개인방송을 위한 오프닝 타이틀 디자인 연구
Copyright ⓒ 2021 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
SNS 대세로 급속히 성장하고 있는 유튜브는 일상 정보 및 검색을 위한 포털, 정보수집, 교육 및 마케팅의 수단, 그리고 뉴스 보도 등과 같이 다양한 분야에 영향을 미치고 있다. 유튜브 채널의 오프닝 타이틀 디자인은 영상의 첫 이미지를 보임으로써 유튜버의 콘텐츠에 일관성 있는 아이덴티티를 보일 수 있는 좋은 방법 가운데 하나이다. 하지만 누구나 본인의 콘텐츠를 제작하여 영상을 편집하고 업로드 할 수 있는데 반해 오프닝 타이틀 디자인의 제작은 툴을 통한 기술적 표현뿐만 아니라, 주제에 부합한 컨셉 도출에 있어서 일반인이 쉽게 접근하기에 다소 어려움을 갖고 있는 경우가 많다. 이에 본 연구에서는 많은 유튜버들이 각자의 개성과 정체성을 보일 수 있는 효율적인 동영상 타이틀 디자인 방안을 제안하고자 한다. 본 연구를 통해 유튜브 채널의 오프닝 타이틀 디자인의 기획 및 제작에 있어서 콘텐츠가 갖는 내용에 부합한 아이덴티티와 이미지를 독자에게 효율적으로 전달하기 위해 도움이 될 것을 기대한다.
Abstract
YouTube that is rapidly growing with the general trend of SNS has great influences on various fields such as portals for daily information & search, information collection, means of education & marketing, and news report. The opening title design of YouTube channel is one of the great methods to show the consistent identity of YouTubers’ contents by showing the first image of videos. Everyone can produce, edit, and upload his/her own contents. However, regarding the production of opening title design, it is mostly difficult for ordinary people to access it in the aspect of using technical expressions through tools and drawing the concept suitable for the topic. Thus, this study aims to suggest the efficient video title design measures for showing the individuality and identity of each YouTuber. This study could be helpful for efficiently delivering the identity and image suitable for the contents in the planning and production of opening title design of YouTube channel.
Keywords:
Yutube, Opening Title, Title Design, Media Design, Motion Graphic키워드:
유튜브, 오프닝 타이틀, 타이틀 디자인, 영상디자인, 모션그래픽Ⅰ. 서 론
최근 코로나19로 인한 언택트 시대가 확산됨에 따라 온라인을 통한 동영상 플랫폼의 관심 및 이용이 크게 높아졌으며[1], 그 가운데 SNS 대세로 급속히 성장하고 있는 유튜브는 일상 정보 및 검색을 위한 포털, 재테크를 위한 정보수집, 각종 공연, 교육 및 마케팅의 수단, 그리고 뉴스 보도 등과 같이 개인, 경제, 문화, 예술, 기업, 정치, 사회 분야 등 다양한 분야에 영향을 미치고 있다[2].
유튜브의 가장 큰 장점이자 특징은 누구나 자신만의 채널을 개설하고 제작한 영상을 업로드함으로써 독자의 관심을 받을 수 있으며, 지속적인 콘텐츠의 제작과 구독자 수의 증가는 안정적인 수익원으로 이어질 수 있다[3]. 또한 대중에 잘 알려진 연예인이나 SNS상에서 영향력을 행사하는 인플루언서 뿐만 아니라, 성별과 나이, 직업과 무관하게 누구나 자신만의 채널을 개설하고 제작한 영상을 업로드함으로써 미디어 산업의 참여가 가능해져 유튜버의 대중화가 더욱 속도를 낼 것으로 보인다[3].
유튜브의 특성 가운데 하나인 추천방식은 최적화된 알고리즘을 통해 운영되며, 이는 시청자들의 구독, 좋아요, 클릭률, 댓글 등의 통계를 통해 유사한 콘텐츠를 찾는 시청자들에게 노출을 확산시킨다[4]. 이를 통해 영상의 시청자는 추천받은 수많은 콘텐츠를 통해 방대한 양의 정보를 얻을 수 있을 뿐만 아니라 이 가운데 본인의 취향과 니즈에 부합한 영상을 선택하고 구독함으로써 해당 유튜버의 콘텐츠를 지속적으로 시청하게 된다.
앞서 언급한 바와 같이, 구독자 수의 증가는 수익 창출과 연결되는 만큼 유사한 성격의 콘텐츠라도 할지라도 해당 유튜버 고유의 개성과 이미지가 잘 반영된다면 유튜브 채널의 브랜드화가 가능할 것이다[5]. 이러한 브랜딩은 마케팅 측면에서의 브랜딩 관점과 마찬가지로 해당 채널의 이미지와 추구하는 가치관을 시청자에게 인지시킴으로써 긍정적 경험을 주며 신뢰감과 소속감, 그리고 구독자로서의 충성감을 높이는 것으로 이해할 수 있다[6].
유튜브 채널의 브랜드화를 위한 방법으로는 효율적인 콘텐츠 기획 및 전개 방법, 꾸준한 콘텐츠의 제공, 감각 있는 촬영 및 편집 기술, 시청자와의 친밀한 소통과 공감 등을 통해 개성을 드러낼 수 있어야 한다[5][7]. 디자인 관점에서 채널의 브랜드 아이덴티티를 위해서는 배너와 썸네일, 인트로 화면과 엔딩 화면, 쿠키 영상 등을 통해 일관된 이미지를 줄 수 있으며[9], 영상디자인 요소로는 컬러, 타이포그래피, 그래픽 요소, 채널의 심볼 및 로고 등의 디자인 요소와 영상 내 슬라이드, 애니메이션, 배경음악, 효과음악, 나래이션, 자막 처리 등을 통해 채널의 개성과 신뢰성을 주어 고유의 이미지를 정착시킬 수 있다. 이 가운데 오프닝 타이틀 디자인은 영상의 첫 이미지를 보임으로써 유튜버의 콘텐츠에 일관성 있는 아이덴티티를 보일 수 있는 좋은 방법 가운데 하나이다. 하지만 누구나 본인의 콘텐츠를 제작하여 영상을 편집하고 업로드 할 수 있는데 반해 오프닝 타이틀 디자인의 제작은 툴을 통한 기술적 표현뿐만 아니라, 주제에 부합한 컨셉 도출에 있어서 일반인이 쉽게 접근하기에 다소 어려움을 가지고 있는 경우가 많다.
이에 본 연구에서는 1인 유튜버의 대중화 시대에 많은 유튜버들이 각자의 개성을 나타내고 본인만의 아이덴티티를 보일 수 있는 효율적인 오프닝 타이틀 디자인 방안을 살펴보고자 한다. 이를 위한 연구범위 및 방법은 다음과 같다. 먼저 연구의 범위는 다양한 디자인 요소와 모션그래픽을 주로 활용하여 오프닝 타이틀 디자인을 보이는 채널을 중심으로 분석대상을 선정하고 각 타이틀에 나타난 제작 방법을 분석한다.
다양한 성격의 타이틀을 조사하고 콘텐츠 별로 나타난 타이틀 디자인을 분류하고 이를 분석하는 것도 의미 있을 수 있으나, 유사한 성격의 수많은 영상 속에서 일반인들이 개인의 개성을 표현하는 데 있어서 범용적으로 활용할 수 있는 타이틀 디자인 방안에 관해 연구하고자 한다. 연구 방법은 모션그래픽을 활용한 오프닝 타이틀의 영상디자인 요소, 멀티미디어적 요소인 배경음악, 효과음, 동적 요소, 자막 처리 등을 중심으로 분석한다.
본 연구의 구성은 다음과 같다. 먼저 2장에서는 관련 연구를 통해 유튜브 시장의 현황과 유튜브 콘텐츠의 카테고리를 살펴본다. 3장에서는 선행연구를 통해 동영상의 오프닝 타이틀 디자인의 분석을 위해 필요한 디자인 요소와 기법을 살펴본다. 4장에서는 모션그래픽을 활용한 오프닝 타이틀의 디자인 요소 및 제작 방법을 분석하고 디자인 방안을 제안한다. 5장에서는 분석한 내용을 기반으로 오프닝 타이틀 제작 방안에 관해 제시한다. 본 연구를 통해 전문가가 아닌 일반인도 개인의 개성을 잘 부각함으로써 각자의 아이덴티티가 느껴질 수 있는 타이틀 디자인을 제시함으로써 오프닝 타이틀 제작에 도움이 될 것을 기대한다.
Ⅱ. 관련연구
본 장에서는 연구와 관련한 선행연구를 살펴본다. 먼저, 2-1절에서는 유튜브 시장의 현황을 살펴본다. 2-2절에서는 유튜브 콘텐츠의 종류에 관해 서술한다.
2-1 유튜브 시장의 현황
국내 유튜버들의 1년간 월평균 수익은 수입이 없는 경우가 12%, 50만원 이하가 51%, 50만 원에서 100만원 사이는 9%, 100만 원에서 200만원 사이는 10%로 나타났으며, 500만 원에서 1,000만원 사이는 4%, 1,000만원 이상은 8% 등으로 나타났다. 이러한 수익원의 가장 큰 비중은 플랫폼으로부터의 광고를 통한 수익이었으며, 그 사람 다음으로는 콘텐츠 제작 및 협찬 광고의 수익이 큰 비중을 차지했다[8]. 과거 정보검색의 수단으로는 주로 네이버, 다음, 구글 등의 포털사이트가 주를 이루었던 반면 현재는 그 비율이 줄어들고 유튜브 등의 동영상 서비스를 검색 수단으로 사용하는 사용자들의 비율이 증가했다[8]. 다음으로, 유튜브를 시청하는 사용자의 분포는 50대 이상이 28.7%로 가장 많았으며, 40대는 21.3%, 30대는 19.4%, 20대와 10대는 각각 17.2%와 13.4%로 나타났다[8].
2-2 유튜브 콘텐츠의 종류
크리에이터는 각자의 관심 분야를 통해 채널을 운영해 나간다. 유튜브 콘텐츠들의 카테고리를 인기순으로 구분하는 기준은 조회 수, 구독, 시청 시간 등에 따라 우선순위를 정할 수 있다. 순위에 따른 분류는 엔터테인먼트, 음악, 피플 앤 블로그, 영화와 애니메이션, 게임, 교육, 코미디, 스타일, 뉴스와 정치, 스포츠 순이며, 다음으로 과학기술, 자동차와 운송 수단, 여행 및 이벤트, 애완동물과 동물, 비영리주의, 쇼, 영화 등의 순으로 나타났다[9]. 가장 인기 있는 유튜브 콘텐츠의 종류인 엔터테인먼트는 예능으로 분류될 수 있는 채널들이 포함되며, 음악의 경우 음악가들과 음반 회사 등 대형채널들이 포함되며, 유튜버들은 자신이 제공하는 콘텐츠가 속한 범주의 특성 및 규모에 따라 전략과 방향성을 결정할 수 있다[10].
Ⅲ. 오프닝 타이틀의 디자인 요소 및 표현기법
본 장에서는 동영상 타이틀의 분석 시 기준으로 삼기 위한 영상디자인 요소 및 모션그래픽의 표현기법에 관해 서술한다.
3-1 모션그래픽의 구성요소
선행연구[11]에서는 모션그래픽 구성요소의 형태적 측면을 그래픽과 움직임, 그리고 사운드로 분류하고 있다. 이 가운데 그래픽 요소들은 이미지와 심볼, 타이포 등을 포함하며, 메시지 전달의 전달자 역할을 하는 주된 요인이 된다[11]. 움직임은 속도와 방향성을 통한 의미 전달의 효율성, 감정 상태를 표현하며, 대사, 음악, 효과음, 그리고 영상과 조화되는 사운드는 콘텐츠의 전개에 대한 기대감을 충족시키고 감정적 의미를 해석하는 데 있어서 중요한 역할을 한다[11]. 선행연구[12]에서는 모션그래픽의 구성요소를 형태적 측면과 커뮤니케이션 측면으로 구분하였으며, 이 가운데 형태적 측면의 구성요소는 시간과 움직임, 형태와 배경, 그리고 색과 사운드로 구분하였다. 형태적 측면에는 문자와 이미지, 그래픽을 포함하였으며, 사운드에는 음성과 음악, 그리고 효과음으로 구분하였다. 본 연구에서는 위 선행연구를 기반으로 동영상 타이틀의 분석 기준을 모션그래픽의 그래픽 요소에 해당하는 형태적 측면과 멀티미디어적 요소로 구분하였다. 형태적 측면은 타이틀 및 타이포그래피, 이미지, 컬러로 분류하였으며, 이 가운데 이미지에는 사진과 영상, 기타 그래픽 이미지를 포함한다. 멀티미디어적 요소에는 배경음악과 효과음을 포함하는 사운드와 시간과 움직임을 포함하는 동적 요소로 구분하여 분석한다.
3-2 오프닝 타이틀 디자인의 구성 요소
타이틀은 가독성과 인지성을 위해 간단하고 명료하게 디자인하며 이를 위해 폰트의 컬러와 종류, 두께와 크기 등의 고려가 필요하다. 컬러의 적용 시 고려해야 할 점은 배경의 컬러를 고려하여 조화를 이루면서도 대비를 줄 수 있는 컬러를 사용한다. 폰트의 종류는 고딕체, 명조체, 손글씨체 등으로 구분되며, 콘텐츠의 특성에 따라 레트로 적인 느낌, 귀여운 느낌, 강한 느낌, 부드러운 느낌 등의 이미지를 전할 수 있다. 또한 폰트의 크기와 두께에 따라 타이틀의 시안성과 가독성에 영향을 주므로 폰트의 크기가 작을 경우는 너무 두꺼운 폰트의 사용은 피하며 필요 시 자간 및 행간의 조절이 필요하다.
오프닝 타이틀에 사용되는 디지털 이미지는 사진 및 일러스트의 비트맵 이미지와 벡터 이미지로 구분되며, 이러한 이미지는 직관적으로 메시지를 전할 수 있는 디자인 요소이다. 콘텐츠의 컨셉에 부합하는 키워드를 도출하고 이를 시각화하기 위해 적합한 이미지를 선정하여 타이틀 제작에 사용함으로써 효율적인 커뮤니케이션이 가능하다[13].
컬러를 통한 이미지는 오프닝 타이틀에서 보이는 아이덴티티와 밀접한 관계를 지니므로 기획 단계에서부터 메인 컬러 및 서브 컬러, 그리고 색상이 지니는 명도와 채도를 통한 톤의 선정이 중요하다.
사운드는 크게 내레이션 등의 음성, 배경이 되는 음악, 집중과 흥미를 줄 수 있는 효과음 등으로 구분된다. 이 같은 물리적 속성을 가지는 사운드는 청각을 통한 움직임의 표현으로 시간적 요소와 함께 모션그래픽을 완성하는 역할을 한다[11].
움직임은 타임라인을 통한 시간의 흐름에 따른 물리적 속성으로 속도와 방향, 변형과 동작 등으로 구분된다.
3-3 오프닝 타이틀 디자인의 표현기법
오프닝 타이틀의 디자인 요소에 움직임을 주기 위한 기본적인 속성은 크게 위치, 투명도, 회전, 크기변화 등으로 구분되며, 그 외 효과를 위한 이펙트로 구분한다.
움직임의 가장 기본은 위치의 변화를 통해 이루어진다. 오브젝트가 지니는 개체의 위치변화, 오브젝트 자체의 위치변화를 위해 타임라인과 키 프레임을 설정하여 정지된 컷에 상하좌우 등의 이동을 통한 동적 요소를 부여한다.
회전은 제자리 또는 포지션의 변화와 함께 이루어지면서 역동성을 더 한다. 정해진 시간 내 시계방향(Clockwise) 또는 시계 반대 방향(Counterclockwise)으로 회전수를 설정하여 동적 요소를 부여한다.
투명도는 오브젝트의 투명한 정도에 변화를 주어 개체가 나타나거나 사라지는 효과 등을 적용함으로써 자연스러운 모션을 유도한다.
오브젝트 크기의 확대와 축소를 위한 키 프레임을 설정하여 변화와 원근감을 더한다. 스케일의 변화는 제자리에서 또는 포지션 속성이나 투명도 속성과 함께 적용되어 다양한 움직임을 보인다.
마스크와 매트는 물리적인 변화와 달리 오브제트의 일부분을 가리고 보이도록 하는 기능으로 이미지의 특정 부분을 강조한다[14]. 먼저, 마스크는 겹치는 영역 내에서만 오브젝트가 보이도록 하는 효과를 보이며, 패스와 페더, 투명도와 영역확장 등의 속성을 통해 다양한 움직임을 보일 수 있다. 알파 매트(Alpha Matt)와 루마 매트(Luma Matt)는 두 레이어의 위치를 이용하여 오브젝트 영역 내에서만 보이도록 하거나 밝고 어두운 컬러를 이용해 원하는 영역을 보이도록 한다.
트랜지션은 시각적 사고를 이용한 편집과 색이나 레이아웃을 연결 고리로 하는 편집, 카메라의 움직임과 그래픽을 통한 편집, 이펙트와 장면 사이의 매개 그래픽을 이용한 트랜지션 등이 있다. 동영상의 오프닝 타이틀에서는 장면과 장면의 자연스러운 연결을 위해 주로 그래픽 많이 활용하며, 이러한 기능은 계단 형태, 물결모양, 방사형, 모자이크 등 다양한 형태로의 변화가 가능하다[15].
동영상 제작의 기본 속성을 통한 움직임 이외에 다양한 효과를 주기 위한 이펙트 기능으로 파티클(Particle) 효과, 컬러의 변화, 글로우(Glow) 효과, 위글(Wiggle) 효과 등이 있다. 파티클 효과는 미세한 입자를 중력이나 바람을 고려하여 움직이게 하는 기법으로 연기, 화염, 불꽃, 특수 효과를 이용하여 이러한 입자들을 표현한다[16]. 컬러의 변화를 위한 기능으로는 컬러 보정(Color Correction), 휴 세츄레이션(Hue/Saturation), 틴트(Tint) 등 다양한 이펙트가 있으며, 색상의 변화, 톤의 변화 등을 표현할 수 있다. 글로우 효과는 광선효과를 통해 시선을 집중시키는 방법으로 주로 텍스트 등의 오브젝트가 빛나는 효과를 연출하며 명도와 대비의 설정을 통해 다이나믹한 표현이 가능하다[17]. 위글 효과는 키 프레임과 키 프레임 사이에 자동으로 랜덤한 키 프레임이 생성되면서 자유로운 움직임을 나타내는 기능이다.
Ⅳ. 유튜브 동영상의 오프닝 타이틀 디자인 사례 분석 및 방안
본 장에서는 3장에서 서술한 선행연구에 기반하여 영상의 콘텐츠와 형태적 측면, 멀티미디어 측면, 그리고 디자인 표현기법을 중심으로 유튜브 동영상의 오프닝 타이틀 디자인을 분석한다.
4-1 동영상 오프닝 타이틀 사례
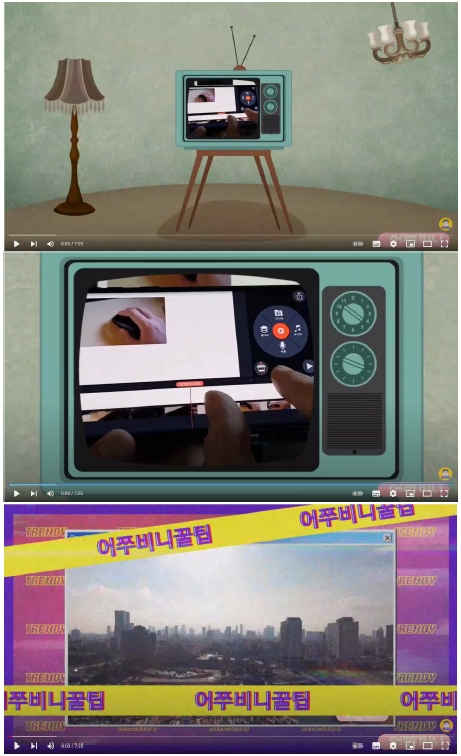
그림 1은 초보 유튜버들에게 도움이 될 만한 다양한 정보를 제공하는 콘텐츠 채널의 오프닝 타이틀이다[18].
영상 관련 콘텐츠와 어울리는 티비 화면, 팝업 창, 인터페이스 화면 등을 메인 이미지로 사용하여 속도감 있게 확대되는 모션을 통해 역동성을 보인다. 첫 번째 컷에서는 티비 화면이 등장하고 배경음악의 싱크에 맞게 장면이 확대되는 것으로 시작된다. 다음 컷에서는 배경 이미지를 담고 있는 팝업 창들이 겹쳐져서 나타난 후 채널의 타이틀이 되는 텍스트가 반복되어 강조하고 있으며, 다음으로 ‘구독’과 ‘좋아요’를 유도하는 타이틀을 그래픽과 함께 보인다. 마지막 컷에서는 타이틀이 되는 텍스트 내에 마스크 효과를 적용하여 마스크 내 배경과 대비되는 컬러를 적용한 클라우드 효과의 움직임이 보이도록 하여 오프닝 타이틀을 마쳤다. 전체적으로 레트로 느낌을 주기 위한 이미지를 선정하고 컬러와 필터를 적용하였으며, 주된 속성은 포지션과 스케일 속성, 마스크 기법 등을 사용하였다. 오프닝 타이틀의 시간은 약 9초 정도이며, 영상의 분위기와 어울리는 배경음악이 모션의 움직임과 조화를 이룬다.
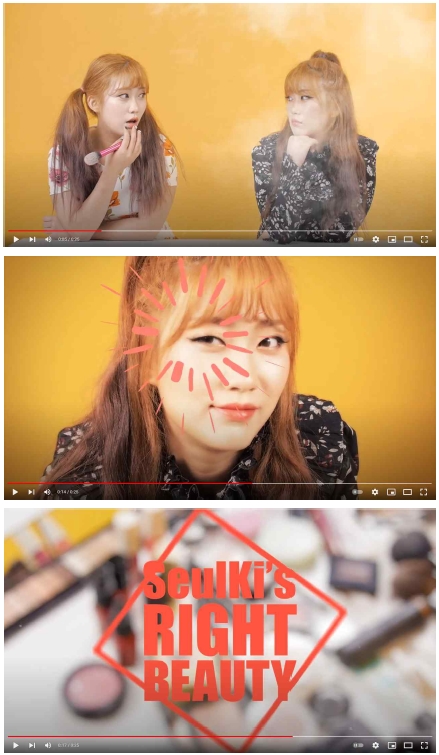
그림 2는 메이크업 아티스트 유튜버가 뷰티와 관련한 메이크업과 헤어, 리뷰, 하울 등의 콘텐츠를 전하는 채널 롸잇뷰티의 오프닝 타이틀이다[19].
첫 번째 컷은 블루스크린을 이용한 영상합성인 컴포지팅(Compositing) 기법을 이용하여 의상을 달리한 동일 인물이 등장하며 시작된다. 등장인물들이 메이크업하는 장면이 보이고 인물 위로 투명도와 스케일을 적용한 그래픽의 합성을 통해 시선을 집중시킨다. 다음 컷에서는 메이크업 도구를 블러 처리한 배경 위로 로고의 일부가 되는 도형이 투명도와 회전 속성을 통해 나타난 후 영문 타이틀을 보인다. 다음 컷에서는 영문 타이틀과 동일한 방법으로 투명도와 회전 속성을 갖는 사각형이 등장하고 국문 타이틀을 보이면서 오프닝 타이틀을 마친다. 오프닝 타이틀의 영상 길이는 약 25초이며, 블루스크린을 통한 자연스러운 합성과 실사 영상 위에 움직임을 갖는 벡터 그래픽의 합성을 통해 임팩트를 주고 있다.
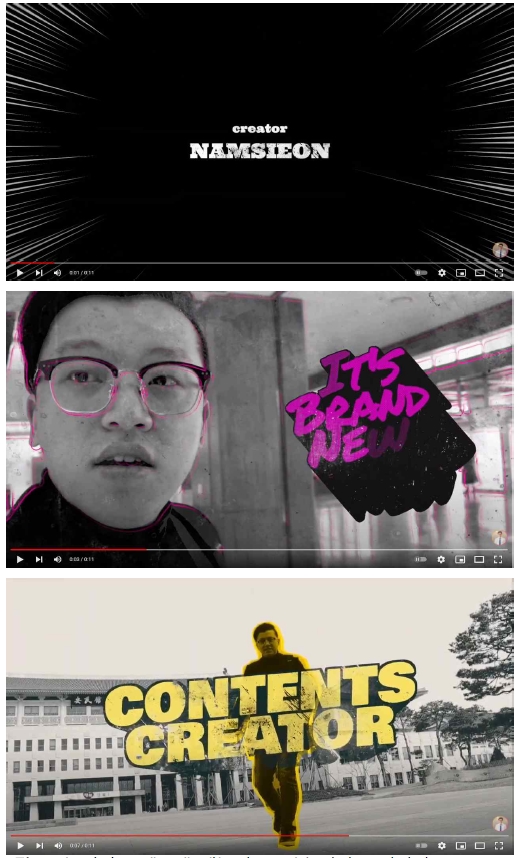
그림 3은 파이널 컷 프로 X(Final Cut Pro X)와 어피니티 포토(Affinity Photo) 등 다양한 콘텐츠 제작 소프트웨어를 쉽게 교육하는 유튜브 채널의 오프닝 타이틀이다[20].
첫 번째 컷은 역동적인 배경음악과 함께 타이틀이 등장한다. 가장자리의 모션 블러의 빠른 움직임, 그리고 움직임을 갖는 텍스트 애니메이션이 시선을 집중시킨다. 다음 컷은 첫 번째 컷에서 보였던 무채색의 조화와 어울리는 흑백 이미지의 배경 사진 위에 채도가 높은 핑크색을 부분적으로 사용하여 대비를 보인다. 흑백 이미지의 배경 사진은 투명도를 적용한 텍스처와 노이즈 필터의 효과를 주어 카메라의 이동을 통해 모션 효과를 주었고, 다음 컷으로 연결되는 컷은 앞서 보였던 핑크색과 보색대비를 보이는 그린 계열의 배경과 옐로우 색의 타이틀을 통해 강렬함을 준다. 오프닝 타이틀의 영상 길이는 약 11초이며 음악의 싱크와 맞는 이미지의 움직임과 빠른 화면 전환, 그리고 노이즈 필터와 컬러 코렉션을 이용한 색의 대비 등이 해당 채널의 특징을 잘 반영한다.
그림 4는 교육과 관련한 경험 및 교육법을 공유하는 에듀니티 티비(Edunity TV) 채널의 오프닝 타이틀이다[21].
에듀니티 티비는 교육과정과 교수자의 경험, 평가 등에 관한 수업의 디자인, 1시간 수업에 담긴 수업의 철학 및 실천, 수업 연구에 관한 콘텐츠를 담고 있다. 첫 번째 컷은 영상에 출연한 여러 선생님의 사진들이 포지션과 로테이션 속성을 이용하여 효과음과 함께 배치되며 화면 전환이 이루어진다. 다음 장면은 루마 매트 기법을 적용하여 그래픽 내에 이미지가 점점 커지면서 새로운 이미지가 나타나도록 화면 전환을 보인다. 다음으로 파티클 효과와 함께 등장한 원이 중앙에 위치하면서 채널의 타이틀을 보이고 영상을 마친다. 전체 영상의 길이는 22초로 오프닝 타이틀에서 보이는 파스텔 톤의 컬러 톤이 유지되고 있으며, 중간에 등장하는 타이틀의 가독성을 고려하였다. 포지션의 이동, 매트, 파티클, 글로우 효과를 활용한 화면 전환이 자연스럽다.
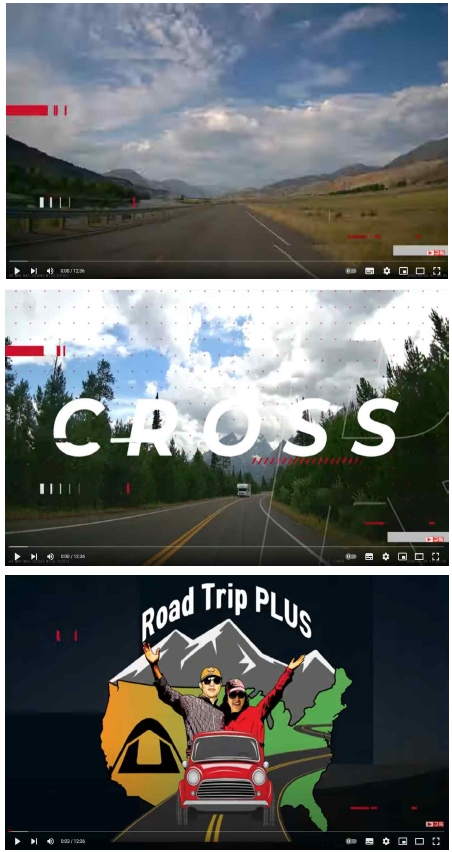
그림 5는 북미 대륙을 자동차로 30만 마일 이상 여행한 자동차 여행 매내아 채널의 오프닝 타이틀이다[22].
오프닝 타이틀의 시작은 빠른 속도로 여행지의 영상들이 바뀌면서 시작된다. 각 영상들은 그래픽 적인 점과 선, 그리고 기호들을 합성하고 CROSS, LA, NY 등의 해당 영상과 관련된 키워드를 텍스트 애니메이션과 함께 보이면서 역동감을 보인다. 다음 컷은 여행자들의 대륙횡단 이미지 사진을 벡터화하여 그래픽적으로 표현하여 포지션과 스케일 속성을 통해 보이면서 시선을 집중시켰다. 전반적으로 텍스트와 이미지들이 나타나거나 사라질 때 모션 블러와 잔상 효과를 함께 주어 운동감과 스피드감을 더했으며, 여행지의 영상과 벡터그래픽의 합성, 컬러의 강렬한 대비, 비트맵 사진의 백터화 등을 이용하여 동적인 느낌을 강하게 표현하였다. 전체 길이는 약 4초로 비교적 짧지만 락 음악을 배경으로 한 효과음을 영상과 동기화하여 임팩트를 주었다.
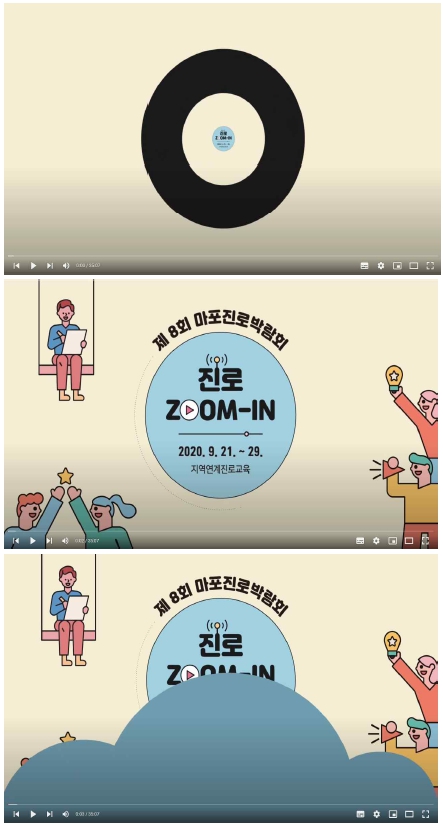
그림 6과 그림 7은 마포구청과 서울특별시교육지원청이 함께 공동으로 설립하고 한국청소년재단이 위탁운영하는 마포진로직업체험지원센터의 채널이다[23].
본 센터는 지역의 청소년들이 스스로 진로를 설계할 수 있도록 진로 역량 강화 및 자율활동을 지원하고 있다[22]. 마포진로박람회의 오프닝 타이틀은 화면 중앙에서 나타난 원이 커지면서 시작된다. 확대된 원 안에서 다시 진로 줌인라는 텍스트와 교육 기간을 알리는 텍스트가 적힌 원이 나타난 후 다시 원 가장자리의 형태를 따라 패스 애니메이션(Path Animation) 기법을 통해 타이틀이 나타난다. 화면 밖에서 안으로 여러 캐릭터들이 포지션 속성을 이용하여 등장한다. 등장한 캐릭터들이 다시 화면의 상단으로 움직이면서 화면 하단으로부터 상단으로 라이트 블루 컬러의 구름 이미지가 화면 전체에 채워지면서 트랜지션된다. 다시 화면 하단에서 콘텐츠에 부합하는 캐릭터가 포지션 속성을 통해 나타나고, 화면의 우측에는 그림 7[22]과 같이 교육콘텐츠의 타이틀과 소제목이 투명도와 마스크 효과 기법을 통해 나타나면서 오프닝 타이틀을 마친다. 오프닝 타이틀의 길이는 8초 정도이며 전체적으로 파스텔 톤을 사용한 벡터 일러스트와 그래픽들이 배경음악과 조화를 이룬다.
4-2 동영상 오프닝 타이틀 디자인 방안
본 장에서는 4-1절에서 분석한 내용을 기반으로 표 1과 같이 디자인 방안을 제안한다.
먼저 형태적 요소 가운데 타이틀 디자인 및 타이포그래피는 콘텐츠의 조화를 고려하여 폰트를 설정하고 컬러를 적용한다. 모션이 진행될 때도 폰트의 가독성을 높이기 위해 배경과 대비되는 컬러 및 효과를 적용한다. 이미지는 독자에게 콘텐츠의 주제에 관심과 흥미를 줄 수 있는 사진, 그래픽, 일러스트레이션, 동영상 등을 선정하며 전체적인 분위기와 조화되는 표현기법을 사용한다. 또한 불필요한 그래픽의 지나친 사용을 자제하여 메시지 전달을 명확히 하여야 한다. 컬러는 영상 전체의 톤앤매너를 유지하는 데 있어서 중요한 요소이다. 전하고자 하는 아이덴티티에 부합한 메인 컬러와 서브 컬러의 색상과 톤을 정하여 일관성 있게 적용한다. 배경음악은 콘텐츠의 특성을 고려하여 음악의 장르를 선정함으로써 영상의 감성을 함께 전달한다.
효과음은 이미지와 사진, 자막이 나오는 시점, 강조하는 부분을 고려하여 효과음을 넣음으로써 집중도를 높인다. 기술적인 것을 보이기 위한 것에서 나아가 영상의 분위기와 감정을 전달하여 독자의 집중과 관심을 높인다.
Ⅴ. 결 론
본 연구에서는 1인 유튜버의 대중화 시대에 많은 유튜버들이 각자의 개성을 나타내고 본인만의 아이덴티티를 보일 수 있는 효율적인 오프닝 타이틀의 사례를 분석하였다. 분석의 범위는 디자인 요소와 모션그래픽을 주로 활용한 오프닝 타이틀 디자인 채널을 중심으로 타이틀의 콘텐츠, 영상디자인 요소와 멀티미디어적 요소를 기준으로 분석하였다.
오프닝 타이틀에서 개체의 움직임을 위한 주된 방법은 포지션과 오패서티 그리고 스케일, 로테이션 속성이 주를 이루었으며, 장면의 트랜지션 효과는 포지션과 스케일효과를 통해 표현되는 경우가 많았다. 주로 사용된 표현기법은 마스크 효과를 통한 시선의 집중, 블루스크린을 이용한 자연스러운 합성, 모션블러와 노이즈 필터 등을 통한 스피드감의 표현, 컬러의 변경을 통한 대비효과, 영상과 그래픽의 합성, 파티클과 글로우 효과 등을 통한 시선 집중 효과를 유도한 것을 알 수 있었다.
본 연구에서 제안하는 디자인 방안은 다음과 같다. 타이틀 디자인 및 타이포그래피는 동영상 콘텐츠의 조화를 고려하여 폰트를 설정하고 컬러를 적용한다. 모션 진행 시 폰트의 가독성을 높이기 위해 배경과 대비되는 색상 및 효과를 적용한다. 이미지는 독자에게 콘텐츠의 주제에 관심과 흥미를 줄 수 있는 사진, 그래픽, 일러스트, 동영상 등을 선정하며 전체적인 분위기와 조화되는 표현기법을 사용한다. 표현기법에 있어서 의미 없는 그래픽의 합성과 필터의 과한 사용은 자칫 콘텐츠가 갖는 특성과 무관한 이미지가 전달될 수 있음에 주의를 필요로 한다. 불필요한 그래픽의 지나친 사용을 자제하여 메시지 전달을 명확히 한다. 컬러는 영상 전체의 톤앤매너를 유지하는 데 있어서 중요한 요소이다. 전하고자 하는 아이덴티티에 부합한 메인 컬러와 서브 컬러의 색상과 톤을 정하여 일관성 있게 적용한다. 배경음악은 콘텐츠의 특성을 고려하여 음악의 장르를 선정함으로써 영상의 감성을 함께 전달한다. 효과음은 이미지와 사진, 자막이 나오는 시점, 강조하는 부분을 고려하여 효과음을 넣음으로써 집중도를 높인다. 기술적인 것을 보이기 위한 것에서 나아가 영상의 분위기와 감정을 전달하여 독자의 집중과 관심을 높인다.
유튜브의 오프닝 타이틀은 독자들에게 관심과 집중, 그리고 호기심을 유도한다. 또한 수많은 유사 콘텐츠들 가운데 차별성과 개성, 그리고 미적인 표현 방법은 유튜브 콘텐츠의 인상을 결정짓고 아이덴티티를 전하는 데 있어서 매우 중요한 역할을 한다. 본 연구를 통해 유튜브 채널의 오프닝 타이틀 디자인의 기획 및 제작에 있어서 콘텐츠가 갖는 내용에 부합한 아이덴티티와 이미지를 독자에게 효율적으로 전달하기 위해 도움이 될 것을 기대한다. 향후 연구로는 유튜브 동영상의 콘텐츠를 카테고리별로 분류하고 창의적인 아이덴티티를 보이고 있는 오프닝 타이틀 사례 가운데 대표 영상들을 선정 후 전문가 분석 및 독자의 선호도를 조사함으로써 보다 객관적인 가이드라인을 제공할 수 있을 것으로 생각된다.
Acknowledgments
본 연구는 2021년도 협성대학교 교내 연구비 지원에 의한 연구임. (제2021-0020호)
References
- The Seoul Economic. Absolute Powerhouse Topped YouTube and Video Platforms.[Internet]. Available: https://www.sedaily.com/NewsVIew/1Z1NV7BSS7
- Maeil Business Newspaper. With the Spread of Untact in the Pandemic Era, YouTube Has Become a Trend on SNS, Increasing the Number of Subscribers as People Stay at Home. [Internet]. Available: https://www.mk.co.kr/news/culture/view/2020/12/1249181/
- Brunch. The Future of Youtuber's Heyday.[Internet]. Available: https://brunch.co.kr/@jinha0802/21
- Real Plan. Everything about Marketing.[Internet]. Available: https://blog.naver.com/realplan01/221698828836
- Pippie Studyroom. Create Your Own Unique YouTube channel.[Internet]. Available: https://pippi-studyshop.tistory.com/10
- Pippie Studyroom. Create Your Own Unique YouTube channel..[Internet]. Available: https://pippi-studyshop.tistory.com/9
- Pippie Studyroom. Create Your Own Unique YouTube channel.[Internet]. Available: https://pippi-studyshop.tistory.com/11
- Jamake, How Much Revenue Will Domestic YouTubers Make? [Internet]. Available: https://blog.naver.com/jamake_official/222309947973
- Blogkens, YouTube Stats Infographic. [Internet]. Available: https://www.blogkens.com/youtube-video-statistics-infographic/
- Twinword, The Most Popular 250 Channel on YouTube.. [Internet]. Available: https://www.twinword.co.kr/blog/top250-popular-channels-on-youtube/
- Y. J. Lee, “An Analysis of Expression According to Elements of Motion Graphic,” The Journal of Korea Design Knowledge Society, Vol. 22, pp. 142-143, June, 2012.
-
Y. K, Cho, “A Study on the Classification System of the Motion in Motion Graphics,” The Journal of Digital Design, Vol. 9, p.121, Jan, 2009.
[https://doi.org/10.17280/jdd.2009.9.1.013]

- T. Y. Kang, “Motion Graphic Case Studies on the Advertisements by Analysing Visual Communication Elements,” The Journal of Korea Design Knowledge Society, Vol. 22, pp. 304-305, June, 2013.
- E. C. Shin, After Effect CC, Gilbut, pp. 256-260, 2015
- E. C. Shin, The Key to Make Everything Look Better Motiongraphic, Gilbut, pp. 348-393, 2013.
- Naver Encyclopedia of Knowledge, particle system, [Internet]. Available: https://terms.naver.com/entry.naver?docId=1651265&ref=y&cid=50335&categoryId=50335
- Morningsusan, Text Glow Effect, [Internet]. Available: https://morningsusan.tistory.com/69
- Eojjubeanie, [Internet]. Available: https://www.youtube.com/watch?v=BZWqwg_M0zY
- Right Beauty, [Internet]. Available: https://www.youtube.com/watch?v=-yWCUHkpaSI
- Namsieon Contents Lab, [Internet]. Available: https://www.youtube.com/watch?v=rSjbU2XvTSs
- Edunity TV, [Internet]. Available: https://www.youtube.com/watch?v=KZcB7_i6CBs
- Road Trip Plus, [Internet]. Available: https://www.youtube.com/watch?v=xq2eUercrlw
- Mapo Work Fair, [Internet]. Available: https://www.youtube.com/watch?v=fSnMOMvNbAA&list=PLDDQPEcDRU8mghIcZR2YDGZtXnHQFGoiq
저자소개

2007년 : 숙명여자대학교 (이학사-멀티미디어)
2001년 : 숙명여자대학교 대학원 (미술학석사-시각영상디자인)
2011년 : 숙명여자대학교 대학원 (이학박사-멀티미디어)
2012년~현 재 : 협성대학교 시각조형디자인학과 조교수
※관심분야:시각디자인(Visual Design), 멀티미디어(Multimedia), 그래픽 유저 인터페이스(GUI), 컬러(Color)