스마트폰에서의 글자 크기, 글꼴, 행간이 20~30대와 50~60대의 가독성에 미치는 영향
Copyright ⓒ 2019 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
스마트폰의 사용은 점차 연령대와 관계없이 늘고 있어 스마트폰에서도 높은 가독성이 요구되고 있는 현실이다. 본 연구는 스마트폰에서 글자 크기, 글꼴, 행간이 가독성에 미치는 영향에 대해 연구하고, 20~30대와 50~60대를 비교하였다. 20~30대와 50~60대를 각각 10명씩, 총 20명을 대상으로 글자 크기는 9 pt와 12 pt에 대해, 글꼴은 나눔명조와 돋움체에 대해, 행간은 100%와 160%에 대해 실험을 통하여 결과를 분석했다. 글자 크기는 두 그룹에서 클수록 가독성이 좋았다. 행간 또한 클수록 가독성이 좋았다. 반면 글꼴은 거의 영향을 미치지 않았다. 이는 시력에 큰 문제가 없는 이상, 글꼴에 의한 두 그룹 간의 가독성 차이가 크게 없다는 것이라고 해석할 수 있다. 각 조건에 대해 평균 응답 시간으로 그룹 간 비교해본 결과 글자 크기는 20~30대에, 글꼴과 행간은 50~60대에 더 영향을 끼쳤다고 말할 수 있다.
Abstract
Since widespread smartphone usage regardless of ages, high legibility on smartphones is required nowadays. This study investigates the effects of font size, font face, and line spacing on legibility on smartphones, and performed comparative experiments between 20s~30s and 50s~60s. The results were analyzed by experiments, with 10 people for each age group, for a total of 20 people, with font size of 9 pt, 12 pt, line spacing of 100%, 160%, and font face of Nanum Myeongjo, Dodumche. The larger the font size in both groups, the better the legibility. The larger the line spacing, the better the legibility. The font face, on the other hand, had little effect. This can be interpreted as the fact that there is not a great difference in legibility between the two groups due to font faces unless there is a big problem in sight. As a result of comparison between the groups by the average response time, it can be said that the font size and the font and line spacing influenced more to the 50s and 60s.
Keywords:
Legibility, Smartphone, Font size, Font face, Line spacing키워드:
가독성, 스마트폰, 글자 크기, 글꼴, 행간Ⅰ. 서 론
스마트폰은 음성통화를 위한 휴대폰 기능에 덧붙여 일반 PC와 같이 고기능의 범용 운영체제를 탑재하여 인터넷, 이메일, 전자책, 게임 등 다양한 앱을 자유롭게 설치하여 실행할 수 있는 기능을 갖고 있다. 이러한 스마트폰은 현대인의 삶을 획기적으로 변화시킬 정도로 매우 유용하여 전세계적으로 보급률이 높아지고 있다. 구글에서 발표한 ‘아시아태평양지역 모바일 앱 보고서 2016’에 따르면 한국의 스마트폰 사용률은 91%로, 데스크톱 컴퓨터와 노트북 등 컴퓨터 사용률 73%보다 훨씬 높게 나타났다. 즉, 컴퓨터보다 스마트폰을 소유한 사람이 더 많다는 것이다[1]. 한국의 스마트폰 사용자는 중 71%는 특히 검색으로 특정 결과를 알아보기 위해 가장 많은 시간을 소비한다[2]. 이처럼 사용자들은 지면에 인쇄된 글을 읽는 것보다 스마트폰 화면에 있는 글을 보는 경우가 많아졌다. 그러므로 가독성이 스마트폰 사용에 매우 중요한 요소 중 하나인 것을 알 수 있다.
또한 스마트폰에는 수많은 앱이 존재한다. 날씨, 게임, 계산기, 헬쓰케어, 운동 관련 앱등 다양하다[3,4]. 유아에서 노인에 이르기까지 다양한 연령층에서 다양한 응용분야를 위해 스마트폰이 사용되고 있고, 그 사용 시간과 빈도는 날이 갈수록 증가하고 있다. 특히 앱은 20~30대가 많이 사용하기 때문에 그 안에 있는 글자 크기, 글꼴과 같은 요소들이 젊은 세대에 적합하도록 구성되어 있다. 그렇다고 해서 50~60대를 위한 앱을 별도로 만들기에는 한계가 있다. 그래서 본 연구에서는 글자 크기는 9 pt와 12 pt, 글꼴은 나눔명조체와 돋움체, 행간은 100%와 160%인 경우 각각 이러한 요소가 20~30대와 50~60대의 가독성에 어떤 영향을 미치는가를 비교하여 대다수를 만족시킬 수 있는 적절한 가독성 가이드라인 제시를 목표로 하였다.
Ⅱ. 관련연구
가독성에 대한 연구는 오랜 시간에 걸쳐 여러 연구자들에 의해 논의되어온 주제이다. 특히, 스마트폰과 같은 화면 크기가 작은 모바일 장치의 사용이 증가함에 따라 국내외에서 관련 연구가 진행되어 왔다. 사용성을 높이기 위한 사용자 인터페이스에 관한 연구는 스마트폰 뿐만 아니라 다양한 플랫폼에서 주목을 받고 있다[5].
김묘하 등의 연구에서는 초소형 화면(2.5cm x 3.21cm)에서 읽기 시간, 이해도, 주관적 가독성(정확도, 읽기의 편함, 주관적 선호도)을 통해서 글자 크기와 자간이 가독성에 미치는 영향을 탐구하였다[6]. 평균적으로는 읽기 시간과 정확도의 연구 결과에서 글자의 크기가 클수록 자간의 간격이 넓을수록 가독성이 좋다고 말했다. 하지만 글자의 크기가 가장 작은 8포인트의 경우에는 자간이 100%의 조건으로 커지면 읽기 시간이 현저하게 증가하기 때문에 소형화면에서 작은 글자 크기로 디자인을 할 때 이를 고려해야 한다고 볼 수 있다. 읽기 편한 정도는 중간 수준의 자간인 0%일 때 가장 읽기가 편하다고 나타났고, 읽기 편한 정도와 선호도를 통해서 12포인트처럼 글자의 크기가 큰 경우에는 좁은 자간(-100%)이 사용자에게 느껴지는 가독성이 더 좋다는 것을 알 수 있었다. 김종곤 등의 Small Sreen Mobile 환경에서 가독성을 높이기 위한 Reading Aids의 연구에서는 행간이 각각 100%(1줄)와 200%(2줄)인 두 가지 조건에서 텍스트를 읽을 때 안구의 움직임을 분석한 결과 행간이 200%일 경우 동일한 양의 텍스트를 제시하기 위해 두 배의 디스플레이 공간이 필요하지만 100% 행간에 비해 안구의 고정 횟수는 3% 줄어들고 총 독서시간은 2% 줄어들어 가독성이 향상됨을 확인했다[7]. 정성원의 연구에서는 65세 이상의 노인 24명을 대상으로 서체, 글자 크기, 자간, 행간의 변화에 따른 가독성(Legibility)을 평가했다[8]. 평가결과로는 글꼴의 종류는 나눔명조가 나눔고딕 보다 우수하였으며, 글자의 크기는 11, 12, 13pt 중 13pt가 우수하였다. 반면 자간 넓이, 행간 넓이는 가독성에 영향을 미치지 않은 것으로 나타났다. 선호도 평가에서는 나눔고딕과 나눔명조는 차이를 보이지 않았다. 글자의 크기는 13, 12, 11pt 순으로 글자 크기가 클수록 고령자가 선호했다. 반면 자간 넓이, 행간 넓이에 따른 선호도는 차이가 없는 것으로 나타났다. 박종진 등의 연구에서는 스마트폰 사용 환경에서의 디스플레이의 요인, 다시 말하면, 화소 밀집도, 화소 하부구조, 휘도 등과 조명 조도 등의 환경 요인이 글자를 읽을 때 가독성 관련 불편감에 어떤 영향을 미치는지를 연구하였다[9]. 그 결과 300 DPI 미만의 화소 밀집도가 주로 불편감에 영향을 미친다는 것을 확인했다. 반면, 조명 조도는 크게 영향을 미치지는 못했다.
한편, 해외에서도 스마트폰과 같은 작은 장치에서의 고령자를 위한 고려 사항에 대한 연구가 있었는데, Farage 등의 연구에서는 나이가 듦에 따라 시각뿐만 아니라 여러 감각의 저하를 고려하여 디자인 원칙을 제시했는데, 그 중 시각적인 부분에서는 텍스트를 읽을 때 글꼴, 글자 크기, 대소문자가 미치는 영향에 대해 분석했다[10]. 글자 크기는 12 pt 이상을 권장했고, 글꼴로는 장식이 있는 Times, Bookman, Book antigua 등의 글꼴보다는 장식이 없는 Arial, Helvetica, Century Gothic을 권장했다. 대문자는 주의를 끌기 위해 제한적으로 사용하는 것은 좋지만, 긴 텍스트 블록을 대문자로만 표시하는 것은 가독성을 떨어뜨리기 때문에 피하라고 권고했다.
위와 같은 관련 연구 분석을 통하여 본 연구의 실험대상, 실험환경, 가독성 평가에 대한 조건을 참고해서 결정할 수 있었다. 첫째, 본 연구의 실험대상은 스마트폰 앱을 많이 사용하는 20~30대와 상대적으로 적게 사용하는 50~60대로 정하였다. 둘째, 실험환경은 도구로 사용할 스마트폰(삼성 갤럭시 S5, 해상도 1920×1080, 432 dpi)과 해당 기기에서 제공하는 밝기 8로 일정하게 유지한다. 셋째, 가독성 평가할 때 실험자의 지적 수준이나 읽기 능력과는 상관없이 직관적으로 보고 판단할 수 있는 지문을 이용하였다. 넷째, 가독성의 요소 중 글자 크기, 글꼴, 행간을 변화시켜 지문을 파악한 후 응답하는 시간을 측정하여 가독성의 효율을 평가한다.
Ⅲ. 20~30대와 50~60대의 가독성 비교
본 연구는 최종적으로 20~30대와 50~60대의 가독성 비교를 통하여 모두에게 가장 적절한 가독성 가이드라인 제시를 목표로 하였다. 가독성 평가 항목은 표 1에서 제시된 것과 같이 글자 크기, 글꼴, 행간이다. 글자 크기는 9 pt와 12 pt를 비교 대상으로 했고, 글꼴은 나눔명조와 돋움체를 비교 대상으로 삼았다. 행간은 100%와 160%를 비교 대상으로 삼았다.
3-1 글자 크기
글자 크기를 선정하기 위해 사람들이 스마트폰으로 가장 자주 접속하는 사이트 중 하나인 네이버를 기준으로 하였다. 포인트는 가장 작은 인쇄 단위로 pt라고 표현한다. pt는 화면의 크기와 해상도에 따라 표시되는 실제 크기가 다르기 때문에 그림 1에서와 같이 지문을 9 pt와 12 pt 크기로 미리 인쇄한 후 모바일화면의 글자 크기와 일치시키고 측정하였다.
3-2 글꼴
글꼴은 국내 스마트폰에서 사용빈도가 높은 나눔명조와 각종 표지판이나 돋보임용으로 많이 사용되는 돋움체 글꼴 2가지를 비교 대상으로 선정하였다.
3-3 행간 너비
행간 너비는 인쇄한 글의 줄과 줄 사이의 간격을 의미하고 단위는 퍼센트(%)이다. 행간은 줄과 줄 사이의 간격이 없는 100%와 일반적으로 가장 널리 사용되는 160%를 비교 대상으로 삼았다.
3-4 실험 참가자
20~30대 10명(남자 7명, 여자 3명), 50~60대 10명(남자 6명, 여자 4명), 총 20명이 본 실험에 참가하였다. 참가자는 모두 한국어를 모국어로 사용하고, 스마트폰 사용자이며, 교정시력 0.8 이상의 정상 시력을 갖추었다. 학력은 20~30대는 모두 대학 재학생 또는 대졸자이고, 6명이 대학생, 3명이 회사원, 1명이 무직이었다. 50~60대 중 4명은 고졸, 6명은 대졸이고, 직업은 전업주부, 서비스직, 영업직, 건설직 등 다양했다. 실험 참가자는 모두 하루 1시간 이상 스마트폰으로 인터넷 기사를 본다.
3-5 실험 도구
본 연구에서 사용된 스마트폰은 삼성 갤럭시 S5(해상도:1920x1080,432 dpi)가 사용되었다. 제시된 글은 9 pt로 5 줄, 12 pt로 5 줄로 정했다. 글자 크기에 따라 글줄의 수가 달라지는 것을 제거하기 위하여 글자 수보다 글줄의 수를 일정하게 했다. 읽는 시간을 보다 정확하게 기록하기 위해 ‘스톱워치 및 타이머’라는 스마트폰 앱을 이용하여 0.001 초 단위까지 기록했다.
3-6 실험 환경
가독성에 영향을 끼칠 수 있는 거리, 시야각 등의 변수들을 통제하기 위하여 거치대를 사용했고 책상 끝에서 25 cm 떨어진 곳에 스마트폰을 두었다. 그림 2는 실험 도구가 설치된 실험 환경을 보여주고 있다.
3-7 평가 방법
가독성 평가 시 참가자는 스마트폰 화면에서 제시된 요소별(글자 크기, 글꼴, 행간)로 문장을 보고 5 줄의 가운데 줄, 즉 3번째 줄에서 가운데 부분의 1~2개의 단어를 말하는 방식으로 진행했다.
가독성을 평가하기 위해 표 2에서 제시된 것과 같이 가로 64.5 mm, 세로 113 mm 크기의 스마트폰 화면에 글자 크기, 글꼴, 행간을 각각 다르게 설정한 지문을 보여주고 연구자가 요구하는 특정 부분을 참가자가 보고 답하기까지의 시간을 측정하였다. 예를 들어 글자 크기를 비교할 때는 글꼴과 행간은 일반적인 크기로 고정하고 비교했다. 글꼴과 행간도 동일하게 설정하였다. 또한, 같은 문장을 사용할 경우 문장에 익숙해지기 때문에 가독성에 관계 없이 응답할 수가 있어서, 이를 방지하기 위하여 내용은 다르지만 글 줄 수 5줄로 같은 6가지의 지문을 준비했다. 표 2의 지문은 실험에 사용한 지문 중 일부분을 발췌한 것인데, 크기, 글꼴, 행간을 표현한 것이 아닌 단순한 텍스트(plain text)로만 표시한 것이다.
IV. 실험 및 분석
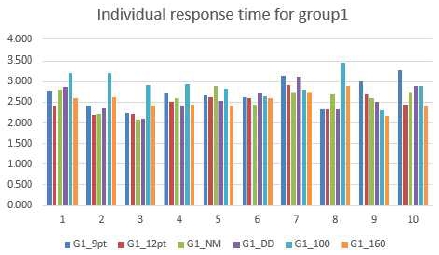
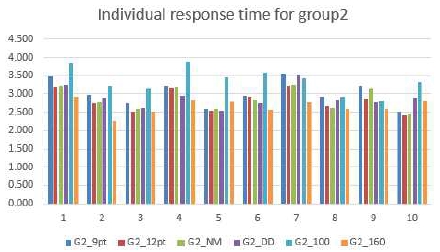
글자 크기, 글꼴, 행간 별로 측정된 읽기 시간을 그룹별로 비교하기 위해 통계분석 패키지 SPSS를 사용하였다. t-검정은 평균 차이에 대한 통계적 유의성을 검증하는 방법인데[11], 가독성에 영향을 미칠 수 있는 요인을 한 번에 두 가지씩 선정하여 동일 그룹에서 그 차이를 검증하는 방법을 사용하기 위해 대응표본 t-검정을 사용하였다. 두 그룹에 대해 각각 t-검정을 진행했는데, 그룹1은 20~30대이고, 그룹2는 50~60대이다. 표 3과 표 4는 각각 그룹1과 그룹2에 속한 개인별 응답시간을 보여준다. 여기에서 NM은 나눔명조, DD는 돋움체를 의미한다.
4-1 글자 크기에 따른 가독성 비교
글자 크기에 대한 가독성 비교에서는 글꼴을 나눔명조로, 행간을 160% 고정하고, 글자 크기만 달리하여 비교했다. 그룹1에 대한 실험 결과가 표 3에 나와 있다. 여기에서 결과 t 값이 2.809로 글자 크기 9 pt와 12 pt의 평균은 통계적 유의수준 95%에서 차이가 있는 것으로 나타났다. 결국, 그룹1에서 글자 크기는 가독성에 영향을 미친다고 해석할 수 있다. 그룹2에 대한 결과인 표 4도 t 값이 5.004로 글자 크기 9 pt와 12 pt의 평균은 통계적 유의수준 95%에서 차이가 있는 것으로 나타났다. 결국 그룹2에서 글자 크기는 가독성에 영향을 미친다고 해석할 수 있다.
그룹1에서 글자 크기가 9 pt인 경우를 기준으로 12 pt로 확대하면 응답하는 데 소요되는 시간의 평균이 8.08% 감소하고, 그룹2에서는 6.33% 감소하는 것으로 나타났다. 즉, 젊은 그룹에서의 글자 크기에 대한 영향이 나이 많은 그룹에서의 영향보다 다소 크게 나타났다는 의미로 일반적인 상식과는 다른 결과를 보여준 것이다. 이것에 대한 분석은 4-4 그룹간 응답 시간 비교에서 상세히 다룬다.
4-2 글꼴에 따른 가독성 비교
글꼴에 대한 가독성 비교에서는 글자 크기를 12 pt, 행간을 160% 로 고정하고, 글꼴만 달리하여 비교했다. 표 5를 보면 결과 t값이 -.052로 글꼴 나눔명조와 돋움체의 평균은 통계적 유의수준 95%에서 차이가 없는 것으로 나타났다. 결론적으로 그룹1에서 글자 크기가 12 pt 일 때 글꼴은 가독성에 큰 영향을 미치지 않는다고 해석할 수 있다. 표 6을 보면 결과 t 값이 -.463로 글꼴 나눔명조와 돋움체의 평균은 통계적 유의수준 95%에서 차이가 없는 것으로 나타났다. 결국, 그룹2에서도 글자 크기가 12 pt 일 때 글꼴은 가독성에 큰 영향을 미치지 않는다고 해석할 수 있다.
4-3 행간에 따른 가독성 비교
행간에 대한 가독성 비교에서는 글꼴을 돋움체로, 글자 크기를 12 pt로 고정하고, 행간만 달리하여 비교했다. 표 7을 보면 결과 t 값이 5.585로 행간 100%와 160%의 평균은 통계적 유의수준 95%에서 차이가 있는 것으로 나타났다. 결국 그룹1에서 행간은 가독성에 영향을 미친다고 해석할 수 있다. 마찬가지로 표 8도 결과 t 값이 7.594로 행간 100%와 160%의 평균은 통계적 유의수준 95%에서 차이가 있는 것으로 나타났다. 결국, 그룹2에서 행간은 가독성에 영향을 미친다고 해석할 수 있다.
4-4 그룹간 응답 시간 비교
두 그룹간 평균이 의미가 있는가를 검증하기 위해 독립표본 t-검정을 실시했다. 글자 크기, 글꼴, 행간 3가지 항목에 대해 분석한 결과 표 8에서와 같이 통계적 유의수준 95%에서 그룹1과 그룹2의 차이가 없다고 판단할 수 있는 조건은 글자 크기 9 pt일 때와 행간 160%일 때였다. 유의 확률이 각각 0.065와 0.130인데, 이 값은 0.05보다 크기 때문에 귀무가설이 채택된다. 나머지 조건들에 대해서는 그룹1과 그룹2의 차이가 있다고 판단할 수 있다. 표 9는 분석 결과를 보여준다. 특히 주목할만한 부분은 글자 크기가 9 pt인 경우에는 그룹1과 그룹2의 통계적으로 유의미한 차이가 없었다는 점이다. 다시 말하면 젊은 연령대의 사람들에게는 9 pt 글자 크기의 가독성이 나이 많은 사람들과 비슷하게 좋지 않다는 점이다. 즉, 인터페이스를 디자인할 때 젊은 사용자 연령층을 가정한다고 해서 작은 글자 크기를 사용하는 것이 가독성에 문제가 있다는 점을 유의할 필요가 있다.
V. 결 론
본 연구에서는 글자 크기, 글꼴, 행간 요소들이 20~30대와 50~60대에게 가독성이 미치는 영향을 알아보고 그룹 간 비교를 연구했다. 가독성 평가결과 글자 크기는 12 pt가 9 pt 보다 가독성이 높았다. 글자 크기가 커질수록 가독성도 높아질 것이라는 일반적인 예측에서 벗어나지 않는 결론이 나왔다. 두 그룹을 비교해본 결과 그룹1에서 글자 크기 변화에 따라 생긴 평균시간 차이는 0.2196초인데, 글자 크기 9 pt에 비해 12 pt를 읽는 시간이 8.08% 단축되었다는 것을 의미한다. 그룹2에서 평균시간 차이는 0.1912초인데, 이때에는 6.33%의 시간 단축을 보였다. 즉 글자 크기의 변화가 50~60대보다 20~30대에 더 영향을 끼쳤다고 말할 수 있다. 이러한 결과는 원인으로는 50~60대의 경우에도 실험에 참가한 사람들의 교정시력이 0.8 이상이었기 때문에 노안으로 인해 작은 글자가 잘 보이지 않는 특성보다는 시각 자극에 대한 인지 반응이 느린 측면이 더 영향을 미쳤다고 생각할 수 있다. 그룹간 비교 분석 결과에 의하면 글자 크기가 9 pt일 때에는 연령층에 관계 없이 읽는 시간이 많이 걸리고 두 그룹간의 통계적으로 유의미한 차이가 없는 반면 12 pt인 경우에는 20~30대와 50~60대의 읽기 시간이 통계적으로 의미 있는 차이를 보인 것은 주목할만 하다. 즉, 글자 크기를 9 pt로 정보를 표시할 경우 젊은 층에서도 가독성이 12 pt에 비해 많이 나빠지기 때문에 상대적으로 큰 글자가 노년층만을 위한 것이 아니라는 것을 암시한다.
글꼴은 나눔명조가 돋움체보다 두 그룹에게 미치는 가독성이 조금 더 높았지만 전체적으로 큰 영향을 미치지 않았다. 두 그룹을 비교해본 결과 그룹1에서 글꼴 변화에 따라 생긴 평균시간 차이는 0.0041초이다. 그룹2에서는 평균시간 차이가 0.0356초이다. 평균시간 차이는 그룹2에서 0.0315초 조금 더 크게 나타났다. 즉 글꼴 변화가 50~60대의 가독성에 조금 더 영향을 끼쳤다고 말할 수 있다.
행간은 160%가 100%보다 가독성이 높았다. 일반적으로 160%의 행간을 쓰는 이유가 있었다. 두 그룹을 비교해본 결과 그룹1에서 행간 변화에 따라 생긴 평균시간 차이는 0.3921초이다. 그룹2에서는 평균시간 차이가 0.6965초이다. 차이도 그룹2에서 0.3044초 더 크게 나타났다. 행간 변화는 50~60대의 가독성에 큰 영향을 끼쳤다고 할 수 있다. 그룹간 비교 결과에서도 이와 같은 근거를 제시해준다. 행간 100%일 때에는 20~30대가 50~60대보다 읽는 시간이 통계적으로 유의미하게 짧았지만, 행간 160%에서는 통계적으로 유의미한 결과를 얻을 수 없었다. 이는 연령과 관계 없이 대부분의 사람들에게는 160%의 행간이 가독성에 더 도움이 된다는 것이라는 것을 뒷받침해준다.
정성원의 연구와 비교해보았을 때 정성원의 연구에서도 나눔명조가 나눔고딕보다 가독성이 좋다고 결론이 나왔다. 이것으로 보아 나눔명조는 스마트폰용 글꼴에 적합하다는 것을 알 수 있다. 반면 행간의 결과는 정성원의 연구와 다르게 나왔다. 정성원의 연구에서는 행간 130%, 160%, 180%인 경우 각각 평균시간이 12.06초, 12.75초, 12.66초로 차이가 있었지만, 일원분산분석 결과 유의확률 0.462로 유의수준 0.05에서 귀무가설이 기각되지 않아 나눔고딕 11 pt에 대해 행간 넓이의 변화에 의해서는 읽는 시간이 차이가 나지 않는다는 결론을 내렸다. 이것은 실험변수가 달라서 발생한 결과라고 생각한다. 정성원의 연구에서는 행간을 130% 160% 180%을 사용했지만, 본 연구에서는 100% 160%로 비교적 간격을 크게 했기 때문이다. 정성원의 연구에서도 100%의 행간을 실험대상에 포함하였더라면 다른 결과가 나왔을 수도 있다고 추정한다.
본 연구의 실험이 최소한의 참가자로 구성되었고, 주어진 지문에서 특정 부분의 답을 말하기까지의 시간을 측정하고 그 평균시간을 비교하는 것으로 구성되어 있다. 그러나 실험참가자에게 동일한 실험 자극을 하면서 학습효과를 최소화시키는 어려움이 존재했고 실험의 정량화를 위해 실험 화면상에 있는 문장의 길이를 일정하게 제한했다는 점이다. 그러므로 그 결과 해석에서도 이런 한계점이 여전히 존재하고 있다.
이러한 점을 보완하기 위해 향후 연구에서는 보다 많은 참가자를 대상으로 성별, 스마트폰 사용 기간, 하루 스마트폰 사용 시간, 시력, 교육수준 등 다양한 변수들에 대한 비교와 긴 분량의 글을 실험도구로 이용하여 조금 더 정교한 분석이 이루어져야 할 것이다. 또한 3~4줄 이상의 많은 양의 텍스트를 스마트폰 화면에 표시할 때 공백 줄을 중간에 삽입하는 것이 가독성 향상에 얼마나 영향을 미칠 것인가 하는 것에 대한 연구도 필요하다.
Acknowledgments
과학기술정보통신부와 정보통신기술진흥센터의 ‘SW중심대학 (강원대학교)’사업의 지원을 받았음.
References
- Masao Kakihara, Mobile Apps in APAC: 2016 Report, Google, 2016.12.13, Available: https://apac.thinkwithgoogle.com/intl/en/articles/mobile-apps-in-apac-2016-report.html.
- Mobile App Usage Study, TNS/Google, (2016).
-
Hyo-Min Seo, “The Development of User Interface Usability Evaluation of Mobile Healthcare Application for the Elderly”, Journal of Digital Contents Society, 19(9), p1759-1767, September), (2018.
[https://doi.org/10.9728/dcs.2018.19.9.1759]

-
Chul-Jong Jung, “Developed a golf course scorecard App that improved UI/UX based on C/S”, Journal of Digital Contents Society, 19(8), p1433-1442, August), (2018.
[https://doi.org/10.9728/dcs.2018.19.8.1433]

-
Jieun Jung, Min Jung, Jae-Ho Jeon, Gye-Jeong Jeon, and Seojeong Lee, “Development and User Test of Standard Navigational Tasks to Improve User Interface of Navigational Equipment”, Journal of Digital Contents Society, 19(10), p1981-1988, October), (2018.
[https://doi.org/10.9728/dcs.2018.19.10.1981]

- Myo Ha Kim, Yong Gu Ji, “The influence of font size and separation between letters on reability”, in proceedings of The HCI Society of Korea Conference, p2008-2012, (2006).
- Jonggon Kim, Sunhyang Choi, and Yougsam Min, “Study of Reading Aids for Improve Text Readability on a Small Screen Mobile Device”, in proceedings of The HCI Society of Korea Conference, p147-151, (2008).
-
Seong-Won Jeong, “Impact of Smartphone Hangul Typography on the Legibility of the Elderly”, Journal of The Korea Contents Association, 16(11), p661-674, (2016).
[https://doi.org/10.5392/jkca.2016.16.11.661]

- JongJin Park, Hyung-Chul O. Li, ShinWoo Kim, “The effects of pixel density, sub-pixel structure, luminance, and illumination on legibility of smartphone”, Journal of Korea Society for Emotion and Sensibility, 17(3), p3-14, September), (2014.
-
M.A. Farage, K. Miller, F. Ajayi, and D. Hutchins, “Design Principles to Accommodate Older Adults”, Global Journal of Health Science, 4(2), March), (2012.
[https://doi.org/10.5539/gjhs.v4n2p2]

- Wikipedia, Student's t-test, available: http://en.wikipedia.org/wiki/Student's_t-test.
저자소개

2017년 : 강원대학교 컴퓨터학부 (공학사)
2017년 10월 ~ 2018년 4월 : 후지테크코리아 사원
2018년 11월 ~ 현재 : 소모에너지엔테크놀로지 사원
※관심분야: 영업/구매/생산관리, 인공지능, 정보보호, IoT, 드론

1987년 : 서울대학교 컴퓨터공학과 (공학사)
1989년 : 한국과학기술원 (공학석사-인공지능)
1994년 : 한국과학기술원 (공학박사-인공지능)
1994년~1997년: ㈜ 핸디소프트 기술연구소
2000년~2001년: IBM T. J. Watson Research Center 방문연구원
1997년~현 재: 강원대학교 컴퓨터학부 교수
※관심분야:인공지능, 패턴인식, HCI