가상현실기술을 적용한 레트로 콘텐츠 개발
Copyright ⓒ 2021 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 논문은 4차 산업혁명의 핵심기술인 가상현실기술을 K-POP에 접목시켜 한국형 K-POP콘텐츠를 제작하는것에 대한 실험적인 연구이다. 본 논문에서는 Unity3D 엔진, 3D 모델링 그리고 C#코딩을 적용하여 K-POP 실감형 콘텐츠를 기획부터 제작까지를 모든 과정을 자세히 기술하였다. 이 논문을 통해서 한류콘텐츠의 아날로그적 감성과 감동, 재미를 주기 위한 요소들을 어떻게 첨단 기술에 접목시켜야 하는가에 대한 구체적인 방법을 제시하였다. 또한, 아날로그 콘텐츠의 각 요소들이 사용자들에게는 어떻게 감동을 주는 콘텐츠로 재탄생할 수 있는가에 대해 UX(User Experience) 관점으로 논문을 기술하였다. 본 연구를 통해서 K-POP과 IT를 결합한 K-POP융합콘텐츠에 생소한 체험자에게 옴니버스식 선형적 스토리를 제공함으로써 수동적 콘텐츠 사용자를 능동적 체험자로 변화되도록 본 작품을 기획 및 제작을 하였다. 본 연구가 가상현실과 엔터테인먼트를 결합된 가상현실 융합콘텐츠를 제작하고자 하는 초보제작자들에게는 기본적인 제작방법을 제시 하는 논문이 될 것이다.
Abstract
This paper is an experimental study on the production of Korean-style K-POP contents by incorporating virtual reality technology, a key technology of the fourth industrial revolution, into K-POP. In this paper, we detail the entire process from planning to production of K-POP realistic content by applying Unity3D engine, 3D modeling, and C# coding. Through this paper, we presented a specific method of how to incorporate elements of Korean Wave content into high-tech technologies to provide analog sensitivity, emotion, and fun. In addition, we describe the paper from a User Experience (UX) perspective on how each element of analog content can be recreated as content that impresses users. Through this study, this work was planned and produced to transform passive content users into active experience users by providing omnibus linear stories to those who are unfamiliar with K-POP and IT convergence contents. This study is thought to be a paper that suggests a basic method of production for novice producers who want to produce virtual reality convergence content that combines virtual reality and entertainment.
Keywords:
K-POP Convergence Content, Virtual reality, Unity 3D engine, Realistic content, Convergence content키워드:
K-POP콘텐츠, 가상현실, 유니티 3D엔진, 실감형 콘텐츠, 융합콘텐츠Ⅰ. 서 론
4차 산업혁명은 모든 것이 상호 연결되고 보다 지능화된 사회로 이끌 뿐만 아니라 이를 통해 혁신이 일어날 것이라고 한다. 그 단적인 예시로, 유튜브와 SNS(미디어)를 활용한 킬러콘텐츠를 통해 국내 최초로 빌보드 앨범차트에 등극한 방탄소년단의 행보가 그 예시라고 생각된다. 또한 SM엔터테인먼트와 SKT와의 체결을 시작으로, 그전에 있던 홀로그램 콘서트뿐만 아니라 아이돌 그룹 EXO를 기반으로 AI를 활용한 댁내 소셜 로봇을 개발한 사례도 있다. 4차 산업혁명에 부응하는 뉴 콘텐츠 비즈니스 모델은 바로, IT기술에 접목한 K-POP융합콘텐츠이다. K-POP융합콘텐츠는 기존 레드 오션으로 정체된 엔터테인먼트 영역을 블루 오션 콘텐츠로 체인지가 가능하고 문화적 파급력에서는 혁신을 불러일으킬 것이라고 생각된다[1-2].
본 연구에서는 이러한 K-POP콘텐츠를 실제 제작함으로써 K-POP 킬러콘텐츠가 어떤방식으로 사용자들과 소통하면서 인기를 얻을수 있는지에 대해 Unity3D Engine으로 직접 제작한 게임을 사례로 설명을 하였다.
Ⅱ. 소녀시대 가상현실 콘텐츠 기획
본 논문은 9명의 소녀들이 새로운 시대를 평정한다는 포부와 함께 데뷔를 한 소녀시대를 연구대상으로 삼았다. 소녀시대 음악콘텐츠를 즐겨 봐왔던 대중의 입장에서 본 연구가 시작되었다. 소녀시대의 기획사인 SM엔터테인먼트는 유튜브에 ‘그 여름(0805)’ 뮤직비디오를 업로드 하였다. 그림 1.은 소녀시대 ‘그 여름’ 인트로 영상이다.
소녀시대의 ‘그 여름’의 곡은 소녀시대의 팬인 소원(이하 SONE)에게는 아주 각별한 곡이자 의미 있는 뮤직비디오 콘텐츠였다. 그 이유는 이 곡이 많은 사람들에게 위로를 내용이 포함된 곡이기 때문이다. 한 시대의 추억을 뮤직비디오로 통해 팬과 가수에게 상기시킴으로써, ‘감성’을 자극하는 콘텐츠이자 ‘레트로 콘텐츠’의 역할을 제대로 보여주는 좋은 사례라고 생각한다. 예시로 든 소녀시대 뮤직비디오(MV)에서 영감을 얻어 소녀시대의 소원을 말해봐를 컨셉으로 소녀시대 관련 가상현실콘텐츠를 제작하기로 하였다[3].
2-1 맞춤형 콘텐츠
본 연구에서는 많은 팬덤을 보유하고 있는 국내 최정상 걸그룹이자 한 시대의 걸그룹 아이콘으로 불리는, ‘소녀시대’로 선정함으로써 팬들과 지속적인 유대관계를 소녀시대증강현실콘텐츠로 직간접적으로 표현해보았다. 표 1. 은 소녀시대의 ‘소원을 말해봐’ 가사이다.
본 연구에서는 영상을 업로드 한 외국팬이 올린 뮤직비디오 리액션 영상을 통하여, ‘저기에 있고 싶어’라는 문구와 함께 그 팬의 심리를 기반으로 가상증강현실 세계를 통하여 소녀시대 뮤직비디오공간을 3차원 공간에서 직접 체험하고 그 공간을 통하여 ‘향수’를 자극할 수 있는 ‘감성 콘텐츠’를 기획하게 되었다. 또한 소원을 말해봐, 즉 소원을 들어주는 소녀시대가 가상증강 세계를 통하여 그 소원을 들어주는 대명사로 접목시켰으며, 가상세계에서만큼은 소녀시대의 뮤직비디오를 ‘체험’할 수 있는 ‘실감형 콘텐츠’를 제작하게 되었다.
Ⅲ. 다이나믹 스토리텔링
하루에도 수없이 많은 콘텐츠가 생산되고 사라지는 환경 속에서 사람들이 관심을 갖는 콘텐츠를 생산하기가 점점 어려워지고 있다. 하지만 새로운 테크놀로지로 인해 작가나 브랜드가 콘텐츠를 만들고 전달하는 새로운 방법이 열리고 있다. 보다 역동적인 방법으로 스토리를 전개하는 ‘다이나믹 스토리텔링(Dynamic Storytelling)'이 그 중 하나이다. 다이나믹 스토리텔링은 콘텐츠를 생산하는 방식에서 테크놀로지를 활용해 다양한 사람들이 참여하고 공유하고 소비하는 것이다. 이는 이야기 구조를 만들어가는 내러티브(Narrative)방식이 CX(Customer Experience)개념처럼 스토리텔링 대상과 그 대상을 둘러싼 환경의 변화 등에 따라 역동적으로 변화한다는 것을 의미한다.
본 논문에서는 ‘고객이 원하는, 고객이 원했던’ 요소에 포커스를 잡아 VR콘텐츠에 접목하였으며 VR콘텐츠 자체만으로도 ‘향수, 레트로 문화’를 스토리텔링 할 수 있는지에 대하여 기술한다[4-6].
Ⅳ. 제작 (Create-Content)
4-1 소녀시대 VR콘텐츠 제작
소녀시대의 VR콘텐츠 제목인 인더뮤비(IN THE MV)는 ‘뮤직비디오 속으로 빠진다’의 의미를 내포하고 있다. 2D에 갇혀있는 뮤직비디오 장면을 제3의 세계인, 가상세계를 통하여 ‘뮤직비디오 안으로 끌어당긴다.’는 의미로 재해석하였다. 또 실제로 그러한 느낌을 더하기 위해서 소녀시대, 소녀시대 팬, 이상한나라의 앨리스, 향수를 키워드를 기반으로 총 4개의 씬 으로 전개되는 ‘옴니버스 식 구성’을 띄고 있다.
표 2.는 소녀시대 뮤직비디오 로직(MV Logic)을 보인다.
표 2.은 소녀시대 VR콘텐츠를 함축적으로 간략히 정리하여 설명하기 위해서 만든 표이다. 소녀시대 VR콘텐츠를 제작하기 위해 여러 기획을 하였고, 모두가 공감할 수 있는 ‘소녀시대’ VR 콘텐츠로 재탄생하는 것에 대한 여러 시각으로 기획을 하였다. 또한, 이 콘텐츠를 시연하는 ‘20대 대학생’이 공감하는 콘텐츠로 구성할 것인가에 대한 문제가 매우 어려움이 있었다. 더 나아가서 이 콘텐츠가 유통이 된다면, 처음 타깃 이었던 소녀시대, 소녀시대 팬, 조금 더 확장해서 2010년대의 음악을 좋아했던 대중들이 이해를 하고 공감할 수 있는 콘텐츠를 제작이 가능할 것에 대한 확신이 있었다.
소녀시대 VR콘텐츠에서 가장 핵심이 되는 S#3 콘텐츠에서 영감을 얻어 그림 2. 와 같이 3D Max와 유니티 Terrain을 이용하여 배경을 디자인 하였다.
0708(그 여름)이 들어간 음반CD 도입부분에 소녀시대 VR 콘텐츠을 배치함으로써, 이 모든 배경의 시작은 이 뮤직비디오로 시작한다는 의미로 디자인했다. 또한 소원을 말해봐 /LoveGirls /소녀시대 Gee(Japan ver.MV)를 배치하였고, 그냥 있던 농구대 부분을 소녀시대의 Oh! 뮤직비디오에 접목시켰다. 또한 ‘별들의 도시를 의미하는’ LALALAND에서 따온 GGLAND(Girl's Generation)을 3D Text를 배치함으로써, ‘연예인’을 뜻하는 ‘별’을 의미하였다. LionHeart의 뮤직비디오 도입부에 등장한 기차를 배치하거나 인생의 여정을 상징하는 ‘길’과 소녀시대가 많은 사람들에게 등대역할을 했다는 의미로 등대를 배치했다.
여기에서 큰 차이를 더 두기 위해서 두 번째로 했던 일은, 바로 유튜브에 수없이 많이 업로드 되어 있는 ‘뮤직비디오 해석 영상’을 보는 것이다. 그 해석영상에서 알려준 오브젝트 의미를 하나하나 분석하여 필요한 요소들을 적절하게 배치하기 위해서 씬 을 더 추가하였다. 그래서 콘텐츠를 옴니버스 식 구성으로 제작하게 되었고, 또한 VR의 장점인 수동적 콘텐츠 수용자를 점점 끌어들여 능동적 수용자로 점점 바꾸기 위해서 선형적 스토리를 갖춘 소녀시대 VR콘텐츠를 제작하였다.
4-2 인터랙션 기법을 적용한 제작
본 연구에서 개발한 소녀시대 VR콘텐츠는 뮤직비디오 공간 속에 들어가서 직접 체험할 수 있는 인터랙션 가상현실 어플리케이션 기반인 콘텐츠이다. 기존의 스마트 폰 화면에서 손가락으로 터치하는 방식이 아닌 ‘자신이 보는 눈의 시각’으로 선택하는 방식이며 음악, 영상, 등과 같이 다양한 기능을 접목시킴으로써 재미를 주기 위한 요소들이 배치되어 있다. 또한, 소녀시대와 관련된 오브젝트와 ‘길’에 대한 키워드와 관련된 대상체를 배치함으로써 감성과 감동을 주기 위한 콘텐츠로 구성되어있다. 1, 2, 3, 4단계로 (본 논문에서는 영화를 의미하는 #S 으로 표시함. S#1, S#2, S#3, S#4)갈수록 콘텐츠를 체험하는 수용자를 점점 수동적인 상태에서 능동적인 상태로 즉, UX(UserExperience) 관점에서 다음 스테이지로 이동하게 할 미션을 주어 스스로 다음 스테이지에 넘어 가도록 하게해서 점점 콘텐츠에 빠지도록 유도하였다. 그래서 본 논문에서는 각 씬(#S)별로 해당 콘텐츠를 제작할 때 필요한 Script, 멀티미디어간의 결합(영상/음악), 최적화, 유니티 게임 엔진 및 3D max 등에 대해 기술하였다[4-7].
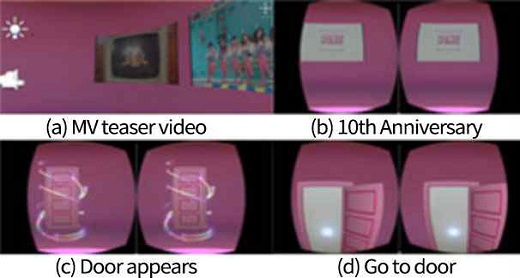
4-3 S#1-콘텐츠 티저 (Content Teaser)
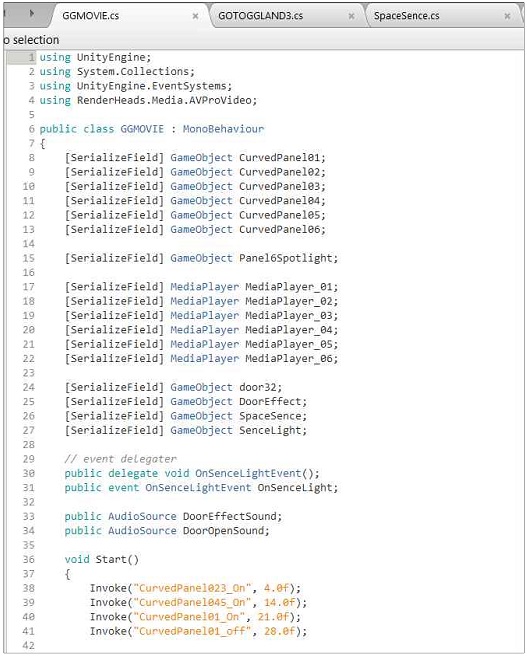
그림 3은 S#1의 주요 기능 위주로 캡처한 화면이다. 첫 번째 장면은, 앞전에 보여드린 S#3에 모티브가 된 뮤직비디오 4개(LionHeart, Oh!, Gee, Love&Girls, 소원을 말해봐)의 티저 를 시간 초 단위로 등장하게끔 스크립트를 작성했다. 또한 세 번째 장면도 같은 방식으로 진행되며, 유니티 Asset Store에서 제공하는 파티클 시스템을 이용하여 문이 등장하게 스크립트를 작성한 뒤 파티클이 시행될 때에도 효과음이 함께 나오도록 스크립트를 작성하였다. 그리고 네 번째 장면처럼 S#2에서 설명드릴 ‘이상한 나라의 앨리스’에 나오는 ‘토끼’를 ‘빛’으로 소녀시대 그 여름 뮤직비디오에 나오는 ‘유리병’을 ‘문’으로 대체하였다. 그림 4는 그 당시 작성했던 스크립트의 일부이다. Invoke함수와 유니티 인터페이스를 활용하여 위의 해당 기능들이 콘텐츠 안에 실현 가능하게 만들었다.

S#1 Capture Main Features Screen (a)MV teaser video (b)10th Anniversary Intro Video (c)Door appears (d)Go to Door
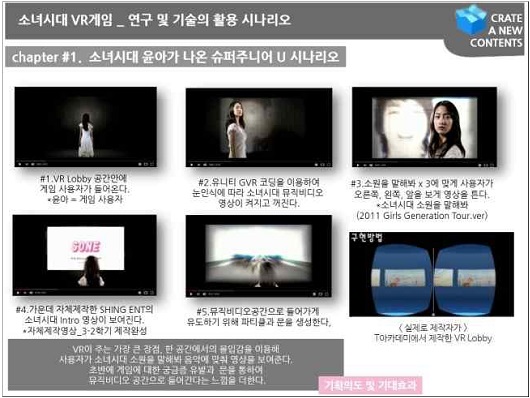
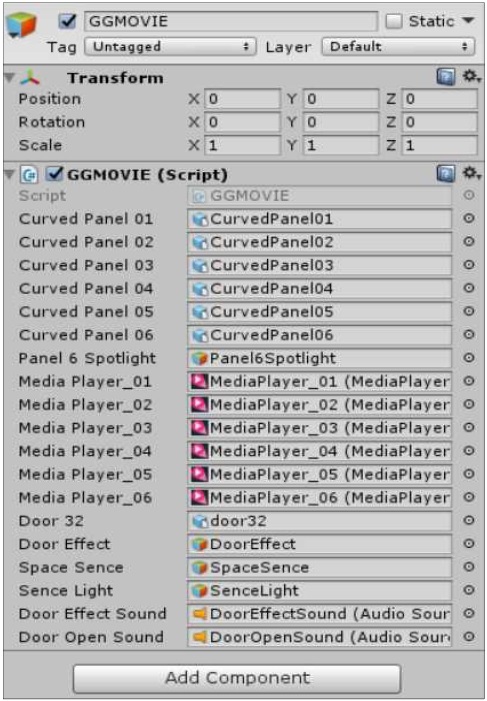
그림 4는 스크립트 작성을 통해서 영상, 파티클, 문, 빛이 등장하며 마지막으로 Player(=실제 콘텐츠 수용자)가 자동적으로 문과 객체(Player)가 부딪히면서 다음 스테이지로 이동하게 된다. 그림 5는 S#1의 스토리보드 기획안이다. 소녀시대의 콘서트 음원에 맞춰서 처음은 VR도 생소하고 이 시스템 자체에도 생소할 수 있으니 ‘수동’이 아닌 ‘자동’으로 모든 것이 진행되게 스크립트를 구성하였고, S#1을 영화 티저나 뮤직비디오 티저와 같은 공간이라고 생각하면 된다. 여기에서 콘텐츠 수용자가 해야 할 임무가 있다면, 뮤직비디오가 나타날 때 스스로 시선 방향을 옮겨 해당 뮤직비디오가 등장하는 것을 봐야한다는 것이다. 시간 초 단위로 등장했다가 사라지니 못 볼 수 있는 게 함정이지만, 기획안의 내용 그대로 반영하였다. 이때 유니티 공간에서 영상을 추출하기 위해서 AVPro Video를 활용하여 그림 5과 함께 스크립트를 짜고 그림 6와 같이 오브젝트 추출을 위한 유니티 인터페이스를 구성하였다. 또한 스스로 Adobe사에서 After Effect를 통하여 소녀시대 intro영상을 직접 제작하여 해당 콘텐츠에 삽입시켰다.
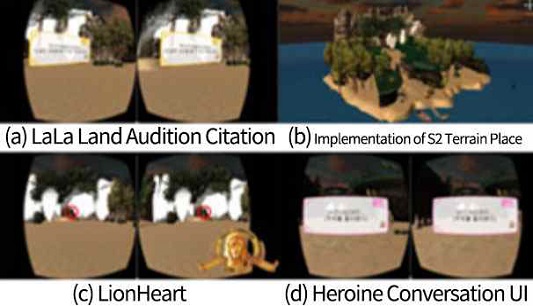
4-4 S#2-이상한 나라의 앨리스와 자아정체성
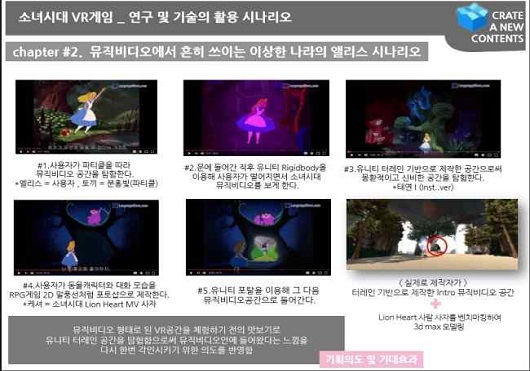
그림 7은 두 번째 뮤직비디오(MV) 스토리보드계획안이다.
그림 7은 EXO의 <LOVE ME RIGHT>와 아이유의 <스물셋> 뮤직비디오의 컨셉 기반인 ‘이상한 나라의 앨리스’로 스토리보드 컨셉을 정하였다. 몽환적이고 신비로운 판타지느낌으로 유니티 Terrain으로 공간을 제작하고 LionHeart에 등장한 ‘사자’를 배치함으로써 직접 스스로 짠 대본을 Player와 사자가 대화를 주고 받는 영화식으로 연출시켰다.
왜 이상한 나라의 앨리스인가?
앞서 예시로 소개한 영상을 해석한 결과에 따른면 판타지를 넘어서 ‘자아정체성’으로 이상한 나라의 앨리스를 소재로 이용한다는 것을 알았다. 본 연구가 결과가 영향을 미칠 대상은 20대 대학생들이다.
진로, 취업 키워드를 뽑을 수 있고, 또한 앞으로의 고민인 ‘자아정체성’ 즉, 어디로 나아가야할지 가장 진로에 대해 고민하는 시기 ‘청춘’이다. 이때 방탄소년단의 ‘청춘’컨셉이 시작되는 해이기도 하고, 2018년부터 현재까지 많은 엔터테인먼트 노래 또는 뮤직비디오 컨셉이 ‘자아정체성’을 다루고 있다. 그래서 본 논문에서는 아이돌 주 타겟인 10~20대들이 자라서 10년 후인 20대~30대를 타겟으로 잡고 ‘자아정체성’ 스토리 기반을 ‘이상한 나라의 앨리스’로 선택하였다.
그리고 별들의 도시, ‘꿈과 현실의 괴리’를 가장 잘 표현한 영화 라라랜드의 OST, Audition의 일부분을 실제 본 논문에서 대본을 작성하였고, 한 청춘이 가고자 하는 ‘길’을 표현하고자 했다. 콘텐츠 자체에 ‘자아정체성, 길, 청춘’을 키워드를 뽑아내 특정한 팬들에게 공감을 끌어내기 위해 콘텐츠를 제작하고 기획했다.
그림 8와 표 3에서 보는 것 같이 직접 대본을 짠 대사들을 Adobe사의 Photoshop을 이용하여 말주머니 UI를 제작하였다. 소녀시대의 공식색깔인 ‘분홍’색은 Player의 속마음과 대사에 쓰이고, Lion Heart의 사자의 대사에는 사자의 고유색인 ‘노랑’으로 희망, 길에 대한 방향인 ‘빛’을 내포하고 있다. 그리고 #S2에서부터는 사용자의 시선에 따라 Player가 유니티 Terrain 공간에서 자유자재로 이동이 가능하며, UI에 있는 Skip버튼(클릭시 #S3로 이동)으로 가거나 다음 대사를 볼 수 있는 ‘>>’아이콘을 선택하도록 이벤트처리와 스크립트를 작성하였다. 사용자는 이제 수동적 상태로는 콘텐츠 진행이 불가능하기 때문에 이 #S2부터는 능동적으로 콘텐츠에 임해야 한다. 그리고 사자와 Player 대사 중간에 나오는 LionHeart(남자ver)음악이 나오게 스크립트를 작성하여 유저가 대사를 보다가도 지루하지 않게 재미요소를 더했다.

S#2 Main Features Capture Screen (a)Lala Land Audition Citation (b) Implementation of S2 Terrain Place (c) LionHeart (d)Heroine Conversation UI
4-5 3D 뮤직비디오 촬영장 제작
실제 뮤직비디오 촬영지 또는 오브젝트를 3D Max툴과 Adobe Photoshop을 이용하여 이미지를 Mapping하거나 모델링을 하여 유니티 Terrain과 함께 3D공간으로 재구현했다. UI는 사이트에 업로드 된 앨범소개를 기반으로 제작함으로써, Player가 각 구간에 들어가게 된다면 각 구간의 앨범 Title곡이 재생이 되도록 스크립트를 작성하였다.
그리고 여기 #S3에서도 Player가 보이는 시각에 따라 객체가 움직이며, 자동차와 기차에 애니메이션을 추가하여 자동 무한반복이기 때문에 정적인 느낌이 아닌 생동감 있는 분위기로 연출시켰다. 또한 산과 마을 사이에 물이 흘러가는 강물을 배치하여 생동감 분위기를 만들었다. 그리고 앞서 말했던 등대=소녀시대 또는 소녀시대 음악이며, GGLAND=소녀시대만의공간이자, 별들의 도시인 소녀시대의 도시를 의미한다. 그리고 기존에 벤치마킹했던 RedVelvetCity의 분위기를 가지고 있다. 시간제한이 없기 때문에 Player가 마음 편히 감상이나 공간을 체험할 수 있게 구성했다[5-7].
그림 9은 S#3 뮤직비디어(MV)촬영지를 3D로 구현한 그림이다. 마지막으로 A구간으로 다시 돌아가게 안내를 한 다음, Player가 문이 아닌 램프를 통하여 들어가면 S#4으로 이동된다. 마지막은 문이 아닌 램프로 들어가는 이유는, 앞서 기획에서 말했던 ‘소원을 말해봐’ 즉, 소원을 말해봐의 곡처럼 소녀시대가 소원을 들어주는 의미로 연출시켰다. 각 구간마다 타이틀곡의 대표 컨셉의 오브젝트를 배치하였기 때문에 재미요소를 배가하였다. 또한 각 구간에 올라가기 위해서는 계단을 밟고 올라가야 하기에, 계단을 올라갈 때의 느낌을 더해 재미요소를 추가하였다. 영상이 VR Robby공간에서 나타난다. S#1과 같은 방식의 스크립트로 작성하였고, 소녀시대가 소녀시대 팬들을 위한 영상과 ‘그 여름’곡으로 마무리함으로써, 팬들이 이 콘텐츠를 일회성 소비를 하여도 추억을 자극시켜 여운을 주고 싶었다.
그림 10은 본 연구에서 개발 되어진 가상현실 융합콘텐츠를 실제로 전시회 장소에서 소녀시대 VR콘텐츠로 시현하였던 현장사진이다. 콘텐츠 체험자의 시선에 따라 객체가 움직이기 때문에 시선의 방향에 따라 몸이 돌아간 모습을 확인할 수 있다.

Demonstration of VR contents exhibition (a) Girls' Generation VR Contents (b) Connect to PC after mobile build
모든 k-pop 가상 콘텐츠은 유니티 엔진으로 제작한 후 PC버전에 있는 콘텐츠를 안드로이드 빌드 과정을 통해 모바일 App으로 추출한 뒤 다시 한 번 PC와 연결하는 잭(Jack)을 이용하여 콘텐츠를 스마트폰이나 일반 PC 양방향으로 소통 가능하도록 개발하였다. 콘텐츠시연과정은 콘텐츠 체험자와 비체험자 모두 볼 수 있도록 시스템을 설정하였다[8-10].
현장시연에서는 본 연구에서 개발된 가상현실제품을 체험한 많은 대학생들을 생동감이 넘치는 체험게임이라고 경험담을 말하였고, 다른 교육용게임분야로 유사한 콘텐츠제작방법이 접목되면 좀더 흥미로운 콘텐츠가 될 것 같다는 피드백을 주었다.
Ⅴ. 결 론
본 연구에서는 첨단 기술과 엔터테인먼트(“소녀시대뮤비”) 가 결합된 융합콘테츠를 개발하였다. 개발된 가상현실콘텐츠는 아날로그 감성을 느낄 수 있도록 인터렉션이 가능한 ‘향수, 자아정체성, 길’를 테마로 선형적 스토리형식으로 개발되었다. 본 콘텐츠를 통해서 K-POP과 IT를 결합한 K-POP콘텐츠에 대해 아직 생소한 이용자에게 단계별로 씬을 구성한 옴니버스식 기반 선형적 스토리를 제공함으로써 수동적 사용자에서 능동적 체험자로 변화도록 콘텐츠를 제작하였다.
유명아티스트에 대해서, 스토리가 있는 게임형식을 기반으로 하였고, 3D영상과 실사영상을 혼합한 인터렉션이 가능한 융합콘텐츠를 제작하였다.
본 연구가 가상현실과 엔터테인먼트를 결합된 가상현실 융합콘텐츠를 제작하고자 하는 초보제작자들에게 가장 기본적인 제작방법을 가이드한 논문이다. 향후 가상현실 콘텐츠 초보제작자들에게 단계별 도움이 될 수 있도록 기획 및 제작과정을 좀더 세분하여 연구를 진행할 예정이다.
Acknowledgments
이 논문은 2020년도 남서울대학교 학술연구비 지원에 의해 연구되었음.
References
- Jeongdoonun, Kang Young-ok <A Study on Historical Tourism Information Service using Mobile Augmented Reality Technology>, Ewha Womans University Graduate School thesis, 2012, (http://www.dcollection.net/handler/ewha/000000070004, )
- Google Knowledge Encyclopedia
-
O H.-J. "A Study on LED Motion Graphic Formative Image on TV Music Show," Journal of DCS, Vol. 16, No. 5, Oct. 2015.
[https://doi.org/10.9728/dcs.2015.16.5.823]

- Tae-Eun Kim, "A study on the production of children’s storybooks using augmented reality technology," Korea Digital Contents of Society, Vol. 18, No 3, June. 2017.
- <Vuforia> (http://developer.vuforia.com, )
- (http://korea.unity3d.com, )
- H. W. Baek, M. G. Pi, S. B. Yoo, and Y. Jang, “AR / VR Based System for User Indirect Experience,” Proceeding of the Korea Computer Graphics Society, Korea, pp. 162-163, Jul 2016.
-
E.N. Kim and T. E. Kim, "The Trivium of the Digital Media Art", Journal of Digital contents Society Vol.15, No. 6, pp. 745-749, Dec. 2014.
[https://doi.org/10.9728/dcs.2014.15.6.745]

-
Kwon J.-S., Lee J.-Y. "A study on the Application of Augmented Reality Technology Exhibition Environment," Journal of DCS, Vol. 16, No. 6, Dec. 2015.
[https://doi.org/10.9728/dcs.2015.16.6.943]

- P. R. Pierre, "Virtually Perfect: Factors Affecting the Quality of a VR Experience and the need for a VR Content Quality Standard," in Proceeding of SMPTE 2016 Annual Technical Conference and Exhibition, Los Angeles: CA, pp. 1-20, January 2017.
저자소개

1989년 : 중앙대학교 전기공학과 졸업(공학사)
1992년 : 중앙대학교 전자공학과 졸업(공학석사)
1997년 : 중앙대학교 전자공학과 졸업(공학박사)
2001년: Pattern Recognition저널 게재(제1저자)
1995년: 삼성전자 휴먼 테크 논문 대상은상수상
1997년: 영상처리관련 3건의 특허취득확정
1993년~1996년: 한국연구재단참여연구원
현) 한국멀티미디어협회 멀티미디어기술사
1997년~현 재: 남서울대학교 멀티미디어학과 교수
※관심분야 : 멀티미디어시스템, 영상인식, 증강현실, 웹3D처리기술 등