딥러닝을 이용한 증강현실 얼굴감정스티커 기반의 다중채널네트워크 플랫폼 구현
Copyright ⓒ 2018 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
최근 인터넷을 통한 다양한 콘텐츠 서비스가 일반화 되고 있으며, 그 중에서 다중채널네트워크 플랫폼 서비스는 스마트 폰의 일반화와 함께 인기가 높아지고 있다. 다중채널네트워크 플랫폼은 스트리밍을 기본으로 하면서, 서비스 향상을 위하여 다양한 요소를 추가하고 있다. 그중 얼굴인식을 이용한 증강현실 스티커 서비스가 많이 이용되고 있다. 본 논문에서는 기존 서비스보다 흥미요소를 더욱 증가 시킬 목적으로 얼굴 감정인식을 통하여 증강현실 스티커를 얼굴에 마스킹 하는 다중채널네트워크 플랫폼을 구현하였다. 얼굴감정인식을 위해 딥러닝 기술을 이용하여 7가지 얼굴의 감정을 분석하였고, 이를 기반으로 감정 스티커를 얼굴에 적용하여, 사용자들의 만족도를 더욱 높일 수 있었다. 제안하는 다중채널네트워크 플랫폼 구현을 위해서 클라이언트에 감정 스티커를 적용하였고, 서버에서 스트리밍 서비스 할 수 있는 여러 가지 서버들을 설계하였다.
Abstract
Recently, a variety of contents services over the internet are becoming popular, among which MCN(Multi Channel Network) platform services have become popular with the generalization of smart phones. The MCN platform is based on streaming, and various factors are added to improve the service. Among them, augmented reality sticker service using face recognition is widely used. In this paper, we implemented the MCN platform that masks the augmented reality sticker on the face through facial emotion recognition in order to further increase the interest factor. We analyzed seven facial emotions using deep learning technology for facial emotion recognition, and applied the emotional sticker to the face based on it. To implement the proposed MCN platform, emotional stickers were applied to the clients and various servers that can stream the servers were designed.
Keywords:
Deep Learning, Facial Emotion Recognition, Sticker, Augmented Reality, MCN(Multi Channel Network) Platform키워드:
딥러닝, 얼굴감정인식, 스티커, 증강현실, 다중채널네트워크 플랫폼Ⅰ. 서론
최근 사용자가 직접 촬영을 하여 콘텐츠를 만들고, 이 데이터를 인터넷을 통해 다수에게 방송하는 서비스들이 점점 많아지고 있다. 1인 미디어 라이브 서비스는 생활 속에서 인기가 높아지고 , 비슷한 서비스들이 일반화 되고 있다[1]. 스마트폰이 일반화 되면서 이 현상은 더욱 더 가속화 되고 있다.
이런 상황 속에서 다중채널네트워크 플랫폼 서비스가 생활 속으로 들어오기 시작하였다. 라이브 스트리밍을 기반으로 서비스를 하고 있으며, 유투브(YouTube), 아프리카TV, 트위치(Twitch) 등이 대표적인 업체들로 많은 인기를 누리고 있다. 이러한 다중채널네트워크 플랫폼 서비스를 위한 라이브 스트리밍 시스템 기술 연구는 다양한 환경에서, 끊김 없이 스트리밍을 받을 수 있고, 스트리밍 서버의 부하를 줄일 수 있는 방향으로 계속 연구되고 있다. Luis Rodriguez-Gil 등은 웹 기반의 라이브 스트리밍에 대하여, 코덱별 지연(latency) 시간을 측정하고 가장 적합한 환경을 찾기 위한 연구를 진행하였다[2]. Jianwei Zhang 등은 pull기반의 P2P 기술을 이용하여 라이브 스트리밍에 대한 성능 높이는 기술에 대하여 연구하였다[3]. 다중채널네트워크 플랫폼 서비스의 고도화를 위해서, 라이브 스트리밍에 대한 연구와는 별도로 얼굴인식을 이용한 영상필터링 기술에 대한 연구도 진행되고 있다. Yi Sun 등은 Deep Learning을 이용한 멀티 클래스 얼굴 인식을 연구하여 얼굴을 구분할 수 있는 기술에 대하여 연구하였다[4]. Donghee Shin은 VR(Virtual Reality)에서 스토리를 통한 사용자경험이 게임과 같은 서비스에 얼마나 몰입 시킬 수 있는지 연구하였다[5]. 이를 통해 멀티미디어 서비스에 스토리를 넣어 서비스의 차별화를 가져올 수 있다.
이러한 연구들을 기반으로 하여 라이브 스트리밍을 기반으로 하는 다중채널네트워크 플랫폼에서는 애니메이션 스티커(Animation Sticker)를 이용한 증강현실(AR: Augmented Reality) 영상필터링 기술을 적용하여 서비스의 질을 높이기 시작하였다. 즉, 얼굴인식기술을 이용하여 방송 송출자의 얼굴에 다양한 애니메이션 증강현실 스티커를 적용하여, 다양한 모습으로 보이고자 하는 욕구 반영하였다. 또한 방송 시청자들은 콘텐츠 자체의 감정표현으로 콘텐츠 자체의 스토리를 통해 몰입도를 더욱 높일 수 있었다.
고화질의 안정적인 네트워크 서비스, 다양한 필터링 기술, 증강현실에서 사용하기위한 다양한 인식기술들이 연구되어 다중채널네트워크 플랫폼에 대한 서비스 질을 더욱 높이고 있다. 본 논문에서는 기존의 서비스보다 한 단계 더 나아가 얼굴의 감정을 분석하고, 감정 애니메이션 스티커를 적용함으로써 시청자의 흥미요소를 더욱더 증가 시킬 수 있는 시스템을 구현 하였다. 본문의 구성은 2장에서 기존의 애니메이션 스티커를 이용한 라이브 앱(Application)에 대하여 설명하고, 3장에서는 얼굴인식을 이용한 감정 다중채널네트워크 플랫폼에 대해 설계를 한다. 4장에서는 구현 환경에 대해 알아본 후 마지막으로 5장에서 결론을 제시한다.
Ⅱ. 기존 시스템 구현
2-1 애니메이션 스티커를 이용한 라이브 스트리밍[6]
그림 1은 다중채널네트워크 플랫폼에서 라이브 스트리밍시 얼굴인식 후 증강현실 기술을 이용하여 애니메이션 스티커를 적용한 화면이다. 사용자가 원하는 애니메이션 스티커를 선택적으로 다운로드 받아서 다양한 효과를 가질 수 있다.
이 부분을 구현하기 위해서는 다음과 같은 구성요소가 필요하다.
: 카메라 디바이스 API를 통해서 Raw 데이터를 받는다. 이때 YUV 데이터를 받는다면 RGBA 형식으로 변환이 필요하다. 화면 Rendering 할 때 OpenGL 라이브러리를 사용하는데, RGBA 형식으로 받아서 처리하기 때문이다.
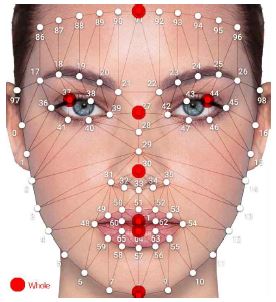
: 그림 2와 같이 얼굴 특징점을 추출한다. 레퍼런스로 분석하고 있는 기존 시스템에서는 총 96개의 얼굴 특징점을 추출하여 사용하였다.
: 사용자가 원하는 스티커를 다운로드 받는다. 이때 이미지뿐만 아니라, 얼굴 특징점과 매칭되어 화면 랜더링 될 스티커별 좌표 정보도 같이 받아야 된다.
: 얼굴 특징점과 연결되어 스티커가 한 화면으로 구성되어 화면으로 보기 위해서는 좌표간 1:1 매칭이 되어야 한다.
: OpenGL를 사용하여 화면에 자연스럽게 보여준다. 이때 하드웨어 가속을 사용하면 리소스의 부하를 줄 일 수 있다.
: 애니메이션 스티커와 카메라 영상이 하나로 합성이 되어서 구성된 프레임은 Raw 데이터이기 때문에 영상 전송하기 위해서는 Encoding 과정을 진행해야 한다. 비디오 코덱은 H.264 Main Profile Level 3.0으로 하며, Frame rate는 30, 해상도는 480x720, Bitrate는 1Mbps로 인코딩하였다. 오디오 코덱은 AAC를 사용하며, sample rate는 44100Hz, 채널은 2로 인코딩을 하였다.
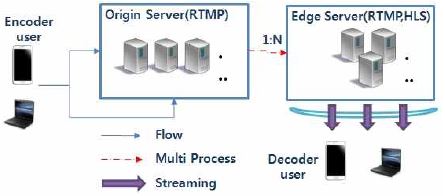
: 실시간으로 Encoding된 영상은 서비스를 위해 서버로 전송되어 진다. 그림 3은 라이브 스트리밍을 위한 시스템 구성을 보여준다. 서버의 Auto Scaling을 지원하기 위해서 Origin/Edge를 구성하여 서비스한다. 또한 다중채널네트워크 플랫폼에서는 실시간성이 중요한 요소이기 때문에 RTMP(Real Time Messaging Protocol)를 이용하연 Origin Sever로 전송한다.
: Edge Server에서는 2가지 프로토콜을 지원한다. HLS(Http Live Streaming) 및 RTMP를 지원한다. IOS와 Android 자체 플레이어에서는 HLS만 지원하므로 기본 전송 프로토콜로 사용한다. RTMP의 경우 HLS 보다 실시간성을 가질 수 있기 때문에 서비스의 질을 보다 높일 수 있다. 단 전용 플레이어를 설치해야 사용할 수 있다.
2-2 기존 시스템의 개선 방향
기존의 애니메이션 스티커를 지원하는 다중채널네트워크 플랫폼 서비스에서는 스트리밍 부분과 화면에 보이는 효과 부분에 초점을 맞추어서 서비스를 하고 있다. 그러나 콘텐츠가 가지는 감정을 분석하고, 이를 콘텐츠에 넣을 수 있다면 기존의 서비스보다 사용자의 서비스 만족도를 더욱 높일 수 있는 계기가 된다. 따라서 콘텐츠에 감정을 추가 할 수 있는 방법을 연구하고 이를 서비스에 적용하기 위해서 딥러닝을 이용한 증강현실 얼굴 감정 스티커 기반의 다중채널네트워크 플랫폼을 제안한다.
Ⅲ. 제안하는 얼굴인식을 이용한 딥러닝을 이용한 증강현실 얼굴감정스티커 기반의 다중채널네트워크 플랫폼
3-1 제안하는 시스템의 구성
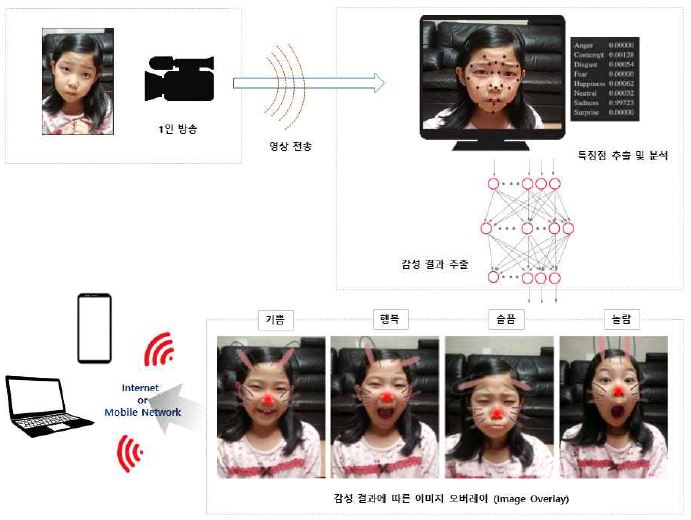
그림 4에서는 얼굴 인식을 이용한 감정 스티커 랜더링 하는 구성도를 나타낸다. 2장에서 분석한 기존 시스템의 구성 요소에 딥러닝을 이용하여 얼굴의 표정을 읽고 감정을 분석 후, 애니메이션 스티커를 감정에 맞추어 동적으로 표현하는 부분이 추가된다.
3-2 딥러닝을 이용한 감정 분석
객체 검출 및 인식에 있어서 딥러닝을 이용하기 시작하였다. 그뿐만 아니라 얼굴의 검출, 자세 예측, 얼굴 특징 추출, 얼굴인식 등의 분야에서 기존의 머신러닝에서 사용했던 알고리즘보다 높은 정확도의 인식률을 보이고 있다[7]. 더 나아가서 감성인식 분야에서도 딥러닝을 사용했을 때 높은 인식률 보이고 있다.
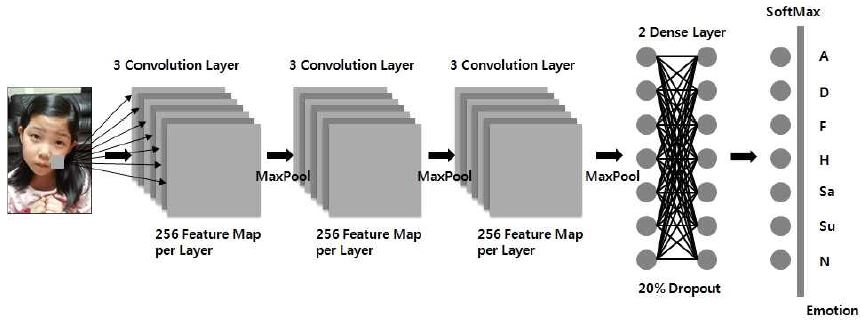
본 논문에서도 딥러닝을 사용하여 감정을 분석하기 위하여 CNN(Convolution neural networks) 네트워크 모델을 사용한다. CNN으로 네트워크 모델을 구성시 구분해야 될 감정요소를 7가지로 설정하였다. 감정요소는 [0=화남(Angry), 1=싫음(Disgust), 2=공포(Fear), 3=행복(Happy), 4=슬픔(Sad), 5=놀람(Surprise), 6=차분함(Neutral)]로 나누었다. 그림 5에서는 얼굴 감정을 인식하기 위한 딥러닝 네트워크 구성을 보여준다.
데이터 셋 구성은 Kaggle Facial Expression Recognition Challenge[8]로부터 학습된 데이터를 사용하였다. 이 데이터 셋은 48x48 픽셀의 흑백 얼굴이미지로 구성되어 7개의 감정 클래스로 구성된다.
감정 분석을 위해서 다계층(Multi-layered) CNN을 구성하였다. CNN은 Input layer, 여러 개의 Convolution layers, ReLU layers, Pooling layers, Dense layers, Output layer로 구성된다.
1) Input Layer
: 입력된 영상으로부터 OpenCV의 Harr Cascades 알고리즘을 통해서 얼굴 검색을 한다. 검색된 얼굴은 48x48크기의 흑백이미지로 크기조정을 한다. 따라서 네트워크 모델은 48x48x3(RGB)에서 48x48x1(Gray)로 차원을 조정한다.
2) Convolution/Pooling Layer
: 각각의 특징(Feature)들을 추출하기 위해서 커널(Kernel)의 크기를 3x3으로 한다. 원 이미지를 커널과 계속 겹쳐가면서 특징맵(Feature Map)을 구성한다. 설계한 신경망에서는 각각의 Convolution Layer가 256개의 특징맵을 만든다. Convolution 후 Rectified Linear Unit(ReLU) 함수를 사용하여 각각의 특징맵의 차원수를 줄이기 위해 Max Pooling을 사용하여 중요한 정보를 계속 유지하도록 한다. 이때 특징맵에서 2x2 윈도우 안에 있는 가장 큰 픽셀값을 사용하여 재구성 하였다.
3) Dense Layers
: Convolution/Pooling Layer 통해서 나온 결과물은 고차원의 특징정보를 가지고 있다. Dense Layer에서는 입력영상을 다양한 클래스로 구분한다. 제안한 시스템에서 사용한 네트워크모델에서는 2개의 Fully Connected Layer를 사용하였다. 또한 학습한 데이터의 Overfiting을 줄이기 위해서 20%의 Dropout을 하였다.
4) Output Layers
: 활성화함수(Activation function)로 SoftMax를 사용하였다. 따라서, 결과물에서는 7개의 감정 요소의 확률분포를 나타낸다. 결과적으로 9개의 Convolution Layer와 3개의 Max Pooling Layer 과 2개의 Dense Layer를 통해서 얼굴이 가지는 감정을 확률적으로 분석하게 된다.
3-3 시스템 구현
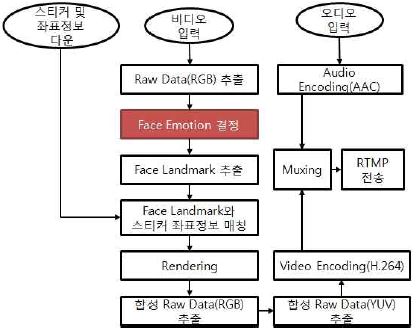
그림 6에서는 얼굴 감정 스티커를 송출하기위한 단말단의 처리 순서도를 나타낸다.
카메라로부터 얻은 입력 데이터의 감정을 분석하고 얼굴의 특징점과 스티커 좌표점을 매칭하여 화면에 표출한다. 화면 데이터를 H.264 코덱으로 Encoding 하기 위하여 YUV로 포맷 변환을 하고, 마이크 입력의 데이터를 AAC로 인코딩하여 Muxer를 통해 비디오/오디오 압축 데이터를 RTMP로 전송하게 된다.
기존 서비스보다 좀 더 진화된 서비스를 제공하기 위하여 3-2의 딥러닝을 통한 감정 분석 부분을 추가하여 흥미요소들을 더욱 증가 시킬 수 있다.
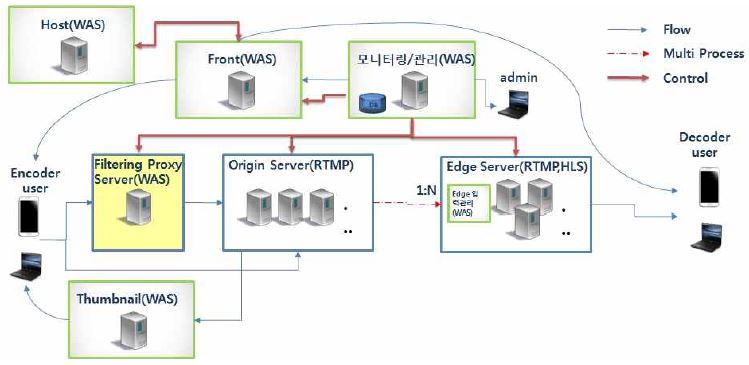
그림 7에서는 다중채널네트워크 라이브 플랫폼 구성도를 나타낸다. 서버 단에서는 3가지(Streaming Server, Common Management, Live Management) 구성요소를 가진다.
1) Streaming Server
- RTMP Server
: Encoder User로부터 실시간으로 스트리밍 데이터를 Push 입력 받는다. 이때 지연시간을 최소화하기 위해서 RTMP로 입력 받는다. 입력 받은 Stream은 RTMP 형태로 Broadcasting한다. 사용자는 3초 안에 시청 가능해야 한다.
- HLS(Http Live Streaming) Server
: RTMP Server로부터 실시간으로 스트리밍 데이터를 Push입력 받는다. 입력 받은 Stream은 HLS 형태로 Broadcasting한다. HLS의 경우 Segmentation 속성에 따라 사용자가 시청할 때 지연정도가 결정 나기 때문에 Segmentation 속성을 조절할 수 있어야 한다.
2) Common Management
- Front Server
: 현재 입출력 URL 정보에 대한 관리자를 구성한다. 방송을 송출할 때마다 새로운 채널이 생기므로 URL정보는 동적으로 생성되어야 한다. 따라서 Encoder 단에서 Streaming 하겠다는 요청이 오면 Edge URL(RTMP, HLS), Thumbnail URL 정보를 전달해야 한다.
- Monitoring/Management Server
:모든 서버로부터 Physical&Connection 정보를 주기적으로 가져온다. 각 서버의 상태를 보고 Active 서버를 결정하여 Front Server에 전달한다. 이를 위해 모든 서버에 대한 정보 관리자를 구성하고 운영한다. 그리고 Edge Server들 중에 Fail Over 여부를 판단하여 서버를 교체하고, Streaming의 Auto Scaling을 결정한다.
- Admin Application
: 등록된 서버 Pool을 관리한다. Monitoring/Management Server로부터 모든 서버의 Physical&Connection 정보를 가시화 한다. 이때 Physical&Connection 정보를 통해 기준 초과/미달 시 서버의 Auto Scaling을 한다.
- Thumbnail Server
: Origin Server로부터 RTMP 입력을 받는다. Thumbnail 추출시 Live Stream에 대한 추출 주기 및 해상도를 지정할 수 있어야 한다. 또한 HTTP 서버를 구축하여 URL을 통해서 Thumbnail을 가져 올 수 있다.
- Host Server
: 서비스 사용자가 로그인 했을 때 인증 관리를 한다. 서비스의 용도에 따라서 사용자별 기간 설정이나 사용회수 설정도 가능하다.
3) Live Management
- Origin Server
: Encoder User로부터 RTMP 입력을 받는다. 또한 Edge/Filtering Proxy Server에 영상을 전달한다.
- Edge Server
: Origin Server로부터 RTMP 입력을 받는다. 이 입력 Stream에 대해서 HLS를 지원하기 위해서 HTTP 서버의 Publish 폴더 내에 HLS 서비스 파일(ts, m3u8)로 변환한다. 그리고 Encoder User가 Streaming을 종료한 경우에는 Publish 폴더를 삭제한다.
- Filtering Proxy Server
: Origin Server로부터 RTMP 입력을 받는다. 이 입력은 Encoder User로부터 들어온 Stream인지 타당성 검사를 해야 한다. 비정상 User에 의해서 의도적으로 Streaming Server가 점유 당할 수 있기 때문에 이에 대한 타당성 검사는 필수이다. 검사절차는 아래와 같다.
A. Origin 입력 관리자와 실제로 Origin으로 Push된 입력을 주기적으로 체크한다.
B. 관리자를 통해서 비정상 입력 id 또는 URL에 대해서 Kickoff시킨다.
Ⅳ. 시스템 구현 환경
제안하는 시스템을 구현하기 위해서 클라이언트 부분은 PC에서 프로토타입을 구현하였다. 코덱 및 Muxer 부분은 FFMPEG을 이용하여 directshow 필터를 구성하였으며[9], PC 카메라로부터 640x480의 영상을 초당 30 프레임씩 입력 받아 서버로 송출 하였다. 이때 얼굴 특징점 추출은 dlib를 이용하였으며, 얼굴로부터 특징점은 68개 추출 하였고, 처리 속도의 높이기 위해 특징점 추출은 2프레임마다 적용하였다. 감정인식을 위한 딥러닝 라이브러리는 Caffe를 사용하였으며 directshow 필터 형식으로 구현해 기존 부분과 연결하여 사용하였다.
서버 부분의 각 기능들을 각각 수행하기 위하여 WAS(Web Application Server)를 구성하였다. Edge Server의 경우 Auto Scaling을 위해 2대를 운영하였다. Edge Server에서 Segmentation시 HLS 권고 속성인 10초로 하였다. Monitoring/Management Server에서 Physical&Connection을 체크 시 Memory는 현재 설치된 서버의 80%, CPU는 90% 이상이 되면, Auto Scaling 하도록 하였다. Host Server에 인증정보를 처리하기 위해 DB에 인증정보를 추가하였으며, MySQL를 사용하였다.
Ⅴ. 결론
최근 엔터테인먼트 미디어 서비스는 사용자의 만족도를 높이고 회원수를 높이기 위해 보다 다양한 서비스를 진행하고 있다. 특히 다중채널네트워크 플랫폼에서는 고화질의 안정적인 스트리밍 서비스는 기본이고 여러 가지 필터링을 통해서 사용자의 만족도를 높이고 있다. 기존의 모델에서는 안정성, 고화질에 초점이 맞추어 졌다면, 제안하는 모델에서는 영상콘텐츠가 가지는 자체의 감성 요소를 서비스에 접목하여 사용자로 하여금 방송 송출자의 감성을 느낄 수 있도록 하였다. 다중채널네트워크 서비스는 상호간의 소통을 기본으로 하는 서비스이기 때문에 감성요소의 추가로 더욱 공감대를 형성할 수 있도록 도움을 준다. 따라서 본 논문에서는 다중채널네트워크 서비스에 감정 요소를 추가하여 기존의 서비스와는 차별성 추구하고 있다. 이를 통해 사용자의 만족도를 더욱 높이고, 다중채널네트워크 사업자의 수익을 증가 시킬 수 있도록 새로운 모델을 제시 하였다.
References
- Dae-Jin Kim, “Implementation of One-Pserson Media Live System in Closed network Environment", Journal of Digital contents Society, 18(1), p1-4, (2017).
-
Luis Rodriguez-Gil, Pablo Orduna, Javier Garcia-Zubia, Diego Lopez-de-lpina, “Interactive live-streaming technologies and approaches for web-based applications", Multimedia Tools and Applications, 77, p6471-6502, (2018).
[https://doi.org/10.1007/s11042-017-4556-6]

-
Jianwei Zhang, Xinchang Zhang, Chunling Yang, “Towards the multi-request mechanism in pull-based peer-to-peer live streaming systems", Computer Networks, 138, p77-89, (2018).
[https://doi.org/10.1016/j.comnet.2018.03.031]

- Yi Sun1, Xiaogang Wang, Xiaoou Tang, “Deep Learning Face Representation from Predicting 10,000 Classes", Computer Vision and Pattern Recognition(CVPR), p1891-1898, (2014).
-
Donghee Shin, "Empathy and embodied experience in virtual environment: To what extent can virtual reality stimulate empathy and embodied experience?", Computers in Human Behavior, 78, p64-73, (2018).
[https://doi.org/10.1016/j.chb.2017.09.012]

- Mobitalk project [Internet]. Available: http://www.maneullab.com/, .
-
Rajeev Ranjan, Swami Sankaranarayanan, Ankan Bansal, Navaneeth Bodla, Jun-Cheng Chen, Vishal M. Patel, Carlos D. Castillo, Rama Chellappa, "Deep Learning for Understanding Faces: Machines May Be Just as Good, or Better, than Humans", IEEE Signal Processing Magazine, 35, p66-83, (2018).
[https://doi.org/10.1109/msp.2017.2764116]

- Facial Express Recognition Challenge [Internet]. https://www.kaggle.com/c/challenges-in-representation-learning-facial-expression-recognition-challenge/data
- Dae-Jin Kim, “Implementation of Real-time Video Surveillance System based on Multi-Screen in Mobile-phone Environment", Journal of Digital contents Society, 18(6), p1009-1015, (2017).

2000년 : 동국대학교 대학원 (공학석사)
2010년 : 대진대학교 대학원 (공학박사-멀티미디어 시스템 설계)
2000년~2003년: 한빛소프트
2003년~2007년: 모토로라코리아
2013년~2014년: 판도라TV
2014년~2015년: 마크애니
2016년~2017년: 토마토전자
2017년~현재: 동국대학교 영상문화콘텐츠연구원 조교수
※관심분야: 코덱, 멀티미디어 플랫폼, 콘텐츠 DNA, 워터마크, 딥러닝, 번호인식, 주차관제시스템 등