홀로그램을 활용한 상호작용형 자연교육 콘텐츠 개발
Copyright ⓒ 2020 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
최근 AR, VR, MR 등의 기술발전과 함께 이를 접목한 다양한 디지털 콘텐츠들이 주목받고 있다. 이러한 기술들은 광고, 공연예술등 다양한 분야에 접목되어 활용되고 있다. 하지만 교육을 위한 홀로그램-립모션 조작 시스템은 드물며, 환경 생태계를 보여주는 시스템은 존재하지 않는다. 그리하여 본 논문에서는 자연교육 콘텐츠에 상호작용과 홀로그램 기술을 적용한 상호작용형 자연교육 콘텐츠를 제안한다. 이를 위해 홀로그램과 립모션을 활용하여 콘텐츠 시스템을 구성하였으며, 사용자 상호작용에 따른 자연물의 변화를 보여준다.
Abstract
Recently, with the development of AR, VR, MR technology, a variety of digital contents have been attracting attention. These technologies are used in various fields such as advertising and performing arts. However, hologram-lip motion manipulation systems for education are rare, and there is no system that shows natural education. Therefore, in this paper, we propose the interactive nature education content applying the interaction and hologram technology to the nature education content. To this end, we constructed a content system using floating holograms and lip motions, and show the changes in natural objects according to user interaction.
Keywords:
Immersive Interactive content, Floating hologram, Nature Play, Leap motion, Nature Education, 3D contents키워드:
상호작용형 콘텐츠, 홀로그램, 자연놀이, 립모션, 자연교육, 3차원 콘텐츠Ⅰ. 서 론
최근 문화 동향에 따르면 의사표현에 대한 즉각적이고 능동적인 반응을 원하는 콘텐츠 사용자들이 증가하고 있으며, 이에 따라 즉각적인 상호작용을 주는 콘텐츠가 주목받고 있다.[1, 2] 2차원적 디스플레이보다 입체적으로 구현되는 콘텐츠는 사용자들의 몰입감을 높이며, 사용자 활동과 결합되었을 시 오락용, 교육용으로 다양하게 이용될 수 있다. [3]
5세대 통신 기술의 발전에 따라 AR, VR, MR 등의 실감형 디지털 콘텐츠는 다양한 형태로 융합되어 발전되고 있다.[4] 그 중 홀로그램은 전용기기를 착용하지 않고 다수의 사용자가 입체 영상을 관람할 수 있어 다양한 분야에 활용되고 있다. 특히 플로팅 홀로그램은 특정 공간에 영상을 투영하여 홀로그램 효과를 구현한 것으로 현재 공연과 전시 등 다양한 분야에서 이용되고 있다.[5] 최근 조작을 위한 인터페이스는 키보드, 마우스를 넘어서 새로운 형태로 변화되고 있는데, 손동작을 입력하는 모션 센싱 디바이스인 립모션을 활용한다면 사용자의 흥미가 높아져 콘텐츠 접근 용이도를 높일 수 있다. [6] 이러한 홀로그램과 립모션을 결합한 콘텐츠는 사용자에게 흥미와 시각적 자극을 줄 수 있다.
환경미학에서 자연은 인간의 심미적·감성적 경험에 존재하며, 환경에 대한 긍정적 인식은 환경교육을 통한 환경 윤리적 태도를 형성하도록 돕는다. [7]
본 논문에서는 홀로그램 기술과 모션 감지 센서를 활용한 상호작용형 자연교육 콘텐츠를 제안한다. 제안된 콘텐츠를 이용하여 사용자가 시각적 흥미와 능동적 참여를 유도하고자 한다. 이를 위하여 자연교육 콘텐츠에서는 자연물의 3D입체 홀로그램을 보여주며 사용자의 시각적 자극을 더하고, 립모션을 이용한 사용자 인터랙션을 통해 몰입감을 높이고자한다. 사용자는 손 동작을 통하여 자연물을 변화시키며 즉각적인 반응을 통하여 사용자의 흥미를 지속시키고자 한다.
본 논문의 구성은 다음과 같다. 1장에서는 자연교육 콘텐츠에 대해 설명하고 홀로그램과 립모션를 활용한 상호작용형 콘텐츠를 제시한다. 2장에서는 홀로그램과 립모션을 활용한 여러 콘텐츠들은 조사하고 분석한다. 3장에서는 제안된 콘텐츠의 세부 내용을 살펴본다. 4장에서는 논문의 결론을 짓는다.
Ⅱ. 관 련 연 구
현재 홀로그램과 립모션을 이용한 융합 기술은 상호작용형 콘텐츠의 다양한 분야에 개발 및 응용되고 있다.
2-1 홀로그램을 이용한 상호작용 기술
그림1는 립모션을 이용하여 상호작용을 하고 3차원 이미지 오브젝트를 조작하는 듯한 느낌을 준다. 피사체는 위치 및 생상이 변경된다.
그림 3은 3D객체와 사용자가 상호작용하고 정보를 제공받을 수 있는 시스템 설계 및 구현을 목표로 한 홀로그램 피라미드이다.
2-2 홀로그램을 이용한 콘텐츠 응용
그림1은 플로팅 홀로그램과 ICT기술을 광고 홍보에 적용한 디지털 사이니지 시스템이다. 음식점을 중심으로 한 소상공인을 위한 시스템으로, 3D 홀로그램으로 메뉴를 소개한다.
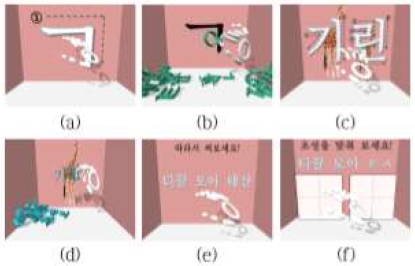
그림4는 립모션을 활용한 에듀테인먼트 콘텐츠로 한글 공부가 가능한 인터랙티브 교육이다. 반복학습이 가능하고 동시에 여러 명이 동시에 학습할 수 있다. 3D 홀로그램은 무용공연 콘텐츠에서의 활용가능성과 그 절차에 대해서도 연구되었다.[12]
그 외에도 3D 홀로그램은 마케팅과 패션등 다양한 분야에 대한 접목 가능성에 대한 시도가 이루어 지고 있다.[13]-[15] 이와 같이 홀로그램 기술 혹은 립모션을 이용한 시스템이나 이를 융합한 기술은 다양하게 이용되고 있다. 그러나 교육을 위한 홀로그램-립모션 조작 시스템은 드물며, 환경 생태계를 보여주는 시스템은 존재하지 않는다.
제안된 콘텐츠는 3D입체 영상으로 환경에 대해 볼 수 있는 실감형 콘텐츠이다. 사용자 모션에 따른 자연물의 변화로 대상물에 대한 흥미를 높이고자 한다.
Ⅲ. 홀로그램 조작 시스템 설계 및 구현
본 장에서는 시스템 설계 및 구현에 관하여 기술한다. 3.1 장에서는 손 인식과 동작을 위해 구현된 내용을 기술하고 3.2장에서는 본 시스템에서 구동되는 콘텐츠에 대해 구체적으로 설명한다.
3-1 손동작 인식
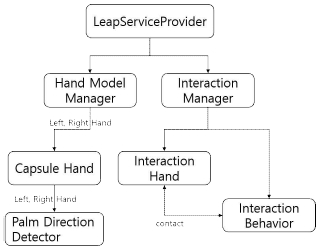
그림 6와 같이 제안된 시스템은 립모션과 홀로그램으로 구성되어 있다. 손 인식을 위해 립모션 SDK의 모션 추적 데이터 중 Hands를 이용한다. Hands는 탐지된 손바닥의 위치, 속도 및 양손 구분에 대한 정보를 제공한다. 손동작 인식을 위해서는 연속된 데이터가 필요하다. 이를 위해 우리는 리스트(List<Hands>)에 저장함으로서 이용한다.
손동작 인식을 위한 데이터는 {isLeft, isRight, Velocity, Position} 집합으로 구성한다. 양손의 구분은 IsLeft와 IsRight값에 의해 판단한다. 우리는 아래와 같이 각각 손에 대해 인식될 동작을 정의하였다.
● 왼손: 좌우 흔들기
● 오른손: 아래로 내리기, 위로 올리기, 좌우 흔들기, 쥐었다가 피기
각각의 동작인식은 Velocity와 Position 값에 대한 차분으로 구현하였다. 그리고 미세한 움직임에도 동작으로 인식되는 문제를 최소화하기 위해서 실험적으로 설정된 최솟값을 지정하고 이를 초과할 경우 동작으로 인식한다.
3-2 홀로그램 피라미드 및 콘텐츠 제작
그림 7은 제작된 홀로그램 피라미드와 립모션을 보여준다. 우리는 3D 프린터를 이용하여 피라미드 주위 고정 브래킷을 제작하였으며, 알루미늄 파이프를 제단하여 피라미드 골격을 제작하였다. 홀로그램 디스플레이 패널은 아크릴을 사용하며, 쉬운 고정을 위해 모니터를 아래로 둔 역피라미드형태로 제작한다.
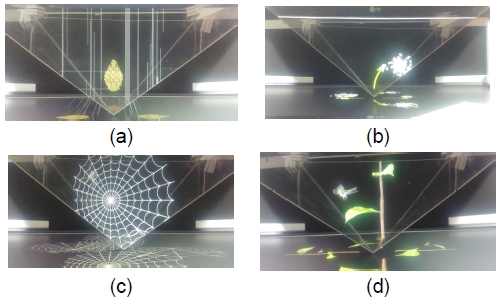
그림 8과 같이 제작된 홀로그램 피라미드를 이용하여 환경 또는 상황에 의해 변화하는 4개의 자연물을 보여준다. 손동작에의해 주위환경과 이에 따라 콘텐츠가 변화된다.
표1은 상호작용에 따른 콘텐츠가 변화된 내용을 설명한다. 콘텐츠 변화는 오른손을 이용하며 각 상호작용에 따라 설정된 콘텐츠가 변화되고 애니메이션이 나타난다.
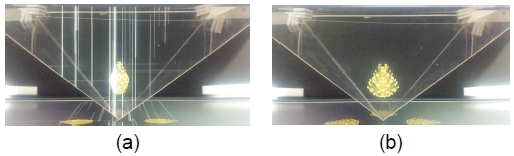
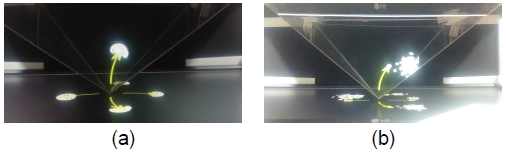
솔방울은 습도의 변화에 따라 솔방울의 인편이 오므라들고 펴진다. 비가 내리는 애니메이션과 햇빛이 비치는 애니메이션으로 습도의 변화를 나타냈다. 애니메이션의 작동은 오른손의 상하 운동으로 나타냈다. 손바닥이 바닥을 향한 상태에서 위에서 아래로 내려오면 그림 9-(a)와 같이 비가 내려 솔방울이 오므라들고 손바닥이 하늘을 향한 상태에서 아래에서 위로 올라가면 햇빛이 비치며 솔방울이 펴진다.
민들레 씨는 바람에 의해 날아간다. 그림 10-(b)와 같이 바람에 의해 날아가는 씨앗의 모습을 애니메이션으로 표현했다. 애니메이션의 작동은 오른손의 좌우 운동으로 나타냈다. 손바닥이 지면과 수직이며 좌우로 지정된 횟수만큼 움직이면 민들레 씨는 바람에 날아가게 된다.
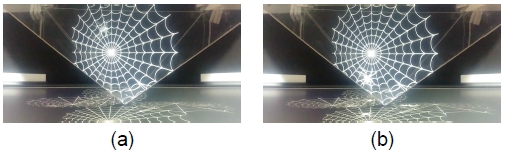
거미는 거미줄에 충격이 가해지면 움직인다. 거미줄 위에서 움직이는 거미를 애니메이션으로 표현했다.(그림 11) 애니메이션의 작동은 오른손과 거미줄이 충돌 시 일어나도록 했다. 오른손과 거미줄이 접촉 했을 시 지정된 거미의 다양한 움직임이 연출된다.
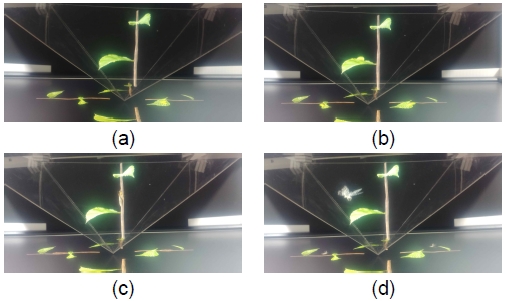
곤충의 성장 과정은 크게 4가지로 분류된다. 알에서 애벌레가 되고 애벌레에서 번데기가 되며 마지막으로 번데기에서 성충이 된다.(그림12) 곤충의 성장 과정의 각 과정을 애니메이션으로 표현했다. 애니메이션의 작동은 오른손을 쥐었다 피는 행동을 하나의 동작으로 하여 나타냈다. 오른손의 동작은 각 성장 과정들을 자연스럽게 이어주는 역할을 하였다.
각 콘텐츠를 하나씩 자세히 들여다보기 위해 모든 콘텐츠를 한 번에 보여주는 것이 아닌 순차적으로 한 개씩 보여주는 형식을 채택했다. 콘텐츠의 전환은 왼손을 좌우 운동으로 구현했다. 왼손이 바닥과 수직이면서 왼쪽에서 오른쪽으로 움직이면 다음 콘텐츠로 넘어가게 구현했다. 순서는 솔방울, 민들레, 거미, 나비의 성장 과정 순으로 하였다.
Ⅳ. 결 론
본 논문에서는 홀로그램과 립모션과 같은 융합 기술을 이용한 자연교육 콘텐츠를 제안하였다. 자연교육 콘텐츠로서 4가지의 자연물(솔방울, 민들레, 거미, 나비)를 선정하였으며 사용자의 상호작용에 따라 각각 자연물의 변화와 애니메이션을 보여준다. 제안된 콘텐츠 시스템을 통해 사용자에게 자연에 대한 흥미를 높이고 자연친화적인 태도를 가지기를 기대한다.
추후 계획으로는 먼저 제안된 시스템과 교육적 평가수행을 수행한다. 다음으로 다양한 자연 콘텐츠를 추가하여 사용자에게 다양한 교육적 콘텐츠를 제공한다. 그리고 직관적인 상호작용 동작을 적용함으로서 유용한 시스템을 개발할 수 있을 것으로 기대된다.
Acknowledgments
이 성과는 2020년도 정부(과학기술정보통신부)의 재원으로 한국연구재단의 지원을 받아 수행된 연구임(NRF-2018R1C1B5083333).
Jae-Won Lee and Yoon-Ji Jeon are co-first authors and contributed equally to this work
참고문헌
-
D. H. Kim, S. W. Kim, “Immersive interactive content design for immersion of the audience,” Journal of Digital Design, Vol. 15, No. 1, pp. 245-253, Jan 2015.
[https://doi.org/10.17280/jdd.2015.15.1.024]

- “Telecommunications and content industries flooded with innovative services in 2019", Digial Daily. Dec 18. 2019, http://www.ddaily.co.kr/news/article/?no=189683, .
- M. J. Park, B. J. Lee, “The Features of VR(virtual reality) Communication and the Aspects of its Experience,” Journal of communication research, Vol. 41, No. 1, pp. 29-60, Aug 2004.
- J. H. Lee, “The Flow and Prospect of Virtual Reality in the 4th Industrial Revolution,” Media&Education, Vol. 7, No. 1, pp. 41-53, June 2017.
- N. Kim, K. C. Kwon, Y. T. Lim, Yu Zhao, “Status and Prospect of Holographic Convergence Technology,” Broadcasting and Media Magazine, Vol. 24, No. 2, pp. 9-18, Apr 2019.
- M. J. Kim, J. M. Heo, J. H. Kim, S. Y. Jang, J. H. Jang, “Development and Evaluation of Leapmotion-based Game Interface Considering Intuitive Hand Gestures,” Journal of the Korean society for computer game, Vol. 27, No. 4, pp. 69-75, Dec 2014.
- J. Y. Lee, Y. S. Nam, “The Role of Environmental Education to Overcome Two-sidedness of Environmental Beauty Experience,” Korean Society for Environmental Education Conference, Daegu, pp. 146-150, June 2010.
- D. H. Ha, S. I. So, Y. J. Park, S. D. Jeong, “A Study on Hologram Supported to User Interaction,” in Proceedings of the Korean Institute of Electrical Engineers Fall Conference 2018, Daejeon, pp. 163-164, Nov 2018.
- S. J. Hwang, Y. H. Nam, “3D Holographic Object Interaction and Information Supply System using Prism and Hand Gestures Recognition,” in Proceedings of the Korean Information Science Society, Jeju, pp. 1353-1355, June 2019.
- D. J. Kim, D. H. Jeong, T. Y. Kim, “Development of Interactive Signage using Floating Hologram,” The Journal of Korea Institute of Convergence Signal Processing, Vol. 19, No. 4, pp. 180-185, Dec 2018.
- S. H. Bak, J. B. Lee, H. H. Sin, “Edutainment content production utilizing the leap motion device,” in Proceedings of the Korea Contents Association Conference, Busan, pp. 345-346, May 2015.
-
W., M., Lee, and H., S., Baek, “A Study on Development of Performance Dance Contents Utilizing 3D Hologram”, The Journal of Korean Dance, Vol. 35, No. 1, pp. 47~6, Mar 2017.
[https://doi.org/10.15726/jkd.2017.35.1.003]

- C., Y., Jo, “From "Being-Seen-Advertising" to "Being-Experienced-Advertising": A Exploratory Study on the Influence of Hologram on Advertising”, The Korea Journal of Advertising and Public Relations, Vol. 12, No. 2, Apr 2009.
- Ilgi Shin, “New Marketing Area Through Convergence: 3D Hologram Content”, Excellence Marketing for Customer, Vol. 47, No. 12, Dec 2013.
-
H., Y., Jeong, “The Application Methods of Hologram Technology in Fashion Business”, Journal of Fashion Business, Vol. 12, No. 2, May 2016
[https://doi.org/10.12940/jfb.2016.20.2.16]

저자소개

2014년 ~ 현재 : 경남과학기술대학교 컴퓨터공학과 재학
※관심분야:가상현실, 증강현실, 빅데이터(Big Data) 등

2016년 ~ 현재 : 경남과학기술대학교 컴퓨터공학과 재학
※관심분야: 강화학습(Reinforcement Learning), ICT기반 융합모델 등

2010년: 광주과학기술원 (공학석사)
2017년: 광주과학기술원 (공학박사)
2018년 ~ 현재: 경남과학기술대학교 컴퓨터공학과 조교수
※관심분야: 컴퓨터 그래픽스(Computer Graphics), 인터랙티브 미디어(Interative Media), 증강현실(Augmented Reality), 인공지 능(Artificial Intelligence) 등