모바일 접근성을 고려한 동거인들의 원활한 의사소통을 위한 애플리케이션 구현
Copyright ⓒ 2019 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
주거형태의 다양화에 따라 가족뿐 아니라 룸메이트와 함께 생활하거나 셰어하우스 생활 등 공동생활의 형태가 넓어지고 다양해지고 있다. 인간은 사회적인 존재이지만 여러 사람이 함께 사는 경우에는 성격, 생활습관 등의 차이로 인한 갈등이나 의사소통의 부재에 따른 분쟁이 발생할 수 있다. 이에 본 논문에서는 소수 공동생활을 하는 동거인들의 원활한 의사소통을 위한 애플리케이션을 설계하고 이를 구현하였다. 본 논문에서 설계하고 개발한 애플리케이션은 공동생활을 하는 동거인들 간의 갈등의 원인을 해결하기 위한 기능을 추가하였다. 이에 더하여 접근성의 중요성이 중요해지는 요즘 개발한 모바일 애플리케이션의 접근성을 높이고자 접근성 지침을 준수하여 설계하고 구현하였다. 본 논문에서 구현한 애플리케이션은 동거인들 간의 갈등을 줄여 좀 더 편안한 일상생활을 하는데 도움을 주고, 장애를 가진 사용자들도 좀 더 편리하게 사용할 수 있을 것이라 기대한다.
Abstract
As people’s living arrangement grows more diverse, the form of shared living is also growing diverse and broader in scope, including living with roommates and living in a share house. Although human beings are social in nature, conflicts arise when people live together due to difference in personal characters and habits in everyday life, or the lack of communication. In this study, we designed and tested an application that can facilitate communication among roommates or housemates for those who live together in a small number. The application developed in this study has a function that helps to solve conflicts among roommates and housemates. The application was designed in compliance with guidelines on service accessibility to ensure easy access to mobile application, which is growing more important. The application is expected to reduce conflicts among roommates and housemates for a more pleasant living, and to be easily accessible to users with disability.
Keywords:
Alt Text, Conversation Application, Mobile Application Content Accessibility Guidelines, Mobile Accessibility, Mobile Content키워드:
대체텍스트, 대화 애플리케이션, 모바일 애플리케이션 콘텐츠 접근성 지침, 모바일 접근성, 모바일 콘텐츠Ⅰ. 서 론
사회의 변화에 따라 가족 중심의 전통적인 주거생활이 다양한 형태로 변화되고 있다. 가족과 함께 살거나 기숙사 생활로 인해 기숙사 룸메이트와 생활하기도 하며, 셰어하우스 생활을 하는 경우도 있다. 가족과 함께 생활하는 경우에는 가족의 행복이 자신의 행복에 영향을 미치는 것으로 생각한다. 그러나 가족이 아닌 공동체 생활을 하는 경우에 사람들은 가까운 타인의 행복이 자신의 삶에 미치는 영향을 과소평가하는 경향을 가지고 있는 것으로 연구되었다[1]. 그러나 실제 삶의 질은 인간관계로부터 받는 정서적 지원에 영향을 많이 받으며 행복은 객관적이거나 외적인 요건보다는 심리적 요인에 기인하는 것으로 나타났다[2]-[3]. 따라서 함께 생활하는 동거인들과 좋은 관계를 유지하는 것은 행복한 삶을 위해 매우 중요한 요소이다. 소수가 모여 공동체 생활을 하거나 팀원들이 모여 작업을 하는 경우에는 역할분담이나 참여율이 저조한 팀원으로 인하여 의사소통이 되지 않는 경우 이는 갈등으로 이어지고 분쟁이 발생하기도 한다[4]. 따라서 동거인들과의 좋은 관계를 유지하기 위해서는 생활하다 겪는 문제나 갈등에 있어서 이에 따른 역할분담, 지켜야 할 규칙들을 정함으로써 갈등이나 분쟁을 최소화 하는 것이 필요하다. 또한 공동체 생활에 있어서 중요한 점으로 함께 생활하지만 개인이 가지는 생활의 특성들을 대해 어느 정도의 선을 지켜주는 것도 필요로 한다[5].
국내 모바일 시장은 스마트폰이 보급된 이후, 애플리케이션이라는 새로운 형태의 서비스를 통해 웹서핑, SNS, 쇼핑, 일정관리, 가계부, 건강관리 등의 다양한 서비스를 이용자들이 언제 어디서나 사용할 수 있게 되었다[6]. 사람들은 생활 습관과 삶을 통신수단에 의존하고 통신수단을 이용한 커뮤니티 공간 형성이 보편화되어 모바일기기들은 의사소통을 위한 수단으로도 사용되고 있다[7]. 이러한 관점에서 의사소통을 위한 스마트폰 애플리케이션은 함께 사는 동거인들과의 갈등해소를 위한 도구로 사용하는 것이 가능하다.
이에 본 논문에서는 소수의 동거인들이 원활한 의사소통 및 공동체 생활에서 발생하는 문제를 해결하는데 도움을 주는 애플리케이션을 설계하고 이를 구현한다. 본 논문에서는 동거인들 간에 원활한 의사소통을 위해 서버를 통한 일정등록, 일정공유, 투표등록, 귀가시간 알림 기능 등을 구현하였다. 또한 최근 관심이 증가되고 있는 접근성을 높이기 위하여 모바일 애플리케이션 접근성 지침을 준수하여 개발하였다. 모바일 애플리케이션 접근성 준수를 위해 대체텍스트를 추가하고, 명도 대비에 따른 색과 로고를 사용하였으며 충분한 여백, 사용성이 높은 UI로 디자인하여 애플리케이션을 사용하는 사용자들이 보다 쉽게 접근할 수 있게 하였다. 본 논문에서 구현한 애플리케이션을 사용하는 경우 관계 개선의 효과와 생활하면서 의사소통에 걸림돌이 되는 불편한 점들이 많이 개선될 것이라고 기대한다.
본 논문의 구성은 다음과 같다. 2장의 관련연구에서는 본 논문에서 개발하고자 하는 애플리케이션에 사용자 요구를 반영하고 필요한 기능들을 추가하기 위한 벤치마킹, 설문조사, 모바일 애플리케이션 콘텐츠 접근성 등 관련연구들을 기술한다. 3장은 애플리케이션의 설계부분으로 구조적 설계와 사용자 인터페이스 설계에 대하여 기술한다. 4장은 구현부분으로 설계를 기반으로 한 애플리케이션 구현에 대하여 기술한다. 5장은 결론과 향후 과제를 기술한다.
Ⅱ. 관련 연구
다양한 목적으로 개발되어 사용되는 애플리케이션들이 많지만 소수의 특정인들만을 위한 애플리케이션은 많지 않다. 이에 대부분 의사소통을 위해서는 잘 알려진 ‘카카오톡’이나 ‘네이버밴드’ 등의 대화 애플리케이션의 특정 그룹을 생성하여 의사소통을 하고 있다. 따라서 소수의 동거인들의 의사소통을 위해 필요한 기능들을 따로 지원하고 있지는 않다.
2-1 벤치마킹
본 논문에서 설계하고 구현한 ‘동거인들의 원활한 의사소통을 위한 애플리케이션’은 특정한 대상을 정하고 이들에게 편의를 제공하기 위한 애플리케이션이다. 본 논문에서 고려한 특정대상은 가족, 룸메이트, 셰어하우스 동거인 등 소수의 공동생활을 하는 동거인들을 의미한다. 이들은 함께 생활함으로써 의사소통과 공유해야하는 정보들이 존재한다. 의사소통과 정보공유를 위한 애플리케이션으로 초기에 나온 ‘카카오톡’과 ‘네이버밴드'는 국내를 대표하는 대화 애플리케이션이다[8]. 최근에 많은 대화 애플리케이션이 생겨나고 있지만 대부분의 대화 애플리케이션은 기본적으로 특정 대상이 정해져 있는 것이 아니라 기존의 휴대폰 사용자들끼리 새로운 그룹을 생성하고 생성한 그룹 안에서 대화가 이루어진다.
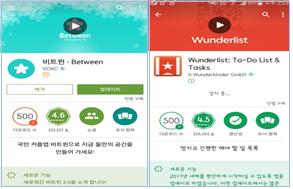
그림 1은 벤치마킹한 ‘비트윈’과 ‘원더리스트’ 애플리케이션이다.
현재 시중에서 사용되는 소규모 특정인을 대상으로 한 대화 애플리케이션의 대표적인 예는 ‘비트윈’이다. ‘비트윈’은 특정대상을 ‘커플’로 지정하고 있다. 기존에 사용되는 대화 애플리케이션들이 있음에도 불구하고, 연인끼리만 사용한다는 상징성이 강해 국내의 대표적인 커플 애플리케이션으로 사용되고 있다. ‘비트윈’은 색감의 대비가 좋고 민트색의 아기자기한 디자인으로 연인들의 감정을 표현하였다. 기능면에서 오로지 둘만의 채팅과 사진 앨범과 동영상 공유, D-DAY 등 기념일을 등록하고 확인 할 수 있는 기능 등이 있다. 하지만 ‘비트윈’은 커플만을 대상으로 하여 인원이 2명으로 제한되어 있다. 따라서 역할분담이나 귀가 시간을 알려 주는 등의 공동체 생활을 하는 사용자들을 위한 기능을 제공하지는 않는다는 단점을 가지고 있다. 또한 휴대폰을 바꿀 때 데이터를 옮겨야 하는 번거로움도 가지고 있다.
또 다른 벤치마킹한 애플리케이션은 ‘원더리스트’와 ‘리멤버 더 밀크’이다. ‘원더리스트’는 할 일 관리와 프로젝트 관리를 목적으로 하는 애플리케이션이다. ‘원더리스트’의 장점은 휴대폰뿐만 아니라 데스크톱에서도 할 일을 추가 할 수 있다. 또한 마감일을 알려주는 알림기능, 목록을 통하여 집안일과 회사일을 구분할 수 있는 기능들을 제공한다. ‘원더리스트’의 단점으로는 글자의 크기 조절이 되지 않고, 전체 할 일을 한 눈에 볼 수 없어 불편하다.
‘리멤버 더 밀크’는 할 일과 목록을 만드는 기능을 제공하며 장점으로는 다양한 기기들과의 동기화가 가능하다. 단점으로는 부분적으로 유료 서비스로 제공되어 모든 기능을 사용하기 위해서는 요금을 지불해야한다.
다양한 애플리케이션들을 벤치마킹 한 결과 본 논문에서 설계한 애플리케이션은 소수 동거인들의 의사소통과 역할 분담 등을 위해 대화 애플리케이션이 가진 기능과 특정인들만을 위한 애플리케이션, 할 일 관리 애플리케이션 등이 가진 기능들을 포함하고 여기에 필요한 기능들을 더하여 애플리케이션을 설계하고 구현하였다. 의사소통을 위하여 대화기능을 추가하고 가족이나 룸메이트끼리 할 일을 설정하고 공유하는 기능을 추가하였다. 또한 캘린더를 공유하여 일정을 공유하고, 귀가시간 알림, 사다리 타기 게임 등 유용한 기능들을 추가함으로 소수의 공동생활의 편리성에 중심을 두어 설계를 진행하였다.
2-2 설문조사
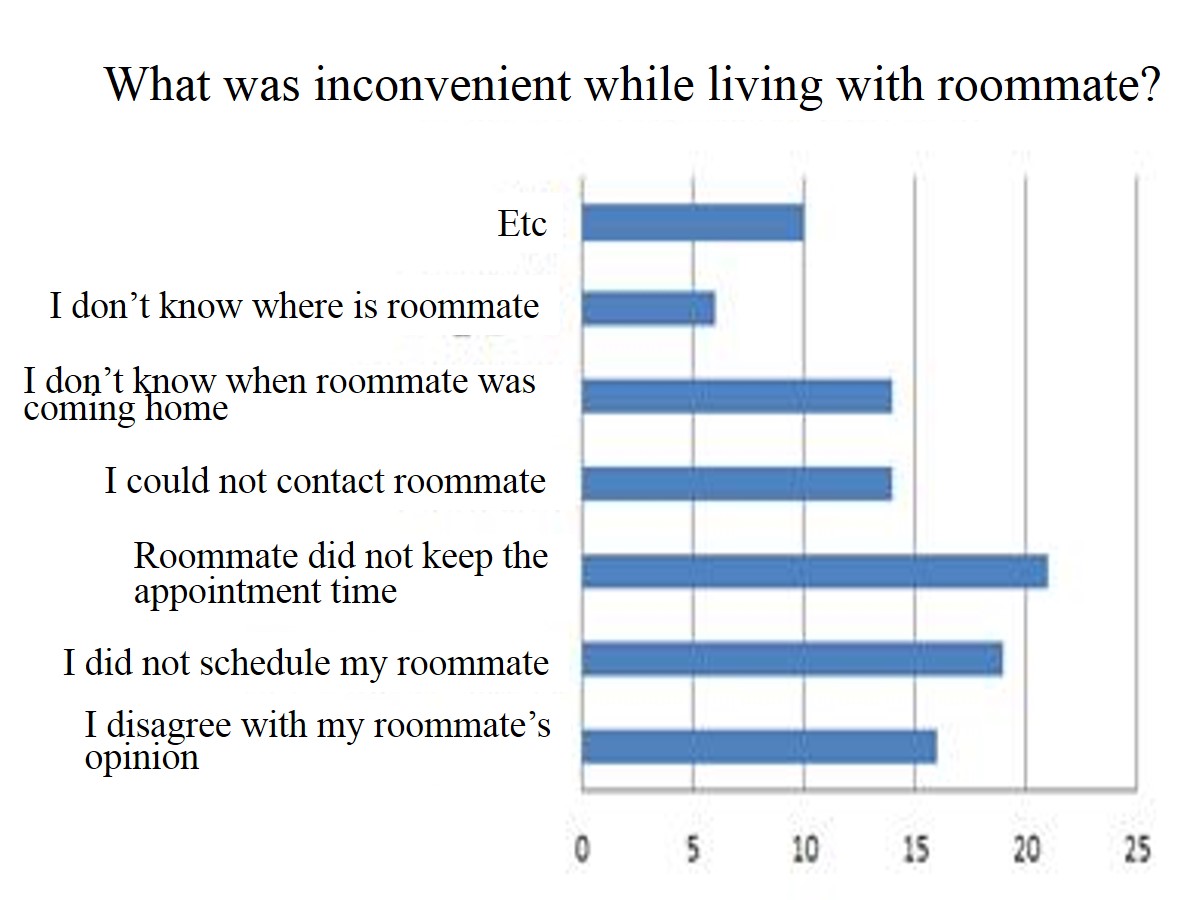
그림 2는 본 논문에서 설계하고 구현하고자 하는 애플리케이션에 사용자들의 요구를 반영하기 위하여 실시한 설문조사 결과를 나타낸 차트이다. 설문조사는 ‘네이버 오피스’를 이용하였고 설문조사 대상은 대학교 기숙사생들과 그들의 가족들을 대상으로 하였다. 설문조사는 2017년 4월 27일에서 4월 29일에 걸쳐 실시하였으며 응답자는 100명이었다.
‘룸메이트와 살면서 불편한 점은 무엇인가?’에 대한 응답은 ‘약속을 안 지켜서’, ‘일정이 겹치거나 맞지 않아서’, ‘의견 조율이 힘들어서’, ‘귀가시간이 몰라서’, ‘연락이 안 되어서’ 등의 순서였다. ‘의사소통을 위한 애플리케이션에 제공되기를 원하는 기능은 무엇인가?’에 대한 응답으로는 ‘대화기능’, ‘역할 분담’, ‘랜덤게임’, ‘귀가시간 알림’ 등의 순으로 대답하였다.
이에 기본적인 의사소통을 위한 채팅 기능을 제공하고, 단체 생활로 의견 조율이 힘든 경우를 위해 투표기능과 사다리타기 게임 같은 랜덤게임을 통하여 선택을 할 수 있도록 설계하였다. 또한 약속을 지키기 위해 맡은 역할을 공지 창을 통해 안내하여 자신이 하야 할 일이 무엇인지 인지할 수 있도록 도와준다. 또한 사용자가 귀가 시간을 설정하면 귀가 시간은 전체에게 공유되고, 귀가시간을 설정한 사용자는 귀가 시간 알람이 되도록 설계하였다.
2-3 모바일 접근성
정보화 사회에서의 정보는 일상생활과 연결되어 정보를 가지지 못하는 것은 일상생활에 불편함을 초래하게 되며 현재는 스마트 모바일에 의해 많은 정보가 제공되고 있다[9]. 모바일 접근성이란 웹 접근성을 스마트 기기를 통해 이용하는 웹페이지나 애플리케이션으로 확장한 개념으로 모바일 기기를 사용하여 모바일 애플리케이션을 사용하고자 하는 장애인, 고령자 등을 포함한 모든 사람들에게 활용가능성을 제공하는 것을 말한다[10]-[11]. 모바일 접근성의 보장을 위해서는 모바일 기기 자체의 접근성이 보장되어야 하고 이와 함께 모바일 기기를 통해 제공되는 서비스와 콘텐츠에 대한 접근성 또한 보장되어야 한다[9]. 모바일 콘텐츠의 접근성 보장을 위한 모바일 접근성에 관한 일반적인 지침은 2008년 W3C의 Mobile Web Initiative에서 제정한 MWBP(Mobile Web Best Practices)로서 모바일 웹과 앱을 디자인 할 때 참고할 수 있는 가이드라인을 제정한 것이다[12]. 국내에서는 2011년 세계 최초로 ‘모바일 애플리케이션 접근성 지침(행정안전부고시 제2011-38호)’를 제정하고 모바일 접근성을 향상시키기 위하여 노력하고 있다[10]. 2011년 고시된 모바일 애플리케이션 접근성 지침은 모바일 콘텐츠가 접근성 확보를 위해 반드시 준수해야 하는 7개의 검사항목과 준수를 권고하는 8개의 검사항목으로 이루어져 있다.
스마트폰 사용자의 모바일 애플리케이션 접근성 원칙은 시각 정보의 식별을 통한 시각 콘텐츠의 접근성을 지원하는 원칙을 중심으로 구성되어 있다[13]. 시각을 사용하여 정보에 접근하는 전통적인 방식의 애플리케이션에서 접근성에 가장 어려움을 가지는 경우는 시각에 이상을 가진 경우이다. 국내의 경우 최소 하나 이상의 색깔에 대한 색각 이상을 가지는 사람이 남성은 5.9%, 여성은 0.44% 정도인 것으로 나타났다[14]. 색을 식별하는 능력이 없거나 부족하면 색맹, 색맹보다 가벼우면 색약이라고 한다. 국가건강정보포털 의학정보에 의하면 녹색약이 약 25-45%를 차지하고 녹색맹, 적색맹, 적색약 등이 있다[15].
이에 본 논문에서 설계하고 구현한 애플리케이션은 ‘모바일 애플리케이션 접근성 지침’에 따라 ‘대체텍스트 제공’, ‘명도대비 제공’, ‘컨트롤 접근성’ 등을 준수하여 구현하였다. ‘대체텍스트’는 이미지의 표현 또는 이미지를 설명하는 텍스트로 접근성을 위해 텍스트가 아닌 콘텐츠는 의미나 기능을 설명하는 대체 텍스트를 제공해야 한다. ‘명도대비’는 화면의 배경색과 사용자 인터페이스 컴포넌트 및 텍스트를 표시하는 데에 사용되는 전경색 사이의 명도 차이의 비율로 접근성을 위해 모든 UI(User Interface)와 텍스트는 전경색과 배경색을 구분할 수 있도록 명도 대비를 3:1이상으로 제공해야 함을 의미한다[16]. 또한 본 논문에서 개발한 애플리케이션은 시각 이상자 가운데 높은 비율을 차지하는 녹색약에 대한 접근성을 높이고자 노력하였다.
Ⅲ. 설계
‘동거인들의 원활한 의사소통을 위한 애플리케이션’ 설계는 모바일 애플리케이션 접근성 지침을 고려하고 벤치마킹 결과와 사용자 요구사항을 반영하여 구조적인 설계와 UI 설계를 진행하였다.
3-1 구조적 설계
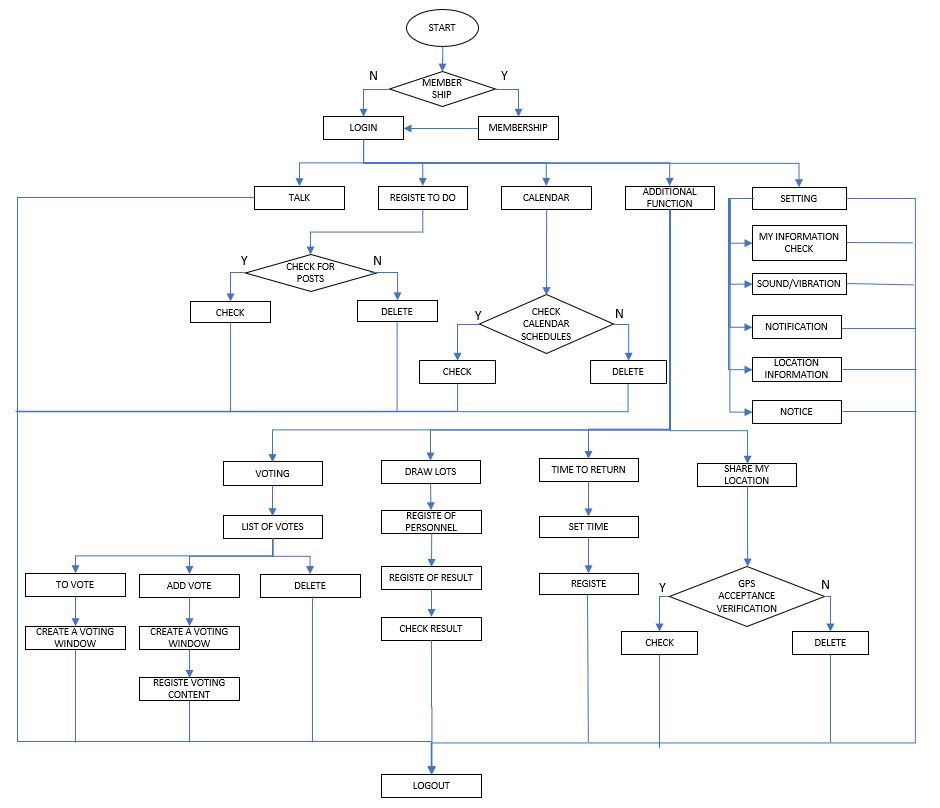
그림 3은 본 논문에서 설계하고 개발한 애플리케이션의 전체적인 순서도를 나타내는 그림이다.
‘동거인들의 원활한 의사소통을 위한 애플리케이션’은 로그인 기능을 통하여 애플리케이션 내 기능들을 사용할 수 있도록 설계하였다. 서버를 사용하여 언제 어디서든 정보를 제공받을 수 있으며 알람기능과 GPS 기능으로 다양한 기능을 제공받을 수 있도록 하였다.
애플리케이션을 사용하려면 회원가입을 통해 로그인을 함으로써 서버와 연동 한다. 데이터베이스에서 사용자의 정보를 받아와 입력정보와 일치하여 로그인이 성공하면 메인페이지로 연결된다. 메인 페이지에서는 ‘할 일 공유’, ‘캘린더’, ‘톡’, ‘귀가알림’, ‘투표’, ‘사다리 타기’ 기능 등 원하는 기능을 사용할 수 있도록 설계하였다. ‘할 일 공유’ 기능은 게시글로 개인이 해야 할 일에 대하여 확인하고 등록할 수 있도록 하는 기능이다, 협력이 되지 않는 동거인이 확인을 하고 업무를 수행하도록 ‘할 일 공유’ 기능은 메인페이지에 나타내었다. ‘캘린더’ 기능은 단지 날짜를 확인만 하는 기능이 아니라 일정을 등록하고 이를 서버에 등록시킬 수 있도록 하는 기능이다. 따라서 애플리케이션 사용자들 간에 일정의 공유가 가능하게 함으로 소수 동거인들만의 의사소통을 보장할 수 있도록 하였다. ‘톡 기능’은 소수 동거인만 사용하는 톡으로 다른 사람들에게 방해받지 않고 사용할 수 있으며, 동거인들 사이에 의견조율이나 역할분담이 필요한 경우 투표나 사다리타기를 통해 해결하기 위한 기능을 설계하였다. ‘투표 기능’은 직접 등록하고 결과 확인이 가능하며, 채팅창에서 바로 투표가 가능하도록 설계하였다.
3-2 UI 설계
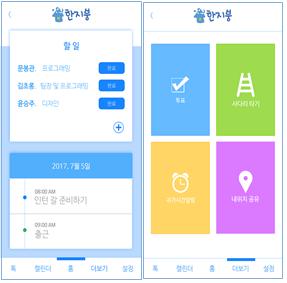
본 논문에서 설계하고 구현한 애플리케이션은 사용 편리성을 고려하여 접근이 용이하도록 아이콘과 버튼을 배치하였다. 처음 사용하는 사용자도 쉽게 애플리케이션의 용도를 이해할 수 있도록 집 모양과 문자 ‘한지붕’을 사용하여 로고를 제작하였다. 전체적으로 파란색을 사용하여 디자인함으로써 편안하고 시원한 느낌을 가지도로 하였다. 그림 4는 메인페이지와 더보기 페이지의 UI 설계화면이다. 왼쪽 메인페이지에서는 할일과 캘린더 기능이 제공되고, 화면 아래쪽에는 메뉴 바를 위치시켜 사용자가 쉽고 편리하게 선택할 수 있도록 설계하였다. 그림 4의 오른쪽은 주요기능 외에 기타 기능들에 대한 더보기 페이지의 UI로 주로 동거인들 사이에 불편했던 점들에 대한 설문조사 결과를 반영한 기능들을 제공한다.
그림 4의 메인페이지에서 + 버튼을 누르면 팝업창이 뜨고 내용에 기간과 인물 들을 설정하여 등록할 수 있다. 할 일 등록은 서버에 저장이 되어 모든 구성원들이 등록된 할 일을 확인 할 수 있고 완료 버튼을 누르면 할 일이 삭제되도록 하였다. 캘린더 부분에는 구성원들이 일정을 내용/기간/알림을 설정하여 등록하여 공유할 수 있게 하였다. 더보기 페이지는 투표, 사다리타기, 귀가시간 알림, 내 위치 공유 등 일상생활에 편의성을 제공하는 기능들을 제공한다.
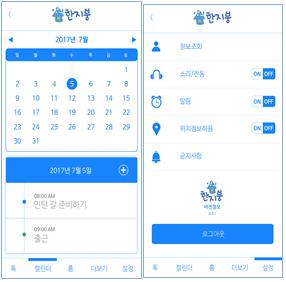
그림 5는 캘린더 페이지와 설정페이지의 UI 설계화면이다. 캘린더 페이지에서는 현재 날짜를 확인 할 수 있으며, 하단의 +버튼으로 일정 등록이 가능하다. 일정 등록에는 일정 내용과 알림 시작 시간, 종료 시간을 지정할 수 있으며, 목록을 통해 해당 날짜의 일정을 확인이 가능하다. 일정은 서버에 등록되어 한 사람만 일정을 확인하는 것이 아니라 애플리케이션을 사용하는 동거인 모두의 일정을 모두가 확인하여 공유 할 수 있게 하였다. 설정페이지에서는 정보조회, 소리/진동, 알림, 위치정보허용, 공지사항, 로그아웃메뉴 등이 있다. 소리/진동, 알림, 위치정보허용은 On/Off 버튼을 통해 간단하게 사용할 수 있게 하였고, 하단에 위치한 로고와 버전 정보 확인이 가능하며, 로그아웃 버튼으로 로그아웃이 가능하다.
Ⅳ. 구현
본 논문에서 구현한 애플리케이션은 설계를 바탕으로 구현하는 것을 목적으로 모바일 접근성을 고려하며 완성된 사용자 인터페이스로 구현하였다.
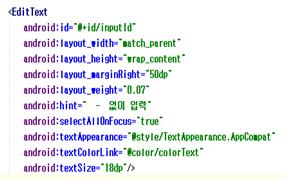
UI는 시각장애인들의 접근성을 지원하기 위하여 대체 텍스트를 사용하고 전경색과 배경색의 색상차를 접근성 표준에 맞추었다. 모바일 애플리케이션 접근성 지침의 ‘인식의 용이성’은 사용자가 장애 유무에 관계없이 모바일 애플리케이션 콘텐츠에서 제공하는 모든 콘텐츠를 동등하게 인식할 수 있도록 콘텐츠를 제공해야 함을 의미한다. 이를 위해 텍스트가 아닌 콘텐츠를 제공하는 경우에는 대체 가능한 텍스트와 함께 제공해야 한다[16]-[17]. 구글에서 제공하는 GUI 에디터를 이용해 XML에서 이미지나 버튼을 사용할 때 ‘android:contentDescription’을 작성하여 대체 텍스트를 생성하였다. ‘이해의 용이성’은 사용자가 장애 유무 등에 관계없이 애플리케이션에서 제공하는 콘텐츠를 이해할 수 있도록 제공하는 것이다[16]. Hint를 사용하여 사용자가 입력을 할 때 용도나 목적을 이해할 수 있도록 입력 정보에 관한 제목이나 설명을 제공함으로 오류 없이 입력할 수 있도록 하였다. 입력 도중 오류가 발생한 경우에는 이를 쉽게 정정할 수 있도록 하여 사용자의 입력에 도움을 주도록 구현하였다. 아래 그림 6과 7은 안드로이드 스튜디오의 XML에서 대체텍스트를 ‘android:contentDescription’을 이용해 개발한 코딩의 일부분이고 ‘android:hint’를 이용해 입력을 돕도록 구현한 코딩의 일부분이다.
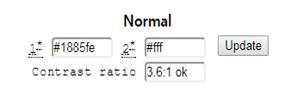
‘모바일 애플리케이션 콘텐츠 접근성 지침’에서는 명도대비를 4.5:1이상으로 지정하고 있지만 운영체제의 화면 확대 기능을 이용할 수 있는 경우에는 3:1까지로 규정하고 있다[16]. 본 논문에서는 배경색인 흰색(#FFFFFF)과 전경색인 글자의 색(#1885FE)을 비교한 결과 3.6 : 1의 대비를 가져 W3C에서 권장하는 명도대비를 충족한다. 그림 8은 Accessibility Color Wheel 사이트를 이용한 명도 대비 결과로 명도대비가 충족된다[18].
그림 9는 메인페이지의 구현화면으로 왼쪽은 일반 사용자에게 보이는 화면이고 오른쪽은 녹색맹을 가진 사용자에게 보이는 화면이다. 전체적으로 색을 사용하여 구분이 가능하도록 테두리를 주고 세 가지 이하의 색을 사용하였다 .
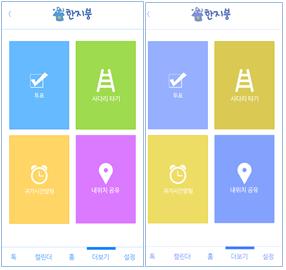
그림 10은 더보기 기능의 구현화면으로 왼쪽 그림은 일반 사용자에게 보이는 화면이고 오른쪽은 녹생맹을 가진 사용자에게 보이는 화면이다. 두 화면을 비교하면 색상 차이가 느껴진다. 다른 페이지에 비해 색이 많이 들어간 페이지이지만 녹색맹 입장에서는 투표와 내 위치 공유의 색이 비슷하고 사다리타기와 귀가시간알림의 색이 비슷해 두 가지 색을 사용한 것처럼 보인다. 각각 기능에 대한 아이콘으로 색상이 같게 보이더라도 아이콘을 통해 구분이 가능하게 하였다.
개발한 애플리케이션은 서버부분은 Apatch를 사용해 개발하였고 데이터베이스는 MySQL를 사용하여 자체서버를 구축하였다. 회원 정보와 할 일 공유, 캘린더 일정, 투표 정보 등과 관련된 정보를 저장하기 위해 데이터베이스를 사용하였고, 로그인과 톡 기능 등 통신을 위해 서버를 생성하였다. 입력 받은 값을 서버를 통해 데이터베이스에 저장하고, 데이터베이스에 존재하는 정보를 불러오기 위해서는 서버를 통해 애플리케이션 내 화면에 출력시켜 확인이 가능하도록 하였다. 아래 그림 11은 로그인 페이지에서 로그인 정보와 회원 정보가 일치하는 지 확인하는 PHP 코드이다.
Ⅴ. 결 론
본 논문에서는 모바일 접근성을 고려하여 ‘동거인들의 원활한 의사소통을 위한 애플리케이션’의 개발 의도와 설계를 기술하고 이를 기반으로 애플리케이션을 구현하였다. 본 논문에서 설계하고 구현한 애플리케이션은 공동생활을 하는 동거인들끼리 갈등과 분쟁을 최소화하고 편의성을 제공하기 위한 애플리케이션으로 복잡한 설계보다는 단순하고 필요한 기능만을 가지도록 설계하였다.
설계는 소수동거인들 사이에 소통을 하는데 무엇이 문제인지를 파악하고 공동생활에 있어서 갈등과 분쟁을 해결 하는 것에 주안점을 두어 설계하였다. 서버와 데이터베이스를 연결하여 로그인, 회원가입, 마이페이지, 할 일 공유, 귀가시간 알림, 캘린더 뷰, 투표 리스트 기능 등을 구현하였다. 또한 모바일 접근성 준수를 위해 모바일 애플리케이션 접근성 지침 가운데 시각과 관련이 있어 가장 중요한 대체텍스트를 준수하고 명도대비를 준수하였다. 접근성을 고려하여 개발하였기에 본 애플리케이션 사용에 있어서 불편함을 최소화하여 다양한 층에서 사용할 수 있음을 기대한다.
그러나 본 논문이 가진 한계점은 다음과 같다. 완전한 서버를 구축하지 못해 자체서버를 구축해 유동 IP에 따라 변경해야 한다. 또 다른 한계점은 개발한 애플리케이션이 모바일 애플리케이션 콘텐츠 접근성 지침을 모두 준수하지 못하고 시각적인 부분만을 준수한 것이다. 앞으로 서버의 불완전성에 대한 연구를 계속하여 완벽한 서버를 구축하고 모바일 애플리케이션 접근성 지침을 더 확장하여 소수 동거인들에게 도움이 되고 시각장애를 가진 사용자들도 자유롭게 사용할 수 있는 애플리케이션을 구축할 예정이다.
References
- Jieun Shin, JungKi Kim, Eunkook Suh, “Forecasting error for dormitory satisfaction: The underestimated impact of a happy roommate”, The Korean Journal of Social and Personality Psychology, 31(2), p21-38, (2017).
-
Eungim Park, Hyesang Lee, Geonmi An, Unseon Jeong, “Living-Environment Factors Influencing the Happiness Index of College Students”, The Korean Journal of Community Living Science, 26(3), p575-587, (2015).
[https://doi.org/10.7856/kjcls.2015.26.3.575]

- Suh, E. K, J. S. Koo, “Happiness in Korea: Who is happy and when?”, The Korean Journal of Social and Personality Psycholog, 25(2), p143-166, (2011).
- Myeongki Kim, "Analysis of learner interaction patterns in team activities of Project-based learning : Based on Activity theor”, Graduate School of KyungHee University, (2018).
- Changdeok Lee, "On the Problems of Communications in Korean Families", Korean Speech and Discourse Analysis, 9(0), p351-388, (2006).
- Chunggu Kim, Jeongsoo Han, Mina Jun, Miyea Kim, Youngjae Kim, “A Study of Smartphone Applications and Their Effects on Users' Attachment and Positive WOM”, Journal of Korea Parliamentary Law Institute, 5(1), p27-42, (2012).
- Suhyun Kim, Jisook Yeon, “Teacher-parents communication through the mobile application: Focusing on the experiences of daycare centre teachers”, Journal of Early Childhood Education & Educare Welfare, 22(4), p303-333, (2018).
- Seunghoon Yoo, “Initial mobile instant messenger users' behavioral studies using the Technology Acceptance Model.-focus on Kakao Talk”, Major in Advertising and Public Relations The Graduate School of Hong-ik University, Korea, (2013, Jun).
- Seongil Lee, “The content and significance of Mobile accessibility guidelines”, Journal of TTA, 137, p47-51, (2011).
- Hyunju Moon, Sukil Kim, “A Study on the Amendment of the Mobile Application Accessibility Guideline based on User Evaluation”, Journal of Rehabilitation Research, 18(2), p181-205, (2014).
- Ministry of Public Administration and Security, “Mobile Application Content Accessibility Guidelines”, Ministry of Public Administration and Security, Korea, Ministry of Public Administration and Security Notice No. 2011-38 (2011).
- W3C Extended Guidelines for Mobile Web Best Practices 1.0, https://www.w3.org/TR/mwbp-guidelines/
- Hyeona Choi, “Improvement of tactical UI Guideline for Enhancing Mobile Application Accessibility”, The Graduate School of Soongsil University, Korea, (2016).
-
Hyun-Ji Kim, Jae-Young Cho, Sung-Jea Ko, “Re-coloring Methods using the HSV Color Space for people with the Red-green Color Vision Deficiency”, Journal of The Institute of Electronics Engineers of Korea, 50(3), p91-101, (2013, Mar).
[https://doi.org/10.5573/ieek.2013.50.3.091]

- Korea Centers for Disease Control and Prevention(KCDC), http://health.cdc.go.kr/health/HealthInfoArea/HealthInfo/View.do?idx=4550&subIdx=5 (016.12.05 change).
- Korean Communications Standard, “Mobile Application Content Accessibility Guidelines 2.0”, KS X 3253:2016 (2016).
- Jongsun Lee, “A study on realizing launcher application for improvement of smart device accessibility in the visually impaired”, The Graduate School Korea University of Technology and Education, (2014, Aug).
- Accessibility Color Wheel: http://gmazzocato.altervista.org/colorwheel/wheel.php

2015년 : 안동대학교 멀티미디어공학과 입학
2015년~현 재: 안동대학교 멀티미디어공학과 재학
※관심분야: 네트워크, 서버

2013년 : 안동대학교 멀티미디어공학과 입학
2013년~현 재: 안동대학교 멀티미디어공학과 재학중
※관심분야: 프론트엔드

2019년: 안동대학교 멀티미디어공학과 졸업
2015년~2019년: 안동대학교 멀티미디어공학과
2019년~현재 : 인포젠
※관심분야: 데이터베이스(오라클), ASP.NET

2016년 : 안동대학교 멀티미디어공학과 입학
2016년~현재: 안동대학교 멀티미디어공학과 재학
※관심분야: 어플리케이션, 데이터베이스

2016년 : 안동대학교 멀티미디어공학과 입학
2016년~현재 : 안동대학교 멀티미디어공학과 재학
※관심분야:빅데이터 분석, 블록체인, 인공지능

1993년 : 안동대학교 전산통계학과 (이학사)
2001년 : 안동대학교 컴퓨터공학과 (공학석사)
2016년 : 안동대학교 정보통신공학과 멀티미디어전공 (공학박사)
1997년~2001년: 경북전문대학
2000년~현재: 안동대학교 강사
2016년~2017년: 안동대학교 멀티미디어공학과 강의전담교원
※관심분야:웹 접근성(Web Accessibility), 모바일 접근성(Mobile Accessibility), 유니버설 디자인(Universal Design), 접근성 평가(Accessibility Evaluation) 등

1981년 : 경북대학교 전자공학과 (공학사)
1984년 : 연세대학교 컴퓨터공학과 (공학석사)
1997년 : 성균관대학교 컴퓨터공학과 (공학박사)
1981년~1982년: 대한주택공사
1982년~1986년: 한국전자통신연구소 위성통신연구실
1986년~1994년: 한국IBM 소프트웨어연구소
1994년~1998년: 한서대학교 전산정보학과 교수
1998년~현 재: 안동대학교 멀티미디어공학과 교수
※관심분야:멀티미디어 콘텐츠(Multimedia Contents), 웹 애플리케이션(Web Application), NLP(Natural Language Processing)