메타버스 전시의 2D 인터페이스 인터랙션에 따른 사용자 경험 연구
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
몰입형 가상현실 전시에서 콘텐츠 정보를 얻기 위한 인터랙션 방법으로 가장 흔한 것은 컨트롤러를 기반으로 한 2D 인터페이스이다. 하지만 이러한 인터랙션 방식이 전시 경험에 최적이라 간주하기는 어렵다. 그렇다고 확장된 인터페이스를 통한 새로운 인터랙션 방식이 사용자 경험에 긍정적이라 단언하기도 어렵다. 따라서 메타버스 전시에서 콘텐츠 정보를 보는 인터페이스와 인터랙션 방식이 사용자의 전시 경험에 어떠한 영향을 미치는지를 살펴볼 필요가 있다. 본 연구는 물리적 전시와 유사한 메타포를 제공하는 메타버스 전시에서 2D 인터페이스와 컨트롤러 인터랙션 방식이 전시 경험에 미치는 영향을 조사하고, 디자인 고려사항을 제공하는 것을 목적으로 한다. 연구는 경험적 접근으로 한국 근현대 미술을 주제로 한 메타버스 전시를 개발했고, 관찰과 인터뷰를 통해 사용자 경험의 질적 데이터를 수집했다. 수집된 데이터는 주제 분석 프로세스에 따라 분석되었고, 이를 통해 맞춤형 정보 보기, 멀티 정보 및 멀티태스킹, 전반적인 전시 경험 지원 측면의 3가지 테마를 도출했다.
Abstract
A controller-based 2D interface is a popular interaction method for obtaining content information in a metaverse exhibition. However, it is difficult to regard this type of interaction as optimal for the exhibition experience and consider whether a new interaction method with an expanded interface will provide a positive user experience. Therefore, the influence of the interface and interaction method on users’ experience in a metaverse exhibition needs to be explored. This study aimed to provide design suggestions by investigating the influence of the interplay between the 2D interface and controller interaction in a metaverse exhibition, which employs metaphors similar to physical exhibitions, on the experience of visitors. As an empirical approach, a metaverse exhibition featuring Korean modern and contemporary art was developed, and qualitative data were collected through observations and interviews. The collected data were analyzed by following the thematic analysis process and, consequently, three themes were identified as design suggestions: personalized information display, multi-information and multitasking, and overall exhibition experience.
Keywords:
Metaverse Design, VR Exhibition, VR Museum, Virtual Reality, User Experience키워드:
메타버스 디자인, 가상전시, 가상현실, 사용자 경험Ⅰ. 서 론
메타버스(Metaverse)의 경제적, 사회적 가치가 높아짐에 따라 가상 전시에 대한 관심 또한 지속해 증가해 오고 있다. 가상 전시는 전시 방문에 시공간적 제약이 없을 뿐 아니라 개발 및 유지에 경제적인 이점이 있다. 또한 관람객의 전시 경험을 확장시키는 데 기여할 수 있으므로 물리적 전시를 가상 전시로 제공하려는 시도는 이전부터 계속 있었다. 그리고 최근 가상현실 기술의 발전과 코로나 팬데믹은 이러한 흐름을 더욱 가속했다. 가상현실 기술을 기반으로 한 몰입형 전시는 사용자가 감각자극을 느끼고 가상환경과 능동적으로 인터랙션을 할 수 있기 때문에 전시 커뮤니케이션에 긍정적인 역할을 할 수 있다. 또한 PC 기반의 가상 전시와 달리 전시 콘텐츠 정보를 360도 공간 환경에서 입체적으로 제공할 수 있다.
메타버스 전시에서 사용자는 전시 및 작품, 즉 전시 콘텐츠의 정보를 얻기 위해 인터랙션(interaction)을 한다. 사용자의 인터랙션은 사용자 경험의 주요 요소이며, 인터페이스(interface)의 타입에 영향을 받는다[1],[2]. 연구는 메타버스 전시에서 주로 제공되는 2D 인터페이스와 컨트롤러 인터랙션 방식이 전시 경험에 미치는 영향을 알아보고자 한다. 메타버스 전시는 실제 공간을 촬영하여 제작하는 경우와 3D 모델링으로 전시 공간을 재현하는 경우로 구분된다. 또한 3D 모델링의 경우, 현실을 기반으로 제작하거나 완전한 가상의 공간으로 제작할 수 있다[3]. 연구는 이 중에서 물리적 전시와 유사한 메타포를 제공하는 현실 기반의 메타버스 전시를 범위로 한다. 연구는 메타버스 전시에서 2D 사용자 인터페이스를 통해 전시 및 작품 정보를 보는 방식이 사용자 경험에 미치는 영향을 분석하고 디자인 고려사항을 제시하는 것을 목적으로 한다. 연구는 실험 설계를 통한 경험적 연구로 사용자 경험의 맥락적 이해를 위해 관찰과 인터뷰의 질적 연구 방법을 채택했다.
Ⅱ. 이론 고찰
2-1 메타버스 전시와 인터페이스 디자인
1992년 닐 스티븐슨(Neal Stephenson)의 과학 소설인 “스노 크래시(Snow Crash)”에서 처음 사용된 용어인 메타버스는 기술적 제한 때문에 오랜 기간 구현되지 못한 개념으로 남아있었다[4],[5]. 하지만 최근에는 가상현실(Virtual Reality, 이하 VR), 혼합 현실(Mixed Reality, 이하 MR), 인공 지능(Artificial Intelligence, 이하 AI), 블록체인(Blockchain) 등 최신 기술들이 결합하여 교육, 오락, 전시 등 다양한 목적의 메타버스 플랫폼이 제공되고 있다. 메타버스 전시는 몰입형 경험을 제공하는 가상현실 전시로 가상 전시, 가상 뮤지엄, VR 전시 등의 용어와 함께 사용되고 있다. 하지만 가상 전시 또는 가상 뮤지엄의 용어는 몰입형 체험을 제공하는지의 여부가 명확하지 않아 선행 연구는 VR 전시[6] 또는 VR 뮤지엄[7]의 용어를 사용하기도 한다. 본 연구의 주제는 메타버스 전시이며, VR 기반의 몰입형 가상 전시를 메타버스 전시로 명명한다.
전시에서 관람객의 전시 커뮤니케이션에 영향을 미치는 요인은 방문객 요인(Visitor factors)과 전시 요인(Exhibition factor)으로 나뉘며, 전시 요인은 환경 요인(Environmental factors)과 콘텐츠 요인(Content factor)으로 구분된다[8]. 전시 요인의 하위요소인 콘텐츠 요인은 전시가 제공하는 작품 자체이자 작품을 보여주는 방식으로 콘텐츠 요인에 해당하는 정보에는 전시 및 작품 설명, 이미지, 작품 레이블 등이 있으며, 해당 정보는 가독성 및 공간과의 조화를 고려하여 제공되어야 한다[9].
가상현실에서 사용자들은 인터페이스를 통해 실질적인 조작 활동을 수행하고, 인터페이스를 통한 인터랙션에 따라 사용자들은 현존감(Presence)과 몰입(Immersion)을 경험한다[10]. 헤드 마운트 디스플레이(Head-Mounted Display, HMD) 또는 안경형 디바이스에서 제공되는 사용자 인터페이스(User Interface, 이하 UI)에는 2D 또는 3D의 사물 형태가 일반적이며[11], 인터랙션은 컨트롤러, 핸드 트래킹, 트레드밀, 시선-뇌파를 기반으로 제공될 수 있다[12]. 그리고 인터랙션의 유형에는 객체를 인지하는 선택, 객체의 위치나 방향 또는 형태를 변형하는 조작, 사용자의 위치를 공간 내 다른 곳으로 옮기는 이동, 디바이스의 환경을 설정하는 설정이 있다[13].
UI가 2D 타입일 경우에는 많은 정보를 담을 수 있으며, 2D 디지털 스크린 기기와 인터랙션 방식이 유사하여 학습 용이성(Learnability)이 있다[11]. 하지만 가상현실의 현존감의 측면에서는 매력도가 감소할 수 있다[14]. 반면, UI가 3D 타입일 경우, 현존감에는 긍정적일 수 있으나, 객체가 인터페이스로 인지가 명확하게 되지 않을 경우, 사용에 불편함을 줄 수 있다[11]. 그리고 몰입형 가상현실에서는 기존에 일반적으로 사용되는 인터페이스 외에도 확장된 인터페이스를 고려할 수 있다. 선행연구는 확장된 인터페이스로 체감형 인터페이스, 소셜 인터페이스, 감성 인터페이스를 언급했다[15]. 강지영과 최상일의 연구에 따르면 체감형 인터페이스는 신체적 인터랙션을 통한 현존감을 제공하고, 소셜 인터페이스는 사회적 상호작용이 가능하다. 그리고 감성 인터페이스는 신체 부위의 착용형 디바이스를 통한 직관적 인터페이스를 제공한다[15].
메타버스 전시의 선행연구에서는 전시 콘텐츠의 새로운 인터페이스로 Cross-objects user interfaces(이하 COUI)가 제안되었고, 이는 전통적인 방식의 Card-style User Interface와 비교되었다[7]. COUI는 “공간적으로 분산된 사용자 인터페이스(spatially distributed user interfaces)”와 유사한 개념으로 가상 현실 환경에서 서로 다른 사물 표면에 정보가 분산되는 인터페이스이며, 카드 스타일의 사용자 인터페이스는 팝업 형태의 2D UI를 의미한다[7]. 비교 결과, 인지된 사용성 및 학습 경험에 있어 인터페이스 간의 차이가 나타나지 않았고, 오히려 효용성이 높을 것으로 여겨졌던 COUI의 만족도가 낮은 것으로 나타났다. 이는 새로운 방식의 인터페이스가 사용자 경험에 긍정적이지 않을 수 있음을 시사한다. 반면, 메타버스 전시의 인터랙션 방식에 있어서는 향상된 현존감과 몰입을 위한 핸드 제스쳐, 햅틱 장갑, 트레드 밀이 제시되었고[16], 버블 인터랙션과 같은 새로운 제스쳐가 제안되기도 했다[17]. 그럼에도 2D UI를 통한 컨트롤러 인터랙션 방식은 메타버스 전시에서 정보를 얻기 위해 보편적으로 제공되고 있다.
2-2 메타버스 전시의 사용자 경험
전시의 사용자 경험은 교육적인 측면과 오락적인 측면으로 나누어 생각해 볼 수 있다[3]. 사용자들은 개인의 성향과 니즈에 따라 전시를 통해 새로운 정보 습득을 희망할 수도 있고, 정보의 습득보다는 새로운 경험의 측면에서 새로운 즐거움을 추구할 수도 있다. 메타버스 전시의 사용자 경험에 있어, 실용적 측면은 정보 전달의 효과적인 목표 달성(Pragmatic attributes)이며, 쾌락적 측면은 풍부하고 즐거운 경험 제공(Hedonic attributes)이다. 그리고 이 모두는 사용자 경험에 모두 중요하게 고려되어야 한다[18]. 그동안 가상 학습 환경(Virtual learning environment, VLE)이 교육에 효과적이라는 결과들이 보고되었고[2],[19], 전시 또한 가상현실 기술을 활용하여 교육적 효과를 증폭시킬 수 있을 것으로 기대된다. 또한 햅틱 인터랙션 등을 통해 새로운 전시 경험을 제공할 수 있다[16].
가상현실과 관련한 전시의 사용자 경험 연구는 정량적[20],[21], 정성적[22] 또는 혼합적 연구 방법으로 설계될 수 있다. 사용자 경험에서 정성적 접근은 사용자 경험을 총체적이고 맥락적으로 이해하는데 용이하다[23]. 또 사용자의 과거 경험과 인식 등의 지식을 통합하는 데 유용하다[24]. 전시 경험을 이해하는 데 있어 질적 연구 방법을 채택한 연구에서 대표적으로 활용되는 연구 방법은 사용자 관찰[22]과 인터뷰[24]이다. 메타버스 전시에 관한 연구는 비교적 최근이며, 그중에서 사용자 경험을 주제로 한 연구는 많지 않다. 연구 방법에서도 사용자 경험을 정성적으로 접근하기보다는 정량적으로 접근하는 연구가 다수이다. 박지수 외 연구는 사용자 경험을 탐구하기 위해 물리적 전시와 메타버스 전시를 비교했다. 연구 방법으로는 사용자 경험 문항(User Experience Questionnaire, UEQ)을 바탕으로 한 설문조사를 실시했다[25]. 송지성과 이민지의 연구는 사용자 경험연구를 통해 사용성을 향상하고자 하였고, 사용성, 접근성, 검색성, 실재감, 몰입감, 상호작용, 정보성의 7가지 지표를 전문가와 함께 추출한 뒤 설문 조사를 진행했다[26]. 사용자 경험은 총체적이며 맥락적으로 접근하는 것이 요구되나[23],[27], 아직 메타버스 전시를 주제로 한 연구에서 사용자 경험에 관한 연구 방법론은 한정적이다.
Ⅲ. 연구 방법
3-1 실험설계
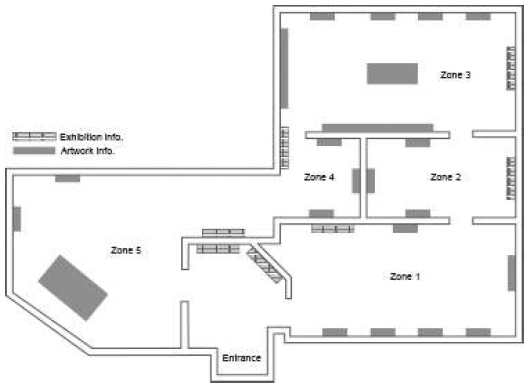
연구는 메타버스 전시에서 일반적으로 제공하고 있는 2D UI 인터페이스를 통한 인터랙션이 사용자 경험에 미치는 영향을 데이터 수집을 통해 분석하기 위해 메타버스 전시를 설계했다. 물리적 전시와 동일한 메타포를 제공하기 위해 대림미술관의 전시관을 모티브로 했고, 언리얼 엔진(Unreal Engine)을 기반으로 개발했다. 전시의 주제는 한국 근현대 미술로, 전시 콘텐츠는 국립현대미술관의 대규모 상설전을 온라인 전시관으로 제공하는 Google Arts & Culture의 전시 정보를 바탕으로 재구성했다. 그 결과 총 22개의 전시 콘텐츠가 선별되었고, 콘텐츠는 시대의 구분에 따라 5개의 존(Zone)으로 배치되었다(그림 1).
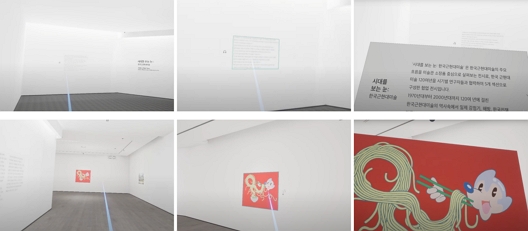
메타버스 전시 공간의 정보는 전시 정보와 작품 정보로 구분되었고, 사용자들은 컨트롤러와 2D UI로 정보에 접근할 수 있었다. 전시 정보로는 전체 전시 및 존 별 작품에 대한 설명이 제공되었고, 콘텐츠 정보로는 작품 이미지, 제목, 작가명, 제작 연도, 사이즈, 재료를 포함하여 작품에 대한 상세한 설명이 제공되었다(표 1). 컨트롤러 포인터를 작품 이미지 위에 두는 경우 테두리에는 하이라이트 표시가 되었다. 이를 클릭할 경우 사용자들은 2D 인터페이스를 통해 이미지를 크게 볼 수 있었다. 컨트롤러 포인터를 작품의 라벨 또는 벽면의 설명문 위에 두는 경우에도 역시 테두리에 하이라이트 표시가 되었고, 이를 클릭할 경우, 사용자들은 상세한 설명을 2D 인터페이스를 통해 볼 수 있었다. 2D 인터페이스는 컨트롤러 위에 인터페이스가 위치하였기 때문에 사용자들은 팔의 거리를 조정하여 해당 이미지 또는 설명을 볼 수 있었다. 또한 작품 설명에 대한 음성을 지원하였는데, 사용자들은 작품 옆의 헤드셋 아이콘을 클릭하여 설명을 들을 수 있었다. 구현된 인터페이스 및 인터랙션의 모습은 그림 2와 같다.
전시 관람을 위한 디바이스로 메타 퀘스트 2(Meta Quest 2)를 사용했으며, 전시 공간에는 공간이동과 전시정보 습득 목적의 인터랙션이 요구되었다. 사용자들은 좌측 컨트롤러의 조이스틱을 사용해 360도 뷰 회전이 가능했으며, 하단의 X 버튼을 클릭하여 이동방식 모드를 자유 이동 또는 텔레포트 방식으로 변경할 수 있었다. 공간 이동을 위해 사용자들은 우측 컨트롤러를 사용했는데 자유 이동 모드일 경우에는 조이스틱으로 상하좌우로 공간을 연속적 이동할 수 있었고, 텔레포트 모드일 경우에는 컨트롤러의 포인터를 바닥으로 향하도록 하고 원하는 위치로 조이스틱을 클릭하여 공간을 이동할 수 있었다. 전시정보를 얻기 위한 인터랙션으로는 조이스틱 뒤쪽의 트리거 버튼을 클릭하여 2D 인터페이스를 팝업할 수 있었다(그림 3).
3-2 참여자 모집
참여자 요건은 VR 사용에 어려움이 없는 20~30대 성인 남녀였고, 참여자들은 자발적인 동의에 의해 실험에 참여했다. 현상학적 연구의 적정 표본 수(n=5~25)와 정보의 포화도(Saturation)를 고려하여[28],[29], 총 15명의 데이터(남자=5명, 여자=10명)를 분석의 대상으로 했다. 참여자 평균 나이는 24.8세였으며, 1명을 제외하고는 VR 경험이 최소 1번 이상 있었고, 3명은 다수의 경험이 있다고 답했다. 하지만 참여자 대부분의 VR 경험은 일회성 체험으로 컨트롤러 조작이 익숙하지 않은 경우가 다수였다. 컨트롤러 사용 미숙으로 인한 불편함이 없도록 전시 관람전 연습 공간에서 전시 관람과 관련한 컨트롤러 조작을 충분한 연습 후, 전시 체험을 시작했다. 기기 사용의 피로도를 고려하여 연습과 본 전시 사이에는 쉬는 시간을 두었고, 참여자는 정해진 시간 없이 원하는 만큼 전시를 관람할 수 있었다.
3-3 데이터 수집 및 분석
사용자 경험 데이터는 관찰과 인터뷰를 통해 수집했다. 연구자는 사용자가 전시를 관람하는 모습을 미러링 된 PC 화면을 통해 관찰했고, 관찰 노트를 기록했다. 또한 사용자가 어느 부분에서 불편함을 느끼고 만족하는지를 파악하고자 Think aloud 기법을 활용했다. Think aloud는 참여자가 경험 과정에서 떠오르는 생각과 느끼는 감정을 언어로 표현하도록 하는 것으로 실험 참가자의 사고에 접근하는 데 유용하다[30],[31]. 연구자는 참여자에게 전시 관람 중 자신이 느끼는 감정과 생각을 말로 적극적으로 표현하도록 했고, 전시 관람 후에는 인터뷰를 진행했다. 사용자들은 전체적인 전시 경험과 더불어 전시를 관람하는 데 있어 전시 정보의 인터랙션 방식이 어떠한 역할을 했는지에 대한 주관적인 의견을 자유롭게 공유했다. 실험의 내용은 비디오 녹화되었고, 인터뷰의 내용은 녹음되었다. 녹화된 비디오를 통해 수집한 사용자의 Think aloud 데이터와 인터뷰의 데이터는 전사되었고, 주제 분석(thematic analysis)의 프로세스에 따라 귀납적으로 코딩되었다[32]. 최종적으로 Think aloud와 인터뷰 데이터를 종합하여 디자인 고려사항에 관한 논의 주제를 도출했다.
Ⅳ. 연구 결과
4-1 관찰 결과
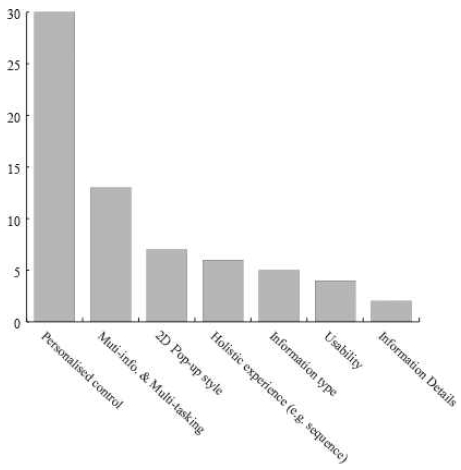
참여자들이 평균적으로 전시 공간에 머무른 시간은 19분 6초였다. 머문 가장 짧은 시간은 8분 25초였고, 머문 가장 오랜 시간은 33분 55초였다. Think aloud 결과를 통해 수집된 문장은 총 137개였다. 그리고 이 중 2D UI 관련, 유의미한 문장은 총 67개였다. Think aloud 분석 결과, 도출된 주제어는 총 7개였으며, 맞춤형 조작(Personalised control, n=30), 멀티 정보 및 멀티태스킹(Multi-info. & Multi-tasking, n=13), 2D 팝업 스타일(Pop-up style, n=7) 항목 순으로 많이 언급되었다(그림 4). 더하여 사용자 경험의 개선이 필요한 항목은 맞춤형 조작(Personalised control), 멀티 정보 및 멀티태스킹(Multi-info. & Multi-tasking), 그리고 전체적인 전시 경험(Holistic experience) 항목에서 나타났다. 2D 팝업 스타일(2D Pop-up style)에 관해서는 이동이 없이 가까이에서 볼 수 있다는 긍정적인 표현에 관한 내용이었으며, 정보의 종류(Information type)는 특정 정보에 대한 개인의 선호로 간주되었다.
4-2 인터뷰 결과
인터뷰에서 도출된 의미 단위의 레퍼런스 중 2D UI 관련, 사용자 경험에 관한 레퍼런스는 총 46개였다. 연역적 코딩 결과 총 5개의 주제어가 도출되었다. 관찰 분석 결과와 동일하게 가장 많이 언급된 주제어는 맞춤형 조작(Personalised control)과 멀티 정보 및 멀티태스킹(Multi-info. & Multi-tasking) 이었다. 주제별 빈도는 그림 5와 같다.
4-3 종합분석
관찰 및 인터뷰 결과의 데이터를 종합하여 디자인 요구사항에 관한 테마와 상세 내용을 표 2와 같이 도출했다. 이에 관한 상세 내용은 다음과 같다.
Think aloud와 인터뷰 모두에서 가장 많은 논의가 있었으며, 사용자 경험 개선을 위해 지원되어야 하는 우선순위는 맞춤형 조작 지원임이 나타났다. 팝업된 2D 인터페이스의 경우 참여자 대부분은 텍스트는 작고, 이미지는 큰 것을 선호했다. 하지만 결과적으로 텍스트와 이미지를 자신이 원하는 사이즈로 조정하기를 희망했다. 구체적으로 텍스트의 사이즈, 자간, 행간에 대한 언급이 있었으며,
참가자: “활자 간의 간격이 너무 붙어 있다 보니까 약간 멀미 나는 것 같았어요”; “가장 아쉬웠던 점은 글자 크기가 컨트롤이 안 된다는 점이었어요”
이미지의 경우에는 확대 및 축소 또는 인터페이스와의 거리가 스무스하게 조정되어 전시 작품을 가까이에서 그리고 멀리서도 자유자재로 감상하길 희망했다.
참가자: “이미지의 확대 및 축소가 안 된다는 점이 아쉬웠어요”; “(이미지 사이즈) 조절은 꼭 필요한 것 같아요. 작은 그림은 가까이 당겨올 수가 없어서 불편했고 큰 그림은 오히려 너무 커서 일부분밖에 볼 수가 없었어요”; “딱 그림을 눌렀을 때 이미지 자체가 너무 가까운 것 같은 거예요. 그 거리를 조금 더 멀리하면 편할 것 같아요. 너무 확대된 느낌?”
또한 음성 역시 개인 설정이 가능하길 희망했다.
참가자: “(오디오를) 좀 더 빨리 듣고 싶었어요”; “저는 도슨트가 있으면 도슨트도 들으면서 관람하는 편인데 ..(중략).. 음성의 선택권이 없다는 것이 아쉬워요. 속도라든지 여자 목소리 남자 목소리 이런 거요”
사용자들은 텍스트와 음성을 동시에 보고 들을 수 있는 점을 좋게 평가했다. 또한 한 손에 작품의 이미지 또는 설명을 두고 전시 공간 및 작품을 동시에 둘러볼 수 있는 점을 긍정적으로 평가했다.
참가자: “보통은 작품 설명이 되게 작은 글씨로 되어 있는데 가상공간이다 보니까 설명을 한쪽에 이렇게 확대해서 키워놓고 작품 설명도 보면서 그림도 같이 볼 수 있고 오디오도 같이 듣고 하다 보니 좋더라고요. 이 세 개를 같이 동시에 할 수 있는 점이 저는 제일 좋았던 것 같아요”; “가장 좋았던 것은 작품 인터렉션 버튼 누르면 왼손에 작품이 뜨는데, 제가 뭔가 좋거나 예뻤던 작품을 들고 다른 작품이랑 같이 볼 수 있었던 거예요. 이렇게 작품을 왼손에 들고 벽면에 있는 작품도 같이 보고 그런 게 보통 전시에서는 잘 안되는 거니까 그런 게 좋았던 것 같아요”
그리고 참여자들은 이에서 더 나아가 이미지 정보와 텍스트 정보를 동시에 보기를 원했다. 이미지 또는 텍스트만 보기, 이미지와 텍스트 동시에 보기 등 각 상황에 맞는 보기 모드의 레이아웃을 옵션으로 제공하는 것이 사용자의 전시 경험에 긍정적일 것으로 보인다.
참가자: “개선점으로 제일 원하는 건 작품이랑 텍스트 창을 같이 보는 거예요.”; “이게 장점인지 단점인지 모르겠는데 캡션을 충분히 읽고 그다음에 그림을 마주하는 면이 좋게도 느껴지는데 막상 두 개를 동시에 볼 수는 없으니까 헷갈리기도 하고 그래요. 그런 면에서 그냥 두 개 다 띄워놓을 수 있다든가 아니면 하나하나 띄울 수 있다든가 그런 걸 다 마련해 놓는 게 좋지 않을까라는 생각이 듭니다”
선행연구에서 언급되었던 것처럼[9], 전시 정보가 전체 전시 경험과의 조화롭게 제공되어야 하는 점이 사용자 경험에 중요한 요소로 강조되었다. 정보를 얻는 것도 중요하지만 전체 전시를 관람하는 맥락이 여전히 중요함을 언급했다. 이러한 점에서 참가자들은 선택해서 정보를 보거나 들어야 하는 방식이 귀찮게 느껴진다고 답하기도 했고,
참가자: “오디오 누르는 것도 조금 귀찮긴 하더라고요. 그냥 가면 바로 재생이 되면 좋겠어요. 계속 누르고 누르고 해야 해서..”
손에 들고 보는 방식보다 공간 내 시야에 자연스럽게 정보가 노출되었으면 좋겠다는 의견도 공유했다.
참가자: “손에 이렇게 뜨는 것도 편리하지만 전체 시야에서 떠도 괜찮을 것 같거든요”
또한 참여자는 인터랙션을 통해 제공되는 정보가 공간과 일관되기를 희망했다. 예를 들어 Think aloud에서 참가자는 전시 벽의 색과 팝업된 인터페이스의 색이 다른 점을 언급하기도 했고, 공간에서 보이는 작품의 색과 인터페이스 정보 내의 색이 다른 점이 혼란스럽다고 했다. 작품의 사이즈를 제외한 다른 요소는 공간 내의 정보와 인터랙션을 통한 정보가 일치하기를 희망했다. 이에 정확하게 일치된 환경의 구현이 어렵다면 이와 관련된 가이드 문구 제공이 제안된다.
V. 결 론
본 연구는 메타버스 전시의 콘텐츠 정보를 보여주는 방식에 있어 빈번하게 제공되고 있는 2D 인터페이스의 인터랙션 방식이 전체적인 전시 경험에 어떠한 영향을 미치는지를 탐구하기 위해 관찰과 인터뷰의 사용자 경험 데이터를 수집했다. 그 결과, 컨트롤러로 조작하는 2D 인터페이스의 정보 보기 방식은 물리적 전시와 달리 작품 앞에 가지 않아도 원하는 위치에서 정보를 볼 수 있는 점과 공간의 정보와 개인이 원하는 작품 정보를 동시에 볼 수 있는 점이 사용자 경험에 긍정적인 것으로 나타났다. 반면, 인터페이스 정보 보기 방식에 대한 다양한 지원이 요구되었고, 이는 활자의 사이즈나 음성의 속도를 조절하는 것뿐 아니라 정보의 종류에 따른 보기 모드까지 선택하도록 하는 것이 필요함을 알 수 있었다. 나아가 인터랙션 방식 또한 컨트롤러 조작 외에도 눈의 움직임으로 인한 자동 재생 모드를 동시에 제공하여 선택할 수 있도록 하는 것이 요구사항으로 나타났으며, 전시의 공간과 어우러지는 인터랙션이 제공된다면 사용자 경험 향상에 매우 효과적일 것으로 보인다.
해당 연구는 사용자 경험의 구체적인 요인을 도출하기 위한 질적 연구로 한국 근현대 미술을 주제로 한 메타버스 전시 공간을 개발하고 특정 표본을 대상으로 데이터 수집을 진행했다. 연구는 이와 같은 연구 방법에 있어 다음의 한계를 지닌다. 첫째, 연구는 디지털 기기 사용에 비교적 익숙한 20~30대를 대상으로 데이터를 수집하였으므로, 연구의 결과가 메타버스 전시 관람객의 모든 사용자 경험을 고려했다고 보기 어렵다. 기기 학습도를 포함하여 연령대에 따른 사용자 경험의 차이가 예상되므로 보다 넓은 사용층을 고려하는 추가 연구가 필요하다. 둘째, 연구는 전시 정보를 얻기 위한 다양한 인터페이스의 가능성 중 2D UI를 대상으로 데이터 수집을 진행했다. 따라서 후속 연구로는 3D를 포함한 다양한 방식의 인터랙션 간의 사용자 경험을 비교하는 연구가 요구된다. 셋째, 연구는 현실 기반의 메타버스 전시 공간을 구축하고, 한국 근현대 미술을 주제로 한 전시를 제공했다. 이는 여러 전시 공간 중 하나의 사례이다. 메타버스 전시는 현실의 전시 공간의 모습과 유사하지 않을 수도 있고, 관람의 방식도 현실 세계와는 차별화될 수 있다. 이 점에서 후속 연구는 확장된 전시환경을 대상으로 한 연구로 확장될 필요성이 있다. 연구는 메타버스 전시에서 보편적으로 적용되고 있는 2D UI가 전시 경험의 맥락에서 사용자 경험에 미치는 요인을 분석하고, 디자인 고려사항을 제공한 점에 의의가 있다.
Acknowledgments
이 논문은 2020년 대한민국 교육부와 한국연구재단의 지원을 받아 수행된 연구임(NRF-2020S1A5C2A02092454).
References
-
S. Liu, T. Liang, S. Shao, and J. Kong, “Evaluating Localized MOOCs: The Role of Culture on Interface Design and User Experience,” IEEE Access, Vol. 8, pp. 107927-107940, April 2020.
[https://doi.org/10.1109/ACCESS.2020.2986036]

-
Y. Sun, G. Kar, A. Stevenson Won, and A. Hedge, “Postural Risks and User Experience of 3D Interface Designs for Virtual Reality-based Learning Environments,” in Proceedings of the Human Factors and Ergonomics Society Annual Meeting, Seattle: WA, pp. 2313-2317, October-November 2019.
[https://doi.org/10.1177/1071181319631023]

-
S. J. Chung and S. Kim, “Analysis of User Experience of Virtual Exhibitions,” Journal of Basic Design & Art, Vol. 21, No. 3, pp. 329-340, June 2020.
[https://doi.org/10.47294/KSBDA.21.3.24]

-
A. Davis, J. Murphy, D. Owens, D. Khazanchi, and I. Zigurs, “Avatars, People, and Virtual Worlds: Foundations for Research in Metaverses,” Journal of the Association for Information Systems, Vol. 10, No. 2, pp. 90-117, February 2009.
[https://doi.org/10.17705/1jais.00183]

- C. Ondrejka, “Escaping the Gilded Cage: User Created Content and Building the Metaverse,” New York Law School Law Review, Vol. 49, No. 1, pp. 81-101, January 2005.
-
L. Barbieri, F. Bruno, and M. Muzzupappa, “User-Centered Design of a Virtual Reality Exhibit for Archaeological Museums,” International Journal on Interactive Design and Manufacturing (IJIDeM), Vol. 12, No. 2, pp. 561-571, May 2018.
[https://doi.org/10.1007/s12008-017-0414-z]

-
L. Sun, Y. Zhou, P. Hansen, W. Geng, and X. Li, “Cross-Objects User Interfaces for Video Interaction in Virtual Reality Museum Context,” Multimedia Tools and Applications, Vol. 77, No. 21, pp. 29013-29041, November 2018.
[https://doi.org/10.1007/s11042-018-6091-5]

-
S. Kim, “Virtual Exhibitions and Communication Factors,” Museum Management and Curatorship, Vol. 33, No. 3, pp. 243-260, April 2018.
[https://doi.org/10.1080/09647775.2018.1466190]

-
J. Hong and Y. H. Pan, “A Study on Space Graphic Interface(SGI) in Exhibitions of Art Museums,” Journal of Basic Design & Art, Vol. 19, No. 4, pp. 523-533, August 2018.
[https://doi.org/10.47294/KSBDA.19.4.38]

-
H.-H. Hwang and Y.-M. Choi, “Affordance Elements According to the Usability of the Interface of Immersive Virtual Reality Clinical Skill Content,” The Journal of the Korea Contents Association, Vol. 22, No. 6, pp. 307-318, June 2022.
[https://doi.org/10.5392/JKCA.2022.22.06.307]

- J. S. Moon, H. Kim, and H. J. Lee, “A Study on the User Interface (UI) Implementation in Virtual Reality(VR) Head Mount Display (HMD),” in Proceeding of HCI Korea 2020, Hongcheon, pp. 203-208, August 2020.
- S. Yu, A Comparative Study of Interactive Interface of Virtual Environment Board Game Contents: Focusing on Controller and Gesture Interface, Master’s thesis, Gachon University, Sungnam, February 2022.
-
H.-J. Chang and S.-H. Chang, “Interaction Design Study of Virtual Reality Safety Education Contents,” The Journal of the Korea Contents Association, Vol. 21, No. 9, pp. 75-87, September 2021.
[https://doi.org/10.5392/JKCA.2021.21.09.075]

-
D. A. Bowman, E. Kruijff, J. J. LaViola Jr., and I. Poupyrev, “An Introduction to 3-D User Interface Design,” Presence, Vol. 10, No. 1, pp. 96-108, February 2001.
[https://doi.org/10.1162/105474601750182342]

-
J. Kang and S.-I. Choi, “Study on the Expanded Interface in Immersive Virtual Reality Content,” Journal of Digital Contents Society, Vol. 21, No. 9, pp. 1599-1606, September 2020.
[https://doi.org/10.9728/dcs.2020.21.9.1599]

-
A. Chrysanthakopoulou, K. Kalatzis, and K. Moustakas, “Immersive Virtual Reality Experience of Historical Events Using Haptics and Locomotion Simulation,” Applied Sciences, Vol. 11, No. 24, 11613, December 2021.
[https://doi.org/10.3390/app112411613]

-
Y. Park and S. Chin, “Gesture Interaction to Synthesize Bubble Arts for Virtual Reality,” The Journal of Image and Cultural Contents, No. 18, pp. 345-362, October 2019.
[https://doi.org/10.24174/jicc.2019.10.18.345]

- M. Hassenzahl, The Thing and I: Understanding the Relationship between User and Product, in Funology 2: From Usability to Enjoyment, 2nd ed. Cham, Switzerland: Springer, pp. 301-313, 2018.
-
Z. Pan, A. D. Cheok, H. Yang, J. Zhu, and J. Shi, “Virtual Reality and Mixed Reality for Virtual Learning Environments,” Computers & Graphics, Vol. 30, No. 1, pp. 20-28, February 2006.
[https://doi.org/10.1016/j.cag.2005.10.004]

-
M. Trunfio, M. D. Lucia, S. Campana, and A. Magnelli, “Innovating the Cultural Heritage Museum Service Model through Virtual Reality and Augmented Reality: The Effects on the Overall Visitor Experience and Satisfaction,” Journal of Heritage Tourism, Vol. 17, No. 1, pp. 1-19, 2022.
[https://doi.org/10.1080/1743873X.2020.1850742]

-
S. Park and J. Kim, “Converting 2-D Artworks into 2.5-D Content for More Immersive HMD VR Exhibition Experience,” Journal of Digital Contents Society, Vol. 21, No. 4, pp. 653-661, April 2020.
[https://doi.org/10.9728/dcs.2020.21.4.653]

-
F. Baradaran Rahimi, J. E. Boyd, J. R. Eiserman, R. M. Levy, and B. Kim, “Museum Beyond Physical Walls: An Exploration of Virtual Reality-Enhanced Experience in an Exhibition-Like Space,” Virtual Reality, Vol. 26, No. 4, pp. 1471-1488, December 2022.
[https://doi.org/10.1007/s10055-022-00643-5]

- E. B. N. Sanders and P. J. Stappers, Convivial Toolbox: Generative Research for the Front End of Design, London, UK: Laurence King Publishing, 2012.
-
M. Shehade and T. Stylianou-Lambert, “Virtual Reality in Museums: Exploring the Experiences of Museum Professionals,” Applied Sciences, Vol. 10, No. 11, 4031, June 2020.
[https://doi.org/10.3390/app10114031]

-
J.-S. Park, S.-J. Park, S.-E. Park, J.-H. Shin, and B.-A. Rhee, “A Study on User Experience of the Metaverse Exhibition: Focusing on Prayer for Life Metaverse,”Journal of the Korea Society of Computer and Information, Vol. 27, No. 11, pp. 89-98, November 2022.
[https://doi.org/10.9708/jksci.2022.27.11.089]

-
J. S. Song and M. J. Lee, “A Study on the Usability Evaluation of Online Exhibitions Incorporating VR Technology -Focusing on UX Design Elements According to User Experience-,” Journal of the Korean Society of Design Culture, Vol. 28, No. 1, pp. 213-223, March 2022.
[https://doi.org/10.18208/ksdc.2022.28.1.213]

-
S. J. Chung, H. Jo, and H. Lee, “A Comparison of Behaviours and Responses towards Different Social VR Environments in Initial Social Interaction,” Archives of Design Research, Vol. 35, No. 3, pp. 53-67, August 2022.
[https://doi.org/10.15187/adr.2022.08.35.3.53]

- J. W. Creswell, Qualitative Inquiry and Research Design: Choosing among Five Traditions, Thousand Oaks, CA: Sage Publications, 1998.
-
J. Nielsen and T. K. Landauer, “A Mathematical Model of the Finding of Usability Problems,” in Proceedings of the INTERACT’93 and CHI’93 Conference on Human factors in Computing Systems, Amsterdam, Netherlands, pp. 206-213, April 1993.
[https://doi.org/10.1145/169059.169166]

-
J. Nielsen, T. Clemmensen, and C. Yssing, “Getting Access to What Goes on in People’s Heads? Reflections on the Think-Aloud Technique,” in Proceedings of the Second Nordic Conference on Human-Computer Interaction (NordiCHI ’02), Aarhus, Denmark, pp. 101-110, October 2002.
[https://doi.org/10.1145/572020.572033]

-
M. van den Haak, M. De Jong, and P. J. Schellens, “Retrospective Vs. Concurrent Think-Aloud Protocols: Testing the Usability of an Online Library Catalogue,” Behaviour & Information Technology, Vol. 22, No. 5, pp. 339-351, 2003.
[https://doi.org/10.1080/0044929031000]

- V. Braun and V. Clarke, Thematic Analysis, in APA Handbook of Research Methods in Psychology, Vol. 2. Research Designs: Quantitative, Qualitative, Neuropsychological, and Biological, Northeast, Washington D.C.: American Psychological Association, pp. 57-71, 2012.
저자소개

2009년:연세대학교 생활디자인학과 (이학사)
2012년:연세대학교 대학원 (이학석사)
2018년:Brunel University London (MSc Digital Service Design)
2023년:연세대학교 대학원 커뮤니케이션디자인 전공 (디자인박사)
2019년~2022년: 심바이오틱라이프텍(Symbiotic life-tech) 연구원
2023년~현 재: 인제대학교 디자인연구소 전임연구원
※관심분야:사용자경험(User experience), 가상현실(Virtual Reality), 정보디자인(Information Design)