시각장애인 이동권 개선을 위한 GPS 기반 디지털 콘텐츠와 인터페이스 디자인
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
코로나 19로 인한 비대면 업무의 증가는 디지털 기술의 발전을 낳았지만 이는 시각장애인들에게 또 하나의 장벽이 되고 있다. 본 연구에서는 시각장애인의 대중교통 이용에 대한 불편함과 문제점을 이해하고 시각장애인들의 이동권을 개선할 수 있도록 돕는 GPS 기반 디지털 콘텐츠와 인터페이스 디자인을 제안한다. 연구 방법은 문헌 및 설문 조사를 통해 시각장애인이 주로 사용하는 정보 매체의 현황과 외출 시 불편사항에 대해서 파악하고, 이후 퍼소나 설정과 사용자 여정 지도를 통해 사용자의 페인 포인트와 니즈(Needs)를 파악한다. 시각장애인의 이동권 개선에 도움을 주는 디지털 콘텐츠 디자인과 인터페이스를 설계하고 프로토타입을 제작한 후, 사용성 테스트를 진행하여 서비스의 효용성을 검증하였다.
Abstract
The increase in remote working due to COVID-19 has led to the development of digital technology, but this is another barrier for the blind. In this paper, we propose a GPS-based digital content and interface design to help visually impaired people understand the inconvenience and problems of using public transportation. Based on a background study, we identified the current status of information media mainly used by the blind and inconveniences when going out. The users’ pain points and needs were identified through persona settings and user journey maps. This service design can help improve the mobility rights of the visually impaired. Through prototypes, usability tests were conducted to verify the effectiveness of the service.
Keywords:
Blind, Road Guidance, Universal Design, Digital, Contents, Technology, Society키워드:
시각장애인, 길안내, 유니버설 디자인, 디지털, 콘텐츠, 기술, 사회Ⅰ. 서 론
1-1 연구 배경 및 목적
코로나 19 팬데믹으로 인한 언택트(Untact) 기반 온라인 서비스 및 디지털 기술의 발전은 일반인들의 정보 접근성과 삶의 질을 향상시켰다. 하지만 과학정보통신부가 조사한 2021 디지털 정보격차 조사에 따르면, 일반인과 취약계층 사이의 정보 불균형이 더욱 증가한 것을 알 수 있다. 특히 시각 정보를 완벽하게 받아볼 수 없는 시각장애인들은 PC(Personal Computer)와 스마트폰, 혹은 키오스크(Kiosk) 등과 같은 디지털 디바이스에 불편함을 느끼고 있는 것이 현실이다.
한편, 장애인들은 외출을 하지 않을 것이라는 예상과 다르게 2014년부터 3년 주기로 실시한 장애인 실태조사 결과를 종합해보면, 다수가 거의 매일 외출한다고 답변한 사실을 알 수 있다[1]. 대체로 시각 중심의 콘텐츠를 제공하는 기존의 길안내 서비스는 시각장애인들이 사용하기에는 한계가 있다. 이에 본 연구에서는 시각장애인들에게 효과적으로 정보를 제공하고 이동권 개선을 돕는 GPS(Global Positioning System) 기반 디지털 콘텐츠와 인터페이스 디자인을 제안하고자 한다.
1-2 연구 방법 및 범위
본 연구는 4대 정보취약계층(장애인·저소득층·농어민·고령층) 중 시각 정보 접근에 어려움을 겪는 시각장애인과 고령층을 중심으로 진행하였다. 연구 방법으로는 첫째, 시각장애의 유형과 정보 매체 및 스마트폰 활용과 외출에 대해 이론적 고찰 및 문헌을 조사하였다. 자료조사 결과 시각장애인 환경 실태 조사 자료들은 많았으나 시각장애인을 위한 서비스 연구와 논문들은 실태 조사에 비해 현저히 적었다. 이러한 사실을 개선하기 위해 본 연구를 진행하는 바이다. 둘째, 현재 제공되고 있는 시각장애인용 길안내 앱 서비스 분석을 통해 한계점과 차별점을 도출하여, 시각장애인들의 유형별 페인 포인트(Pain Point)와 니즈(Needs)를 파악한 후 이를 기반으로 2명의 가상의 퍼소나(Persona)를 설정하고, 서비스의 목표와 사용자 특성에 맞춘 서비스 콘텐츠를 설정했다. 셋째, 설정한 퍼소나를 바탕으로 실시간 길안내를 위한 GPS 기반 키오스크-애플리케이션 서비스 연동 콘텐츠의 콘셉트(Concept)와 기능을 구체화하고, 인터페이스 디자인을 제안한다. 마지막으로 키오스크와 모바일 인터페이스 프로토타입을 제작하여 시각장애인 대상의 사용성 테스트를 통해 서비스의 효용성을 검증한다.
Ⅱ. 이론적 배경 및 사례연구, 퍼소나(Persona) 설정
2-1 시각장애 유형과 정보 매체
장애인 복지법 시행 규칙상 시각장애인의 정의는 만국식 시력표를 기준으로 나쁜 눈의 시력이 0.02 이하인 사람, 좋은 눈의 시력이 0.2 이하인 사람, 두 눈의 시야가 각각 주 시점에서 10도 이하로 남은 사람, 두 눈의 시야 2분의 1 이상을 잃은 사람으로 정의하며 이에 따라 시력(Visual Acuity)장애와 시야(Visual Field)결손 장애로 구분하여 판정한다. 시력은 만국식 시력표 등 공인된 시력표에 의해 측정된 것을 사용할 수 있다. 장애등급은 위의 표 1과 같이 나뉜다.
시각장애 등급은 전맹(Total Blindness)과 저시력(Low Vision)을 세분화하고 있는 것이다. 전맹은 시각의 손상이 심하여 그 기능을 전혀 이용하지 못하는 상태를 일컫고, 저시력은 보조기기의 도움을 받아야만 시각계를 활용한 과제를 수행할 수 있는 상태를 말한다. 전맹과 저시력 두 장애 모두 시력에 손상을 입어 묵자 활용에 어려움을 겪고 있기 때문에 문해 매체로 점자를 사용하고 있다.
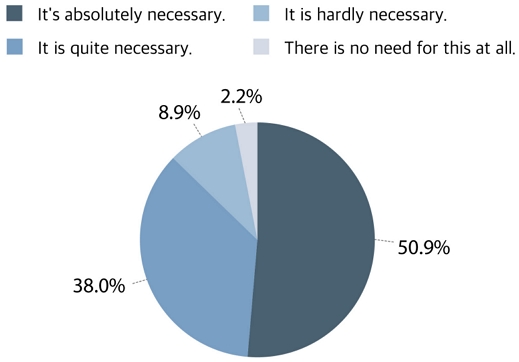
본 연구는 시각장애인 유형 중 4급 2호부터 6급까지로, 키오스크를 사용할 수 있는 시력 범위 안에서 한정한다. 점자는 시각장애인들에게 정당한 편의 제공을 위해 사용되는 주된 매체로 우리나라에서 2008년 4월 이후 '장애인차별금지 및 권리구제 등에 관한 법률' 등을 통해 규정되어 왔다[2]. 뿐만 아니라 그림 1과 같이 시각장애인의 점자에 관한 인식과 점자 사용 실태를 알아보기 위해 시각장애인 1,000명을 대상으로 조사한 결과 점자 교육의 필요성에 대한 인식에서 꼭 필요하다가 50.9%, 상당히 필요하다 38.0%, 거의 필요 없다 8.9%, 전혀 필요 없다 2.2%로 1-4급 시각장애인 10명중 9명이 점자 교육이 필요하다고 인식하는 것으로 나타났고, 시각장애인 중 점자 미사용자를 대상으로 점자를 사용하지 않는 이유를 알아본 결과 일반 활자는 확대활자를 볼 수 있어서 34.2%, 화면낭독 프로그램이나 녹음 자료 사용으로 불편이 없어서 17.1%로 기술 발전을 이루고 있는 지금에서 시각장애인이 의지할 수 있는 매체는 점자에서 국한되지 않는다는 것을 알 수 있었다[2].
조사 결과와 같이 시각장애인의 점자 사용률이 높음에도 불구하고 여전히 생활의 전반적인 곳에서는 점자 표기가 제대로 이루어지지 않고 있다. 국립국어원이 조사한 2020 점자 표기 실태 조사에 따르면, 전국 기초지자체 소재 203개 동행정복지센터에 의무적으로 설치하여야 할 점자 표지판은 총 6.903개, 그중 점자 편의 시설이 적절하게 설치된 곳은 2,009개(29.0%)뿐이었고, 부적절하게 설치된 곳이 2,463개(35.7%)였으며, 설치되지 않은 곳이 2,437개였다[3].
제대로 구축되지 않아 시각장애인이 불편함을 느끼는 서비스는 비단 점자 뿐만은 아니다. 최근 코로나 19의 영향으로 사용자에게 비대면 서비스를 제공할 수 있는 키오스크의 설치가 증가하였다. 그러나 실로암장애인자립생활센터의 조사에 따르면, 2021년 4월부터 6월까지 2030 세대를 대상으로 실시한 서울시내 공공 및 민간 키오스크 관련 조사 결과 공공 키오스크 122대 중 음성안내 및 키패드가 탑재된 키오스크는 75대에 불과하여 실질적으로 시각장애인이 사용할 수 있는 키오스크의 수가 적었고, 이러한 현상들은 시각장애인들이 기존의 편의시설을 제대로 활용하지 못하고 있다는 것을 나타낸다.
본 연구에서는 이러한 사회의 부족한 점을 개선하고자 시각장애인용 키오스크를 상용화할 수 있는 효율적이고 편리한 모바일-키오스크 연동 서비스를 디자인하고 개발할 것이다.
2-2 시각장애인의 스마트폰 활용과 외출
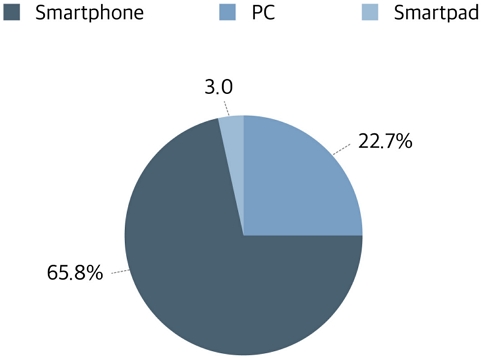
그림 2의 과학기술정보통신부가 조사한 2021 디지털 정보 격차 조사에 따르면, 2021년 기준 장애인의 주요 인터넷 이용 기기는 스마트폰(82.4%)이었고, 다음으로 PC(31.0%), 스마트패드(3.9%) 순으로 조사되었다. 그중 시각장애인은 PC(22.7%), 스마트폰(65.8%), 스마트패드(3.0%)의 비율을 보였다. 미디어콘텐츠 이용률에서는 지체장애인이 60.4%로 가장 높았고, 청각/언어장애인 55.0%, 뇌병변 장애인 54.4%, 시각장애인 49.0% 순으로 시각장애인의 미디어콘텐츠 이용률이 가장 낮은 것을 나타났다[4]. 즉, 시각장애인들은 인터넷 사용 시 주로 스마트폰을 사용하지만 미디어콘텐츠를 제대로 활용하고 있지 못하다는 것을 의미한다. 실제로 인터넷 이용 기기 측면에서 PC 기준 일반국민(64%)에 비해 취약계층으로 일컫는 장애인(31%)이 다소 낮은 경향성을 보이고 있는 것을 알 수 있다[4].
2020년 장애인실태조사 결과에 따르면 지난 1개월 간 장애인의 외출 빈도는 거의 매일 외출하는 경우가 45.4%로 2017년에 비해 큰 폭으로 감소했고, 전혀 외출하지 않는 경우는 8.8%로 약 2배 정도 늘어난 것으로 파악되었다. 교통수단 이용이 어려운 이유로는 ‘버스·택시가 불편해서’가 52.6%로 가장 높았고 ‘장애인 콜택시 등 전용교통수단 부족’이 17.4%, ‘지하철 편의시설 부족’이 12.1%로 나타났다[4].
종합해보면, 코로나 19로 인해 비대면 업무가 증가하면서 시각장애인들은 시각 중심의 디지털 매체 사용에 어려움을 겪는다. 그렇기 때문에 시각장애인들이 온라인 서비스를 제공받을 때는 더욱 편안하고 쾌적한 환경에서 제공받아야 하고, 외출 시 대중교통 이용에 있어서 불편함을 해소해줄 수 있는 방안이 필요함을 알 수 있다. 그래서 시각장애인들이 스마트폰을 통해 언제 어디서든 다운받아 사용할 수 있고, 실시간으로 변화된 도로 상황 정보와 길안내 서비스를 받아 볼 수 있는 콘텐츠를 디자인하고 개발하고자 한다.
2-3 사례선정 기준 및 과정
현재 제공되고 있는 시각장애인 전용 애플리케이션의 동향 파악과 한계점을 알아보고자 앱 스토어에서 제공되는 시각장애인의 보행을 돕는 애플리케이션 중 다운로드 수가 많고, 실사용이 가능한 상위 4개의 애플리케이션을 사례 분석 대상으로 선정하였다.
2-4 관련 사례 분석
시각장애인 안내 서비스 콘텐츠와 사용성에 영향을 미치는 인터페이스 디자인에 대해 장, 단점을 포함한 특징을 비교, 분석하여 표 2로 정리하였다.
콘텐츠와 특징을 살펴보면 첫 번째 사례인 설리번 플러스는 카메라를 사용하여 시각 정보를 음성으로 받아볼 수 있는 인공지능 기반 시각보조 애플리케이션이다. 인공지능 기술을 통해 단순 텍스트가 아닌 얼굴, 지폐 등과 같은 이미지 정보를 인식, 분석하여 제공한다. 하지만 문장 구성이 한국어 어순에 맞지 않고, 얼굴 및 이미지 인식의 정확도가 떨어진다는 문제점이 있었다. 두 번째, 지아이 플러스는 현재 위치를 기반으로 공공시설, 의료시설, 대중교통과 같은 주변시설 위치 정보와 길안내 서비스를 제공하는 애플리케이션이다. 음성 안내와 진동 알림을 통해 실시간으로 올바른 방향으로 길을 안내해준다. 그러나 즐겨찾기에 고정된 장소가 한정적이고 음성안내의 너무 속도가 빠르다는 한계점이 있었다. 세 번째, 시각장애인용 공용리모컨은 시각장애인용 음성유도기와 IoT(Internet of Things) 음향신호기를 작동시키는 공용리모컨 애플리케이션이다. 시각장애인용 실물 공용리모컨에서 사용할 수 있는 기능들을 애플리케이션에 삽입하여 공용리모컨을 소지하지 않아도 핸드폰으로 손쉽게 음성유도기와 IoT 음향신호기를 작동시킬 수 있다. 또한, 기존 공용리모컨의 고질적인 문제인 동시동작의 문제와 전파 수신감도에 따라 거리와 무관하게 작동되는 문제를 해결, 보완하였다. 그러나 실 사용자의 리뷰에 따르면, 대체적으로 주변에 검색되는 기기가 없어 사용 가능 범위가 현저히 낮다는 한계점을 찾아볼 수 있었다. 네 번째, 워크 위드는 전맹 또는 저시력자에게 산책로 정보를 제공하고 산책로에 대한 정보가 없는 경우에는 정보를 요청할 수 있는 시각장애인 보행 애플리케이션이다. 검색과 필터 기능, 그리고 사용자 위치에서 가까운 산책로 및 지하철 위치 정보와 실시간 도보 내비게이션을 제공한다. 또한, 즐겨 찾는 산책로 기능을 제공하여 정보 탐색 여정을 줄였다. 하지만, 워크 위드 애플리케이션에서 제공하는 정보는 제공 범위가 한정되어 있어 정보가 부족한 산책로나 지하철이 없는 지역에서는 서비스를 사용할 수 없다는 한계점이 있다. 또한 애플 앱 스토어 리뷰에 따르면 음성안내 온/오프 기능이 없어 약시 사용자들이 사용하는데 있어 혼란이 발생한다는 문제가 있었다.
디지털 콘텐츠의 사용성과 관계있는 인터페이스 디자인 측면을 살펴보면, 첫 번째 설리번 플러스는 AI(Artificial Intelligence) 모드 실행 시 단일 기능을 선택할 필요 없이 문자 인식, 얼굴 인식, 이미지 묘사 기능을 한 번에 제공하여 편리했다. 주로 카메라와 중앙부의 인식 버튼으로 서비스가 진행되어 비교적 쉬운 사용성을 띄고 있지만, 크기가 작은 아이콘들이 상, 하단에 위치하여 사용자가 선택하기 어려울 수 있었다. 또한, 카메라로 많은 정보가 인식되었을 때 음성 안내가 끊임 없이 제공되어 혼란을 야기할 수 있다는 한계점이 있었다. 두 번째로 지아이 플러스는 인식률 높은 노란 색상과 가독성 높은 볼드한 폰트를 제공하여 높은 사용성을 띄고 있으나 뎁스(Depth)가 길어 사용자가 많은 정보 탐색 과정을 거쳐야 한다는 문제점이 있었다. 세 번째로 시각장애인용 공용리모컨은 큰 크기의 아이콘과 폰트를 사용하고 검은색 배경에 노란색의 포인트를 사용하여 가시성을 높였다. 그리고 공용리모컨을 애플리케이션으로 사용해보지 못한 사용자에게 상세 기능을 설명해주는 페이지를 제공하여 시각장애인뿐만 아니라 비장애인까지도 애플리케이션의 주된 기능이 무엇인지 알 수 있도록 하였다. 네 번째로 워크 위드는 긴 설명 없이도 파악하기 쉬운 아이콘을 적극적으로 활용하여 텍스트의 사용량을 줄였으나, 세부적인 로드 정보 페이지에서는 여전히 텍스트 사용이 많다는 한계점이 있었다.
사례 내용을 종합해보면 현존하는 서비스는 즐겨찾기 기능 등을 통해 반복적인 탐색 과정을 줄이고 개인의 편의에 따라 기능 설정이 가능하도록 설계하였다. 또한, 볼드한 폰트와 명도 대비가 뚜렷한 색상으로 사용성을 높였다. 하지만 시각장애인 중에서도 전맹을 위한 서비스인지, 저시력자를 위한 서비스인지 사용 대상이 불명확하여 사용에 있다는 한계점이 있었다.
분석 결과, 시각장애인들이 휴대, 사용하기 편리한 개인용 디바이스의 제안 및 실시간 거리 정보 안내 콘텐츠, 사용성을 높인 음성 콘텐츠 등의 개발이 필요하다는 것을 도출할 수 있었다. 또한 원하는 정보에 쉽게 접근할 수 있는 정보 계층구조 설계와 아이콘의 적극적인 활용, 접근성이 높은 간단한 레이아웃 구성이 필요하다는 것을 알 수 있었다.
따라서 본 연구에서는 시각장애인들이 사용하기에 제약이 많고 한정적인 디지털 서비스 콘텐츠에서 편의를 고려한 서비스 콘텐츠로의 확장을 돕고, 보다 쉬운 사용성을 가진 개인 맞춤형 GPS 기반 디지털 콘텐츠와 인터페이스 디자인을 제안하고자 한다.
2-5 퍼소나(Persona) 설정
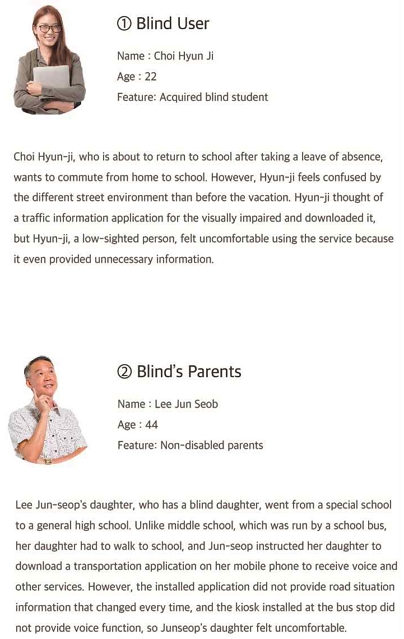
그림 3과 같이 두 가지의 퍼소나를 설정하였다. 퍼소나란 사용자 중심 연구에 많이 사용되는 방법론 중 하나로, 복잡하고 다양한 사용자의 유형을 대표하는 가상의 인물을 설정해 사용자를 이해하고 페인 포인트와 니즈를 찾아가는 기법이다. 본 연구의 퍼소나는 애플리케이션의 주 사용자인 시각장애인과 애플리케이션을 설치 및 지도하는 부모를 대표하는 가상 인물이며 적절한 길안내 애플리케이션을 위한 서비스 전략 수립을 위해 정의되었다.
첫 번째 퍼소나 최현지(여, 22세)는 복학 후 집에서 학교까지 통학하고자 하는 후천적 시각장애인 학생이다. 매일 다니던 익숙한 길이 달라졌다는 설정을 통해 시각장애인이 유동적인 거리 상황에 난처함과 불편함을 느낀다는 페인 포인트를 파악하고, 선별된 실시간 거리 정보를 직관적인 디자인으로 받아보고 싶어 한다는 니즈를 반영하여 설계되었다. 두 번째 퍼소나 이준섭(남, 43세)은 시각장애인을 가족 및 지인으로 두고 있는 비장애인이 애플리케이션을 사전에 알아본 후 설치를 도와주는 앱 스토어 리뷰의 사례를 들어 시각장애인 딸을 둔 아버지 이준섭을 두 번째 퍼소나로 설정하게 되었다. 시각장애인 딸을 둔 아버지로 시각장애인 가족 및 지인을 두고 있는 비장애인의 입장을 반영하기 위해 설계되었다.
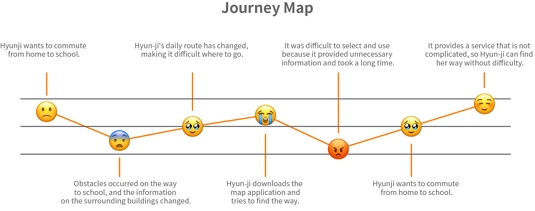
2가지 유형의 퍼소나 중에서 주 사용자이자 도출될 수 있는 솔루션이 가장 많은 최현지를 메인 타깃으로 설정한 후, 서비스를 경험하는 과정을 그림 4와 같이 사용자 여정 지도로 나타내었다. 이를 통해 불편함을 느끼는 순간부터 길안내 애플리케이션을 사용하는 것까지의 과정에서 사용자의 니즈를 파악하고 구체적인 아이디어를 도출할 수 있었다.
IV. 인터페이스 설계 및 디자인
4-1 콘텐츠 구성 및 디자인 콘셉트
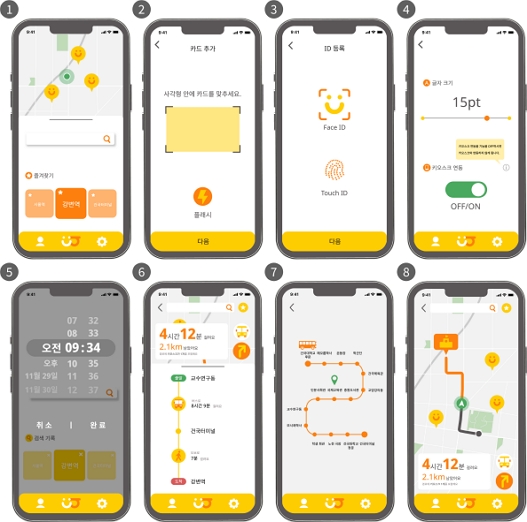
앞서 도출된 두 명의 퍼소나 유형을 기반으로, 시각장애인의 이동권 개선을 위한 GPS 기반 길안내 서비스 디자인의 정보 구조를 그림 8의 아이폰 13/13 pro, 그림 9의 키오스크로 나누어 설계하였다. 기기는 시각장애인들의 주요 인터넷 이용 기기면서, 시각장애인 사용자가 쉽게 가지고 이동을 할 수 있어야 하므로 휴대하기 편리한 모바일을 기본으로 선정하였다.
그림 5와 같이 서비스의 이름은 ‘거리’와 ‘보’, 그리고 ‘볼거리’를 결합한 ‘보거리’로, 시각장애인의 눈이 되어준다는 서비스의 핵심을 직관적으로 담았다. 서비스의 로고는 ‘보거리’의 영문 ’Bogeoli’의 ‘B’와, 사용자에게 경험의 행복을 전달한다는 의미를 내포하고 있는 스마일 형태를 결합하여 디자인하였다. 서비스 컬러는 파장이 길고 주목도가 높아 저시력자가 쉽게 인지할 수 있도록 그림 6과 같이 노란색(#FFCE00)을 메인 컬러로, 주황색(#FD800E)을 서브컬러로 선정하여 인터페이스에 일관적으로 사용하였다. 노란색은 시각장애인의 안전과 행복을 최우선으로 한다는 의미를, 주황색은 따뜻하고 온화한 자세로 서비스하겠다는 서비스의 주요 목적을 담고 있다.
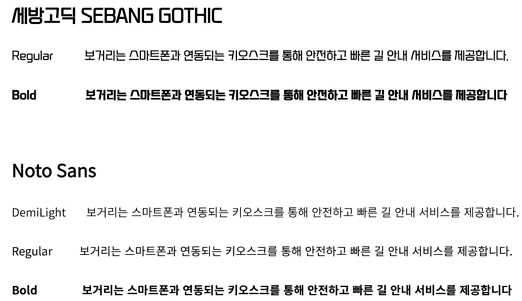
또한, 시력약자는 ‘ㅁ’, ‘ㅂ’, ‘ㅍ’ 꼴의 구별을 어려워한다. 그래서 꼭지를 분명하고 길게 하여 글자의 오독이 없도록 해야 한다. 그리고 ‘ㅊ’, ‘ㅎ’는 꼭지를 눕힌 것보다 세웠을 경우 흐릿한 글자 환경에서 더 분명하게 보여 저시력자들이 글자를 판단하기 쉽다. ‘세방고딕’과 ‘Noto Sans’는 이러한 유니버설 폰트로써의 특징을 지니고 있어 가독성이 높기 때문에 서비스 폰트로 설정하였다.
4-2 모바일 애플리케이션 서비스 구성
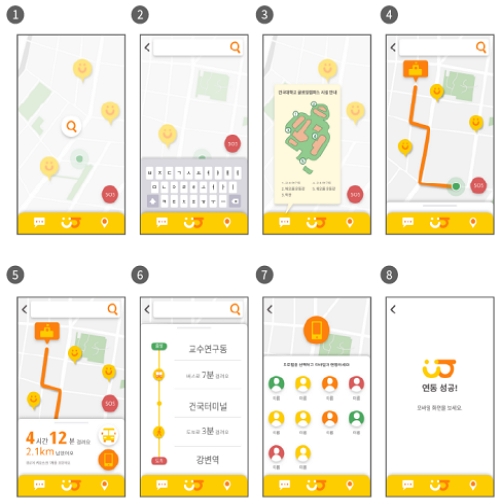
모바일 애플리케이션에 처음 진입했을 때 볼 수 있는 메인 화면은 그림 8의 ①로, 사용자의 현재 위치를 확인할 수 있는 지도와 검색창, 그리고 즐겨찾기 이 세 가지 기능으로 간결하게 이루어져 있다. 검색창과 즐겨찾기 탭은 스와이프(Swipe)를 통해 상, 하단으로 이동할 수 있어 손쉬운 사용성을 띈다. 사용자는 자주 가는 목적지를 즐겨찾기로 등록하여 일일이 검색 과정을 거치지 않고도 바로 목적지 선택이 가능하도록 하였다.
가장 하단에는 홈, 사용자 정보, 설정으로 구성된 내비게이션 바를 배치하여 시각장애인 사용자가 원하는 정보를 언제든지 바로 찾아볼 수 있도록 하였다. ②의 사용자 정보 탭에서는 사용자가 지정한 결제 카드를 통해 자동으로 교통 요금이 결제되도록 하였고, ③과 같이 지문 및 얼굴 인식을 통해 접근 방식을 간결화하였다. ④의 설정 탭은 시각장애인 사용자가 직접 글자 크기를 변경하고, 모바일과 키오스크 간 자동 연동 기능을 켜거나 끌 수 있도록 선택지를 제시하여 사용자의 편의를 우선시한 개인 맞춤형 인터페이스를 설계하고자 하였다.
⑤의 검색 탭은 목적지를 검색할 수 있는 검색 바와 출발 예정 시간을 설정할 수 있는 시계, 그리고 이전 검색 기록으로 구성하였다. 시계와 검색기록 또한 스와이프 제스처를 적용하여 일관된 동작을 유도하고 접근성을 높였다.
⑥은 목적지까지의 이동 시간, 거리, 경로, 그리고 방법에 대한 정보로 화면을 구성하였다. 우측의 버스 형태의 아이콘을 통해 ⑦의 버스 노선도 탭으로 이동할 수 있고, 화살표 아이콘을 통해 ⑧와 같이 길안내 서비스를 시작할 수 있다. ⑧은 주요 콘텐츠인 길안내 서비스 인터페이스로, 시청, 경찰서, 소방서, 학교와 같은 주요 관공서는 사용자가 바로 찾을 수 있도록 아이콘화하여 눈에 돋보이도록 하였다.
4-3 키오스크 서비스 구성
지팡이를 사용하거나 안내견과 동행하는 시각장애인, 휠체어를 타는 시각장애인 그리고 키가 작은 어린 시각장애인까지 이 모두가 사용하기 편한 가상의 키오스크를 구상하고, 개인용 디바이스인 스마트폰과 연동하여 사용할 수 있는 유니버설 디바이스로 설정하였다. 현재 제공되고 있는 기존의 점자 키오스크와 차별점을 두고, 시각장애인들의 이정표가 되어줄 수 있는 서비스 인터페이스를 설계하였다.
우선 키오스크에 접근했을 때 볼 수 있는 화면은 그림 9의 ①이다. 홈, 시설 안내, 현재 위치, 긴급연락 기능으로 구성된 내비게이션 하단 바가 고정되어 있다. 시설 안내 탭에서는 키오스크 주변의 시설들을 음성과 간단한 지도로 설명하여 현재 위치에 인접해있는 주변 시설들의 정보를 제공한다. 이를 통해 앱을 설치하지 않은 시각장애인 사용자도 키오스크 콘텐츠를 사용할 수 있도록 설계하였다. 현재 위치 탭은 키오스크 사용자의 현재 위치와 더불어 주변 지형들을 살펴볼 수 있는 지도로 구성되어있으며, 긴급 연락 탭에서는 시각에 불편함을 겪는 시각장애인의 특성상 비장애인들보다 일상에서 위급한 상황이 발생할 확률이 높기 때문에 SOS 아이콘을 우측 하단에 고정시켜 언제든지 비상 연락이 가능하도록 하였다.
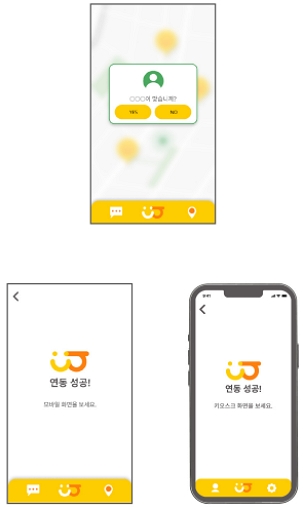
모바일에서 자동 연동 기능을 켰을 경우, 키오스크에 가까이 접근했을 때 그림 10과 같이 키오스크 화면에 사용자 확인 화면이 뜨면서 연동 여부를 선택할 수 있도록 하였다. 이를 통해 사용자는 키오스크의 큰 화면을 통해 명확하게 연동 과정을 거칠 수 있도록 하였다. 모바일과 키오스크 간 연동이 이루어진 후에는 사용자가 모바일에서 지정한 도착지의 세부 정보를 키오스크 화면에서 보다 크고 편하게 볼 수 있도록 하여 사용성을 높였다. 이를 통해 시각장애인 사용자들이 보기엔 작고 복잡한 스마트폰의 한계점을 키오스크로 보완하고자 하였다.
그림 9의 ④와 같이 키오스크의 현재 위치 화면에 말풍선 형태의 로고 아이콘을 표시하여 인접해있는 키오스크의 위치를 확인할 수 있도록 설계했고 이를 통해 사용자는 목적지까지의 여정동안 서비스를 제공받을 수 있는 키오스크의 위치 정보를 파악할 수 있다. 검색 후에는 목적지까지의 최적의 루트를 선정하여 ④와 같이 길안내 정보를 제공하는데, 사용자가 키오스크 사용이 끝난 후에도 ⑦과 같이 스마트폰 기기와 연동하여 거리 정보를 제공받고, 다음 루트까지의 안내를 받을 수 있도록 하였다. 현재 위치는 서비스 색상과 구분되는 초록색을 사용하여 가시성을 높였다.
Ⅴ. 서비스 사용성 평가
5-1 평가 설계 및 수행
시각장애인들의 외출에 도움을 줄 수 있는 길안내 및 로드정보 콘텐츠의 개선을 위하여 프로토타입을 제작한 후, 사용성 평가를 진행하였다. 사용성이란 사용자에게 제공되는 제품 및 서비스에 사용자의 니즈를 잘 반영하여 단순히 소비자가 제품이나 서비스를 좋아하게 만드는 것이 아니라 사용자가 얼마나 쉽고 편하게 콘텐츠를 이해하고 즐길 수 있으며, 그 시스템을 배워 얼마나 효율적으로 사용할 수 있느냐 하는 것이다. 즉, 사용성이란 사용자가 시스템을 편하게 사용할 수 있는 정도를 말한다. 이러한 사용성은 어떤 제품이나 서비스가 소비자의 입장에서 얼마나 사용이 편리하게 설계되어 있는지 여러 가지 실험과 분석을 통해 측정하게 되는데, 이를 사용성 평가 (Usability Evaluation)라고 한다[8].
5-2 사용성 평가 결과 및 분석
본 연구에서는 사용성 평가를 통해 지금까지 구상한 시각장애인 외출 서비스의 기능과 편리성을 인증하고 문제점을 찾거나 개선 할 수 있는 방향을 모색한다. 평가의 진행은 우선 시각장애인 커뮤니티에서 모집한 스마트기기를 사용하는 시각장애인 30명을 대상으로 설문 조사를 진행하였다. 보다 정확하고 세밀한 의견을 듣기 위해 설문조사 대상에 있는 시각장애인 중 한 명을 만나 직접 대면 인터뷰를 진행하여 현재 사용하고 있는 시각장애인용 서비스의 장단점, 개선되길 바라는 점, 그리고 구상한 서비스의 개선사항 등에 대한 의견을 구했다. 사전에 인터뷰 대상자에게 고지 후 동의를 받아 인터뷰를 진행하였다. 대면과 비대면의 평가는 사용자의 니즈를 충족시키기 위해 설계된 서비스가 의도하는 바와 같이 목적을 충실히 달성하였는가, 불필요한 과정이 있지 않았는가, 콘텐츠의 사용 방식이 쉽고 기억하기 용이한가 등에 대한 의견을 모았다. 주로 서비스 기능의 편리성을 중점으로 사용성 평가를 진행하였으며 콘텐츠가 이해되었을 경우 사용하게 될 빈도를 조사하여 상용화 가능성 을 측정하였다.
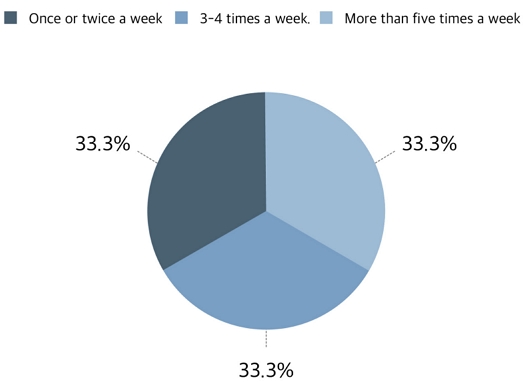
기본적인 질문으로 일주일 기준 시각장애인의 외출 빈도를 물어 본 결과. 일주일에 3~4번이 60%로 가장 많았으며 다음으로 일주일에 1~2번이 30%, 일주일에 5번 이상이 10% 순으로 많았다. 외출을 하는 경우에서 자주 이용하는 대중교통이 무엇인지에 대해서는 지하철이 16명으로 가장 많았으며 다음으로 택시가 8명, 버스가 3명, 기타 3명으로 상대적으로 버스의 이용 빈도가 낮은 것을 볼 수 있었다. 인터뷰에 따르면 버스를 잘 사용하지 않는 이유로는 지하철에 비해 안내 시설이 없다는 것이 가장 크다는 의견을 들을 수 있었다.
따라서 연구에서 진행하고 있는 애플리케이션이 시중에 나오게 된다면 지하철에서는 이동지원이 어려움 없이 제공되고 있기 때문에 자주 사용할 것 같지는 않지만, 시내, 시외, 고속버스의 경우에는 위와 같은 이유로 서비스를 사용할 것 같다는 의견을 들을 수 있었다. 혹여나 사용하지 않는다면 그 이유에 대해서는 화면의 인터페이스를 알아보기 어려워서가 가장 많았으며 다음으로는 기존에 쓰고 있던 보조 기구가 더 편하기 때문이라는 의견이 나왔다.
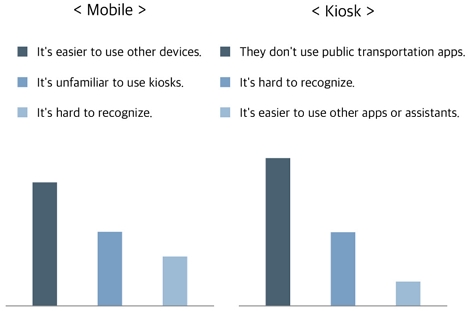
모바일과 연동이 가능한 키오스크의 경우에도 버스 정류장에서 진입하는 버스의 순서나 정차 위치와 관련한 자세한 안내를 받을 수 있는 키오스크가 개발된다면 자주 사용할 것 같다는 인터뷰의 내용이 있었으며 설문지에서 또한 키오스크를 자주 사용할 것 같다가 80%, 가끔 사용한다가 10%, 기타 이유가 10%로 긍정적인 의견을 얻을 수 있었다. 그림 12와 같이 키오스크를 잘 사용하지 않는다는 기타 이유에서 첫 번째로는 다른 기기 사용이 더 편해서가 50%, 키오스크가 익숙하지 않아서가 30%, 알아보기 힘들다는 의견이 20%가 나왔으며 저시력자는 전맹과 다르게 진동이나 음성안내 서비스보다 화면 확대 기능을 주로 사용하기 때문에 저시력자가 주 대상이라면 자주 사용하고 친숙하게 느끼는 모바일 기능에 방향성을 두는 것이 좋다는 응답이 있었다.
마지막 모바일과 키오스크 연공에 관한 질문에서 두 기기의 연동 서비스를 항상 사용한다가 20%, 자주 사용한다가 70%, 가끔 사용한다가 10%로 전체적으로 사용 의사가 있다는 것을 알 수 있었다.
Ⅵ. 결론
본 연구에서는 시각장애인의 외출 빈도는 높으나 그것에 반비례하여 시각장애인을 위한 교통안내 서비스의 부족과 편의 시설의 점자 미설치와 같은 열악한 현황에 대해 인지하고 이를 보완할 수 있는 시각장애인 교통 안내 서비스를 제안하였다. 문헌 조사 과정에서 시각장애인의 점자에 대한 니즈를 파악하였고 이러한 니즈가 있음에도 불구하고 점자 표기와 콘텐츠가 충분히 마련되어 있지 않다는 사실을 마주할 수 있었다. 다음과 같은 사실을 미루어보아 외출 빈도가 높은 사용자의 니즈를 충족하기 위해 기존 서비스들의 한계를 파악하여 사용에 어려움이 없고 쉽게 접할 수 있는 유니버설 서비스의 보편화가 이루어져야 함을 알 수 있었다.
이를 바탕으로 본 연구에서는 퍼소나를 통해 가상의 인물의 페인 포인트와 니즈를 파악해보고, 사용자 여정 지도를 통해 개선점과 문제점을 찾아 아이디어를 발굴하였으며 마지막으로 사용성 평가를 통해 서비스의 개선점을 파악하였다. 시각장애인의 스마트 기기 사용률을 파악하고 이러한 사실을 통해 모바일 디바이스를 이용한 길안내 서비스와 디바이스 간 연동 서비스를 제안하였다. 시각적인 정보 습득에 어려움이 있는 사용자를 위한 음성, 진동, 점자 등과 같은 다양한 매체, 저시력 사용자를 위한 큰 화면의 디바이스, 작은 거리 변화도 인지하기 어렵다는 점을 고려한 실시간 거리정보 서비스, 비상시 긴급 연락 기능 등 시각장애인의 편의를 돕는 콘텐츠를 개발, 설계하였다. 더불어 콘텐츠 사용성을 높이기 위해 서비스가 제공되는 각각의 디바이스의 연동 기능을 통해 사용자가 불필요한 탐색 과정 없이 원하는 정보를 찾을 수 있도록 사용성을 높였다.
위와 같은 서비스의 효용성을 검증하기 위해 사용성 평가를 진행하였고 대체적으로 제안하는 서비스에 대한 긍정적인 의견을 받을 수 있었으나, 한편으로는 시각장애를 가진 대상 중 저시력자가 주 사용자라면 화면 확대 기능에 초점을 두고 음성, 진동 서비스는 제공을 받을 것인지 선택지를 주어야 한다는 의견을 들을 수 있었다. 앞선 연구와 검증들을 통해 시각장애인을 위한 서비스 확대와 다양한 콘텐츠 개발을 도모하고, 발전하는 사회에 이바지하여 유니버설 환경을 위한 아이디어 및 설계에 참고가 될 것이라 기대한다.
또한, 본 연구에서 제안한 서비스와 프로토타입에서 아쉬운 점으로 인터페이스가 복잡하거나 알아보기 어렵다는 의견이 있었으며 다양한 시각장애 유형을 고려하지 못했다는 한계점을 파악할 수 있었다. 따라서 앞서 말한 바와 같이 시각장애인 외출 서비스의 개선과 아이디어 제시는 유니버설 서비스 상용화에 도움을 줄 수 있을 것으로 예상한다. 또한 이후에는 사회적 약자의 삶의 질 개선이라는 목적성을 잃지 않고 본 연구를 바탕으로 시각장애인을 대상으로 한 서비스의 다양한 연구가 이루어질 것을 예상하는 바이다.
References
- S. Y. Lee et al., Survey on the Status of Persons with Disabilities in 2020, Ministry of Health and Welfare, Korea Institute For Health and Social Affairs, pp. 7-8, 2020.
- Y. I. Kim and T. H. Lee, “An Investigation of the Perspectives and Current Status on the Use of Braille among the Individuals with Visual Impairments,” The Korean Journal of Visual Impairment, Vol. 31, No. 3, pp. 157-177, September 2015.
- Y. I. Kim, Survey on Braille Writing in 2020, National Institute of Korean Language, Seoul, 11-1371028-000820-01, 2020.
- S. H. Lee et al., The Report on the Digital Divide in 2021, Ministry of Science and ICT, Sejong, NIA-Ⅷ-RSE-C-21050, 2021.
- Y. S. Park et al., “Digital Contents Management System,” Kisti, Seoul, November 2010.
저자소개

2020년~현 재:건국대학교 디자인대학 미디어콘텐츠학과 학사과정
※관심분야:디지털 콘텐츠(Digital Contents), 인터랙티브 미디어 디자인(UX/UI) 등

2020년~현 재:건국대학교 디자인대학 미디어콘텐츠학과 학사과정
※관심분야:디지털 콘텐츠(Digital Contents), 인터랙티브 미디어 디자인(UX/UI) 등

2009년~2012년:스쿨오브비쥬얼아트 그래픽디자인 전공(미술학 학사)
2013년~2015년:보스턴 대학교 그래픽디자인 / 인터렉티브 디자인 전공(미술학 석사)
2016년~2019년:한양대학교 영상디자인전공(디자인학박사)
2022년~현 재: 건국대학교 미디어콘텐츠학과 교수
※관심분야:가상현실(VR), 인터렉티브 미디어 디자인(UI/UX), 상호작용 디자인(HCI) 등