운전자 상황별 시나리오에 따른 디스플레이 부착형 햅틱 스티어링 휠 UI 디자인
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 근미래 운전자-차량 소통 경험 강화를 위해 스티어링 휠 중앙에 부착된 디스플레이와 햅틱이 가능한 림 인터페이스를 통해 운전자 상황 맞춤으로 차량 AI와 소통할 수 있는 UI 디자인 제안을 하는 데에 목적이 있다. 관련 연구와 사례조사를 통해 차량 내 5개 디스플레이 위치 유형에 따른 특징 분석하였고, 31가지 터치 제스처 유형 정리 후 스티어링 휠을 위한 터치 제스처와 햅틱 패턴 6개를 도출하였다. 이후 5단계 터치포인트가 담긴 고객 여정 맵을 작성한 후 시나리오별 프로토타입의 인터페이스 디자인을 진행하고 시나리오별 인풋, 피드백이 연계된 세부 가이드라인을 함께 제작하여 운전자-차량 소통강화와 감성 경험 강화를 위한 다중감각 연계 방식을 제시하였다. 본 연구는 근미래 자율주행 환경에서 용도와 기능 측면의 변화 가능성이 많이 예측되는 스티어링 휠의 소통강화 서비스를 제안하였다는 데 의의가 있다.
Abstract
This paper proposes a user interface (UI) design that allows customized communication between a vehicle’s AI and driver through a display mounted at the center of the steering wheel and a haptic-enabled rim interface, aiming to enhance driver–vehicle communication in the near future. Through related research and case studies, the characteristics of five types of display locations within the vehicle were analyzed, and after organizing 31 touch gesture types, touch gestures for the steering wheel and six haptic patterns were derived. Subsequently, a customer journey map containing five-step touch points was created, and a prototype interface design was developed for each scenario. Detailed guidelines linked to input and feedback for each scenario were also produced to present a multisensory connection method to strengthen driver–vehicle communication and enhance the emotional experience. This study is significant in proposing a communication-enhancing service for steering wheels in the near-future autonomous driving environment, where there is strong potential for changes in terms of purpose and functionality.
Keywords:
Display-Mounted Steering Wheel, Haptic, Driver Contextualization, Autonomous Driving, UI Design키워드:
디스플레이 부착형 스티어링 휠, 햅틱, 운전자 상황 맞춤, 자율주행, UI 디자인Ⅰ. 서 론
1-1 연구 배경 및 목적
자율주행 기술의 발달에 대한 긍정적 전망과 기대가 높아지면서 자동차가 단순한 이동 수단의 의미를 넘어 이동 공간 플랫폼으로써 활용되는 다양한 연구들이 제안되고 있다. 자율주행의 단계는 미국의 SAE(Society of Automatic Engineers)가 제안한 SAE J3016 표준을 기준으로 하며, 이 표준안은 주행 시 인간과 시스템의 역할에 따라 0에서 5까지의 6단계로 구분하고 있다. 시스템의 개입이 없는 레벨 0을 제외한 나머지 5단계는 크게 시스템이 운전자의 보조역할을 하는 레벨 1, 2와 시스템이 특정 상황, 혹은 전 상황에 자율적으로 운전하는 레벨 3, 4, 5로 나눌 수 있다[1]. 이처럼 단계별로 변화하는 환경과 목적에 적합한 차량 인터페이스들이 제안되고 있으나 현재 많은 연구는 완전 자율주행 시나리오를 중심으로 하고 있다. 하지만 완전 자율주행은 제도와 기술의 한계로 전문가들 사이에서도 첨예한 의견 대립이 있는 주제이다. 따라서 제안 시나리오의 청사진에 비해 보편화까지는 많은 시행착오와 변화가 필요할 것이라 예상된다[2]. 이에 본 연구는 향후 레벨 3, 4, 5의 원활한 도입을 위해 2단계에서 3단계로 가는 시점인 현재 또는 근미래의 운전자와의 교감을 강화한 상황 맞춤형 인터페이스 디자인을 제안하고자 한다. 본 연구는 차량 AI와 소통을 통한 운전자 상황 맞춤형 스티어링 휠(Steering Wheel) UI 디자인 제안 연구로 스티어링 휠 중앙에 부착된 시각 피드백(Visual Feedback) 기반 원형 디스플레이와, 운전자가 손으로 잡는 부분인 촉각(Haptic) 인풋(Input) 및 피드백 기반 림(Rim) 인터페이스의 연계 시도이다. 여기에서 본 연구가 정의한 운전자 상황이란 각종 운전과 관련된 상황으로 주행 안전 및 편의, 주차 보조 등 주행과 관련된 상황, 졸음, 심박 수 인식과 같이 운전자의 신체 상태와 관련된 상황, 음악 청취 등 운전자 니즈에 부합된 서비스를 제공 받는 시점의 운전자 감성 상태와 관련된 상황을 포함한다. 스티어링 휠은 주행 중에 운전자와 지속적인 물리적 접촉이 일어나는 인터페이스로 운전을 위한 조향장치기도 하지만 운전자와의 거리가 가까워 손을 이용한 각종 컨트롤에 용이하며, 조작이 많지 않은 직선 도로에서는 가볍게 손을 얹어두듯이 잡기에도 쉽다. 또한, 스티어링 휠과 접촉 중에 발생하는 운전자의 그립 방식 및 터치 패턴은 운전자의 상황과 연관성이 많다. 더불어 운전자의 주행 만족감과 같은 감성 연계 측면에서도 그 연구 중요성이 더욱 커지는 추이이므로 단순 경고 알림을 넘어 운전자 상황에 맞는 햅틱 피드백 제공은 스티어링 휠 연구에서 주요 부분이다. 특히 스티어링 휠은 운전 보조를 하던 레벨 2에서 자율주행 기능이 확대되는 레벨 3으로 넘어가는 과도기에 조향 기능의 비중 외 대체 기능이 강화될 수 있어 앞으로 그 용도와 기능의 변화 가능성이 큰 인터페이스로서의 연구 가치가 큰 부분이기도 하다. 따라서 본 연구는 스티어링 휠 중앙에 부착된 디스플레이를 통해 차량의 AI와 시각 소통을 하고, 운전자가 실제 손으로 잡는 부분인 림 인터페이스를 통해 촉각 소통을 연계할 수 있는 운전자 상황 맞춤형 UI 디자인 제안 연구를 하는 데에 목적이 있다.
1-2 연구 범위 및 방법
본 연구는 자율주행 기술 단계 중 운전자와 차량의 주행 권한에 많은 변화가 발생하는 레벨 2와 3의 과도기 시점에 원형 디스플레이와 촉각 센싱이 가능한 림이 결합된 스티어링 휠 인터페이스 제안을 주 연구 범위로 한다. 아울러 트렌드 리서치와 선행 연구 분석을 바탕으로 고객 여정 지도를 도출하고 시나리오와 UI 가이드라인을 제시하는 디자인 방법론을 사용한 디자인 프로토타입 제안 연구이다. 연구 방법은 다음과 같다. 첫째, 관련 선행 연구를 통해 디스플레이가 결합된 스티어링 휠의 가능성과 역할을 분석하고, 스티어링 휠 선행 사례에 적용된 인풋과 피드백 체계를 분석하여 유용한 서비스 방식을 도출한다. 둘째, 햅틱 조작 관련 선행 문헌 연구를 통해 인간이 활용하는 31가지의 터치 방식을 유형에 따라 분류하고, 그중 운전자의 운전 상황에 맞는 터치 제스처와 패턴을 분석한 후 응용 가능한 인터랙션 방식을 도출한다. 셋째, 고객 여정 지도 제작 후 주행 시나리오별 트리거(Trigger Interaction) 인터랙션과 디스플레이에 적용될 UI(User Interface)를 디자인하고, 햅틱 인풋과 피드백이 연계된 프로토타입을 디자인한다. 마지막으로 시나리오별 인풋, 피드백 연계 가이드라인을 제작 후 한계점 및 결론을 도출한다.
Ⅱ. 차량 내 디스플레이 및 스티어링 휠 기능 분석
2-1 차량 내 디스플레이 분석
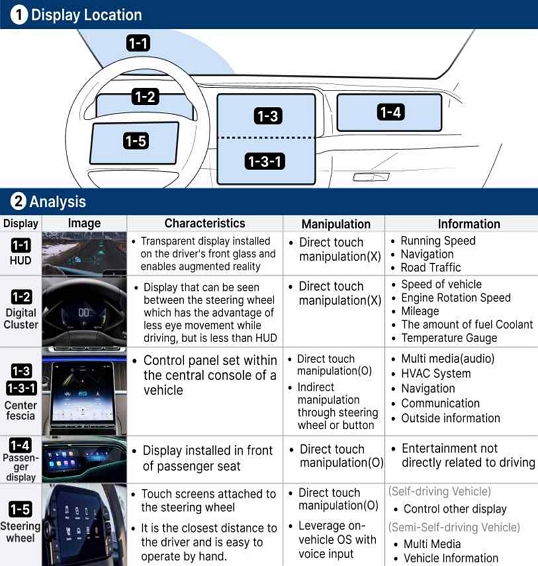
최근 차량 내의 물리 버튼은 터치 디스플레이 패널로 대체되어가고 있는 추세이다. 이러한 변화에 따라 차량 내 여러 위치에 디스플레이를 설치하여 주행 관련 정보 외에도 조작 가능한 상호작용형 콘텐츠, 몰입형 엔터테인먼트 콘텐츠 등을 제공하고 있다[3]. 이때 차량 내부 디스플레이들은 위치와 형태에 따라 특화된 기능을 제공하고 있다. 본 연구는 차량 내 디스플레이 유형에 관한 6개 선행 연구를 바탕으로 위치에 따른 5가지 디스플레이 유형을 도출하였다. 그 후 각 디스플레이를 특징, 조작방식, 제시정보의 3가지 분석 도구를 이용하여 분석한 후 인사이트를 도출하였다. 그림 1의 1은 차량 내 디스플레이들의 위치를 표현한 것이고, 그림 1의 2는 3개 분석 도구로 분석한 결과이다. 1-1은 HUD(Head Up Display)로 운전자의 전면 유리에 설치되어 정보를 표시하며, 증강현실 구현이 가능한 특징이 있다. 조작방식 측면에서는 운전자와 거리가 멀고 손으로 직접 터치 조작하기 어려운 영역으로 주로 보는 목적의 디스플레이이다. 제시정보 측면에서 HUD는 실제 도로와 주변 건물상에 정보를 정합시켜 표현함으로써 주행 시 운전자의 시선 이동을 최소화할 수 있다는 장점이 있다. 또한, 윤보람 등은 HUD 콘텐츠의 정보는 주행 속도, 내비게이션, 도로교통 정보 등 주행과 직접적인 관련이 높을수록 인지율이 높다고 하였다[4]. 1-2는 차량 계기판 디스플레이로 디지털 클러스터(Digital Cluster)라고도 한다. 운전석 전면 핸들의 림 사이로 볼 수 있으며, HUD와 다르게 운전자가 짧은 시간 내에 정보를 습득하고 다시 전방 주시로 돌아가 안전운행을 할 수 있도록 디자인되어야 한다. 조작방식 측면에서는 핸들 사이에 운전자가 손으로 직접 터치 조작하기 어려운 거리로 직접 조작이 필요한 콘텐츠에는 부적합한 위치이다. 제시정보 측면에서 차량의 속도, 엔진 회전 속도(RPM), 주행 거리, 연료량, 냉각수 온도 게이지, 충전 게이지 등 차량의 상태 정보를 제공한다. 또한, 디지털 클러스터에 적합한 콘텐츠는 운전자가 자신의 운전 환경을 안전하게 구축하기 위한 목적으로 주행과 직접 관련된 정보이지만, 간헐적으로 확인해도 되는 차량의 현재 속력이나 제한 속도 등의 차량 정보가 적합하다[5]. 1-3은 센터페시아(Center Fesia) 디스플레이로 운전자와 조수석 사이 대시보드에 위치하며 기존 물리적 버튼이 위치했던 하단 1-3-1영역이 경사진 디스플레이로 통합되어 조작과 시각적 피드백을 함께할 수 있는 특징이 있다. 조작방식 측면에서 기울어진 각도에 따라 운전자 우측 손을 살짝 얹듯이 조작하기 쉬우므로 기존 물리 버튼의 활용과 유사하게 직접 조작할 수 있도록 제공되고 있다[6]. 제시정보 측면에서는 내비게이션, 난방, 환기, 에어컨과 같은 차량 공기조절 공조시스템(HVAC; Heating, Ventilation, and Air Conditioning), 그리고 오디오 등 멀티미디어 관련 정보를 제공한다[7]. 1-4는 조수석에 설치된 디스플레이로 운전자의 주의산만을 최소화하기 위해 운전자의 주의를 방해하지 않으면서 동승자에게 엔터테인먼트 서비스를 해야 하는 것이 주요 특징이다[8]. 조수석 디스플레이는 운전자의 주행을 방해하지 않도록 시선을 추적(Tracking)하여 운전자의 시선이 조수석 화면에 머무르면 재생되던 영상의 밝기를 낮추는 기능 적용과 같이 주행 안전 상황을 고려한 기능이 함께 반영되고 있다[9]. 조작방식 측면에서는 제조사마다 다르나 주로 디스플레이에 직접 터치하는 인터랙션을 활용하고 있다. 제시정보 측면에서는 주행 정보와 관련 없는 동승자를 위한 비디오나 인포테인먼트 시스템과 같은 멀티미디어 콘텐츠를 주로 제공한다. 1-5는 본 연구의 제안 위치인 스티어링 휠로 최근 디스플레이가 부착되거나 햅틱 피드백을 결합하는 등의 변화 시도를 발견할 수 있다. 현재 스티어링 휠의 디스플레이는 운전자와 거리가 가장 가깝고, 핸들을 지속해서 잡거나, 손 조작이 쉬워 차량과 밀접하게 소통이 가능한 특징이 있다. 조작방식 측면에서는 물리 버튼 또는 터치 디스플레이를 통해 주로 다른 디스플레이 영역의 정보를 제어하며, 최근 차량 내 OS 등 소프트웨어가 탑재되며 터치 조작 외에 보이스 인풋에 따른 비주얼 피드백과 같이 차량 내 AI와 소통하기 좋은 위치이기도 하다. 제시정보 측면에서는 자율주행 단계에 따라 다른 양상을 보인다. 완전자율주행 환경에서는 엔터테인먼트나 커뮤니케이션을 위한 용도로 사용될 수 있으나[10] 운전자가 운전에 개입하는 반자율주행 환경을 제안하는 바이톤(Byton)의 엠-바이트(M-byte)의 경우 48인치의 대형 디스플레이를 통해 멀티미디어나 내비게이션을 조작하는 컨트롤 패널로 주로 활용한다[11].
2-2 디스플레이 부착형 스티어링 휠의 개념 및 필요성
디스플레이 부착형 스티어링 휠은 자동차의 스티어링 휠에 디스플레이를 부착한 것으로 자율주행 시 수동운전으로의 전환에 좋으며, 동시에 운전자의 소통과 콘텐츠 이용에도 적합한 인터페이스로서 제안되고 있다[10]. 스티어링 휠에 부착된 디스플레이는 조작성이 쉬운 위치적 특성상 대부분 터치스크린 형태로 제공되고 있다. 기존 스티어링 휠에 장착된 물리 휠 또는 사방위 버튼의 경우 주행 중에도 양 엄지손가락으로 조작이 쉬운 장점이 있는 한편, 계기판 디스플레이를 보면서 원하는 메뉴로 이동하고 희망하는 수치 변경을 해야 하기에 그 과정상에 복잡성 측면이 있다. 반면 터치패드는 보이는 제시정보를 직접 터치인 탭 인터랙션을 통해 직관적으로 조작하기에 좋다[12].
최근 자율주행 기술의 발달과 함께 차량의 핵심 경쟁력이 차체나 부품 등의 하드웨어(Hardware)에서 소프트웨어(Software)로 이동하면서[13] 차량 내 AI가 탑재됨에 따라 자동차가 감성적 경험을 제공하는 컨셉은 계속 증가하고 있다. 스티어링 휠은 감성 연계 측면에서 운전자와 가까운 위치적 장점이 있어, 여러 선행 연구 및 사례에서 디스플레이가 결합된 시도를 확인할 수 있다. 그림 2의 1-1은 김병용의 특허 이미지로 스티어링 휠에 장착된 디스플레이 시스템을 통해 스티어링 휠에 적절한 정보를 표현함으로써 주행에 도움을 줄 수 있다고 언급하였다[14]. 또한, 이 경우 운전자 안전과 직결된 에어백은 그림 2의 1-2 내 200과 같이 디스플레이와의 간격을 떨어뜨려 장착 후 에어백 쿠션 작동 시 모듈 내부의 가스 발생기의 압력에 의해 디스플레이가 파손되는 것을 방지하도록 설계하였다[14]. 그림 2의 2-1은 지난 2020년에 출시된 바이톤의 엠-바이트 사례이며. 이 경우 에어백은 2-2과 같이 터치스크린 하단에 장착하였다[11]. 일반적으로 스티어링 휠 중앙에 위치하는 경적을 위한 경음기인 혼(Horn)의 경우, 테슬라(Tesla)의 사례와 같이 핸들 중앙부에서 림 사이 스포크(Spoke)에 버튼 형태로 장착하여 대체할 수 있다[15]. 스티어링 휠에 디스플레이를 설치하는 것은 이처럼 정보 접근성, 소통 측면 외에도 차량의 인테리어 디자인을 더욱 현대적으로 보이게 하는 점에서 효과적이다. 이러한 이유로 여러 차량 제조사에서 디스플레이를 결합한 스티어링 휠을 특허 등록과 함께 제안하고 있다. 그림 2의 3은 제네시스의 콘셉트 카인 민트(Mint)로, 디스플레이가 결합된 스티어링 휠의 기능 외에 심미적인 감성 측면을 극대화한 사례이다.
2-3 차량 내 감성 소통 영역 분석
감성 영역은 기술이 상향 평준화되는 현시점에서 기술 외 모빌리티 산업의 새로운 경쟁력으로 소비자의 구매 결정에 주요 요인으로 작용할 것이다[16]. 기아 자동차는 CES 2019에서 운전자와 교감하는 실시간 감정 반응 차량 제어 시스템인 R.E.A.D(real-time emotion adaptive driving)를 제안하였다[16]. 그림 3의 1은 해당 콘셉트 영상의 일부로, 실시간 감정 인식 시스템의 3D 카메라와 ECG (Electrocardiogram) 센서를 사용해 운전자의 표정, 심장 박동 등의 생체 정보를 분석하고 조명, 음향, 온도, 의자 진동 등의 차량 내 환경 조성을 통해 운전자에게 최적화된 공간을 만든다[17]. 또한, 그림 3의 2는 MIT 미디어랩과 아우디가 공동으로 개발한 소셜로봇 AIDA(affective intelligent driving agent)로 차량 대시보드에 장착된 로봇을 통해 운전자와의 교류를 하며 길 안내와 같은 운전 보조의 역할을 한다[18]. 이때 단순히 정해진 목적지를 친근하게 안내하는 데에서 그치지 않고, 운전자의 행동 패턴을 기반으로 의도를 분석하여 도시 및 교통 정보에 따라 가장 유용한 경로를 제공한다. 이 사례들과 같이 자동차 인공지능 서비스 콘텐츠는 연료 상태, 지도 경로와 같은 정보를 분석하고 적절한 경고나 알림을 알리는 수준을 넘어 긴장된 운전 상태에서 오는 정서적 피로감과 같은 상황에서 심리적인 안정감을 제공하는 등 감성적인 피드백을 반영하는 방향으로 변화해야 한다[19]. 특히 자율주행의 발달에 따라 차량 내 인공지능의 중요도가 증가함에 따라 감성 영역은 모빌리티가 운전자와 교감하는 능동적인 서비스로 발달해 나갈 수 있는 기회요인이 될 것이다[19].
2-4 스티어링 휠의 활용 기능 및 가능성 분석
스티어링 휠의 고유 역할인 조향장치의 기능과 더불어 연계된 주요 활용 기능들을 분석해보면 음성 에이전트, 햅틱 기능이 있다.
자동차에 AI 기술이 탑재되며 운전자는 음성 명령을 통해 차량 내∙외부 환경을 조절하기에 더 편리해 졌다. 그림 4의 현대 '아이오닉 6(Ionic 6)'는 기존에 브랜드 로고가 위치했던 스티어링 휠 중앙에 4개의 인터랙티브 픽셀 라이트(Interactive Pixels Light)를 설치하여 소통 차원의 시각 피드백을 강화하였다[20]. 이는 휘발되는 음성 정보에 대한 시각적 피드백을 제공하며 운전자가 시동을 걸고 끄는 상황, 충전 중이거나 위급한 상황 등에 맞게 색과 점등방식의 차이를 두어 운전자와 교감한다[20]. 이러한 방식을 사용할 때 자동차가 사용자와 지속해서 소통하는 대상으로 표현되어 감성적인 측면을 강조할 수 있다.
햅틱 인터페이스란 사람과 기기가 촉감을 통해 정보를 교환하는 시스템이나 장치를 이르는 말로 촉감을 통해 사용자의 경험을 극대화하고 시∙청각 정보를 보완하는 기능을 한다[21]. 김형준은 촉각 정보를 통해 차량 운전자가 기존의 시청각 중심의 정보에 대한 집중을 유지하면서도 추가 정보를 받아들이기 쉽고, 나아가 촉각을 이용하여 더 직관적이고 명료하게 기기를 조작할 수 있다고 언급하였다[22]. 이러한 장점에 따라 다양한 차량 모델에서 HMI(Human Machine Interface)나 ADAS(Advanced driving assistant system)등 차량 시스템에 햅틱 피드백을 적용하고 있다. 사례로 현대자동차의 '아이오닉 6', 바이톤의 '엠-바이트', 테슬라의 '모델 에스(Model S)', 메르세데스 벤츠(Mercedes-Benz)의 '이 클래스(E class)'는 충돌 방지를 위한 ADAS, 차선 이탈 경고, 차선 유지 보조 기능(LDW/LKA) 등 주행 보조 기능과 햅틱을 결합하여 위험한 상황에 직관적으로 알림을 제공하고 있다. 이처럼 안정성 강화를 위한 경고 기능 외에도 스티어링 휠의 터치를 통해 음악, 라디오 등 멀티미디어를 제어할 시 햅틱 피드백을 제공하여 조작감을 향상한다. 하지만 선행 사례에서 발견할 수 있는 것처럼 햅틱 피드백은 주로 안전과 조작감 등 기능적 활용에만 국한되며 운전자의 상태나 감성적 측면에 대한 고려는 부족한 현실이다. 추가로 촉각 피드백은 적절한 시각 피드백과 결합하였을 때 사용자의 경험적 만족도가 향상된다는 점[23]에서 본 연구는 다 감각이 결합한 피드백을 통해 소통과 감성을 반영한 주행 경험의 만족도를 향상할 수 있는 제안을 하고자 한다.
2-5 스티어링 휠의 인풋 및 피드백 분석
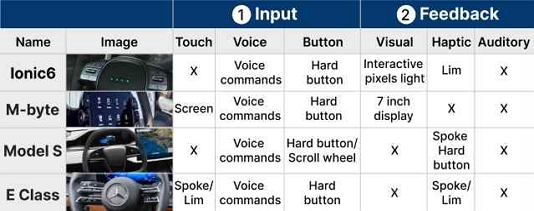
그림 5는 앞서 분석한 선 사례 중 시각, 청각, 촉각의 피드백을 제공하는 네 가지 스티어링 휠에 적용된 인풋과 피드백을 분석 후 정리한 내용이다. 그림 5의 1은 인풋에 해당하는 항목으로 터치, 음성 입력, 물리적 버튼의 세 개 분석 도구를 사용하여 분석하였다. '아이오닉 6'는 터치를 통한 인풋은 없으며 음성 명령과 스포크에 위치한 물리적 버튼을 입력 장치로 사용한다. '엠-바이트'는 스티어링 휠 중앙의 스크린을 터치하여 클러스터, 센터페시아, 조수석 대시보드 영역을 통합한 대형 스크린을 컨트롤하며 음성 명령 기능과 스크린 옆에 부착된 물리적 버튼을 사용한다. '모델 에스'는 입력 장치로 스티어링 휠 터치는 사용하지 않으며 음성 명령과 스포크에 설치된 물리 버튼과 스크롤 휠을 사용한다. '이 클래스'는 스포크에 설치된 터치패드를 스와이프하여 센터페시아 디스플레이를 컨트롤하며 림에 설치된 센서를 통해 스티어링 휠을 잡고 있는지를 감지하는 정전식 핸즈 오프(Hands off) 기능을 사용한다. 또한, 해당 터치 패드는 음성 입력 버튼을 눌러 음성 명령 기능을 사용하는 것과 같이 물리 버튼의 역할로도 사용할 수 있다. 그림 5의 2는 피드백에 해당하는 항목으로 시각, 촉각, 청각의 세 개 분석 도구를 사용하여 분석한 것이다. '아이오닉 6'는 픽셀 라이트를 통해 시각적으로 피드백하며 림의 햅틱으로 촉각적인 피드백을 제공한다. 청각 피드백은 스티어링 휠을 통해 전달하지 않고 차량 내 설치된 스피커를 통해 제공한다. '엠-바이트'는 시각 피드백으로 7인치 디스플레이를 사용하며 햅틱 피드백은 사용하지 않는다. '모델 에스'는 스티어링 휠을 통해 시각 피드백을 전달하지 않으며 스포크에 설치된 물리 버튼을 누르면 햅틱 피드백이 전달된다. '이 클래스'도 시각 피드백 없이 림과 스포크 터치 패드를 통한 햅틱 피드백만 전달한다. 사례들의 인풋과 피드백을 정리해보면 스티어링 휠을 통해 시각 정보와 촉각 정보를 각각 제공하는 사례들은 있었지만, 인풋과 피드백의 구조에서 두 감각이 연계된 사례는 부족한 점을 알 수 있었다. 이에 본 연구는 스티어링 휠 중앙의 터치스크린과 림의 터치 인터페이스를 활용하여 터치 제스쳐와 시각, 촉각 피드백의 연계를 통해 다 감각의 정보 인지가 가능한 인터랙티브 스티어링 휠을 기획하고자 한다.
2-6 터치 인터랙션 분석
본 연구는 림에 적용할 터치 인터랙션을 제안하기 위해 선행 문헌 연구를 통해 사람이 가할 수 있는 터치 유형을 성격에 따라 분류하였다. 그 후 시스템이 식별할 수준으로 차이를 보이는 터치 제스쳐들의 유형과 특징을 도출하였다. 그림 6은 이와타(Iwata)의 연구를 바탕으로 인간이 가할 수 있는 터치 제스처를 31가지의 유형으로 정리한 내용이다[24].
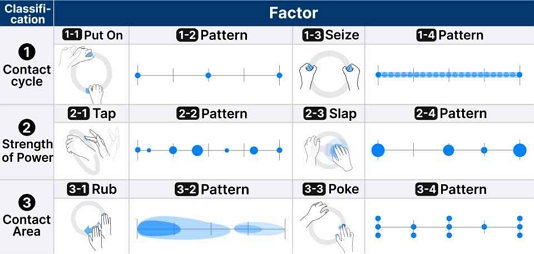
그림 7은 구성용 등[25]이 접촉면 크기 및 힘의 방향과 함께 특징 유사도 기반인 힘의 세기, 접촉 시간, 반복 여부, 접촉면 변화의 네 가지로 분류한 내용을 바탕으로 해당 제스처를 접촉 간격, 힘의 세기, 접촉 면적으로 재분류한 후 차이가 뚜렷한 제스처 6개를 도출한 내용이다. 터치 패턴 분석에서 파란 점의 크기는 손과 스티어링 휠의 접촉 면적을, 색의 명도는 힘의 세기를 나타낸다. 그림 7의 1은 접촉 주기에 따른 제스처 형태와 패턴을 분석한 것이다. 1-1은 한 손 운전 기반에서 다른 손은 림과 손이 맞닿은 시간이 짧은 경우로 1-2의 패턴과 같이 접촉과 비접촉이 간헐적으로 바뀌며 이루어진다. 1-3은 양손으로 림을 가볍게 움켜쥔 방식으로 1-4와 같이 양손과 림의 접촉 시간이 길고 접촉, 비접촉의 주기 변화가 거의 없는 상황에 해당한다. 그림 7의 2는 힘의 세기를 기준으로 분석한 것으로 2-1, 2-2는 한 손 운전 기반에서 다른 손은 림을 가볍게 두드리는 터치 방식이다. 이러한 터치 패턴은 가령, 신호 대기 시 음악, 콧노래에 맞춰 림을 가볍게 두드리는 것으로 운전자 감성과 연동될 수 있다. 반면 그림 7의 2-3, 2-4은 한 손은 비교적 림을 강한 힘으로 움켜잡고, 다른 손은 경적 누를 준비하는 것처럼 전방 주의 필요 상황에 해당할 수 있다. 그림 7의 3은 접촉 면적을 기준으로 분류한 것이다 3-1은 스티어링 휠을 손바닥 면으로 터치하는 방식으로 3-2와 같이 넓고 불규칙한 접촉 면적에 처음에는 힘의 세기가 강했다가 접촉 면적이 작아지며 차츰 약해지는 형태를 보이는 주차 시 핸들 조작 상황 등에 해당한다. 3-3은 손끝의 좁은 면적으로 림을 만지는 방식에 해당하며 동시에 여러 개의 터치 포인트를 감지할 수 있는 운전자가 차량과 소통을 위해 멀티터치가 필요한 인풋 터치 방식에 해당한다.
Ⅲ. 디자인 및 시나리오 제안
3-1 고객 여정 지도
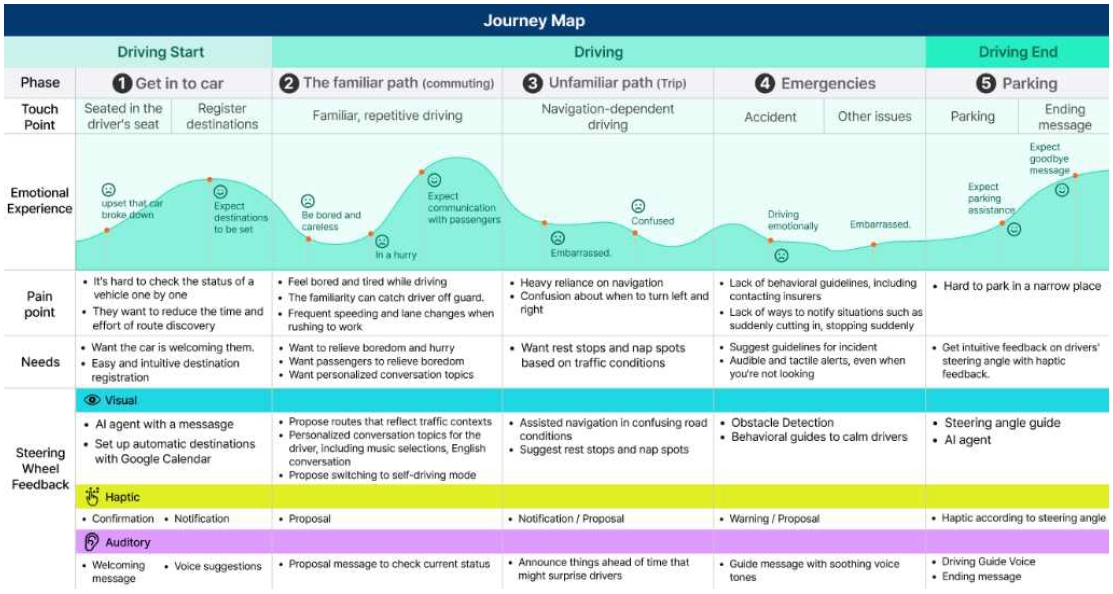
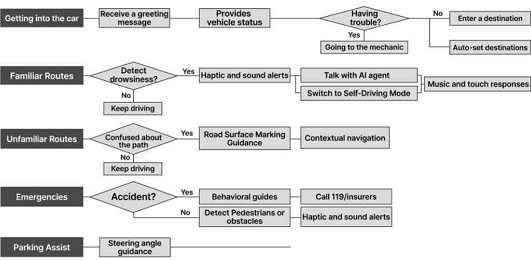
그림 8은 고객 여정 지도(Customer Journey Map)으로 본 연구의 제안 디자인 시나리오를 구체화하기 위해 주행 시나리오에 따라 작성한 내용이다. 운전자와 차량 시스템의 소통 접점이 일어나는 터치 포인트(Touch Point)를 발견하고 터치 포인트별 페인 포인트(Pain Point)와 니즈(Needs)를 도출한 후 적합한 피드백 방식을 정의하였다. 운전석 착석 후 시동 거는 시점, 목적지 내비게이션 설정, 주행 시작, 주행 중, 주행 종료, 주차하기, 시동 끄는 시점까지 총 5단계 터치 포인트를 구성하였다. 그중 주행 중의 경우 유보라의 연구[19]를 참조하여 운전자 상황별 시나리오에 따라 통근 상황 포함 반복 주행으로 익숙한 길, 새로운 여행지 방문, 또는 초행길, 사고 또는 그 외 이슈가 생긴 상황의 3가지로 구분했다. 1단계 운전석 착석 후 시동 거는 시점에서 페인 포인트와 그에 따른 니즈로는 차량 상태 피드백과 함께 날씨 또는 운전자 상황을 연동하여 매일 새롭게 바뀔 수 있는 친화적 메시지 제공이 가능하고, 이의 피드백으로 음성 에이전트의 표정 시각화를 통한 감성 소통을 강화할 수 있다. 또한, 내비게이션의 목적지 등록 시점의 페인 포인트에 따른 니즈는 쉽고 직관적인 목적지 등록이 있고 구글 등 운전자 캘린더 연동으로 목적지 경로 등록 기능을 음성 에이전트 및 화면 터치 피드백으로 반영할 수 있다. 2단계 통근 상황 포함 반복 주행으로 익숙한 길의 경우 페인 포인트 및 니즈로 익숙함과 교통 체증에 따른 피로 및 지루함이 있을 수 있고, 반면 익숙함으로 방심 및 태만 운전, 차량 정체에 따른 무리한 신호 꼬리물기, 잦은 차선 변경으로 이슈가 생길 수 있다. 지루함과 조급함 해소를 위해 조수석의 말동무처럼 운전자 상황에 맞춰 음원 선곡, 영어 회화, 주식 정보, 비즈니스 관련 대화 등 운전자 맞춤 대화를 시각 및 림 촉각 피드백과 함께할 수 있다. 3단계 새로운 여행지 방문, 또는 초행길의 경우 페인 포인트 및 니즈로 내비게이션 의존도가 높은데, 주행 중간 경로 변경 제안이나 유사도로 시 우회전 및 좌회전 시점에 대한 판단 혼선이 있을 수 있다. 또한, 장거리 운전일 경우 교통상황과 연동된 휴게소 및 졸음 쉼터를 제시할 수 있으며 이러한 상황에 시각과 음성, 림 촉각 피드백을 함께 연계할 수 있다. 4단계 사고 또는 이슈 상황의 페인 포인트 및 니즈로 사고 시 보험사 연락 포함 당황하지 않는 행동 가이드 체계 부족 등이 있으며, 사고 정도에 따라 안정적 보이스 톤 및 시∙촉각 연계 피드백으로 운전자를 안정시키는 행동 가이드를 제공할 수 있다. 마지막 5단계 주차하기와 시동 끄는 시점에서 페인 포인트 및 니즈로는 어라운드 뷰 등 주차 보조 기능이 있음에도 좁은 길이나 일렬주차에 어려움이 있을 수 있어 시∙촉각 피드백을 통해 조향 각도에 따른 직관적 피드백을 받고, 시동 종료 시점 마무리 메세지를 통해 감성적인 피드백을 전달받을 수 있다.
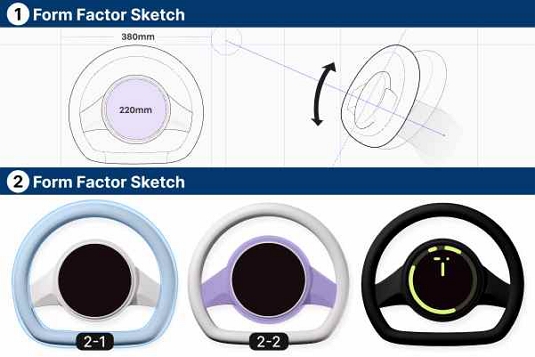
3-2 폼팩터 디자인
그림 9는 본 연구의 제안 프로토타입의 폼팩터 이미지이다. 1은 폼팩터 스케치로 스티어링 휠 중앙에 원형의 디스플레이가 설치되며 각도조절로 적합한 시야각을 설정할 수 있다. 중앙의 터치스크린은 시각 피드백, 림은 햅틱 피드백으로 차량과 소통하며 정보를 받는다. 원형의 터치스크린을 제안한 이유는 원의 회전 운동 속성으로 조향하는 스티어링 휠의 기본적 기능에 적합한 정보를 제공하기 위함이다. 그림 8의 2-1의 림 인터랙션 영역은 주행 시 운전자의 손이 자주 닿는 영역이며 2-2는 디스플레이를 감싼 베젤과 스포크 영역으로 경적을 포함 물리 및 디지털 터치 인풋이 가능하다.
3-3 시나리오별 인터페이스 디자인
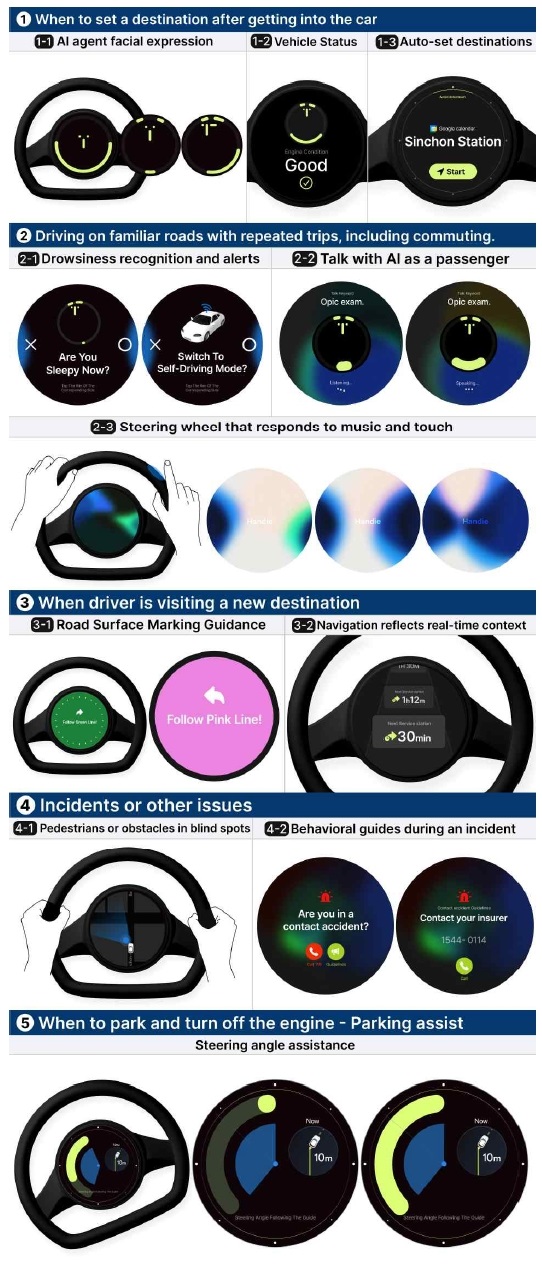
그림 10은 5가지 제안 시나리오의 플로우 맵으로, 이를 바탕으로 다음의 5개 터치 포인트별 시나리오에 맞춰 프로토타입 툴인 피그마(Figma)와 프로토파이(Protopie)를 이용하여 인터랙티브한 프로토타입을 제작하였다.
그림 11의 1은 차량 내 탑재된 AI를 시각적으로 표현한 것으로, 운전자가 차량에 탑승하여 시동을 걸면 스티어링 휠 디스플레이에 차량 AI 표정이 나타나며 음성 에이전트 시각화를 통해 간략 차량 상태 피드백 포함 차량이 반겨주듯 인사를 건넨다. 이후 내비게이션 목적지 입력과 도로교통 상황에 따른 적합한 경로 추천 등 주행과 관련된 간단한 안내를 하며, 이때 운전자의 캘린더와 연동된 목적지 자동설정도 가능하다.
그림 11의 2는 익숙한 길 주행 중 림을 통해 감지한 운전자의 핸들 파지 방식과 지속 시간, 맥박수 변화나 움직임 저하와 같은 생체 정보로 운전자의 집중력 저하를 인지, 알람한 뒤 차량 환기 시스템을 작동한다. 이후 조수석의 말동무처럼 운전자 상황에 맞춰 음원 선곡, 영어 회화, 주식 정보, 비즈니스 관련과 같이 토픽 맞춤형 대화를 시작하는 시나리오이다. 주행 집중에 방해되지 않도록 AI는 운전자가 제시한 키워드에 응답하는 방식으로 분위기를 환기해준다. 또한, 차 안에 흘러나오는 음악이나 콧노래에 맞춰 스티어링 휠을 두드리면 박자와 리듬이 원형 디스플레이에 표현되어 운전자의 감성 상태에 맞는 피드백을 제공한다. 마찬가지로 주행 중 방해가 되지 않도록 운전자가 기능을 활성화할 경우 사용된다.
그림 11의 3은 초행길의 경우 내비게이션 의존도가 높은데 주행 중간 새로운 길 변경 제안에 관한 판단 혼선, 바로 우회전인지, 그다음 우회전인지 유사하게 생긴 도로 시 판단 혼선이 생길 수 있다. 이를 개선하기 위한 방법 중의 하나로 제안되는 색깔 유도선에 따라 HUD 등 주 내비게이션 디스플레이에서 "초록색 길로 따라가세요" 안내와 함께 가이드하면 이에 보조하여 스티어링 휠 디스플레이에서 초록색, 분홍색으로 알람을 주어 길 인지를 도울 수 있다. 또한, 초행길 장거리 운전일 경우 교통상황과 연동된 휴게소 및 졸음 쉼터 제시 등을 제안 받을 수 있다. 가령 20km 후 휴게소가 있어 현 휴게소를 지나칠 수 있으나 실제는 교통이 정체되어 꼼짝 못하게 되면 이를 사전 알람 줄 수 있다. 이 또한 시각과 음성, 림 촉각 피드백을 함께 연계할 수 있다.
그림 11의 4는 갑자기 튀어나오는 보행자 및 장애물을 감지할 때, 차량 전 후방 하단 또는 백미러 사각지대 사물 감지가 어려울 때 음성 알림과 함께 림의 햅틱 인터랙션을 함께 제공함으로써 운전자의 시야 확보가 어려운 상황의 사고 방지 도움을 준다. 또한, 사고 발생 시 사고 정도에 따라 119나 긴급 연락, 보험사 연락 포함 당황하지 않는 행동 가이드 체계를 줄 수 있으며 안정적 보이스 톤 및 시∙촉각 연계 피드백으로 운전자를 안정시키는 행동 가이드를 제공할 수 있다.
그림 11의 5는 후진 주차나 폭이 좁은 도로에서 한 번에 U턴을 못하는 상황 등 운전 중 스티어링 휠의 회전 정도를 제공하는 조향 보조 기능이다. 주로 초보운전 대상자로 HUD, 디지털 클러스터 등 주 내비게이션 디스플레이의 어라운드 뷰와 함께 이용할 수 있다. 스티어링 휠 중앙 디스플레이를 통해 실제 핸들의 돌아가는 각도와 360도 각도별 차량의 이동 가이드 화면을 연계 제공하여 기존 어라운드 뷰와 함께 좀 더 직관적인 주차 및 좁은 길 U턴 보조를 할 수 있다.
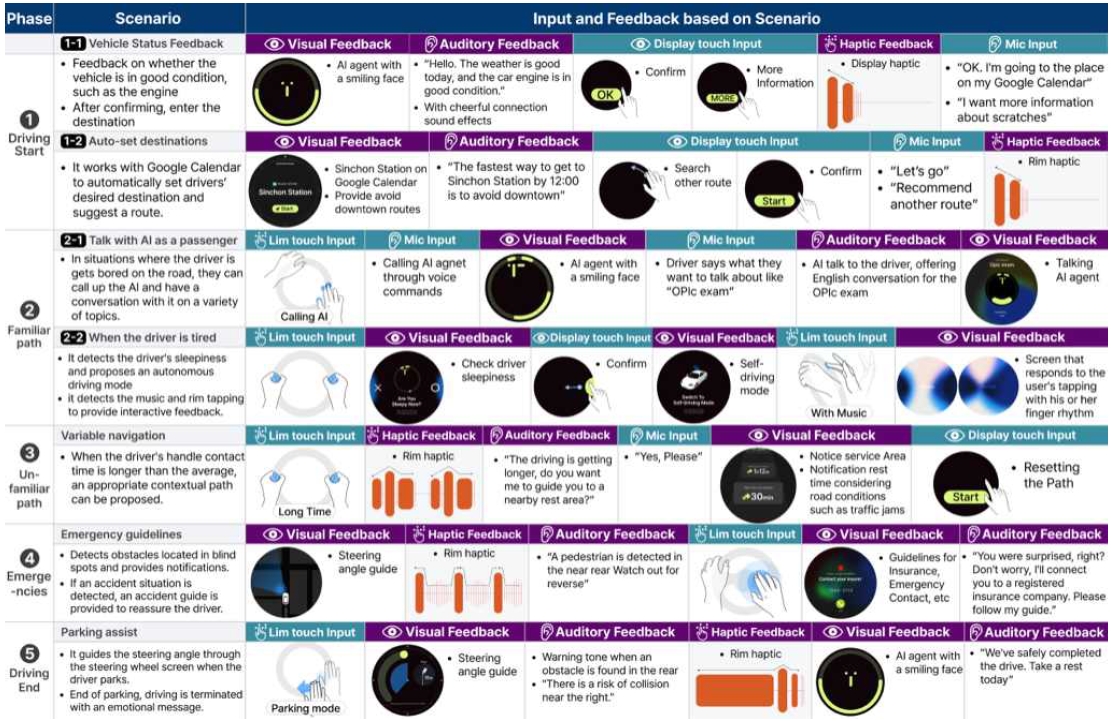
Ⅳ. 시나리오별 인풋, 피드백 연계 가이드라인
그림 12는 5개 시나리오별 인풋, 피드백 연계 가이드라인을 제작한 내용이다. 왼쪽 열은 5단계의 대표 시나리오 내용이며, 오른쪽 열은 각 시나리오 순서에 따른 인풋과 피드백 정리 내용으로 청록색은 운전자의 인풋, 보라색은 차량의 피드백에 해당한다. 1-1은 운전자가 차량에 탑승하여 시동을 걸 때의 시나리오로 음성 에이전트 시각화를 통해 스티어링 휠 디스플레이에 차량 AI 표정이 나타나며 오늘 날씨와 엔진 상태 등 간략한 차량 상태를 제공한다. 이후 디스플레이 터치를 통해 관련 세부 정보를 파악하며 이에 따른 햅틱 피드백도 제공한다. 햅틱 패턴은 애플(Apple)의 햅틱 재생 가이드라인[26]을 바탕으로 제작하였다. 1-2는 차량 탑승 시점의 구글 캘린더와 연동된 자동 목적지 설정 시나리오로 교통상황에 따른 경로를 제안한다. 운전자는 음성 명령과 터치 디스플레이를 통해 대안 경로를 탐색할 수 있다. 2-1은 익숙한 도로에서 지루함을 느낀 상황으로 AI가 마치 조수석의 동승자처럼 대화 상대가 되는 시나리오이다. 운전자가 사전 설정을 허용한 경우 운전자의 지루한 상태 감지 후 선제적으로 대화를 걸어올 수 있고, 운전자가 음성 또는 림 터치 제스처를 통해 호출할 수도 있다. 이때 자신의 상황과 필요에 따른 주제 키워드로 AI와 대화를 이어갈 수 있다. 2-2는 자율주행 모드 중 림 인터랙션 시나리오로 차량은 림을 통한 생체 정보를 통해 운전자의 집중력 저하를 인지한 후 자동 환기와 음악을 제공하고 자율주행 모드를 제안한다. 이 모드에서 운전자가 림에 손을 얹고 손가락 리듬을 타면 스티어링 휠 디스플레이에 음악 분위기와 운전자의 터치에 반응하는 인터랙티브한 비주얼 피드백이 제공되어 운전자와 차량의 감성 소통을 보여준다. 3은 초행길에서 주행 시간이 길어질 때 근처의 휴게소를 제안해 주는 것처럼 운전 맥락에 적합한 경로를 제안하는 시나리오이다. 운전자의 림 접촉 시간이 길어지면 시스템은 림의 햅틱과 음성 피드백을 통해 교통상황이 반영된 근처 휴게소를 제안해 준다. 4는 사고 방지 및 이슈 상황에 대한 시나리오로 운전 사각지대에 보행자나 장애물을 발견하면 디스플레이와 햅틱을 통해 경고하고, 청각 메세지를 통해 "후방에 보행자가 있으니 후진에 유의하세요"라는 알림을 제공한다. 또한, 사고 발생 시 운전자를 안정시키며 사고 정도에 따라 119나 보험사 연락 등 당황하지 않도록 행동 가이드를 제공한다. 5는 주차하기와 시동 종료 시점의 시나리오로 스티어링 휠 디스플레이를 통해 실제 핸들의 조향각과 햅틱 피드백을 기존 어라운드 뷰와 연계하여 더 직관적인 주행 보조를 할 수 있다. 모든 주행이 종료되면 디스플레이의 AI와 음성 피드백으로 운전자와 차량이 함께 안전하게 주행을 완료했다는 메세지를 제공하여 시동 종료까지 시스템과의 연결감을 줄 수 있다.
Ⅴ. 결 론
본 연구는 스티어링 휠 인터페이스가 조향 기능 외에 근미래에 그 용도와 기능 측면의 대체 변화 가능성이 크고, 물리적으로도 차량 AI와의 감성 소통 경험에 유리한 위치인 점에 착안하여 자율주행 2에서 3단계로 가는 현시점, 또는 근미래에 운전자와의 소통 경험을 강화한 시나리오 도출과 디자인 제안을 하기 위한 목적으로 시작되었다. 본 연구를 통해 도출한 결과는 다음과 같다. 첫째, 관련 연구 및 사례조사를 통해 차량 내 디스플레이 위치 유형에 따른 특징을 분석하였고, 이를 통해 스티어링 휠은 운전자와 거리가 가장 가깝고, 지속적으로 잡거나, 손 조작이 쉬워 차량과 감각적으로 밀접하게 소통이 가능하다는 것을 파악하였다. 특히 마이크를 사용하듯 AI와 소통하기 좋은 위치여서 음성 에이전트를 통한 시각, 촉각 피드백을 연계하기 좋음을 알 수 있었다. 또한, 4개 제조사 차량별 시각, 촉각, 청각 측면에서 스티어링 휠의 인풋과 피드백 시스템을 분석하여 소통 강화를 위한 공감각 연계 가능 영역을 도출하였다. 둘째, 관련 선행 연구 분석을 통해 인간이 가할 수 있는 터치 제스처 유형 31가지를 정리한 후 이를 다시 접촉 간격, 힘의 세기, 접촉 면적으로 재분류하여 차이가 뚜렷하게 드러나는 스티어링 휠의 터치 제스처 유형과 이에 따른 6가지 햅틱 패턴을 도출하였다. 셋째, 분석 인사이트를 바탕으로 총 5단계 터치 포인트가 담긴 고객 여정 지도를 작성함으로써 페인 포인트와 니즈, 그리고 피드백 체계를 정리하였다. 넷째, 스티어링 휠 중앙의 터치스크린은 원의 회전 운동 속성으로 조향하는 스티어링 휠의 기본적 기능에 적합한 정보를 제공하기 위해 원형의 폼팩터로 디자인하고 음성 에이전트를 통해 시각 및 햅틱 피드백으로 차량과 소통하며 정보를 주고받는 서비스 콘셉트를 제시하였다. 마지막으로 5개 터치 포인트인 운전석 착석 후 시동 및 목적지 설정 시점, 통근 상황 포함 반복 주행으로 익숙한 길 주행 시, 새로운 여행지 방문, 또는 초행길의 경우, 사고 또는 이슈 상황, 주차하기와 시동 종료 시점별 시나리오를 바탕으로 프로토타입을 제시하였고, 시나리오별 인풋, 피드백이 연계된 세부 가이드라인을 제작하여 운전자-차량 소통강화를 위한 공감각 연계 방식을 제시하였다. 본 연구는 시나리오 기반 디자인 제안 연구로 연구 결과가 실제 차량에 적용하기 위해서는 여러 기술적 검토와 제안 서비스의 사용자 테스트를 통한 개선이 필요하며 이는 후속 연구를 통해 시행과 보완 예정이다. 햅틱 반영 디스플레이 부착형 스티어링 휠 인터페이스는 오랜 자동차 역사의 산물인 핸들의 조향 기능 외에 근미래에 운전자-차량 소통 경험 측면에서 그 용도와 기능 측면의 많은 변화가 예측되는 영역으로 본 연구는 해당 서비스를 제안하였다는 데 의의를 두고자 하며, 관련 후속 연구에 도움이 되길 바란다.
References
- J. Shuttleworth. SAE Standards News: J3016 Automated-Driving Graphic Update [Internet]. Available: https://www.sae.org/news/2019/01/sae-updates-j3016-automated-driving-graphic, .
-
T.-S. Hong, “Direction of Revision of the Road Traffic Act According to the Operation of Self-Driving Cars in the Current Level 3 Part - Refer to Japan’s Revised Road Traffic Act and Road Transport Vehicle Act in 2019 -,” Legal Theory and Practice Review, Vol. 10, No. 1, pp. 151-178, February 2022.
[https://doi.org/10.30833/LTPR.2022.02.10.1.151]

-
Y. Lee, H. Yoo, and Y. Pan, “Content Guidelines for Multi-Display User Experience in Autonomous Vehicles,” Journal of the Ergonomics Society of Korea, Vol. 36, No. 6, pp. 609-620, December 2017.
[https://doi.org/10.5143/JESK.2017.36.6.609]

-
B. R. Yun, D. E. Park, B. K. Kim, J. Y. Cho, and Y. K. Park, “Evaluation for the Cognition and Usability of HUD while Driving,” Science of Emotion & Sensibility, Vol. 17, No. 3, pp. 117-128, September 2014.
[https://doi.org/10.14695/KJSOS.2014.17.3.117]

- D.-Y. Cho and K.-J. Park, “A Study on Design Emotional Factor by Car Interior Cluster,” Journal of Industrial Design Studies, Vol. 7, No. 2, pp. 33-42, June 2013.
- Y. Hwang, K. H. Kim, Y. J. Kwon, and D. H. Kim, “A Study on the Drivers’ Preference for the Variable Contents Digital Cluster,” in Proceedings of KICS(Korean Institute of Communications and Information Sciences) Fall Conference, Online, pp. 303-304, November 2020.
- S.-W. Cho and Y.-R. Koo, “Study on UI/UX for SmartCar Driver: Focused on Digital CenterFascia and Cluster,” in Proceedings of KSDS(Korea Society of Design Science) Spring Conference, Seoul, pp. 164-165, June 2017.
- Electronic Science News. Continental Develops Display that Allows Passenger to Watch Video Without Disturbing Driver [Internet]. Available: https://www.elec4.co.kr/m/article/articleView.asp?idx=29970, .
- Carscoops. 2024 Mercedes E-Class Interior is One Giant Screen for Media Consumption [Internet]. Available: https://www.youtube.com/watch?v=t9crNI50rWE&t=2s, .
- C. Y. Lee and D. Y. Ju, “Display Based Combine-Split Steering Wheel Design on Autonomous Vehicle,” in Proceedings of KSAE(Korea Society of Automotive Engineers) Autumn Conference, Yeosu, pp. 1195-1196, November 2021.
- Gommeblog.it. Byton M-Byte - Interior - How Works the 48-Inch Display [Internet]. Available: https://www.youtube.com/watch?v=Ka7UDKw9JH8&t=68s, .
- J. S. Kim, E. S. Jung, S. J. Park, and S. Jeong, “Determination of the Optimal Control-Response Ratio for Data Searching through a Touchpad Placed on the Steering Wheel,” Journal of the Korean Institute of Industrial Engineers, Vol. 35, No. 2, pp. 141-149, June 2009.
- inews24. Hyundai Motor Group will Lead ‘Mobility Innovation’ with Its Own OS Platform [Internet]. Available: https://www.inews24.com/view/1471051, .
- Dailycar. Steering Wheel with a Screen?..Hyundai Files Patent in Germany [Internet]. Available: https://v.daum.net/v/kgtCBjSoWL, .
- Tesla. Model S Owner’s Manual [Internet]. Available: https://www.tesla.com/ownersmanual/models/en_us/GUID-DEB259CC-ABAC-4BFC-8D10-B7B1BBCFCB1F.html, .
-
J. Y. Kwon and D. Y. Ju, “Interior Design of Fully Autonomous Vehicle for Emotional Experience: Focused on Consumer’s Consciousness toward In-Vehicle Activity,” Science of Emotion & Sensibility, Vol. 21, No. 1, pp. 17-34, March 2018.
[https://doi.org/10.14695/KJSOS.2018.21.1.17]

- Artificial Intelligence Times. Kia Unveils World’s First AI-Based Real-Time Emotion Response Vehicle Control System [Internet]. Available: https://www.aitimes.kr/news/articleView.html?idxno=13118, .
- MIT Senseable City Laboratory. AIDA - Affective Intelligent Driving Agent [Internet]. Available: https://senseable.mit.edu/aida/, .
-
B. R. Yu, “A Study on Emotional Content Direction of Automobile A.I Service Based on Driver’s Situation,” Journal of Basic Design & Art, Vol. 20, No. 3, pp. 199-209, June 2019.
[https://doi.org/10.47294/ksbda.20.3.16]

- IT Chosun. ‘Ioniq 6’ Air Resistance Hyundai ‘Tops’... Electric Vehicle Evolution Accelerates [Internet]. Available: https://it.chosun.com/site/data/html_dir/2022/07/13/2022071302032.html, .
- Naver Dictionary. Haptic Interface [Internet]. Available: https://terms.naver.com/entry.naver?docId=865063&cid=42346&categoryId=42346, .
- H.-J. Kim, “Automotive Haptic Technology Trends,” Auto Journal: Journal of the Korean Society of Automotive Engineers, Vol. 39, No. 12, pp. 24-27, December 2017.
- H. J. Hwang and D. Y. Ju, “Influence of Haptic and Visual Information on Display User Experience,” Design Convergence Study, Vol. 13, No. 5, pp.147-161, October 2014.
-
H. Iwata and S. Sugano, “Human-Robot-Contact-State Identification Based on Tactile Recognition,” IEEE Transactions on Industrial Electronics, Vol. 52, No. 6, pp. 1468-1477, December 2005.
[https://doi.org/10.1109/TIE.2005.858739]

- S. Koo, J. G. Lim, and D. S. Kwon, “User’s Emotional Touch Recognition Interface Using Non-Contact Touch Sensor and Accelerometer,” in Proceedings of HCI 2008, Pyeongchang, pp. 348-353, February 2008.
- Apple Developer Documentation. Playing Haptics [Internet]. Available: https://developer.apple.com/design/human-interface-guidelines/playing-haptics, .
저자소개

2019년~현 재: 홍익대학교 디자인컨버전스 학부 재학
※관심분야:UX/UI Design, Interaction Design 등

1998년:홍익대학교 대학원 (미술학석사)
2007년:Rhode Island School of Design, USA (MFA, 미술학 석사)
2017년:서울대학교 대학원 (Doctor of Design, 디자인학 박사)
2001년~2004년: 엔씨소프트
2007년~2009년: Tellart, Interaction Design Consultancy, USA
2019년~2019년: Visiting Scholar, Duke University, USA
2009년~현 재: 홍익대학교 디자인컨버전스학부 교수
※관심분야:Information Design, Interface Design, UX Design, Meaning Making 등