효율적인 인터렉션을 위한 가정간편식 앱의 GUI 디자인 연구
Copyright ⓒ 2021 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
소비자의 웰빙에 관한 관심과 건강식에 관한 관심은 외식업체의 메뉴에서도 다양한 변화를 가져오게 되었다. 이 가운데 가정간편식은 기존의 인스턴트와 달리 음식 재료를 구입 및 준비하는 시간과 노력을 절감시켜주고 쉬운 조리법, 그리고 영양과 맛에 신경을 쓰면서 품질을 높인 장점이 있다. 이처럼 식문화의 트렌드가 간편식으로 변화하고 있는 추세에서 맛과 건강을 고려한 다양한 메뉴와 기술적 차별뿐 아니라 이를 소비자에게 전달하기 위한 주문 시스템의 중요성 또한 매우 크다. 이에 본 연구에서는 국내 대표 가정간편식 가운데 밀키트 식품을 제공해 주는 대표적 브랜드의 앱 콘텐츠 및 GUI를 분석하고, 사용자 조사를 실시하여 앱 선택 시 결정 요인 및 홈 화면에 필요하다고 생각하는 콘텐츠에 관해 살펴보았다. 본 연구를 통해 사용자 만족도를 높일 수 있는 효율적인 가정간편식 앱의 방향성 제시가 가능하리라 기대한다.
Abstract
Consumers' interest in well-being and people's interest in healthy food brought about various changes in the menus of restaurants. Among them, unlike conventional instant, HMR has the advantage of reducing the time and effort of purchasing and preparing food ingredients, and increasing the quality while paying attention to easy recipes and nutrition and taste. As the food culture trend is changing to HMR, the importance of various menus and technical differentiation in consideration of taste and health as well as ordering system to deliver them to consumers is also very important. Therefore, in this study, the content of the HMR order application, which has recently been increasing in demand, was studied. For this, we conducted a user survey and looked at the content that we thought was necessary contents for the home interface and determinant of app selection. Through this study, we expect that it will be possible to present the direction of an efficient HMR app that can increase user satisfaction.
Keywords:
Home Meal Replacement, Meal Kit, App Design, GUI Design, Multimedia키워드:
가정간편식, 밀키트, 앱 디자인, 그래픽 사용자 인터페이스 디자인, 멀티미디어Ⅰ. 서 론
라이프스타일의 변화와 국민의 소득증대는 식문화에 있어서 많은 변화를 가져왔다. 1인 가구와 맞벌이 부부의 증가, 여성의 사회활동의 확장, 그리고 소가족 단위의 지속적인 증가는 패스트푸드, 편의점 식품, 배달음식 등의 선호도가 높아진 주요 요인이 되었다[1],[2].
이러한 변화를 통해 간편하게 식사를 해결 할 수 있는 외식산업이 꾸준하게 성장하게 되었으며, 나아가 소비자의 웰빙에 관한 관심과 건강식에 관한 관심은 외식업체의 메뉴에서도 다양한 변화를 가져오게 되었다[3]. 이 가운데 맛과 영양까지 고려하여 한 끼의 식사가 가능하도록 만들어진 가정간편식의 수요도 크게 증가하여 급성장 하고 있다.
가정간편식(Home Meal Replacement)은 조리 없이 바로 먹거나 쉽고 간편한 조리 과정을 통해 식사 할 수 있는 음식이다. 농진청에 따르면 소비자들이 최소한의 노력으로 집밥을 완성할 수 있다는 측면에서 즉석 밥과 가정간편식의 소비가 늘어난 것으로 분석하고, 소가족뿐만 아니라 여러 가족이 있는 가구도 선호하는 현상을 보임으로써 앞으로도 가정간편식 시장이 계속 성장할 것으로 밝혔다[4].
특히, 최근 코로나19로 인한 사회적 거리두기 문화는 집밥에 대한 관심이 증가하게 되었다. CJ제일제당의 ‘코로나 19에 따른 식사비 변화 조사’의 결과에 따르면 재택근무와 재택수업으로 가정에서 보내는 시간이 많아지면서 집밥의 소비가 전년대비 23.5% 증가하여 83%를 차지하게 되었으며, 가정간편식 소비가 늘었다는 응답도 46.4% 높게 나타났다[5].
가정간편식은 기존의 인스턴트와 달리 음식 재료를 구입 및 준비하는 시간과 노력을 절감시켜주고 쉬운 조리법, 그리고 영양과 맛에 신경을 쓰면서 품질을 높인 장점이 있다. 각 식품업체들은 이를 위한 급속 냉동, 특수 포장의 특허 기술, 멸균 기술 등 첨단 기술을 통해 경쟁을 벌이고 있으며, 냉장, 냉동, 상온 등의 다양한 온도에서 유통될 수 있는 한식을 비롯해 전자레인지 의 조리가 가능한 가정간편식 패키지, 보온성과 친환경성을 고려한 PET 용기 등의 개발에도 적극적으로 노력을 기울이고 있다[6]. 이처럼 식문화의 트렌드가 간편식으로 변화하고 있는 추세에서 맛과 건강을 고려한 다양한 메뉴와 기술적 차별뿐 아니라 이를 소비자에게 전달하기 위한 주문 시스템의 중요성 또한 매우 크다. 사용자는 주로 PC와 스마트 폰을 통해 가정간편식의 검색과 주문, 그리고 구매를 손쉽게 할 수 있으며, 이를 위한 웹사이트 및 앱의 인터페이스는 브랜드 이미지와 직결됨을 고려할 때, 사용자 경험에 기반을 둔 콘텐츠의 구성 및 정보전달, 편의성, 인터페이스 디자인 등 다양한 차별화 전략과 서비스를 통해 고객의 만족도를 높여야 한다.
이에 본 연구에서는 최근 그 수요가 증가하고 있는 가정간편식 주문 어플리케이션의 콘텐츠에 관해 연구하고자한다. 이를 위해 사용자 조사를 실시하고 국내 대표 가정간편식 가운데 밀키트 식품을 제공해 주는 브랜드의 앱을 분석하였다. 이를 통해 사용자 만족도를 높일 수 있는 효율적인 가정간편식 앱의 방향성 제시가 가능하리라 기대한다.
본 연구의 방법은 다음과 같다. 국내 대표 밀키트(Meal Kit) 브랜드의 어플리케이션을 중심으로 콘텐츠, 브랜드 아이덴티티, 인터페이스 디자인을 분석한다. 사용자 조사를 실시하고 조사 결과를 통해 가정간편식 어플리케이션의 방안을 제안 한다. 본 연구의 구성은 다음과 같다. 먼저 1장에서는 서론을 통해 연구의 배경과 목적, 연구 방법을 서술한다. 2장에서는 연구의 배경이 되는 가정간편식의 개념과 국내 HMR 산업의 동향에 관해 살펴본다. 3장에서는 국내 대표 밀키트 브랜드 어플리케이션의 콘텐츠 및 GUI에 관해 분석한다. 4장에서는 소비자 조사 및 결과를 살펴본다. 5장에서는 결론에 관해 서술한다.
Ⅱ. 이론적 배경
본 장에서는 연구의 이론적 배경이 되는 가정간편식의 개념과 분류, 그리고 가정간편식 시장에 관해 살펴본다.
2-1 가정간편식(HMR: Home Meal Replacement)의 개념
가정간편식이란 별도의 조리과정이 없이 간단히 식사를 할 수 있는 가정 식사대용 식품을 말하며, 맛과 영양을 고려한 간편식을 말한다[7]. 가정에서 만든 것과 같은 주된 요리를 신속히 대체 가능하도록 용기에 담아 제공하는 사전 조합된 주 요리[8]인 HMR은 식재료의 구입과 손질, 조리 등의 노력과 시간을 줄이기 위한 목적에서 만들어졌다[9].
가정간편식은 크게 네 가지로 Ready to Eat, Ready to Heat, Ready to Cook, Ready to Prepare와 같이 구분 할 수 있다. 먼저, Ready to Eat은 편의점의 즉석도시락이나 샐러드 등과 같이 조리 없이 바로 섭취가 가능한 음식을 말한다. Ready to Heat은 즉석 컵라면이나 즉석 죽 등 전자레인지나 뜨거운 물로 데운 후 섭취하는 음식이다. 다음으로 Ready to Cook은 주로 냉동된 음식으로 냉동 돈가스나 만두, 볶음밥 등과 같이 요리해서 바로 식사 가능하도록 조리한 제품을 말한다. Ready to Prepare는 식재료를 세척하여 소분한 밀키트를 말한다. 밀키트란 요리에 필요한 재료와 분량의 양념, 조리법을 함께 제공해 주는 식품으로 쿠킹 박스 또는 레시피 박스라고도 불리며 다른 HMR과 달리 조리를 위한 신선한 재료를 냉장상태로 배송해 줌으로써 재료 구입 및 손질 시간을 절약할 수 있으며, 식사 인원을 고려한 주문으로 경제적인 비용으로 신선한 식사가 가능한 장점이 있다[10], [11].
2-2 가정간편식 시장
KREI에 의하면 가정간편식의 규모는 2017년 기준 2조 7,421억 원으로 2022년에는 약 5조원에 이를 것으로 전망하였으며, 특히, 2020년에는 코로나19로 인한 간편식 수요의 증가로 가공식품의 판매량이 역대 최대를 기록하였다[12].
가정간편식 시장의 유통구조는 종류에 따라 차이를 보이며, 즉석 조리 식품과 신선편의 식품은 기업과 소비자 간의 거래인 B2C시장으로의 유통이 80%를 차지였으며, 기업과 기업 간의 거래인 B2B의 비중은 20% 전후로 추정되었다[13]. 즉석식품의 일부는 프랜차이즈 외식업체로 유통되며, 신선편의 식품은 프랜차이즈 카페로 주로 유통되었으며, 김밥, 샌드위치 등의 즉석식품은 대부분 편의점으로 유통되었으며, 도시락은 편의점, 외식업체, 온라인 등의 여러 판매 채널로 유통되는 특징을 보였다[13].
Ⅲ. 가정 간편식 앱 사용자 조사
본 장에서는 가정간편식 앱의 사용자 실태를 실시하고 이를 설명한다. 설문대상은 남녀 소비자 96명을 대상으로 하였다.
3-1 사용자 실태 조사
가정 간편식 앱의 사용자 관심을 분석하기 위한 소비자 조사내용은 다음과 같다. 먼저, 소비자 이용실태 조사에서는 가정간편식 주문 경험 및 평균 주문 횟수를 조사하였다. 가정간편식 앱 선택 시 결정 요인의 조사를 위해 맛, 브랜드 이미지, 가격, 상품의 질, 건강, 앱 사용성, 정보제공, 앱의 UI 디자인, 제품의 다양성, 배송의 편리함, 기타 가운데 우선순위(1~3순위)를 선택하도록 하였다. 다음으로, 가정간편식 앱 사용 시 첫 페이지에 노출되는 여러 콘텐츠 가운데 필요하다고 생각하는 항목들의 조사를 위해 이벤트, 특가상품, 카테고리 별 상품, SNS 사용자 참여, 사용자 리뷰, 베스트 상품, 브랜드 소개, 브랜드 홍보 영상, 신상품, 추천 상품, 시즌 상품, 새벽배송 가능지역, 멤버쉽, 기타 가운데 우선순위(1~5순위)를 선택하도록 하였다.
3-2 분석결과
본 조사의 설문대상자의 일반 사항은 표 1과 같이 전체 96명 가운데 남성이 20명(20.83%), 여성이 76명(79.17%)으로 나타났으며, 연령대는 ‘20대’가 65.63%, ‘30대’가 10.42%, ‘40대’가 14.58%, ‘50대’이상이 9.38%로 조사되었다.
가정간편식 주문 경험은 ‘있다’가 61명(63.54%), ‘없다’가 35명(36.46%)이었으며, 평균 주문 횟수는 표 2와 같이 ‘월 1회 이하’가 20명(20.83%) ‘월 2회’가 19명(19.79%), ‘월 3회’가 11명(11.46%), ‘월 4회’가 7명(7.29%), ‘월 5회 이상’이 4명(4.17%)로 조사 되었다.
가정간편식 앱의 결정요인 가운데 1순위는 표 3과 같이 맛(51.04%), 품질(18.75%), 가격(12.50%)의 순으로 나타났으며, 2순위는 가격(32.29%), 맛(16.67%), 품질(15.63%)의 순으로 조사 되었으며, 3순위는 가격(19.79%), 품질(13.54%), 브랜드 이미지(11.46%)와 앱의 사용성(11.46%)순으로 나타났다. 이를 통해 앱 사용 시 결정요인은 맛, 브랜드 이미지, 가격 등이 주된 이유임을 알 수 있었다.
표 4와 표 5는 가정간편식 앱의 첫 페이지인 홈 화면에 노출되는 콘텐츠들 가운데 필요하다고 여기는 항목에 관한 조사 결과이다. 홈 화면에서 필요하다고 생각하는 항목들 가운데 1순위는 표 4와 같이 카테고리 별 상품(35.42%), 베스트 상품(23.96%), 이벤트(17.71%)의 순으로 나타났다. 2순위는 표 5와 같이 베스트 상품(36.46%), 특가상품(14.58%)과 이벤트(14.58%), 카테고리 별 상품(7.29%)의 순으로 조사되었으며, 3순위는 특가상품(26.04%), 베스트 상품(13.54%), 이벤트(12.50%) 순으로 나타났다. 이를 통해 가정간편식 앱의 첫 페이지인 홈 화면에 노출되는 콘텐츠들 가운데 필요하다고 여기는 항목은 카테고리별 상품, 베스트 상품, 특가상품, 이벤트 등을 원하는 것으로 알 수 있었다.
Ⅳ. 가정간편식 앱의 GUI 분석
본 장에서는 가정간편식 앱의 GUI를 분석하기 위한 기준이 되는 앱 디자인 요소 및 사용성 평가요소를 살펴보고, 국내 대표 가정간편식 앱을 분석한다.
4-1 가정간편식 앱의 GUI 디자인
본 절에서는 HMR 앱의 구조 및 시각적 구성요소, 그리고 사용성 평가 원칙에 관해 살펴본다.
앱 인터페이스의 구조는 크게 로고와 메뉴, 로그인 버튼 등을 포함한 헤더(Header)와 하단의 이용 약관 및 주소 등을 보이는 푸터(Footer), 그리고 헤더와 풋터를 제외한 콘텐츠 화면으로 구성된다. 앱 콘텐츠를 이루는 시각적 구성 요소에는 메뉴, 레이아웃, 텍스트, 아이콘, 이미지, 버튼, 컬러 등이 있다.
먼저, 레이아웃은 정보의 우선순위를 보이고 분류[14]하기 위해 디자인의 구성된 요소를 제한된 공간에 효과적으로 배열하는 것을 말한다[15].
앱에서 보이는 메뉴는 메인메뉴(Main Menu)와 서브메뉴(Sub Menu), 탭 형태의 탭메뉴(Tab Menu), 스크롤 이동 시 함께 이동하여 바로 가기가 가능한 퀵 메뉴(Quick Menu), 전체의 메뉴를 보이는 메가 메뉴(Mega Menu), 클릭하여 펼쳐지는 메뉴 가운데 선택 가능한 셀렉트 메뉴(Select Menu) 등으로 구분할 수 있다. 앱에서의 텍스트는 폰트의 크기, 컬러, 두께 등을 통해 정보 간의 위계질서를 보임으로써 정보의 우선순위를 효과적으로 전달 가능하다. 특히, 앱에서의 텍스트는 웹 접근성의 가이드에 따라 배경과 텍스트와의 대비를 고려하여야 한다[16].
앱 아이콘은 의미를 전달하기 위한 수단으로, 돋보기 아이콘, 장바구니 아이콘 등과 같이 특정 브랜드와 상관없이 필요한 특징을 보이는 시스템 아이콘과 브랜드의 제품을 시각적으로 표현하여 정체성을 나타내는 제품 아이콘 등이 있다.
구글 머터리얼[17]은 해상도에 따라 선명하게 보이기 위한 아이콘의 크기를 제시하고 있으며, 아이콘의 크기는 터치를 고려한 패딩 영역을 포함하여 제작하는 것을 설명한다[17]. 앱의 하단에 위치한 네비게이션인 하단 독(Dock)은 아이콘의 형태로 숨겨져 있는 메뉴들을 보임으로써 사용자의 페이지 이동을 편리하게 한다.
앱 인터페이스에서의 컬러 가운데 브랜드 컬러는 브랜드의 정체성과 통일감을 전달하는데 있어 매우 중요한 역할을 하며 주된 컬러(Primary Color)와 함께 쓰이는 보조색(Secondary Color), 그리고 강조색(Accent Color) 등이 쓰인다. 특히 인터렉션을 위한 컬러로 마우스의 호버 전과 호버 후 등의 색상에 밝기를 적용하여 상태를 표현함으로써 사용자와의 커뮤니케이션을 원활히 한다. 앱에서의 시스템 컬러는 아이콘 및 텍스트와 함께 쓰이면서 오류, 주의, 경고, 확인 등을 직관적으로 보이기 위한 수단으로 중요하게 활용된다.
앱의 사용성 평가는 사용자의 경험을 측정하고 문제점을 도출하여 편리한 인터페이스를 제공하는데 목적이 있으며, 현재까지 사용성 평가를 위해 널리 알려진 방법으로는 Jakob Nielsen의 휴리스틱스 방법과 Alison J. Head의 사용성 평가 원칙, 그리고 스티브 크룩(Steve Krug)의 사용성 기본 법칙 등이 있다[18].
먼저, Jakob Nielsen의 휴리스틱스 방법은 총 10가지로 구분하여 시스템의 시각적 가시성, 현실 세계와의 부합성, 일관성과 표준성, 실수의 방지, 인지, 유연성과 효율성, 디자인의 심미성과 간결성, 오류의 인식 및 복구의 가능성, 도움말의 제공의 항목으로 사용성을 평가한다[19]. Alison J. Head의 사용성 평가 원칙은 크게 세 가지로 구분하여 작업의 지원 수준, 사용의 편리성, 미학적인 구성으로 구분하여 평가원칙을 제시하고 있으며, 스티브 크룩(Steve Krug)은 명확성, 페이지에 담은 정보의 양, 시각적 계층 구조, 간결성, 사용자 편의성 등으로 평가원칙을 제시한다[18].
4-2 가정간편식 앱의 GUI 분석
본 절에서는 국내 대표 HMR 앱 GUI를 분석한다. 분석 대상은 HMR 브랜드 가운데 손질된 재료와 분량의 양념, 그리고 레서피를 함께 제공해 주는 밀키트 브랜드 앱을 중심으로 사용자의 편의성 및 효과적인 정보전달 측면에서의 분석을 보다 구체화한다.
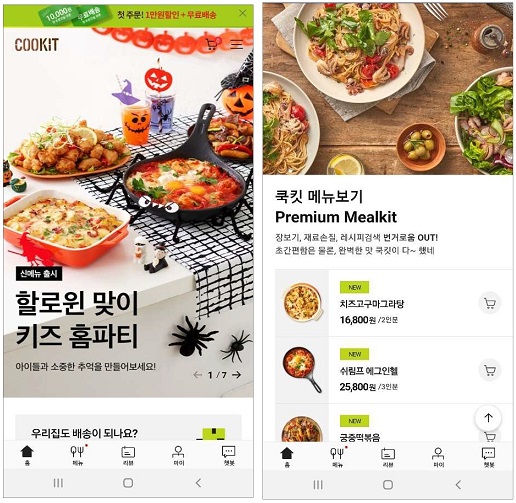
CJ쿡킷은 신선한 재료를 손질하여 전문가의 비법을 담은 레서피를 제공해 주어 누구나 손쉽게 가정식을 즐길 수 있도록 도움을 주며, 사용자가 원하는 날 새벽 배송을 통해 당일 요리가 가능한 것이 특징이다.
앱의 구조는 크게 COOKIT 메뉴, 리뷰, 이벤트, COOKIT 소개, 새벽배송/이용안내, 고객행복센터, 기트프카드 등록, 쿠폰 등록 등으로 구성된다. 사용자 인터페이스 디자인은 상단의 비주얼 영역을 중심으로 배송 가능지역을 보이는 배너, 이벤트, 한정수량 핫딜, 쿡킷 랜선시식 캠페인, 생생한 리뷰, 실시간 베스트, GOOTKIT 소개 등으로 구성된다. 하단 독바(Dock Bar)는 홈, 메뉴, 리뷰, 마이, 챗봇의 5개 아이콘과 텍스트로 배치하였다. 컬러는 브랜드 컬러인 그린을 프라이머리 컬러로 하여 상단의 배너, 쿠폰, 그래픽 등에서 활용하고 있으며, 텍스트의 크기 및 두께 변화를 통해 정보전달을 명확히 한다.
상단의 비주얼 영역은 그림 1과 같이 신메뉴 출시 상품, 쿡킷 베스트 메뉴네 가지를 반복 그리드 형태로 배열하였으며, 상단의 제품이미지와 하단의 텍스트를 깔끔하게 배치하여 주목성을 높였다. 해당 비주얼 영역을 클릭하면 COOKIT 메뉴의 해당 제품 페이지로 이동한다. 이벤트 페이지는 첫 주문 이벤트, 포토리뷰 이벤트와 무료배송 이벤트 등을 반복그리드 형태로 보인다. 한정 수량 핫딜은 사용자에게 특정 제품을 할인하여 보이며, 제품 이미지를 반복그리드 형태로 보인다.
쿡킷 메뉴 보기는 20개의 대표 메뉴를 썸네일 형태로 보이며, 금액과 장바구니 아이콘을 배치하여 즉시 주문이 가능하도록 레이아웃을 구성하였다. 랜선시식 캠페인은 SNS를 통해 사용자 참여를 통한 제품 소개를 보이며, 하단의 리뷰를 통해 정보의 공유가 가능하다. 실시간 베스트는 현재 판매하는 제품 가운데 Top5에 해당하는 제품을 반복그리드 형태로 배열하고 하단 우측의 장바구니 아이콘을 통해 즉시 주문이 가능하도록 구성하였다. COOKKIT 소개에서는 기업의 특징, 고객과의 약속을 동영상을 통해 제공해주며, 세척시스템, 메뉴 개발 시스템 등을 통해 신뢰할 수 있는 기업의 이미지를 높인다.
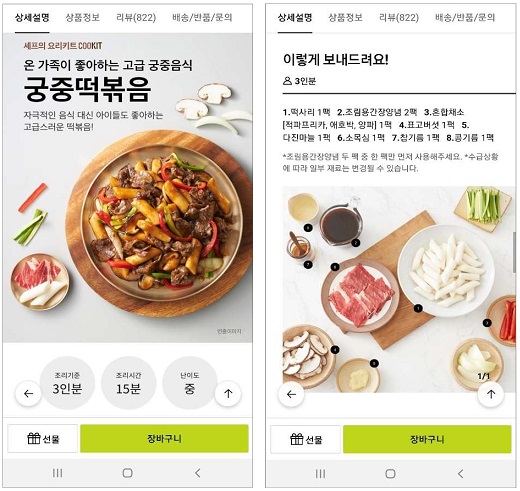
앱에서 주된 콘텐츠를 보이는 COOKIT 메뉴의 상세페이지는 그림 2와 같이 상단의 비주얼 영역에서 제품의 이미지를 동영상 또는 스틸 컷으로 제작하여 반복그리드 시스템으로 보여준다. 사진 하단에는 상품명과 가격, 주문 마감 시간의 정보 제공과 함께 음식의 양, 조리시간, 난이도를 인지하기 쉽게 보인다. 하단에는 제품을 소개하는 본문 텍스트와 제품의 패키지 구성, 요리 전 준비재료 및 도구, 동영상을 통한 조리과정, 배송형태를 보인다. 요리 전 준비 시간 및 조리 시 소용되는 시간을 함께 보임으로써 사용자에게 보다 구체적인 정보를 제공하고 있으며, 다음으로 밀키트의 특징 및 장점을 사진과 텍스트 형태로 보인다. 하단에는 선물 및 장바구니 버튼을 두어 상단의 장바구니 버튼을 클릭하여 주문하기 또는 선물이 가능하다.
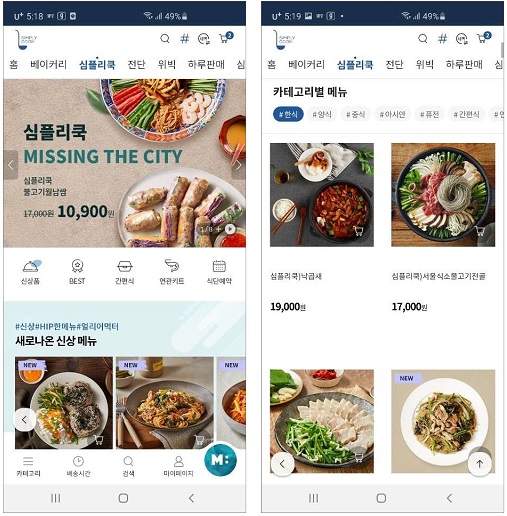
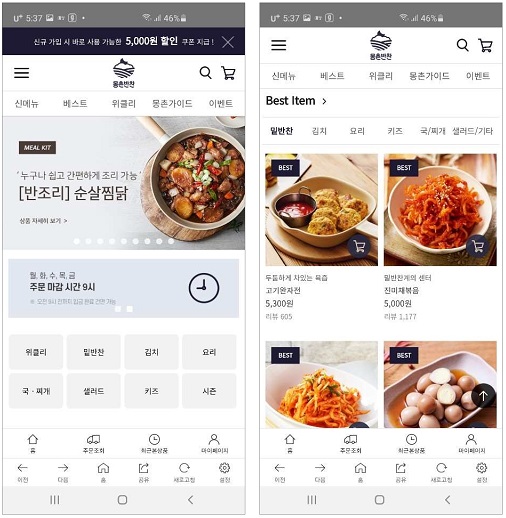
GS Fresh Mall의 마켓인 심플리쿡은 10분이면 누구나 맛있는 요리가 가능하도록 손질된 식재료와 셰프의 레서피를 제공해주는 밀키드 서비스이다[20]. 앱의 구조는 크게 신상품, 베스트, 간편식, 연관키트, 식단예약 등으로 구성되어있다. 사용자 인터페이스 디자인은 그림 3과 같이 상단의 Fresh Mall의 GNB, 비주얼 영역, 심플리쿡의 메뉴, 새로 나온 신상메뉴, 카테고리별 메뉴, 심플리쿡 가을보양식, 밥보다 맛있는 간식, 내 맘대로 재료 플러스, 세상 편한 심플리쿡 등으로 구성된다. 하단의 독바는 카테고리, 배송시간, 검색, 마이페이지, Market for 등 다섯 개 아이콘과 텍스트를 보이며, GS Fresh Mall의 콘텐츠에 공통적으로 적용된다.
브랜드 컬러는 채도가 낮은 블루색상으로 고급스러움을 보이며, 헤더부분의 로고와 네비게이션, 버튼, 텍스트 등에 적용하여 톤 앤 매너를 통한 브랜드 아이덴티티를 나타내고 있다.
상단의 비주얼 영역은 할인상품, 신상 공유, 추천 신상품, 오픈이벤트, 두 개의 조합 제품 추천, 간식, 제안 상품, 다이어트 식품 등에 관한 콘텐츠를 반복그리드 형태로 보인다. 각각의 이미지는 밥보다 맛있는 간식 등과 같이 재미있는 카피와 상품 이미지로 배치하며, 클릭 시 해당 콘텐츠가 있는 페이지로 이동된다. 페이지 이동 시에는 위에서 보였던 동일한 이미지가 상단에 배치되어 사용자의 인지 측면에서 효율적인 인테렉티브를 제공한다.
비주얼 영역의 하단은 아이콘과 함께 신상품, 베스트, 간편식, 연관키트, 식단예약 페이지로 이동할 수 있는 버튼을 배치하였다. 연관키트는 기본적으로 많이 사용되는 식재료로 구성한 콘텐츠이며, 식단예약은 콘텐츠는 사용자가 날짜를 선택하여 해당 날짜에 배송 가능한 음식을 카테고리별로 구분하여 확인 할 수 있도록 서비스를 제공한다.
버튼들의 하단에는 신상메뉴의 이미지와 정보를 반복그리드 형태로 보이며, 카테고리별 메뉴는 한식, 양식, 중식, 퓨젼, 간편식, 쇠고기, 닭고기, 해산물 등의 해시태그 검색어를 기준으로 구분하여 2단 형태의 사진으로 배치하였다.
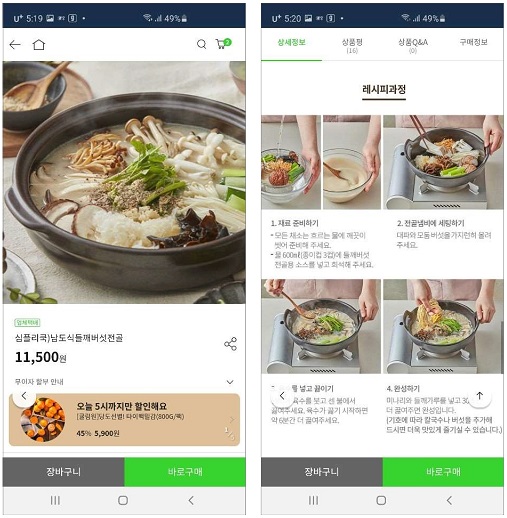
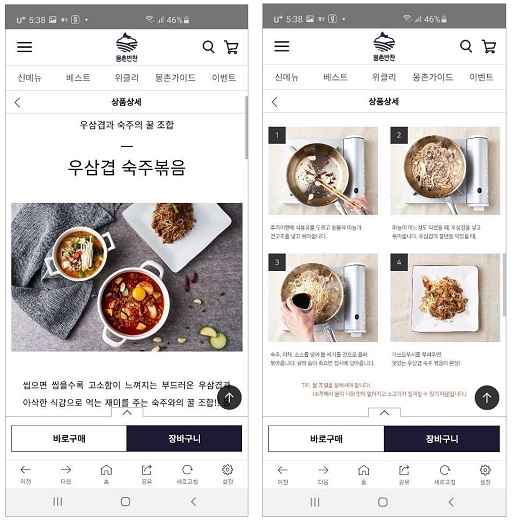
구분된 메뉴들은 카테고리 별 전체보기 텍스트 버튼을 클릭하여 더 많은 상품을 한 번에 볼 수 있도록 구성하였으며 각 이미지의 우측 하단에는 장바구니 아이콘을 위치시켜 향후 주문이 가능하도록 하였다. 심플리쿡 가을 보양식은 우측으로 배열하여 반복그리드 형태를 보이며 내 맘대로 재료 플러스는 해당 밀키트 상품과 함께 추가하고자 하는 재료를 체크하여 장바구니로 담아서 구매 가능하다. 제일 하단의 영역에는 동영상을 통해 심플리쿡 메뉴를 쉽고 편리하게 이용하는 과정을 보인다. 상품을 선택하면 그림 4와 같이 해당상품의 사진과 분량, 조리시간, 레벨을 아이콘 형태로 보이며 상품의 정보와 레시피 과정, 재료 구성 사진, 레이블 형태의 안내사항, 하단의 장바구니 버튼과 바로구매 버튼으로 구성된다.
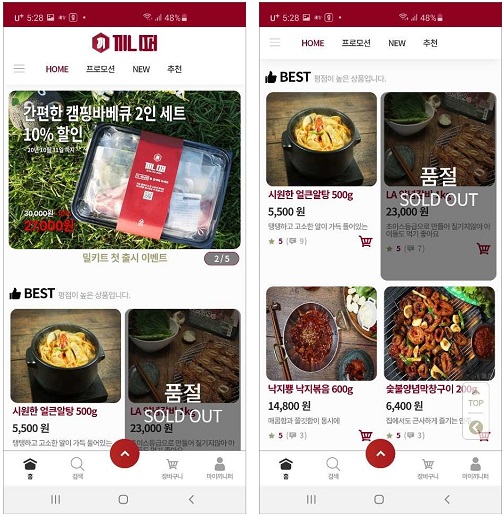
끼니퍼는 단순 쇼핑, 섭취에서 나아가 즐기고 싶은 콘텐츠, 편리한 메뉴 선택 및 검색, 계획에 따른 합리적 소비를 컨셉으로 다양한 제품을 적합한 가격으로 원하는 날짜에 수령 받을 수 있는 푸드 콘텐츠를 제공한다. 앱의 구조는 프로모션, 카테고리, 푸드 콘텐츠, 고객센터 등으로 구분된다. 사용자 인터페이스의 구성은 그림 5와 같이 상단의 헤더와 Home, New(프로모션), 신상품, 추천으로 구성된 네비게이션 바를 위치시켰으며, 그 하단에는 비주얼 영역, Best, New, 즐기는 푸드 콘텐츠 등으로 구성되어 있다.
하단의 독바는 중앙의 로그인 버튼을 중심으로 좌우에 홈, 검색, 장바구니, 마이 끼니퍼 아이콘을 텍스트와 배치하였다. 브랜드 컬러는 레드를 프라이머리 컬러로 하여 상단의 스테이터스 바(Status Bar), 헤더의 로고 및 네비게이션 버튼, 상품명 등에 적용하여 브랜드 아이덴티티를 보인다. 상단의 비주얼 영역은 Event, 상품소개, 프로모션과 관련된 이미지를 텍스트와 함께 배치하였다. 각 이미지들은 자동애니메이션 되는 반복 그리드 형태로 배치하였으며, 각 이미지를 클릭 시 해당 콘텐츠가 있는 페이지로 이동하도록 제작하였다. 다음으로 평점이 높은 상품과 새로 추가된 상품을 2단으로 배치하여 이미지와 상품명, 용량 및 가격, 정보 등과 함께 보이며 우측 하단에는 장바구니 버튼을 위치시켰다. 홈페이지의 하단에는 즐기는 푸드 콘텐츠를 소개하기 위한 이미지와 끼니퍼 서비스 가이드의 배너를 배치시켜 클릭 시 해당페이지로 이동하여 정보를 제공한다.
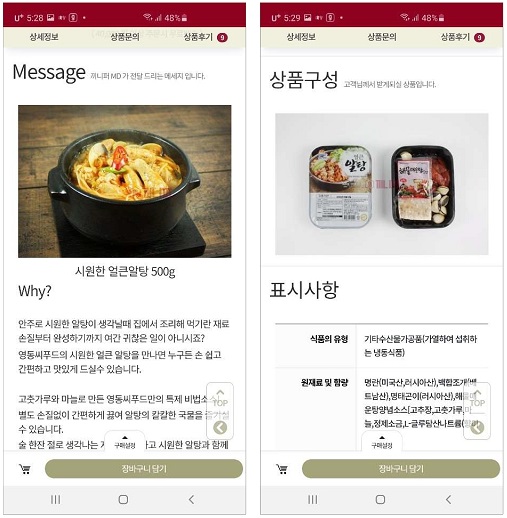
각 상품의 콘텐츠를 보이는 상세페이지는 그림 6과 같이 상단의 음식 이미지와 제품 정보, 그리고 끼니퍼의 MD가 고객에게 전달하는 메시지 형태로 제품을 소개하고 있으며, 조리시간과 난이도, 보관방법 및 중량을 아이콘과 함께 배치하여 직관적인 정보전달이 되도록 하였다. 체크포인트 섹션에서는 재료와 특징을 일러스트와 함께 보이며, 하단의 끼니부스터 섹션에서는 기본 조리방법과 팁, 배송 시 받게 될 상품 구성 이미지, 표시 사항, 포장 및 배송방법을 전한다. 각 상품 페이지의 제일 하단에는 브랜드 및 제조공정 소개, 기업이념 등을 이미지와 텍스트 형태로 설명하며, 장바구니 담기 아이콘과 버튼을 하단에 고정시켜 배치하였다.
몽촌반찬은 매일 가고 싶은 푸드 빌리지, 내 손안에 수제반찬 마켓, 당신을 위한 건강한 식탁을 컨셉으로 하며, 앱의 구조는 위클리세트, 밑반찬, 볶음, 조림, 무침 등 반찬의 유형에 따른 10가지 메뉴, 신메뉴, 베스트, 위클리, 몽촌가이드, 이벤트 등으로 구성된다. 사용자인터페이스는 그림 7과 같이 상단의 심볼 및 네비게이션을 포함한 헤더가 위치하며, 네비게이션 하단의 비주얼 영역에는 밀키트, 신제품, 스튜, 노티스, 위클리, 이벤트 등과 관련한 이미지들이 반복그리드 형태로 배치되어 순차적으로 보인다. 각 이미지는 좌측의 텍스트와 우측의 이미지를 배치하였으며, 클릭 시 해당 상품 또는 공시사항 페이지로 이동하여 관련 정보를 상세히 보여준다. 이미지영역 하단에는 주문배송 가능지역의 확인을 위한 배너가 위치하며, 그 하단에는 위클리 세트와 반찬의 유형, 키즈, 시즌 등으로 구분한 8개의 버튼이 위치한다. 신상품은 사진 및 상품명, 금액 등의 정보를 반복그리드 형태로 보인다.
하단에는 첫 구매 가이드페이지로 이동 가능한 텍스트 형태의 배너가 위치하며, 베스트 아이템은 밑반찬, 김치, 요리, 키즈 등 6개로 구분하여 2단으로 배치하였다. 하단에는 이벤트 관련 내용의 배너가 위치하며 베스트 상품 하단에는 MD추천 상품을 보인다. 각 상품은 이미지와 상품명, 가격 정보를 미리 보이며, 장바구니 선택이 가능하도록 아이콘을 배치하였다. 홈 페이지의 하단은 브랜드 소개와 관련한 배너, 멤버쉽 혜택을 위한 배너, 인스타그램으로 연결을 위한 이미지가 배치되어있다. 하단의 독바는 홈, 주문조회, 최근 본 상품, 마이페이지로 구성한 네 개의 아이콘을 텍스트와 배치하였다.
각 상품의 상세페이지는 그림 8과 같이 상단의 상품사진 및 사용자 평가와 리뷰 수, 상품 소개, 식사방법, 재료의 구성, 상품필수 정보 등이 있으며, 하단에는 바로구매 및 장바구니 버튼이 위치한다.
마이쉐프는 신선한 식재료로 사용자 누구나 간편하고 맛있는 요리가 가능하도록 식재료 및 양념, 소스를 정량화하여 제공해 준다. 음식 맛을 결정하는 핵심, 식재료의 신선함 유지 방법, 요리를 쉽고 간편하게 할 수 있는 방법 등을 포함한다[21]. 앱의 구조는 밀키트, 냉동밀키트, 신선·간편식, 교육체험용키트, 기획전/특가로 구성된다.
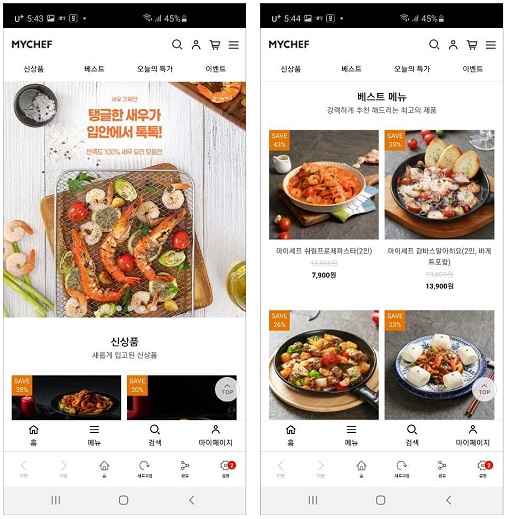
앱 인터페이스는 그림 9와 같이 상단의 헤더영역과 네비게이션, 하단의 비주얼 영역, 신상품, 베스트 메뉴, 밀키트, 신규회원 쿠폰, 맞춤배송, 홍보영상, 일일특가, 밀키트 상품, MD PICK 등으로 구분된다. 하단의 독바는 홈, 메뉴, 검색, 마이페이지 등 네 개의 아이콘 및 텍스트로 보인다. 브랜드 컬러는 오렌지 컬러를 타이틀, 할인율 표시를 위한 레이블, 아이콘 및 텍스트 등에 적용하여 브랜드 아이덴티티를 보인다.
상단 헤더 영역의 네비게이션은 신상품, 베스트, 오늘의 특가, 이벤트로 메뉴가 구성되며 비주얼 영역은 기획전, 셋트상품, 신상품, 베스트 상품, 포토후기 이벤트로 구분한 배너들이 반복그리드 형태로 배치되어 애니메이션 형태로 보인다. 클릭 시 해당 콘텐츠가 있는 페이지로 이동된다.
새로 입고된 신상품을 보이는 섹션 역시 반복그리드 형태로 제품 이미지 및 상품명, 가격이 애니메이션 되는 형태로 보인다. 베스트 메뉴는 브랜드에서 강력히 추천하는 제품을 2단으로 배치하여 제품이미지 및 가격정보, 할인율 등을 보인다. 3단으로 구성된 밀키트 기업소개, 회원쿠폰, 배송정보를 위한 배너 하단에는 홍보 동영상을 배치하였으며, 하단에는 일일 상품을 보이며, 엠디가 엄선한 테마별 추천 상품은 네 가 지 맛을 해시태그 형태의 버튼으로 구분하여 사용자 입맛에 따른 선택이 가능하도록 하였다.
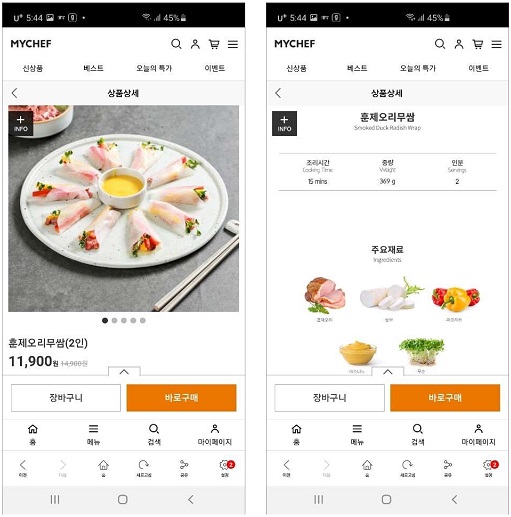
상품상세 페이지는 그림 10과 같이 상단의 음식이미지 사진과 가격정보, 용량 및 조리시간, 보관 방법, 상품정보, 제품을 키워드로 표현한 해시태그들, 재료 이미지, 조리 순서 및 예상시간, 영양정보, 상품후기 등을 보인다. 하단에는 관련 상품을 소개함으로써 추가 구입이 가능하도록 하였다. 페이지의 하단에는 장바구니 및 바로구매 버튼이 위치한다.
Ⅴ. 결 론
본 연구에서는 최근 그 수요가 증가하고 있는 가정간편식 주문 어플리케이션의 콘텐츠에 관해 연구하였다. 이를 위해 사용자 조사를 실시하여 앱 선택 시 결정 요인 홈 화면에 필요하다고 생각하는 콘텐츠에 관해 살펴보고 국내 대표 가정간편식 가운데 밀키트 식품을 제공해 주는 대표적 브랜드의 앱 콘텐츠 및 GUI를 분석하였다. 먼저, 사용자 조사 결과 가정간편식 앱의 결정요인 가운데 1순위는 맛, 품질, 가격의 순으로 나타났으며, 2순위는 가격, 맛, 품질의 순으로 조사 되었으며, 3순위는 가격, 품질, 브랜드 이미지(11.46%)와 앱의 사용성 순으로 나타났다. 이를 통해 앱 사용 시 결정요인은 맛, 가격, 품질, 브랜드 이미지 등이 주된 이유임을 알 수 있었다. 가정간편식 앱의 첫 페이지인 홈 화면에 노출되는 콘텐츠들 가운데 필요하다고 여기는 항목에 관한 조사 결과 1순위는 카테고리 별 상품, 베스트 상품, 이벤트의 순으로 나타났다. 2순위는 베스트 상품, 특가상품과 이벤트, 카테고리 별 상품의 순으로 조사되었으며, 3순위는 특가상품, 베스트 상품, 이벤트 순으로 나타났다. 이를 통해 가정간편식 앱의 첫 페이지인 홈 화면에 노출되는 콘텐츠들 가운데 필요하다고 여기는 항목은 카테고리 별 상품, 베스트 상품, 특가상품, 이벤트 등을 원하는 것으로 알 수 있었다. 앱 분석을 위해서는 각 가정식 브랜드 앱의 콘텐츠 분석 및 사용자 인터페이스 디자인을 분석하였으며, 분석결과로는 첫 화면에서 노출되는 콘텐츠의 항목과 메뉴의 구성, 하단의 독바, 네비게이션 바에서 보이는 카테고리 등에서 차이가 있음을 알 수 있었다. 대부분의 앱의 디자인 요소는 크게 차이가 없었으며, 공통적으로 프라이머리 컬러와 세컨더리 컬러를 통해 브랜드 아이덴티티를 보이고 있었다. 본 연구를 통해 사용자가 앱 선택 시 고려하는 항목 및 첫 페이지에서 얻고자 하는 정보 및 콘텐츠, 서비스에 관한 고려를 통해 효율적인 가정간편식 앱의 콘텐츠 제안에 방향성을 제시하리라 기대한다.
Acknowledgments
본 연구는 2020년도 협성대학교 교내 연구비 지원에 의한 연구임. (제2020-0018호)
References
- https://blog.naver.com/kcaweb/221491133318
- https://news.joins.com/article/18860876
- Seung Ik Lee, Chun Bong Cho, "A Study on the Attributes of Menu Selection by Consumption Behavior of Food Service", Journal of Hotel & Resort , 2008.
- http://biz.khan.co.kr/khan_art_view.html?artid=201808232044015
- https://blog.naver.com/cardifkorea/221945287053
- https://www.hankyung.com/economy/article/2019071712881
-
Ahn Sun Choung, “A study on the effect of brand images and purchase intention about HMR selection attributes of university students”, Food Service Industry Journal, Vol. 13, No. 2, p.165, June 2017.
[https://doi.org/10.22509/kfsa.2017.13.2.011]

-
Kin Costa, Dekker, Bermer, Rombouts, Jongen Costa, A. I. D. A., Dekker, M., Beumer, R. R., Rombouts, F. M., & Jongen, W. M. F “A consumer-oriented classification system for home meal replacements”, Food Quality & Preference, Vol. 12, No. 4, pp.229-242, June 2001.
[https://doi.org/10.1016/S0950-3293(01)00010-6]

-
Ju, D. L., “Using Home meal replacements(HMRs) iz diabetes care”, The Journal of Korean Diabetes, Vol. 13, No. 3, pp.152-156, September 2012.
[https://doi.org/10.4093/jkd.2012.13.3.152]

- https://blog.naver.com/cardifkorea/221945287053
- https://namu.wiki/w/%EB%B0%80%ED%82%A4%ED%8A%B8
- https://blog.naver.com/joonsamjeon/222067054258
- https://mbanote2.tistory.com/288
- Pyun Jung Min, Shin Dong Eun, "Development of Usability Evaluation for Mobile Phone GUI Checklists", Design Forum Vol.15, p.609, 2007.
- https://ko.wikipedia.org/wiki/%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%8
- https://www.wah.or.kr:444/Participation/guide.asp
- https://www.material.io/develop/android/
-
Zhu, Yi Jun, Kim hee hyun, "Usability Evaluation of Mobile Shopping Application Interface", Journal of Digital Design , Vol.14, No.3, p.65, July 2014.
[https://doi.org/10.17280/jdd.2014.14.3.007]

- H. M. Jin, K. J. Lee, Y. M. Kim, Y. H. Kang, H. Lee, G. W. Shin, Cai Wang, M. H. Yun, "A Comparison Study of Usability of Music Application on Mobile Devices based on Card Sorting and Usage Test", Human Computer Interaction Proceeding of HCI KOREAj, p.756, February 2019.
- https://www.gsfresh.com/dp/ssevnt_detail?ssevntId=1977&storId=3014&supplFirmCd=31007&mallId=20&cid=google_sa_c3_g248_k31784&gclid=CjwKCAjwiaX8BRBZEiwAQQxGx2DLYjllXyrZgdtktlMr3wNSl5D3sOxM1GeRCJJ9NgzAowMFAO8e8RoCdHQQAvD_BwE&refresh=1602916831279
- http://www.mychef.kr/service/company.php
저자소개

2007년 : 숙명여자대학교 (이학사-멀티미디어)
2001년 : 숙명여자대학교 대학원 (미술학석사-시각영상디자인)
2011년 : 숙명여자대학교 대학원 (이학박사-멀티미디어)
2012년~현 재 : 협성대학교 시각조형디자인학과 조교수
※관심분야:시각디자인(Visual Design), 멀티미디어(Multimedia), 그래픽 유저 인터페이스(GUI), 컬러(Color)