구조 관계 중심의 디지인 모델링 언어 시스템
Copyright ⓒ 2020 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 실무 과정에서 디자이너 혹은 디자인 조직의 다양한 구조화 작업의 효율성과 명확성을 보장하는데 사용되는 통용 도구를 제공하기 위하여 진행한 연구다. 디자인 대상의 구조를 구성하는 객체 간의 구조적 관계를 중심으로 한 디자인 모델링 기호 시스템을 제안하여 모든 구조를 표현할 수 있는 통용되는 모델링 언어 시스템을 구축했다. 구축한 구조적 관계 중심의 디자인 모델링 언어 시스템이 모든 구조를 표현할 수 있는지에 대한 이론적 검증을 통해 실용의 가능성을 확인했다. 구조 관계 중심의 디자인 모델링 언어는 이론적으로 현실 세계를 표현하는 모든 유형의 구조를 표현할 수 있고 구조의 정적인 상태와 동적인 상태를 전부 표현할 수 있다.
Abstract
In this study, a common modelling language system was established to represent all structures by proposing a design modelling symbol system centered on the structural relationships between objects that comprise the system in order to provide common tools for the various structural tasks of designers or design organizations in the course of practice. Theoretical verification has confirmed that a design-modelling language system centered on structural relationships can express all structures. And identified the possibility of practicality. A design modelling language centered on structural relationships can theoretically represent all types of structures that represent the real world and represent both the static and dynamic state of the structure.
Keywords:
Sign language, Design language, Modeling language, Relationship, Context design키워드:
기호 언어, 디자인 언어, 모델링 언어, 관계 모형, 콘텍스트 디자인Ⅰ. 서 론
1-1 연구 배경 및 목적
현재 디자이너들은 각각의 분야에서 다양한 역할을 수행하고 있다. 복합적인 콘텐츠 서비스 혹은 앱과 같은 하나의 시스템을 디자인하는 과정에서 디자이너가 접하게 되는 디자인 대상도 비교적 다양하다. 실제 복합적 콘텐츠, 서비스 혹은 어플리케이션의 시스템을 구축하는 과정에서 가장 중요한 부분은 시스템의 구조를 명확하게 하는 것이다. 시스템의 복잡도가 상승하고 규모가 커질수록 구조화 작업의 난이도도 따라서 높아지는데 이런 상황에서는 비교적 높은 구조 이해 능력과 관련된 정리 능력이 필요하다. 디자이너 혹은 디자인 팀이 실무에서 취약한 부분도 바로 이런 부분에 있다[1]. 구조화 작업이 취약한 이유를 생각해 보면 이런 구조화 작업을 진행할 때 사용할 수 있는 방법 혹은 도구가 상대적으로 미흡하기 때문에 당시 상황에 따라 타 분야에서 사용하고 있는 방식 혹은 각자의 방식대로 정리해 왔기 때문이다. 보통 디자이너들은 구조라고 하면 정보구조(IA; Information Architecture)를 생각하게 되는데 정보구조 정리 작업은 보통 사용자 인터페인스를 설계하는 과정에서 진행하고 있다. 이는 실제 시스템을 구성하는 여러 측면의 구조 중 한 부분에만 속한다. 실제로 인터페이스가 없거나 인터페이스 측면이 아닌 숨겨진 로직과 같은 사용자 입장에서의 비인 지적인 부분을 디자인하는 경우도 많이 존재한다[2]. 때문에 시스템을 형성하는 여러 측면에 대한 구조화 작업을 통해야만 완전한 시스템을 구성할 수 있다. 서비스 블루 프린트와 같이 디자이너들은 여러 방식으로 시스템의 특정 측면의 구조를 시각화하여 명확하게 하려는 노력을 하고 있다. 하지만 현재 통용화된 표현 방법이 없기에 아직까지는 상황에 따라 각각의 방식을 사용하고 있다. 디자이너가 어떠한 특정 영역 혹은 분야에 국한되어 있는 것은 아니다. 본 연구에서 말하는 디자이너는 특정 분야에 제한을 둔 것은 아니지만 통상적인 인식에서는 UX다자이너 혹은 서비스 디자이너의 역할에 가깝다. 서비스를 디자인할 때 사용하는 방법이 따로 있고 어플리케이션을 디자인 할 때 사용하는 방법이 따로 있어야 할 필요는 없다. 구조 자체가 다를 수는 있으나 구조를 표현하는 방식은 통일되어야 한다. 시스템을 구성하는 기본 요소를 객체라고 하면 전반적인 시스템은 이런 다수의 객체와 그 객체 간의 구조적 관계를 통해 형성된다고 볼 수 있다. 디자이너의 시점에서 시스템을 바라볼 때 이런 객체는 하나의 콘텍스트, 이벤트 혹은 하나의 액션이 될 수도 있고 경우에 따라 상황에 맞게 객체를 직접 정의할 수도 있다. 본 연구에서는 디자인 측면에서의 객체 간의 관계, 즉 시스템을 구성하는 객체 간의 구조적 관계를 중심으로 한 디자인 모델링 기호 시스템을 제안하여 모든 구조를 표현할 수 있는 통용되는 모델링 언어 시스템을 구축하는 것을 목적으로 하고 있다. 본 연구에서 제안하는 구조적 관계 중심의 디자인 모델링 언어 시스템이 모든 구조를 표현할 수 있는지에 대한 이론적 검증을 통해 실용의 가능성을 확인해 보았다.
Ⅱ. 구조 관계 중심의 디지인 모델링 언어 정의
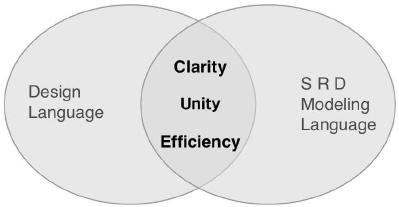
2-1 디자인 언어
디자인 분야에서는 주로 스타일의 통일과 작업의 효율성을 보장하기 위하여 스타일 규범 혹은 가이드라인을 제작한다. 이런 규범과 가이드라인을 디자인 언어로 칭하고 있다. 구글의 Material design system[3]이 바로 대표적인 예다. Material은 사용자 인터페이스 디자인의 가이드라인, 컴포넌트 그리고 도구를 지원해 주는 적응 가능한 시스템이다. 오픈 소스 코드로 지원되는 Material은 디자이너와 디자이너 그리고 디자이너와 개발자 간의 협업을 간소화하고 팀이 효율적으로 완성도 높은 제품을 구축할 수 있도록 도와준다. 이와 같이 디자인 언어의 가장 핵심적인 역할은 작업의 명확성과 일관성 그리고 효율성을 보장해 주는 것이다. 구조 관계 중심의 디자인 모델링 언어는 디자인 언어처럼 가이드 역할을 하는 것은 아니지만 디자인 언어의 일부 특징을 갖고 있다. 구조를 명확하게 표현하고 일관된 표현 방식으로 의미 전달의 명확성을 보장하여 협업 환경에서 작업 효율을 높여주는 역할을 한다.
2-2 가시화 언어
인류가 추상적인 프로그래밍 언어를 발명한 후 소프트웨어의 규모가 점차 커지면서 프로그래머들은 비교적 힘든 교류 과정을 거쳐야 했다. 이런 문제를 해결하기 위하여 20세기 70년대부터 객체지향적인 모델링 언어가 출현하기 시작했는데 또 새로운 문제를 동반했다. 각자가 정의하는 언어의 기초가 다르기 때문에 서로 다른 모델링 언어로 커뮤니케이션을 진행해야만 했다. 이후 Rumbaugh에 의하여 객체지향 모델링 기술(OMT; Object Modeling Technique)[4] 이 발표되고 독립적인 언어 표시기호를 통해 소프트웨어 개발과정에서의 분석, 디자인, 실현 등 전반적인 과정에 활용되기 시작했다. 현재 이 언어 체계는 UML2.5 버전까지 업데이트되어 있다. UML( Unified Modeling Language)[5]이 바로 가장 대표적인 가시화 언어다. 그래픽화된 표시 방식으로 인지적 측면에서 소스코드 보다 쉽게 인지하게 하고 복잡한 구조도 보다 쉽게 시각적으로 정리할 수 있어 프로그래머 사이의 커뮤니케이션을 보다 원활하게 할 수 있게 했다. 이 외 아키텍처 분석 디자인 언어 (AADL; Architecture Analysis & Design Language)[6]도 아키텍처 기술 언어로서 아키텍처를 설계하고 시뮬레이션하는 언어다. 소프트웨어뿐만 아니라 하드웨어 컴포넌트들도 기술할 수 있으며 항공, 자동차 등 분야의 복잡한 안전시스템디자인과 분석 작업에 사용된다.
그리고 언리얼 엔진(Unreal Engine 4)과 같은 게임 개발 엔진에서도 블루프린트 가시화 스크립팅 시스템( Blueprint Visual Scripting System)[7]을 통해 게임 디자이너들로 하여금 기존 소프트웨어 개발자한테만 제공되던 모든 콘셉트 모형과 도구를 사용할 수 있게 했다. 가시화 시스템으로 디자이너들은 비교적 직관적인 인지 모형을 사용하여 게임을 디자인할 수 있게 되었다.
구조 관계 중심의 디자인 모델링 언어도 이와 같은 가시화 언어 방식을 취하고 있다.
2-3 구조 관계 중심의 디자인 모델링 언어
구조 관계 중심의 디자인 모델링 언어는 구조 관계라는 추상적인 개념을 가시화하여 표시하는 가시화 언어다. 그래픽기반의 표시 방법을 사용하여 직관적인 인지가 가능하다. 구조 관계 중심의 디자인 모델링 언어의 각 기호가 전달하는 의미는 간결성과 명확성을 갖고 있다. 언어 기호 자체가 의미를 갖고 있기 때문에 구조를 디자인하는 과정에서 추가적인 설명이나 코멘트의 작성을 최소화하여 구조의 해독과정 혹은 구조의 분석 과정을 보다 빠르게 진행하여 작업의 효율성을 높여준다. 기존 디자인 분야에서는 디자인 언어에 대한 연구는 많이 진행 하였으나 모델링 언어 관련된 연구는 많지 않다. 대부분은 UML체계를 그대로 디자인 과정에 도입하는 방식으로 진행된 연구다. 기본적으로 UML은 소프트웨어 개발과정에서 사용되는 모델링 언어체계고 내포한 개념도 디자인 분야에서 이해하기 힘들거나 혹은 이해할 필요가 없는 부분이 많이 존재하기 때문에 그대로 적용하는 것은 적합하지 않다. 일부 게임의 기획 단계에서 진행된 도식화 작업은 플로우차트를 많이 사용하고 있지만 마찬가지로 정확한 플로우차트 작성 규칙을 따르는 것이 아니라 개념만 갖고 유사한 플로우를 그리고 있다. 동시에 플로우차트는 말 그대로 플로우를 확인하는 방식이므로 일부 플로우와 관련이 적은 구조를 표현하는데 한계가 있다. 때문에 본 연구에서는 디자이너의 시점으로 출발하여 모델링 언어의 구축을 진행 했다. 모든 디자인 대상은 현실세계 혹은 가상세계에 존재한다. 가상의 공간에 있는 구조라고 하더라도 현실세계의 현상을 기반으로 형성되어 있거나 현실세계의 현상을 통해 설명이 가능하기에 본 연구에서는 우선 현실세계에 주목하여 물리적 공간 관계를 기반으로 한 관계 유형을 설정 했다. 그리고 물리적인 상호작용 관계를 기반으로 한 로직적 관계유형을 추가로 설정 했다. 모델링 언어의 학습 용이성과 직관성에 주목하여 관계 개념을 명확하게 하고 구조 관계 중심의 디자인 모델링 언어의 종류를 최적으로 설정하여 한정된 언어로 모든 구조 관계를 표현할 수 있게 했다.
Ⅲ. 구조 관계 중심의 디자인 모델링 언어 시스템
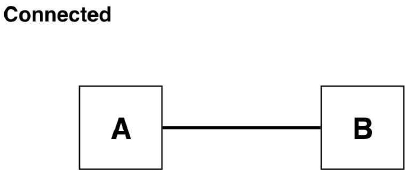
3-1 연결 관계
시스템 전체를 바라볼 때 시스템은 구성요소 즉 객체들과 그 객체들 간의 상호 관계를 통해 형성된다. 구조 내에서 이런 객체들은 상호 관련되거나 상호 관련되지 않는 두 가지 경우가 존재한다. 한 객체 A와 다른 객체 B 사이에 상호적 관계가 존재하면 이를 연관관계가 있다고 할 수 있고 상호적 관계가 존재하지 않으면 연관관계가 없다고 할 수 있다. 연관관계 중에서 가장 기본적인 관계를 본 구조 관계 중심의 디자인 모델링 언어에서는 연결 관계(connected)라고 정의한다. 연결 관계는 이름에서 알 수 있다시피 객체들이 서로 연결되어 있음을 의미한다. 여기서 상호 연결 관계를 두 객체가 실선으로 연결되는 방식으로 표현한다.
연결 관계에서 연결된 각 객체들 사이를 자유롭게 이동할 수 있다. 예를 들면 객체 A가 검색하기 콘텍스트이고 객체 B가 상품 열람하기 콘텍스트 일 때 객체 A와 객체 B가 서로 연결 관계라고 하면 사용자는 해당 시스템에서 검색하기에서 바로 상품 열람하기로 넘어갈 수 있고 마찬가지로 상품 열람하기에서 바로 검색하기로 넘어갈 수 있다. 연결 관계에서 각 객체는 서로 평등한 위치에 있다. 객체 A에서 무조건 연결된 객체 B로 이동해야 할 의무는 존재하지 않는다. 객체 간의 이동은 사용자의 의도에 의해 실행되는 것이 기에 연결 관계 자체에는 강제성을 갖고 있지 않는다. 연결 관계에서 연결된 객체들은 상대적으로 독립되어 있고 단순 연결 관계 만으로 객체들은 서로한테 영향을 줄 수 없다.
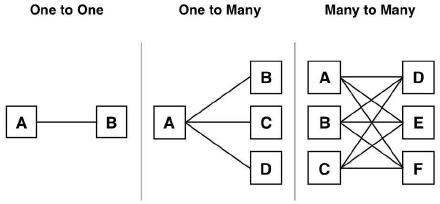
이미 관계가 형성되어 있다고 하면 관계를 형성하는 대상 즉 객체가 무조건 존재한다고 볼 수 있다. 개체 관계 모델링(ERM; Entity-Relationship Diagram)[8]에서는 개체와 개체의 기본 유형을 일 대 일, 일 대 다수, 다수 대 다수로 정리했다. 구조 관계 중심의 디자인 모델링 언어의 관계의 기본형 태도 동일한 맥락을 갖고 있기에 같은 방식으로 정리할 수 있다. 그러므로 객체와 객체 간의 연결 관계에서 가장 기본적인 연결 유형을 아래와 같이 정리할 수 있다.
일 대 일 연결 ( one to one): 한 객체가 다른 객체와 연결 관계를 형성한 상태를 의미한다.
일 대 다수 연결 (one to many): 한 객체가 다수의 객체와 연결 관계를 형성한 상태를 의미한다. 또는 특정된 한 객체가 다수의 일대일 연결 관계를 형성하고 있는 상태로도 이해할 수 있다.
다수 대 다수 연결 (many to many): 다수의 객체가 다수의 객체와 연결 관계를 형성한 상태를 의미한다. 또는 일대 다수의 연결에서 다수에 해당되는 객체에 다른 다수의 객체가 연결된 상태로 이해할 수 있다.
전반적인 구조환경에서 모든 연결 관계를 세분화하여 분해하면 위와 같은 기본 형태로 분해할 수 있다. 같은 의미로 연결 관계 측면에서 이와 같은 기본 연결 유형 들의 조합을 통해 전체 시스템의 구조를 그릴 수 있다고 볼 수 있다.
한 번에 여러 연결이 형성되어 있고 연결선이 서로 중첩되어 있는 상황에서는 명확한 표현 방식이 필요하다. 본 연구에서는 몇 가지 규정을 정의하여 복잡한 연결 관계가 형성되어 있을 시 혼동이 생기는 것을 방지하고 명확한 의미 전달을 할 수 있는 표시 방법을 제시했다.
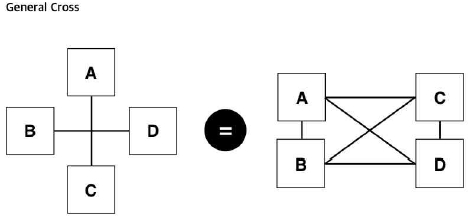
일반 교차: 일반 교차는 선들이 교차된 형식으로 표시한다.
일반 교차에서 교차된 선들은 서로 연결된 상태임을 의미한다. 객체 A, 객체 B, 객체 C, 객체 D는 각각 서로 연결된 관계임을 표시하고 교차점은 선들이 겹쳐진 정점에 해당되기 때문에 교차된 선들의 일부분에 속한다. 교차선을 사용하여 비교적 많은 양의 상호 연결 관계를 간소하게 표현할 수 있다.
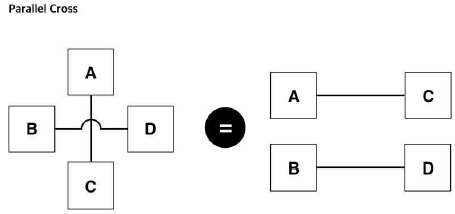
평행 교차: 평행 교차는 서로 교차된 두 개의 선 중 한 선을 교차되는 점에서 곡선 처리하는 방식으로 표시한다. 이것으로 두 선은 사실상 서로 교차되어 있지 않음을 시각적으로 전달해 준다. 평행 교차는 실제 교차가 이루어지지 않는 상호 평행적인 관계를 의미한다. 즉 그림과 같이 객체 A와 객체 B가 연결되어 있고 객체 C와 객체 D가 서로 연결되어 있다. 비교적 복잡한 구조 관계도 에서 일반교차와 구분하거나 선들의 명확한 구분이 필요할 시 사용해야 한다.
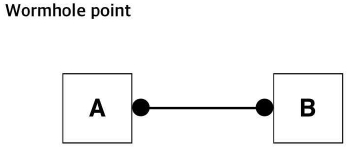
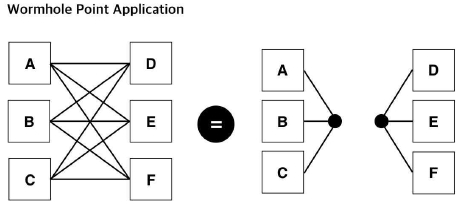
웜홀 포인트: 시스템의 구조가 커짐에 따라 구조 관계 도도 차지하는 면적이 커지게 된다. 객체와 객체를 직접 선으로 연결하는 방식은 가장 직관적인 표현방식이지만 모든 객체를 선으로 연결하는 것은 구조가 복잡하고 방대한 시스템에는 적용하기 힘들다. 객체와 객체를 직접 선으로 연결하게 되면 오히려 시각적으로 더욱 복잡한 환경을 조성해 낮은 가독성을 초래하게 된다.
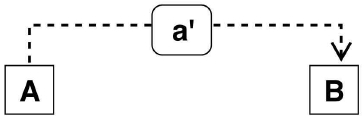
본 연구에서는 이런 상황에 대비해 웜홀 포인트라는 개념을 규정했다. 웜홀은 우주 공간에서 블랙홀과 화이트홀을 연결하는 통로를 의미하는 가상의 개념이다. 웜홀의 원래 의미와 같이 서로 다른 지점을 연결하는 고차원 구멍이라는 의미에서 웜홀이라는 이름을 붙였다. 본 연구에서 규정한 웜홀 포인트도 동일한 방식으로 작용한다. 상이한 두 지점에 각각 위치한 웜홀 포인트는 사실상 서로 연결되어 있고 동일한 포인트임을 의미한다.
그림과 같이 A 객체와 B 객체는 웜홀을 통해 사실상 서로 연결되어 있는 상태다. 아래 사례를 통해 웜홀 포인트의 실제 작업에 주는 영향을 알아볼 수 있다.
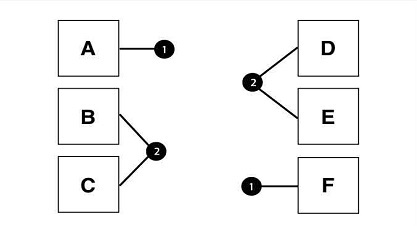
다수의 웜홀이 동시에 존재할 시 가식별성을 높이기 위하여 웜홀에 아래와 같이 이름을 설정할 수 있게 한다.
3-2 순서 관계
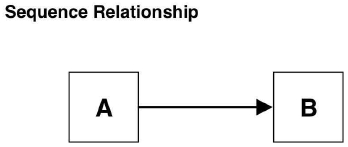
순서의 사전적 의미는 여러 대상을 벌이거나 늘어놓는 일정한 질서, 차례 혹은 일을 이행하거나 이뤄질 때의 선, 후 구분을 뜻한다. 연결 관계에서 연결 관계 자체는 방향성을 가지고 있지 않다. 객체와 객체 사이에 일정한 질서와 선, 후 구분이 있다고 하면 이는 객체 사이에 선후 관계가 존재한다고 볼 수 있다. 본 구조 관계 중심의 디자인 모델링 언어에서는 순서 관계(Sequence Relationship)라고 정의한다. 순서 관계는 객체와 각체 사이를 연결하는 직선과 선, 후 순서에서 후에 해당하는 객체 측에 화살표를 표시하는 방식으로 표현한다.
객체 A의 다음 순서는 객체 B가 되고 객체 B의 다음 순서는 객체 C가 된다. 순서 관계는 방향성을 갖고 있기 때문에 주로 플로 구조를 표현할 때 사용할 수 있다. 동시에 순차적인 특성을 갖고 있기 때문에 계층 혹은 뎁스(depth) 구조를 표현할 때도 활용할 수 있다.
3-3 인과 관계
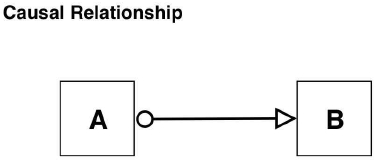
인과 관계는 한 사물 현상이 다른 사물 현상의 원인이 되고, 그 다른 사물 현상은 먼저 사물 현상의 결과가 되는 관계를 의미한다. 한 객체가 원인이 되고 다른 객체가 그 원인의 결과가 될 경우 본 구조 관계 중심의 디자인 모델링 언어에서는 이런 관계를 인과 관계(Causal Relationship)라고 정의한다. 인과관계는 비어있는 원 즉 공심원과 비어있는 화실 표가 실선으로 연결된 모습으로 표현한다. 공심원은 원인에 해당하는 객체 측에 표시하고 화살표는 결과에 해당하는 객체 측에 표시한다. 객체 A가 원인이 되고 객체 B는 그 원인의 결과가 된다.
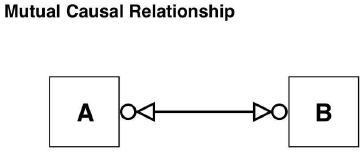
만약 인과관계인 두 객체가 상호적으로 원인이 되고 상호적으로 결과가 될 시 공심원과 화살표를 같이 배열하는 방식으로 표시한다. 객체 A와 객체 B는 서로 상대방의 원인이 되고 서로 상대방의 결과가 된다.
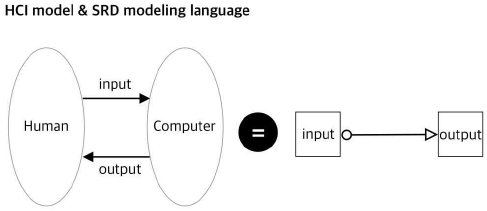
인과 관계에서 원인 기준으로 원인과 결과는 동시 필연성을 가지고 있다. 원인이 존재하면 무조건 결과가 존재한다. 반대로 결과에 해당하는 객체가 존재한다고 해서 무조건 원인이 존재하는 것은 아니다. HCI 분야에서 주로 사용하는 HCI 모델에서의 인간과 컴퓨터 사이의 Input, Output 인터랙션 관계도 인과관계로 표시할 수 있다. Input이 원인이 되고 Output은 결과가 된다는 것으로 이해 할 수 있다. 이로부터 사실상 모든 인터랙션은 인과관계로 표시할 수 있다는 것을 알 수 있다.
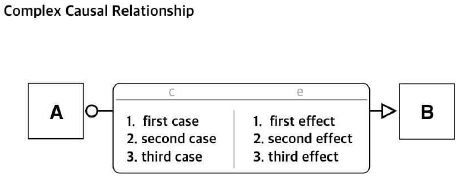
원인인 객체가 복합적인 원인을 제공하고 결과인 객체도 상응한 복합적 결과를 대응하고 있을 때 본 구조 관계 중심의 디자인 모델링 언어에서는 아래와 같이 표현한다.
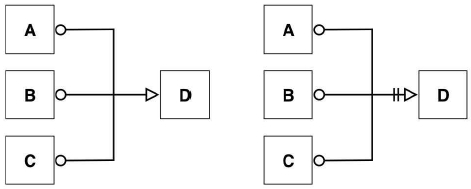
연결 관계의 기본 형태로부터 알 수 있다시피 하나의 완전한 구조를 형성함에 있어서 객체들의 일대일 관계만 갖고 표현하는 것은 어려운 일이다. 일대일 관계로 표현할 수 없는 부분은 복합적인 관계를 사용하여 표현해야 한다. 다수의 객체가 포함된 인과 관계에서는 명확한 의미 전달을 하기 위해서 몇 가지 기본 규칙을 정의할 필요가 있다. 원인에 해당하는 객체가 다수일 때 동시에 만족해야 하는지 아니면 원인 중 하나만 만족하면 해당 결과를 얻는지에 대한 구분이 필요하다. 기초 연산 로직에서의 And 로직과 Or 로직과 동일한 맥락적 의미를 갖는다. 결과에 해당하는 객체가 다수일 때에는 동시에 다수의 결과를 얻는 의미만 포함하고 있다. 다수의 결과 중 한 개를 얻는 경우는 결국 한 결과를 얻기 때문에 3-3장에서 정의한 표현 방식을 사용하면 된다. 즉 다수의 객체가 포함된 인과관계에서는 원인에 해당하는 객체들의 의미만 명확히 하면 된다. 본 구조 관계 중심의 디자인 모델링 언어에서는 이런 관계를 완전인과 로직 관계(Absolute cause logic)와 다인 로직(Multi cause logic) 관계로 정의했다. 완전인과 로직은 인과관계의 기본 표기법을 그대로 따른다. 원인에 해당하는 객체 측에 공심원을 표시하고 결과에 해당하는 객체 측에 비어있는 화살표를 표시한다. 다인로직은 원인에 해당하는 객체 측에 동일하게 공심원을 표시해 주고 결과에 해당하는 객체 측에는 세로 줄 두 개와 비어있는 화살표를 표시하는 방식으로 표현한다.
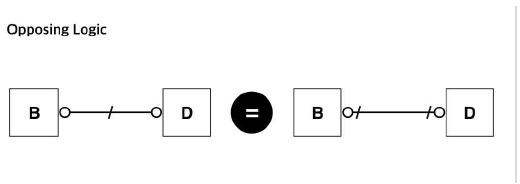
일대일의 인과관계에서 상호적으로 인과관계인 경우를 전 장에서 제기했다. 상호적 인과관계에서 상호 반전되는 관계가 있을 수 있는데 본 연구에서는 이를 반전 로직 관계로 정의한다. 반전 로직이란 on/off 스위치의 원리와 같이 한 객체가 활성화되면 동시에 다른 객체는 비활성화되는 관계를 의미한다. 반전 로직 관계는 아래와 같이 표기한다. 서로 반전 로직 관계인 두 객체는 실선으로 연결되고 각 객체 측에 공심원 표시와 함께 실선 중간 위치에 사선을 표시한다. 서로 멀리 떨어져 있는 객체를 표기할 경우 사선의 위치가 식별하기 어려울 수 있기에 연결된 각 객체의 공심원 표기 옆에 사선을 표기할 수도 있다.
3-4 부여획득 관계
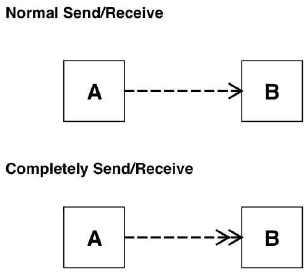
한 객체가 어떤 기능 혹은 정보를 내보내고 다른 객체가 그것을 획득하는 현상이 발생할 때 본 구조 관계 중심의 디자인 모델링 언어에서는 이 두 객체는 부여 획득 관계가 형성되어 있다고 정의한다. 부여 획득 관계는 객체와 객체 사이에 진행되는 커뮤니케이션을 표현하는 방식이다. 객체 사이의 커뮤니케이션을 표현하기 때문에 기본적으로 방향성을 가지고 있다. 부여 획득 관계는 단 방향으로 이루어질 수도 있고 양방향으로 이루어질 수도 있다. 부여 획득 관계에서 객체들은 점선으로 연결되고 획득하는 측에 해당하는 객체에는 선형 화살표를 표시한다. 부여 획득 관계가 상호적으로 이루어질 때 두 객체에 모두 선형 화살표를 표시해 준다.
객체의 부여하는 방식에 따라 일반 부여와 완전 부여로 구분할 수 있다.
일반 부여: 일반 부여는 부여하는 객체가 자신한테 포함된 기능 혹은 정보에 해당하는 똑같은 기능 혹은 정보를 다른 객체에 전달하는 방식을 의미한다. 일반 부여 방식에서는 전달한 기능과 정보가 부여하는 객체에 그대로 남아 있다.
완전 부여: 완전 부여는 부여하는 객체가 자신한테 포함된 기능 혹은 정보를 다른 객체에 이동시키는 방식을 의미한다. 완전 부여 방식에서는 전달한 기능과 정보가 부여하는 객체에 존재하지 않는다.
일반 부여는 부여 획득 관계의 기본 표기 방식을 따르고 완전 부여 같은 경우 획득하는 객체 측에 선형 화살표를 두 개 표시해 준다.
Ⅳ. 구조 관계 중심 디자인 모델링 언어 검증
4-1 검증 방법
사전적 의미에서 구조는 시스템 혹은 객체의 배열 혹은 조직화 방식을 뜻한다. 유전자 구조, 건축 구조와 같은 다양한 영역에서의 구조 개념을 추상화하면 모두 사전적 의미와 동일한 방식으로 해석할 수 있다. 구조 관계 중심의 디자인 모델링 언어도 객체들 사이의 관계를 통해 배열과 조직화를 이룰 수 있도록 하는 역할을 한다. 그러면 구조 관계 중심의 디자인 모델링 언어가 모든 경우의 객체와 객체 사이의 관계로 이루어진 시스템을 표현할 수 있는지에 관한 검증이 필요하다. 본 연구에서는 유사 개념을 이미 정립한 다른 분야에서의 구조에 대한 분류 혹은 정의를 찬조하여 구조 관계 중심의 디자인 모델링 언어가 기존의 구조 관계를 충분히 표현할 수 있는지와 표현 불가한 경우의 존재 여부에 대한 고찰을 통해 언어의 완전성과 타당성을 확인했다. 그리고 정적인 구조 외에 동적인 구조에서도 동일하게 충분한 역할 수행을 할 수 있는지를 확인했다.
4-2 검증
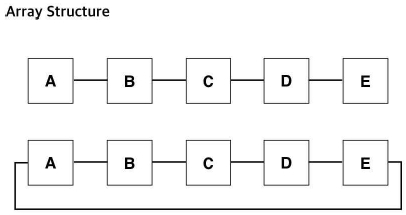
소프트웨어 엔지니어링 분야에서는 우리 일상의 현실을 컴퓨터로 표현 가능한 형태로 구조화한 것을 자료 구조라는 개념으로 정립했다. 가장 기본적인 형태인 배열 구조는 선형적인 구조로서 구성 요소들의 순차적인 배열을 통해 형성된다. 도서관에 소장하고 있는 책들을 정리한 목록이 바로 대표적인 배열 구조다. 구조 관계 중심의 디자인 모델링 언어에서는 연결 관계를 통해 객체들을 선형으로 연결해 배열 구조를 표현할 수 있다. 환형 배열 같은 경우 첫 객체와 마지막 객체를 연결하는 방식으로 표현 가능하다.
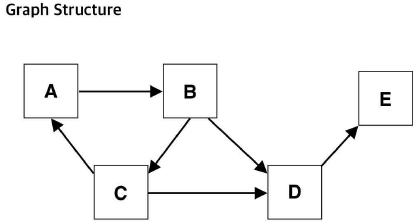
배열 구조에서 각 요소는 최대 2개의 요소와 연결된다. 선형 구조에서 전 순서에 해당하는 요소 혹은 후 순서에 해당하는 요소와만 연결 가능하다. 반대로 그래프 구조는 선형이 아닌 비선형으로 이루어진 구조다. 개수 제한 없이 한 요소는 다수의 요소와 연결 가능하다. 지도상에 표시된 장소와 그 장소들을 이어주는 도로는 현실에서 쉽게 볼 수 있는 그래프 구조의 한 사례다. 배열 구조와 마찬가지로 그래프 구조도 구조 관계 중심의 디자인 모델링 언어의 연결 관계를 통해 표현 가능하다.
그래프는 방향 그래프와 무방향 그래프로 분류된다. 무방향 그래프는 요소(node) 사이에서 방향적인 제한이 없는 연결을 의미하고 반대로 방향 그래프는 요소와 요소 사이에 방향의 제한이 있는 연결(edge)을 의미한다. 무 방향일 경우 앞에서 서술한 것과 동일하게 디자인 모델링 언어의 연결 관계를 통해 표현 가능하고 방향 그래프는 디자인 모델링 언어의 순서 관계를 통해 방향성을 표현할 수 있다.
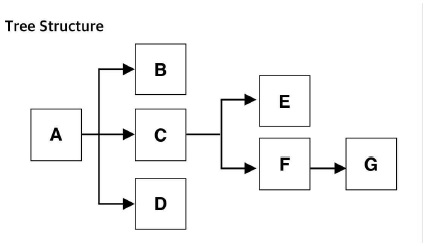
트리구조는 그래프의 일종으로서 여러 요소가 한 요소를 가리킬 수 없는 요소 간의 계층 구조를 표현하는 구조다. 그래프와 달리 트리구조에서는 회로 개념이 없다. 트리 구조는 일상에서 비교적 쉽게 볼 수 있는데 계급조직의 구성 혹은 생태계의 계층구조 등 모두 트리 구조로 표현할 수 있다. 구조 관계 중심의 디자인 모델링 언어를 통해 계층 구조를 아래와 같이 표시할 수 있다.
구조 관계 중심의 디자인 모델링 언어의 연결 혹은 순서 관계로 만 이루어진 구조에서는 각 객체가 다른 객체에 영향을 주지 않고 완전히 독립된 방식으로 존재하게 되는데 이런 구조를 정적인 구조로 정의할 수 있다. 앞장에서 제기한 연결의 기본 형태를 사용하면 모든 유형의 정적인 구조 표현이 가능하다.
반대로 동적인 구조에서는 객체들이 불변의 상태를 유지하는 것이 아닌 객체 간의 상호 영향을 통해 변화를 이루고 구조를 동적인 상태로 만든다. 동적인 구조에서 한 객체가 다른 객체에 주는 영향을 직접영향과 간접 영향으로 구분할 수 있다. 앞장에서 말한 인과 관계를 비롯한 모든 입력/출력 개념은 전부 간접 영향에 속한다. 서로 관련된 A 객체와 B 객체를 예로 들면 A 객체의 어떤 상태 혹은 상태의 변화가 B 객체의 어떤 상태 혹은 상태의 변화를 이루게 한다면 A 객체는 B 객체에 간접 영향을 행사했다고 볼 수 있다. 이 과정에서 객체 A의 일련의 변화는 어떤 원리 혹은 규칙에 의한 프로세싱을 통해 객체 B의 변화를 야기한다. 즉 프로세싱 과정을 거쳐 영향을 행사하는 방식은 전부 간접 영향으로 정의할 수 있다. 이런 의미로 해석하면 직접 영향은 프로세싱 과정을 거치지 않고 직접적으로 영향을 행사하는 방식으로 정의할 수 있다. 이론적으로 객체는 구조에서 기본 구성단위를 표시하기 때문에 각각의 객체는 다른 객체와 직접적인 접점이 존재하지 않는다. 때문에 객체의 내부에서 진행되는 모든 현상은 다른 객체에 직접적인 영향을 줄 수 없다. 직접적인 영향을 주는 유일한 방법은 객체의 내부가 아닌 외부로 영향을 가하고 그 영향을 다른 객체가 직접 받아야 한다. 이런 경우에만 객체가 직접적 영향을 행사했다고 할 수 있으며 구조 관계 중심 디자인 모델링 언어에서의 부여/획득 관계로 이런 직접적 영향 관계를 표현할 수 있다.
이로써 구조 관계 중심의 디자인 모델링 언어는 이론적으로 현실 세계를 표현하는 모든 유형의 구조를 표현할 수 있고 구조의 정적인 상태와 동적인 상태를 전부 표현할 수 있음을 알 수 있다. 즉 구조 관계 중심의 디자인 모델링 언어는 디자이너가 디자인하는 대상체에 해당되는 모든 구조적인 부분을 표현할 수 있음을 의미한다.
Ⅴ. 결 론
구조 관계 중심의 디자인 모델링 언어에 관한 연구는 실무 과정에서 디자이너 혹은 디자인 조직의 다양한 구조화 작업의 효율성과 명확성을 보장하는데 사용되는 통용 도구를 제공하기 위하여 진행한 연구다. 구조 관계 중심의 디자인 모델링 언어는 구조 관계라는 추상적인 개념을 가시화하여 최적의 유형의 언어들로 모든 구조 관계를 표현할 수 있게 했다. 명확한 그래픽 컬 요소를 적용하여 쉽게 인지되고 정확한 의미 전달이 가능하며 하나의 가시화 디자인 언어로서 작업의 효율성과 협업의 효율성을 높여주는 역할을 수행한다. 그리고 구조 관계 중심의 디자인 모델링 언어는 이론적으로 현실 세계를 표현하는 모든 유형의 구조를 표현할 수 있고 구조의 정적인 상태와 동적인 상태를 전부 표현할 수 있기에 디자이너가 디자인하는 대상체에 해당되는 모든 구조적인 부분을 표현할 수 있음을 의미한다.
구조 관계 중심의 디자인 모델링 언어는 이론적 검증 이외에 실제 실무 작업 과정에 적용하여 사용성 평가를 진행할 필요가 있다. 실제 사용상 과정에서 발생하는 문제점 및 한계점을 파악하고 개선방향에 관한 후속 연구가 진행될 수 있어야 한다. 이외에 구조를 형성하는 객체에 주목하여 객체의 표현 방식과 유형에 관한 연구를 진행해 볼 수 있다. 객체에 관련된 연구를 통해 보다 구체적인 구조표현 체계를 확립할 수 있으면 구조 관계 중심의 디자인 모델링 언어를 보다 완성된 언어체계로 만들 수 있다. 완성한 언어체계는 실천 과정에서 계속 보강하고 우수한 사용성에 더 주목하는 방향으로 업데이트를 진행할 예정이다.
참고문헌
- K. Holtzblatt and H. Beyer, Contextual Design - Design For Life, 2nd ed. Beijing: Tsinghua University Press, pp. 252-253, 2019.
-
X. Jin & Y. H. Pan, “A Taxonomy of Uninterpretable Interactions from Interaction Design” The Journal of The Ergonomics Society of Korea, Vol.35, No. 1, pp. 53-65, 2016.
[https://doi.org/10.5143/JESK.2016.35.1.53]

- Google Design Guidelines. "Introduction - Material Design - Google Design Guidelines." Accessed April 17, 2015[Internet]. Available: http://www.google.com/design/spec/material-design/introduction.html
- Terje. Totland, Object Modeling Technique (OMT) Thesis, 5.2.7. Norwegian University of Science and Technology (NTNU), Trondheim, 1997.
- OMG Unified Modeling Language™. Version 2.5. Object Management Group, Inc., formal/2015-03-01 March 2015[Internet].Available: http://www.omg.org/spec/UML/2.5
-
P. H. Feiler, D. P. Gluch, and J. J. Hudak, The Architecture Analysis and Design Language (AADL): An Introduction. Technical Report CMU/SEI-2006-TN-011, 2006.
[https://doi.org/10.21236/ADA455842]

- B. Sewell, Blueprints Visual Scripting for Unreal Engine, Birmingham: Packt Publishing Ltd, 2015.
- ER Data Model [Internet].Available: https://www.tutorialcup.com/dbms/er-data-model.htm
저자소개

2009년 : Yanbian University of Science and Technology (공학 학사-건축학)
2016년 : 국민대학교 테크노디자인전문대학원 (디자인학 석사-인터랙션디자인)
2010년~2013년: (주)디자인넥스트 디자인팀 선임 연구원
2016년~2019년: 코오롱베니트 NEX.T사업팀 UI/UX 대리
2016년~현 재: 국민대학교 테크노디자인전문대학원 인터랙션디자인전공 박사과정
※관심분야: 인터랙션디자인(Interaction Design), 피지컬 인터페이스(PUI), 디자인 언어(Design Language)

1991년 : KAIST (전기전자공학 학사)
1993년 : KAIST (인간공학 석사)
1999년 : KAIST (인간공학 박사)
삼성전자 DTV UX 책임 연구원
삼성전자 전사 사용성 인증 위원
팬택&큐리텔 UI 팀장 및 팬택 계열 해외 UI 팀장
2006년~현 재: 국민대학교 테크노디자인전문대학원 스마트경험디자인학과 주임교수
※관심분야: 인터랙션디자인(Interaction Design), 서비스디자인(Service Design), 도시UX(City UX)