가상현실 콘텐츠의 사용자 인터페이스 분석 및 디에제틱 디자인 가이드
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
가상현실은 사용자에게 360도 시야와 직접적인 상호작용을 제공하여 현실에서 불가능한 경험을 가능하게 한다. 그러나 기존의 2D 및 3D 디자인을 가상현실에 적용한다면 사용자의 몰입감을 해칠 수 있어 사용자 경험의 중요성이 강조되는 현 시점에 이에 관한 연구가 필요하다. 따라서 본 논문은 가상세계 내에서 존재하는 사물로 자연스러운 설명을 제공하는 ‘디에제틱(Diegetic)’ 형태의 디자인을 제안하여 사용자 경험을 개선하고자 한다. 가상현실 콘텐츠의 인터페이스 형태를 분석하고 적합한 디자인을 제시하던 선행 논문들을 분석하여 글, 그림, 소리 요소를 추출할 수 있었으며 디에제틱 형식으로 제공하기 위해 책, 스케치북, 라디오를 콘텐츠 내에 배치했다. 디자인의 효과를 비교 분석하기 위해 세 단계의 가상현실 콘텐츠를 설계하고 제작했으며, 사용자가 어떤 형식의 인터페이스 디자인을 보다 잘 이해하고 목표를 달성하는지 실험할 계획이다. 추후, 본 논문이 가상현실 콘텐츠의 튜토리얼 디자인에 유용한 자료로 활용될 수 있을 것으로 기대한다.
Abstract
Virtual reality (VR) provides users with direct interaction with a 360-degree field of view, enabling an impossible experience in reality. However, if flat design is applied, it can harm users' sense of immersion, so research on user experience is needed. Thus, this study seeks to improve the user experience by proposing a “diegetic”-type design that provides a natural description of objects existing in the virtual world. By analyzing the interface form of VR content and analyzing previous papers that presented appropriate designs, text, image, and sound elements could be extracted. Therefore, book, sketchbook, and radio were placed in the content to provide them in a diegetic format. To compare and analyze the effectiveness of the design, three stages of VR content were designed and produced, and we plan to experiment with which format of interface design users better understand and achieve their goals. In the future, this study could be used as useful data for tutorial design of VR content.
Keywords:
Virtual Reality, Digital Contents, User Interface, Diegetic, Design키워드:
가상현실, 디지털콘텐츠, 사용자 인터페이스, 디에제틱, 디자인Ⅰ. 서 론
제품의 성능보다 사용성이 제품의 가치를 결정하는 기준이 된 지금의 IT 산업 사회에서 사용자의 인상적인 경험을 위한 인터페이스의 설계 중요도는 많이 높아졌다. 2차원에서 3차원으로 디지털 콘텐츠가 발전하면서 새로운 UI 디자인을 접할 때도 사용자들에게 많은 혼란과 어려움을 발생시킨 만큼[1], 3차원 가상현실 내에 직접 들어가는 VR 콘텐츠에 특화된 인터페이스 설계 가이드가 필요하다. VR 콘텐츠의 환경은 기존의 디지털 콘텐츠 환경과는 다른 차별점이 있음에도 아직까지 기존의 2D, 3D 콘텐츠의 UI를 적용하고 있어 여러 문제가 발생하고 있기 때문이다[2].
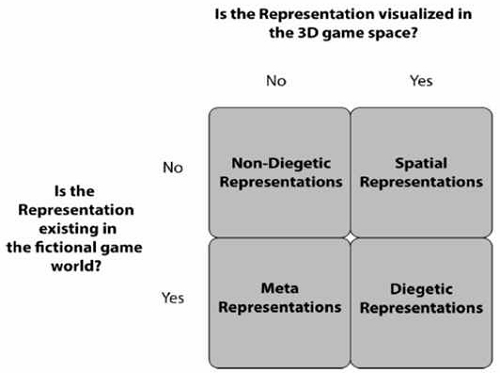
가상현실은 디지털로 이루어진 공간 내에 사용자가 직접 들어가 콘텐츠와 상호작용하도록 한다. 시야를 완전히 장악하고 있어 한눈에 모든 그래픽과 정보를 담을 수 없으며 사용자가 고개를 돌리거나 움직일 때마다 새로운 풍경이 보인다. 상상력을 펼치는 것에 있어 시간과 공간의 제약을 받지 않으며 실제 세상에서 일어날 수 있는 위험과 비용적 측면을 절감할 수 있다는 점에서 가상현실은 다양한 분야에 빠르게 정착되고 있다. 그러나 입체적인 세상에서 사용자에게 기존 UI, 평면의 설명서를 제공한다면 이질감을 느끼며 가상현실의 가장 강력한 요소인 몰입감이 떨어질 수밖에 없다. Fagerholt와 Lorentzon은 UI 요소를 디에제틱(Diegetic), 논 디에제틱(Non-Diegetic), 공간(Spatial), 메타(Meta)로 분류했으며[3] 그 중 가상현실을 처음 접하는 사용자에게 튜토리얼 형식으로 자연스럽게 콘텐츠에 녹아들어 제공될 수 있는 UI 요소는 디에제틱이다. 디에제틱은 가상세계 내에 존재하는 사물로 사용자와 상호작용하며 그에 대한 설명을 제공하여 몰입감을 높인다. 가상공간에서 농사를 지어야 한다면 밭 한 가운데에 존재하는 허수아비에게 씨앗을 심는 방법과 물을 주는 방법 등이 그림으로 그려져 있거나, 표지판을 이용해 보물이 묻힌 곳을 찾고 사용자가 책상 위에 놓인 일기장을 읽음으로써 자신이 처한 상황을 이해하도록 하는 것을 예로 들 수 있다.
본 논문에서는 기존의 디지털 콘텐츠에서 효과와 효능을 검증받은 UI 형태를 분석하고, VR 콘텐츠에 적합한 UI 디자인을 찾은 선행 논문들을 분석해 그 특징을 분류했다. 단순히 디자인적으로 아름다운 것을 넘어 사용자가 실제 가상공간 내에서 어떤 형태의 인터페이스 설명을 완벽히 이해하며 콘텐츠 진행에 있어 불편함이 없는지, 그러한 디에제틱 UI 디자인이 글(Text), 그림(Image), 소리(Sound) 중 구체적으로 어떤 것이며 실제 적용할 수 있을지 제시하는 것이 본 논문의 목적이다.
Ⅱ. 이론적 배경
2-1 VR 정의 및 요소
VR이란 Virtual Reality의 줄임말로 가상(Virtual)현실(Reality)을 의미한다. 컴퓨터와 발전된 기술로 실제 현실이 아닌 디지털 그래픽으로 이루어진 허상, 가상을 상징하는 것이다[4]. 인공적으로 제작된 공간은 단순히 시각적 자료만을 제공할 수도 있으나 나아가 사용자와의 상호작용을 통해 반응하거나 그에 따른 결과, 피드백을 제공하기도 한다[2]. 예를 들어, 평소 체험하기 힘든 구석기 시대 공룡, 과거에 멸종한 동물들의 생활 양식을 직접 확인하거나 재난이 발생했을 때 대피하는 훈련, 응급상황 훈련 등 가상현실 콘텐츠는 다양한 범위에서 활용될 수 있는 것이다. 시간과 공간에 제약을 받지 않으며, 제작과 철거, 전시 등에 들어가는 비용을 절감할 수 있고 체험 활동에서 발생할 수 있는 위험 상황들을 통제할 수 있으니 이미 많은 작업들이 가상현실로 대체되고 있다[5]. 스마트폰으로 연동하여 탈착이 가능했던 VR 헤드셋에서부터 센서 두 개로 헤드셋의 위치를 확인하는 유선 헤드셋 리프트(Oculus Rift), 행동에 제약을 줬던 선 없이 블루투스를 통해 무선으로 연결하는 오큘러스 퀘스트(Oculus Quest2)까지 가상현실 기기는 사람들이 요구했던 고해상도와 상호작용의 편리성을 제공하기 위해 꾸준히 발전하면서 사용자 수도 증가했다. 이에 맞춰 하드웨어적, 기기적 발전뿐 아니라 소프트웨어, 콘텐츠 또한 함께 성장하고 확보되어야 한다는 견해는 꾸준히 있었다[6].
Grigore Burdea가 출판한 ‘Virtual Reality Technology’ [7]에 의하면 몰입(Immersion), 상호작용(Interaction), 상상력(Imagination)이 큰 삼각형을 이루며 가상현실을 구성한다. 몰입은 사용자가 가상공간에 오롯이 집중하여 현실과 가상의 경계가 불분명함을 느끼는 것을 의미하고, 이러한 몰입경험을 확장하기 위하여 사용자의 신체적 움직임을 즉각 반영해 피드백을 제공하는 상호작용이 필요하며, 가상의 경험에서 얻는 다양한 정보들을 조합해 미래에 진전될 내용을 추리하는 것을 상상력이라고 설명했다. ‘3차원 가상현실 시각화에 관한 고찰’[8]에 따르면 가상현실의 구성요소로는 3차원의 공간성, 실시간 상호작용, 몰입감을 설명했으며, ‘VR 월드스페이스 메트로 UI 가시성 개선 방안 연구’[2]의 논문에서는 가상현실은 축에 따른 차원의 차이로 기존의 평면 디스플레이를 사용했던 제한적 디지털 콘텐츠와는 반대로 제약을 벗어난 공간을 체험할 수 있는 공간성의 특징을 표 1과 같이 설명한다.
종합하자면, 가상현실 콘텐츠의 인터페이스는 물리적, 외부적 자극으로부터 완전히 배제된 사용자와 상호작용하며 상상력과 몰입감을 방해하지 않고 자연스럽게 기능과 시스템을 학습할 수 있도록 돕는 중요한 요소로서 설계되어야 한다는 것이다.
2-2 디지털 콘텐츠 사용자 인터페이스
사용자 인터페이스(UI; User Interface)란 사람과 사물 혹은 시스템 사이에서 원활한 상호작용을 할 수 있도록 돕는 매개체라고 할 수 있다. 기존에는 심미적 아름다움이 중요했으나 기술이 발전하며 다양한 제품을 새롭게 접해야 하는 사용자들에게 사용 방법을 더욱 쉽게 알려주는 핵심적 역할이 더 중요해졌다[4]. 제공되는 제품이나 서비스 특성에 따라 인터페이스의 성격 또한 변화해야 했으며 기계보다 사용자 중심 형태로 발전하고 있다[2]. 또한, 디지털 콘텐츠의 인터페이스 디자인은 유저의 몰입과 즐거움에 직간접적인 영향을 주기 때문에 중요하다는 실험 결과[9]를 확인할 수 있었다. ‘웹 어플리케이션 개발을 위한 사용자 인터페이스 패턴 모델 개발과 효용성에 관한 연구[10]’에 따르면, 웹 애플리케이션은 단순 정보 획득이라는 목적보다 복잡한 양상을 띠고 있다. 그러나 226개의 웹 기반 프로젝트, 1,018개의 단위업무를 조사한 결과 개발자와 디자이너에게 일관된 UI 디자인 설계가 없어 같은 유형의 업무를 맡더라도 각기 다른 UI를 차용하여 진행했으며 이는 UI의 사용성과 학습성, 기억 용이성을 떨어트리고 최종적으로 업무 생산성의 저하로 이어져 프로젝트의 신뢰성을 잃는다고 설명했다. 작성자는 비전문가라도 직관적으로 작동방식을 이해할 수 있는 일관되고 공통된 패턴으로 웹 애플리케이션의 UI 디자인을 제시했는데, 크게 Core 패턴, List to Detail 패턴, Master/Detail 패턴 3가지로 분류해 전문가들에게 객관성을 입증받았다.
‘모바일 게임에서의 게임 데이터 시각화 구조 분석 -캐릭터 수집형 게임의 UI를 중심으로-[11]’ 연구에서는 캐릭터 IP를 보유하고 인지도가 높은 대형 게임 기업의 모바일 게임 3종을 선정해 UI 구조 설계를 분석했다. 분석 결과에 따르면 게임 UI는 중요도에 따라 시각적 버튼을 배치했으며, 사용자의 특성에 맞춰 콘텐츠 크기를 조절하거나 페이지 이동이 빈번하다면 유사한 작업이 반복되지 않도록 설정을 저장하고, 사용자의 동작에 대한 피드백을 애니메이션으로 제공하여 재미와 효과성을 챙겼다. ‘사용자 경험을 고려한 모바일 게임 UI디자인 구성요소 연구[12]’에서는 모바일 경영 시뮬레이션 게임 4종을 선정해 분석하고 사용자 경험 평가를 진행했다. 그 결과 4종의 게임 모두 화면에서 같은 위치에 동일한 정보와 메뉴가 공통으로 배치되어있는 것과 편집 모드에 진입해 경작물과 건물을 편집하고 조작하는 방식도 일치하는 것을 보아 UI 화면 구성의 틀이 구조화되어 사용되고 있었다. ‘플랫폼 환경변화에 따른 게임 UI 디자인 비교분석[13]’ 연구에서는 디아블로3를 각기 다른 플랫폼에서 어떤 UI 디자인을 차용했는지에 대해 차이점을 분석했다. 기존 PC 플랫폼에서는 키보드와 마우스로 다양한 버튼을 자유롭게 조작할 수 있었으나, 콘솔 플랫폼은 제한된 버튼 개수로 인해 플레이 화면에 표시되지 않는 요소들을 단축키로만 나타날 수 있도록 변경되었다. 따라서 유저에게 보이는 화면의 정보를 제한하고자 했으나 그러기 위해서는 숨겨진 요소들을 PC보다 더 복잡한 방식으로 조작해야 하면서 게임 플레이의 어려움이 증가했다. PC와 유사한 형태로 콘솔의 UI를 디자인하고자 했기에 명확한 한계가 드러났다고 평가했다. 종합적으로 디지털 콘텐츠 중 게임은 장르에 따라 제공되는 UI 특징이 다르게 변형되어 제공되고 있거나, 같은 콘텐츠임에도 플랫폼에 맞춰 변형되어야 함을 파악할 수 있었다.
‘대학 캠퍼스 키오스크 UI 디자인 요소의 사용자 만족도에 관한 연구[14]’ 논문에서는 한국과 중국 4개 대학의 학생들이 사용하는 키오스크 디자인을 분석하여 사용 특성을 도출했다. 연구 결과, 키오스크 UI는 전체 테마에 맞춰 색상을 통일되게 사용했으며 아이콘의 사용을 입체감 있는 그림자와 버튼 형식을 차용해 사용자들의 상호작용을 높였고 통일된 타이포그래피의 사용으로 일관된 내용을 전달해 사용자가 신뢰성을 느낄 수 있게 하였다 설명했다.
휴대폰, 컴퓨터, 키오스크 등의 디지털 콘텐츠 사용이 보편화 된 현 사회에서 각각의 콘텐츠에 적합한 UI 디자인과 일관된 모델 개발은 장기간 발전되어 왔다. 디지털 콘텐츠에서 인터페이스 디자인과 설계는 사용자의 경험, 학습 능력, 재미와 효과성 등 직접적인 영향을 미치고 있기 때문이다. 기존 연구들과 비교해 가상현실 콘텐츠의 사용자 인터페이스 연구는 그보다 부족하다는 점에서 본 연구의 필요성을 시사한다.
2-3 가상현실 사용자 인터페이스
가상현실의 UI는 기존 평면적이고 제한적인 환경을 제공했던 디지털 콘텐츠들과는 다른 양식을 차용해야 한다. 2차원의 콘텐츠에서 사용하던 UI를 그대로 사용하기보다 3차원 가상환경에서 사용자에게 적합한 UI 디자인이 필요한 것이다. 또한, 키보드와 마우스를 통한 간접적인 상호작용을 사용할 수밖에 없던 기존 디지털 콘텐츠보다 사용자의 두 손, 시선의 움직임, 직접적인 행동 등 보다 직관적인 상호작용이 가능하기에 가상현실을 처음 접하는 사용자들에게는 입력 방식의 친숙함을 위하여 효과적인 디자인이 제공되어야 한다[16]. 가상현실의 인터페이스는 게임의 별도 요소가 아닌 사용자의 경험에 직접적 영향을 미칠 수 있기에 중요하다[17].
Fagerholt와 Lorentzon은 3D 가상세계에서 UI 요소를 그림 1과 같이 크게 디에제틱(Diegetic), 논 디에제틱(Non-Diegetic), 공간(Spatial) 및 메타(Meta)로 분류했다[3]. 디에제틱은 가상공간 내의 캐릭터가 인지할 수 있는, 상호작용 가능한 자연스러운 UI 디자인이며 논 디에제틱은 반대로 3D 공간 내에서 몰입보다 정보 전달에 큰 목적을 두어 2D 그래픽을 덮어씌우는 디자인이다. 공간은 디에제틱이거나 논 디에제틱일 수 있으며 사용자에게 추가적인 정보를 제공할 때 사용하는 디자인으로 벽 뒤에 가려진 물체의 외곽선을 드러내 사용자에게 위치를 파악하게 하는 형식을 예로 들 수 있고, 메타는 사용자 캐릭터의 건강이 급속도로 나빠지거나 위기 상황일 때 테두리를 붉게 물들이거나 피를 토하게 하는 형식의 UI라고 설명한다. ‘가상현실 게임의 UI 사례분석을 통한 UI의 효율적 활용방안에 대한 연구[15]’에서는 가상현실에 4가지 UI 요소가 모두 사용될 수 있으나 그 중 디에제틱 UI는 가상현실에 존재하는 모든 것과의 인터페이스로 직접 상호작용할 수 있는 객체로서 캐릭터, 물체, 사운드 등의 환경 모두가 자연스럽게 사용자에게 인식될 수 있다고 설명했다. ‘Virtual Reality Immersive user interface for first person view games[18]’에서는 디에제틱 UI 뿐 아니라 공간 UI를 함께 사용하길 추천했으며, ‘Game UI Discoveries: What Players Want[19]’에서는 디에제틱 UI와 메타 UI를 함께 사용하길 추천했다. 종합하자면 가상현실에는 4개의 요소 중 디에제틱 UI가 몰입감을 낮추지 않으며 사용자의 이해를 돕는 최적의 UI 요소라는 것을 확인할 수 있었다.
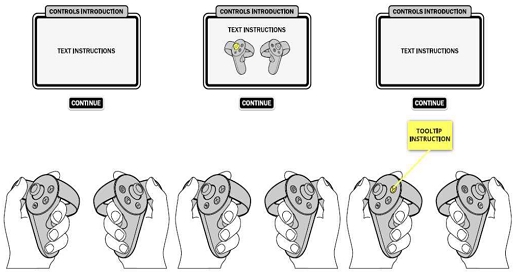
‘Evaluating Tutorial-Based Instructions for Controllers in Virtual Reality Games[20]’ 연구에서는 가상현실 게임의 인터페이스 디자인을 Text (text-only), Text-Diagram (text with controller diagrams), Text-Spatial (text with controller tooltips appearing on top of the player’s virtual controllers) 그림 2와 같이 세 가지로 나누어 실험했다. 실험 결과에 따르면, 퍼즐 게임에서는 단순히 설명글만 제공되기보다 컨트롤러의 이미지가 함께 포함되어 있으면 학습 능력, 사용자의 제어 능력이 향상되며 컨트롤러에 직접적인 설명이 붙는 인터페이스는 3인칭 슈팅 게임에 적합했다. 어떤 게임(퍼즐, 슈팅, 리듬)이냐에 따라 선호되거나 보다 효과적인 결과를 낳았던 인터페이스는 각기 달랐다는 것이다. 즉 가상현실 속에서도 콘텐츠의 유형에 따라 제공되어야 할 인터페이스 디자인이 목적에 따라 다르게 변형되어야 함이 중요하다고 강조한 것이나 공통으로 설명글, 글씨가 기본적으로 필수라는 점을 되짚어 볼 수 있다.
‘VR 게임 UI의 어포던스 특성이 사용자 경험에 미치는 영향[21]’에 따르면 가상현실에 적합한 UI 디자인이 개별적으로 필요하다고 주장한다. 그에 따라 제임스 깁스의 인지이론, 직접 지각이론을 차용했으며 어포던스 UI란 인간과 사물의 상호작용하여 사용, 동작, 기능의 연계 가능성을 중심으로 두는 것이다고 설명했다. 인지(cognitive), 감각(sensory), 물리(physical), 기능(functional) 순으로 사용자의 경험에 중요한 영향을 미친다는 결론을 확인할 수 있었다. 여기서 인지적 경험이란 직관적으로 이해하기 쉬우며, 목적을 정확히 파악하는 데 있어 어려움이 없는 것이라고 설명한다. 예를 들어, 추천을 의미하는 엄지 아이콘이나 목적지를 가리키는 화살표 등 단번에 이해할 수 있는 시각적 자료, 이미지라고 해석할 수 있다. 가상현실의 UI는 크게 두 가지로 구분할 수 있는데, 2D 환경에서 익숙한 헤드업 디스플레이에 메뉴창을 띄우는 논-디에제틱(non-diegetic)과 가상현실 공간 안에 존재하는 캐릭터, 사운드 등으로 자연스러운 설명을 제공하는 디에제틱(diegetic UI)이다[22]. ‘VR 콘텐츠에서 Spatial Audio를 활용한 UI효과 검증[23]’에 따르면 가상현실의 UI는 1인칭 시점의 사용자의 몰입을 방해하지 않기 위한 차별화된 디자인이 필요성을 제시한다. UI 창을 개별적으로 제공하는 것이 아닌 가상환경 속에 자연스럽게 녹아들어 청각으로 정보를 제공하는 것이 사용자의 경험을 향상시킨다고 설명했다.
선행 논문들을 분석한 결과 각 연구는 표 2와 같이 디에제틱 UI 중 글자, 그림, 사운드 안에서만 VR 콘텐츠의 UI 유용성을 실험한 것을 확인할 수 있었다. 따라서 본 논문에서는 디에제틱 UI 중 글, 그림, 소리 UI를 비교 분석하여 이중 어떤 형태가 VR을 처음 사용하는 사용자에게 기초 튜토리얼로써 가장 적합한지 판단할 수 있는 콘텐츠를 디자인하고 제작했다.
Ⅲ. 가상현실 콘텐츠 사용자 인터페이스 디자인
3-1 콘텐츠 개발환경 및 실행순서
가상현실의 인터페이스 디자인 선행연구 결과를 바탕으로 본 논문에서는 같은 콘텐츠를 제공하나 사용자에게 글씨(Text), 그림(Image), 소리(Sound)로 다른 UI를 제공하도록 설계했다. 사용하는 VR HDMI 기기는 오큘러스 퀘스트2로, 스펙과 기능은 다음 표 3과 같다. 오큘러스 퀘스트2에는 사용자가 한 장소, 의자에 앉아있어 움직이지 않는다는 것을 전제하는 설정이 있는데 만일 사용자가 그 경계를 벗어나거나 크게 몸을 움직일 시 콘텐츠가 중단되고 현실이 화면에 보여 위험을 줄일 수 있다는 점에서 오큘러스 퀘스트2를 활용하였다. 또한, 본 논문의 가상현실 콘텐츠는 가상현실 기기가 낯설거나 처음 사용하는 이들의 학습 능력과 참여도를 높이는 튜토리얼 UI의 적합성을 판단하는 것에 중점을 두고 설계되었다. 따라서 사용자가 자신의 지식을 활용하거나 모호한 힌트를 받고 콘텐츠를 진행하는 것이 아닌 제공되는 UI의 내용을 바로 이해하고 실행하며 가상현실에 익숙해지는 것을 목적으로 두었다.
1. 콘텐츠를 처음 실행하면 사용자는 방 안 소파에 앉아 책상을 마주 보고 있는 형태로 눈을 뜬다. 2. 진행하는 콘텐츠는 모두 같으나 글씨, 그림, 소리로 제공되는 설명이 다르다. 3. 설명을 보거나 들은 뒤 올바르게 콘텐츠를 진행한다면, 4. 다음 레벨로 이동되며 레벨은 총 세 개로 구성되어 있다.
레벨은 단계가 지날수록 설명이 길어지고 복잡한 것을 요구하게 된다. 총 세 개의 레벨을 완료하면 콘텐츠가 끝나고 완료 시간을 측정한다. 설명을 읽어주는 목소리는 AI를 활용하여 글자로 제공되는 설명과 같도록 설정했다. 본 논문의 VR 인터페이스 디자인 설계 목적은 사용자가 글씨, 그림, 소리 중 이해와 학습 능력을 높이고 참여도를 높이는 디자인이 어떤 것인지 구분하는 것에 있어 콘텐츠를 완료하는 시간을 측정하는 것이 중요하다.
3-2 레벨에 따른 수행목록
본 논문에서 제작한 콘텐츠는 사용자가 키보드나 버튼을 익히는 단계가 필요 없이 손으로 직접 물체를 쥐거나, 손가락으로 전원을 누르는 등 현실 세계에서 실제로 활용하는 신체적 반응을 기반으로 기초적인 조작만을 사용한다.
첫 단계는 가상현실에서 물체의 외형과 색감을 파악해 설명 UI(글, 그림, 소리)가 알려주는 대로 순서에 맞게 배치하면 된다. 외형은 동그라미, 네모, 세모로 세 개이며 색깔도 빨간색, 파란색, 초록색으로 설정되어 있다. 상호작용이 가능한 물체는 가장 기초적인 모형과 색으로 설정하였으며 글 UI의 경우 글자의 색이 모형의 색과 같아 직관적으로 이해하기 쉽게 디자인했다.
두 번째 단계에서는 피아노가 등장하나 음높이 순서대로 된 음계로 설명한다면 그에 대한 배경 지식이 없는 사용자에게는 어려울 수 있다. 따라서 흰색과 검은색이라는, 첫 단계에서 설정한 것과 같이 색감을 기반으로 설명한다. 흰색의 건반 중 왼쪽에서 몇 번째 인지, 검은색 건반 중 몇 번째 인지를 예로 들 수 있다.
세 번째 단계는 마지막 단계이므로 첫 번째 단계와 두 번째 단계의 난이도를 섞었다. 물체의 모형, 색감, 위치가 맞아야 하는 것이 목표다. 톱니바퀴의 가운데 모형은 네모, 세모, 동그라미로 세 개이나 색은 빨간색, 파란색, 초록색, 보라색으로 나뉘어있으며 배터리의 플러스와 마이너스는 각 배터리에 적혀있어 위아래의 위치를 맞춰야 한다.
레벨에 따른 수행목록과 글, 그림, 소리의 표현 방식은 다음의 표 4에 요약되어 있으며 앞서 분석했던 선행 논문 결론에 따라 외곽선 효과와 일괄된 디자인, 전체 테마에 맞춰 색상을 통일시키고 글은 짧고 간단히, 소리는 가상공간 내에 어울리는 톤과 어투로 제작되었다.
3-3 콘텐츠 제작
콘텐츠에 집중하도록 실험하는 공간에는 다른 물체나 창문을 두지 않았으며 집중 조명을 비추고, 레벨에 따라 사용자의 위치가 이동될 때 혼란을 느끼지 않도록 정면에 위치한 어두운 벽에 현재 스스로가 위치한 곳이 어디인지를 상기시키는 숫자 오브젝트만 빛나게 설정했다. 표 5를 확인해보면, 사용자가 앉아있는 상태에서 콘텐츠를 진행하는 것을 기본 전제로 하기 때문에 소파를 사용자의 등 뒤에 위치해 두었고 상호작용이 가능한 물체들은 외곽선 효과를 적용해 즉각적인 피드백을 받을 수 있도록 제작하였다.
VR의 UI를 분석한 선행 논문에서 공통으로 가상환경 속에 녹아들 것, 연관이 있을 것, 직관적일 것을 받아들여 콘텐츠의 UI를 디자인했다. 기본적으로 주어지는 문제는 레벨마다 같으나 UI는 글씨, 그림, 소리에 따라 가상환경 속 다른 물체들로 제공된다. 글씨는 책상 위에 책으로, 그림은 스케치북이라는 물체로 제공하고, 소리는 책상 위에 라디오를 두어 사용자가 가상환경 속에서 UI를 자연스럽게 받아들이도록 설계했다. 또한, 사용자가 콘텐츠 튜토리얼에 대해 호기심을 갖고 자발적으로 상호작용하도록 책의 표지와 스케치북의 표지, 라디오의 스피커 부분에 빛나는 효과를 적용시켰다. 소리는 라디오의 스피커 부분에서 나오도록 설정했으며 가상현실 속 디에제틱 UI답게 사용자가 라디오의 전원을 끄거나 키면서 흘러나오는 설명을 시작하거나 중단할 수 있고, 책은 넘기거나 스케치북을 던질 수도 있다.
Ⅳ. 결 론
현대 IT 산업은 제품의 성능만큼이나 사용자 경험(UX)의 품질이 제품의 가치를 결정하는 중요한 요소로 간주되고 있다. 이에 따라 IT 제품 및 콘텐츠의 인터페이스 디자인과 설계는 더욱 중요한 역할을 하고 있다. 본 논문은 이러한 맥락에서 현대 사회에서 사용자 경험을 향상시키기 위한 가상현실 인터페이스 디자인에 대한 연구를 다루고 있다.
가상현실은 사용자가 디지털 공간 내에서 실제감 있는 물체들과 상호작용하며 평면의 화면이 아닌 360도의 시야로 새로운 정보와 경험을 얻을 수 있는 환경을 제공한다. 현실에서는 이룰 수 없는 상상력을 자유로이 발휘하며 시간과 공간의 제약에서 벗어날 수 있다는 장점이 있으며 현실에서 발생할 수 있는 위험과 추가 비용을 감소시킬 수 있어 다양한 분야에서 활용되고 있다. 그러나 기존의 2D 및 3D 인터페이스 디자인을 가상현실 환경에 적용한다면 사용자의 몰입감을 저하하는 이질감이 생길 수 있다. 따라서 본 논문은 가상현실 콘텐츠를 처음 사용하는 사용자에게 자연스럽게 녹아들 수 있는 인터페이스 요소인 ‘디에제틱(Diegetic)’ 형태의 디자인을 제안한다.
디에제틱 요소는 가상세계 내에 존재하는 사물로 사용자에게 자연스럽게 설명을 제공해 몰입감을 높이는 요소다. 선행연구들을 분석한 결과 각 연구는 디에제틱 요소 중 글, 그림, 소리가 중요하다는 결론을 냈으나 실제로 세 가지 요소 중 어떤 방식이 사용자의 이해를 더 쉽게 돕고 몰입도에 긍정적 영향을 미치는지 비교분석하는 연구는 드물었다. 이에 따라 본 연구에서는 세 요소를 비교분석 하기 위해 가상현실 콘텐츠를 설계하고 제작했다. 콘텐츠는 크게 세 개의 단계로 나누어져 있으며 표 6과 같이 제공되는 인터페이스는 책(글), 스케치북(그림), 라디오(소리)인 물체로 사용자와 직접 상호작용이 가능하도록 설정했다. 사용자의 주의력이 분산되지 않도록 어두운 방에서 천장에 달린 조명 하나를 밝게 비췄으며 등 뒤에는 소파, 눈을 들어 앞을 보면 현재 어떤 단계에 있는지 확인하기 위한 숫자 조명만을 두었다. 또한, 사용자에게 설명으로 제공되는 UI는 디에제틱 형태로 책상 위에 다른 물체들과 함께 놓여 있으며 사용자가 호기심을 느끼고 자발적으로 상호작용하도록 책과 스케치북의 표지, 라디오의 전원 버튼을 형광 재질로 제작해 빛나게 했다. 사용자는 글과 그림, 소리로 제공되는 설명을 이해하고 총 세 단계의 방을 통과하는 것이 목적이다.
후속 연구로 제작한 가상현실 콘텐츠 UI의 사용성 평가를 진행하여 비교 분석할 계획이다. 이를 위해 가상현실에 가장 흥미를 보이며 참여도가 높은 연령대인 20대 참가자들을 모집해 FGI(Focus Group Interview)를 실시하여 글, 그림, 소리, 세 가지 방식 중 어떤 UI 디자인이 가상현실 콘텐츠 튜토리얼에 적합한지 검토할 예정이다.
본 논문은 선행연구를 토대로 디지털 콘텐츠에서 효과적으로 검증된 인터페이스 형태를 분석하고, 가상현실 환경에 맞는 적합한 인터페이스 디자인을 탐구해 직접 제작했다. 이를 통해 사용자가 UI 설명을 쉽게 이해하고 불편함 없이 가상현실 콘텐츠를 활용할 수 있는 방법을 제시하면서 추후 가상현실 콘텐츠에서 튜토리얼을 제작할 때 기초 자료로써 유용하게 사용될 수 있으리라 기대된다.
References
- J. H. Seo and H. B. Roh, “The Improvement of Mouse - Keyboard Control UI for 3D VR Contents,” Journal of the Korea Contents Association, Vol. 5, No. 6, pp. 184-192, December 2005.
- S. I. Moon, A Study on the Improvement of Visibility of VR World Space Metro UI, Master’s Thesis, Hongik University, Seoul, 2020.
- E. Fagerholt and M. Lorentzon, Beyond the HUD - User Interfaces for Increased Player Immersion in FPS Games, Master’s Thesis, Chalmers University of Technology, Goteborg, Sweden, 2009.
- Y. N. Yoon, A Study on UI Design Based on User's Experience for VR Sport Screen, Master’s Thesis, Graduate School of Industrial Convergence of Hanyang University, Seoul, 2021.
- M. H. Park, R. K. Lee, H. Han, K. M. Yang, T. H. Choi, and D. Y. Kong, “A VR System for Evaluation of Product Design and UI,” in Proceedings of HCI Korea, pp. 90-95, January 2005.
- I. J. Kim, “Virtual Reality Technology Trends,” Broadcasting and Media Magazine, Vol. 21, No. 2, pp. 51-60, April 2016.
- G. C. Burdea and P. Coiffet, Virtaul Reailty Technology, John Wiley & Sons, 2003.
- H. J. Kim, “Remarks on Visualizations of 3D Virtual Reality,” Korea Multimedia Society, Vol. 14, No. 4, pp. 88-98, December 2010.
-
P. Skalski et al., “Mapping the Road to Fun: Natural Video Game Controllers, Presence, and Game Enjoyment,” New Media & Society, Vol. 13, No. 2, pp. 224-242, 2011.
[https://doi.org/10.1177/1461444810370949]

- C. G. Kim, S. Y. Yu, and Y. W. Jeong, “A Study on Development and Efficiency of UI Design Pattern Model for Web Application,” in Proceedings of HCI Korea, pp. 653-660, February 2007.
-
K. H. Kim and T. W. Han, “An Analysis of the Game Data Visualization Structure in Mobile Games - Focusing on Ui of Character Collection Games -,” The Treatise on the Plastic Media, Vol. 25, No. 4, pp. 152-162, November 2022.
[https://doi.org/10.35280/KOTPM.2022.25.4.16]

- Y. B. Oh and W. K. Kim, “A Study on Mobile Game UI Design Element Considering User Experience - Focused on Management Simulation Game -,” Journal of the Korean Society Design Culture, Vol. 23, No. 2, pp. 413-428, June 2017.
- J. S. Byun and J. W. Kim, “A Comparative Study of User Interface Design on Platform Differences : Analyzing Game UI Design of <Diablo III> on PC and Nintendo Switch,” The Korean Journal of Animation, Vol. 18, No. 2, pp. 26-43, June 2022.
- X. J. Cai and Y. K. Oh, “A Study on User Satisfacation of Kiosk UI Design Elements on University Campus,” Journal of Korea Multimedia Society, Vol. 24, No. 10, pp. 1369-1379, October 2021.
-
G. Y. Seo, “Study on the Efficient Utilization Method of UI Based on the UI Case Analysis of Virtual Reality Games,” Journal of Digital Contents Society, Vol. 22, No. 3, pp. 383-392, March 2021.
[https://doi.org/10.9728/dcs.2021.22.3.383]

- Y. Y. Lee, G. Y. Kim, H. K. Kim, D. B. Lee, G. Y. Kim, J. W. Lee, and S. Y. Park, “Tutorial User Interface Analysis in Virtual Reality Games,” in Proceeding of the Korean Institute of Broadcast and Media Engineers 2021 Fall Conference, pp. 54-56, November 2021.
-
J. Frommel, K. Fahlbusch, J. Brich, and M. Weber, “The Effects of Context-Sensitive Tutorials in Virtual Reality Games,” in Proceedings of the Annual Symposium on Computer-Human Interaction in Play, pp. 367-375, October 2017.
[https://doi.org/10.1145/3116595.3116610]

- R. C. Raffaele, Virtual Reality Immersive User Interface for First Person View Games, Ph.D. Dissertation, Universidade Da Beira Interior, Portugal, 2017.
- M. Andrews, Game Ui Discoveries: What Players Want. [Internet] Available: https://www.gamedeveloper.com/design/game-ui-discoveries-what-players-want
-
D. Kao, A. J. Magana, and C. Mousas, “Evaluating Tutorial-Based Instructions for Controllers in Virtual Reality Games,” in Proceedings of the ACM on Human-Computer Interaction, Vo. 5, No. 234, pp. 1-28, October 2021.
[https://doi.org/10.1145/3474661]

-
J. H. Park and J. S. Lee, “Effect of the Affordance Characteristics of VR Game UI on the User Experience,” Journal of the Korea Institute of Information and Communication Engineering, Vol. 24, No. 2, pp. 252-258, February 2020.
[https://doi.org/10.6109/jkiice.2020.24.2.252]

- G. Y. Seo, “Towards the Utilization of Diegetic UI in Virtual Reality Educational Content,” International Conference on Human-Computer Interaction, Vol. 852, No. 1, pp. 111-115, July 2018.
- S. M. Hwang, Verification of UI Effect Using the Spatial Audio in VR Contents –Focusing on Norman’s Interaction Cycle-, Master’s Thesis, The Graduate School of Film, Digital Media & Communication Hongik University, Seoul, 2021.
저자소개

2015년:경희대학교 디지털콘텐츠학과
2019년:경희대학원 디지털콘텐츠학과 (석사)
2021년:경희대학원 디지털콘텐츠학과 (박사 수료)
2019년~2022년: 경희대학교 일반대학원 연구원
2021년~현 재: 경희대학교 디지털콘텐츠학과 박사 수료
※관심분야:디지털콘텐츠(Digital Contents), 가상현실(Virtual Reality), 상호작용(Interaction) 등

2004년:경희대학교 (공학사-컴퓨터공학, 예술학사-멀티미디어)
2007년:Academy of Art University (MFA-Animation & VFX)
2020년:경희대학교 (예술학박사-애니메이션)
2008년~2010년: Big Fish Games, Inc.
2010년~2012년: 한국과학기술원
2012년~2020년: 영남대학교
2020년~현 재: 경희대학교 디지털콘텐츠학과 교수
※관심분야:비주얼스토리텔링(Visual Storytelling), 애니메이션(Animation), 캐릭터디자인(Character Design)