깊이맵 기반의 인터랙티브 사진을 이용한 긍정적인 인상 형성과 사용 경험에 대한 비교 연구
Copyright ⓒ 2022 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
현재의 사진 매체는 AI를 기반으로 사실적인 Generated photos를 생성할 수 있게 되었다. 이러한 Generated photos는 사용자의 개인 선호(.e.g..성별, 연령, 인종)에 따라 호감, 친밀감, 신뢰감 있는 얼굴을 디자인할 수 있으며, Deepfake를 활용한 움직임과 표정 등의 애니메이션을 통해 웹에서 인터랙티브 한 사진 경험을 제공하게 된 시점에 이르렀다. 본 연구에서는 여성 및 남성 인물로 구성된 2D 디지털 사진을 기반으로 ML를 이용한 깊이 추정을 통해 깊이맵을 생성하고 이를 웹에서 병합하여 마우스 포인터의 x, y 축 방향과 이동 속도를 통해 직접 조정하여 입체감과 깊이감의 변화를 경험할 수 있는 깊이맵 기반의 인터랙티브 사진을 디자인하였다. 이를 통해 깊이맵 기반의 인터랙티브 사진이 적용된 웹 페이지를 웹 프로토타입 A로 구성하고, 2D 디지털 사진이 적용된 웹 페이지를 웹 프로토타입 B로 구성하여 이를 비교 실험하였다. 총 45명을 대상으로 진행된 실험 결과로는 깊이맵 기반의 인터랙티브 사진이 적용된 웹 프로토타입 A가 구성 인물에 대해 긍정적인 인상으로서 호감도, 친밀도를 경험할 수 있었으며, 긍정적인 사용 경험으로서 사용 효율성, 매력성에 대해 통계적으로 유의한 차이를 보였다.
Abstract
The current photo medium is able to generate realistic Generated photos based on AI. With these Generated photos, it is possible to design a face in the form of liking, intimacy, and trust according to the user's personal preference (.e.g. gender, age, race). In addition, we have reached a point where we have provided an interactive photo experience on the web by implementing animations such as movements and facial expressions through the method using Deepfake. Therefore, in this study, a depth map is generated through depth estimation using ML (Machine Learning) based on a 2D digital photo (original) composed of female and male figures, and the x, y of the user's mouse pointer is merged by merging them on the web. We designed a 'depth map-based interactive photo' that allows you to experience changes in three-dimensional effect and sense of depth by directly adjusting it based on the axial direction and moving speed. Through this, a web page to which ‘depth map-based interactive photo’ is applied was composed of web prototype A. In addition, a web page to which 2D digital photos are applied was constructed in the form of web prototype B, and it was compared, tested, and analyzed. According to the experimental results of 45 participants, it was possible to experience Favorability and Rapport as a 'positive impression'. Also, it was investigated that there was a statistically significant difference in use efficiency and attractiveness as 'positive use experience'.
Keywords:
Web, Depth map, Interactive photo, User experience(UX), Interaction design(IxD)키워드:
웹, 깊이맵, 인터랙티브 사진, 사용자 경험, 인터랙션 디자인Ⅰ. 서 론
디지털 사진에서의 이미지를 생성하는 방법들은 광학적 장치인 카메라를 기반으로 실제 사물과 대상을 촬영하여 디지털 파일로 구성된 형태와는 다르게, 현재에는 AI를 기반으로 한 사실적인 Generated photos 을 만들 수 있게 되었다 [1].
이를 이용한 대표적인 연구 분야로는 온라인 마케팅 분야에서 적극 활용이 되고 있다 [2]. 또한 이러한 AI 기반의 사실적인 Generated photos 들은 현재 웹에서 제공되고 있는 API 형태의 데이터 세트를 사용할 수 있으며, 이를 통해 사용자의 성별, 나이, 인종과 같은 특성에 상관없이 호감, 친밀함, 신뢰감을 비롯한 개인 선호들을 반영하여 다양하게 얼굴 이미지를 디자인할 수 있게 되었다 [3]. 그러나 AI 기반의 Generated photos와 웹에서 주요한 시각 매체로 활용되고 있는 디지털 사진들은 사용자에게 시각적 정보 전달과 표현을 위해 유용하게 활용되고 있지만 사용자와의 상호작용 측면은 부족한 것이 현실이다.
이에 본 연구는 깊이맵 기반의 인터랙티브 사진을 디자인하고, 기존 디지털 사진과의 긍정적인 인상 형성과 사용 경험의 차이를 비교하는 것을 목적으로 한다. 이를 위해 깊이맵 기반의 인터랙티브 사진을 x, y 축 방향으로 사용자가 마우스를 조작하는 것과 마우스 포인터의 이동 속도를 기반으로 깊이맵 기반의 인터랙티브 사진을 직접 조작하여 입체감과 깊이감의 변화를 경험할 수 있도록 깊이맵 기반의 인터랙티브 사진을 웹 프로토타입의 형태로 제작하였다.
이를 통해 동일한 여성 및 남성 인물 사진을 기반으로 깊이맵 기반의 인터랙티브 사진의 웹 프로토타입과 일반적인 2D 디지털 사진의 웹 프로토타입에서의 인물 모델에 대한 긍정적인 인상 형성과 함께 웹 프로토타입 내의 구성된 페이지에서의 사용성을 측정하고 전반적인 만족도를 비교 분석하고자 한다.
Ⅱ. 관련연구
2-1 긍정적인 인상 형성의 요소와 특징
인간은 근본적으로 타인과의 관계 속에서 살아가는 사회적 존재로서 사회생활을 유지함에 있어 인상 형성의 과정을 통해 타인에게 긍정적인 자기 이미지를 나타내고자 한다. 이에 긍정적인 인상 형성은 언어적, 비언어적 정보들을 통합하여 나타나며, 자기표현의 전략으로서 자신이 의도한 인상인 인상 동기를 타인에게 심어 주기 위한 자기 제시의 과정을 통해 타인에게 드러내 보이는 행위들을 의미한다 [4]. 그러나 개인이 지닌 특성을 있는 그대로 모두 노출하는 것이 아닌 선택적으로 노출하려는 특성을 보이기도 하며 [5], 이러한 인상을 적절히 통제하고 타인의 지각에 영향을 미치도록 의도적으로 디자인된 일련의 과정들을 종합하여 인상 관리라 한다 [6].
이에 Mehrabian, A (1971)의 연구에 의하면 실제 대면 커뮤니케이션 과정에서의 인상 판단은 상대방의 언어적 요소가 7%, 비언어적 요소를 중심으로 약 93% 정도를 전달 받게 된다. 또한 약 93% 정도의 비언어적 커뮤니케이션 중, 55%는 얼굴 표정 및 제스처와 같은 시각적 요인에 의해 영향을 받으며, 나머지 38%는 음성과 같은 청각적 요인에 영향을 받는 것으로 나타났다 [7].
이러한 시각적 요인을 기반으로 얼굴 인상을 판단하는 행위들은 타인에게 긍정적인 인상을 심어주기 위한 노력으로서 사회적 상호작용에 있어, 매우 중요한 부분들로 인식이 된다 [8].
이에 대인 커뮤니케이션 과정에서의 인상 판단은 컴퓨터를 매개로 한 컴퓨터 매개 커뮤니케이션 상황으로 확장되고 있으며, 이는 온라인 환경에서 새롭게 등장하는 여러 시각 미디어들이 보편화됨에 따라 온라인 사용자들은 그림, 사진, 이모티콘과 같은 비언어적 요소를 주로 활용하여 인상 관리를 하게 된다 [9].
이에 김아름 외. (2011)의 연구에서는 트위터 프로필에 나타나는 자기 노출 방식으로서 격식적 인물 사진과 비격식적 인물 사진을 중심으로 신뢰도, 호감도, 관계 발전 의향에 영향을 미치는 것으로 나타났다 [10].
2-2 인터랙티브 한 이미지 경험의 연구 사례
회화 분야에서는 광학적 장치인 카메라 옵스쿠라를 활용하여 정확성 있는 시각 표현의 발전을 이루게 되었다 [11].
이러한 초기 형태의 사진 매체들이 등장한 이후에는 사진을 기반으로 새로운 시각 표현과 인터랙티브 한 이미지 경험을 위한 연구들이 다양하게 진행이 되었다. 이에 해당 연구 사례로는 기존 사진 매체를 기반으로 입체감 표현의 연구 [12], 시퀀스 구현의 연구 [13], 잔상효과 표현의 연구 [14]의 사례가 있었다.
현재에는 발달된 컴퓨터 장치 및 디지털 환경을 기반으로 사용자와 사용자 간의, 사용자와 정보 간의 상호작용을 가능하게 하는 뉴 미디어가 증대되고 있다 [15]. 이에 이미지, 텍스트, 사운드 등을 조합하여 온라인 미디어를 제작할 수 있는 형태를 넘어, 미디어의 출력이 사용자의 입력에서 생성될 수 있는 커뮤니케이션 방법으로서 사용자의 인터랙션에 의해 작동하는 인터랙티브 미디어의 형태 [16]로 발전되고 있다.
또한 최근 AI 기술의 증대에 따라 GAN [17]을 활용한 이미지 합성과 조작을 통해 성별, 나이, 인종과 같은 특성에 상관없이 호감, 친밀함, 신뢰감을 비롯한 개인 선호를 반영한 다양한 얼굴 이미지를 디자인할 수 있는 Generated photos을 구성할 수 있게 되었다 [3].
이러한 Generated photos에서의 사실적인 이미지 생성은 현재에는 Deepfake를 활용한 방식으로 확장되고 있으며, 이는 얼굴에서의 특정 속성으로서 표정 등을 임의로 변경하는 방법인 Facial Expression을 구현하기 위해 Face2Face 알고리즘 [18]을 기반으로 사진 콘텐츠에서의 표정 움직임의 변화와 같은 애니메이션을 구현할 수 있게 되었다.
이를 통해 현재의 사진 매체는 AI를 기반으로 사실적인 Generated photos를 생성하는 수준을 넘어, 사용자에게 인터랙티브 한 시각 경험을 가능하게 한 시점에 이르렀다.
2-3 깊이 맵의 활용 사례
컴퓨터 비전 분야에서의 객체 탐지 및 물체 인식은 관찰 시점에서 객체 표면 간의 거리와 관련된 정보를 나타내기 위한 이미지 채널로서 깊이 정보를 활용한다 [19].
이러한 깊이 정보를 활용하는 방식은 Kinect와 같은 2대의 카메라 시스템을 이용한 스테레오 비전 방식 [20]과 단안 카메라 시스템을 이용한 LiDAR 센서를 이용하여 깊이 정보를 추정할 수 있으며 [21], 실시간 객체 인식과 추적 분야에서 주로 활용이 되고 있다.
이에 기존 연구 분야에서는 영상 이미지에서의 깊이 정보를 추정할 수 있는 연구 [22] 분야에서 AI 신경망을 기반으로 단안 이미지에서의 깊이 정보 추정을 위한 연구 [23]로 확장되고 있다.
이에 관례적으로 이미 공개되어 있는 모델, 전이학습이 된 사전학습 된 모델을 이용하여 비교적 짧은 시간 내에 높은 정확도를 바탕으로 결과 값을 예측할 수 있는 방법으로 사전 훈련된 네트워크를 사용하는 방법이 주로 활용되고 있다 [24].
이러한 사전 훈련된 네트워크를 이용한 방법은 사용자가 샘플 데이터를 직접 넣어 추출하는 방식으로 기존 샘플에서의 흥미로운 특성을 보이는 결과 값(예측 값)들을 새로 생성할 모델의 입력 값으로 사용하여 분류기를 훈련시키는 Feature Extraction의 방법이 있으며, 해당 Feature Extraction를 보완하는 방법으로 기존 동결 모델(기존 사전 훈련된 네트워크)에서의 몇 개의 층을 해제하여 새로 추가한 층(완전 연결 분류기)과 함께 훈련을 시키는 방법이 있다 [25]. 사전 훈련된 네트워크를 이용한 단안 이미지에서의 깊이 정보 추정의 장점은 하드웨어 장치를 기반으로 실시간으로 촬영되지 않은 기존에 많이 활용되었던 2D 디지털 사진을 활용할 수 있다는 점이 있으며, 깊이 추정에 있어 다중 프레임으로 복잡하게 움직이는 이미지와 다양한 광원 상태에 영향을 받은 이미지와 같은 다양한 상황들이 개선된 모델들을 활용할 수 있다는 점이다.
이에 본 연구에서는 2D 디지털 사진으로 구성된 단일 이미지에서의 깊이 정보를 추정하는 방법으로는 MiDaS-v2 [26] 모델을 기반으로 재훈련의 과정 없이 상세한 고해상도의 깊이 정보를 추정할 수 있는 Miangoleh, S (2021) [27]의 연구에서 제안된 단안 깊이 추정 네트워크를 사용하여 깊이 정보를 구성하였다.
Ⅲ. 깊이맵 기반의 인터랙티브 사진 디자인
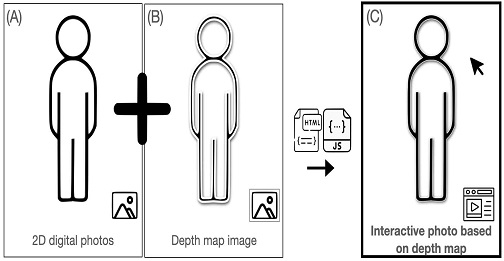
깊이맵 기반의 인터랙티브 사진은 여성 및 남성 인물의 2D 디지털 사진을 기반으로 사전 훈련된 신경망에서 단안 깊이 추정 모델을 이용하여, 추정된 깊이 정보와 원본 2D 디지털 사진을 HTML과 Javascript를 이용하여 웹에서 병합된 형태로 디자인 하였다. 이를 통해 깊이맵 기반의 인터랙티브 사진을 사용자가 마우스의 x, y 축 방향으로 조작하는 것과 마우스 포인터의 이동 속도에 따라 입체감과 깊이감의 변화를 경험할 수 있도록 인터랙션을 구성하였다.
3-1 깊이맵 기반의 인터랙티브 사진 디자인
이에 깊이맵 기반의 인터랙티브 사진 디자인은 다음의 과정을 통해 제작할 수 있다.
a. 아래의 그림 1에서와 같이 시차 및 초점거리 등의 메타 데이터가 포함되어 있지 않은 여성 및 남성 인물로 구성된 2D 디지털 사진을 선정한다.
이를 기반으로 해당 2D 디지털 사진에서 단안 깊이를 추정할 수 있는 신경망 모델인 MiDaS-v2 [26]을 활용하여 그림 2와 같은 형태의 깊이 정보 이미지를 추정할 수 있었다.
b. 이에 그림 2를 통해 추정된 깊이 정보의 경우에는 웹에서 2D 디지털 사진과 병합하여 깊이맵 기반의 인터랙티브 사진을 구성함에 있어, 낮은 해상도로 인한 문제가 발생하였다.
이에 해당 문제점을 개선하기 위한 방법으로 Miangoleh, S (2021) [27] 연구에서 제안된 이중 추정 방법을 통한 저해상도의 이미지와 고해상도의 이미지에 추가된 패치를 활용하여 기존 네트워크인 MiDaS-v2를 기반으로 아래의 그림 3과 같은 고해상도의 깊이 정보 이미지를 추정할 수 있었다.
c. 이를 통해 웹 페이지 내에서 깊이맵 기반의 인터랙티브 사진을 병합하는 과정은 앞서 그림 1의 원본 2D 디지털 사진과 그림 3을 통해 생성된 고해상도의 깊이맵 활용하여 구성이 되며, 웹에서의 깊이맵 기반의 인터랙티브 사진을 디자인하는 방법은 웹 브라우저에서 플러그인을 사용하지 않고 3D 그래픽을 렌더링 할 수 있는 Javascript API인 2D WebGL Renderer library중 하나인 PixiJS를 활용하여 웹 페이지 내에서 최종적으로 구성하였다. 이를 아래의 그림 4를 통해 나타내었다.
d. 위의 과정을 통해 구성된 깊이맵 기반의 인터랙티브 사진은 로컬 HTTP 서버를 이용하여 웹 브라우저에서 사용할 수 있도록 구성하였다.
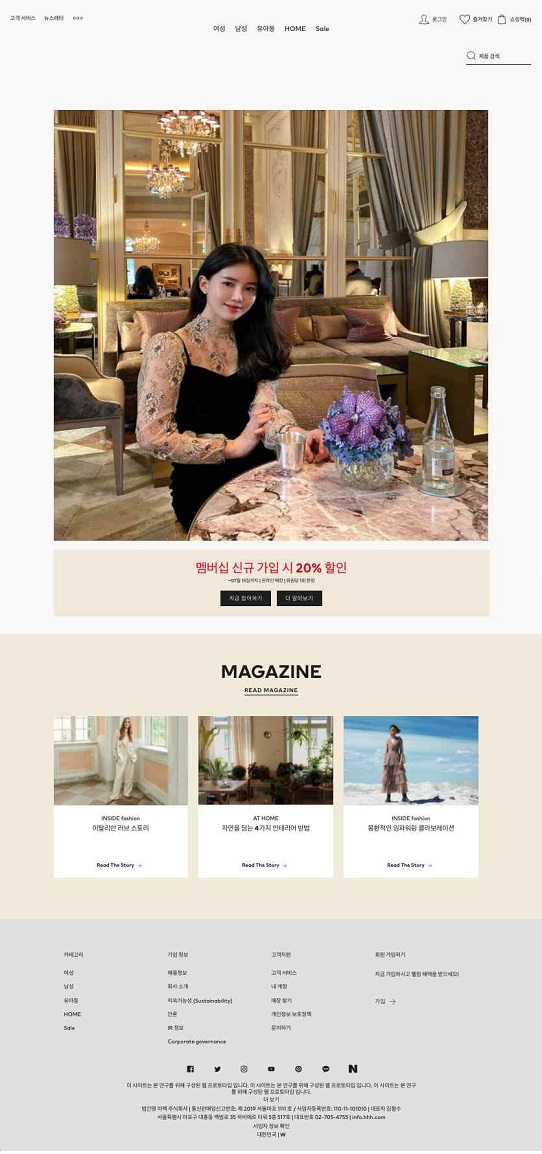
이에 아래의 그림 5를 통해 본 실험을 위해 구성할 웹 프로토타입에서의 깊이맵 기반의 인터랙티브 사진이 구동되는 페이지중앙 이미지 영역에 이를 구성하였다.
이를 통해 그림 5에서와 같이 실제 웹 페이지에서의 중앙 이미지 영역에 깊이맵 기반의 인터랙티브 사진을 구성하였다.
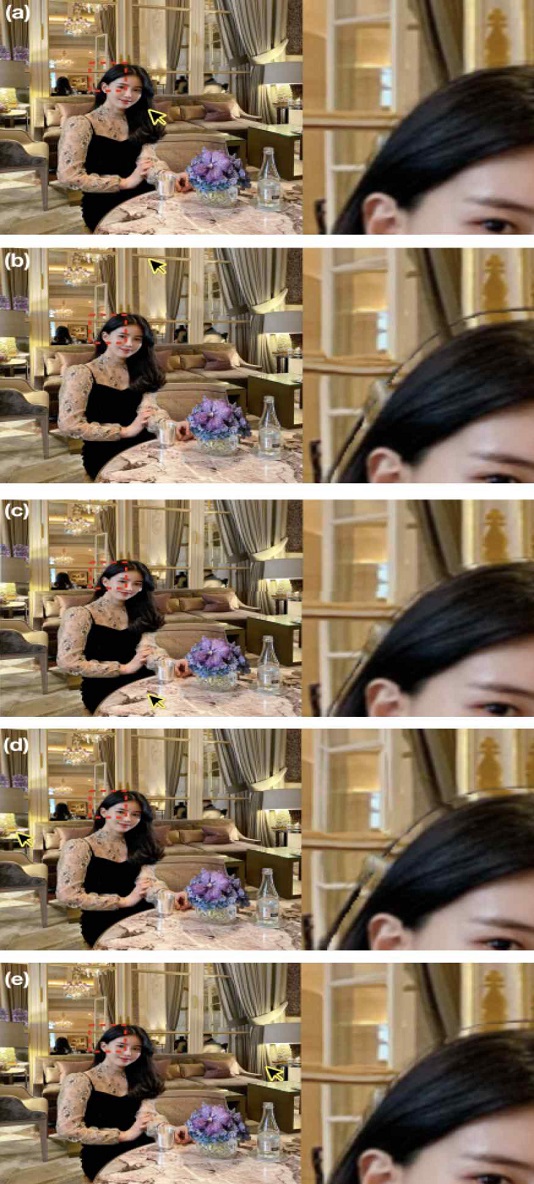
이를 바탕으로 사용자의 마우스 포인터의 위치에 따른 입체감과 깊이감의 변화를 나타낼 수 있는 인터랙션 적용을 위하여 마우스 이벤트 값을 적용하였으며, 아래의 그림 6을 통해 마우스 이벤트 값에 따른 움직임의 변화를 나타내기 위하여 마우스 위치에 따른 깊이맵 기반의 인터랙티브 사진의 구동 형태를 확대하여 나타내었다.
이에 그림 6에서의 (a)는 마우스 포인터의 위치가 중앙에 위치하였을 때를 나타냈다. 또한 (b)와 (c)의 경우에는 마우스 포인터의 위치가 y축 방향의 상단과 하단에 위치하였을 때를 나타냈으며, (d)와 (e)의 경우에는 마우스 포인터의 위치가 x축 방향의 상단과 하단에 위치하였을 때를 나타내었다.
Ⅳ. 실험
본 실험은 웹 프로토타입 A로 구성된 깊이맵 기반의 인터랙티브 사진이 적용된 웹 페이지와 웹 프로토타입 B로 구성된 2D 디지털 사진으로 구성된 웹 페이지 간의 긍정적인 인상 형성과 사용 경험의 차이를 비교 분석하는 것을 목적으로 한다.
이를 위해 구성한 웹 프로토타입 A/B의 전체적인 디자인 형식은 인물 사진과 제품 구매 등의 활동을 할 수 있는 온라인 쇼핑 웹 사이트의 형식을 기반으로 동일하게 디자인하였다.
이에 본 실험의 참여자는 총 45명으로 구성된 인원을 중심으로 참가자의 자발적 선택에 의해 실험 그룹 A/B로 분류하여 구성하였다. 참가자들은 자신의 실험 그룹에 따라 제공된 첫 번째 웹 프로토타입에서의 여성 및 남성 인물에 대한 긍정적인 인상 형성으로서 호감도, 친밀도, 신뢰도를 측정하게 되며, 해당 웹 프로토타입의 전체적인 사용에 있어 긍정적인 사용 경험의 하위 요소로서 사용 효율성, 사용 편의성, 매력성을 측정하는 순서로 진행이 된다.
이와 같이 구성된 첫 번째 실험이 종료된 이후에는 참가자들은 10분간의 쉬는 시간을 갖게 된다. 쉬는 시간 이후에는 참가자들에게 교차로 제공될 두 번째 웹 프로토타입에 대한 실험을 앞서 진행된 방식과 동일한 형태로 실시하게 된다.
본 실험에서의 긍정적인 인상 형성과 긍정적인 사용 경험의 하위 요인에 대한 측정을 위한 설문 구성은 리커트 5점 척도로 구성된 설문지를 통해 전반적인 만족도를 1(매우 동의하지 않음)에서 5(매우 동의함)의 사이로 사용자 만족 수준을 측정하는 순서로 진행이 된다. 이를 통해 해당 설문을 기반으로 정량적 연구 방법을 통해 본 연구에서 제안된 세부 연구 가설의 검증을 위한 정량적 데이터로 활용하고자 한다.
또한 해당 설문이 종료된 이후에는 본 연구의 개선 사항 및 평가를 위한 방법으로서 사용자 인터뷰를 통한 정성적 연구 방법을 병행하여 최종적인 본 실험의 결과를 도출하고자 한다.
4-1 연구 가설
이에 본 실험에서의 연구 문제는 다음과 같이 정의할 수 있다.
● Q1. Web prtotype A에 구성된 이미지 콘텐츠(깊이맵 기반의 인터랙티브 사진)은 사용자에게 긍정적인 인상을 제공할 수 있는가>
● Q2. Web prototype A에 구성된 이미지 콘텐츠(깊이맵 기반의 인터랙티브 사진)은 사용자에게 긍정적인 사용 경험을 제공할 수 있는가
이를 통해 앞서 제안된 연구 문제를 중심으로 본 연구의 세부 연구 가설을 표 1을 통해 다음과 같이 정의하였다.
4-2 실험 구성
이에 본 장에서는 웹 프로토타입 간의 비교 실험의 진행에 앞서, 실험 참가자에게 제공될 2가지 타입으로 구성된 웹 프로토타입 A/B를 구성하였다.
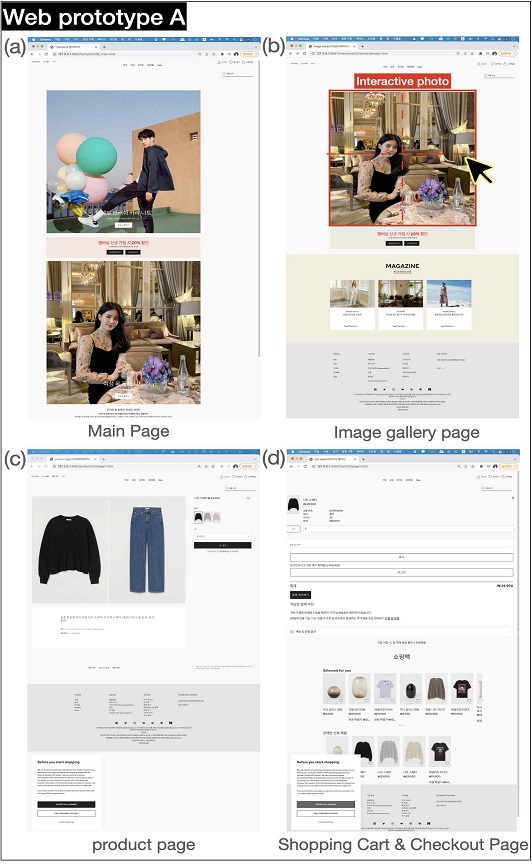
먼저 아래의 그림 7의 경우에는 웹 프로토타입 A(깊이맵 기반의 인터랙티브 사진이 적용된 웹 페이지)로 구성된 형태이다.

Web page form with Web prototype A (interactive photo based on depth map) applied, (a): main page, (b):image gallery page, (c):product detail page, (d):shopping cart & checkout page
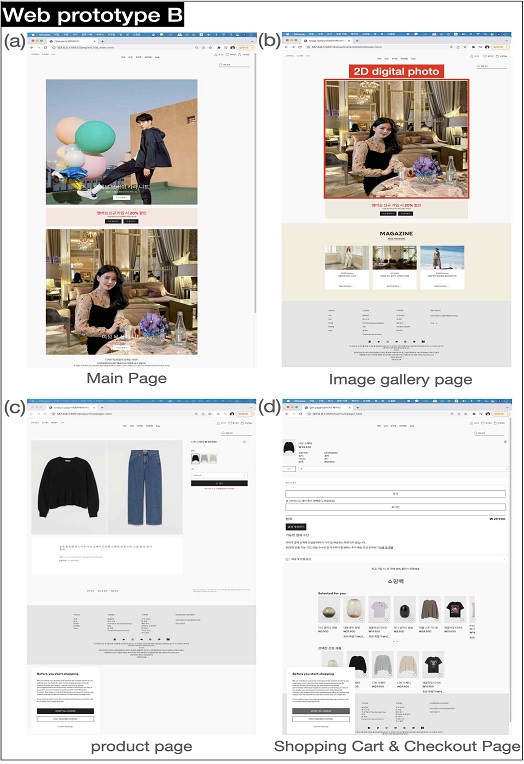
또한 그림 8의 경우에는 웹 프로토타입 B(2D 디지털 사진이 적용된 웹 페이지)의 형태로 구성하였으며, 해당 웹 프로토타입 A/B의 페이지 구성은 (a)메인 페이지부터 (b)이미지 갤러리 페이지, (c)제품 상세 페이지, (d)장바구니 및 결제 페이지의 순서로 동일하게 구성하였다.

Web page form with Web Prototype B (2D digital photo) applied, (a): main page, (b):image gallery page, (c):product detail page, (d):shopping cart & checkout page
이에 전체적인 웹 페이지의 디자인 형식은 인물 사진을 기반으로 제품 검색과 구매 등의 과정들을 모두 포함한 온라인 쇼핑 웹 사이트의 형식을 활용하였다.
깊이맵 기반의 인터랙티브 사진의 웹 프로토타입 A/B를 구성 방법은 MacOS Bigsur 운영 체제를 중심으로 다양한 언어로 프로그래밍을 할 수 있는 Microsoft Visual Studio code(1.50.1)을 기반으로 HTML과 Javascript을 활용하여 웹 프로토타입 A/B 에 대해 모두 동일한 형식으로 디자인하였다.
이를 기반으로 웹 프로토타입 A는 그림 7과 같이 디자인이 되었으며, (b) 이미지 갤러리 페이지에서 마우스를 이용한 깊이맵 기반의 인터랙티브 사진을 구동할 수 있다. 또한 웹 프로토타입 B는 그림 8과 같이 디자인이 되었으며, (b) 이미지 갤러리 페이지에서는 일반적인 사진 콘텐츠로서 2D 디지털 사진을 경험할 수 있다.
이를 통해 구성된 웹 프로토타입 A/B 페이지 내의 이동은 (a) 메인 페이지의 이미지 영역을 클릭하거나, 상단 네비게이션 바를 이용하여 다음의 (b) 이미지 갤러리 페이지로 이동할 수 있으며, 해당 페이지에서는 이미지 콘텐츠(깊이맵 기반의 인터랙티브 사진 & 2D 디지털 사진)영역을 클릭하여 (c) 제품 상세 페이지로 이동할 수 있으며, 제품을 담을 수 있는 바를 클릭하여 (d) 장바구니 및 결제 페이지로 이동하여 제품을 결제할 수 있도록 전체적인 쇼핑 웹 페이지의 단계를 사용할 수 있도록 구성하였다.
이러한 기능 이외의 나머지 기능은 본 실험의 Task 수행과 실험을 위해 작동되지 않게 구성하였다.
이에 본 실험의 참가자는 총 45명(여성 17명, 남성 28명, 평균 연령은 29.13세)이다. 참가자들 대부분은 서강대학교 커뮤니티에서 모집한 학생들이다. 이에 참가자들에게 본 실험에 대한 간략한 소개와 함께 실험 참가 및 실험 과정에 대한 동의서를 작성하고 레코딩에 대한 동의를 얻었다.
참가자들에게 제공된 설문은 본문의 연구 문제 Q1을 통해 제시된 항목에서의 긍정적인 인상 형성과 관련된 하위 요소를 중심으로 설문을 구성하였다.
이에 긍정적인 인상 형성과 관련된 하위 요소가 적용된 설문지 구성에는 McCroskey, J. C., & McCain, T. A (1974)의 연구에서 제안된 대인 관계 매력 척도에서의 신체적 매력과 사회적 매력 항목을 기반으로 호감도와 신뢰도 문항을 구성하였으며 [28], Sinclair, V. G., & Dowdy, S. W (2005)의 연구에서 제안된 정서적 친밀성 척도를 기반으로 친밀도에 관한 설문 문항을 구성하였다 [29].
또한 해당 본문의 연구 문제 Q2을 통해 제시된 항목에서의 긍정적인 사용 경험에 대한 하위 요소들을 중심으로 설문 문항을 구성함에 피터 모빌의 허니콤 모델에서의 7가지 원칙을 기반으로 IT 서비스에서의 사용자의 행동에 영향을 미치는 경험 요인으로 결정된 항목으로 지각된 유용성, 지각된 사용성, 지각된 감성의 항목과 결합하여 최종적으로 구성하였다 [30,31,32].
이를 통해 아래의 표 2를 통해 최종적인 설문을 구성하였다.
4-3 실험 진행
본 실험의 진행은 앞서 모집된 참가자들을 중심으로 실험 소개와 진행 방법에 대한 간략한 소개로 진행된다.
이에 표 3과 같이 설정된 웹 프로토타입의 사용 순서에 따라 실험을 진행한다.
이에 실험 그룹 A/B에 따라 분류된 전체 실험 참가자는 총 45명이다. 이를 대상으로 본 실험에 앞서, 인구 통계학 기반의 사전 설문으로서 참가자들에 대한 전체적인 특성(성별, 연령, 웹 사용 체감 난이도, 일일 웹 사용 시간, 웹 사용에 있어 사용자의 주목을 이끄는 시각 콘텐츠 요소)을 파악하고자 한다.
이에 실험 참가자에 대한 인구 통계 정보는 아래의 표4를 통해 나타내었다.
인구 통계 기반의 사전 설문을 실시한 이후에는 실험 그룹 A/B를 대상으로 한 본 실험을 진행한다. 참가자들은 자신이 속한 실험 그룹에 따라 설정된 웹 프로토타입을 교차로 사용하게 된다. 이에 참가자에게 제공된 첫 번째 웹 프로토타입에서는 실험 진행자의 지시에 따라 참가자로 하여금 (b) 이미지 갤러리 페이지로 이동을 지시하게 된다.
이를 통해 해당 페이지에 구성된 여성 및 남성 인물이 적용된 이미지 콘텐츠(깊이맵 기반의 인터랙티브 사진 & 2D 디지털 사진)를 자유롭게 사용하도록 하며, 이에 참가자들은 해당 과정을 수행한 이후에는 해당 웹 프로토타입에서의 이미지 콘텐츠에 대한 긍정적인 인상 형성의 하위 요소로서 호감도, 친밀도, 신뢰도에 관한 설문을 실시하게 된다.
이후, 실험 진행자의 추가 지시에 따라 참가자는 (a) 메인 페이지부터 (d) 장바구니 및 결제 페이지에 이르는 전체적인 단계를 시간제한 없이 자유롭게 사용하게 되며, 실험 진행자는 수행 과정 중에 있는 참가자에게 설정된 사용자 Task (a. 지시된 페이지로 이동을 해보시오, b. 제품을 장바구니에 넣고 결제를 진행해보시오)들을 지시하여 참가자가 해당 과정을 수행하는 과정에서의 사용 오류 및 전체적인 수행 과정을 살펴보게 된다.
이에 해당 과정을 수행 이후에는 긍정적인 사용 경험의 하위 요소로서 사용 효율성, 사용 편의성, 매력성에 대한 설문을 실시함으로 참가자는 자신에게 제공 받은 첫 번째 실험을 완료하며, 참가자는 10분간의 쉬는 시간을 갖게 되며, 쉬는 시간 종료 이후에는 교차로 제공될 두 번째 웹 프로토타입에 대한 실험을 앞서 구성된 동일한 순서로 진행하게 된다.
4-4 실험 결과 및 분석
결과 분석 방법은 SPSS를 이용한 통계적 분석 방법을 사용했다. 이에 결과 도출 과정은 앞서 모집된 실험 참가자들에 대한 인구 통계 기반의 사전 설문을 실시하여 전체적인 참가자의 특성을 살펴본다. 이를 기반으로 참가자들의 자발적 선택에 의해 분류된 실험 그룹 A/B에 대한 동질성 검정을 실시하는 순서로 진행이 된다. 이러한 동질성 검정의 이유는 참가자들이 속한 실험 그룹 A/B의 집단들을 동일 집단으로 간주하여 통계 분석에 활용할 수 있는지를 검증하기 위한 것이다. 또한 실험 그룹 A/B에 대한 동질성 검정 이후에는 실험 그룹 A/B의 참가자에게 제공된 실험 샘플(웹 프로토타입 A/B)에 대한 제공 순서에 따라 초두효과 및 후광효과로 인해 실험 결과 분석에서의 편차가 있었는지를 확인하기 위한 목적으로 해당 실험 샘플(웹 프로토타입 A/B)에 대한 정규성 검정을 추가적으로 실시한다.
이와 같이 구성된 기초 분석 과정이 종료된 이후에는 표 1에서 제안된 본 연구에서의 세부 연구 가설들에 대한 검정을 실시하고자 한다.
이를 위해 대응 표본 T 검정의 방법을 통해 웹 프로토타입 A/B 간의 긍정적인 인상 형성의 하위 요인으로서 호감도, 친밀도, 신뢰도를 측정하고, 긍정적인 사용 경험의 하위 요인으로서 사용 효율성, 사용 편의성, 매력성에 대해 비교 검증을 실시하고자 한다.
이를 통해 제안된 연구 가설들의 채택 및 기각 여부를 확인하여, 최종 결론을 도출하는 순서로 진행이 된다.
앞서 진행된 표 4에서의 인구 통계 기반의 실험 참가자들에 대한 전체적인 특성(성별, 연령, 웹 사용 체감 난이도, 일일 웹 사용 시간, 웹 사용에 있어 사용자의 주목을 이끄는 시각 콘텐츠 요소)에 대한 결과를 종합하면 본 실험에 참여한 대부분의 참가자들이 웹 사용에 있어 능숙한 사용이 가능한 수준인 것으로 나타났다.
또한 대체적으로 1시간 30분 이상의 동일 시간 내에 웹 사이트에 체류하는 것을 확인할 수 있었으며, 웹 사용에 있어 사용자의 주목을 이끌 수 있는 시각 콘텐츠들의 경우 현재 웹에서 주요한 시각 미디어 매체로 활용되고 있는 사진 매체에 대해 주로 영향을 받는 것으로 파악할 수 있었다. 이러한 전체 사용자에 대한 인구 통계 기반의 데이터를 바탕으로 참가자의 자발적인 선택에 따라 분류된 실험 그룹 A/B로 구성된 실험 집단에 대한 동질성 검정의 결과는 아래의 표 5를 통해 나타내었다.
이에 해당 실험 그룹 A/B 간의 동질성 검정을 위한 데이터 분석 방법은 기존의 카이제곱 검정을 이용한 방법 대신 정확한 P-value를 계산함에 있어, 5보다 작은 기대 빈도를 가진 셀이 전체 20% 이상을 차지하는 특성으로 인해 피셔의 정확 검정을 활용하였다.
이를 통해 분석된 결과는 실험 그룹 A의 참가자는 N=24(남성10명, 여성 14명)이었으며, 평균 연령은 30.17세, 표준오차는 5.424로 나타났다. 또한 실험 그룹 B의 참가자는 N=21(남성18명, 여성 3명)이었으며, 평균 연령은 28세, 표준오차는 4.989로 나타났다.
이에 실험 그룹 A/B의 참가자들은 모든 특성(성별, 연령, 웹 사용 체감 난이도, 일일 웹 사용 시간, 웹 사용에 있어 사용자의 주목을 이끄는 시각 콘텐츠 요소)에 대하여 집단 간의 유의미한 차이는 나타나지 않은 것으로 확인이 되었다(P>.05).
이에 두 실험 집단은 동일 집단이라 간주할 수 있는 것으로 볼 수 있다.
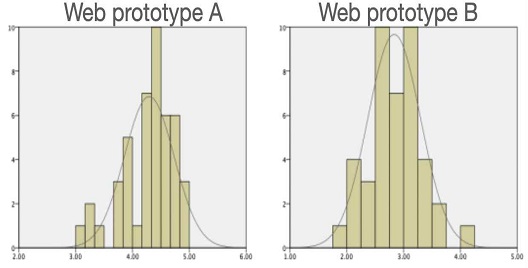
이에 본 장에서는 앞서 진행된 동질성 검정 결과를 바탕으로 참가자에게 제공된 실험 샘플(웹 프로토타입 A/B)에 대한 정규성 검정을 실시하였으며, 웹 프로토타입 A/B 간의 정규성 검정 결과는 아래의 표 6과 그림 9을 통해 나타내었다.
해당 데이터 분석 방법은 해당 표본이 정규 분포로부터 추출된 것인지를 테스트하기 위한 검정법으로 표본 수가 50개 미만으로 구성된 비모수 검정 방법인 샤피로-월크 검정법을 활용하였다.
총 실험 참여 인원을 N= 45 명의 모수로 설정하여 진행된 웹 프로토타입 A/B에 대한 정규성 검정 결과는 웹 프로토타입 A와 웹 프로토타입 B 사이에는 유의미한 차이는 나타나지 않은 것으로 나타났다(P>.05). 이를 통해 웹 프로토타입 A/B는 동일한 실험 샘플로 간주할 수 있다.
이에 본 장에서는 앞서 진행된 실험 그룹 A/B와 웹 프로토타입 A/B에 대한 검정 결과를 바탕으로 본 연구 가설에 대한 검정을 실시하고자 한다. 이를 위해 긍정적인 인상 형성의 하위 요인으로서 호감도, 친밀도, 신뢰도에 대한 검정 결과는 아래의 표 7을 통해 나타내었다.
이에 긍정적인 인상에 대한 하위 요소 검정 결과는 다음과 같다.
웹 프로토타입 A에서의 긍정적인 인상 요소로서 호감도(M=4.54, SD=.514)는 웹 프로토타입 B에서 측정된 긍정적인 인상 요소로서 호감도(M=3.08, SD=.796)에 비해 보다 유의한 수준에서 높게 측정되었다. 또한 긍정적인 인상 요소로서 친밀도의 경우에는 웹 프로토타입 A에서의 친밀도(M=4.12, SD=.595)는 웹 프로토타입 B에서 측정된 긍정적인 인상 요소로서 친밀도(M=2.81, SD=.645)에 비해 보다 유의한 수준에서 높게 측정이 되었다.
이를 통해 세부 연구 가설 H1.1과 H1.2에서 제안된 웹 프로토타입 A는 웹 프로토타입 B에 비해 긍정적인 인상 요소로서 호감도, 친밀도는 높게 측정될 것이다. 라는 가설 항목은 채택이 되었다고 볼 수 있다. t(44)=-4.11 ,p<.05
하지만 긍정적인 인상 요소로서 신뢰도의 경우에는 웹 프로토타입 A에서의 신뢰도(M=3.31, SD=.933)는 웹 프로토타입 B에서 측정된 긍정적인 인상 요소로서 신뢰도(M=2.88, SD=.513) 모두 해당 수치들의 차이가 없음을 알 수 있었다.
이를 통해 세부 연구 가설 H1.3에서 제안된 웹 프로토타입 A는 웹 프로토타입 B에 비해 긍정적인 인상 요소로서 신뢰도는 높게 측정될 것이다. 라는 가설 항목은 기각이 되었다고 볼 수 있다. t(44)=-4.11 ,p<.05
긍정적인 사용 경험의 하위 요인으로서 사용 효율성, 사용 편의성, 매력성에 대한 결과는 아래의 표 8을 통해 나타냈다.
이에 긍정적인 사용 경험에 대한 하위 요소 검정 결과는 다음과 같다.
웹 프로토타입 A에서의 긍정적인 사용 경험의 요소로서 사용 효율성(M=4.56, SD=.631)은 웹 프로토타입 B에서 측정된 사용 효율성(M=2.85, SD=.830)에 비해 보다 유의한 수준에서 높게 측정되었다. 또한 긍정적인 사용 경험의 요소로서 매력성의 경우에는 웹 프로토타입 A의 매력성 (M=4.60, SD=.580)은 웹 프로토타입 B에서 측정된 매력성(M=2.40, SD=.757)에 비해 보다 유의한 수준에서 높게 측정이 되었다.
이를 통해 세부 연구 가설 H2.1과 H2.3에서 제안된 웹 프로토타입 A는 웹 프로토타입 B에 비해 긍정적인 사용 경험 요소로서 사용 효율성과 매력성은 높게 측정될 것이다. 라는 가설 항목은 채택이 되었다고 볼 수 있다. t(44)=-4.11 ,p<.05
하지만 긍정적인 사용 경험 요소로서 사용 편의성의 경우에는 웹 프로토타입 A에서의 사용 편의성(M=3.61, SD=.113)은 웹 프로토타입 B에서 측정된 긍정적인 인상 요소로서 사용 편의성(M=3.22, SD=.651) 모두 해당 수치들의 차이가 없음을 알 수 있었다. 이를 통해 세부 연구 가설 H2.2에서 제안된 웹 프로토타입 A는 웹 프로토타입 B에 비해 긍정적인 사용 경험 요소로서 사용 편의성은 높게 측정될 것이다. 라는 가설 항목은 기각이 되었다고 볼 수 있다. t(44)=-4.11 ,p<.05
이에 긍정적인 인상 형성과 사용 경험에 대한 본 실험에서의 결과를 종합한 최종 가설 검정 결과는 표 9를 통해 나타내었다.
앞서 진행된 웹 프로토타입 A/B 간의 비교 실험을 통해 긍정적인 인상 형성의 차이와 사용 경험에 대한 정량 결과 분석을 진행할 수 있었다. 이에 실험 참가자들 중, 임의로 구성한 5명을 대상으로 한 인터뷰 대상자 정보는 아래의 표 10을 통해 구성하였다.
대부분의 실험 참가자들은 웹에서의 일반적인 사진을 경험하였을 때에 보통 수준으로 체감한 인상 정도가 깊이맵 기반의 인터랙티브 사진을 경험한 이후에는 구성된 여성 및 남성 인물에 대해 호감도와 친밀도 수준에서 인상이 완화되거나 증대되었다고 응답하였다. 이는 사용자가 중심이 되어 원하는 방향에 따라 마우스를 움직여 입체감과 깊이감을 조정할 수 있는 깊이맵 기반의 인터랙티브 사진의 주요 특징으로 인한 결과로 볼 수 있겠다.
“ 일반 사진으로 만든 웹 페이지를 보다가 마우스로 움직일 수 있는 웹 페이지를 보니 .... 사진 모델이 더 친근하고 호감을 느낄 수 있었요.”(26세/ 여성/ 웹 사용 보통)“실제 만남에서 느껴지는 인상이 더 신뢰가 있을 것 같아요 ....웹 페이지에서 접한 사진에서 입체감과 깊이감을 직접 조정할 수 있는 B 사이트를 .... 많이 사용하게 된다면 사진 모델에 대해 신뢰감을 높일 수 있지 않을까 싶어요.”(32세/ 남성/ 웹 사용 능숙)
이러한 결과를 바탕으로 사용자 주도의 인터랙션 요소는 인물 사진에서의 호감도와 친밀도 수준의 긍정적인 인상 경험을 가능하게 하였다는 것을 알 수 있었으며, 지속적인 사용 경험이 인물 사진에서의 신뢰도 수준에는 추후에 영향을 미칠 수 있다는 것을 확인할 수 있었다.
그러나 해당 결과와 다르게 일부 참가자들은 사용자 주도의 인터랙션 요소에 의한 긍정적인 인상으로의 판단보다는 웹 프로토타입 내의 구성 인물이 지닌 매력에 대해 참가자의 개인적 선호 경향(첫 인상)이 좀 더 영향을 미칠 수 있음이 지적되었다.
“ 그냥 사진으로 만든 웹 사이트 .... 보다 마우스를 움직여 체험한 사진으로 만든 사이트가 좋은 인상으로 판단하는 것은 적절하지 않은 것 같아요 .... 아마도 사진 모델의 매력에 따른 개인의 취향이 더 큰 영향을 미칠 것 같아요.”(35세/ 여성/ 웹 사용 능숙)
이를 통해 추론할 수 있는 종합 결과로는 일반적인 2D 디지털 사진에 비해 사용자 주도의 인터랙션이 고려된 깊이맵 기반의 인터랙티브 사진은 구성 인물에 대해 호감도와 친밀도 수준에서 긍정적인 인상을 제공하거나 강화시킬 수 있다. 그러나 지속적인 사용을 하게 된다면 구성 인물에 대한 신뢰감을 높일 수 있을 것으로 판단된다.
대부분의 참가자들은 온라인 쇼핑 사이트 환경을 기반으로 제작된 웹 프로토타입 B에서의 2D 디지털 사진으로 구성된 웹 사용 경험에 비해, 웹 프로토타입 A에서의 깊이맵 기반의 인터랙티브 사진으로 구성된 웹 사용 경험이 참가자들의 재미와 흥미를 이끄는 요소로 작용하였다고 응답하였다. 이는 메인 페이지에서 최종 결제 페이지까지 이르는 단계에 있어, 인물 모델이 구성된 페이지에서의 사용자 중심의 인터랙션 조작을 통해 인물에 대한 인터랙션에 대한 재미와 제품에 대한 관심을 유발한 것을 알 수 있었다.
“깊이맵 기반의 인터랙티브 사진에서 마우스 x y 축 으로 입체감과 깊이감을 조정할 수 있는 인터랙션 조작은 전체적인 페이지에서 미션 수행하는데 있어서 한 번 더 눈길이 가는 요소이자 제품 구매에 관심을 이끄는 요소였어요.”(23세/ 남성/ 웹 사용 보통)“ A 사이트와 B 사이트의 디자인 자체가 현재 많이 사용하고 있는 웹 사이트와 비슷해서 사용하는데 불편하지도 ...어렵지도 않았어요”(26세/ 여성/ 웹 사용 능숙)
이러한 결과를 바탕으로 사용자 주도의 인터랙션 요소는 전체적인 웹 페이지를 수행함에 있어서 깊이맵 기반의 인터랙티브 사진은 사용 효율성과 매력성 수준에서 긍정적인 사용 경험을 가능하게 하였다는 것을 알 수 있었다.
그러나 일부 참가자의 의견으로는 웹 프로토타입 A/B 의 웹 사이트 형식 자체가 온라인 쇼핑 웹 사이트를 기반으로 구성된 형태이기 때문에 전체적인 웹 사용과 사용자 Task를 수행하기에 크게 어렵지 않았으며, 구성된 이미지 콘텐츠(깊이맵 기반의 인터랙티브 사진 & 2D 디지털 사진) 또한 보통 수준 난이도의 사용성을 지녔다고 언급하였다.
Ⅴ. 논의 및 결론
본 연구의 제한 사항으로는 총 45명으로 구성된 참가 인원에 대한 분석 결과와 더불어 전공자 및 전문가 집단에 대한 추가 실험 및 심층 분석의 부재를 언급할 수 있겠다.
이에 본 실험을 통해 웹에서의 인터랙티브 한 시각 경험과 사용 경험을 제공할 수 있는 깊이맵 기반의 인터랙티브 사진의 새로운 활용 가능성을 확인할 수 있었던 계기였다.
이를 통해 앞으로 증대될 Synthetic Media 환경에서의 컴퓨터에 의해 생성된 Generated photos를 웹에서 적극 활용함에 있어, 사실적인 이미지를 제공하는 것을 넘어, 사용자 중심의 인터랙션이 고려되어야 하는 점을 확인할 수 있었다.
또한 본 논문에서 제안한 깊이맵 기반의 인터랙티브 사진의 손쉬운 조작 방식은 쉽게 식상해질 수도 있는 위험이 있을 것으로 보이며, 이는 이미지의 다양성 및 향후 연구 과제로서 새로운 인터페이스를 활용하여 사진 콘텐츠를 조정하여 사용자에게 긍정적인 사용 경험을 제공할 수 있는 다양한 인터랙션에 대한 연구 필요한 점은 향후 연구 과제로 언급할 수 있으며, 웹에서 인물 표현과 공간 표현 등을 할 수 있는 광고, 쇼핑, 부동산, 인테리어 등의 분야에 응용할 수 있겠다.
이에 본 실험의 최종 결과로서 깊이맵 기반의 인터랙티브 사진이 적용된 웹 페이지로 구성된 웹 프로토타입 A와 현재 주요한 시각 콘텐츠로 활용되고 있는 2D 디지털 사진이 적용된 웹 페이지로 구성된 웹 프로토타입 B간의 비교 실험을 진행하였다.
이를 통해 깊이맵 기반의 인터랙티브 사진과 일반적인 2D 디지털 사진 간의 긍정적인 인상 형성의 차이와 사용 경험을 검증할 수 있었다
이에 총 45명으로 구성된 실험 참가자를 대상으로 한 실험 결과 참가자들은 통계적으로 유의한 차이를 보였다. 이를 통해 깊이맵 기반의 인터랙티브 사진은 2D 디지털 사진에 비해 긍정적인 인상으로서 호감도와 친밀도 측면에서 긍정적인 인상 형성을 할 수 있었지만, 신뢰도 측면에서는 큰 차이를 보이지 않았다.
이는 정량적 평가 이후, 진행된 정성적 평가를 통해 다수의 실험 참가자(사용자)들이 x, y 축의 방향으로 마우스를 직접 조작하여 입체감과 깊이감을 경험 할 수 있는 인터랙션 방식이 웹 내에 구성된 여성 및 남성 인물에 대하여 기존 2D 디지털 사진에 비해 호감도와 친밀도 측면에서 큰 영향을 주었지만, 신뢰도 측면에서는 지속적인 노출 및 지속적인 사용 경험과 개인 취향 등의 영향으로 2D 디지털 사진과 깊이맵 기반의 인터랙티브 사진은 큰 차이를 보이지 않는 것으로 나타났다.
또한 긍정적인 사용 경험으로서 사용 효율성과 매력성 측면에서는 긍정적인 사용 경험을 제한적으로 제공할 수 있었는데 이는 앞서 구성된 깊이맵 기반의 인터랙티브 사진의 주요 특성 중 하나인 사용자 중심의 인터랙션 방식이 웹에서의 제한적인 사용성 증대에 영향을 미친 것으로서 사용 재미와 제품에 대한 관심 유발 등으로 인해 사용 효율과 매력성에 대해 영향을 미친 것으로 나타났지만, 사용 편의성 측면에서의 정성적 평가를 통해 다수의 실험 참가자(사용자)들은 기존의 2D 디지털 사진으로 구성된 웹과 본 연구에서 제안된 깊이맵 기반의 인터랙티브 사진으로 구성된 웹을 사용함에 있어, 크게 불편하지도 않고 크게 어렵지도 않은 특성을 나타냄에 따라 사용 편의성 측면에서 두 집단 모두 큰 차이를 보이지 않은 것으로 나타났다.
References
-
Pyung-jong Park, “AI-based Image Generation Algorithm and Photography”, The Journal of Aesthetics and Science of Art, Vol. 62, pp. 198-222, 2021.
[https://doi.org/10.17527/JASA.62.0.08]

-
Nie, D., Trullo, R., Lian, J., Petitjean, C., Ruan, S., Wang, Q., & Shen, D, “Medical image synthesis with context-aware generative adversarial networks”, In International conference on medical image computing and computer-assisted intervention, Springer, September, 2017.
[https://doi.org/10.1007/978-3-319-66179-7_48]

-
Antipov, G., Baccouche, M., & Dugelay, J. L, “Face aging with conditional generative adversarial networks”, In 2017 IEEE international conference on image processing (ICIP), pp. 2089-2093, September, 2017.
[https://doi.org/10.1109/ICIP.2017.8296650]

- Jourard, S. M., & Richman, P, “Factors in the self-disclosure inputs of college students”. Merrill-Palmer Quarterly of Behavior and Development, Vol. 9, No 2, pp. 141-148, 1963. https://www.jstor.org/stable/23082587
- Myoung-hee Shin, “The Self-Presentation Strategy and the Media Management Characteristics on Online Personal Media”, Korean Journal of Communication Studies, Vol.17, No.3, pp.33-59. 2009.
- Goffman, E, The presentation of self in everyday life, Anchor, 2021.
- Mehrabian, Albert. Silent messages. Vol. 8. No. 152. Belmont, CA: Wadsworth, 1971.
-
Leary, M. R., & Kowalski, R. M, “Impression management: A literature review and two-component model”, Psychological bulletin, Vol.107, No.1, pp. 34, 1990.
[https://doi.org/10.1037/0033-2909.107.1.34]

-
Walther, J. B., Slovacek, C. L., & Tidwell, L. C, “Is a picture worth a thousand words? Photographic images in long-term and short-term computer-mediated communication”, Communication research, Vol. 28, No. 1, pp. 105-134, 1990.
[https://doi.org/10.1177/009365001028001004]

-
Ah-reum Kim, Mi-na Park, Dae-won Jeon, Mi-ri Kang, Hye-jin Kong, Yoo-ri Gu, Min-soo Jin, Joo-han Kim, “Effects of The Types of the Profile Pictures and the Types of Messages on the Impression Formation of the Twitter Account Owner (TAO)”, Journal of the HCI Society of Korea, Vol. 6, No. 2, pp.1-9, 2011.
[https://doi.org/10.17210/jhsk.2011.11.6.2.1]

-
Lee Phil, “Photography and Drawing : From Photography for Drawing to Drawing for Photography”, The Journal of Aesthetics and Science of Art, Vol. 41, pp. 239-266, 2014.
[https://doi.org/10.17527/JASA.41.0.08]

-
Wheatstone, C, “XVIII. Contributions to the physiology of vision.—Part the first. On some remarkable, and hitherto unobserved, phenomena of binocular vision”, Philosophical transactions of the Royal Society of London, Vol. 128, pp. 371-394, 1838.
[https://doi.org/10.1098/rstl.1838.0019]

-
Roget, P. M, “V. Explanation of an Optical Deception in the Appearance of the Spokes of a Wheel Seen through Vertical Apertures”, Philosophical Transactions of the Royal Society of London, Vol. 115, pp. 131-140, 1825.
[https://doi.org/10.1098/rstl.1825.0007]

- Muybridge, E, "The science of the horse’s motions." Sci Am 39, pp. 241, 1878.
-
Schorr, A., Schenk, M., & Campbell, W, “Communication research and media science in Europe”, Mouton de Gruyter, Berlin, 57, 2003.
[https://doi.org/10.1515/9783110849202]

-
Ng, P. C., She, J., Jeon, K. E., & Baldauf, M, “When smart devices interact with pervasive screens: A survey”, ACM Transactions on Multimedia Computing, Communications, and Applications (TOMM), Vol. 13 No. 4, pp. 1-23, 2017.
[https://doi.org/10.1145/3115933]

- Goodfellow, I., Pouget-Abadie, J., Mirza, M., Xu, B., Warde-Farley, D., Ozair, S., ... & Bengio, Y, “Generative adversarial nets”, Advances in neural information processing systems, Vol. 27, 2014.
-
Thies, J., Zollhofer, M., Stamminger, M., Theobalt, C., & Nießner, M, “Face2face: Real-time face capture and reenactment of rgb videos”, In Proceedings of the IEEE conference on computer vision and pattern recognition, pp. 2387-2395, 2016.
[https://doi.org/10.1109/CVPR.2016.262]

-
Yoon, M. S, “Recent Technologies for the Acquisition and Processing of 3D Images Based on Deep Learning” Electronics and Telecommunications Trends, Vol. 35 No. 5, pp. 112-122, 2020.
[https://doi.org/10.22648/ETRI.2020.J.350510]

-
Nevatia, R, “Depth measurement by motion stereo”, Computer Graphics and Image Processing, Vol. 5, No. 2, pp. 203-214, 1976.
[https://doi.org/10.1016/0146-664X(76)90028-9]

-
Radwell, N., Johnson, S. D., Edgar, M. P., Higham, C. F., Murray-Smith, R., & Padgett, M. J, “Deep learning optimized single-pixel LiDAR”, Applied Physics Letters, Vol. 115, No. 23, pp. 231101, 2019.
[https://doi.org/10.1063/1.5128621]

-
Grest, D., Woetzel, J., & Koch, R, “Nonlinear body pose estimation from depth images”, In Joint Pattern Recognition Symposium, Berlin, Heidelberg, pp. 285-292. August, 2005.
[https://doi.org/10.1007/11550518_36]

-
Qi, X., Liao, R., Liu, Z., Urtasun, R., & Jia, J, “Geonet: Geometric neural network for joint depth and surface normal estimation”, In Proceedings of the IEEE Conference on Computer Vision and Pattern Recognition, pp. 283-291, 2018. .
[https://doi.org/10.1109/CVPR.2018.00037]

-
Rawat, W., & Wang, Z, “Deep convolutional neural networks for image classification: A comprehensive review”, Neural computation, Vol. 29, No. 9, pp. 2352-2449, 2017.
[https://doi.org/10.1162/neco_a_00990]

-
Ketkar, N., & Santana, E, Deep learning with Python, Berkeley: Apress, 2017.
[https://doi.org/10.1007/978-1-4842-2766-4]

- Ranftl, R., Lasinger, K., Hafner, D., Schindler, K., & Koltun, V, “Towards robust monocular depth estimation: Mixing datasets for zero-shot cross-dataset transfer”, IEEE transactions on pattern analysis and machine intelligence, 2020.
-
Miangoleh, S. M. H., Dille, S., Mai, L., Paris, S., & Aksoy, Y, “Boosting Monocular Depth Estimation Models to High-Resolution via Content-Adaptive Multi-Resolution Merging”, In Proceedings of the IEEE/CVF Conference on Computer Vision and Pattern Recognition, pp. 9685-9694, 2021.
[https://doi.org/10.1109/CVPR46437.2021.00956]

-
McCroskey, J. C., & McCain, T. A, “The measurement of interpersonal attraction”, pp. 261-266, 1974.
[https://doi.org/10.1080/03637757409375845]

-
Sinclair, V. G., & Dowdy, S. W, “Development and validation of the Emotional Intimacy Scale”, Journal of Nursing Measurement, Vol. 13, No. 3, pp. 193-206, 2005.
[https://doi.org/10.1891/jnum.13.3.193]

-
Morville, P, “Experience design unplugged”, In ACM SIGGRAPH 2005 Web program, pp. 10-es, 2005.
[https://doi.org/10.1145/1187335.1187347]

-
Davis, F. D., Bagozzi, R. P., & Warshaw, P. R, “User acceptance of computer technology: A comparison of two theoretical models”, Management science, Vol. 35, No. 8, pp. 982-1003, 1989.
[https://doi.org/10.1287/mnsc.35.8.982]

-
Davis, F. D., Bagozzi, R. P., & Warshaw, P. R, “Extrinsic and intrinsic motivation to use computers in the workplace 1”, Journal of applied social psychology, Vol. 22, No. 14, pp. 1111-1132, 1992.
[https://doi.org/10.1111/j.1559-1816.1992.tb00945.x]

저자소개

현 재 : 서강대학교 아트&테크놀로지학과 석사과정
※관심분야 : AI, HCI, IxD, UI/UX

2013년~현 재 : 서강대학교 아트&테크놀로지학과 부교수
※관심분야 : HCI, IxD, UI/UX