스크린리더(Screen Reader) 사용자 관점에서의 메타버스 플랫폼 접근성 실태 분석
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
이 연구의 목적은 스크린리더 사용자의 관점에서 메타버스 플랫폼의 접근성 실태를 분석하고, 메타버스 환경의 접근성을 개선하는 데 필요한 실증적 자료와 시사점을 제안하는 것이다. 이를 위해 현재 가장 널리 사용되고 있는 메타버스 플랫폼 중 2개, 즉 ZEPETO와 Roblox를 대상으로 접근성 실태를 분석하였다. 분석 결과, 현재의 메타버스 플랫폼 접근성 지침 준수율은 23.1%로 매우 저조한 수준을 보였다. 구체적으로, 메타버스 사용 준비과정에 해당하는 플랫폼 구성 및 사용자 환경 설정 요소들에 대해서는 인식의 용이성 18.75%, 운용의 용이성 20.3%, 이해의 용이성 31.4%, 견고성 21.9%의 준수율을 보였으며, 메타버스 플랫폼을 통해 제공되는 실제 디지털 콘텐츠에 대해서는 스크린리더를 통한 접근이 거의 불가능한 상황임을 알 수 있었다. 이를 개선하기 위해서는 장애인식에 관한 측면, 기반 기술적 측면, 사용자 경험과 상호작용 설계적 측면 등 다면적 관점에서의 통합적 고려가 필요하다.
Abstract
The purpose of this study is to analyze the accessibility of current metaverse platforms from the perspective of screen reader users, to provide empirical data and the inferences necessary for improved accessibility of the metaverse environment. To this end, the two most representative metaverse platforms, ZEPETO and Roblox, were assessed. As a result of the assessment, it was found that, overall, the current metaverse platforms displayed very low accessibility compliance rate (23.1%). Specifically, for the metaverse platform interface, among the configuration elements employed in the preparation phase for using metaverse, 18.75% were ‘perceivable,’ 20.3% ‘operable,’ 31.4% understandable,’ and 21.9% ‘robust.’ However, it was practically impossible for the screen reader users to have access to the actual digital content delivered on the current metaverse platforms. To address this issue, a systematic approach is required, considering multifaceted aspects, including disability awareness, technical standardization, compatibility of underlying technologies, and user experience and interaction design.
Keywords:
Metaverse, Accessibility, 3D virtual space, Screen reader, Visual impairments키워드:
메타버스, 접근성, 3D가상공간, 스크린리더, 시각장애Ⅰ. 서 론
정보통신 기술의 비약적 발전과 해당 기술 활용의 경제성 향상에 힘입어 디지털 콘텐츠 환경이 날로 고도화되어 가고 있다. 특히 현실 세계를 모사하여 만들어진 실감형 3D 가상공간으로 주목받고 있는 메타버스[1]는 탈중앙화, 인공지능, 블록체인, NFT(non-fungible token) 등과 같은 Web 3.0 기술과 접목되면서 인간의 다양한 사회활동을 보다 현실감 있게 반영한 디지털 콘텐츠 환경을 제공할 수 있게 되었다[2]. 이러한 고도화된 디지털 콘텐츠 환경을 제공하기 위한 주요 기술 중 확장현실(XR: extended reality) 기술은 가상현실(VR: virtual reality), 증강현실(AR: augmented reality), 혼합현실(MR: mixed reality) 기술을 모두 포함[3]하는 개념으로 디지털 기기를 통해 가상과 물리 세계를 융합하여 실제와 유사한 몰입감을 제공하는 메타버스 플랫폼의 주요 기반기술이다. 그리고 사용자의 공간적 경험을 확장하기 위해 사용되는 다양한 하드웨어와 응용 프로그램 또한 확장현실 기술 범주에 포함할 수 있다. 그런데 현재의 확장현실 기술을 통해 구현되는 사용자 경험은 대부분 시각적 경험에 치중하여 발전하고 있다. 입체음향과 햅틱 자극과 같은 다중 감각 경험이 제공되기도 하지만, 아직 관련 기술과 구현의 완성도 수준이 낮아 주로 시각 정보에 대한 몰입감을 높이기 위한 부수적 자극으로만 활용되고 있는 실정이다. 따라서 메타버스 환경은 다양한 신체적, 정신적 장애로 인해 디지털 취약 계층에 속하는 사람들, 특히 시각적 정보 수용과 활용에 어려움이 있는 시각장애인들에게 큰 도전이 될 수 있다.
장애인의 디지털 콘텐츠 접근성 향상에 관한 노력은 월드 와이드 웹 (World Wide Web)의 창시자 Tim Berners-Lee가 웹을 “장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간”이라고 정의한 이래 W3C (World Wide Web Consortium)의 Web Accessibility Initiative (WAI) 주도로 발전되어 왔다[4]. W3C는 1999년 5월 웹 콘텐츠 접근성 지침 (WCAG) 1.0[5]을 발표하였으며, 2008년 12월 WCAG 1.0을 보완하여 WCAG 2.0[6]을 발표하였다. 개정내용 중 일부를 살펴보면, WCAG 1.0은 HTML과 CSS 등 W3C에서 지정한 웹 표준 기술에 국한하여 지침 적용을 권고하지만, WCAG 2.0은 HTML, CSS 외에 Flash, PDF, Shockwave 등과 같은 널리 사용되고 있는 비표준 기술들도 포함하여 더욱 다양한 기술 활용을 고려하고 있다[7]. 무엇보다, WCAG 2.0에서는 웹 콘텐츠의 접근성을 보장하기 위한 방법에 대해 인식의 용이성, 운영의 용이성, 이해의 용이성, 그리고 견고성으로 구성된 4가지 원칙과 12개 세부 검토항목을 제시하였다. 이는 ‘모든 콘텐츠는 시각ㆍ청각 등의 장애 유형에 관계없이 사용자가 인식할 수 있을 것’, ‘시각ㆍ청각 장애인 등 사용자가 운용할 수 있는 방법으로 제시되어 있을 것’, ‘사용자가 쉽게 이해할 수 있도록 콘텐츠나 제어방식을 구성할 것’, ‘콘텐츠는 다양한 방법 또는 유형의 기술로 접근할 수 있도록 견고하게 만들 것’ 등을 제시한 것이다. 나아가 2018년 6월 변화하는 기술 환경을 적극적으로 반영하기 위해 WCAG 2.0을 보완하여 총 17개의 세부 검토항목과 이들에 대한 준수여부를 판단하기 위한 24개의 성공기준으로 구성된 WCAG 2.1[8] 지침을 발표하였다. 이를 통해 기존 WCAG 2.0에서 수렴하지 않았던 특정 유형의 장애가 있는 사용자의 접근성을 개선하고, 변화하는 기술사용 패턴에 보다 능동적으로 대처할 수 있도록 하였다. 이러한 변화로 장애인뿐만 아니라 비장애인의 디지털 콘텐츠 사용 편의성 또한 높일 수 있게 되었다[9]. 대한민국을 비롯한 세계 주요국들은 이 지침을 근간으로 각 국가별 사회·문화적 특성을 반영한 자체 지침을 제정하였으며, 정기적으로 주요 웹 사이트들에 대한 접근성 실태를 조사·분석하여 그 결과를 공표하여 장애인의 디지털 콘텐츠 접근성 향상을 도모하고 있다.
서두에서 기술한 바와 같이 정보통신 기술, 특히 그래픽 처리 기술과 네트워크 관련 기술의 비약적 발전에 따라 디지털 콘텐츠 환경은 기존의 웹을 넘어 확장현실(XR) 기술을 활용한 3D 가상공간에서의 실감형·몰입형 미디어 환경으로 빠르게 진보하고 있다. 이에 따라 W3C에서는 XR 환경에서 장애를 가진 사용자가 직면할 수 있는 접근성 문제들과 해결방안들을 도출하여 2020년 2월 확장현실 접근성 사용자 요구사항 초안(XR Accessibility User Requirements Working Draft)[10]을 발표하고 지속적으로 사용자 및 전문가 그룹과 소통하면서 해당 문서를 발전시키고 있다. W3C의 확장현실 접근성 사용자 요구사항은 메타버스와 같은 고도화된 디지털 콘텐츠의 접근성 향상을 위해 ‘확장현실 요소의 의미 파악과 사용자 정의(immersive semantics and customization)’, ‘특정 자세나 동작에 의존하지 않는 사용(motion agnostic interactions)’, ‘개인화된 환경 제공(immersive personalization)’, ‘상호작용 및 타깃 사용자 정의(interaction and target customization)’, ‘음성명령 사용 지원(voice commands)’, ‘색상 및 확대 비율 재설정(color changes and magnification context and resetting)’, ‘통지 및 알림(critical messaging and alerts)’, ‘제스처 인터페이스 및 상호작용(Gestural interfaces and interactions)’, ‘시간제한 재설정(immersive time limits)’, ‘초점과 방향 재설정(reset focus and orientation)’ 등에 대해 고려할 것을 권고하고 있다.
더불어 메타버스와 같은 3D 가상공간에서 시각장애인들이 겪을 수 있는 접근성 문제들을 개선하기 위한 관련 업계의 대표적 노력 중 하나로, Microsoft Research의 연구자들은 ‘SeeingVR’이라 명명한 접근성 향상 방안들을 제안하고 시연하였다[11]. SeeingVR는 대표적 3D게임 개발 도구인 Unity®를 사용하여 구현되었는데, 화면 확대(Magnification), 밝기와 대비 조정(Brightness and Contrast), 객체 하이라이트(Highlight), 전체화면 재배색(Recoloring), 텍스트나 객체에 대한 음성 설명(Text to Speech) 등 총 14가지 접근성 향상 방안들을 제안하고 있다. 하지만 SeeingVR는 잔존시력이 있는 저시력 시각장애인에게는 어느 정도 유용할 수 있으나 디지털 콘텐츠 활용에 있어 스크린리더(screen reader)에 전적으로 의존하는 전맹 시각장애인 사용자의 요구는 거의 반영하지 못하고 있다.
이처럼 디지털 콘텐츠 접근성에 관한 연구들은 지속적이고 다양하게 수행되고는 있지만 대부분 전통적 웹 환경에 초점을 두고 있다. 메타버스 공간에 대해 해당 접근성 지침이나 사용자 요구사항들이 얼마나 적합하고 유용한지, 현재 서비스되고 있는 상용 메타버스 플랫폼에서 이러한 지침과 사용자 요구사항들이 얼마나 반영되고 있는지에 대한 실증적 연구들[12-14]이 일부 수행되고 있으나 아직 충분치 못한 실정이다. 특히 디지털 콘텐츠 활용에 있어 가장 도전적인 사용자 그룹인 스크린리더 사용자에 대한 메타버스 접근성 실태 연구는 사실상 전무하다. 이에 본 연구는 스크린리더 사용자가 메타버스 환경에서 경험할 수 있는 접근성 실태를 분석하고, 이를 토대로 메타버스 환경의 접근성을 개선하는 데 필요한 실증적 기초 자료와 시사점을 제안하고자 한다.
Ⅱ. 연구 방법
2-1 분석 대상
개인 사용자 측면에서 메타버스 플랫폼은 현재 게임과 소셜네트워킹 분야를 중심으로 발전하고 있다[15]. 이 두 분야의 대표적인 메타버스 플랫폼을 선정하여 분석하기 위해, 일반적으로 디지털플랫폼에 대한 실제 사용자들의 참여도를 보여주는 지표로 널리 활용되고 있는 MAU(Monthly Active Users)[16]를 기준으로 게임 분야 메타버스 플랫폼에서는 Roblox(2021년 기준 202,000,000 MAU)[17]를, 소셜네트워킹 분야 메타버스 플랫폼에서는 ZEPETO(2021년 기준 20,000,000 MAU)[18]를 분석 대상으로 선정하였다. 분석에 사용된 플랫폼 버전은 각각 Roblox 2.547.548과 ZEPETO 3.16.1.00 이었으며 기본 언어를 한국어로 선택하여 분석하였다.
2-2 메타버스 플랫폼 접근성 분석 기준
분석 대상으로 선정한 메타버스 플랫폼에 대한 접근성 분석 기준은 W3C의 웹 콘텐츠 접근성 지침(ver. 2.1)과 W3C의 확장현실 접근성 사용자 요구사항(ver. 2021.08.25)을 기반으로 본 연구의 목적에 부합하는 접근성 검토 항목들을 선별하여 자체 구성하였다(표 1 참고). 두 문서 모두에서 중복된 항목은, 메타버스 3D 공간의 특성을 더 잘 수렴할 것으로 판단된 확장현실 접근성 사용자 요구사항 항목을 분석 기준에 포함하였다. 총 27 항목(웹 콘텐츠 접근성 지침 20항목, 확장현실 접근성 사용자 요구사항 7항목)으로 구성된 분석 항목에 대해 자체적으로 번호 체계를 적용하여 분석 기준을 구성하였다.
2-3 분석 과정 및 측정 방법
분석 기준에 따라 분석 대상 플랫폼에 대한 접근성 평가 시, 모바일 기기 부문에서 세계적으로 사용률이 가장 높은[19] Apple사의 IOS용 스크린리더 VoiceOver(iOS ver. 15.6.1)를 기본 설정 변경 없이 아이폰(iPhone)12 기기에서 사용했다. 보다 정확한 평가를 위해, 스크린리더 사용과 함께 눈으로도 직접 화면을 보면서 분석을 진행하였다. 또한 VoiceOver가 작동하지 않는 상황에서는 VoiceOver를 잠시 종료하고 다음 단계로 진행하였다. ZEPETO는 ZEPETO 전용 모바일 애플리케이션을 기반으로 분석을 진행하였다. 전용 모바일 애플리케이션 외에 웹 기반의 사용 환경도 제공하는 Roblox의 경우 VoiceOver를 사용하여 Roblox 전용 모바일 애플리케이션과 Apple Safari(ver. 15)에서 모바일 웹 사이트를, Windows 운영체제에서 작동하는 PC 스크린리더인 NVDA(NonVisual Desktop Access ver. 2022.3.1.)를 사용하여 Google Chrome(ver. 108.0.5359.125) PC 웹 사이트에서 추가 분석을 진행하였다. 이와 함께 모든 분석 과정의 화면을 녹화하여 보다 정밀한 분석이 가능하도록 하였다.
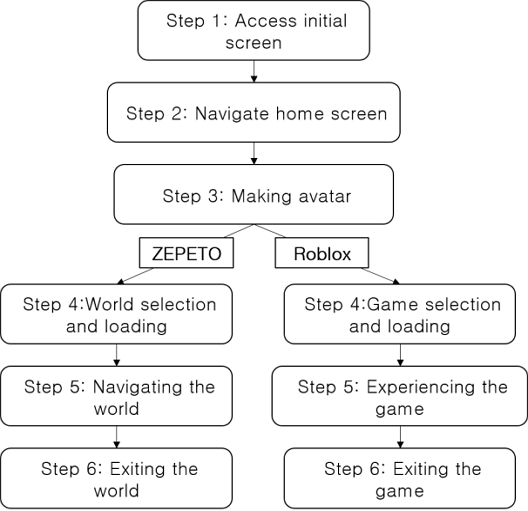
구체적인 분석 과정은 분석 대상으로 선정한 각 플랫폼을 사용할 때 전형적으로 이루어지는 기초 워크플로우(workflow)와 각 단계에서 이루어지는 대표적 태스크(task)에 기반하여 도출되었다. 태스크는 표 2에 서술한 각 플랫폼의 주요 구성 요소를 포함하였다. 워크플로우와 주요 구성 요소는 분석 대상 플랫폼의 가이드북[20, 21]을 참고하였고, 연구진이 직접 사용하면서 필요한 경우 추가적으로 보완하였다(그림 1 참고).
본 연구에서 도출된 접근성 평가항목 기준에 따라 각 단계에 포함된 주요 태스크의 세부항목이 해당 평가 항목을 만족하면 ‘S(Satisfied)’, 만족하지 않으면 ‘U(Unsatisfied)’로 평가하였다. 이후 분석표의 4가지 대분류(인식의 용이성, 운용의 용이성, 이해의 용이성, 견고성)별로 해당 메타버스 플랫폼 워크플로우 전체의 접근성 평가 결과를 취합하여 정량화하였다. 정량화된 측정값은 각 대분류에서 ‘S’로 평가된 항목들을 대상에 적용된 전체 항목 수로 나눈 것으로 접근성 분석 기준에 대한 준수율(%)을 의미한다.
Ⅲ. 결과
3-1 ZEPETO의 접근성 분석
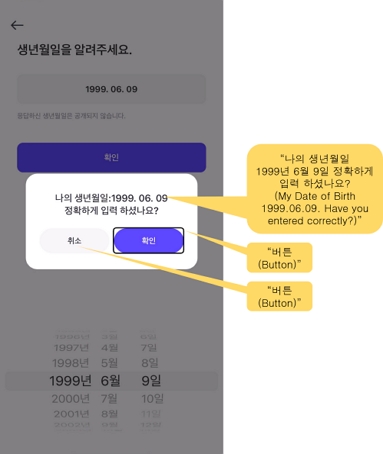
ZEPETO에 대한 워크플로우 단계별 접근성 분석 결과는 다음과 같다. ZEPETO 워크플로우 단계1 [초기화면 접속]에서는 표 3에서와 같이 50.0%(7/14)의 준수율을 보였다. 해당 워크플로우 단계에서는 대체 텍스트가 제공되지 않는 객체가 존재하여 회원가입 하는 태스크를 진행하기 어려웠다. 특히 버튼 형태로 화면에 표시되는 객체의 경우 해당 객체에 적힌 텍스트 대신 “버튼”이라고만 읽히는 경우가 있었다. 예를 들어, 그림 2에서와 같이 생년월일을 제대로 입력하였는지 확인하는 팝업창 아래에 ‘취소’, ‘확인’ 텍스트가 적혀 있는 버튼 객체가 있는데, VoiceOver를 통해서는 “취소”나 “확인”이 아닌 “버튼”이라는 음성 피드백만 받을 수 있어 두 버튼을 구분할 수 없었다. 이는 텍스트가 아닌 콘텐츠에 대해 대체 텍스트를 제공해야 한다는 ‘1.1.1 텍스트 아닌 콘텐츠’에 대한 접근성 준수사항을 만족하지 않는 것이다.
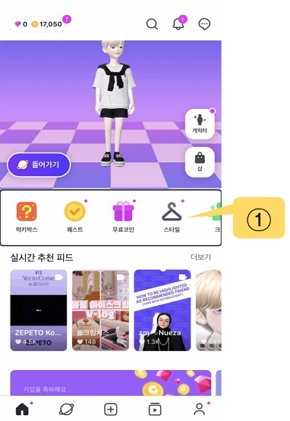
ZEPETO 워크플로우 단계2 [홈화면 탐색]에서는 표 4와 같이 45.5%(5/11)의 준수율을 보였다. 이 단계에서는 홈화면에 있는 총 6가지 메뉴 아래의 메뉴 아이콘, 영상 섬네일 등 각 개별 옵션에 VoiceOver로 접근할 수 없었다. 그림 3의 ①과 같이 검정색 실선으로 중앙에 포커스 되어있는 가로 리스트 컨테이너 속에 아이콘들이 나열되어있는 경우, 해당 컨테이너 속 아이콘에 개별적으로 접근을 시도하면 컨테이너 자체만 선택되고 개별 아이콘을 선택할 수 없었다. 해당 현상은 홈화면뿐만 아니라 ZEPETO 모바일 애플리케이션에서 전체적으로 나타난 특징이었고, 컨테이너를 더블 탭하여 접근하면 기본 선택 값으로 지정된 상호작용 가능한 좌측에서 두 번째 화면객체만 선택 가능하였다. 이는 보조공학 기술로 객체에 접근 가능해야 되는 ‘4.1.1 파싱’에 대한 접근성 준수사항을 만족하지 않는다.
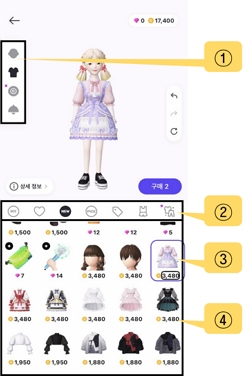
ZEPETO 워크플로우 단계3 [아바타 꾸미기]에서는 표 5에서와 같이 33.3%(3/9)의 준수율을 보였다. 가장 큰 접근성 문제는 아바타 꾸미기 단계에서 그림 4의 ①, ②와 같이 아바타를 꾸밀 수 있는 다양한 요소(예: 상의, 하의, 헤어 등) 메뉴 컨테이너와 ④와 같은 메뉴 속 이미지 객체들을 스크린리더가 개별적으로 접근할 수 없었고 대체 텍스트도 제공되지 않았다는 것이다.
특히, 사용자가 원하는 대로 아바타를 꾸미기 위해서는 아바타 요소의 시각적 정보를 담은 이미지 객체에 접근할 수 있는 것이 중요한데, 그림 4의 ③과 같이 각 이미지 객체 아래에 적힌 수치 값으로 표현된 화면 객체(가격)만 VoiceOver로 접근할 수 있었다. 해당 객체를 더블 탭하면 원하는 아바타 꾸미기 요소를 선택할 수 있었다. 즉, 사용자가 아바타를 꾸밀 때 필수적으로 얻어야 하는 정보가 아닌 각 요소의 가격 정보만 제공되고 있었다. 이로 인해 사용자는 ZEPETO 아바타를 꾸미는 활동에서 불충분한 정보를 바탕으로 선택해야 했다.
ZEPETO 워크플로우 단계4 [월드 선택 및 로딩]에서는 표 6에서와 같이 53.3%(8/15)의 준수율을 보였다. 월드를 선택하는 과정에서는 월드를 설명하는 섬네일 이미지 객체에 접근하거나 해당 객체가 표현하고 있는 것이 무엇인지 사용자가 인식할 수 있어야하지만, VoiceOver로 해당 이미지 객체 자체에 접근하지 못하였으며 대체 텍스트가 제공되지 않아 객체에 대한 설명을 들을 수 없었다.
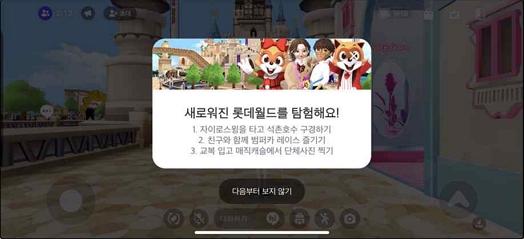
ZEPETO 워크플로우 단계5 [월드 탐색]에서는 표 7에서와 같이 0%(0/20)의 준수율을 보였다. 우선 월드 화면으로의 변화에 대한 음성 피드백을 제공하지 않았다. 심지어 그림 5에서 볼 수 있듯이 월드에 입장하면 월드의 새로운 기능을 소개하는 팝업창이 열리는데, 해당 팝업창과 내부의 텍스트 객체를 VoiceOver가 인식하지 못해 사용자가 팝업창을 닫고 다음 단계로 진행할 수 없었다. 팝업창을 닫고 월드 화면을 탭하면 나타나는 “다이렉트 터치영역, 로터를 사용하여 이 앱에 대해 다이렉트 터치를 활성화합니다.”라는 음성 피드백과, 월드 입장 후 흘러나오는 배경음악은 스크린리더 사용자에게 간접적으로 월드에 입장하였다는 것을 알려주었다. 하지만 그 이외에 “월드에 입장하셨습니다.”와 같은 직접적인 음성 피드백이 제공되지 않았다. 월드에 입장하면 다이렉트 터치영역이 활성화되면서 VoiceOver는 더이상 해당 화면에서는 작동하지 않았으며, 다이렉트 터치영역으로 변화하였다는 음성 피드백을 듣고 정안인에게 도움을 요청하지 않는 한 사용자가 스크린리더로 접근할 수 있는 부분은 해당 단계에서 존재하지 않았다. 따라서 해당 단계의 전체 분석 항목은 모두 U로 평가하였다.
ZEPETO 워크플로우 단계6 [월드 퇴장]에서는 표 8에서와 같이 16.7%(2/12)의 준수율을 보였다. 해당 단계에서도 여전히 다이렉트 터치의 활성화로 인하여 스크린리더가 인식할 수 있는 상황은 거의 없었다. 다만, ‘방 나가기’ 버튼이 있는 팝업창에 ‘메뉴’라는 제목이 상단에 존재하여 ‘2.1.1 제목이 있는 페이지’ 항목은 S로 평가되었다.
마지막으로, 모든 단계에서 공통적으로 나타나는 접근성 문제들이 있었다. 우선 대체 텍스트가 제공되지 않는 객체들이 전체 단계에 존재하여 ‘1.1.1. 텍스트 아닌 콘텐츠’를 만족하지 못하였다. 그리고 각 콘텐츠에 머리말 정보가 지정되어 있지 않아 VoiceOver로 현재 사용하는 콘텐츠에 대한 정보를 얻을 수 없어, ‘1.3.1. 정보와 관계’를 만족하지 않았다. 그 외 VoiceOver로 접근하지 못하는 객체들이 존재하여 ‘4.1.1. 파싱’을 만족하지 못했다.
종합하면 ZEPETO 모바일 애플리케이션 워크플로우의 접근성은 인식의 용이성 22.7%(5/22), 운용의 용이성 25.0%(4/16), 이해의 용이성 45.7%(16/35), 견고성 0.00%(0/8)의 준수율을 보여, 평균 30.9%(25/81)의 매우 저조한 접근성 준수율을 보였다.
3-2 Roblox의 접근성 분석
Roblox는 ZEPETO와는 달리 세 가지 형태의 사용 환경(전용 모바일 애플리케이션, 모바일 웹 사이트, PC용 웹 사이트)을 제공한다. 우선 Roblox 전용 모바일 애플리케이션은 VoiceOver를 통해 접근할 수 있는 것이 거의 없었기에 ‘홈’으로 상단에 제목이 표시된 단계2 [홈화면 탐색]의 ‘2.1.1 제목이 있는 페이지’ 항목을 제외하고, 전체 항목 모두 ‘U’로 평가되었다. 구체적으로, 화면에 있는 객체를 VoiceOver가 인식하지 않아 음성 피드백을 제공받을 수 없었고, VoiceOver를 이용한 기본 조작(손가락으로 드래그, 스와이프 등) 또한 사용할 수 없어 각 단계를 이동할 때마다 VoiceOver를 비활성화하고 다음 단계로 진행해야 하였다. 이처럼 Roblox 전용 모바일 애플리케이션 워크플로우의 접근성은 운용의 용이성 6.25%를 제외하고 인식의 용이성, 이해의 용이성, 견고성에서 모두 0%의 준수율을 보였다.
그런데 Roblox의 접근성 관련 설명(Accessibility Statement)에 따르면 Roblox의 웹 사이트는 장애를 가진 사용자들의 접근성을 보장하기 위해 웹 콘텐츠 접근성 지침 2.1을 따른다고 명시되어 있다. 따라서 VoiceOver를 사용하여 모바일 웹 브라우저(Apple Safari)와, NVDA를 사용하여 PC용 웹 브라우저(Chrome)에서 Roblox에 대한 접근성을 분석하였다. Roblox의 모바일 웹 사이트와 PC용 웹 사이트에 대한 워크플로우 단계별 접근성 분석 결과는 아래와 같다.
Roblox 워크플로우 단계1 [초기화면 접속]에서는 표 9에서와 같이 모바일 웹 사이트는 0%의 준수율을, PC용 웹 사이트는 69.2%(9/13)의 준수율을 보였다. 구체적으로, Roblox 모바일 웹 사이트에서는 회원가입 기능을 사용하려고 하자 자동으로 Roblox 전용 모바일 애플리케이션이 실행되어, 위와 같이 평가 결과는 접근성 기준표의 모든 항목에서 ‘U’로 나타났다. PC용 웹 사이트를 통한 Roblox 사용 환경에서는 모바일 웹 사이트에 비해 다소 양호한 접근성 준수율을 나타내었다. 예를 들어, PC 웹 사이트에서는 아이디 입력 오류 시 오류 메시지에 대한 음성 피드백을 바로 제공하였다. 하지만 회원가입이 완료되기 전에 사용자가 입력한 내용을 확인할 수 있는 절차 없이 홈 화면으로 바로 전환되어, 변경을 해제할 수 있는 메커니즘을 제공해야 한다는 ‘3.2.5. 요구에 의한 변경’을 만족하지 않았다.
Roblox 워크플로우 단계2 [홈화면 탐색]에서는 표 10에서와 같이 모바일 웹 사이트와 PC 웹 사이트 모두 90.9%(10/11)의 준수율을 보였다. 모바일 및 PC용 웹 사이트 모두에서 텍스트, 이미지 객체 등이 개별적으로 선택되었고 각 객체의 대체텍스트를 VoiceOver와 NVDA를 통해 확인할 수 있었다.
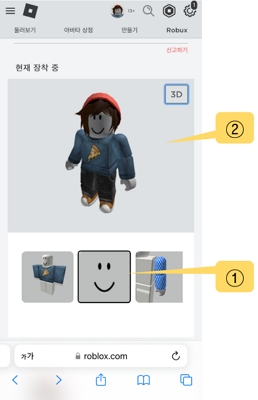
Roblox 워크플로우 단계3 [아바타 꾸미기]에서는 표 11에서와 같이 모바일 웹 사이트와 PC용 웹 사이트 모두 55.6%(5/9)의 준수율을 보였다. 모바일 웹 사이트를 통한 단계3은 그림 6의 ①에서와 같이, 해당 객체에 개별적으로 접근(아바타 표정 요소 이미지 객체에 검정 테두리)할 수 있었다. 특히 두 사용 환경 모두 해당 이미지 객체 접근 시 객체의 이름을 읽어주어, 사용자의 아바타가 현재 가진 아이템을 확인할 수 있었다. 하지만 그림 6의 ②처럼 아바타 요소가 모두 적용된 아바타 현재 모습의 이미지 객체에 대한 대체 텍스트는 제공되지 않아 사용자의 현재 아바타 상태에 대한 정보를 알 수 없었다.
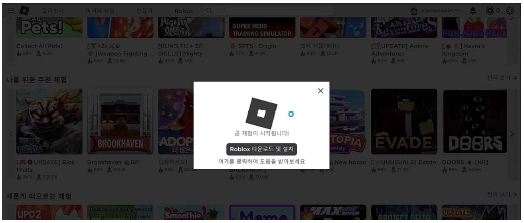
Roblox 워크플로우 단계4 [게임 선택 및 로딩]에서는 표 12에서와 같이 모바일 웹 사이트와 PC용 웹 사이트 모두 53.3%(8/15)의 준수율을 보였다. 두 사용환경 모두 게임을 선택하는 과정에서 필요한 게임 설명에 사용되는 대표 이미지 객체에 대한 대체 텍스트가 제공되지 않았다. 또한 모바일 웹 사이트에서 게임을 체험하기 위해 눌러야 하는 플레이 버튼 객체가 “버튼”으로만 읽혔고, PC 웹 사이트에서는 해당 버튼 객체가 인식조차 되지 않았다. 더불어 게임을 체험하기 위해 플레이 버튼을 활성화하자 모바일 웹 사이트에서는 Roblox 전용 모바일 애플리케이션을 실행하였고, PC용 웹 사이트에서는 그림 7과 같이 별도의 전용 프로그램(Roblox Player)을 설치 후 이용해야 하였다. 하지만 해당 변화에 대한 음성 피드백을 제공하지 않아 스크린리더 사용만으로는 적절한 상황 파악이 불가능하였다.
Roblox 워크플로우 단계5 [게임 체험]과 단계6 [게임 퇴장]에서는 표 13에서와 같이 모바일 웹 사이트와 PC용 웹 사이트 모두 0%의 준수율을 보였다. 앞서 분석된 내용과 같이, Roblox 전용 모바일 애플리케이션에서는 스크린리더로 접근이 불가능하였고, 이는 PC 웹 사이트가 실행시키는 Roblox Player도 마찬가지였다. 즉 Roblox 모바일 웹 사이트와 PC용 웹 사이트로 Roblox 워크플로우 ‘단계4 [게임 선택 및 로딩]까지는 스크린리더 사용자가 부분적으로나마 접근할 수 있었지만, 3D 가상공간에서 이루어지는 ‘단계5 [게임 경험하기]와 ‘단계6 [게임 퇴장하기]에서는 접근할 수 있는 콘텐츠 요소가 전무하여 전부 ‘U’로 평가하였다.
마지막으로 모든 단계에서 공통적으로 현재 콘텐츠에 대한 머리말 정보가 지정되어 있지 않아 ‘1.3.1. 정보와 관계’를 만족하지 않았다.
종합하면, Roblox 모바일 웹 사이트는 인식의 용이성 19.0%(4/21), 운용의 용이성 25.0%(4/16), 이해의 용이성 34.3%(12/35), 견고성 37.5%(3/8)의 준수율을 보여 평균 28.8%(23/80)의 준수율을 나타내었으며, Roblox PC용 웹 사이트는 인식의 용이성 33.3%(7/21), 운용의 용이성 31.3%(5/16), 이해의 용이성 45.7%(16/35), 견고성 50.0%(4/8)의 준수율을 보여 평균 40.0%(32/80)의 준수율을 나타내었다.
Roblox 워크플로우 단계5 [게임 체험]과 단계6 [게임 퇴장]에서는 표 13에서와 같이 모바일 웹 사이트와 PC용 웹 사이트 모두 0%의 준수율을 보였다. 앞서 분석된 내용과 같이, Roblox 전용 모바일 애플리케이션에서는 스크린리더로 접근이 불가능하였고, 이는 PC 웹 사이트가 실행시키는 Roblox Player도 마찬가지였다. 즉 Roblox 모바일 웹 사이트와 PC용 웹 사이트로 Roblox 워크플로우 ‘단계4 [게임 선택 및 로딩]까지는 스크린리더 사용자가 부분적으로나마 접근할 수 있었지만, 3D 가상공간에서 이루어지는 ‘단계5 [게임 경험하기]와 ‘단계6 [게임 퇴장하기]에서는 접근할 수 있는 콘텐츠 요소가 전무하여 전부 ‘U’로 평가하였다.
마지막으로 모든 단계에서 공통적으로 현재 콘텐츠에 대한 머리말 정보가 지정되어 있지 않아 ‘1.3.1. 정보와 관계’를 만족하지 않았다.
종합하면, Roblox 모바일 웹 사이트는 인식의 용이성 19.0%(4/21), 운용의 용이성 25.0%(4/16), 이해의 용이성 34.3%(12/35), 견고성 37.5%(3/8)의 준수율을 보여 평균 28.8%(23/80)의 준수율을 나타내었으며, Roblox PC용 웹 사이트는 인식의 용이성 33.3%(7/21), 운용의 용이성 31.3%(5/16), 이해의 용이성 45.7%(16/35), 견고성 50.0%(4/8)의 준수율을 보여 평균 40.0%(32/80)의 준수율을 나타내었다.
Ⅳ. 논의 및 결론
위 결과에서 보는 바와 같이, 분석 대상으로 선정한 2개의 메타버스 플랫폼의 접근성 지침 준수율의 전체 평균은 23.1%에 그쳤다. 이는 국내 주요 웹 사이트 1000곳에 대한 콘텐츠 접근성 실태를 분석한 한국지능정보사회진흥원의 2021 웹 접근성 실태조사[22] 결과에서 보인 평균 준수율 60.8%에 비해 현저히 낮은 수치이며, 이를 통해 메타버스 플랫폼 접근성 실태의 심각성을 확인할 수 있었다. 이 결과의 의미를 보다 면밀히 파악하기 위해 메타버스 플랫폼 사용 경험을 ‘메타버스 콘텐츠 사용 준비과정’과 ‘실제 메타버스 콘텐츠 사용과정’으로 나누어 논의하고자 한다. 여기서 ‘메타버스 콘텐츠 사용 준비과정’이란 메타버스 플랫폼 워크플로우 그림 1에서의 단계1~4까지를 일컫는 것으로, 해당 과정에서는 분석 대상으로 선정한 메타버스 플랫폼에서의 모든 사용자 경험이 기존 웹 기술로 구현된 2D 인터페이스를 통해 이루어진다. 이에 반해, ‘실제 메타버스 콘텐츠 사용과정’이란 메타버스 플랫폼 워크플로우의 나머지 두 단계(단계5~6)를 일컫는 것으로 모든 사용자 경험이 확장현실 기술을 활용하여 구현된 3D 가상공간에서 이루어진다.
4-1 메타버스 콘텐츠 사용 준비과정
메타버스 콘텐츠 사용 준비과정에서 나타난 주요 접근성 문제들을 접근성 분석 기준의 대분류인 ‘인식의 용이성’, ‘운용의 용이성’, ‘이해의 용이성’, ‘견고성’에 따라 논의하면 다음과 같다.
첫째, 대표 메타버스 플랫폼 접근성 분석 결과 주요 객체에 대한 대체 텍스트가 제공되지 않은 경우가 다수 발견되어 인식의 용이성은 전체 18.75%로 매우 저조하였다. 시각적 정보전달이 중심인 메타버스 플랫폼 특성상 이미지 객체나 영상 객체를 이용하여 아바타 요소, 맵 내부 등을 설명하는 경우가 많은데, 해당 객체들에 대한 대체 텍스트가 제공되지 않는다는 것은 스크린리더 사용자가 의도한 바를 달성하기 위해 필요한 최소한의 정보도 제공받지 못하고 있다는 것을 의미한다. 따라서 메타버스의 ‘인식의 용이성’을 높이기 위해서는 메타버스 플랫폼의 사용자 인터페이스에서 대체 텍스트가 반드시 제공되어야 한다. 특히 사용자의 선택이나 입력이 요구되는 버튼 등의 객체에는 스크린리더를 통해 사용자가 인식할 수 있는 정확한 기능적, 의미적 측면의 개체명을 부여하거나 대체 텍스트를 해당 객체에 지정해주어야 한다. 가령 이미지버튼 객체의 경우 ‘버튼’이 아닌 ‘확인’, ‘취소’ 등과 같이 객체의 목적을 알 수 있는 명확한 대체 텍스트에 대한 지정이 필요하다. 이를 위해 HTML의 ‘alt’나 ‘aria’와 같은 속성을 이용하거나, ‘accessibly-hidden’과 같은 속성을 이용하여 실제 화면상에서는 보이지 않지만 스크린리더와 같은 보조공학 기술로 객체에 접근하였을 때 추가적인 텍스트 설명이 제공될 수 있게 하는 기법을 사용할 수 있다.
둘째, 메타버스 워크플로우 각 단계의 화면 상단에 텍스트로 제목이 적혀 있어도 스크린리더가 ‘머리말 찾을 수 없음’이라고 하는 경우가 잦아 전체적인 운용의 용이성은 20.3%의 준수율에 그쳤다. 스크린리더 사용자가 메타버스의 특정 상황에 처음 접근했을 때 머리말 정보를 제공받지 못하면 해당 상황에 대한 최소한의 정보도 얻기 힘들다. 현재 상황에 대한 머리말 정보는 스크린리더 사용자가 메타버스 플랫폼의 워크플로우에서 어떤 단계에 있고, 현재 상황에서 무엇을 기대할 수 있을지를 알려주기 때문이다. 따라서 ‘운용의 용이성’을 높이기 위해 현재 화면의 주 콘텐츠에 대한 머리말 정보를 제공하여 스크린리더가 이를 인식하게 하고 해당 정보를 통해 사용자가 적절히 운용할 수 있게 해야 한다. 예를 들어, 해당 콘텐츠가 HTML을 사용하여 제작된 경우라면 ‘<head>’ 태그와 관련 속성을 활용할 수 있다.
셋째, 현재 메타버스 콘텐츠에서 상황 변화가 일어났을 때 스크린리더가 인식하고 사용자에게 필요한 정보를 제공하지 않는 경우가 잦아 ‘이해의 용이성’은 전체 평균 준수율이 31.4%로 나타났다. 메타버스 사용자 인터페이스 상 상황 변화에 대한 음성 피드백이 제공되지 않으면, 스크린리더 사용자가 의도하지 않은 입력을 주어 상황에 변화가 일어나더라도 그것을 인지할 수 없는 문제가 발생한다. 한편 메타버스 플랫폼에서는 아바타 꾸미기, 3D 공간 선택하기 등 다양한 옵션들과 상호작용해야 하기 때문에 사용 맥락에 변화가 수시로 발생한다. 따라서 ‘이해의 용이성’을 높이기 위해서는 메타버스 플랫폼에서 화면 전환이 일어나는 경우 스크린리더 사용자가 변화를 예측하고 그에 대응할 수 있도록 적절한 피드백을 제공해야 한다. 예를 들어, 상황 변화가 일어나기 전 사용자가 변화를 승인 혹은 거부할 수 있도록 확인 또는 취소 버튼을 선택할 수 있게 하고, 승인 시에 특정 객체의 속성 변화, 다른 화면으로의 전환 등 마주하게 될 변화를 알려준다면 사용자가 예측한 변화만 일어나게 할 수 있다.
이와 더불어 ‘이해의 용이성’ 측면에서 메타버스 플랫폼의 콘텐츠 가독성도 보완할 필요가 있다. 메타버스 플랫폼에는 자신의 개성을 아바타 이름으로 드러내는 사용자가 다수 존재하는데, 이때 표준국어대사전 등 국가에서 지정한 표준어로 인정되지 않은 단어나 특수문자를 사용하는 경우가 있다. 이러한 경우, 사용자가 의도한 바를 스크린리더가 적절하게 수렴하지 못하여 의도와는 다른 억양이나 발음으로 읽어주게 된다. 이를 해결하기 위한 한 가지 대안으로 메타버스 사용자들로부터 크라우드소싱(crowd sourcing)을 통해 얻은 데이터를 반영하여 스크린리더 사용자가 플랫폼에서 사용할 수 있는 발음사전을 제작 및 공유할 수 있게 한다면, 스크린리더가 해당 단어나 문자를 보다 적절히 이해할 수 있을 것이다.
넷째, 대표 메타버스 플랫폼 접근성 분석 결과 견고성에 대한 준수율이 평균 21.9%로 플랫폼 사용자 인터페이스의 일부 혹은 전체를 스크린리더로 접근하지 못하여 사용자의 활동에 제한이 생기는 경우가 다수 발견되었다. 특히, 스크린리더 사용자는 스크린리더가 인식할 수 있는 객체에 대한 음성 피드백 정보를 기반으로 각각의 인터페이스 요소와 사용 맥락을 파악하기 때문에, 스크린리더를 사용하지 않는 사용자가 접근할 수 있는 객체의 종류 및 수와 차이가 나지 않도록 하는 것이 중요하다. 따라서 메타버스 플랫폼을 통해 제공되는 디지털 콘텐츠의 접근성 향상 원칙 중 ‘견고성’을 높이기 위해서는 스크린리더가 메타버스 사용자 인터페이스에서 인식 및 상호작용할 수 없는 객체가 존재하지 않아야 한다. 이를 위해서 메타버스 플랫폼을 제작할 때 스크린리더와 같은 보조공학기술을 고려하여 그와의 호환성을 높일 수 있게 해야 하며, 개별 객체의 이름, 상태 등의 속성값에 접근할 수 있도록 해야 한다.
4-2 실제 메타버스 콘텐츠 사용과정
대표 메타버스 플랫폼 분석 결과, 실제 메타버스 콘텐츠 사용과정에서 경험하는 3D 가상공간의 접근성 지침 및 사용자 요구사항 준수율은 0%로 나타났다. 기반 기술적 측면에서의 주요 원인은 현재 ZEPETO나 Roblox와 같은 대부분의 메타버스 3D 공간이 Unity®와 같은 3D 게임 엔진이나 자체 개발한 3D 가상현실 엔진과 같이 아직 표준화되지 않은 기술을 기반으로 구축되어 W3C에서 권고하는 표준 기술과 주요 운영체제들의 플랫폼 SDK(Software Development Kit)에서 제공하는 접근성 관련 API(Application Programming Interface)에 의존하는 기존 스크린리더와 상호작용할 수 없기 때문으로 판단된다. 따라서 스크린리더 사용자를 위한 메타버스 3D 공간의 접근성을 보장하기 위해서는 우선적으로 메타버스 플랫폼 제공 주체와 개발자들의 디지털 콘텐츠 접근성에 관한 인식 재고가 필요하다. 더불어 해당 플랫폼들이 네트워크를 통해 전송하는 정보들의 체계를 설계하는 데 있어 W3C 등을 포함한 표준화 기구에서 권고하는 디지털 콘텐츠 접근성 지침[8]과 확장현실 사용자 요구사항[10] 등을 적극적으로 반영하고, 상용 또는 자체 개발한 3D 가상공간 구현 엔진의 개발자 API가 주요 컴퓨터 운영체제 플랫폼 SDK에서 제공하는 접근성 관련 API(예: Windows Accessibility API[23], Android Accessibility Service[24], Apple’s UIAccessibility[25])를 상속받거나 수월하게 연계하여 사용할 수 있도록 하는 것이 필요하다.
3D 가상공간 내에서의 사용자 경험과 상호작용 디자인 관점에서 메타버스의 접근성을 높이기 위해서는, 2D 기반의 인터페이스 상 정보 접근성에만 주로 초점이 맞추어진 기존 웹 콘텐츠 접근성 지침의 4가지 원칙에 더하여, 3D 공간에서 이루어지는 시각장애인들의 ‘방향정위와 이동(orientation & mobility)’에 관한 다양한 측면들을 면밀히 고려할 필요가 있다. 다시 말해 시각장애인이 실제 물리적 공간에서처럼 스크린리더 사용자가 메타버스 상에서 현재 자신의 위치를 인식하여 의지에 따라 자유롭게 이동할 수 있도록 해야 한다. 이를 위한 구체적 방안으로 다음과 같은 몇 가지 사항들을 고려할 수 있다.
첫째, 메타버스의 3D 공간 내 각각의 객체에는 정확한 이름과 함께 해당 객체와의 상호작용 방법이 지정되어 있어야 하며 이 정보를 스크린리더가 활용할 수 있도록 기반 운영체제 플랫폼 SDK 접근성 API의 관련 속성을 통해 전달함으로써 사용자가 적절한 다중 감각적 피드백을 제공받을 수 있도록 해야 한다.
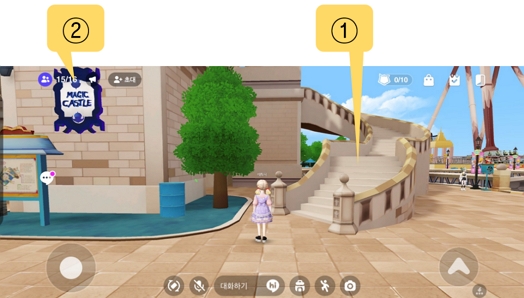
둘째, 3D 가상공간에서의 사용자 경험은 정보 접근성 측면뿐만 아니라 방향정위와 이동에 관한 측면까지 고려할 필요가 있으므로 스크린리더 사용자가 메타버스 3D 가상공간을 탐색하면서 만나는 다양한 객체들을 현재 자신의 위치를 파악하거나 목적지까지 이르는 데 도움을 주는 유용한 정보들, 즉 ‘랜드마크(landmark)‘, ‘단서(clue)’, 그리고 ‘정보점(information points)’ 등으로 활용할 수 있어야 한다. 랜드마크는 보행자가 자신의 위치를 알 수 있게 해주는 공간 내의 특징, 단서는 보행 중 어떤 순간에 위치의 특성을 알려주는 감각적 자극, 정보점은 특정 공간 내 다른 물체와 결합하여 해당 위치의 특성을 가지고 있는 객체를 의미한다[26]. 예를 들어, 그림 8과 같은 상황에서 사용자가 양옆에 동그란 조형물이 있고 왼쪽으로 꺾어 올라가는 계단(그림 8의 ①)이 있다는 사실을 탐색 경험을 통해 기억하고 인지한다면 현재 사용자가 MAGIC CASTLE(그림 8의 ②)의 우측에 있다는 것을 알 수 있다. 즉 해당 계단은 MAGIC CASTLE의 랜드마크 역할을 할 수 있다.
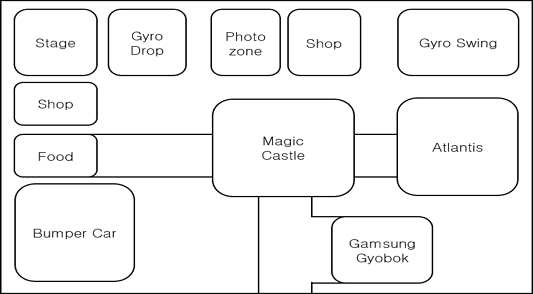
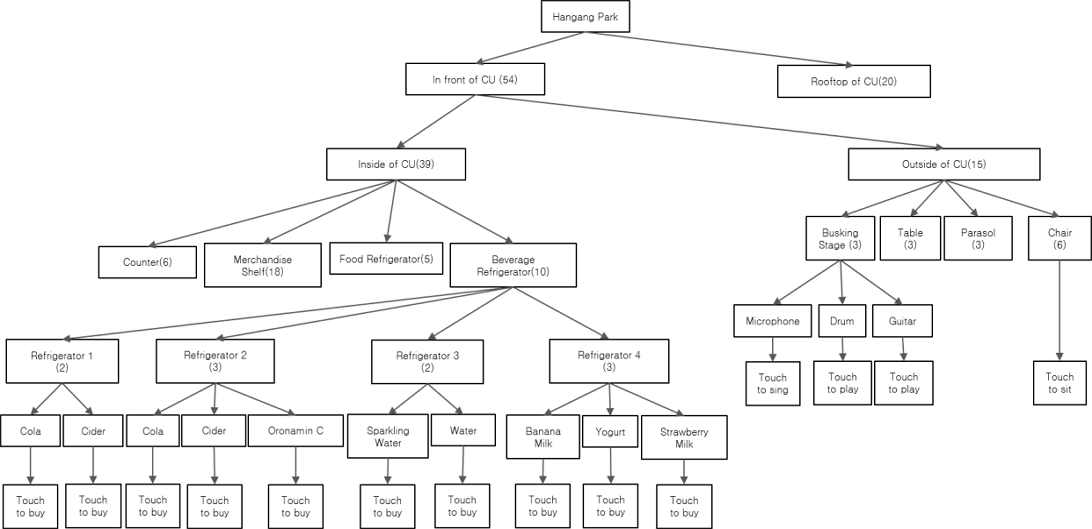
셋째, 3D 가상공간에서의 접근성을 높여주기 위해서 자신의 아바타와 주변 객체들과의 관계를 적절한 방법으로 제공할 필요가 있다. 특히 이는 시각장애인이 사용하는 방향정위 방법 또는 전략을 고려하여 이루어져야 한다. 즉 현재 공간에서 랜드마크, 단서, 정보점 등으로 활용될 수 있는 객체들 각각에 대한 정보뿐만 아니라 해당 객체 간의 거리나 극 중심 방위와 같은 위치 관계 등에 대한 정보도 제공할 필요가 있다. 이때 해당 정보들을 계층화한 형태(트리뷰 등)로 제공해준다면 사용자는 해당 공간에 대해 보다 명확한 인지모형을 형성할 수 있으며, 이를 바탕으로 자신의 주변 공간을 더욱 효과적으로 이해하고 탐색할 수 있다. 예를 들어 그림 9와 같은 공간에 존재하는 객채들의 정보를 바탕으로 그림 10과 같은 트리뷰 형태의 구조화된 정보를 생성할 수 있다. 사용자 아바타와 주변 객체들 간 관계에 변화가 생길 때마다 이루어져야 하는 사용자의 적절한 인지적 공간갱신(spatial updating)[26]을 위하여 해당 트리뷰를 실시간으로 업데이트할 수 있게 함으로써 사용자가 보다 효과적으로 3D 가상공간을 이해하고 탐색할 수 있게 도울 수 있다.

The 3D objects currently around the user's point of view are classified by area. The types of objects in each area are first defined. A way to interact with the object is mentioned if it exists. The number of interactive objects for each class is also mentioned inside parentheses.
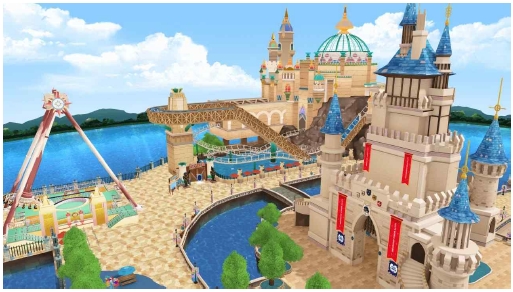
넷째, 3D 가상공간 전체에 대한 2D 맵을 제공하여 스크린리더 사용자가 전체 3D 가상공간에 대해 이해할 수 있도록 도울 필요가 있다. 그림 11과 같은 3D 가상공간에서 그림 12과 같은 2D 맵을 생성할 수 있다. 특히 이 2D 맵에서 각 장소나 상호작용 가능한 객체들에 대한 단축 버튼(short-cut)을 제공하여 사용자가 원할 때 스킵 네비게이션(skip navigation)이 가능하게 된다면 스크린리더사용자는 원하는 곳으로 더욱 효과적으로 이동할 수 있다.
다섯째, 사용자는 자신의 목적지를 설정하여 해당 목적지까지 가는 경로에 대한 정확한 정보를 제공받아야 한다. 스크린리더 사용자가 처음 경로를 시작하려고 하는 시점에서는 절대방향(동서남북)을 제시하고, 이후 이동 과정에서는 상대적 방향(예: 1시 방향)을 제시한다면 사용자는 효율적으로 목적지에 도착할 수 있다.
여섯째, 스크린리더 사용자가 3D 가상공간에서 청각을 활용하여 필요한 정보를 얻기 위해서는 보다 정교화된 입체음향 피드백을 제공할 필요가 있다. Roblox에서는 3D 가상공간 내에서 사용자의 위치를 기준으로 전후좌우의 소리를 식별할 수 있고, 특정 객체와의 거리를 기준으로 그 객체가 생성하는 소리 크기의 차이를 확인할 수 있다. 반면 ZEPETO의 경우 대부분의 3D 가상공간의 어느 위치에 있어도 동일한 배경음악이 흘러나왔다. 하지만 시각장애인은 소리의 종류와, 소리가 들려오는 위치를 통해 자신이 있는 공간 내 사물들의 위치, 동적 객체들의 움직임 등을 파악하여 자신이 이동할 방향과 거리를 판단한다. 따라서 메타버스 환경에서 자주 사용되는 배경음악은 다중 음향 채널을 통해 독립적으로 들리게 하거나 비활성화할 수 있도록 하는 것이 바람직할 것이다.
일곱째, 정교하고 적절한 입체 음향 기술의 적극적 활용과 더불어 햅틱(haptic)과 같은 촉각 피드백도 제공한다면 메타버스 공간 내에서 스크린리더 사용자의 인지부하를 줄여줄 수 있을 뿐만 아니라 그들이 다중 감각을 활용할 수 있게 함으로써 메타버스의 사용자 경험을 보다 향상시킬 수 있을 것이다.
결론적으로, 이 연구를 통해 현재 서비스되고 있는 메타버스 플랫폼들은 기본적인 웹 접근성 지침은 물론 고도화된 디지털 콘탠츠 환경인 확장현실에서의 가장 기초적인 사용자 요구사항조차 제대로 반영하지 못하고 있음을 확인할 수 있었다. 이와 같은 상황을 개선하지 않고 방치할 경우, 메타버스의 사회‧문화적 가치와 파급효과를 감안할 때, 급속도로 이루어지고 있는 디지털 사회로의 전환과정에서 장애인을 포함한 디지털 취약 계층에 속하는 사람들은 새로운 차원의 소외와 차별을 직면할 수 있다. 이는 기존의 정보화 기기에 대한 보급과 접근 상황 개선에 주안점을 두고 다루었던 디지털 정보격차(digital divide)로 인한 다양한 문제들보다 더욱 심각한 사회적 비용을 요구하게 되어 사회통합을 저해하는 부정적 요인으로 작용할 것이다. 그러나, 이 연구는 다양한 메타버스 플랫폼 유형 중 일부만을 대상으로 이루어진 것이므로 향후 교육, 공공서비스, 산업, 보건의료 등과 같은 다른 유형의 메타버스 플랫폼과 이를 기반으로 하는 다양한 디지털 콘텐츠 및 서비스에 대한 지속적인 접근성 실태 파악과 개선 방안에 대한 노력이 요구된다. 또한 이 연구에서 중점을 둔 스크린리더 외 보다 다양한 감각적 모달리티(modality)와 정보의 형태 및 상호작용들을 그리고 다른 유형의 보조공학 기술들을 통한 메타버스 플랫폼 접근성 및 호환성 등에 대한 후속 연구를 수행할 필요가 있다. 더 나아가 메타버스 플랫폼의 소프트웨어적 접근성뿐만 아니라 확장현실 환경에서의 몰입형 사용자 경험 제공을 위해 사용되고 있는 다양한 형태의 하드웨어들에 대한 접근성 분석과 개선 방안 또한 의미 있고 유익한 후속 연구 주제가 될 수 있을 것이다.
Acknowledgments
본 연구는 대한민국 교육부와 한국연구재단의 지원을 받아 수행되었음(NRF-2021S1A3A2A01087325).
References
-
M. Zawish, F. A. Dharejo, S. A. Khowaja, K. Dev, S. Davy, N. M. F. Qureshi, and P. Bellavista, “AI and 6G into the Metaverse: Fundamentals, Challenges and Future Research Trends,” arXiv preprint arXiv:2208.10921, , 2022.
[https://doi.org/10.48550/arXiv.2208.10921]

- H. Choi, “Decentralization Business of Web 3.0 Ecosystem,” The Journal of the Korean Institute of Communication Sciences, Vol. 39, No. 11, pp. 74-81, 2022.
- World Wide Web Consortium. XR Accessibility User Requirements–Understanding XR and Accessibility Challenges [Internet]. Available: https://www.w3.org/TR/saur/3understanding-xr-and-accessibility-challenges
-
P. T. Jaeger, “Assessing Section 508 compliance on federal e-government websites: A multi-method, user-centered evaluation of accessibility for persons with disabilities,” Government Information Quarterly, Vol. 23, No. 2, pp. 169-190, 2006.
[https://doi.org/10.1016/j.giq.2006.03.002]

- World Wide Web Consortium. Web Content Accessibility Guidelines 1.0 [Internet]. Available: https://www.w3.org/TR/WCAG10/
- World Wide Web Consortium. Web Content Accessibility Guidelines 2.0 [Internet]. Available: https://www.w3.org/TR/WCAG20/
-
M. J. Kim and J. M. Kim, “A Study on Recent Research Trend on Web Accessibility Evaluation in Korea,” KIPS Tr. Software and Data Eng., Vol. 7, No. 1, pp. 33-42, 2018.
[https://doi.org/10.3745/KTSDE.2018.7.1.33]

- World Wide Web Consortium. Web Content Accessibility Guidelines 2.1 [Internet]. Available: https://www.w3.org/TR/WCAG21/
-
C. Spina, “WCAG 2.1 and the Current State of Web Accessibility in Libraries,” Journal of Library User Experience, Vol. 2, No. 2, 2019.
[https://doi.org/10.3998/weave.12535642.0002.202]

- World Wide Consortium. XR Accessibility User Requirements–W3C First Public Working Draft [Internet]. Available: https://www.w3.org/TR/2020/WD-xaur-20200213/
-
Y. Zhao, E. Cutrell, C. Holz, M. R. Morris, E. Ofek, and A. D. Wilson, “SeeingVR: A Set of Tools to Make Virtual Reality More Accessible to People with Low Vision,” in Proceedings of the 2019 CHI Conference on Human Factors in Computing Systems, Glasgow: UK, pp. 1-14, 2019.
[https://doi.org/10.1145/3290605.3300341]

-
M. Zallio and P. J. Clarkson, “Designing the metaverse: A study on inclusion, diversity, equity, accessibility and safety for digital immersive environments,” Telematics and Informatics, Vol. 75, 2022.
[https://doi.org/10.1016/j.tele.2022.101909]

-
S. H. Lee, H. Lee, and J. H. Kim, “Enhancing the Prediction of User Satisfaction with Metaverse Service Through Machine Learning,” Computers, Materials and Continua, Vol. 72, No. 3, pp. 4983-4997, 2022.
[https://doi.org/10.32604/cmc.2022.027943]

-
F. Fernandes and C. Werner, “Accessibility in the Metaverse: Are We Prepared?,” In Anais do XIII Workshop sobre Aspectos da Interação Humano -Computador para a Web Social, pp. 9-15, 2022.
[https://doi.org/10.5753/waihcws.2022.226618]

- Deloitte China, Metaverse report-Future is here; Global XR indurstry insight [Internet]. Available: https://www2.deloitte.com/cn/en/pages/technology-media-and-telecommunications/articles/metaverse-whitepaper.html
- Investopedia. Monthly Active Users (MAU): Definition and How Indicator Is Used [Internet]. Available: https://www.investopedia.com/terms/m/monthly-active-user-mau.asp
- Backlinko. Roblox User and Growth Stats 2022 [Internet]. Available: https://backlinko.com/roblox-users
- Naver. Asia's No.1 Metaverse Platform ZEPETO Reaches 300 Million Global Users [Internet]. Available: https://www.navercorp.com/en/promotion/pressReleasesView/30824
- Statista. Smartphone original equipment manufacturer (OEM) revenue worldwide from 2017 to 2021 [Internet]. Available: https://www.statista.com/statistics/1293285/smartphone-original-equipment-manufacturer-annual-revenue/
- Naver Z and Chanbi, ZEPETO Guidebook (Making My Subcharacter), Seoul, Korea: Daewon CI, 2022.
- K. Pettman, The Ultimate Roblox Handbook, Seoul, Korea: Seoul Media Group, 2021.
- National Information Society Agency, 2021 Survey on Web Accessibility [Internet]. Availalbe: https://www.msit.go.kr/bbs/view.do?sCode=user&bbsSeqNo=79&nttSeqNo=3173458
- Microsoft. Windows Accessibility API overview [Internet]. Available: https://learn.microsoft.com/en-us/windows/win32/winauto/windows-automation-api-portal?source=recommendations
- Android Developers. android.accessibilityservice [Internet]. Available: https://developer.android.com/reference/android/accessibilityservice/package-summary
- Apple Developer. UIAccessibility [Internet]. Available: https://developer.apple.com/documentation/objectivec/nsobject/uiaccessibility
-
R. G. Long and E. Hill, Establishing and Maintaining Orientation for Mobility, in Foundations of Orientation and Mobility, 3rd ed. Vol. 1, APH Press., ch.2, pp 45-62, 2010.
[https://doi.org/10.21307/ijom-2010-008]

저자소개

2018년~ : 한국과학기술원(KAIST) 전산학부, 학생연구원
※관심분야 : 인간-컴퓨터 상호작용(Human-Computer Interaction), 메타버스(Metaverse), 재활보조공학(Assistive Technology) 등

2020년~ : 이화여자대학교 특수교육과 학사
2022년~ : 이화여자대학교 대학원 특수교육과 석사과정, 학생연구원
※관심분야 : 성인기전환(Adulthood Transition), 특수교육공학(Special Education Technology), 메타버스(Metaverse), 발달장애(Developmental Disability) 등

2013년~ : University of Pittsburgh 박사 (재활공학)
2019년~ : 한국과학기술원(KAIST) 융합인재학부 지능형재활공학연구실(SATLab), 부교수
※관심분야 : 지능형 재활보조공학 기술(Intelligent Assistive Technology), 대체 사용자 경험 및 상호작용 설계(Alternative UX/IDX Design), 정보 접근성(Information Accessibility), 디지털헬스케어(Digital Healthcare) 등