유아용 학습 애플리케이션의 GUI 디자인 연구
Copyright ⓒ 2022 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
유아 사용자의 지속적인 증가에 따라 유아용 애플리케이션은 꾸준히 개발되고 있지만 대부분 교육성을 지나치게 강조하거나 유아 사용자를 고려하지 않은 인터페이스를 갖고 있는 실정이다. 본 연구는 만 4~6세 유아 대상으로 개발한 학습용 애플리케이션의 GUI 디자인을 연구하였다. 선행연구를 통해 GUI 디자인 시각적 구성요소를 레이아웃, 버튼, 색채, 그래픽, 타이포그래피로 총 다섯 가지로 도출하였다. 이를 중심으로 만 4~6세 유아를 관찰 연구, 부모 인터뷰, 설문조사와 사례분석을 실시하였다. 결과를 종합하면 레이아웃의 구성은 유아의 특성에 맞춰 단순한 구조로 적용하고 메인콘텐츠를 화면의 중앙에 배치하는 것이 좋으며, 버튼의 크기는 충분히 커야하며, 글자 대신 단순한 그래픽을 활용해야 함을 알 수 있었다. 또한 유아는 다채로운 고명도, 고채도의 색채를 잘 인식하기 때문에 콘텐츠 영역 간의 구분은 색채로 활용하는 것이 좋으며, 캐릭터를 활용하여 유아의 흥미와 재미를 일으킬 수 있다는 결과를 도출하였다. 이를 토대로 만 4~6세 유아용 학습 애플리케이션을 개발할 때 필요한 GUI 디자인의 가이드라인을 제안하였다.
Abstract
With the increasing number of infant users, applications for young children are being continuously developed, but most of them have an interface that emphasizes education too much or does not consider infant users. This paper studied the GUI design of a learning application developed for children aged 4 to 6 years. Through previous research, the visual components of GUI design for young children's learning applications were derived into five categories: layout, buttons, colors, graphics, and typography. By combining the results of four researches: infant user observation, parent interview, survey, and case analysis, the layout composition is applied in a simple structure, and it is recommended that the main content which is placed in the center of the screen, and the size of the button should be large enough and that simple graphics should be used instead of text. Based on this, we proposed GUI design guidelines for developing learning applications for young children aged 4-6 years.
Keywords:
Children applications, GUI Design, Learning Applications, 4 to 6-year-old Children, Guidelines키워드:
유아용 애플리케이션, GUI 디자인, 교육용 애플리케이션, 만 4~6세 유아, 가이드라인Ⅰ. 서 론
1-1 연구 배경 및 목적
모바일 인터넷 기술의 급속한 발전에 따라, 스마트폰은 이미 사람들의 생활 중 일부가 되어 사람들의 커뮤니케이션 방식, 생활 방식, 학습 방식을 전면적으로 깊게 변화시키고 있다. 이런 변화들은 유아의 생활, 오락에도 지대한 영향을 가져왔다. 젊은 층의 부모들의 조기교육에 대한 열정과 소비 능력 향상으로 인해 유아는 현재 모바일 매체의 중요한 소비층으로 떠오르고 있다. 만 3~5세 유아 대상으로 스마트폰 이용에 관한 연구를 한 이원석(2012)에 의하면 분석 대상의 252명 중 약 46%에 해당하는 유아들은 일주일에 1~2회, 약 23%에 해당되는 유아들은 일주일에 3~6회 정도 스마트폰을 사용한다고 하였다[1]. 본 연구에 앞서 만 4세~6세 유아들의 스마트폰 사용 실태를 파악을 위해 2021년 8월 42명 부모를 대상으로 한 조사에서는 유아 자녀의 스마트폰 사용률은 전체 조사 대상자의 83.3%를 차지함을 알 수 있었다. 또한 유아의 일평균 사용 시간은 최소 15분이고, 최대는 3시간을 넘었고 30%의 유아가 스마트폰을 사용하는 시간은 30분 정도이며, 1시간을 넘은 비율은 약 45%를 차지하였다. 유아의 스마트폰 사용을 우려하는 목소리도 있지만 95%의 부모들은 학습용 애플리케이션은 자녀에게 교육 효과가 있다고 말하였다.
유아용 애플리케이션이 빠르게 발전하고 있지만 동시에 많은 문제점도 드러나고 있다. 최근까지의 유아용 애플리케이션 관련 선행연구에서 연구 대상은 대부분의 2~8세, 4~12세처럼 비교적 넓은 연령대를 대상으로 연구하고 있다. 그러나 2세와 8세 아이, 4세와 12세 아이의 사이에 신체적 특성과 인지 및 언어 발달에는 큰 차이가 있다. 따라서 이런 것들을 고려하지 않고 애플리케이션을 사용하면 문제들이 많이 나타날 수 있다.
유아를 대상으로 GUI 요소를 분석한 연구는 활발하게 진행되고 있으나 유아의 발달 특성에 따른 세밀한 관찰에 의한 연구는 부족한 실정이다[2]. 유아의 연령별 스마트폰을 사용 특징과 습관을 직접 관찰하고 유아가 발달의 특성에 만족시키는 GUI 디자인에 관한 연구할 필요성이 커 보인다.
또한 놀이는 유아를 위한 가장 중요한 학습의 형태이며, 유아가 즐겁게 놀이하면서 발견하고 문제를 해결할 수 있게 된다. 유아의 놀이는 자발적 활동으로서 주변 세계에 대한 지식이나 태도를 학습하게 하며 인지적, 정서적, 신체적, 사회적 발달에 큰 영향을 미치는 교육적 가치를 지니고 있다[3]. 그러나 대부분의 경우 교육의 목적에만 치중하는 부모의 입장에 따라 놀이의 개념보다는 유아 학습 교재나 책의 내용을 복사하는 경우가 많아 유아가 흥미를 잃게 되거나 일찍 포기할 수 있다. 그러므로 교육적 가치를 고려하면서 동시에 유아가 사용자로서 흥미를 유발할 수 있는 GUI 디자인에 대한 연구가 필요하다. 이에 본 연구에서는 유아의 시각적 흥미, 유아의 발달 특성에 맞는 디자인과 교육적 목적을 모두 만족할 수 있는 유아용 학습 애플리케이션의 GUI 디자인을 연구하는 것을 목표로 한다.
1-2 연구 방법
본 연구의 방법은 다음과 같다. 첫째, 문헌연구를 통해 유아의 인지발달과 유아용 애플리케이션의 GUI 디자인 구성요소를 고찰한다. 둘째, 유아 사용자 관찰 연구와 부모의 심층 인터뷰를 통해 대상자 특성과 요구를 파악한다. 셋째, 유아의 시각적 선호도를 설문을 통해 알아본다. 마지막으로 유아용 학습 애플리케이션 10개를 선정하여 GUI 디자인 시각적인 구성을 분석하고 전체 연구결과를 종합하여 유아용 학습 애플리케이션을 개발 시 필요한 GUI 디자인의 가이드라인을 제안한다.
Ⅱ. 이론적 배경
2-1 유아 인지발달
만 4~6세에는 키와 체중 증가가 비교적 안정적이며 신체 비율은 성인기에 가까워진다. 소근육군이 발전하기 시작하여 수작업, 그림을 그리기, 단추를 풀고 채움 등의 세밀한 활동이 가능해진다. 손목과 손가락 간의 협조 능력이 영아기보다 증진한다.
색채 인식의 경우 4~6세의 유아는 밝고 명쾌한 색채를 좋아하고 대비가 뚜렷한 배색이 대체로 유아들의 선호도가 높다[4]. 유아가 사용하고 있는 색의 개수는 4세 이하는 3색 정도, 5세는 4~5색 정도, 6~7세는 10색 정도로 점차 다양한 색을 즐기고 있음을 알 수 있다. Faber. Birren의 연구에 의하면 6세 이전의 유아는 빨강, 파랑, 초록, 자주, 노랑 순으로 좋아하나 점차 성장하면서 남녀 성별에 따라 선호도 차이가 명확하게 나타난다고 하였다. 여아는 핑크, 노랑, 주황과 같은 따뜻한 색을 좋아하며, 남아는 파랑, 초록, 하늘색 등 차가운 색을 선호한다[5].
유아의 형태인지는 주로 다양한 기하학적 모양의 인식에 반영된다. 3~4세의 유아는 주변 사물의 모양이 다양함을 인지하며, 사물의 크기, 개수, 높이 등을 구분할 수 있다. 4~5세의 유아는 기하학적 도형의 기본적 특징을 인지하고 분류할 수 있다. 5~6세는 기하학적 형체를 창의적으로 조합해 물체의 모양을 그린다. 유아의 기하학적 도형 분해, 조합 능력도 연령에 따라 증가한다[6].
언어는 인간에게 가장 중요한 의사소통 수단이다. 4~6세 유아의 발음기관은 이미 성숙하여 3~4세 유아는 다른 사람의 말에 반응하고, 율동감이 있는 동요, 가요를 따라 하는 것을 좋아한다. 짧은 동요나 이야기를 이해하고 자기 말로 바꿔 말하는 능력을 갖춘다. 4~5세 유아는 들은 이야기나 읽은 책에 내용을 다른 사람에게 명확하게 들려줄 수 있다. 생활에서 흔히 볼 수 있는 기호와 상징적 도형에 관심 갖고 그것들에 특정한 의미가 있음을 안다. 5~6세 사이의 유아는 책과 이야기의 내용에 대한 다른 사람과 공유하는 것을 즐긴다[7].
2-2 유아용 애플리케이션의 GUI 디자인
GUI(graphic user interface)는 사전적 의미로 사용자와 시스템이라는 두 측면 간의 상호 작용을 용이하게 하는 메뉴와 시스템이 모두 사용자 인터페이스에 속한다[8]. 즉, GUI는 사용자에게 정보를 시각화하여 문자를 대신 도형이나 그래픽 등 시각적 요소를 사용하여 시스템과 상호작용 할 수 있도록 하는 것이다. 조보미(2015)의 연구에서 유아용 GUI 디자인 요소는 레이아웃, 아이콘&버튼, 이미지, 색상 네 가지 요소가 언급되었으며[9], 노주희(2020)의 연구에서 GUI 디자인 요소는 컬러, 레이아웃, 아이콘&버튼, 타이포그래피 네 가지로 설정하였다[10]. 선행연구를 통해 고찰한 GUI 디자인 구성요소들을 <표 1>과 같이 정리하였다. 선행연구에서 설정한 GUI 시각적 디자인 요소를 참고하여 유아용 학습 애플리케이션의 GUI 디자인에서 고려해야 하는 레이아웃, 버튼, 색채, 그래픽, 타이포그래피 다섯 가지 요소를 추출 하였다.
Ⅲ. 사용자 조사
3-1 관찰 및 인터뷰
관찰은 넓은 의미로 ‘자료수집의 일체’를 말하거나, 좁은 의미로 과학적 연구에서 필요로 하는 사실이나 자료를 연구대상의 응답에 의하지 않고 직접 보거나 들어서 얻는 방법을 말한다. 관찰 연구는 관찰자의 관찰에 의하여 연구대상의 특성을 파악 하고 분석하는 연구이다[11].
유아의 표현 능력을 제한하여 학습용 애플리케이션을 사용할 때 표정과 조작방식, 행동 습관, 무의식적인 반응 등을 관찰함으로써 유아의 심리와 행동을 가장 직접적이고 빠르게 이해할 수 있도록 관찰법으로 진행하였다.
관찰 대상은 4세 여아, 5세 남아, 6세 여아 3명으로 각 20분간 진행하였다. 사전 조사를 통해 3명의 관찰 대상자가 모두 영어 학습용 애플리케이션을 통해 영어를 공부하고 있다는 것을 알게 되었으며, 3명 유아 대상자들이 모두 접해본 적 없는 영어 학습용 애플리케이션인 <Khan Academy Kids>를 선정하였고 특별한 설명 없이 대상자가 스스로 자유롭게 사용하는 행동과 반응을 관찰하였다. 이는 영어 학습용 애플리케이션의 GUI 디자인을 통해 대상자가 사용할 때 편리성과 흥미를 일으킬 수 있는 지를 파악하기 위함이었다.
또한 유아 사용자의 보호자인 부모에게 유아가 학습용 애플리케이션을 사용에 대해 가진 생각과 의견 등의 심층 인터뷰도 시행하였다. 부모들은 자녀들이 평소에 스마트폰을 많이 사용한다고 인식하였다. 이 시대에서 스마트폰은 이미 육아 수단이 돼버리기 때문에 스마트폰을 자연스럽게 사용하게 되었다. 아이가 공부를 싫어하고 놀이를 좋아하는데 오락만 하는 것보다 교육도 함께 습득하면 좋겠다는 생각을 가지고 있다. 애플리케이션의 선정 과정은 아이는 부모가 추천하는 애플리케이션은 대체로 싫증을 느끼고, 반면에 자녀가 선호하는 애플리케이션은 부모 입장에서 교육성이 낮아 갈등을 빚는다는 것을 알 수 있었다. 그러므로 애플리케이션 사용자 리뷰 댓글을 보거나 다른 학부모가 추천한 애플리케이션을 다운로드하여 사용하였다. 그리고 사용 시간과 빈도도 부모가 직접 통제하고 있었다. 대부분 부모는 유아용 학습 애플리케이션이 유아에게 학습과 성장에 도움이 된다는 점을 인정한 것으로 확인하였다. 유아 사용자 관찰과 부모 인터뷰 내용 중 GUI 디자인에 관한 내용을 <표 2>, <표 3>과 같이 정리하였다.
3-1 유아의 시각적 요소에 선호도를 위한 설문조사
만 4~6세 유아 대상자의 시각적 요소의 선호도에 대해 이해하기 위해 온라인을 통하여 설문 조사를 실시하였다.
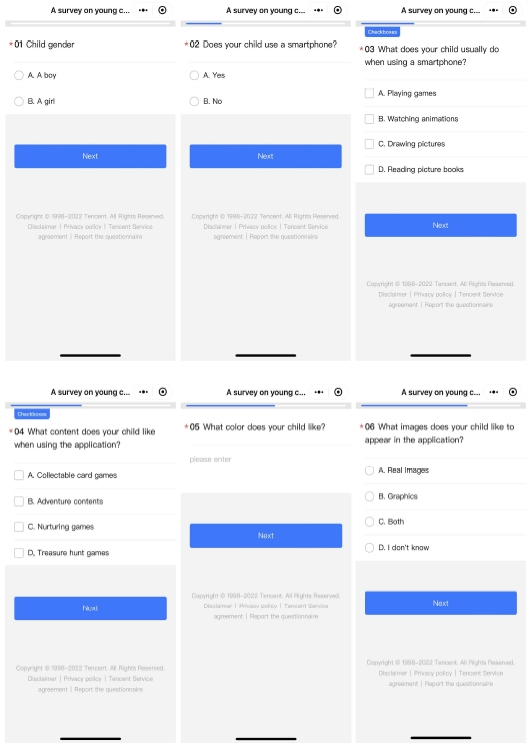
조사 시간은 2021년 7월 25일에서 7월 28일까지이며, <그림 1>처럼 텐센트 설문지를 활용하였다. <표 4>와 같이 1~2번 항목은 유아의 기본 상황 및 스마트폰을 사용 현황 파악으로 질문을 설계하였다. 3~8번 항목은 유아의 선호도에 대한 문항이고 문항별로 택일형과 선다형 질문으로 구성하였다. 단 5번 항목은 색채에 대한 응답이 다양하게 나올 수 있으므로 주관식으로 설정하였다. 미취학 유아의 경우 아직 글을 읽지 못하여 설문조사를 하기 어려우므로 유아 대신 보호자인 부모에게 자녀의 애플리케이션 사용 상황을 조사하였다. 회수된 42건 유효 설문을 통하여 유아가 색채, 형태, 캐릭터 등의 시각적 요소, 즐기는 놀이 형태에 대한 정보를 파악하였다.
<표 4>와 같이 응답자의 자녀 성별은 42.9%가 남아였고 57.1%는 여아였다. 42명의 응답자 중 83.3%가 ‘자녀가 스마트폰을 사용한다’로 선택하였고 ‘자녀는 스마트폰을 사용 시 주로 무엇을 하는가?’에서 ‘애니메이션 보기’로 50% 선택하였으며, 그 다음으로 ‘게임을 하기’ 42.2%였다. 이를 통해 유아가 애니메이션과 게임을 선호한다는 것을 알 수 있었다. ‘자녀는 애플리케이션을 사용 시 어떤 콘텐츠를 좋아하는가?’ 하는 질문에 응답자의 40.9%가 모험 콘텐츠를 선호하고 27.3%가 보물찾기를 선택하였다.
자녀가 선호하는 색상에 대한 질문의 경우 ‘밝고 선명한 색’, ‘파랑’ 응답은 15.7%로 가장 많았으며, ‘다채로운 색깔’이 13.7%로 그다음 순위, ‘노랑’, ‘핑크’, ‘보라’는 각 11.8% 세 번째 순위였다. 자녀가 선호하는 이미지 타입을 묻는 질문에 그래픽을 선택한 응답자가 73.8%로 압도적으로 차지하였으며, 실물 이미지는 16.7%였다. 자녀는 좋아하는 캐릭터의 형태의 경우 인간이 71.4%로 가장 많았고 그 다음은 동물 45.2% , 과일/식물 23.8% 순으로 나타났다. 이를 통해 유아가 좋아하는 캐릭터 형태는 서 있고 손발과 이목구비를 갖춘 인간의 형태임을 알 수 있다. 마지막으로 4~6세 유아는 자기 이름을 포함하여 몇 개만 쓰기와 읽기 가능하다는 것을 알 수 있다.
Ⅳ. 유아용 학습 애플리케이션 사례분석
유아들이 선호하는 GUI 디자인 요소를 알아보기 위해 2021년 08월 05일 기준, IOS 기반의 앱스토어에서 어린이 카테고리 중 ‘9세~11세’ 항목을 제외한 ‘5세 이하’와 ‘6세~8세’ 두 항목에서 인기 차트 상위 100개의 애플리케이션 중 사용자 평가 점수와 평가 수 세 가지 요소를 종합하여 유아용 학습 애플리케이션 상위 10개를 대상으로 선정하였다. 선정된 유아용 학습 애플리케이션은 <표 5>와 같다.
4-1 레이아웃
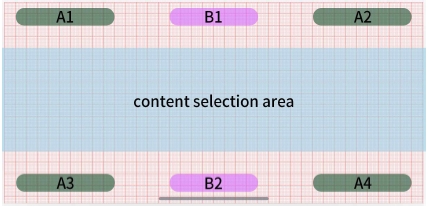
선정된 10개 유아 학습용 애플리케이션은 모두 가로형으로 적용되어 있고 레이아웃의 구조는 10개 중 <표 6>와 같이 메인콘텐츠 선택 화면→콘텐츠 선택 화면→콘텐츠 화면과 같이 3단계 구조로 구성된 사례는 7개, 나머지 3개는 콘텐츠 선택 화면→콘텐츠 화면과 같이 2단계 구조로 되어 있다. 유아용 애플리케이션은 일반용 애플리케이션보다 더 비교적 단순한 구조가 적용되는 것을 볼 수 있다. 레이아웃 구성은 메인콘텐츠 선택 구역과 콘텐츠 선택 구역이 모두 화면의 가운데 큰 비중을 차지하고 있으며, 버튼, 타이틀 등의 위치는 <표 6>에서 보여지는 A1~4와 B1~2 구역에 있다.
선정된 10개 사례의 레이아웃 구성 배치는 <표 6>기준으로 분석하였다.
버튼의 경우 유아를 대상인 사용자가 활동 시 사용하는 버튼의 위치는 대부분 화면의 상단에 A1, A2, B1에 분포되어 있었고 하단의 가운데 B2에 배치된 10개 사례 중 2개 있었다. 반면 광고, 결제 등이 포함된 보호자용 버튼의 경우 A1에서 A4까지 모서리에 골고루 배치되어 있었다. 그러나 사용자용 버튼보다 보호자용 버튼의 수가 더 많은 것으로 파악되었다. 학습 형식의 경우 미술 유형을 제외한 8개의 사례는 모두 게임 요소로 구성되며, 애플리케이션의 학습 요구에 따라 애니메이션이나 따라 쓰기 등의 요소도 같이 추가된 것으로 확인할 수 있었다.
4-2 버튼
선행연구를 통하여 버튼의 평가요소를 ‘크기 및 간격’, ‘기능적 인식’, ‘버튼의 가시성’ 세 가지로 정리하였다. 유아 사용자와 보호자가 사용 시 화면의 가운데 콘텐츠 선택 구역을 제외한 상단과 하단 버튼의 형태를 분석하였다. 연구에 사용된 스마트폰은 iPhone 12 mini를 사용하여 애플사 개발 가이드라인에 의하면 모델의 화면은 5.4인치, 375×812pt(1125×2436px @3x)로 비율이다.
모든 컨트롤에 대해 최소 탭 가능 영역은 44pt×44pt로 제안하여 이에 iPhone 12 mini 화면상의 영역은 132px×132px로 계산되었다[12]. 이 사이즈를 1칸 단위의 기준으로 화면에서 버튼의 크기 및 간격을 산출하였다. 버튼의 크기가 너무 작거나 간격이 너무 가까울 경우 유효 영역을 탭하기 쉽지 않아 사용자가 버튼을 감각적으로 눌렀지만 피드백을 받지 못해 좌절감을 느낄 수 있다. 분석한 결과는 버튼의 최소 크기의 경우 1칸을 넘은 사례가 7개, 1칸에 미만인 사례는 3개가 있었다. 최대 크기는 1.5칸에서 4.4칸까지 분포하며, 2칸 범위에 적용한 사례가 많았다. 광고, 결제 등이 포함된 보호자용 버튼의 최소 크기와 최대 크기가 유아용 버튼의 크기보다 더 큰 것으로 확인되었다. 그리고 광고, 결제 등 유도하는 버튼은 대부분 글자로 구성되어 글자를 못 읽는 유아가 쉽게 결제하게 된다. 또한 2개 이상의 버튼 간 배치하는 간격의 경우 0.1칸에서 0.8칸까지 차지하였으며, 간격의 크기가 작은 경우 버튼의 크기가 충분하여 탭할 때 조작에 불편감이 없었다.
버튼의 기능성에 대한 인식의 경우 아이콘 표현 형식과 직관적인 정도에 따라 두 가지로 분류하였다. <표 7>과 같이 표현 형식은 크게 그래픽으로 구성된 그래픽형 아이콘, 간략한 텍스트로 구성된 텍스트형, 아이콘과 그래픽과 텍스트 같이 구성된 혼합형 아이콘 세 가지로 나눌 수 있다. 직관적 정도에서 유아 사용자 기준으로 쉬움, 보통, 어려움으로 구분하였다. 아이콘이 다른 매체에서도 많이 보이는 대중적 그래픽만 사용하고 어떤 기능인지 쉽게 식별되는 경우 ‘쉬움’, 혼합형 아이콘의 경우 그래픽만 봤을 때 기능 인식이 어느 정도 되고 텍스트를 보면 명확하게 인식하는 것을 ‘보통’, 텍스트형 아이콘은 미취학 유아 사용자를 고려하여 텍스트만 적용된 아이콘을 ‘어려움’으로 표시하였다. 10개 사례 중 텍스트로 구성된 버튼은 1개, 텍스트와 그래픽 같이 구성된 버튼은 3개, 나머지 6개는 텍스트가 없이 그래픽만으로 표현된 버튼이다. 이 6개 사례는 버튼에 적용된 아이콘이 대중적으로 사용되고 있으며 기능을 쉽게 식별하여 직관적으로 표현한 것으로 확인하였다. 또한 대부분 사례가 색상, 외곽선, 그림자 등의 표현 방법을 사용하여 배경 그래픽과 콘텐츠 간의 구분이 아주 뚜렷하여 버튼의 가시 효과가 분명하였다.
4-3 색채
본 연구에서 Adobe Color[13]를 활용하여 콘텐츠 선택화면과 콘텐츠화면에서 사용된 대표 색채를 정리하였다. 살펴보면 모든 사례에서 다채로운 색채를 사용하였지만 공통적으로 보라, 노랑, 빨강, 파랑, 초록 계열을 메인 색채로 사용하였다. 배경과 콘텐츠를 구분하기 위해 대비가 강한 색을 활용하여 버튼, 콘텐츠 등 중요한 요소를 강조하기에 효율성을 주고 있었다.
각 사례에 사용된 대표 색채의 채도와 명도를 확인하기 위해서 도출된 평균 수치를 1단계부터 10단계로 분류하였다. 채도와 명도 수치 값이 0에서 10까지 1단계, 10~20은 2단계, 20~30은 3단계, 이런 식으로 총 10 단계로 세분화하였다. 채도의 경우 8단계 이상으로 분류된 사례가 7개, 7단계 등급 2개, 5단계 등급 1개이다. 이에 대부분 사례에 적용된 색채의 채도는 높은 편인 것으로 파악하였다. 명도의 경우 선정된 10개 사례는 모두 8단계 이상으로 분류되며, 8단계로 분류된 사례가 4개, 9단계 등급 총 3개, 10단계 등급 3개이다. 선정된 유아용 애플리케이션에 적용된 색채는 밝은 고명도를 사용한 것으로 확인되었다.
4-4 그래픽
10개 사례의 콘텐츠 선택 화면과 콘텐츠 화면에 각각 적용된 배경 그래픽과 캐릭터 두 가지 요소를 살펴보았다. 그림을 그리기, 색칠 등 미술 유형 애플리케이션을 제외한 7개 사례 모두가 캐릭터를 사용하였다. 6개 사례의 콘텐츠 선택 화면에 적용된 캐릭터는 콘텐츠 화면에도 같이 활용하였고 콘텐츠 스토리 전개, 피드백 제공 등 중요한 역할을 하였다. 인간 캐릭터로 표현한 사례가 1개, 동물을 의인화한 캐릭터로 표현한 사례가 6개, 생명이 없는 물체 등을 의인화한 캐릭터로 표현한 사례가 2개이다. 대부분 사례에서 캐릭터가 사용된 경우 전체 학습 활동에서 캐릭터의 활용 정도가 높았다. 또한 배경 그래픽의 경우 모든 사례가 전체 주제와 일관된 콘텐츠 컨셉을 유지했으며, 배경의 요소별 통일감은 4개의 사례에 적용되었다.
4-5 타이포그래피
선정한 10개 유아용 학습 애플리케이션 중 유아 사용자 대상으로 글자 정보를 제공된 사례는 8개이다. 제공하지 않은 사례 중 1개는 글자 정보가 없지만 애니메이션으로 사용 안내를 지원해 주어 학습과 활동을 순조롭게 진행할 수 있는 것을 확인하였다. 나머지 1개는 수학 유형의 사례인데 글자 정보 대신 안내해주는 음성정보를 제공하였다. 타이틀을 제외한 모든 서체는 산세리프체로 되어 있는 것을 확인하였다. 유아 대상으로 제공된 콘텐츠 내용과 버튼에 적용된 글자의 크기는 26pt에서 40pt까지 사용빈도가 높으며, 최소 크기는 대략 26pt로 사용되었다. 보호자 대상 글자 정보 내용은 결제 유도, 개발사에서 개발한 다른 애플리케이션의 광고 등의 정보였으며, 정보의 양은 필요이상으로 많았다.
Ⅴ. 결 론
스마트폰은 이미 단순한 통화 기능을 넘어 생활과 학습의 모든 측면에서 사용되고 있다. 과거 스마트폰 사용을 어린자녀들에게 절대적으로 금지 했던 양상과 달리 최근에 젊은 층의 부모들은 학습과 관련하여서는 스마트폰을 활용을 다소 긍정적으로 생각하고 있으므로 유아를 대상으로 한 학습용 애플리케이션 시장도 크게 활성화되고 있다. 이는 인쇄 교재에서 찾아볼 수 없는 다기능 감각을 통해 교육과 놀이를 동시에 해결할 수 있기 때문이다. 이러한 배경에서 본 연구는 유아를 대상으로 학습용 애플리케이션 GUI 디자인에 주목하였다.
문헌 연구를 통해 만 4~6세 유아는 색채, 형태와 언어에 대한 인지발달을 살펴보았다. 유아용 애플리케이션 GUI 디자인의 이론적 고찰을 통해 시각적 구성요소를 레이아웃, 버튼, 색채, 그래픽, 타이포그래피 다섯 가지로 분류하였다. 유아 사용자 관찰 연구를 통해 유아의 행동적 특징, 인지적 특성과 습관 등에 대해 파악할 수 있었다. 자녀를 둔 부모에게 인터뷰를 통해 부모들이 학습용 애플리케이션에 대한 유아의 흥미성과 교육성 간의 비중을 고려해야 하는 요구사항을 파악하였으며, 자녀가 GUI 디자인을 통해 애플리케이션 사용 시의 습관과 선호도를 추출하였다. 온라인 설문 조사를 통해 유아가 색채, 그래픽 형태, 놀이 형태 등에 대한 선호하는 요소를 정리하였다. 마지막으로 현재 IOS기반의 앱스토어에서 선호도가 높은 유아용 학습 애플리케이션을 선정하여 분류된 다섯 가지 GUI 디자인의 시각적 요소를 기준으로 분석하였다. 사례분석을 통해 도출된 각 구성요소의 특징 중 장점과 단점을 살펴보았으며, 사용자 관찰, 부모 인터뷰와 설문조사를 종합하여 도출한 결과를 토대로 유아용 학습 애플리케이션 GUI 디자인 할 때 필요한 가이드라인을 제시하면 <표 11>과 같다.
첫째, 레이아웃의 경우 화면은 가로형으로 구조가 2단계 또는 3단계 간단한 구조로 사용하는 것이 좋다. 학습에 집중도를 높이기 위해 콘텐츠 선택 구역은 화면의 가운데에 위치하고 버튼은 상단에 배치해야 한다. 둘째, 버튼의 크기는 44pt×44pt보다 작지 않게 하고 중요한 기능이 있는 버튼 경우 다른 것 보다 크게 디자인 할 필요가 있다. 버튼의 기능적 표현에서는 유아는 글자에 대한 인식이 어려움으로 글자보다 대중적인 그래픽으로 표현해야 한다. 또한 버튼을 제작할 때 버튼의 가시성을 인식할 수 있도록 텍스처, 외곽선, 그림자 등의 표현으로 하는 것이 좋다. 셋째, 색채의 경우는 유아의 색채인지를 고려하여 다양한 색채를 사용하되 중요한 콘텐츠는 고채도, 고명도의 색채로, 중요하지 않는 요소는 저명도나 단순한 색채로 구분해야 한다. 학습 콘텐츠는 애니메이션과 모험 게임으로 구성하는 것은 유아에게 흥미와 재미를 줄 수 있어 학습의 집중에 도움이 있다. 넷째, 유아가 실물 이미지보다 그래픽을 좋아하여 캐릭터, 배경 그래픽과 콘텐츠 요소 등을 모두 그래픽으로 구성하는 것이 좋으며, 캐릭터를 인간 형태로 구성하여 콘텐츠 선택화면에 적용한 뿐만 아니라 콘텐츠 학습 및 활동, 콘텐츠 전개, 피드백 제공 등에서도 활용하면 유아에게 통일감과 친근감을 줄 수 있다. 그래픽과 캐릭터는 전체 콘텐츠의 컨셉과 통일성을 지켜야 한다. 다섯째, 타이포그래피의 경우는 스마트폰 화면의 해상도가 인쇄물보다 작아 디지털 디스플레이에서 가독성이 더 높은 산세프리체로 적용해야 한다. 중요한 정보일 경우 글자를 크게 적용하고 최소 크기는 26pt로 적용하며, 유아가 글자에 대한 어려움이 줄이기 위해 글자를 많이 쓰지 않는 것이 좋다.
이와 같이 제안하는 유아용 학습 애플리케이션의 GUI 디자인 가이드라인을 통해 유아의 시각적 흥미, 유아의 발달 특성에 맞는 디자인과 교육적 목적을 모두 만족할 수 있는 유아용 학습 애플리케이션들이 개발되기를 기대해 본다.
본 연구는 유아 학습용 애플리케이션 개발을 위해 기초 자료로써 의의가 있으나, 검증 단계가 필요하다. 후속 연구에서는 도출한 GUI 디자인 가이드라인을 기반으로 유아 학습용 애플리케이션 제작에 반영하여 전문가 검토 및 타당성 평가를 진행할 예정이다.
References
- Lee Won Seok and Sung Young Hwa, “Mother’s Perceptions of Their Preschool Children’s Smartphone Use,” Korean Journal of Child Care and Education Policy, Vol. 6, No. 1, pp. 20-38, June 2012.
- Paek jonghoon, A study on the effect of using interactive app book infants on development, Master, Sejong University of Education, Seoul, February 2019.
- Soon Jeong Cho, Play experience and meaning of a 3-year-old child based on the children’s robot, Master, Chung-Ang University of Education, Seoul, August 2021.
- Korea Color Research Institute, Education of Children’s Color Art, Paju: jugu culture publishing, p. 38, May 2012.
- Hong Kee Hee, The Research for Tone Preference of Children and the Tone of Illustrations in Children’s picture Books, Master, Ewha Womans University of Education, Seoul, July 2012.
- Ministry of Education, Guidelines for Learning and Development of Children aged 3 to 6 years old, p. 41, September 2012.
- Ministry of Education, Guidelines for Learning and Development of Children aged 3 to 6 years old, p. 18, September 2012.
- Lee Yong Soo and Jung Eui Seo, “An Impact of Infant Education Contents GUI Design on User,” A Treatise on The Plastic Media, Vol. 18, No. 2, pp. 215-222, May 2015.
- Cho Bo Mi, A Study on GUI Design Work of Mobile Application of English Word Learning, Master, Sungkyunkwan University, Seoul, April 2015.
- Rho Ju Hee, A Study on the Influencing Relationship of the Information Visualization in GUI and UX Affordances, Doctor, Seoul National University of Science and Technology, Seoul, February 2020.
- Kim Gu, Understanding Social Science Research Methodology, Seoul: B&M books, p. 280, August 2011.
- Apple Human Interface Guidelines [Internet]. Available: https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/, .
- Adobe Color [Internet]. Available: https://color.adobe.com/ko/create/color-wheel, .
저자소개

2015년 : 이화여자대학교 대학원 (디자인학석사)
2019년~현 재 : 이화여자대학교 대학원 (디자인학박사과정)
※관심분야 : 애니메이션, UI/UX, 디지털콘텐츠 등

1999년 : Texas A&M University Visualization Science (Master of Science)
2018년 : 서울대학교 사범대학 (교육학박사)
이화여자대학교 조형예술대학 디자인학부 교수
※관심분야 : 3D Computer Graphics, Animation, Design Education 등