15와 같이 즐겨찾기로 지정된 기능을 아이콘과 함께 툴바에 표출하였다.
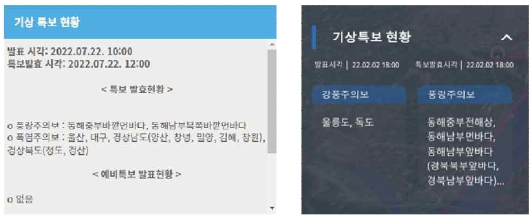
침수 솔루션에 표출되는 기상 특보 현황의 경우, 별도의 필터링 없이 기상청에서 제공하는 모든 정보를 텍스트 형태로 나열하고 있었다. 이 점을 개선하기 위하여 그림 16과 같이 사용자가 설정한 지역의 기상특보만을 확인할 수 있도록 특보의 종류, 지역 별로 필터링하여 카드 형태로 표출했다. 이를 통해 사용자는 사용자가 원하는 정보만을 식별하여 모니터링할 수 있다.
3-3 가독성
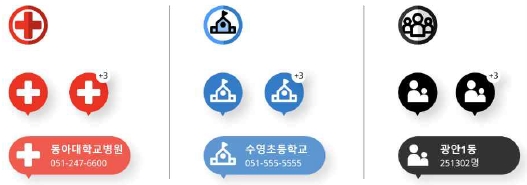
그림 17과 같이 기존의 지도 위 아이콘 표출 방식은 하나의 아이콘에 두 개 이상의 컬러가 사용되고, 지도 위에 아주 많은 양의 아이콘과 불필요한 정보까지 모두 표출되어 사용자가 원하는 정보를 식별하기 어렵고, 사용자가 피로감을 느끼게 하였다. 이 점을 개선하기 위하여 그림 18과 같이 기존 아이콘 형태에서 더 색과 형태를 보다 단순화하고, 단계에 따라 아이콘이 표출되는 형태를 구분하여 구성하였다. 그림 19는 순서대로 지도의 줌 단계 13, 15, 16에 따른 아이콘의 표출 방법을 구분하여 적용한 예시이다. 줌 레벨이 15 이하일 경우에는 텍스트 라벨링이 없는 단순화된 아이콘 형태만을 표출하고, 일정 영역 내에 여러 개의 아이콘이 겹치는 경우에는 우측 상단에 숫자 배지를 추가하여 개수를 나타내고, 일부 아이콘은 생략하여 표출하였다. 줌 단계 16 이상의 경우는 구, 동 단위의 영역이 표출되는 가장 하위 단계로, 아이콘, 이름, 전화번호 텍스트를 하나의 말풍선 형태로 라벨링하여 표출하였다. 이를 통해 사용자는 아이콘과 텍스트를 함께 인식하여 원하는 정보를 식별할 수 있다.
라벨링 형태 외에도 아이콘 영역에 투명도를 주어 표출되는 아이콘 간에 겹치는 영역이 생기는 경우에도, 색이나 형태로 각 아이콘을 구분하였다.
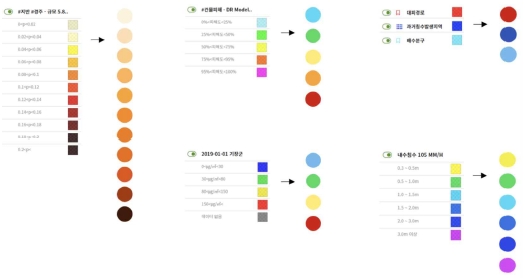
또한, 그림 20과 같이 지진파, 내수 침수 시뮬레이션 등에서 활용되는 범례 색을 수정하였다. 내수 침수의 경우 부산재해정보지도에 정의되어있는 범례를 참고하였고, 이 외에도 기상청이나 네이버 날씨에서 사용되는 범례를 참고하여 사용자에게 널리 사용되는 일반적인 범례의 기준과, 앞서 정의한 각 솔루션별 주색과 보조 색의 스펙트럼 내에서 통일감을 잃지 않도록 하였다.
Ⅳ. 결 론
본 논문에서는 기존의 UDS 솔루션 웹 사이트의 UI는 솔루션을 사용하는 사용자, 솔루션이 사용되는 상황의 특성에 대한 이해 없이 기능을 나열하는 것에 그쳤다는 문제점이 있었다. 이를 개선하기 위해 더블 다이아몬드 모형의 과정에 따라 목표 사용자를 설정하고, 사용자 시나리오를 작성하여 해당 솔루션의 개선점을 발굴하고 디자인에 적용하였다.
따라서 주색, 보조 색의 스펙트럼, 타이포의 계층적인 단계 설정, 범례 색을 정비하여 통일감을 가진 디자인 시스템을 구축하였고, 사용자가 직접 다크 테마와 라이트 테마 중 하나를 선택할 수 있게 하여 사용자의 편의성과 사용성을 증대하였다. 내비게이션, 툴바, 팝업 창 등 레이아웃을 새로 디자인하고, 개별적으로 흩어져있는 아이콘의 디자인을 단순화하여 레벨 별 표출 단계를 정비하여 가독성을 높였다.
향후 연구 과제로는 최근에는 모바일 사용자가 증가하고 있으므로, 본 논문에서 연구한 통일성, 편의성, 가독성을 고려하여 UDS 솔루션의 모바일 웹페이지를 구현하고자 한다.
Acknowledgments
본 논문은 국가과학기술연구회에서 시행한 개방형데이터솔루션(DDS) 융합연구단 사업 “AI 기술을 활용한 공공데이터 기반 지역 현안 솔루션 개발 및 실용화-안전안심사회 실현을 위한 실증연구중심으로-”의 지원을 받아 수행된 연구임.
References
- S. E. Chung, J, H, Souk, “A Study on Graphic Design Techniques for UI Design Principles related to Usability-Focusing on ‘Simplicity’, ‘Clarity’, ‘Consistency’”, The Korea Society of Illustration Research, Vol 37, No.14, pp.165-174, December 2013.
-
H. S. Jang, K. R. Oh, O. B. Sim, D. M. Yang, “Development of Intergrated Urban Sediment-related Disaster Management System Prototype based on Web GIS Considering UI/UX”, Journal of the Korean Society of Hazard Mitigation, Vol 16, No. 4, pp.61-70, August 2016.
[https://doi.org/10.9798/KOSHAM.2016.16.4.61]

- UDS. [Internet], Available: https://uds.kisti.re.kr/, .
-
G. W. Kim, “A Study on Data Collection and Prediction of Seismic Risk Assessment System”, Journal of Digital Contents Society, Vol. 21, No. 8, pp. 1495-1500, August 2020.
[https://doi.org/10.9728/DCS.2020.21.8.1495]

- H. W. Kim, Y. S. Lee, S. M. Lee, G. W. Kim, “A Study on Decision Support Solution for Prevent of Flood Damage in Busan”, in International Conference on Convergence Technology: ICCT, Jeju, June 2021.
- Y. S. Lee, H. W. Kim, S. M. Lee, G. Y. Kim, “A Study on Advancing Strategy of Air Pollution Solution using Public Data in Busan”, in International Conference on Convergence Technology: ICCT, Jeju, June 2021.
- The Existing UDS. [Internet], Available: https://ods.kisti.re.kr/, .
- British Design Council. The Double Diamond: A universally accepted depiction of the design process [Internet], Available: https://www.designcouncil.org.uk/our-work/news-opinion/double-diamond-universally-accepted-depiction-design-process/, .
- W. S. Lee, Insight Korea. Designing an invisible service. [Internet], Available: http://www.insightkorea.co.kr/news/articleView.html?idxno=74717, .
- Mapbox. [Internet], Available: https://mapbox.com/, .
- Atom Finance. [Internet], Available: https://atom.finance/, .
- Health Map. [Internet], Available: https://www.healthmap.org/, .
- S. H. Kim, Y. R. Choi, “A Study of Safety Color & Safety Sign”, The Korean Society of Disaster Information, Ilsan, pp. 113~116, November 2015.
- Material Design 3. [Internet], Available: https://m3.material.io/, .
저자소개

2022년 : 부산대학교 (예술학사-디자인학과 디자인앤테크놀로지전공)
2021년~현 재: 한국과학기술정보연구원
※관심분야 : UI/UX, UI디자인, HCI

2001년: 부산대학교 대학원 (공학석사-한글어형태소분석기)
2011년: 충남대학교 대학원 (문헌정보학박사-개인화검색시스템)
2001년~현 재: 한국과학기술정보연구원
※관심분야 : 지진/침수 솔루션, 정보검색(IR), 딥러닝기반 개체명인식기, 개인화검색시스템, PLOT기반 식별기술