트랜스 미디어 콘텐츠에서의 VR 애니메이션 특성 연구 : 암묵적 편집 개념 적용
Copyright ⓒ 2020 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
실시간 인터랙티브 3D애니메이션으로 구현되는 VR콘텐츠는 이용자가 가상 공간속에서 관객이 아닌 주체가 되는 경험을 한다. VR콘텐츠는 스토리 감상, 어트랙션, 탐험과 같은 다양한 콘텐츠 형식으로 제작되어 기존 매체들로 구성된 트랜스 미디어 콘텐츠 집합체 속에서 새로운 역할을 담당할 수 있다. 프레임이 없는 VR콘텐츠는 영상 역사 100년 동안 다듬어진 편집 문법이 아닌 새로운 개념을 요구한다. 이에 연구자는 실시간 인터랙티브 애니메이션으로 구현되는 VR콘텐츠에서 편집 개념으로 적용할 수 있는 암묵적 편집 개념을 구상하고 이를 적용하여 그동안 출시된 트랜스 미디어 VR콘텐츠 사례를 살펴보았다. VR콘텐츠를 스토리 3대 요소인 인물, 사건, 배경으로 분석한 결과 인물과 사건 면에서 새로운 경험을 전개할 수 있는 매력적인 매체라 할 수 있으나, 배경 면에서는 비용을 고려할 때 신중한 진행이 필요하며, 가장 일반화된 프랜차이즈 트랜스 미디어 형태 보다는 기획 단계부터 함께 개발하는 네이티브 트랜스 미디어 콘텐츠로서 진행하는 것이 합리적인 방향임을 알 수 있었다.
Abstract
VR content embodied in real-time interactive 3D animation allows users to be subjects in a virtual space rather than the audience. VR content can play new roles in the assembly of transmedia content comprised of old media, being created in various content formats including story appreciation, attraction, and adventure. VR content with no frames requires a new concept to replace the editing grammar that has been refined throughout the 100-year history of moving images. The investigator thus devised and applied a tacit editing concept applicable as an editing concept to VR content embodied in real-time interactive animation and examined cases of transmedia VR content that were launched. VR content was analyzed with the three components of stories including characters, events, and backgrounds. The analysis results show that it is an attractive medium to develop new experiences in the aspects of characters and events but requires careful progress in the aspect of backgrounds due to costs. It will be a reasonable direction to proceed with native transmedia content to be developed together starting at the planning stage rather than the most generalized franchise transmedia form.
Keywords:
Animation, Implicit Editing, Realtime Editing, Trans media, VR키워드:
애니메이션, 암묵적 편집, 실시간 편집, 트랜스 미디어, VRⅠ. 서 론
1-1 연구 배경
오늘날 콘텐츠 산업은 다양한 매체에 적합한 방식으로 관객이자 이용자인 소비자에게 스토리를 전하고 있다. 전통적 기록 방식인 그림과 글은 현재에도 여전히 중요한 형식이다. 중세 인쇄술의 발전과 함께 널리 보급된 만화는 문자와 그림을 함께 사용한 쉬운 정보 전달 매체로서 일반대중에게 빠르게 익숙해졌다[1]. 이에 비해 영상의 역사는 짧다. 19세기 초 여러 장의 그림을 잔상 효과로 움직일 수 있는 애니메이션 기법이 먼저 개발되었고 이후 필름이 발명되어 사진을 연속으로 볼 수 있게 되면서 오늘날의 영화로 발전하였다. 여기에서 단순한 영상클립을 훌륭한 스토리텔링으로 바꾼 편집의 역할이 중요하다. 100년 동안 다듬어진 편집기술은 영상을 오늘날 가장 많은 이들이 즐겨 찾는 스토리텔링 콘텐츠로 만들었다.
20세기에 들어 매체는 급속히 늘어났다. 컴퓨터의 발달과 함께 새로운 콘텐츠로 자리 잡은 게임과 인터넷, 모바일 발전에 따른 동영상 플랫폼과 SNS의 일상화는 콘텐츠와 스토리텔링을 향유하는 우리의 생활양식을 빠르게 바꾸고 있다. 다양한 매체에서 구현되는 콘텐츠들은 이전과 다른 새로운 이야기와 신선한 감동을 경험하게 한다. 최근 게임기기와 영상기기의 특성을 모두 가진 VR의 등장은 스토리텔링의 새로운 패러다임을 요구하고 있다. 스크린에서 최신의 모바일 화면까지 사각 프레임 덕분에 매체의 변화 속에서도 편집은 변함없이 적용할 수 있는 문법이었다. 그러나 VR은 프레임이 없는 공간 가운데에 관객이 존재하므로 지금까지 경험하지 못한 새로운 감상 방식을 요구한다. 영상 콘텐츠 제작자들도 사각 프레임의 부재는 스토리텔링의 기본인 편집문법을 적용할 수 없으므로 다양한 편집 실험을 통한 효과적인 스토리텔링을 고민하고 있다.
학계 또한 VR에 적합한 텍스트를 구성하는 기호와 코드를 찾고자 노력중이며 본 연구의 목적도 동일하다. 연구자는 기존의 다양한 매체들과는 다른 VR만의 특성을 파악하는 도구로서 Henry Jenkins이 2006년 <컨버전스 컬처>에서 제시한 ‘트랜스 미디어 스토리텔링’과 이를 바탕으로 나온 ‘트랜스 미디어 콘텐츠’에 주목하였다. 아직 VR만의 텍스트 특성이 정립되지는 않았으나, 트랜스 미디어 콘텐츠 속에서 VR이 어떤 특성을 가질 수 있을지 학문적 논의를 선제적으로 진행하는 것은 충분히 의의가 있으며, 향후 VR 매체가 포함된 트랜스 미디어 콘텐츠를 분석할 때에도 작은 도움이 될 수 있을 것으로 기대한다.
1-2 연구 방법 및 선행 연구
먼저 다양한 매체 가운데 새로운 스토리텔링 유통형식으로 주목받고 있는 트랜스 미디어 콘텐츠와 트랜스 미디어 스토리텔링의 개념을 알아보고 VR 콘텐츠의 바탕이 되는 애니메이션의 개념과 실시간 영상에 대해서 정리하였다. 영상 역사 100년 동안 다듬어진 편집 문법은 사각 프레임에서 구현되는 영상 텍스트를 구성하는 훌륭한 코드이자 핵심이다. 연구자는 편집을 실시간 영상에 적용한 ‘실시간 편집’이라는 개념을 선행연구에서 제안한 바 있으며[2], 본 연구에서는 ‘실시간 편집’과 김태은이 제안한 ‘암묵적 프레임’을 발전시켜 VR 영상에 적용한 ‘암묵적 편집’이라는 개념을 새로 고안하자 한다. 다음으로 트랜스 미디어 콘텐츠 중에서 암묵적 편집이 구현되는 VR 콘텐츠 사례들을 살펴보고 그 속에서 알 수 있는 VR 콘텐츠 스토리텔링 방식을 설명하였다. 마지막으로 VR 콘텐츠가 보다 효과적으로 트랜스 미디어 스토리텔링 속에서 특성을 구현하기 위해 앞으로 추가되어야 할 방향에 대해서도 생각해 보았다.
트랜스 미디어 스토리텔링에 대한 단어와 구성요소의 정의는 김희경의 저서[3]를 참고하였으며, 최근의 연구 중 윤혜영이 연구한 통합체 이론을 적용한 개념 고찰[4]을 참고하였다. 트랜스 미디어 콘텐츠 유형 분류는 남정은, 김희경의 연구[5]를 참고하였고 구체적인 사례분석에서는 어트랙션 VR 영화 <VOLT>를 분석한 장효진, 김형제의 연구[6]와 VR 단편애니메이션 <Lost>를 분석한 신홍주의 연구[7]를 참조하였다.
Ⅱ. 이론적 배경
2-1 트랜스 미디어 콘텐츠와 스토리텔링
트랜스 미디어와 관련한 이론적 배경은 이미 많은 논의와 함께 연구 결과들이 정리되어 있으므로 논지에 필요한 내용만을 언급하였다. 연구자는 트랜스 미디어를 지칭하는 여러 단어들 중 김희경이 제시한 단어 정의에 동의한다. 김희경은 트랜스 미디어 스토리텔링은 콘텐츠의 스토리와 관련한 부분이고, 트랜스 미디어 콘텐츠는 트랜스 미디어 스토리텔링을 적용해 만든 결과물이라 하였다. 각각의 세부적인 구성요소는 <표 1>과 <표 2>와 같다[8].
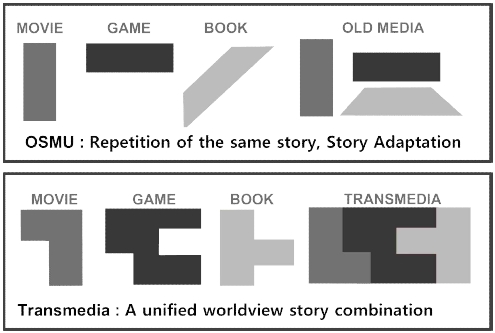
<그림 1>은 트랜스 미디어를 One Source Multi Use(OSMU)의 개념과 비교하여 설명하고 있어 자주 인용된다[9]. 요점은 트랜스 미디어 콘텐츠 구성요소에서도 언급하듯이 각 매체와 플랫폼에서 진행되는 이야기를 아우르는 통합된 세계관의 존재 유무이다.
윤혜영은 언어학의 통합체 이론으로 트랜스 미디어 콘텐츠의 8가지 구성요소를 비교적 쉽게 알 수 있도록 <표 3>과 같이 개념화 하였다. 기업, 창작자, 사용자를 주어(주체)로, 다양한 텍스트들을 목적(목적어)으로 정의하였다. 트랜스라는 단어 뜻풀이로는 동사(행위)를 적용하여 미디어를 넘나드는 ‘횡단’, 다른 미디어를 결합하는 ‘변형’, 미디어 아닌 것을 사용하는 ‘초월’로서 설명하였다.
2-2 VR 애니메이션
연구제목으로 ‘VR 콘텐츠’가 아닌 ‘VR 애니메이션’을 특정한 이유는 진정한 VR은 360˚ 카메라로 촬영한 VR 영상 콘텐츠로는 구현할 수 없으며, 3D애니메이션 기법으로만 구현 가능하기 때문이다. VR은 실시간 3D애니메이션 기법으로 구현할 때 모든 기능을 느낄 수 있으며 그 이유는 다음과 같다.
만화와 애니메이션은 전혀 다른 매체이지만 상상의 이미지를 실제적인 것으로 변환시킨다는 점에서 동일한 속성을 가지고 있으므로 국내에서는 애니메이션을 만화와 같은 의미로 언급하기도 한다. 그러나 애니메이션은 영상제작 기법을 의미하는 것으로 본질적 성격은 ‘영상’이며 만화는 ‘이미지’로서 전혀 다른 것이다. ‘animation’은 ‘정신’ 혹은 ‘생명’, ‘숨’을 뜻하는 라틴어 ‘아니마’(anima)에서 유래한 단어로 쉽게 말해 ‘움직이지 않는 것을 움직이게 하는 것’, 또는 그러한 ‘촬영 기법’을 지칭한다. 즉 애니메이션의 본래 뜻은 어린들이 좋아하는 ‘장르’가 아니라 ‘영상제작 기법’을 의미한다.
영상은 1877년 에밀 레이노(Emile Reynaud)가 발명한 프락시노스코프(praxinoscope)에서 시작하였다. 잔상효과의 원리로 움직이는 이미지를 스크린에 투영한 것이 최초의 애니메이션이자 영상이다. 이후 1895년 뤼미에르(Lumiere)형제가 시네마토그래프(Cinematographe)로 애니메이션 원리를 사진으로 구현한 것이 발전하여 영화가 되었다. 모든 그림을 직접 그리는 전통적인 2D애니메이션 기법은 디즈니의 백설공주(1935)에서 완성되었다고 할 수 있으나, 현재는 대부분 3D애니메이션 기법을 사용한다. 3D애니메이션은 픽사의 토이스토리(Toy Story, 1995)에서 전체 영상을 3D로 만들어 대중에게 알려졌으나, 실상은 1982년부터 꾸준히 실사촬영 영상과 합성하기 위해 개발된 것이다. 최근의 히어로 블록버스터의 액션장면이나 특수효과 대부분이 3D애니메이션으로 구현된다. 건축물이나 자연 현상은 물론 일부 사람이 연기하는 듯한 장면도 100% 3D프로그램과 디지털 캐릭터로 만들어질 만큼 영화제작에서 애니메이션은 핵심 기법이 되었다. 그 외 다양한 매체에서 접하는 CF영상에서도 애니메이션 기법을 많이 사용하고 있음을 고려할 때, 우리는 일상생활에서 애니메이션 기법이 사용된 수많은 영상들을 쉽게 접하고 있음을 알 수 있다.
실시간(리얼타임) 영상이란 일반적으로 영상재생에 필요한 초당 30장의 이미지를 1초 동안 실시간으로 만들어 구현하는 것을 의미한다. 카메라로 촬영한 영상은 완성된 결과물을 보여주는 것이므로 실시간 영상이라 하지 않으며 이는 컴퓨터 그래픽으로만 가능하다. 컴퓨터는 2차원 이미지를 실시간으로 만들어내기도 하나 애니메이션의 특징인 캐릭터의 액션, 다양한 카메라 쇼트 연출을 표현하기 위해서는 3D애니메이션 기법이 보다 효율적이다. 즉 ‘실시간 영상’은 3D그래픽 기술을 이용한 ‘3D 애니메이션 기법’으로 구현하는 것이라 할 수 있다. 고전적인 2D애니메이션은 1초당 30장의 프레임을 대규모 인력들이 직접 그려낸 결과물이었다. 3D애니메이션도 1초당 30장이라는 원리는 동일하므로 실사와 같은 이미지를 대량으로 렌더링하기 위해서는 많은 시간과 대규모의 컴퓨터가 필요하였다. 그러나 하드웨어의 발전으로 1초당 30장을 만들 수 있는 리얼타임 애니메이션 기술이 정착됨에 따라 관객의 요구에 바로 반응하는 실시간 영상을 구현할 수 있게 되었다.
실시간 애니메이션은 사용자의 입력정보에 따라 영상 내용을 바꿀 수 있는 인터랙티브 영상으로 구현할 수 있으며, 이는 게임의 구현 원리와 동일하다. 오실로스코프(oscilloscope)를 사용해 만든 테니스게임(Tennis for Two, 1958)이나 키보드 입력으로 조절하는 스페이스 워(Spacewar, 1962)와 같이 초기의 아날로그 컴퓨터 게임은 스토리텔링을 위한 것이 아니었다. 그러나 점차 게임 몰입을 위해 스토리가 도입되었고, 컴퓨터 사양이 발전함에 따라 이를 설명하는 영상에서 점차 영화적 연출을 적용하기 시작하였다. 오늘날에는 ‘스타크래프트’나 ‘리그오브레전드’처럼 게임내용과 상관이 없어도 게임에 더 몰입할 수 있도록 캐릭터에 배경스토리를 추가하는 것이 일반적이다. 3D애니메이션으로 실시간 영상이 가능함에 따라, 라이프 이즈 스트레인지(Life is Strange, 2015), 워킹 데드(The Walking Dead, 2012), 비컴 더 휴먼(Detroit: Become Human, 2018)과 같이 사용자의 조작으로 진행되는 전체 게임을 마치 영화처럼 만들어 오히려 ‘인터랙티브 무비’에 가까운 ‘시네마틱 게임’이라는 장르가 생겼을 만큼 게임에서 스토리의 중요성은 점차 커지고 있다. 라스트오브어스2 (The Last of Us Part II, 2020에서 1편의 주인공이 게임 초반에 죽으면서 게임을 진행하는 것에 대해 큰 비판을 받는 것은 캐릭터와 스토리의 중요성이 훌륭한 게임성보다 우선한다는 것을 보여주는 대표적인 사례라 할 수 있다[10]. 지금까지의 내용으로 추론해 본다면 게임 역시 큰 범주에서 애니메이션 기법으로 스토리텔링을 구현하는 인터랙티브 영상이라 할 수 있다. 이러한 관점으로 이후 트랜스 미디어 콘텐츠 분석에서 VR게임도 검토 대상에 포함하였다.
인터랙티브 영상은 영화사에 매우 중요한 의미를 가진다. 이전까지 상상의 이미지로 만드는 ‘애니메이션 영상’과 카메라 촬영으로 만드는 ‘실사 영상’은 스크린, TV, 모니터 등 사각 프레임의 매체에서 동일한 스토리텔링 형식을 사용하였다. 이미 1960년대에도 비선형 구조의 스토리로 진행에 따라 필요한 영상을 보여주는 실험적 형식의 소극적 의미의 인터랙티브 영상콘텐츠는 있었다. 하지만 관객의 요구에 따라 캐릭터 액션과 카메라 쇼트가 변하는 적극적 인터랙티브 영상은 전통적 촬영, 편집으로는 불가능하며 오로지 3D애니메이션 기법의 실시간 영상만이 가능하다. 즉 진정한 인터랙티브 영상은 실시간 인터랙티브 3D애니메이션으로만 구현할 수 있다.
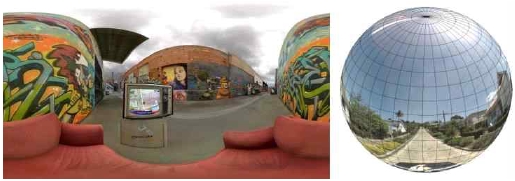
VR 콘텐츠들 중 360˚ 입체카메라로 촬영한 후, 돌아보면서 감상하는 콘텐츠를 인터랙티브 영상이라 부르기도 하나, 이는 촬영과 편집을 마친 완성된 영상을 360˚로 감상하는 시점의 자유만 있는 것이다. 콘텐츠 내용에서의 인터랙션은 전혀 없으므로 진정한 실시간 영상이라 할 수 없다. 유튜브가 플랫폼 변화 없이 360˚영상 기능을 추가할 수 있었던 이유도 기존 영상과 데이터 형식면에서 큰 차이가 없기 때문이다.<그림 2>
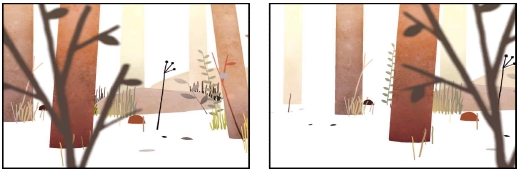
또한 VR 영상 콘텐츠 중에는 360˚ 양안 카메라로 촬영하여 왼쪽과 오른쪽 화면을 따로 보여줌으로 입체시를 구현하고 있는 경우도 있지만 이는 완전한 입체를 구현하는 것이 아니다. 자연스러운 원근 표현을 위해서는 좌우 시점 이동시 <그림 3>과 같이 원경의 나무 이동거리와 근경의 가지의 이동거리가 각기 다른 것을 표현하거나 초점 거리가 달라짐에 따라 사물이 흐려지는 것을 표현하여야 한다. 이러한 입체 표현은 360˚ 양안카메라 촬영으로는 불가능하며 실시간 3D 애니메이션 영상에서만 구현 가능하다. 이러한 이유로 VR 촬영영상을 제외하고 VR 애니메이션을 특정하여 연구제목으로 정하였다.
2-3 암묵적 편집
‘암묵적 편집’은 연구자가 선행연구에서 고안한 개념인 ‘실시간 편집’에서 발전한 것으로서 VR애니메이션의 스토리와 영상 구성을 편집 문법에 따라 분석하기 위한 도구이다.
달나라 여행(Le Voyage dans la lune, 1902)으로 유명한 조르쥬 멜리어스(Georges Melies)는 컷, 페이드, 슬로우모션, 페스트모션 등의 카메라 트릭과 필름연결로 시공간을 재단하는 연출을 하였다. 하지만 이는 연극무대와 동일한 배경에서 촬영한 필름을 연속적으로 붙여 효과를 찾아낸 것으로서 다른 공간과 사건을 연결하는 것이 아니므로 이를 최초의 편집이라 부르지 않는다. 반면에 에드윈 포터(Edwin Stratton Porter)의 미국인 소방수의 생활(Life of an American Fireman, 1903)을 최초의 편집이라 하는 이유는 다른 장소와 시간대의 사건을 연결하여 새로운 의미를 부여하였기 때문이다. 즉 편집이란 두 개의 컷 연결 자체를 의미하는 것이 아닌 연결 결과 새로운 느낌이나 의미를 도출하는 것을 의미한다.
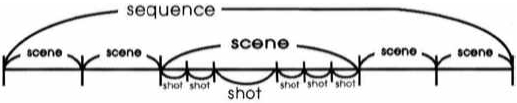
영상의 구성단위를 개념화 하면 <그림 4>와 같다. 여기서 프레임, 컷은 객관적 기준으로 구분이 가능하며 씬, 시퀀스는 개인, 상황에 따라 다르게 해석할 수 있다. 의미적으로 컷과 쇼트는 동일한 개념으로 혼용하여 쓴다.
편집은 두 개의 영상 컷의 연결에서 시작하므로 먼저 단일 컷의 연출 요소들을 이해해야 한다. <표 4>는 단일 쇼트를 분석하는 일반적 도구들이다. 편집은 컷을 연결하는 1차적 행위이자 그 연결로 만들어지는 씬(Scene)에 다양한 의미를 전달하는 중요한 연출 방법이다. 컷을 연결할 때 고려해야 할 연결 문법은 <표 5>와 같다[11]. 이러한 구체적인 기법들이 정립될 만큼 100년의 역사 동안 편집은 영상텍스트를 만드는 코드이자 문법으로서 다듬어졌다고 할 수 있다.
1세기 동안 절대적으로 인정받던 편집 문법은 2013년 모바일 디바이스에서 360˚ 임의의 시점에 따라 캐릭터와 배경 움직임이 다르게 연출되는 실시간 3D애니메이션 윈디데이(Windy Day)가 발표되면서 큰 전환점을 맞이하였다. 이는 모토로라 연구개발부서인 ATAP(Advanced Technology and Projects)에서 만든 것으로, 기존의 게임에서 스토리텔링 영상과 사용자 조작의 캐릭터 인터랙션을 다른 개념으로 접근한 것과 달리 스토리텔링용 영상에서 카메라 시점에 따라 캐릭터 액션과 배경 전환이 다르게 진행되는 작품이다.
이런 특징을 볼 때 윈디데이는 실시간 암묵적 편집으로 스토리텔링이 최초로 구현된 인터랙티브 영상 콘텐츠라 할 수 있다[2]. 윈디데이는 VR 콘텐츠는 아니었으나 작품에서 실험된 인터랙티브 영상 연출은 모토로라를 인수한 구글의 VR 스토리텔링 연구소인 스포트라이트스토리즈(Spotlight Stories) 프로젝트에서 그대로 이어받아 VR 애니메이션의 고급 연출기법으로서 다양하게 적용되었다.
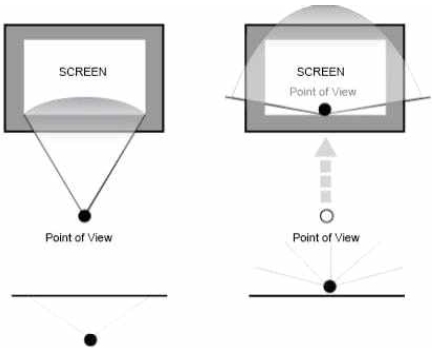
컷을 분석하는 화면의 구도와 힘의 방향, 균형, 방향성, 깊이감, 자기성 등 모든 도구들은 스크린 사각 프레임을 기준으로 한다. 그러나 VR은 HMD를 착용하고 감상자가 공간 속에서 주도적으로 시점을 돌려 볼 수 있으므로 고정된 사각 프레임이 존재하지 않는다. 그러나 김태은은 화면의 경계가 없는 VR 콘텐츠도 서사전달에 필요한 프레임 개념을 적용할 수 있음을 <그림 5>과 같이 설명하고 상징적 서사 기능을 가진 '암묵적 프레임‘이라는 개념을 제시하였다[12].
기존 영상 매체에서는 고정된 프레임을 기준으로 보이는 이미지인 내화면과 보이지 않는 외화면을 감독의 의도대로 편집한다. VR 매체에서 실질적인 프레임은 존재하지 않지만 관객의 시점 안에 존재하는 공간 자체를 내화면으로, 그 외 다른 모든 유동적인 공간을 외화면으로 개념적으로는 구분할 수 있으므로 이를 암묵적 프레임이라 정의하였다.
VR콘텐츠를 분석하기 위한 도구인 ‘암묵적 편집’을 설명하기 위해서 먼저 연구자가 선행연구에서 정의한 ‘실시간 편집’의 핵심 개념을 소개한다. 이는 연구자가 인터랙티브 영상을 분석을 위해 정의한 개념이자 도구로서 실시간 3D애니메이션에서 관객의 시점에 따라 컷의 길이, 카메라 이동, 트랜지션(Transition) 등의 편집적 행위가 실시간으로 발생한다는 개념이다. 사각 프레임 화면을 통해 진행하는 게임에서는 이미 전통적 편집문법을 적용한 3D애니메이션 영상을 볼 수 있다. 이 경우 사용자의 행위로 카메라의 시점이나 캐릭터의 행위가 변경되어 컷의 레이아웃이나 길이가 달라거나 트랜지션으로 연결되는 다음 컷의 내용도 변경될 수 있다. 즉 3D애니메이션 기법으로 스토리텔링을 구현하는 게임용 영상은 이미 실시간 편집 개념이 구현되고 있다고 연구자는 보았다.
‘암묵적 편집’은 이러한 실시간 편집의 개념을 VR 콘텐츠에 적용하기 위한 개념이다. 일부 VR 콘텐츠에서는 전통적 방식의 컷 연결이 존재하나 대부분의 VR 콘텐츠들에서는 몰입도를 높이고자 시점이 고정된 롱테이크 기법을 사용하므로 전통적 편집행위가 나타나지 않는다. 그러므로 VR 콘텐츠에서 편집을 논하기 위해서는 새로운 컷의 개념이 필요하다. 본고에서는 논지의 전개를 위해 이를 ‘암묵적 프레임’의 개념을 응용하여 ‘암묵적 컷’이라 명하고자 한다. 암묵적 컷이란 사용자가 보고 있는 장면에서 큰 이벤트가 발생하여 시점을 옮겨 다른 장면으로 넘어가기 전까지를 영상의 최소 단위인 컷으로 정의한 개념이다.
이제 편집의 개념을 적용하여 두 개의 컷의 연결을 살펴보고자 한다. 사용자의 시점에 따라 캐릭터의 움직임이 다르고 다음 시점으로 넘어가는 이벤트의 시간이 달라지는 것은 실시간으로 컷의 길이가 달라진 것이라 할 수 있다. 또한 볼 수 없는 외화면에서 캐릭터의 행동이 사용자의 액션에 반응하여 다르게 준비되고 있다면 이는 실시간으로 다른 컷이 준비되는 것이라 할 수 있다. 다시 정리하면 시점 변화의 필요성이 큰 지점이 암묵적 컷으로 구분되는 지점이자 연결되는 지점이며, 이를 자연스럽게 연결하는 방법들이 바로 ‘암묵적 편집’이 일어나는 것이라 할 수 있다.
암묵적 편집에 암묵적 컷의 연결은 매우 중요하다. 각기 다른 배경을 자연스럽게 연결하기 위한 장치로 게임이나 실시간 애니메이션은 게임엔진에서 사용하는 ‘트리거’의 개념을 사용한다. 트리거란 지정된 지점에 이벤트가 발생하면 그 다음 명령이 실행되는 것으로, 이준수는 VR 콘텐츠를 제작하면서 예상되는 시점에 허상의 트리거를 구성하였으나 기대했던 순간이 아닌 경우에도 이벤트가 발생하여 컷이 전환되는 어려움을 보고하였다[13]. 최초로 암묵적 편집이 구현된 윈디데이의 트리거는 오브젝트 단위가 아닌 공간단위로 트리거를 설정하여 관객의 시점의 자유를 보장하면서도 확실하게 암묵적 편집이 일어날 수 있도록 정교하게 구성되어 있다.
Ⅲ. 트랜스 미디어 VR콘텐츠 분석
3-1 실험 중인 VR 콘텐츠
VR의 구성요소는 컴퓨터, HMD, 센서, 컨트롤러, 콘텐츠이다[14]. 본질적으로 VR은 컴퓨터와 연결된 디스플레이장치와 입력장치로서 게임, 시청각 감상, 그래픽 작업용 도구 등 컴퓨터와 동일한 정체성을 가진다. 가상공간 속에서 높은 인터랙션이 가능한 VR 기기의 특성을 제대로 사용하는 콘텐츠를 개발하기 위해 다양한 분야에서 시도 중이다.
그래픽 작업용 도구로는 아름다운 입체 회화를 그릴 수 있는 구글 틸트브러쉬(Tilt brush), 간단한 3D 작업이 가능한 구글 블록스(Google Blocks), 전문적인 3D 작업이 가능한 그래비티 스케치(Gravity Sketch), 그 외 다양한 그래픽 도구가 있으나 대부분 컴퓨터에서 구현되는 도구들에 비해 오히려 불편하다. 그 중 틸트브러쉬는 공간속 3D 드로잉을 할 수 있는 프로그램으로서 알려져 플랫폼에서 창작가들의 작품 감상은 물론 다양한 행사에서 전문가들의 퍼포먼스에서 볼 수 있다[15]. 게임 기기로서 VR은 아직 게임성과 스토리텔링 모두 다양한 실험 가운데 있다. 그동안 대부분의 VR 게임은 FPS 게임을 그대로 옮겨 출시하면서 방향성을 찾지 못하고 한계론까지 거론되었다[16]. 그러나 최근 하프라이프 알릭사(Half-Life Alixa, 2020)가 호평을 받으면서 VR기기의 매출 증대로 이어지는 등 VR산업에 대한 새로운 가능성을 기대하게 되었다[17]. 이에 반해 VR을 영상 기기로 활용하는 시도들은 다양하게 진행 중이다. 특히 구글은 고가의 VR 기기와 콘텐츠가 보급에 걸림돌이라 보고 <그림 6>과 같인 모바일 기기와 카드보드를 사용하여 세계최대의 영상플랫폼인 유튜브를 통해 무료로 VR 콘텐츠를 시청 가능하도록 하여 보급에 큰 역할을 하고 있다. 그 외에도 다양한 VR 영상 전용 앱을 통해서도 VR 영화, VR 다큐멘타리 등 360°카메라로 촬영한 수준 높은 VR 콘텐츠들을 시청할 수 있다.
감상 플랫폼의 다변화와 VR 영상 제작 장비의 보급은 VR 영상콘텐츠 제작의 대중화를 이끌었으며, VR 영상이 기존의 영상문법과는 전혀 다른 새로운 문법이 필요함에 따라 업계와 학계는 다양한 시도를 하고 있다. 그러나 앞서 설명한 내용과 같이 VR영상콘텐츠는 360˚ 촬영 영상으로는 온전한 인터랙션을 구현할 수 없으며, 실시간 3D애니메이션 기법의 영상만이 온전히 구현할 수 있다. 그러므로 구글 스포트라이트 스토리즈 프로젝트에서 실험한 다양한 연출의 실시간 VR 애니메이션들은 큰 의미를 가진다. 이 작품들은 아카데미 단편부문에까지 노미네이트되며 가시적인 성과도 거두었으나 아쉽게도 게임과 달리 수익구조를 찾지 못하고 프로젝트는 종료되었다. 현재는 기존에 완성된 실시간 3D애니메이션만 볼 수 있으며 새로운 창작은 진행되지 않고 있다. 그에 반해 360° 카메라로 쉽게 창작할 수 있는 360° 촬영 영상들은 유튜브를 비롯한 다양한 플랫폼에서 지속적으로 콘텐츠를 생산하고 공유되고 있다[18].
앞으로 보다 VR시장이 성장하기 위해서는 무료로 감상이 가능한 유튜브 360°영상이 아닌 실시간 인터랙션이 가능한 3D애니메이션 기법의 고급 콘텐츠가 더욱 활성화 될 필요가 있다. 이에 본고에서 다루는 내용인 트랜스 미디어 콘텐츠 전략의 한 축으로서 VR콘텐츠를 개발하는 것도 하나의 활성화 방안이 될 수 있을 것이다.
3-2 트랜스 미디어 VR콘텐츠 사례 연구
<그림 1>과 같이 트랜스 미디어는 콘텐츠는 전체를 아우르는 세계관속에서 각각의 콘텐츠들의 특성이 어우러져서 시너지를 나타낸다. 이러한 개념을 바탕으로 전통적 콘텐츠들이 담당하고 있는 부분과 다른 VR 콘텐츠만이 가질 수 있는 새로운 특성을 암묵적 편집의 사용 사례와 함께 알아보고자 한다.
다양한 VR콘텐츠들 중에서 트랜스 미디어 전략으로 볼 수 있는 VR 콘텐츠들을 <표 6>과 같이 선별하였다. 이미 트랜스 미디어 콘텐츠의 중요한 축을 구성하고 있는 일반 게임은 기존 미디어로 분류하였다. 마크 롱(Mark Long)은 저서에서 트랜스 미디어는 3개 이상의 다른 미디어로 제작해야 한다고 언급하였다[19]. 이에 일반 게임에서 VR 게임으로 파생된 많은 사례들은 미디어가 2종 밖에 없으므로 사례에서 제외하였다. 그러나 사례가 2개 밖에 되지 않는 <Lost>와 <VOLT>는 게임이 아닌 타 매체와 연동된 중요 사례로 판단하여 특별히 포함하였다. 트랜스 미디어 콘텐츠 유형별 분류는 남정은, 김희경의 목적별 분류 유형[5]을 참고하였다.
외계인의 공격으로 멸망한 고대문명의 절대적인 에너지인 '플럭스'를 차지하고자 벌인 3차 대전 이후의 이야기를 그린 세기말 SF판타지다. 전체 상영시간은 30분이며 VR어트렉션 체험시간은 14분으로서 실시간이 아닌 렌더링을 마친 3D애니메이션으로서 360도 시점의 자유는 있으나 캐릭터 액션이나 상영시간은 변함없는 촬영한 VR 영상과 동일한 방식으로서 암묵적 편집은 전혀 일어나지 않는다. 그럼에도 국내 VR 전문 비브스튜디오(Vivestudio)가 처음 기획부터 다양한 매체를 대상으로 한 네이티브 트랜스 미디어 콘텐츠이기에 사례로 언급하였다. 웹툰에서 배경과 기본스토리를 진행하고, 어트랙션에 특화된 스토리를 VR 전용 극장에서 감상하도록 구성하도록 하였다. 어트렉션의 특성상 정해진 연출의 액션 연출 외에 다른 필요성이 적으므로 실시간 3D 애니메이션이 아닌 원테이크 360° 3D애니메이션 영상을 사용하여 장비의 부담을 줄였다. 어트랙션 체험을 위한 비용을 지불해야 함으로 수익이 발생하나 흥행은 부진하였다.

<Volt>에서 장효진, 김영재는 어트랙션이라는 놀이에 더 큰 재미를 부여하기 위해 스토리텔링이라는 개연성을 부여한 것으로 분석하였으며, 로제카이와의 분류법으로 설명하였다. 이에 따르면 <Volt>는 전형적인 현기증 놀이인 '일링크로스'에서 역할을 바꾸는 놀이인 '미미크리'의 영역으로 전환하고 있다[6]. 놀이기구를 기준으로 볼 때 학문적으로 가능한 분석이지만 트랜스 미디어 스토리텔링 텍스트로서 볼 때 웹툰에서 진행된 스토리 중 추격전을 체험하는 정도로서 보다 정교한 매체간의 스토리텔링 역할 분담은 부족하다고 볼 수 있다.
주인공 로봇이 떨어진 손을 찾는 4분정도의 짧은 작품이다. 이야기가 시작되면 관객이 소리가 나는 곳을 찾게 되고, 찾는 순간 트리거가 작동되어 다음 컷으로 연결되면서 거대한 아이언자이언트가 다가와 손을 찾아가는 내용이다. 암묵적 편집으로 스토리텔링이 구현되는 콘텐츠로서 짧은 상영시간이지만 관객의 시점에 따라 더 길어질 수 있다. 신홍주는 이 작품을 일반적 서사의 선조성은 해체되었지만, VR의 특징 중 시점의 자유를 탐색이라는 모티브로 활용하여 공간적 밀도를 탐구하는 행위를 스토리로 만들어 관객을 몰입하게 하였다고 분석하였다[7]. 관객은 시각적 프레임의 한계에서 벗어나 아름다운 달빛으로 가득한 숲속을 돌아보며, 로봇의 손과 아이언자이언트의 상봉을 둘러싼 다층적 탐색 과정에 동참하게 된다. 동시에 360˚ 가상공간을 볼 수 없는 인간의 시각적 특성을 역으로 이용하여 참여와 흥미를 끌어냈다.

VR기기 오큘러스 홍보를 위해 페이스북 자회사인 오큘러스 스토리 스튜디오에서 개발하였고 무료로 배포하였으므로 마케팅용 사례라고 할 수 있다. 거대기업인 페이스북의 지원으로 제작되어 스토리 및 그래픽의 퀄러티가 높다. 트랜스 미디어 콘텐츠 개념에서는 상호 시너지 면에서 역설이 발생한다. 원작 애니메이션 <아이언 자이언트, 1999>를 감동 깊게 본 관객일수록 <Lost>작품이 트랜스 미디어 스토리임을 모르고 볼 때 마지막 아이언자이언트의 등장에 더 큰 감동을 받을 수 있다. 반대로 이 작품을 먼저 보고 이후 본편 애니메이션을 보면 감동은 매우 적다. 이러한 이유로 <Lost>가 철저하게 원작 애니메이션의 내러티브에 의존하면서도 적극적으로 VR 콘텐츠의 내용을 홍보할 수 없다는 단점이 발생한다.
<Lost>에서의 암묵적 편집은 매우 자연스럽게 잘 구현되고 있다. 처음 유저는 아름다운 숲속에서 자연스럽게 감상을 할 수 있다. 이때까지 손은 계속 신호음을 내며 유저의 시선을 유도하다 발견하는 순간 강아지와 같은 액션을 취한다. 이것은 두 개의 암묵적 컷이 연결되는 것으로 암묵적 편집이 진행되는 순간이며 시선 밖의 외화면에서는 거대한 아이언자이언트가 다가오는 컷을 준비하여 다음 암묵적 편집이 진행된다. 마지막으로 거대한 아이언자이언트가 와서 손을 잡아 팔에 결합하면서 유저에게 얼굴을 다가오면서 영상이 마친다. 원작인 아이언자이언트에 대한 기억이 있는 관객이라면 여기에서 큰 감동을 느낄 수 있다.
암묵적 편집을 활용한 스토리텔링을 잘 구현하고 있어 VR의 특성을 활용한 콘텐츠 자체로는 매우 좋은 예이지만 다른 매체의 콘텐츠들 간의 시너지가 필요한 트랜스 미디어 스토리텔링 개념에서는 다소 부족함이 있다. 이러한 상황은 이미 만들어진 콘텐츠에 더하여 만드는 프랜차이즈 형식에서 발생할 수 있는 문제점으로서 추후 새로운 트랜스 미디어 VR콘텐츠를 기획할 때에는 고려해야 할 사항이다.
주호민 작가의 웹툰이 원작이며 블록버스터 영화로 만든 2편 모두 천만관객을 동원하였다. VR 콘텐츠는 모션 시뮬레이터 의자에 앉아서 감상하는 체험형 어트랙션으로 제작되었다. 지옥과 저승세계를 3D로 제작하였고 망자로서 저승세계에 온 관객이 주인공이 되어 이승으로 돌아가기 위한 과정을 VR어트랙션으로 구현하였다.

움직이는 좌석이 필요하므로 <Volt>와 동일한 VR 어트랙션 전용 극장에서 감상할 수 있으며, 상영시간은 5분 정도로 매우 짧다. 실시간 3D애니메이션이 아닌 렌더링을 마친 360°영상이므로 암묵적 편집이 전혀 없으며, 관객의 시점과 상관없이 정해진 영상이 상영된다. 또한 실시간 3D애니메이션이 아니므로 입체표현의 한계도 있어 제작사인 덱스터도 2D VR이라고 소개하고 있다. 트랜스 미디어 콘텐츠 관점에서 볼 때 긴 이야기를 할 수 있는 웹툰, 짧지만 다양한 연출과 복잡한 이야기가 가능한 영화, 강렬한 상황에서 주인공의 시점으로 체험형 감상이 가능한 VR 콘텐츠라는 전형적인 조합을 이루고 있다. 웹툰 원작을 영화로 전환하면서 많은 부분에서 수정이 이루어져서 개별 콘텐츠의 감상은 문제가 없다. 그러나 상호 시너지를 낼 수 있는 접점의 부재로 매체간의 스토리 연결이나 보완과 같은 정교한 트랜스 미디어 스토리텔링 콘텐츠 전략은 부족하다고 할 수 있다. 이러한 점은 관객들도 동일하게 느끼는 점으로서 본편 영화의 천만 관객 흥행과 달리 본 VR콘텐츠는 흥행에서 실패하였다. 그럼에도 웹툰, 영화, VR이라는 사례로서는 최초이며 추후 VR을 포함한 네이티브 트랜스 미디어 콘텐츠 기획시 꼭 참고해야할 사례로서 선정하였다.
VR HMD 제작사 HTC의 콘텐츠 패키지서비스 프로모션으로 제작되었으므로 마케팅용 사례라 할 수 있다. 상영시간은 5분가량의 실시간 3D애니메이션으로 관객은 주인공이 되어 칼로 좀비들과 전투하는 체험을 할 수 있다. 이 콘텐츠를 게임으로 분류하지 않는 것은 전투에 따른 점수나 보상이 없이 장벽 바깥의 좀비들과 싸우는 체험이 목적이기 때문이다. 트랜스 미디어 측면에서 소설이나 드라마와의 스토리의 보완성은 전혀 없다. 관객의 전투에 따라 암묵적 컷의 길이가 조금씩 다르지만 큰 차이는 없으며, 전체 스토리 전개도 차이가 없다. 실시간 3D애니메이션으로 영상이 진행되므로 암묵적 편집을 다양하게 적용할 수 있음에도 최초 칼을 잡는 부분 외에 거의 적용하지 않아 단독적인 콘텐츠 면에서도 스토리텔링이 약하다. 같은 마케팅용 사례인 <Lost>에 비해 그래픽은 물론 콘텐츠 간 시너지도 약하여 트랜스 미디어 면에서는 아쉬운 사례이다.

기존 트랜스 미디어 콘텐츠 중 게임이 있는 경우 3D데이터를 활용하여 VR 게임으로 출시하고 있었으며 이는 경제성의 원리로 볼 때 당연한 과정으로 볼 수 있다. 특별히 <베트맨 아캄시티>는 격투형인 기존 게임과 달리 VR게임에서는 공간속을 돌아보며 추리하는 전개로서 탐정으로서의 배트맨 캐릭터를 살렸다는 평가를 받고 있다. 그러나 VR 게임만의 특성을 살리지 못하고 트랜스 미디어 관점에서도 콘텐츠 간의 시너지를 발견할 수 없어 구체적인 사례 소개는 하지 않았다.
유형별로 볼 때 대표적 트랜스 미디어 사례로 언급되는 <매트릭스>와 같이 기획부터 매체의 특성을 고려한 스토리와 콘텐츠로 세심하게 연결된 네이티브 트랜스 미디어 VR 콘텐츠는 1개 사례만 있었다. 대부분은 미디어의 이야기가 단계적으로 부가되는 형식인 프렌차이즈 트랜스 미디어 콘텐츠인 것으로 분석되었으며 이는 시간이 지나도 계속 스토리와 미디어를 확장하고 분화하기에 매우 적합하기 때문이라는 기존 트랜스 미디어 콘텐츠 사례 연구 결과와 동일함을 알 수 있다. 가장 왕성한 트랜스 미디어 콘텐츠인 <워킹 데드>는 VR 콘텐츠로도 출시되어 여전히 프렌차이즈 트랜스 미디어 콘텐츠의 대표 사례로 확인할 수 있었다[5].
Ⅳ. 트랜스 미디어에서의 VR콘텐츠의 방향성
지금까지 트랜스 미디어 개념 속에서 만들어진 VR콘텐츠들을 암묵적 편집을 사용한 스토리텔링 면에서 분석하고 통합된 세계관 속에서 매체간의 시너지를 살펴보았다. 이를 바탕으로 향후 트랜스 미디어 개념에서 VR콘텐츠를 개발할 때 고려해야 할 사항과 방향성을 스토리의 3대요소인 인물, 사건, 배경으로 정리하고자 한다. 추가적으로 VR게임의 새로운 가능성을 보여준 <하프라이프 알릭사>의 그래픽, 상호작용, 이동방식을 일부 기능적 사례로서 함께 설명하였다.
4-1 배경 - 완성된 기술
전통적으로 ‘배경’은 이야기 전개에 필요한 설정을 말하지만 VR 콘텐츠에서는 전체적인 스토리가 진행되는 물리적 환경으로서의 배경으로 두고 정리하였다.
VR 게임 <하프라이프 알릭사>의 기술적 성공요인은 실사와 같은 가상공간을 구현하는 실시간 그래픽 기술과 사물을 자연스럽게 다룰 수 있는 높은 수준의 물리엔진이다. 또한 양손을 자유롭게 사용할 수 있는 너클 컨트롤러를 개발하여 지금까지의 VR 게임에서 경험할 수 없었던 정밀한 사물조작이 가능도록 하였다. VR 게임 기획 방향을 총이나 칼을 사용하는 단순 FPS 게임형식이 아닌 탐색하고 조작하고 생각하도록 하여 가상공간을 충분히 경험하고 익숙해지도록 하였다<그림 7>.
앞서 언급하였듯이 이미 게임은 실시간 편집과 영화적 연출로서 훌륭하게 스토리를 전하고 있으므로 VR콘텐츠에서도 게임 형식은 물론 스토리 텔링을 경험하는 체험형 콘텐츠로 개발하는 것도 가능하다. 실사와 같은 그래픽과 자유롭게 양 손을 활용하는 콘텐츠를 기획한다면 암묵적 편집과 효과적인 연출을 통해 VR만의 체험형 스토리 전달이 가능할 것이다.
4-2 인물(캐릭터) - 스토리 주체
기존의 스크린이나 화면을 통한 스토리 전달은 카메라 시점 변경과 편집이라는 화려한 기술을 사용하더라도 관객과 콘텐츠 사이에는 물리적 거리가 존재하였다. 그러나 VR에서는 콘텐츠 이용자가 타의적으로 공간 속에 위치하므로 유저의 의지와 상관없이 스토리텔링에 동참해야 한다. 콘텐츠 기획에 따라서 스토리 진행과 상관없는 투명인간형 관객이 될 수도 있으나 실제 경험 시 부자연스러움을 느낄 수 있다.
<표 2>에서와 같이 트랜스 미디어 스토리텔링에서는 스토리 속 주연 및 서브캐릭터, 나아가서 그것을 이용하는 사용자도 대상 인물로서 설정하고 있다. 여기에서 VR 콘텐츠 기획의 방향성을 찾을 수 있다. VR 콘텐츠는 기존 트랜스 세계관에 존재하는 다양한 주인공, 서브 캐릭터들의 스토리를 새롭게 1인칭으로 만들어 내는데 매우 효과적이다. 또한 이용자가 전체 스토리에서 다루어지지 않는 세부적인 내용을 스토리 캐릭터로 체험하는데 매우 유용하다. 이러한 기획 방향은 네이티브 방식은 물론 프랜차이즈 방식의 트랜스 미디어 콘텐츠 개발에도 적용할 수 있는 유용한 기획 방향이라 할 수 있다.
4-3 사건 - 스토리 진행 방식
VR에서 가능한 스토리 진행 방식은 크게 3가지로 나눌 수 있다. 첫째는 어트랙션으로 <VOLT>, <신과 함께>처럼 암묵적 편집 없이 360˚ 영상 속 움직임과 연동된 환경에서 즐기는 방식이다. 트랜스 미디어 기존 스토리 중 이동수단에 탑승하여 5분 내외로 진행하는 액션 체험형 짧은 스토리에 적합하며 장시간 콘텐츠로서는 한계가 있다. 설정과 스토리를 담을 부분이 적으므로 트랜스 미디어 전략 면에서 기존 콘텐츠들과의 시너지를 낼 수 있는 여지가 한정적이다.
둘째는 감상형 콘텐츠로서 실시간 애니메이션이나 360° 영상 모두 구현 가능하며 어트랙션 없이 스토리에 집중할 수 있다. 구글의 VR 스토리텔링 연구소인 Spotlight Stories의 VR 애니메이션에서 암묵적 편집으로 할 수 있는 고급 연출을 다양하게 실험한 사례가 있다. 이 방식은 유저의 시점은 자유롭지만 스토리 개입 여지를 최대한 배재한다. 그러므로 앞서 언급한 관객의 투명인간화에 따른 부자연스러운 스토리텔링과, 높은 개발 비용에 비해 낮은 수익모델이 문제가 된다. <왕좌의 게임>과 같이 암묵적 편집을 사용한 스토리를 구성한다면 마케팅 트랜스 미디어 VR 콘텐츠에 가장 적합한 형식이 될 수 있다.
셋째는 탐험형, 추리형 콘텐츠로서 유저가 가상공간에서 주도적으로 스토리를 진행하는 방식이다. 시점과 행동에 반응하는 암묵적 편집과 화려한 그래픽의 3D애니메이션을 통해 스토리를 이해하고 체험할 수 있다. 센서를 사용하는 HMD의 특성상 3㎡라는 공간의 제한은 있으나 <하프라이프 알릭사>에서는 이용자가 마치 걷고 있는 듯이 시선의 방향으로 천천히 이동하게 함으로 공간의 제약을 극복하고 VR멀미도 예방하였다. 이러한 탐험형, 추리형 콘텐츠는 다양한 캐릭터 및 스토리를 소화할 수 있어 트랜스 미디어 콘텐츠로 구성할 때 VR 매체만의 특성을 가장 잘 보여줄 수 있다.
4-4 총 결
트랜스 미디어 속에서 VR 콘텐츠는 기존 매체와 다른 새로운 체험형 스토리텔링을 구현 할 수 있는 매력적인 매체라 할 수 있으나 개발 비용을 고려할 때 신중한 기획이 필요하다. 연구를 위해 선정된 사례 중 마케팅용을 제외한 대부분의 사례가 게임인 점은 아직 VR 콘텐츠에 대한 수익구조 다변화가 이루어지지 않았음을 알 수 있다. 비교적 짧은 시간 동안 즐기는 어트랙션 VR콘텐츠 구축에는 물리적 체험 환경 구성에 많은 비용을 필요로 한하며 VR 공간 속에서 스토리의 주인공이 되어 진행하는 탐험형, 추리형 콘텐츠는 완벽한 그래픽과 물리엔진 구현을 위해 더 많은 비용이 요구된다.
이러한 점을 고려할 때 VR콘텐츠는 가장 일반화 된 프랜차이즈 트랜스 미디어 형태보다 기획 단계부터 수익구조를 공유하고 함께 개발하는 네이티브 트랜스 콘텐츠로서 진행될 때 해당 콘텐츠와 스토리에 적합한 VR 매체만의 특성을 보다 잘 구현할 수 있을 것으로 사료된다. 본고의 내용이 앞으로 트랜스 미디어 개념에서 VR콘텐츠가 가질 수 있는 특성을 연구하는데 작은 도움이 되길 기대한다.
참고문헌
- Sabin, Roger, Comics, Comix & Graphic Novels, Seoul, geulnongeulimbat, 2002.
- D. H. Kwon, “A Study on Interactive Editing for Real-time 360° 3D Animation -Focusing on <Windy Day>-” Korean Society For Computer Game, Vol. 33, No. 1, pp. 23-39, March 2020.
- H. K. Kim, World of trans media, Seoul, Communication Books, 2018.
- H. Y. Yun, “A Conceptual Study on Transmedia” Journal Of The Korea Contents Association, Vol. 19, No. 11, pp. 644-652, November 2019.
- J. E. Nam, H. K. Kim, “A Study on the Type of Transmedia Contents” The Journal Of Global Cultural Contents, pp. 23-49, August 2015.
- H. J. Chang, Y. J. Kim, “A Study on VR Theme Park Attraction VOLT Experience” The Korean Journal of animation, Vol. 14, No. 1, pp. 132-147, March 2018.
- H. J. Shin, “The Freedom of Viewpoint in VR Contents : With a Focus on Lost, an Animation” The Korean Journal of animation, Vol. 12, No. 4, pp. 87-102, December 2016.
- H. K. Kim, World of trans media, Seoul, Communication Books, pp. 27-35, 2015.
- R. Pratten, Getting Started with Transmedia Storytelling, CreateSpace Independent Publishing Platform, p.3, 2015.
- kukinews. [Read Game] Last of Earth 2. Available: http://www.kukinews.com/newsView/kuk202007030369
- H. J. Choi, Video grammar, basic principles for video production and editing, Seoul, Hanul,, pp. 17-88, 2018.
- T. E. Kim, “The Existence of Implicit Frames in VR Movies” Journal Of The Korea Contents Association, Vol. 18, No. 8, pp. 272-286, August 2018.
- J. S. Lee, “A Study on effective directive technique of 3D animation in Virtual Reality - Focus on Interactive short using 3D Animation making of Unreal Engine -” Korean Society of Cartoon and Animation Studies, Vol. 47, pp. 1-29, June 2018.
- T-Story Blog. Basic understanding of virtual reality. Available: https://stocksmain.tistory.com/83
- EnGadget. The latest Tilt Brush tool is a game-changer for VR artists. Available: https://www.engadget.com/2018-07-13-tilt-brush-game-changer-vr-artists-3d.html
- BI News. [Reporter's Handbook] Domestic VR market, unavoidable early market woes. Available: https://www.beinews.net/news/articleView.html?idxno=26823
- INVEN. [Review] 5 Reasons Why You Should Do'Ha-Life: Alix' even if you buy a VR device. Available: http://www.inven.co.kr/webzine/news/?news=235946
- VRN. Google moves to reduce VR video business... The prospect of unifying “Youtube”. Available: http://www.vrn.co.kr/news/articleView.html?idxno=10851
- M. Long, Transmedia? Designing IP for Games, Movies and Comics, 2009.
저자소개

1994년 : 서울대학교 미술대학 조소과 (미술학사)
2007년 : 연세대학교 영상대학원 (現커뮤 니케이션대학원) 영상디자인전공 (MFA,예술학석사)
1996년~2000년: ㈜ON MEDIA (투니버스) Visual Arts Team Art Director
2000년~2002년: Video venture company ㈜Motion Factory Team Manager
2002년~2003년: ㈜TOONIPOP 콘텐츠 기획제작 Team Manager
2006년~2009년: ㈜M-AGE Pictures 제작이사
2010년~2019년: 경기대학교 애니메이션학과 교수
2020년~ : 경기대학교 애니메이션학과 초빙교수
※관심분야:편집(Video editing), 특수효과, 애니메이션 콘텐츠