확장현실에서의 저시력 사용자를 위한 Spread 인터랙션 기반 확대 디스플레이
Copyright ⓒ 2024 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
최근 증강 현실 (AR, Augmented Reality) 및 가상 현실 (VR, Virtual Reality) 기술의 발전으로 Meta Quest나 Apple Vision Pro와 같은 HMDs (Head Mounted Displays)의 사용이 증가하고 있다. 이 기술은 게임, 오락, 교육, 의료, 건축, 산업, 제조 등 다양한 분야에서 광범위하게 적용되고 있으며, 그 응용 가능성은 계속해서 확장되고 있다. HMD 기기는 가상 화면에 글자를 표시하고 사용자에게 선택을 제공하는 것이 필수적이다. 사용자는 제시된 글자와 선택지로 내용을 인지하고 상호작용을 통해 원하는 기능을 수행한다. 그러나 시력 저하 사용자는 HMD 환경에서 먼 객체나 작은 글자를 이해하고 선택하는 데 어려움을 겪는다. 본 연구에서는 사용자가 원하는 영역을 확대하기 위해 검지와 엄지를 멀어지게 하는 Spread 제스처를 활용하는 새로운 상호작용 방식을 제안한다. 이 방식은 사용자의 시점 우측 하단에 확대된 추가 화면을 제공하여 글자 인식 및 요소 선택에 도움을 줄 것이다.
Abstract
Recent advancements in augmented reality (AR) and virtual reality (VR) technologies have increased the use of head-mounted displays (HMDs) like Meta Quest and Apple Vision Pro. These technologies are widely used in gaming, entertainment, education, healthcare, architecture, industry, and manufacturing, with expanding potential. A key element these devices share is displaying text on virtual screens and providing users with selectable options. However, users with reduced vision struggle to recognize and select distant objects or small text in HMD environments. This study proposes a novel interaction method using a spread gesture, which involves moving the index finger and thumb apart to magnify the desired area. This method provides an additional magnified screen in the lower right corner of the user’s view, aiding in text recognition and element selection.
Keywords:
XR, Reduced Vision, Magnification, Interaction, Accessibility키워드:
확장현실, 시력 저하, 확대, 상호작용, 접근성Ⅰ. 서 론
최근 가상 현실 (AR) 및 증강 현실 (VR)의 비약적인 발전으로 인해, Meta Quest나 Vision Pro와 같은 HMD의 사용이 급격히 증가하고 있다[1],[2]. 특히 2023년에는 2022년 대비 약 61.5% 증가하는 등 급격한 성장을 보였다[3]. 이러한 성장은 다양한 분야에서 HMD의 활용이 확산되면서 더욱 가속화되고 있다.
HMD는 게임, 엔터테인먼트, 교육, 의료, 건축, 산업, 제조 등 다양한 분야에서 적용되고 있으며, 그 활용 범위는 계속해서 확대되고 있다. 예를 들어, 의료 분야에서는 수술 시뮬레이션과 훈련에 HMD가 사용되어 의료진의 기술 향상에 기여하고 있으며, 교육 분야에서는 가상 교실을 통해 학생에게 몰입감 있는 학습 환경을 제공하고 있다[4].
이처럼 HMD는 다양한 산업 분야에서 혁신을 주도하는 중요한 기술로 자리 잡고 있다. 앞으로도 HMD의 기술 발전과 더불어 새로운 응용 분야가 계속해서 등장할 것이며, 이를 통해 사용자에게 더욱 향상된 경험을 제공할 것이다[5].
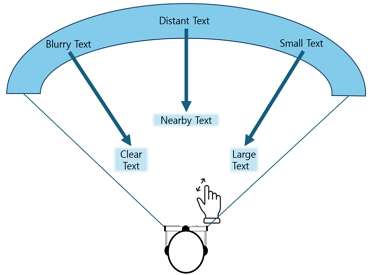
하지만 사용자는 HMD를 사용하며 많은 불편을 겪는다. 시력 저하자는 가상 디스플레이의 글자를 인식하는 데에 어려움을 겪는다. 이는 디스플레이 해상도가 높더라도 글자가 작거나 멀리 있는 경우 시력 저하자에게 충분히 명확하게 보이지 않기 때문이다. 시력에 관계 없이 HMD의 렌즈 초점 거리와 사용자의 동공 간 거리(IPD, Inter-Pupillary Distance) 설정이 부정확할 경우 혹은 HMD가 안면에 정확하게 부착되지 않았을 경우 시각적 왜곡이 발생하여 사용자의 시야에 불편을 초래할 수 있다[6].
HMD 사용자의 시각적 불편과 상호작용을 해결하기 위해 본 연구에서는 검지와 엄지를 멀어지게 하는 제스처인 Spread 제스처를 도입해 확대화면을 제공하는 방식을 제안한다. 연구는 저시력자를 중심으로 진행하되 개선된 기능으로 손떨림 방지 효과까지 고려한다.
본론에 앞서, HMD에서의 확대 화면에 대한 연구를 살펴볼 것이다. HMD 사용자의 시야에서 확대 화면을 제공하는 다양한 연구가 존재 한다.
첫 번째로, 음성 명령과 시선 추적 기술을 혼합시킨 연구가 있다. 이 방식은 시선, 음성을 통해 확대 화면을 호출하여 사용자가 큰 동작 없이도 쉽게 확대 화면을 제공받을 수 있다는 장점이 있다. 하지만 이는 일상적인 동작이 아니므로 사용자가 직관적으로 확대 화면을 호출할 수 없다.
두 번째로, 특정 영역을 일정 시간 주시하면 확대 화면을 제공하는 방식이 있다. 이 방식은 사용자의 시선이 순간적으로 다른 요소로 향했을 때, 확대 화면을 제공받기 어렵다는 단점이 있다.
세 번째로, 사용자가 특정 제스처로 확대 화면을 호출하는 방식이 있다. 이 방식은 한 손, 혹은 양손으로 특정한 제스처를 취하여 손 주변에 확대 화면을 제공받는 방식이다. 손으로 특정한 모양을 만들어 이를 토대로 화면을 제공받기에 사용자가 적은 학습으로 빠르게 적용할 수 있다는 장점이 있다. 하지만 이 손동작 또한 일상적인 상호작용이라고는 할 수 없다[7].
본 연구에서는 이러한 문제들을 해결하기 위해 일상적인 제스처를 통해 신속하게 확대 화면을 호출하고 사용자에게 제공하는 방식을 고안한다. 연구에서 다루는 호출 방식은 우리가 휴대전화, 태블릿 등과 같은 전자기기에서 사용하는 Spread 동작을 채택하였으며 이는 일상적이고 사용자가 별도의 학습 없이도 HMD에 적용할 수 있는 방식이다.
Ⅱ. 본 론
본론에서는 시력 저하자의 불편성, 상호작용 방식, 실험 과정 및 방법 등 연구의 배경에 대해서 다룬다.
2-1 시력 저하자의 불편성: 가상 디스플레이의 깊이 거리
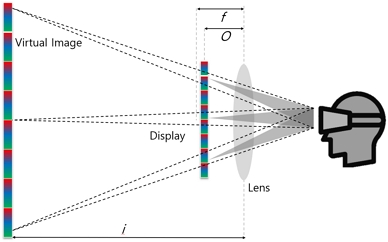
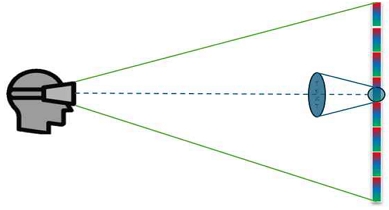
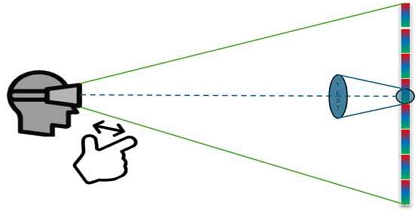
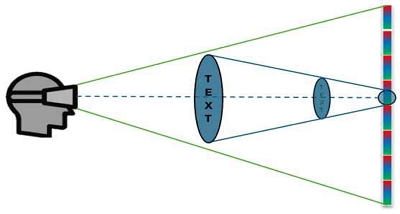
HMD 사용 시, 가상 디스플레이는 사용자에게 특정한 깊이와 거리에서 제공된다. 적절한 깊이 거리는 사용자 경험의 중요한 요소 중 하나이다. 계산에 앞서 고려해야 할 요소들이 있다. 디스플레이 해상도 및 렌즈 정보, 사용자의 동공 간 거리 (IPD) 등을 고려해야 한다. 언급된 요소들은 하드웨어적으로 해결해야 할 부분이고, 가상 디스플레이 거리가 시력 저하자의 시야 확보에 있어 핵심적인 요소이기에 디스플레이 거리만을 다룰 것이다. 가상 디스플레이의 깊이 거리를 계산하는 방식은 아래와 같다[8].
| (1) |
| (2) |
| (3) |
- O : 물체(디스플레이)와 렌즈의 거리
- i : 상과 렌즈의 거리
- f : 렌즈 초점 거리
- r : 렌즈 곡률 반지름 (r=2f )
- m : 배율
그림 2, 위의 식과 같은 계산 방법을 통해 HMD에서 가상 디스플레이의 깊이 거리를 측정할 수 있으며, 이는 사용자의 경험에 직접적인 연관이 있다[9]. 가상 디스플레이의 깊이 거리가 적절하게 설정되지 않으면, 사용자는 시각적 피로감을 느끼거나, 입체감을 제대로 인식하지 못할 수 있다. 특히, 가상 현실 환경에서는 몰입감이 중요한데, 가상 디스플레이의 깊이 거리가 너무 멀어지면 몰입감이 떨어져 사용자의 경험에 영향을 미칠 수 있다. 따라서 깊이 거리 측정은 HMD 사용자 경험의 핵심 요소로, 이를 최적화하는 것이 중요하다.
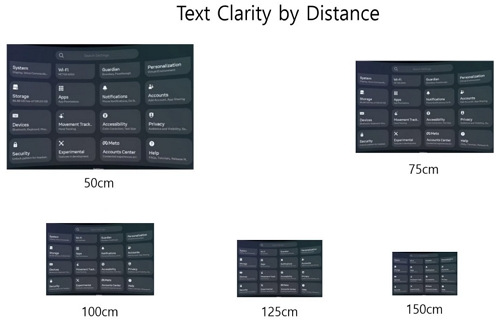
시력 저하자는 디스플레이 깊이 거리가 길어지고 글자가 작아질수록 글자를 인식하거나 요소를 선택하는 데에 어려움이 발생한다. 이는 시력 저하자가 가상 환경에서 정보 접근성과 상호작용의 기회를 제한받는다는 것을 의미한다. 예를 들어, 중요한 텍스트나 인터페이스 요소가 너무 작거나 멀리 배치될 경우, 시력 저하자는 이를 쉽게 읽거나 선택할 수 없다[10].
HMD 사용자는 불가피하게 먼 거리의 가상 디스플레이를 봐야 하는 경우도 있다. 예를 들어, 가상 회의나 원격 협업 상황에서 자료나 객체가 멀리 배치되어 있는 경우가 있다[11]. 동영상이나 영화 같은 시각적인 자료를 시청할 때도, 적절한 디스플레이의 거리는 사용자의 경험을 향상시킬 수 있다[12].
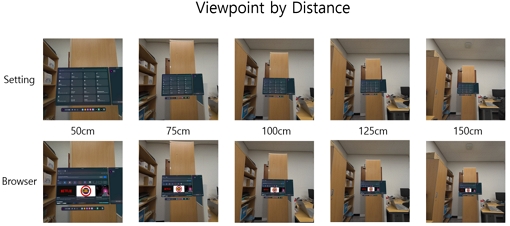
거리에 따른 텍스트 선명도, 인식 정도 측정을 위해 Meta Quest3를 측정 기기로 선택하였다. 가상 디스플레이를 현실 객체에 고정하고 거리를 늘려가며 해당 장면을 캡쳐 한다.
이렇게 다양한 상황에서 시력 저하자의 정보 접근성을 높이고 콘텐츠 인식의 지연을 최소화하기 위해 본 연구를 진행하였다.
2-2 상호작용 방식: Spread 제스처
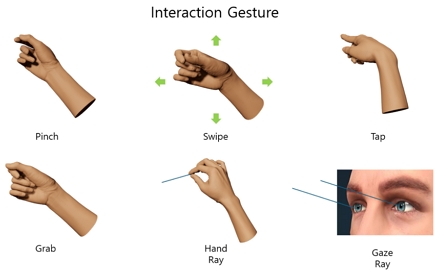
다양한 HMD 기기에서 선택, Ray Casting 등 상호작용을 진행할 때, 검지와 엄지를 맞닿는 Pinch 제스처를 사용한다. 이는 일상생활에서 무언가를 짚거나, 가져올 때, 사람들이 직관적으로 사용하는 행위이다. HMD에서는 일상에서 흔히 하는 동작을 상호작용 제스처로 사용하는 것이 직관적이다. 이렇게 함으로, 사용자는 HMD 사용에 대한 진입 장벽이 낮아지고, 별도의 학습 없이 HMD를 사용할 수 있다[13]. 뿐만 아니라, 일상에서의 제스처를 사용하는 것은 사람의 자연스러운 행동을 기반으로 하기에, 사용자에게 더 몰입감 있는 경험을 줄 수 있다[14]. 아래 사진은 HMD에서 주로 사용하는 제스처이다.
때문에 본 연구에서 사용자가 확대 화면을 호출하는 동작 도 일상에서 사용하는 제스처를 채택한다. Spread 제스처는 검지와 엄지를 벌리는 방식으로 터치가 가능한 화면에서뿐만 아니라 동작을 입력 장치로 인식하여 화면을 확대하는 방법으로도 사용된다[15].
Spread 제스처를 HMD 환경에서 채택한 이유는 크게 세 가지로 요약할 수 있다.
첫째, Spread 제스처는 이미 스마트폰, 테블릿 등에서 널리 사용되는 제스처이기 때문에 사용자에게 익숙한 방식이다. 이를 통해 사용자는 추가적인 학습 없이도 HMD에서 자연스럽게 이 동작을 사용할 수 있다.
둘째, Spread 제스처는 직관적인 동작이므로, 사용자들이 쉽게 이해하고 사용할 수 있어 사용 편의성이 높다.
셋째, Spread 제스처는 두 손가락만을 필요로 하기 때문에 HMD를 착용한 상태에서도 손쉽게 수행할 수 있어 물리적 제약이 적다.
이러한 이유로, Spread 제스처는 HMD 환경에서도 유연하고 빠르게 확대 화면을 제공할 수 있는 방법이다. 또한, 이 제스처는 특정한 버튼을 사용하거나 별도의 장치를 필요로 하지 않기 때문에, 더 자연스러운 인터랙션을 가능하게 하며, 사용자의 경험을 더욱 향상시킬 수 있다.
이처럼, Spread 제스처는 일상적이고 직관적이기에 본 연구에서 확대 화면 호출의 제스처로 채택한다.
2-3 실험 과정 및 방법
평가는 두 가지 설문지로 진행된다. 첫 번째로, 시스템 사용성 평가를 위한 SUS (System Usability Scale) 설문지이다[16]. 이 설문지로 사용자가 시스템을 얼마나 효율적으로 사용할 수 있는지 평가한다. 두 번째로, 사용자 피드백 설문지이다. 이 설문지로 사용자의 정보와 경험을 조사한다.
• SUS 설문지
SUS 테스트는 참가자를 관리하기 매우 쉬운 척도이며 신뢰할 수 있는 결과로 작은 샘플 크기에 사용할 수 있다. 또한, 사용 가능한 시스템과 사용할 수 없는 시스템을 효과적으로 구별할 수 있다.
SUS 설문지는 다음과 같은 항목들로 구성된다.
질문
응답
이 설문지를 통해 사용자의 시스템 사용성에 대한 주관적인 평가를 수집할 수 있다. SUS 설문지는 1점에서 5점까지의 Likert 척도로 측정되며 이 점수는 시스템의 전반적인 사용성을 평가하는 데 중요한 지표로 사용된다. 총점은 계산 방식에 따라 0에서 100 사이의 값으로 반환되며 68 이상의 점수는 평균 이상의 사용성을 나타낸다.
• 사용자 피드백 설문지
사용자 피드백 설문지는 실험 참가자의 정보, 실험에 대한 피드백, 개선 사항 등을 조사하기 위해 진행한다.
사용자 피드백 설문지는 아래와 같은 항목들로 구성된다.
질문
응답
이 설문지를 통해 사용자의 시력, VR 경험을 조사한다. 3번~6번 질문으로 각 거리별 글자 인식 정도를 조사하고 7번~8번 질문으로 Spread 제스처의 상호작용에 대해 조사한다. 9번 질문으로 눈의 피로도, 10번 질문으로 개선 사항을 조사한다.
Ⅲ. 확대 화면: Spread 제스처
3-1 개발 개요
개발은 유니티를 사용하여 진행되었으며, 대표적인 HMD 기기엔 Meta Quest3를 대상으로 진행된다. Meta XR Interaction SDK와 Building Blocks를 사용하여 실제 Meta Quest3에서 사용하는 Hand Tracking, Ray Interaction 등 다양한 기능을 구현한다.
다양한 거리의 글자를 제공하기 위해 유니티 기준 Z값을 20, 40, 60, 80으로 설정된 화면 4개를 준비하고 버튼 UI를 통해 각 거리에 대한 화면을 제공한다. HMD에서 현재 사용 중인 검지와 엄지를 맞닿는 동작인 Pinch 제스처를 구현하여 오브젝트와 상호작용을 수행한다. 그 후 검지와 엄지의 위치 값을 통해 각도를 계산하여 Spread 제스처 값을 설정한다. 그 후 확대 화면을 제공하기 위한 화면을 설정하고 추가 카메라를 이동시켜 확대 화면을 화면에 전송한다.
해당 기능의 실행 및 테스트는 HQDH (Meta Quest Developer Hub)를 사용하여 실시간 정보를 확인하며 정상적으로 동작하는지 확인한다.
3-2 개발 과정 및 핵심 기능
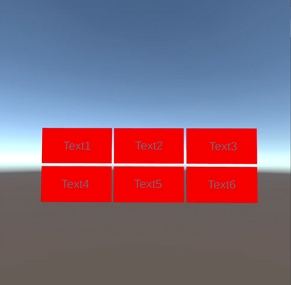
사용자가 글자를 인식하고 요소를 선택할 수 있도록 Canvas 위에 Text1~Text6까지의 버튼을 준비한다. 해당 버튼은 기본적으로 배경이 빨간색인 상태이다.
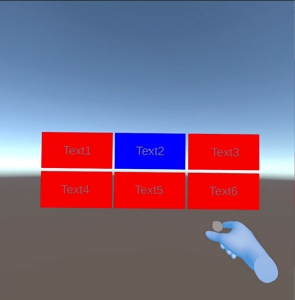
사용자가 Hand Tracking을 통한 Ray Cast 시도 시, 버튼 배경이 파란색으로 변하며 사용자의 Ray가 현재 버튼에 닿아있다는 것을 알려준다.
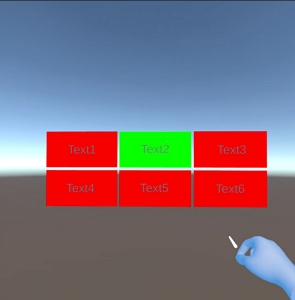
사용자가 Pinch 동작을 통해 버튼을 선택하면 해당 버튼 배경이 녹색으로 변하며 사용자의 Pinch 동작이 인식되어 버튼이 선택되었음을 알려준다.
해당 UI의 가시성을 높이기 위해 버튼의 뒤편에 흰색 Canvas를 추가하고 배경을 설정한다. 다양한 깊이 거리의 화면을 위해 Z축 값을 20, 40, 60, 80으로 설정된 Canvas를 4개 추가한다.
사용자는 상단의 버튼을 통해 원하는 깊이의 Canvas를 선택하고 글자의 인식과 선택의 불편을 확인한다. 거리에 따른 각 Canvas의 글자 인식을 확인하며, 글자가 흐릿하거나 잘 보이지 않는 Canvas에 대해서 Spread 제스처를 취한다.
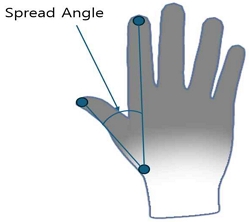
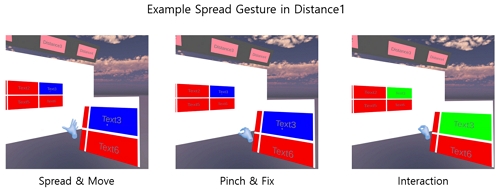
Spread 제스처는 사용자의 엄지손가락 끝, 검지손가락 끝, 손목 세 점이 이루는 각이 일정 각도 이상이 되었을 때 확대, 다시 일정 각도 이하가 되었을 때 확대 화면을 고정시킨다.
본 연구에서는 Spread 제스처의 인식 각도를 45˚, 확대 화면의 고정 각도를 30˚로 설정하여 사용자가 원활하게 확대 화면을 다룰 수 있게 한다.
Spread 제스처 시, 해당 캔버스의 앞으로 가상 카메라를 이동시키고, 사용자 시점 우측 하단에 카메라가 보고 있는 화면을 렌더링 한다. 이 때, 사용자는 Spread 상태를 유지한 채로 손을 이동하여 확대 화면의 시점을 조절할 수 있다.
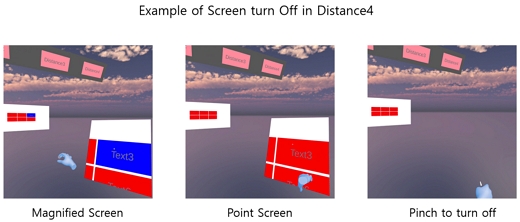
사용자가 확대 화면을 종료하고자 할 때, 확대 화면에 Ray Cast 시도 후 Pinch 제스처를 통해 확대 화면을 종료할 수 있다. 종료가 아닌 이동을 원할 시에는 다시 Spread 동작을 통해 확대 화면의 시점을 이동할 수 있다.
Ⅳ. 평가 결과
4-1 확대 화면의 기능
확대 화면을 통해 시력 저하자는 일상적이고 직관적인 제스처인 Spread 제스처를 통해 원하는 요소에 대한 확대 화면을 제공받을 수 있다. 이는 텍스트뿐만 아니라 풍경, 영상 등 다양한 요소에 적용할 수 있다. 사용자는 Spread 제스처 후 원하는 지점에서 Pinch 제스처를 통해 화면을 고정하여 확대 시점의 자유도 얻을 수 있다.
이러한 Spread 제스처를 통한 확대 화면은 시력 저하자에게 글자를 인식하고 요소 선택의 실수를 줄이는 등 시력 저하자의 HMD 사용성을 높일 수 있다.
4-2 설문 결과
설문에 참여한 인원은 총 10명으로 남성이 7명, 여성이 3명이다. 이들의 평균 연령은 23.7세이며, 실험 시간 측정은 Spread 동작을 통한 확대 화면 호출이 자연스러워질 때까지 실험을 진행하였다. 실험 시간은 최소 5분대, 최대 10분대의 시간이 소요되었으며 평균 7분대로 측정되었다.
• SUS 설문지
SUS 설문 결과 전체 평균 점수는 77.6점으로, 이는 본 연구로 개발된 시스템이 전반적으로 높은 사용성을 가지고 있음을 나타낸다. SUS 점수가 68점 이상이면 평균 이상의 사용성을 의미하기 때문에, 이 시스템은 비교적 사용하기 쉽고 사용자 친화적이라는 결론을 내릴 수 있다.
• 사용자 피드백 설문지
설문지 결과를 통해 사용자들은 시력 저하자임을 확인하였다. 이들 중 대부분은 Distance 1에서 4로 멀어질수록 글자를 인식하는 데에 어려움을 느꼈다. 특히, “VR 화면에서 Distance 4의 글자는 잘 보였나?” 라는 질문에 대부분 “전혀 그렇지 않다”라고 응답했다. 이렇듯, 가상현실에서 먼 거리의 디스플레이는 시력 저하자가 인식하고 선택하는 데에 많은 어려움이 있다. 이어서 이들 중 대부분이 “Spread 제스처를 통한 확대 화면이 글자를 인식하는 데에 도움을 주었나?” 라는 질문에 “매우 그렇다” 라고 응답하였고, Spread 제스처가 직관적이고 합리적인지에 대한 물음에도 좋은 반응을 보였다. 또한 사용자들이 Distance1에서 Distance4로 멀어질수록 글자를 인식하는 데에 어려움이 있고, 보이지 않는 글자를 인식하기 위해 눈의 피로가 많았다는 답변이 있었다. 하지만 확대 화면이 글자를 인식하는 데에 매우 도움이 되었다는 답변이 90%에 달하기에 이를 통해 Spread 동작을 통한 확대 화면이 시각적 피로를 감소시켰다고 볼 수 있다.
Ⅴ. 결론 및 후속 연구
5-1 결론
본 연구 통해 시력 저하자에게 Spread를 통한 확대 화면을 제공하는 것은 시력 저하자가 글자를 인식하는 데에 도움을 주고, 잘못된 글자 인식으로 인한 선택의 실수를 막아주는 역할을 한다고 볼 수 있다. 동작은 직관적이고 일상적인 제스처를 사용하여 HMD 사용자들의 몰입감을 높여줄 수 있다. 확대 화면은 고정된 화면이 아닌 언제든 간단한 제스처로 이동하고, 종료할 수 있는 화면으로 사용자의 자유도 또한 보장할 수 있는 기능이다. 뿐만 아니라 사용자는 확대 화면을 통해 먼 거리의 글자나 요소를 쉽고 빠르게 인식할 수 있다. 이를 통해 이전의 보이지 않는 요소를 보기 위해 들었던 시각적 피로도는 크게 감소할 것이며 사용자는 이전보다 더 나은 경험을 할 수 있을 것이다.
5-2 향후 연구 방향
설문을 통해 받은 피드백 내용 중 핵심은 아래와 같다.
- 1. Ray Cast의 선이 잘 보였으면 좋겠다.
- 2. 확대 화면의 위치가 조정 가능했으면 좋겠다.
- 3. 배율 조절이 가능했으면 좋겠다.
- 4. 확대 화면에서도 상호작용이 가능했으면 좋겠다.
- 5. 확대 화면 자체의 크기도 조절 가능했으면 좋겠다.
이어지는 연구에서는 실험자들의 VR 경험 유무에 따라 VR 경험이 적은 대상자에게는 Ray의 선을 더 명확하게 보이게 할 것이다. 확대의 배율을 조절하기 위해 여러 상호작용에 대해 연구하여 다양한 방식의 배율 조절 제스처를 도입 후 실험 및 평가할 예정이다. 확대 화면의 위치 이동과 크기 조절 또한 두 손을 이용한 제스처를 사용하는 방향으로 연구를 진행할 것이다. 마지막으로 확대 화면에 대해서 상호작용을 시도하여 확대 화면을 새로운 입력 요소로, 가상 카메라를 출력 요소로 사용하여 손떨림에 대한 보정을 고려할 예정이다.
Acknowledgments
본 연구는 중소벤처기업의 기술개발사업 지원에 의한 연구임 [과제번호: RS-2022-00164806]
References
- Meta. Meta Quest – Technical Specifications [Internet]. Available: https://www.meta.com/kr/quest/, .
- Apple. Apple Vision Pro – Technical Specifications [Internet]. Retrieved July 05, 2024 from https://www.apple.com/apple-vision-pro/, .
-
H. Kim, Y. Jung, Y. J. Sah, and H. J. Oh, “The Effects of Wearing HMD on VR Concert Experiences and Intention to Attend the Future Concert: The Mediating Roles of Immersion and Presence,” The Korean Journal of Advertising, Vol. 33, No. 8, pp. 53-77, November 2022.
[https://doi.org/10.14377/KJA.2022.11.30.53]

-
G. Fregna, C. Paoluzzi, A. Baroni, R. Cano-de-la-Cuerda, A. Casile, and S. Straudi, “Head-Mounted Displays for Upper Limb Stroke Rehabilitation: A Scoping Review,” Journal of Clinical Medicine, Vol. 12, No. 23, 7444, November 2023.
[https://doi.org/10.3390/jcm12237444]

-
D. Cheng, Q. Wang, Y. Liu, H. Chen, D. Ni, X. Wang, ... and Y. Wang, “Design and Manufacture AR Head-Mounted Displays: A Review and Outlook,” Light: Advanced Manufacturing, Vol. 2, 24, 2021.
[https://doi.org/10.37188/lam.2021.024]

-
Y. Matsuura, T. Terada, T. Aoki, S. Sonoda, N. Isoyama, and M. Tsukamoto, “Readability and Legibility of Fonts Considering Shakiness of Head Mounted Displays,” in Proceedings of the 2019 ACM International Symposium on Wearable Computers (ISWC ’19), London, UK, pp. 150-159, September 2019.
[https://doi.org/10.1145/3341163.3347748]

-
R. Schubert, G. Bruder, and G. Welch, “Intuitive User Interfaces for Real-Time Magnification in Augmented Reality,” in Proceedings of the 29th ACM Symposium on Virtual Reality Software and Technology (VRST ’23), Christchurch, New Zealand, 12, October 2023.
[https://doi.org/10.1145/3611659.3615694]

- S. Masnadi, Distance Perception through Head-Mounted Displays, Ph.D. Dissertation, University of Central Florida, Orlando, FL, August 2022.
- Samsung Display Newsroom. [In-Depth Exploration of Displays] Principles of Virtual Reality(VR) Display Technology [Internet]. Available: https://news.samsungdisplay.com/24913, .
-
H. Moshtael, T. Aslam, I. Underwood, and B. Dhillon, “High Tech Aids Low Vision: A Review of Image Processing for the Visually Impaired,” Translational Vision Science & Technology, Vol. 4, No. 4, 6, July 2015.
[https://doi.org/10.1167/tvst.4.4.6]

-
M. Kim, B.-H. Park, and S. Lee, “Creating a Cooperating VR-AR Space with Synchronizing Objects and Interactions,” Journal of Digital Contents Society, Vol. 21, No. 11, pp. 1913-1920, November 2020.
[https://doi.org/10.9728/dcs.2020.21.11.1913]

-
S. Bang and W. Woo, “Enhancing the Reading Experience on AR HMDs by Using Smartphones as Assistive Displays,” in Proceedings of 2023 IEEE Conference Virtual Reality and 3D User Interfaces (VR), Shanghai, China, pp. 378-386, March 2023.
[https://doi.org/10.1109/VR55154.2023.00053]

-
J. Zhao, M. Shao, Y. Wang, and R. Xu, “Real-Time Recognition of In-Place Body Actions and Head Gestures Using Only a Head-Mounted Display,” in Proceedings of 2023 IEEE Conference Virtual Reality and 3D User Interfaces (VR), Shanghai, China, pp. 105-114, March 2023.
[https://doi.org/10.1109/VR55154.2023.00026]

-
J. Kang, “A Study on the Relationship between Hand Interaction and Immersion in Social VR Environment,” Journal of Digital Contents Society, Vol. 22, No. 2, pp. 263-269, February 2021.
[https://doi.org/10.9728/dcs.2021.22.2.263]

-
N. Girard, S. Cherké, H. Soubaras, and K. Nieuwenhuis, “A New Gesture Control for Zooming on Tablets and Smartphones for Visually Impaired People,” in Proceedings of the 16th International Conference on Computers Helping People with Special Needs (ICCHP 2018), Linz, Austria, pp. 351-358, July 2018.
[https://doi.org/10.1007/978-3-319-94274-2_49]

-
J. Brooke, SUS: A ‘Quick and Dirty’ Usability Scale, in Usability Evaluation in Industry, London, UK: CRC Press, ch. 21, pp. 189-194, 1996.
[https://doi.org/10.1201/9781498710411-35]

저자소개

2023년:국립금오공과대학교 컴퓨터소프트웨어공학과 (학사과정)
2022년~현 재: 금오공과대학교 컴퓨터소프트웨어공학과 학부과정
※관심분야:메타버스(Metaverse), 확장현실 (Extended Reality), 인간컴퓨터상호작용(Human Computer Interaction) 등

2023년:국립금오공과대학교 컴퓨터소프트웨어공학과 (학사과정)
2022년~현 재: 금오공과대학교 컴퓨터소프트웨어공학과 학부과정
※관심분야:메타버스(Metaverse), 디지털트윈(Digital Twin), 디지털휴먼(Digital Human) 등

2009년:한국과학기술원 대학원 (공학석사)
2014년:서울대학교 대학원 (이학박사)
2008년~2008년: 한국전자통신연구원(ETRI)
2014년~2018년: University of Pittsburgh(미국)
2019년~2023년: 한국생산기술연구원(KITECH)
2024년~현 재: 국립금오공과대학교 컴퓨터소프트웨어공학과 교수
※관심분야:패턴인식(Pattern Recognition), 인공지능(Artificial Intelligence), 영상처리(Image Processing) 등

2012년:고려대학교 (공학사)
2018년:고려대학교 대학원 (공학박사)
2018년~2019년: 고려대학교
2019년~2023년: 한국전자기술연구원(KETI)
2024년~현 재: 국립금오공과대학교 컴퓨터소프트웨어공학과 교수
※관심분야:확장현실(Extended Reality), 메타버스(Metaverse), 인간컴퓨터상호작용(Human Computer Interaction) 등