다중 정보의 관계성을 기반으로 한 역사정보 시각화 유형 제안
Copyright ⓒ 2020 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
최근 인터랙션이 되는 정보 시각화 프로젝트들은 정보의 관계성을 바탕으로 한 새로운 정보 해석의 가능성을 열어주고 있다. 역사정보 또한 그 맥락을 이해하기 위해 정보 간의 관계성을 기반으로 시각화하는 것이 중요하다. 본 연구는 이러한 취지에 맞게 관련 선행 연구가 부족한 다중 정보의 관계성을 기반으로 한 역사정보의 시각화 유형을 제안하는데 목적이 있다. 본 연구를 통해 역사 정보 시각화를 위한 시각 변수를 정리하였으며, '인물', '사건', '시간', '위치'의 4개 다중 레이어를 정의하였다. 이후 다중 레이어 간 관계 유형과, 조합 경우의 수를 정리하였고, 실제 역사정보 시각화에 주로 활용되는 7가지 시각화 표현 유형을 정의하였다. 이를 종합 반영하여 한국 역사 중 4C-6C 사이의 삼국시대 역사 정보를 활용한 최종 프로토타입을 제작하였다.
Abstract
Recent projects on interactive information visualization are opening up new possibilities of data interpretation based on the relationship of information. Visualization is also important in historical data in order to understand its context. Thus, this study aims to establish a typology of historical information visualization based on the relationship of multi-layered information, which is insufficient in preceding research. This study first organizes the visual variables involved in historical information visualization and defines a 4-layer system composed of ‘people’, ‘events’, ‘time’, and ‘location’ Next, it organizes the patterns of inter-layer relationships and the number of possible combinations, and defines 7 types of visualization representation patterns that are frequently used in historical information visualization. Then, this study introduces a comprehensive prototype using 4th to 6th century Korean historical information regarding the Three Kingdoms Era.
Keywords:
Multi-layered information, Relationship, Historical information, Visual variables, Visualization types키워드:
다중정보, 관계성, 역사정보, 시각 변수, 시각화 유형Ⅰ. 서 론
1-1 연구 배경 및 목적
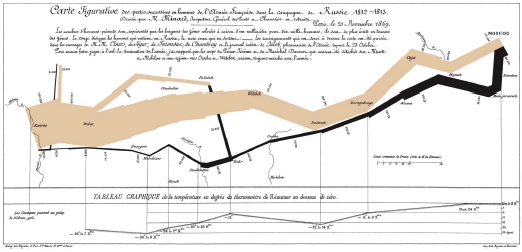
19세기 프랑스 도시공학자 샤를 미나르(Charles Minard)의 1812년 나폴레옹의 러시아 침공(Napoleon's Russian campaign of 1812) 다이어그램 사례를 보면 지도 정보, 시간 정보, 그리고 각종 통계 정보 연계를 통해 역사 사건 간의 인과 관계 해석을 돕는 다중 정보(Multi-layered information) 표현의 가능성을 확장시켰다[1]. 이와 같이 역사 정보의 경우 다중 정보들의 관계성을 기반으로 시각화될 때, 그리고 그 정보들을 관련지어 볼 수 있을 때, 특정 인물 중심 및 단순 결과 중심 사건의 이해 때보다, 전후 맥락의 풍부한 과정 기반 역사 추론과 해석에 도움을 줄 수 있다. 역사 정보 시각화 관련 선행 연구들은 많이 있으나 주로 특정 시각화 방법에 초점을 둔 연구들로 이와 같은 다중 정보의 관계성을 기반으로 한 시각화 방식 유형에 대한 연구는 부족하다. 따라서 본 연구는 선행 연구 분석을 통해 역사 정보 용어 및 구성 요소를 분석하고, 역사 정보의 다중 정보 유형을 도출하며, 역사 정보 시각화를 위한 시각 변수(Visual Variables)를 분석, 정리하는 데 1차 목적이 있다. 본 연구의 최종 목적은 시간, 위치 및 관계성 기반의 역사 정보 시각화 방법을 유형화 하고, 이를 종합한 프로토타입 제작을 통해 다중 정보의 관계성 기반 역사정보 시각화 유형의 가이드라인을 제안하는데 있다.
1-2 연구 범위 및 방법
본 연구는 여러 선행 연구 분석을 통해 요소를 추출하고, 이를 종합하여 시각화 방법을 유형화한 후 예시 프로토타입을 제안하는 디자인 기반 탐색 연구이다. 따라서 본 연구는 후속 연구로 계획되어 있는 제안 결과물의 심화 및 사용자 조사의 실증 연구가 시행되기 전까지 연구로 관련 요소 추출, 종합 및 시각화 유형 제안까지를 그 연구 범위로 한다. 본 연구의 방법은 다음과 같다. 첫째, 관련 선행 연구 분석을 통해 역사 정보, 다중 정보, 관계성에 대한 용어 정의와 관련 내용을 파악한다. 둘째, 역사 정보 시각화를 위한 시각 변수 항목을 선행 연구자별로 비교 분석하고, 시간, 위치 및 관계성 기반의 역사 정보 시각화 방법의 구조를 유형화한다. 셋째, 유형화 결과를 바탕으로 한 예시 프로토타입 제작을 통해 다중 정보의 관계성을 기반으로 한 역사정보 시각화 유형의 초기 가이드라인을 제안한다. 마지막으로 전체 연구 결과와 연구의 한계점 및 의의를 제시한다.
Ⅱ. 관련 연구
2-1 역사정보
역사는 과거에 대한 연구로 특히 사람, 사건과 관련된 문제를 이해하려는 시도이자 인간 사회의 현재와 미래 예측을 위한 공통 추구영역이다. 역사는 우리가 어디에서 왔는지 이해함으로써 우리가 누구인지 더 잘 이해할 수 있도록 정체성을 제공하며, 우리의 삶과 존재에 대한 맥락을 제공한다. 또한 역사는 세대 간의 장을 추가하면서 이미 작성된 장에서 새로운 것을 해석하고 찾아내는 순환하는 이야기(Rolling narrative)의 형태를 취한다[2]. 역사 데이터란 넓은 맥락에서 특정 주제와 관련된 과거 사건 및 상황에 대한 데이터를 의미한다[3]. 위톨드 외(Witold Dzwinel et al.)는 역사의 이해를 위해서는 '역사적 사고'를 필요로 하는데, 이는 먼 시·공간에서 일어난 역사적 사건들 사이에서 인과 관계를 찾을 수 있는 능력이라 하였다. 또한 역사적 사건은 선형 시간에 따른 사건의 추출로 사람, 장소, 사건 간 상호 관계의 네트워크로 구성된다고 정의하였다[4]. 코핀(Coffin Caroline)의 경우 역사는 이와 같은 사건과 사건 간의 인과관계를 학습하는 데에 중요성이 있다고 하였다[5]. 그 외 여러 연구에서 역사정보는 공통적으로 사건들이 시간, 인과적으로 모두 연결된 내러티브 구조를 가지며 인물, 맥락 조건, 사건의 유형에 따른 관계성으로 구성된다 하였다. 또한 역사적 사건의 의미와 가치는 시대와 상황, 관점에 따라 변할 수 있는 해석의 다양성과 상대성이 존재하며, 역사정보는 사건의 명칭, 발생한 시간, 사건이 발생한 장소, 사건과 관련된 인물이나 집단, 사건의 핵심 내용 등으로 구성된다 하였다[6]-[9]. 본 연구는 선행 연구를 종합하여 역사 정보의 공통 요소를 인물(이름, 약력, 특징, 행위, 개인 및 그룹), 사건(명칭, 내용), 시간(발생 시간, 분절성 및 연속성, 선형 및 순환 ), 위치(지명(색인), 장소, 구역)으로 정의하였다. 역사 정보의 스토리는 이 네 가지의 요소의 조합 관계 경우의 수로 이루어진다.
2-2 다중 정보
그림 1의 샤를 미나르의 나폴레옹의 러시아 침공 다이어그램의 사례와 같이 다중 정보란 하나의 주된 정보에 여러 개의 정보들이 인과 관계로 함께 제시된 것을 의미한다. 이 러시아 침공 다이어그램에서의 다중 정보 표현 방식은 선의 두께를 병사 수로, 선의 컬러를 진격과 퇴격으로, 선의 위치와 각도로 병사의 이동 경로 및 방향으로 보여주고 있다. 아울러 하단 차트를 통해 각 지역 지점별 기온을 함께 제시하여 혹한 등 이동 시점의 정황을 알려주고 있다[1]. 디지털 콘텐츠 디자인 측면에서 웹, 앱 등 인터랙티브한 플랫폼에 적용된 다중 정보들은 보통 여러 개의 레이어 층을 제시한다. 그 예로 다중 레이어의 정보가 있는 내비게이션 맵에서 ‘실시간 교통 정보 보기’ 등 필요에 따라 여러 제시 다중 정보를 온/오프 토글 버튼(Toggle Button)으로 선택하여 주 정보 위에 겹쳐 볼 수 있다. 또 다른 예로 노드-링크 다이어그램(Node-Link Diagram)과 같이 다중 레이어 네트워크 시각화의 경우 각 점인 노드들은 한 레이어 계층의 링크뿐만 아니라 계층 간 링크에 의해서도 연결될 수 있다. 위톨드 외는 이 노드-링크 다이어그램을 이용하여 영어 위키피디아에서 생성된 역사적 사건의 네트워크를 단일 역사적 사건과 그 집단 사이의 역사적 관계에 따른 시각화 정밀도와 다중 축척의 구조적 특성으로 제시하였다. 해당 연구에서 장소의 경우 위키피디아 기사의 날짜에 대한 표준적인 장소로서 도 단위, 도 초과, 군집 계수로 이는 중요한 역사적 사건들의 지역적 분리와 재조합으로서의 의미를 갖는다. 또한 사건은 시간 흐름에 따른 사람 간 형성되는 다양한 가능 시나리오를 의미한다[4]. 본 연구는 이와 같이 다중 정보를 통해 과정 중심 역사 인과 관계 이해의 도움과, 해석의 다양성에 도움을 줄 수 있는 시각화 방법을 유형화해 보는 데 목적이 있으며, 이를 위해 2장 1절에서 도출한 인물, 사건, 시간, 위치의 4개 역사 정보 속성을 다중 정보 레이어에 반영하고자 한다.
2-3 관계성
관계성이란 둘 이상의 사람, 사물, 현상 따위가 서로 관련을 맺거나 관련이 있는 성질을 의미한다[10]. 에드워드 터프트(Edward. R. Tufte)는 데이터 속에서 관계와 의미가 드러날때, 그 결과로 데이터는 정보가 된다고 하였다[11]. 시간 기준으로 관계성을 구분하면 연속과 공존으로 나누어볼 수 있는데, 연속은 둘 이상 사건이 연속으로 발생할 때를 의미하고, 공존은 둘 이상 사건이 동시에 발생할 때를 의미한다[6]. 관계성 표현의 예로 도론 외(Doron Goldfarb et al.)는 미술사를 역사적 인물 관계의 사회적 네트워크로 구조화한 후, 이를 계층화된 그래프 레이아웃 알고리즘을 활용하여 동적 3D 정보 풍경의 형태로 표현하였다. 이 사례의 콘텐츠는 위키피디아의 클라우드 의미 지식 기반으로 용어, 이름 및 사람, 장소, 사물 및 예술, 건축 및 문화 등의 사회적 관계를 담고 있다. 사용된 데이터는 관계에 의해 통합되는 방법과 함께, 영향을 주고받는 인간 활동의 관계 형태로 역사적 인물들 사이의 관계 정보를 구조화하고 있다[12]. 본 연구는 역사정보의 여러 시각화 유형 중 이와 같은 관계성이 어떻게 시각화되는지 또한 알아보고자 한다.
Ⅲ. 역사 정보 시각화 유형
본 연구는 관련 선행 연구 분석을 통해 정보 시각화의 룰(Rule)에 적용될 시각 변수 항목들을 선행 연구자별로 추출, 정리하였고, 이어서 역사정보 표현에 적용될 수 있는 시간, 위치 및 관계성 기반 시각화 유형을 분석, 정리하였다.
3-1 시각 변수
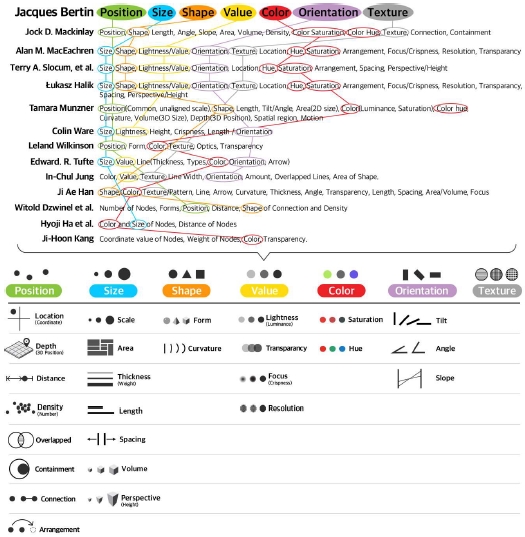
표 1은 선행 연구자별로 분석한 시각 변수를 정리한 내용이다. 변수란 관계 범위에서 임의로 변할 수 있는 가변 요인으로[13], 그 중 시각 변수는 마크(Marks)로도 불리는 점, 선, 면과 같은 디자인 시각 요소(Visual Elements)에 데이터의 변화 값을 담아 그 변화 값을 시각적으로 인지할 수 있게 하는 표현 체계를 의미한다. 채널(Channels)로도 불리는 시각 변수는 프랑스의 지도 학자이자 이론가인 자크 베르탱(Jacques Bertin)이 소개하였으며 위치, 크기, 모양, 명도, 색상, 방향, 질감의 일곱 가지로 구성된다[14].조크 맥킨레이(Jock D. Mackinlay)는 데이터 변수에 따른 시각 변수 사용 가이드를 제시하였으며 그가 상용한 시각 변수는 위치, 길이, 각도, 기울기, 영역, 부피, 조밀도, 채도, 색상, 질감, 연결, 포함, 모양이다[15]. 앨런 맥에어렌(Alan M. MacEachren)은 시각 변수로 크기, 모양, 밝기/명도, 방향, 질감, 위치, 색, 채도/강도, 배치, 초점, 해상도, 투명도를 제시하였고[16], 테리 슬로컴 외(Terry A. Slocum et al.)는 크기, 모양, 밝기/명도, 방향, 위치, 색, 채도/강도, 배치, 간격, 투시/높이를 제시하였다[17]. 루카즈 해릭 (Łukasz Halik)은 자크 베르탱, 앨런 맥에어렌, 테리 슬로컴을 포함한 각 선행학자들의 시각 변수를 종합하여 크기, 모양, 밝기/명도, 방향, 질감, 위치, 색, 채도/강도, 배치, 초점, 해상도, 투명도, 간격, 투시/높이의 15가지 시각 변수를 정리하여 소개하였다[18]. 타마라 먼즈너(Tamara Munzner)는 위치, 길이, 기울기/각도, 영역(2D 크기), 깊이(3D 위치), 색(휘도, 채도), 곡률, 부피(3D 크기), 공간 영역, 색조, 모션, 모양을 시각 변수로 언급하였다[19]. 콜린 웨어(Colin Ware)는 크기, 밝기, 높이, 선명도, 길이와 방향을[20], 리렌드 윌킨슨(Leland Wilkinson)은 위치, 형태, 색상, 질감, 광학, 투명성을 시각 변수로 제안하였다[21]. 에드워드 터프트는 정량 값의 증감에 크기, 명도 증감의 변수를, 선 표현의 변수로는 굵기, 종류, 컬러, 그리고 방향 암시 측면에서 화살표 중요성을 언급했다[11]. 위톨드 외는 노드 표현과 관련된 시각 변수로 노드의 개수, 형태, 위치, 노드 간의 근접과 분리인 거리, 에지(Edge)로 불리는 링크 라인들의 모양 및 연결 밀도를 제시하였다[4]. 그 외 연구자들의 경우 자크 베르텡의 7요소 외에 선의 폭, 방향, 양, 겹침, 면적 화살표, 곡률, 두께, 각도, 투명도, 길이, 간격, 노드의 색상 및 크기, 노드의 거리, 노드 좌표 값, 노드 무게, 투명도를 제시하였다[8], [13], [22], [23].
3-2 역사 정보의 시각화 유형
본 연구는 역사 요소 추출을 포함한 관련 선행연구 분석을 통해 역사정보 표현에 적용될 수 있는 중심 시각화 유형을 시간 시각화, 지리 및 위치 기반 시각화, 관계성 시각화의 세 가지로 정의하고, 이 유형들에 대해 선행 연구 분석을 진행하였다.
시간 시각화(Temporal Visualization)는 시간의 전후 관계를 통해 값의 의미를 이해할 수 있으며 시간 데이터는 ‘분절형’과 ‘연속형’으로 분류 가능하다. ‘분절형’은 데이터의 특정 시점 또는 특정 시간의 구간 값이며, ‘연속형’은 기온 변화 증감과 같이 이어진 데이터를 의미한다[24]. 시간 정보의 요소에는 정보 내용과 배경의 특정 시점 또는 시 구간을 의미하는 시간 특성(Temporal Characteristic), 연, 월, 일과 같은 시간 속성(Temporal Attribute), 그리고 담긴 시간 정보를 추출하고 색인하는 과정인 시간 색인(Temporal Indexing)이 있다[7]. 네이션 야우(Nathan Yau)는 시간에 따라 변화하는 데이터의 표현 방법은 기간에 걸쳐 나타나는 값의 변화나 경향의 의미를 해석할 때 사용된다 하였다. 산점도(Scatter Plot), 선 그래프(Line Graph), 계단식 그래프(Stepped Graph), 영역 차트(Area Chart)를 언급하며 이들은 특정 시점 또는 시간의 구간별 값의 변화를 보여주고 기울기와 영역 변화로 연속 기간의 데이터 추세 파악이 가능하다 하였다[25]. 페어 몰러럽(Per Mollerup)은 시간이나 연속적인 변수에 따라 항목이 변하는 수량의 시각화 방법으로 선 차트, 레이어 차트(Layer Charts), 레이더 차트(Radar Chart), 경사도(Slope Chart)를 언급하였다. 또한 타임라인(Timeline)은 시간 기반으로 언제 무엇이 일어났는지, 그리고 동시에 어떤 일이 발생했는지의 관계성을 표현하며, 플로차트(Flow Chart)는 관계성을 기반으로 시간에 따른 절차를 시각화한 방법이라 하였다[26]. 앤디 커크(Andy Kirk)는 시간에 따른 변화 통계 값의 시각화 유형으로 라인 차트(Line Chart), 스파크 라인(Sparkline), 영역 차트(Area Chart), 호라이즌 차트(Horizon Chart), 누적 영역 차트(Stacked Area Chart), 스트림 그래프(Stream Graph), 캔들 차트(Candle Chart), 바코드 차트(Barcode Chart), 플로 맵(Flow Map)을 제시하였다[27]. 로버트 해리스(Robert L. Harris)는 플로차트를 특정 과정 및 단계에 대한 사건과 그 관련 정보들을 순차적으로 보여주는 다이어그램으로 정의하고 이를 심벌(Symbol), 플로 다이어그램(Flow Diagram), 플로 맵 (Flow Map)으로 구분하였다[28]. 그 외 연구자들의 경우 지도 정보와 연계된 플로 맵(Flow Map)과 선들의 굵기를 통해 유동 정보와 같은 정량 정보를 상대 표현할 수 있는 생키 다이어그램(Sankey Diagram)을 언급하였다[29]. 또한 수치형 데이터와 시계열 데이터는 주로 시간 및 범주에 따른 양적 변화가 표현되는데 점, 막대, 누적 그래프와 같은 시각화 기법을 통해 시간에 따른 양 및 범주와 같이 두 변수의 관계를 통해 수량의 변화, 트렌드, 경향 등을 나타낼 수 있다 하였다[13]. 그 외 역사 사건을 시간 중심의 발생 순서에 따라 일어난 장소, 사건의 명칭, 이미지 정보와 함께 연계하는 방식으로 공간을 선으로 연결하여 관련성을 시각적으로 표현하는 방법을 제안하였다[9].
네이션 야우에 의하면 위치 기반 시각화는 위치와 거리에 대한 정보를 담고 있는 지도상에 정보를 표현하는 방법으로써 지도의 한 위치를 다른 위치와 비교하는 것이다. 위치 기반 시각화는 정량 값의 비교를 위한 범주형 영역 차트와 유사점이 있으나, 지도는 평면의 X, Y 좌표 대신 위도와 경도를 사용하는 점이 차이점이다. 그는 지리, 공간 데이터 매핑 방법으로 등치 지역도(Choropleth Maps), 도트 플롯 맵(Dot Plot Map), 버블 플롯 맵(Bubble Plot Map), 등치선도(Isarithmic map), 카토그램(Cartogram)을 언급하였다. 이들은 각각 정량 데이터를 지도에 반영하여 색상 및 농도의 구분으로, 지리 좌표 점의 분포와 확산으로, 버블 크기로, 값이 반영된 지도의 왜곡 및 비뚤어진 정도로 나타낸다[25]. 페어 몰러럽은 통계 기반 지도 및 위치의 시각화로 주제 지도(Thematic Maps), 지리좌표체계(The Geographical Coordinate System), 등치 지역도(Choropleth Maps), 도형 표현도(Proportional Symbol Maps), 등치선도(Isopleth Maps), 카토그램(Cartograms), 코로 크로매틱 지도(Chorochromatic Maps), 점 분포도(Dot Distribution Maps) 등을 언급하였다. 그는 통계지도의 경우 통계 값에 따른 지도의 시각적 변화 값 제시로 특정 속성이 해당 지역에서 어떻게 변화하는지 공간 구조 파악 용이하다 하였다[26]. 앤디 커크는 지리, 위치 기반 시각화 방법으로 등치선도, 등치 지역도, 버블 플롯 맵,,도트 플롯 맵, 입자 흐름 지도(Particle Flow Map), 카토그램, 네트워크 연결 지도(Network Connection Map)를 제시하였다[27]. 그 외 여러 연구자들이 지역 간 상호작용의 형태나 지리, 공간적 위계에 대한 특성 이해에 용이한 시각화 방법으로 플로 맵과 생키 다이어그램을 언급하고 있다. 이는 출발지(origin)와 도착지(destination) 사이의 물자나 사람의 경로와 이동량을 선의 굵기와 방향의 변화를 통해서 표현하여 특정 위치 간 공간 상호작용을 볼 수 있는 특성이 있다. 이 외에 플로 데이터 시각화에 적합한 사례로 강제 유향 그래프(force-directed graph), 코드 다이어그램(chord diagram), 위계적 에지 번들링(hierarchical edge bundling), 시간거리 그래프(time-distance graph)[30], 도형 표현도, 카토그램, 다이어그램 지도 등이 있다[22].
관계성의 시각화는 데이터들의 상호 관계를 시각화한 것으로 네이션 야우는 관계 시각화를 다변량 데이터 사이에 존재하는 변수 사이의 관련성, 패턴과 분포를 찾는 시각화 방법이라고 하였다. 그는 상관관계의 시각화란 한 가지 요소의 변화가 다른 요소의 변화에 관련을 주는지 변수 사이 연관성을 표현하는 것이라 하였으며 그 예로 산점도(Scatterplot), 산점도 행렬(Scatterplot Matrix), 버블차트(Bubble Chart)를 언급하였다. 또한 데이터가 어떤 수치 기준에 따라 어떻게 분포하는지의 관계를 파악하는 시각화 방법으로 히스토그램(Histogram), 밀도 함수(Density Function) 그래프 등을 언급하였다[25]. 페어 몰러럽은 관계성의 시각화로 트리구조(Structure of Trees), 트리맵(Treemaps), 마인드맵(Mind Maps), 포지셔닝 맵(Positioning Maps), 타임라인(Timelines), 플로차트(Flow Charts), 개념도(Concept Maps), 벤다이어그램(Venn Diagrams), 캐럴 다이어그램(Carroll Diagrams), 오일러 다이어그램(Euler Diagrams)을 제시하였다[26]. 위톨드 외는 역사 사건들의 관계의 정도는 노드를 연결한 라인의 정도로 표현되며, 이와 같은 사람과 사건들 사이의 인과 관계는 노드 간 밀도가 높은 연결, 또는 느슨하게 연결된 정도의 인과 지도로 구성된다 하였다[4]. 다른 연구자들 또한 데이터의 독립 존재보다 데이터 상호 간의 연결성과 이 노드 정보 간의 연결성 표현이 가장 중요함을 언급하고 있다[31]. 관계성의 시각 유형으로 노드가 원의 형태로 정렬된 후 링크를 통해 연결되는 코드 다이어그램[30], 인간의 관념적인 생각이나 개념들을 시각화한 개념 맵(Conceptual map), 지식들 간의 관계를 조직화하여 지식 구조를 표현한 지식 맵(Knowledge Map), 토픽들의 관계나 연관성을 나타내는 토픽 맵(Topic Map)이 있다. 이중 개념 맵은 등장인물과 이들 주위에서 일어나는 사건들의 관계 구성이 용이하며 명사인 노드와 동사인 링크를 이용하여 이 관계를 스토리텔링으로 구성할 수 있다. 표현을 보면 노드의 색상 차이로 등장인물들의 성격을 분류하고, 인물들 사이에 발생한 사건들을 링크로 명시하여 등장인물 간의 관계 표현이 가능하다[32]. 또 다른 관계성 시각화 방법으로 일정 인물을 중심으로 또 다른 인물들의 관계를 보여주거나 다른 인물들 간의 관계 거리를 비교할 때 버블힙 네트워크 시각화(Bubble heap network visualization)를[8], 데이터에 내재하는 관계를 파악하여 의미를 찾는 방법으로 노드와 에지 시각화 방법이 있다[33]. 관계형 데이터의 시각화를 위해서는 데이터의 '군집’, ‘연결’, ‘결합’, ‘부착’의 네 가지 시각 문법체계가 필요하며[12], 자크 베르탱의 데이터의 관계 구조(Data Relational Structure)인 선형, 원형, 계층, 비 정연, 입체 격자 구조 유형별 정보구조가 필요함을 언급하고 있다[34].
Ⅳ. 다중정보의 관계성을 기반으로 한 역사정보의 시각화 유형 제안
4-1 시각 변수의 시각화 및 재구성
4장은 3장까지 관련 선행 연구 분석을 통해 분석, 정리한 시각 변수와, 역사 정보 시각화 유형의 분석 내용을 구체적으로 시각화한 내용을 담고 있다. 그림 2는 표 1의 저자별 시각 변수 정리 내용 중 자크베르텡의 7개 시각 변수를 기준으로 후속 연구자들의 시각 변수 항목들을 공통 키워드 기준으로 연계 정리한 내용이다. 시각 변수의 직관적 이해를 위해 아이콘으로 제작하였고 유형별로 정리하였다.
4-2 다중정보의 관계성 기반 역사정보의 시각화 단계
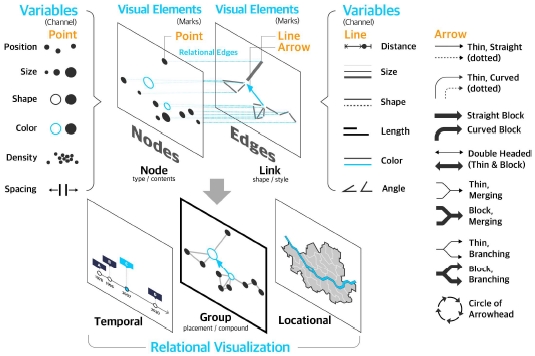
그림 3은 관계성의 대표 표현인 노드-링크 구조를 분해하여 제작한 다이어그램으로 시각 요소 및 변수를 구체적으로 분해하여 제시하였다. 점인 노드에 사용되는 시각 변수와, 노드 연결의 라인인 에지에 쓰인 시각 변수, 그리고 주로 인과 관계의 관계성을 표현하는 화살표[35] 시각화 방법을 유형화하였다.
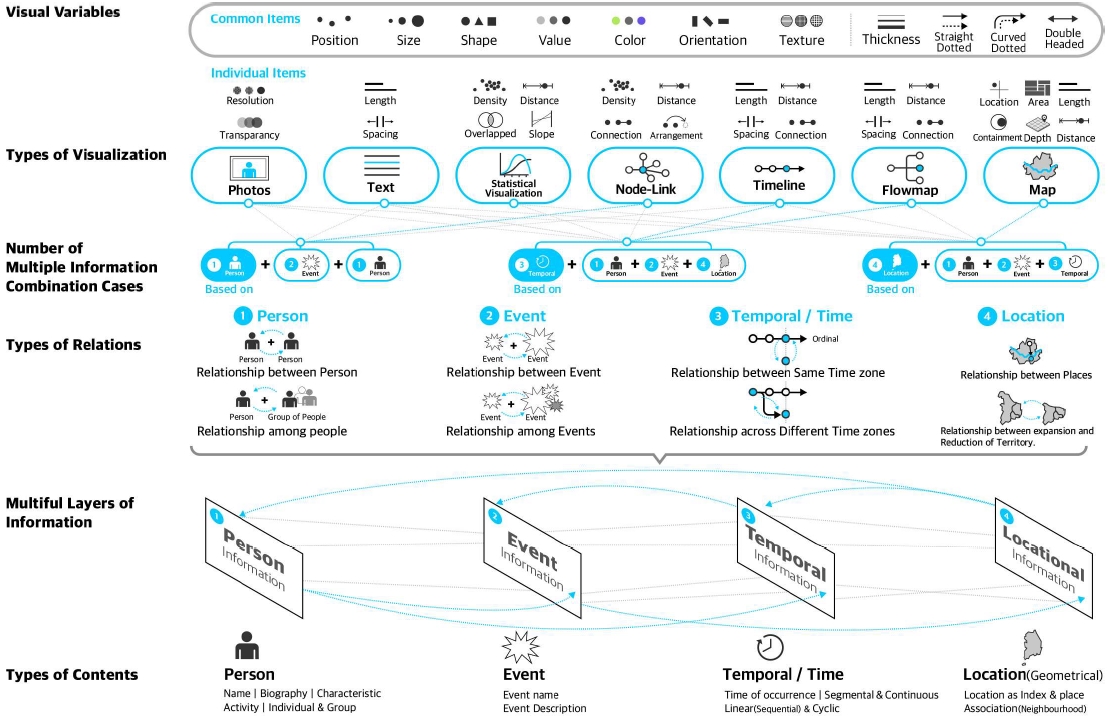
그림 4는 분석된 선행 연구들을 종합 정리하여 제작한 역사 정보 시각화 단계의 다이어그램이다. 하단에 다중 정보 측면에서 본 연구가 정의한 인물, 사건, 시간, 위치의 4개 레이어와 세부 내용을 기입하였으며, 이들의 관계 유형을 그 위에 정리하였다. 관계 유형을 보면 첫째, 인물 간의 관계로 개인과 개인, 개인과 그룹 관계로 구성되며, 둘째, 사건 간의 관계의 경우 개별 사건 간, 혹은 개별 사건을 통해 확산된 사건들이 해당된다.
셋째 시간 관계는 동일 시간대의 비교, 시간대를 거스르는 특정 시간대와 또 다른 시간대 간의 관계 비교의 유형이 있다. 마지막으로 지도를 통한 관계는 위치 간 관계 비교, 영토, 혹은 지역의 확장 및 축소 등의 관계 비교 유형이 있다. 이 관계 유형의 위층에는 다중 정보 조합 방식의 세 가지 경우의 수를 다음과 같이 제시하였다. 첫째, 특정 인물과 연관 인물 사이의 사건으로 조합되는 경우, 둘째, 시간 레이어를 기반으로 나머지 인물, 사건, 장소 레이어가 조합되는 경우, 마지막으로 위치 레이어를 기반으로 나머지 인물, 사건, 시간 레이어가 조합되는 경우이다. 이 위에는 실제 역사 정보의 시각화 작업에 주로 쓰이는 일곱 가지 시각화 표현 유형을 제시하였다. 이는 사진, 텍스트, 통계 시각화, 노드-링크, 타임라인, 플로 맵, 지도 맵으로 아래 다중 정보 조합 방식에 연계되어 시각화된다. 가령 특정 인물과 연관 인물 사이의 사건으로 조합되는 경우에는 노드-링크 다이어그램이 활용될 수 있고, 특정 노드를 롤오버 했을 때 인물 및 사건 관련 사진과 텍스트가 제시될 수 있다. 이 시각화 유형 위에는 그림 2에서 정리한 시각 변수를 공통 항목, 개별 항목으로 나누어 정리하였다. 공통 항목은 자크베르텡의 7개 시각 변수, 관계성 시각화에 주로 쓰이는 선과 화살표이고, 개별 항목은 일곱 가지 시각화 유형에 맞게 정리하였다.
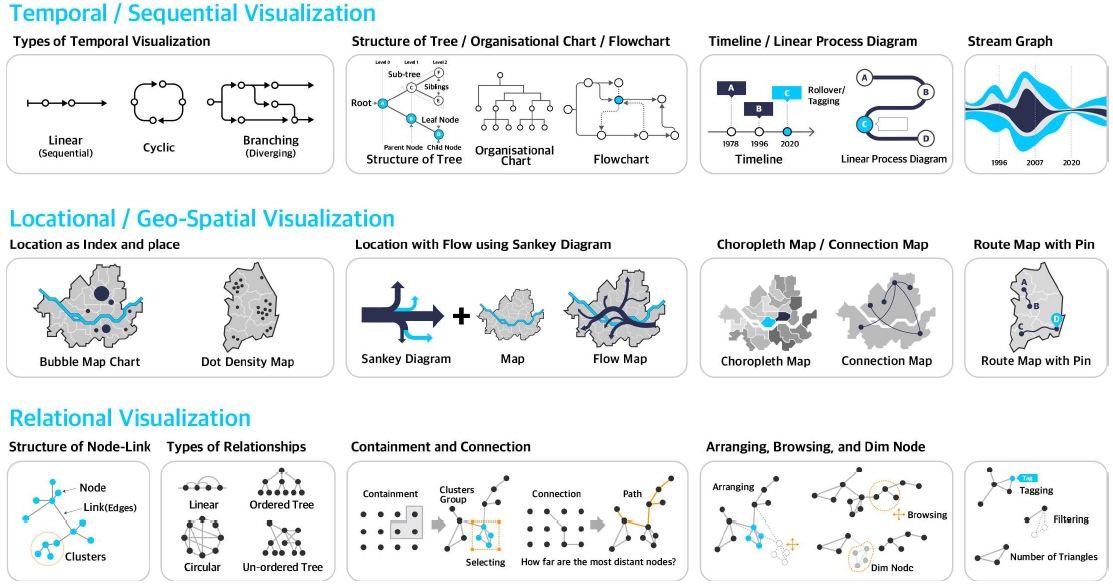
그림 5는 3장 2절에 언급한 역사정보 시각화에 주로 사용되는 세 가지 유형인 시간 기반 시각화, 위치 기반 시각화, 관계성 시각화의 세부 분석 내용을 구체적으로 시각화해본 내용이다. 첫째, 시간 시각화의 경우 선형, 순환, 분리, 족보, 조직 등의 트리 구조의 원리, 플로차트, 타임라인, 선형 프로세스 다이어그램, 스트림 라인을 자주 쓰이는 시각화 방법의 예시로 제시하였다. 둘째, 위치 기반 시각화의 경우 버블 맵 차트, 점 조밀도 맵, 그리고 생키 다이어그램과 맵이 합쳐졌을 때 플로 맵이 제시됨을 정리하였고, 등치 지역도, 노드-링크 지도, 핀을 연계한 경로 맵도 자주 활용되는 예시로 제시하였다. 마지막으로 노드-링크 시각화의 경우 각 구조의 유형 제시와 더불어 사용자가 좀 더 적극적 관계성 파악을 위해 인터랙션 기능이 도입될 경우 포함 및 연결의 관계는 각각 선택과 연결로 적용할 수 있고, 그 외 묶여진 노드의 정렬, 톤 낮추기, 태그 달기, 탐색 등 기능이 가능함을 정리, 제시하였다.
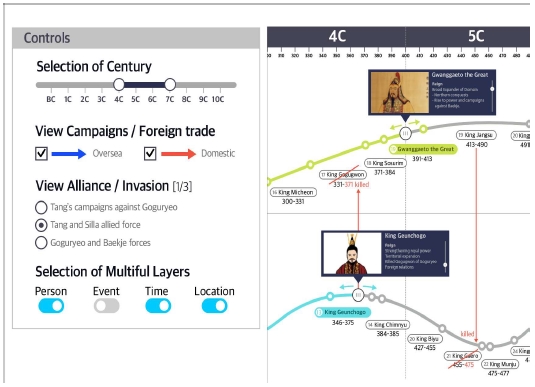
4-3 다중정보의 관계성 기반 역사정보 시각화 프로토타입
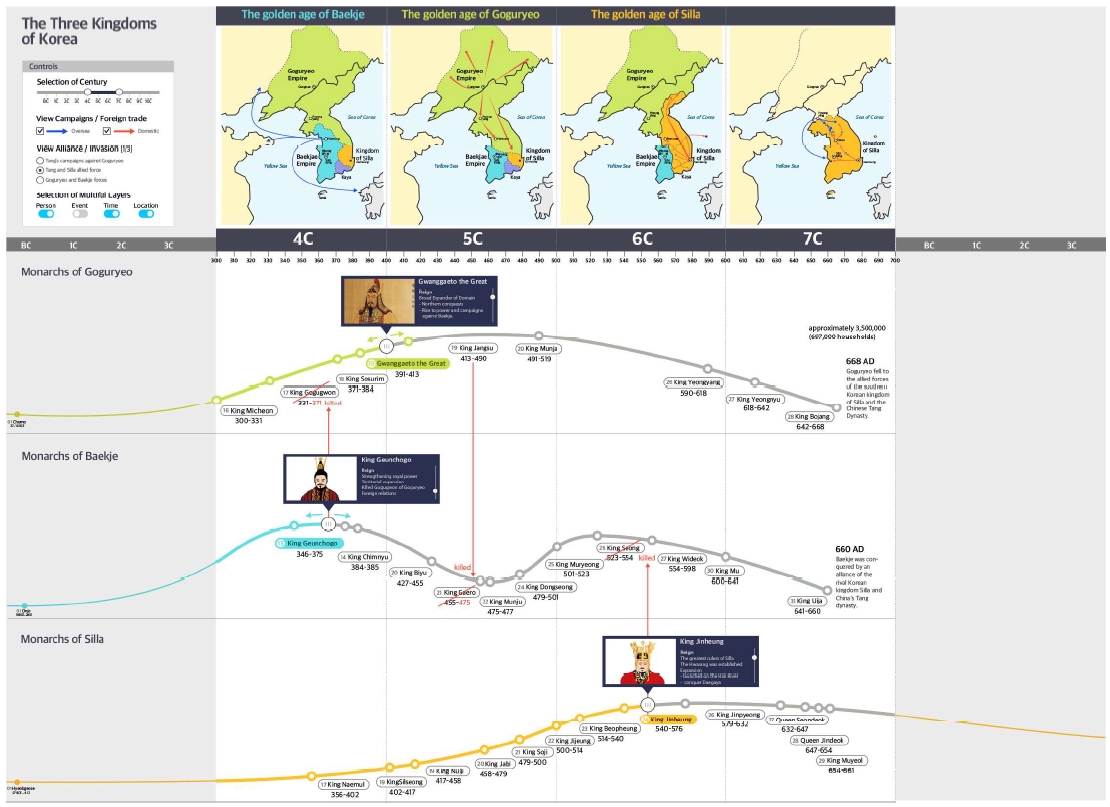
그림 6은 그림 7에 제시되어 있는 다중 정보 기반 역사정보 시각화 프로토타입의 전체 이미지 중 세부 확대된 이미지이다. 다중 정보의 관계성을 기반으로 한 역사정보 시각화 결과물을 통합 컨트롤 인터페이스(Control Interface)는 물론, 연대기에 포함된 직접 조절 슬라이더(Slider) 인터페이스를 통해 조절할 수 있게 구성하였다. 역사적 관계성이 많은 우리나라 삼국시대 역사 정보를 콘텐츠로 선택하였으며 세기별 고구려, 백제, 신라의흥망성쇠 그래프[36]에 인터랙션이 되는 슬라이더를 적용하여 이를 이동하며 삼국의 관계 기반으로 역사정보를 검색할 수 있게 하였다. 가령 백제 13대 근초고왕에 의해 371년 고구려 17대 고국원왕이 죽임을 당했으며 관련된 왕들 및 사건 이미지[37]-[39], 그리고 역사 사건의 상세 내용은 팝업을 통해 볼 수 있다. 통계 시각화 기반 흥망성쇠 타임라인에 고구려 1대에서 멸망 시점의 28대까지, 마찬가지로 백제는 31대, 신라는 28대까지 왕의 명칭 앞에 몇 대 왕인지를 알 수 있게 수치를 기입하였다. 컨트롤 인터페이스를 통해 보고자 하는 세기의 구간 선택, 대내외 침략과 동맹 및 교역 내용, 그리고 각 토글 버튼을 통해 본 연구가 정의한 4개 레이어를 온/오프 하며 볼 수 있다.

A Prototype of Visualization of Historical Information Based on the Relationship of Multiple Information
그림 7은 프로토타입의 전체 이미지로 그림 3의 역사 정보의 시각화 단계 다이어그램을 바탕으로 설명해 보면 다음과 같다. 다중 레이어 측면에서는 인물, 사건, 시간, 위치의 레이어를 모두 담고 있다. 관계 유형 측면에서는 인물 간의 관계는 개인과 개인 및 개인과 그룹 관계를, 사건 간 관계의 경우 개별 사건 간, 혹은 개별 사건을 통해 확산된 사건들이, 시간 관계는 동일 시간대의 비교, 시간대를 거스르는 특정 시간대와 또 다른 시간대 간의 관계 비교가 용이하게 구성시켰다. 지도를 통한 관계 또한 타임라인과 시간이 일치된 별도 맵을 통해 동일 장소의 세기 별 함락 등 관계 비교, 영토, 혹은 지역의 확장 및 축소 등의 관계 비교 방법을 반영하였다. 다중 정보 조합 방식을 보면 시간 레이어를 근간으로 나머지 인물, 사건, 위치 레이어가 함께 연동된 케이스로 볼 수 있다. 시각화 표현 유형의 경우 사진, 텍스트, 통계 시각화, 노드-링크, 타임라인, 플로 맵, 지도 맵의 일곱 가지 방법이 함께 연계 활용되었다. 마지막으로 시각 변수의 경우 공통 항목은 자크베르텡의 7개 기본 시각 변수 외에 화살표가 포함된 선이 적극 활용되었다. 개별 항목을 보면 사진의 경우 해상도 및 투명도가, 텍스트는 길이와 간격이, 통계 시각화의 경우 거리 및 경사 정도가, 노드-링크의 경우 노드의 촘촘함과 에지의 길이, 간격, 연결이, 타임라인 및 플로 차트는 길이, 간격, 연결 방식이 활용되었다. 마지막으로 지도 맵의 경우 노드의 위치, 에지의 길이, 정복에 따른 영역 및 포함 관계가 시각 변수의 개별 항목으로 활용되었다.
Ⅴ. 결 론
기존 책과 같은 정적인 선형 플랫폼 기반의 역사 자료는 그 매체 고유의 장점 이면에 특정 인물이 중심이 되어 그와 관련된 사건의 결과 기반으로 기술되는 특징이 있어 능동적으로 전후 맥락의 관계성을 연계 해석하기 어려운 제약 요건이 있다. 반면 최근 방대한 데이터가 연동된 인터랙티브한 역사 시각화 플랫폼은 다중 역사 정보를 관계성 기반으로 비교하며 해석할 수 있는 새로운 가능성을 열어주고 있다. 하지만 이와 같은 다중 정보의 관계성을 기반으로 한 역사정보의 시각화 유형에 대한 선행 연구는 부족하며, 자크베르텡 이후 시각 변수 도출 연구는 이어오고 있지만 시각 변수 항목을 나열하는 형식의 연구가 대다수로 디자이너가 실제 디자인에 적용해 볼 수 있는 가이드 역할로는 그 활용의 어려움이 있다. 따라서 본 연구는 이의 개선을 위해 시작하였으며 본 연구를 통해 다음 내용들을 도출하였다. 첫째, 역사 정보의 공통 요소를 인물(이름, 약력, 특징, 행위, 개인 및 그룹), 사건(명칭, 내용), 시간(발생 시간, 분절성 및 연속성, 선형 및 순환 ), 위치(지명(색인), 장소, 구역)로 정의하였다. 둘째, 같은 기준에서 다중 정보의 레이어를 인물, 사건, 시간, 위치의 4개 레이어로 도출하였다. 셋째, 이들을 관계 기반으로 구성하여 인물 간, 사건 간, 시간 간, 위치 간 관계 유형을 제시하였다. 넷째, 다중 정보 조합 방식에 대한 경우의 수를 특정 인물과 연관 인물 사이의 사건으로 조합, 시간 레이어를 기반으로 나머지 인물, 사건, 위치 레이어가 전부, 혹은 일부가 연동되게 조합, 위치 레이어를 기반으로 나머지 인물, 사건, 시간 레이어가 전부, 혹은 일부가 연동되게 조합으로 분류하였다. 다섯째, 실제 역사 정보의 시각화 작업 때 주로 쓰게 되는 일곱 가지 시각화 표현 유형을 정의하였고, 이는 사진, 텍스트, 통계 시각화, 노드-링크, 타임라인, 플로 맵, 지도 맵이다. 여섯째, 자크베르텡의 7개 시각 변수 외에 후행 연구자들의 시각 변수 리스트를 정리한 후 이를 공통 요소, 시각화 표현 유형별 적용될 수 있는 개별 요소로 구분하여 반영하였다. 일곱째, 역사 정보의 세 가지 시각화 유형별 세부 예시 항목과 구조를 다이어그램으로 정리하였으며, 관계성 시각화에 대표적으로 활용되는 노드-링크 시각화의 구조를 해체하여 시각 변수와 함께 제시하였다. 마지막으로 이를 종합하여 프로토타입 안을 제안하였다. 서론에도 언급하였듯이 본 연구는 여러 선행 연구 분석을 통해 요소를 추출하고, 이를 종합하여 시각화 방법을 유형화한 후 예시 프로토타입을 제안하는 디자인 기반 탐색 연구로 제안 결과물의 심화 및 사용자 조사의 실증 연구가 필요한 한계가 있다. 또한 각종 용어에 대한 좀 더 심화된 학술적 논의, 도출된 유형에 대한 타당성 있는 함의와 논의는 필요하다. 이는 후속 연구에서 심화할 계획이며 사용자 경험 측면에서 다중 정보의 시각화 유형이 실제 인터랙션 방식에 어떤 영향을 미치는지 심화 실증 연구를 진행하고자 한다. 이와 더불어 AR, VR 등 가상 환경에 맞춰 위치 정보 또한 2D 기반이 아닌 3D공간 기반으로 확장 연구할 계획 또한 있다. 본 연구는 선행 연구자별 시각 변수 정리와 더불어, 타임라인, 플로 맵, 지도학, 노드-링크 연구와 같이 각 토픽별로 분산된 다수의 선행 연구들을 다중 정보의 관계성 기반으로 재정립한 후 구체 시각화 유형과 프로토타입을 제안한데 연구 의의를 두고자 하며, 본 연구가 디자인 실무에서 실제 활용될 수 있는 초기 가이드가 되길 바란다.
References
- Edward Tufte. Poster: Napoleon's March [Internet]. Available: https://www.edwardtufte.com/tufte/posters/
- Alpha history. What is History? [Internet]. Available: https://alphahistory.com/what-is-history/
- WhatIs.com. Historical data [Internet]. Available: https://whatis.techtarget.com/definition/historical-data
-
W. Dzwinel, R. Wcisło, M. Strzoda, “ivga: Visualization of the network of historical events,” in Proceeding of IML ’17: the 1st International Conference on Internet of Things and Machine Learning, Liverpool United Kingdom, pp. 1-7, October 2017.
[https://doi.org/10.1145/3109761.3158412]

-
C. Caroline, "Learning to Write History: The Role of Causality," Written Communication, Vol 21, No. 3, pp. 261-289, Jul, 2004.
[https://doi.org/10.1177/0741088304265476]

-
M. R. Na, "Analysis of Historical Causal Relationship Described in Elementary History Textbook," Studies on History Education, Vol 28, pp. 235-282, Jul 2017.
[https://doi.org/10.16976/kahe.2017..28.235]

-
J. Lee, Y. G. Kwon, "Extracting Temporal Information of History-related Web Document based on Historical Objects Using Machine Learning Techniques," Journal of Internet Computing and Services, Vol.16. No.4, pp. 39-50, Aug 2015.
[https://doi.org/10.7472/jksii.2015.16.4.39]

-
H. J. Ha, S. M. Mun, G. C. Choi, E. B. Hong, S. K. Lee, K. W. Lee, "Visual Analysis on the Political Orientation of Historical Characters in the Joseon Dynasty : Focusing on Seo, Geojeong", Archives of Design Research, Vol. 32, No. 1, pp. 147-160, Feb 2019.
[https://doi.org/10.15187/adr.2019.02.32.1.147]

- Y. C. Kim, G. J. Lee, "A Study on Interface Design for Development of 3D History Chronological Table," Journal of Digital Design, Vol. 16, No. 1, pp. 35-44, Mar 2016.
- National Institute of Korean Language. Relations [Internet]. Available:https://www.korean.go.kr/front/onlineQna/onlineQnaView.do?mn_id=216&qna_seq=109267
- E. R. Tuft, Envisioning Information, Graphics Press, Connecticut, 1990
-
D. Goldfarb, M. Arends, J. Froschauer, D. Merkl, “Revisiting 3D information landscapes for the display of art historical web content,” in Proceeding of ACE '11: the 8th International Conference on Advances in Computer Entertainment Technology, Lisbon Portugal, pp. 1-8, November 2011.
[https://doi.org/10.1145/2071423.2071480]

-
J. A. Han, "Visual Grammar for Visualization of Relational Data based on Data Clustering," The Korean Society of Science & Art, Vol. 38, No.3, pp. 375-385, Jun 2020.
[https://doi.org/10.17548/ksaf.2020.06.30.375]

- Axismaps. Cartography Guide [Internet]. Available: https://www.axismaps.com/guide/general/visual-variables/
- Infovis wiki. Visual Variables [Internet]. Available: https://infovis-wiki.net/wiki/Visual_Variables
- A. M. MacEachren. How Maps Work: Representation, Visualization and Design, Guilford Press, New York, 1995.
- Veggis.co. An Analysis of Interactive Solar Energy Web Maps for Urban Energy Sustainability [Internet]. Available: https://veggis.co/
-
Ł. Halik, "The analysis of visual variables for use in the cartographic design of point symbols for mobile Augmented Reality applications," Desy and Cartography, Vol. 61, No 1, pp. 19-30, June 2012.
[https://doi.org/10.2478/v10277-012-0019-4]

- C. Ware, Information Visualization: Perception for Design, Morgan Kaufmann, 2nd ed. San Francisco, 2004.
- Roger Beecham. Explaining Trump and Brexit with Tidy Data Graphics [Internet]. Available: http://www.roger-beecham.com/tidy-datavis/data-vis.html
- L. Wilkinson, The Grammar of Graphics(Statistics and Computing), Springer, 2nd Ed, New York, 2005.
-
I. C. Jung, "Cartographic Characteristics of Maps in the French Statistical Graphic Album of the Last Half of the 19th Century," Journal of the Korean Cartographic Association, Vol. 14 No. 2, pp. 1-13, 2014.
[https://doi.org/10.16879/jkca.2014.14.2.001]

- J. H. Kang, Y. S. Yoon, "A Study on Web-based Information Visualization for Analysis on Relationship between Objects -Focused on Abbasids of Islam-," Journal of Multimedia Services Convergent with Art, Humanities, and Sociology, Vol. 6 No. 12, pp. 533-540, Dec 2016.
- Big Data Visualization wiki. Time Series Data, [Internet]. Available: http://vis.finfra.com/d/doku.php/time_series_data
- N. Yau, Data Points: Visualization That Means Something, Wiley, Indianapolis, 2013
- P. Mollerup, Data Design: Visualising Quantities, Locations, Connections, Bloomsbury Visual Arts, 2015.
- A. Kirk, Data Visualisation: A Handbook for Data Driven Design, SAGE Publications Ltd, 2016.
- R. L. Harris, Information Graphics: A Comprehensive Illustrated Reference, Oxford University Press, 2000
- M. J. Kim, A Study on Flowcharts as Tools of Information Visualization, Journal of the Korean Society Design Culture, Vol. 21, No. 1, pp. 21-31, Mar 2015.
-
J.W. Kim, G.H. Lee, "Exploring Geovisualization of Flow Data Using a Web-based Data Visualization Tool," Journal of the Korean Cartographic Association, Vol. 17, No.1, pp. 25-39, April 2017.
[https://doi.org/10.16879/jkca.2017.17.1.025]

- M. C. Park, "3D Visualization of Link Information Using Depth Data," in Proceedings of the Korean Society of Computer Information Conference, Vol. 20, No. 1, pp. 81-82, Jan 2012.
- J.S. Lee, G.U. Jeong, Kyungwon Lee, An Analytic Study on Characteristics of Conceptual maps for the Visualization of Storytelling in Proceedings of HCI Korea, Gangwon-do, pp. 1214-1219, Feb 2008.
-
U.C. Park, "Extracting Relationship from Database and Visualization Method Using Graph Database," Journal of KIIT. Vol. 14, No. 10, pp. 141-151, Oct 2016.
[https://doi.org/10.14801/jkiit.2016.14.10.141]

-
H. J. Kim, K. J. Suk, H. J. Lee, "Navigation Types and Design Analysis according to the Characteristics of Media," Journal of Korea Design Forum, Vol. 25 No.1, pp. 7-14, 2009.
[https://doi.org/10.21326/ksdt.2009..25.001]

-
L.K.Wright, J.J.Cardenas, P. Liang, D. L. Newman, “Arrows in Biology: Lack of Clarity and Consistency Points to Confusion for Learners,” Journal of CBE Life Sciences Education, Vol. 17, No 1, pp. 1-13, 2018.
[https://doi.org/10.1187/cbe.17-04-0069]

- M. J. Lee. History of the Three Kingdoms Period. [Internet]. Available: https://m.blog.naver.com/PostView.nhn?blogId=wonsann&logNo=220113274419&proxyReferer=https:%2F%2Fwww.google.com%2F
- My Koguryo. Heroes. [Internet]. Available: http://www.mykoguryo.com/great-koguryo-heroes
- Korea 100. King Geunchogo. [Internet]. Available: http://dh.aks.ac.kr/Korea100/wiki/index.php/Consolidator_of_Baekje,_King_Geunchogo
- All branches of learning. King Jinheung. [Internet]. Available: https://forseason.tistory.com/10423
저자소개

1998년 : 홍익대학교 대학원 (미술학석사)
2007년 : Rhode Island School of Design, USA (MFA, 미술학 석사)
2017년 : 서울대학교 대학원 (Doctor of Design, 디자인학 박사)
2001년~2004년: 엔씨소프트
2007년~2009년: Tellart, Interaction Design Consultancy, USA
2009년~현 재: 홍익대학교 디자인컨버전스학부 교수
※관심분야:Information Design, Interface Design, Interaction Design, Meaning Making 등