FGI를 통한 패스트푸드 점 무인주문결제 키오스크의 사용자 분석 연구
Copyright ⓒ 2020 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
패스트푸드 시장 변화의 상징 중 하나인 무인주문결제서비스의 사용자 행태를 알아보기 위해 국내 3사 패스트푸드 점에 설치되어 있는 터치형 무인주문결제 키오스크 대상으로 FGI를 실시하여 분석하였다. 이러한 연구를 통해 무인주문결제서비스를 이용하는 사용자 행태 및 요구사항 등을 조사, 분석하여 향후 개발 및 설치될 무인주문결제 키오스크의 가이드라인으로 적극 활용하고자 한다.
Abstract
The purpose of the study one of the symbols of the fast food market change is to investigate the user behavior of the unattended payment service. To do this, FGI analyzed touchless unattended order payment kiosks installed in three domestic fast food restaurants. This research investigates and analyzes user behavior and requirements for using the unattended payment service. Therefore, we will actively use it as a guideline for unmanned order settlement kiosks that will be developed and installed in the future.
Keywords:
Kiosk, Unmanned Order Payment System, FGI, Fast Food, User Analysis키워드:
키오스크, 무인주문결제시스템, 표적집단면접, 패스트푸드, 사용자분석Ⅰ. 서 론
1-1 연구 배경 및 목적
최근 사회 전반에 사람을 만나지 않고 비대면으로 이루어지는 언택트(untact) 마케팅과 서비스가 급속하게 증가하고 있다. 주문, 구매, 결제, 전달 등 구매과정에서 사람과 대면하지 않고도 업무 처리가 가능한 기술의 발전과 장치의 보급이 우리의 소비 행동에 큰 변화를 일으키고 있는 것이다.
이러한 비대면 서비스의 일환으로 무인화 시스템을 도입하고 있는 업체들이 빠르게 늘었고, 무인 단말기(키오스크)를 도입한 업체들은 그 이유로 '소비자의 편의성 확대'를 꼽으며, 신속하고 빠르게 주문 및 계산을 처리하겠다는 의지를 보이고 있다.
농림축산식품부와 한국농수산식품유통공사는 '2019 외식소비 트렌드' 키워드로 '비대면 서비스화'를 선정하기도 했다. 농림부는 무인화·자동화의 확산에 따른 키오스크, 전자결제 등의 발달로 외식 서비스의 변화가 더욱 가속화될 전망이라고 분석했다.
외식업계는 무인화가 가장 빠른 업종 중 하나로, 특히 패스트푸드 전문점은 키오스크를 가장 적극적으로 도입하고 있다. 롯데리아는 전국 1344개점 중 980여개 매장에서 키오스크를 운영 중이다. 맥도날드는 2015년부터 키오스크를 도입하기 시작해 현재 전국 420개점 중 270여개 매장에 키오스크를 들였다[1].
그러나 정보 기술의 변혁이 급속도로 이뤄지고 무인화에 가속이 붙으면서 소비자가 소외되고 있다는 지적이 꾸준히 제기되고 있다. 사용자 중심으로 패러다임이 변화되고 있는 오늘날의 서비스 환경 속에서 기술의 발전뿐만이 아니라 사용자에 대한 이해는 매우 중요한 요소이다. 따라서 이전 보다 더욱 적극적이며 능동적인 양상을 보이는 사용자들의 요구를 효과적으로 충족시켜주기 위한 노력이 필요한 때이다. 사용자와 사용자의 행동을 분석하고 이해하는 과정과 더불어 사용자들의 행동 패턴 및 그 동인에 대한 인간 중심 관점에서의 연구가 이루어져야 한다.
또한 다양한 디지털미디어의 사용이 보편화되면서 이에 대한 사용자들의 사용성은 서비스 시스템의 성과에 있어 그 중요성이 점점 더 부각되고 있다. 그러나 이를 어떻게 측정할 것인지 대한 구체적인 연구는 아직 많이 부족하다. 더구나 활용 범위가 지속적으로 넓어지고 있는 무인주문결제 키오스크는 상대적으로 연구관심이 덜 기울여진 상황이므로 키오스크에 대한 연구를 통해 사용자 분석 및 사용자 경험 연구의 범위를 확장할 필요가 있다.
최신 기술을 이용하는데 있어 사람들의 욕구를 만족시키기 위한 보다 많은 노력이 요구되며, 사용자의 입장에서 다양한 정보 제공의 필요성과 이들 정보에 대한 특성 및 우선 순위 파악 등의 기초 자료가 필요하다. 따라서 철저한 시장 및 사용자 분석을 통해 무인주문결제서비스의 특성과 사용자들의 이용행태를 이해함으로써 사용자와의 커뮤니케이션 전략에 활용할 필요가 있다.
이에 본 논문에서는 무인주문결제서비스의 사용자 행태를 알아보기 위해 국내 3사 패스트푸드 점에 설치되어 있는 터치형 무인주문결제 키오스크를 연구 참여자에게 자유롭게 사용해보도록 하고 심도 있는 의견 수렴을 위하여 포커스그룹인터뷰(FGI)를 진행하였다. 이러한 연구를 통해 무인주문결제서비스를 이용하는 사용자 행태 및 요구사항 등을 조사, 분석하여 향후 개발 및 설치될 무인주문결제 키오스크의 가이드라인으로 적극 활용하고자 한다.
1-2 연구 범위 및 방법
연구의 실험 대상은 국내 유명 패스트푸드점 3곳의 무인주문결제를 위한 키오스크로 하였다. 사용자 실험대상 범위는 상대적으로 패스트푸드 점 이용 빈도가 높은 10~20대로 한정하였으나, 향후 이 부분에 있어 다양한 사용자로 대상을 확대하여 조사하면 보다 정확한 결과가 도출될 것으로 기대된다.
연구방법은 FGI로 이루어졌다. FGI는 연구의 목적에 따라 선정한 주제와 관련된 경험자들을 참여자로 선택하기 때문에 특정주제 및 사례에 대한 인식과 경험을 상호 교류 하면서 진행된다는 장점이 있다.
참여자에게 4개의 Task를 주고 사용자 경험 및 만족의 정도에 대해 수행 중 느낀 점을 자유롭게 대답하도록 하였고, 인터뷰 내용은 정리하여 기술하였다.
Ⅱ. 이론적 배경
2-1 패스트푸드 점 무인주문결제 키오스크의 현황
무인주문결제시스템은 단순 업무처리나 저효율, 고비용이 요구되는 사업장에서 고용 및 임금 부담에 따른 문제를 일정 부분이나마 해소할 수 있고, 소비자의 경우에도 자신이 원하는 재화나 서비스를 쉽고, 편리하게 얻을 수 있기 때문에 사용자와 이용자가 모두 서로 윈윈(win-win)하는 최적의 시스템이다[2].
1980년대 초반~2000년대 초반 출생자를 일컫는 ‘밀레니얼 세대’는 어릴 때부터 사용해온 디지털 기기에 익숙하고 각종 정보 검색에 능숙하다. 이들은 사람과 직접 대면하지 않는 ‘언택트’ 방식을 선호한다. 서울대 소비 트렌드 분석 센터에서는 2018년 10대 소비 트렌드 중 하나로 언택트 소비를 뽑았다. 사람과의 관계를 불편하게 느끼고 감정 소비를 최소로 하고 싶어 하는 사람들이 많아지면서, 언택트 기술은 4차 산업과 결합해 현대 사회의 트렌드가 되고 있다. 최저임금은 때론 가파르게 때론 완만하게, 그러나 지속적으로 상승하고 있다. 최근 2년간의 급격한 임금상승으로 인해 인건비에 부담을 느낀 업체들이 키오스크에 더욱 관심을 가지는 것은 분명하다[3].
이러한 상황에서 정보를 제공하는 터치스크린 방식의 무인주문결제 키오스크는 외식업계 및 유통, 서비스 업종 중심으로 발 빠르게 번져나가고 있다. 외식업계의 무인화로 이끈 시초는 2014년 국내 도입된 키오스크였다. 키오스크는 감정이 있고 실수도 하는 사람과 비교했을 때, 한결같은 서비스 질과 정확성을 보장해준다. 실시간 상황 파악이 가능하고 인건비 절약 효과까지 있다[4].
패스트푸드 시장 역시 무인주문결제 키오스크는 변화의 상징 중 하나다. KFC는 2017년 키오스크를 처음 도입한 후 불과 1년 만인 지난해 특수매장을 제외한 모든 일반 매장에 키오스크 설치를 마쳤다. 주요 패스트푸드 업계로서는 첫 키오스크 100% 설치 사례다. 1350개의 매장을 보유하고 있는 점포 수 기준 업계 1위 롯데리아는 825개의 매장에 키오스크를 도입했다. 롯데리아는 2014년 직영점에 키오스크를 시험 도입하기 시작해 2016년부터 본격적으로 가맹점 대상 설치 신청을 받았다. 맥도날드에서는 2015년 처음 도입한 이래 전국 420여개 매장 중 250여 곳에서 키오스크를 운영 중이며, 버거킹도 키오스크 설치를 늘리고 있다. 업계에서는 키오스크 1대가 직원 1.5명의 역할을 하는 것으로 본다. 키오스크가 인건비를 획기적으로 줄여주지는 않지만 대면 서비스의 리스크를 줄일 수 있다는 점에서 선호도가 높다[5].
키오스크는 신속함을 추구하는 패스트 푸드점에서 주문을 하기 위해 길게 줄을 서는 고객들의 대기 시간을 단축시켜준다. 터치스크린 화면을 통해 메뉴를 선택하고 결제까지 할 수 있어 편리하다.
무인주문결제시스템에 대한 선행논문은 미비하지만, 강진희(2018)의 연구에서는 외식기업의 무인주문결제시스템에 대한 소비자 수용의도를 실증분석 하였으며, 무인주문결제시스템 도입이 외식시장에서 유효한 전략임을 확인하였다.
이에 본 연구에서는 국내 3대 패스트푸드점의 디지털 키오스크, 즉 주문과 결제가 무인으로 이뤄지는 시스템을 연구대상으로 정의하고 연구를 진행하고자 한다.
2-2 사용자 분석 방법
사용자 경험은 사람마다 성격 및 성향, 인지하는 능력이 다르고, 경험하는 과정에서 겪게 되는 상황이나 환경에 영향을 받을 수 있으므로 매우 주관적이다. 이렇게 광범위하고 주관적이기 때문에 사용자마다 느끼는 감정이나 생각을 객관화하거나 특정 요소로 분류하기가 어렵다. 그럼에도 불구하고 성공적인 사용자 연구를 위해서는 대상이 되는 사용자와 시스템의 목적과 상황을 명확히 한 뒤, 이에 따른 사용자 연구 방법들의 장단점을 잘 이해하고 최적의 방법론을 선택해야 한다.
사용자 분석 방법은 설문조사, 일지연구, 포커스그룹인터뷰(FGI), 라이프스타일 분석, 시나리오 분석, 관찰법, 과업 분석 등 다양한 방식을 통해 결과를 얻을 수 있다. 이러한 결과의 분석을 통해 사용 상의 문제점이나 해결 방안을 직관적으로 도출해낼 수 있다. 이와 같은 사용자 조사는 제품의 개발과 디자인의 전개 과정에 있어서 매우 중요한 부분이며, 이를 통해 미래 상황을 예측하고 도출된 가설을 통해 문제 해결을 진행할 수 있다[6].
다양한 사용자 분석 방법 중 FGI는 질적 연구 방법의 하나로 연구 주제에 대한 개인 혹은 집단, 단체, 사례 등의 심층적인 시각과 인식을 수집하면서 수량화가 불가능한 가치, 태도, 인식 등을 도출하는데 적합한 연구방법이라 할 수 있다.
연구주제에 대해 다양한 의견을 가질 수 있는 집단을 구성하여 자유로운 토의 과정을 통해 복합적이고 다층적인 관점에 대해 의견을 교환하는 상호과정이다. 이는 사람들의 인식과 경험을 탐색하는 데 특히 유용하며 연구 주제에 초점을 맞추는 조직적인 과정을 거쳐 기초적인 정보를 수집하는 데 효과적인 방법이다[7].
또한 집단 단위의 면접을 시행함으로써 개인 간의 상호작용을 통해 집단의 특성과 집단과 집단 간 관점의 차이를 알 수 있으며, 특정한 주제에 대해 각 개인이 가지는 다양한 생각과 느낌을 전달 할 수 있는 장점이 있다[8].
이에 본 연구에서는 객관적인 통계 자료의 해석이나 실태를 파악하는 데 관심을 두기보다 사용자의 생생한 체험의 의미를 서술하고 조사함으로써 보다 풍부한 전략들을 도출하는 데에 초점을 두었기 때문에 FGI 활용이 적합할 것으로 판단하였다.
Ⅲ. 연구결과
3-1 FGI 참여자 및 진행방법
본 연구는 FGI 분석을 사용해 연구 참여자 그룹 내에서 의견이 자유롭게 교환되는 과정을 통해 무인주문결제 키오스크 사용에 있어 풍부한 경험적 자료와 만족 정도를 세부적으로 파악하고자 하였다.
참여자들이 무인주문결제 키오스크를 사용해 보고 생각하고 느끼는 것에 대해 자유롭게 이야기함으로써 사용자의 감정을 심도 있게 알아보고자 하는데 목적을 두고 무인주문결제 키오스크에 대한 대학생들의 인식을 분석하였다.
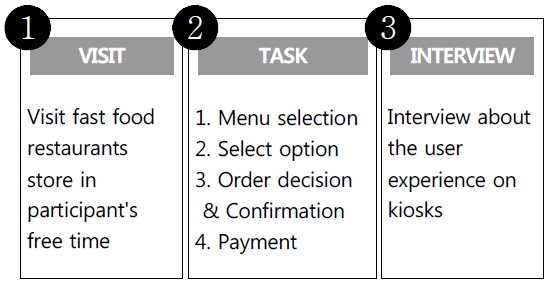
인터뷰는 2019년 10월4일 약 1시간에 걸쳐 진행되었으며 참여인원은 20대 대학생 남자 2명, 여자 6명이었다. 참여자들에게는 인터뷰 일시를 미리 공지하고, 인터뷰 전 자유로운 시간에 3개의 패스트푸드 점(롯데리아, 맥도날드, 버거킹)을 방문하여 무인주문결제 키오스크를 이용해 보도록 하였다. 키오스크 이용 시 ‘메뉴선택, 옵션선택, 주문결정 및 확인, 결제’ 등 4개의 Task를 수행하도록 하였으며, 특이점은 기록하도록 하였다.
Task를 모두 마친 후 인터뷰 당일 참여자에게 무인주문결제 키오스크를 사용하면서 좋았던 점, 어려웠거나 불편한 점 등을 상세하게 Task별로 질문하였으며, 수행 중 느낀 점을 자유롭게 대답하도록 했다.
FGI는 1명의 진행자와 1명의 보조 진행자에 의해 수행되었으며 보조 진행자는 인터뷰 진행을 보조하고 녹음 및 기록을 담당하였다.
3-2 Task 수행 후 FGI 결과
콘텐츠의 구성은 좋으나 전체적으로 화면이 복잡하고 버튼을 찾기가 쉽지 않으며, 팝업창이 필요이상으로 많다는 의견들이 있었다. 옵션 등의 선택 시 피드백 없이 화면이 바뀌고 자세한 설명이 없어 오류를 범하기 쉬운 인터페이스를 가지고 있으며, 결제 과정이 다소 번거로운 형태를 가지고 있는 것으로 나타났다.
(1) 메뉴선택 Task
- 전반적인 글자 크기나 버튼 크기는 적당해서 보기 편했다(U2).- 첫 화면 안에 글씨가 너무 많아서 한 눈에 들어오지 않아 가독성이 떨어지는 것 같다(U4).- 상단의 카테고리가 스크롤로 되어있어 팔을 많이 움직여야하고, 한 눈에 모든 메뉴를 파악하기 어려웠다.첫 페이지에 모든 메뉴가 나와 있지 않고, 카테고리 별로 메뉴의 안내가 시작되어서 전체 메뉴를 한 화면에서 확인을 할 수 없었다. 각 메뉴끼리 너무 붙어있어서 복잡해보였고 이 때문에 메뉴를 살펴볼 때 불편함이 있었다(U7).- 메뉴 선택 시 버거 내용물이 추가만 되고 빼는 것이 안 되어 불편했다(U8).- 주문 할 버거에 대하여 토핑 추가는 가능하나 기본 버거 재료 변경은 불가능하다(U1).- 메뉴의 영양성분이 표시되어있으면 좋을 것 같다(U6).- 추천메뉴가 먼저 나와 있어 내가 선호하는 버거를 선택하려면 한 번 더 클릭을 해야 하는 과정이 필요해 불편하게 느껴진다. 주문하기 버튼을 누르면 바로 메뉴 선택에 들어가는 것이 아니라 또 다른 선택이 필요해 번거로웠고, 세트메뉴의 기본 구성품도 일일이 선택해야만해서 불편한 것 같다(U4).- 햄버거, 디저트, 음료 등 분류가 잘되어 있고, 다양하고 인기 있는 디저트를 빠르게 찾을 수 있어서 좋았다(U2).- 주문하기 버튼이 눈에 잘 띄지 않아 잠시 당황스러웠다(U5).- 직원 호출과 처음 페이지로 돌아가는 버튼이 중요한 기능 중 하나라고 생각하는데 기능이 있긴 하지만 왼쪽 하단에 이미지로 작게 위치해 있어 발견하기 힘들다(U7).
(2) 옵션선택 Task
- 옵션을 선택하면 아무런 피드백 없이 다음 옵션화면으로 창이 바뀌어버려 당황했다(U1).- 메뉴 선택을 하면 단품/세트/콤보 선택 팝업창이 나타나고 버튼을 누르는 순간 또 다른 팝업창이 나타나 번거롭다는 생각이 많이 들었다(U8).- 옵션의 세부옵션 선택 창에 끄기 버튼이나 취소버튼이 있으면 더 편리할 것 같다.옵션을 취소하고 싶을 때 선택해뒀던 옵션이 눈에 띄질 않아 찾기가 힘들었다(U5).- 옵션을 선택하면 아무런 피드백 없이 다음 옵션화면으로 창이 바뀌어버려 당황했다. 옵션의 세부옵션 선택 창에 끄기 버튼이나 취소버튼이 있으면 더 편리할 것 같다. 옵션을 취소하고 싶을 때 선택해뒀던 옵션이 눈에 띄질 않아 찾기가 힘들었다(U3).- 메뉴 선택을 하면 단품/세트/콤보 선택 팝업창이 나타나고 버튼을 누르는 순간 또 다른 팝업창이 나타나 번거롭다는 생각이 많이 들었다(U7).- 옵션 변경 및 추가 버튼이 너무 작고, 옵션 빼기 기능이 없어 불편했다. 옵션 선택 창에서도 양옆으로 넘기는 화살표가 투명해 배경색과 구분이 모호해서 보기가 불편했던 것 같다(U4).- 세트 메뉴로 선택 했을 때, 후렌치후라이와 콜라가 기본 설정메뉴로 되어있지 않으며, 세트_디저트/세트_드링크 라는 애매모호한 이름으로 카테고리를 따로 나눠 조금 헷갈렸다(U7).
(3) 주문결정 및 확인 Task
- 주문 결정과 확인에 대한 피드백이 없이 바로 결제 창으로 넘어가 버려 당황스러웠고, 주문확인화면에서 주문 수정 및 취소가 안 되는 것이 불편했다(U4).- 취소 과정이 굉장히 복잡하게 느껴졌다(U2).- 주문확인에 중요하고 자주 이용하는 기능인 토핑추가/변경/삭제의 버튼 크기가 결제하기 및 취소하기 버튼보다 크기가 너무 작아 시각적으로 우선순위가 낮게 느껴졌다. 눈에 잘 띄지 않아 조금만 주의하지 않으면 넘어가기 쉬운 인터페이스였다(U7).
(4) 결제 Task
- 결제화면이 너무 복잡하여 중요한 항목이 눈에 들어오질 않는다(U3).- 결제 단계별로 창을 보여주는 것이 아니라 모든 과정을 한 화면에서 보여주려고 해서 가독성이 떨어지고 난잡해 보였다(U4).- 결제 화면에서 주문변경을 하고자 할 때, 이전 화면으로 넘어가지 못하고 처음부터 다시 시작해야한다. 화면에 주문확인/가격/결제종류/할인 및 적립/장소선택이 한꺼번에 표현되어있어 많이 답답했고 원하는 정보에 대해 빠르게 입력하기 힘들었다(U7).- 결제 단계의 버튼의 수가 너무 많아서 헷갈리고, 결제 단계에서 카드/현금을 선택하는 게 아니고 주문 초반에 선택해야 해서 조금 복잡하다(U5).- 결제 메뉴가 포장, 적립, 결제 순으로 보기 쉽게 나눠져 있지만, 결제까지 눌러야 하는 버튼이 너무 많아서 헷갈리고 진행 상황도 이해하기 어렵고 불편했다. 내 앞에 50대로 보이는 아주머니는 결제과정이 어려워 포기하고 카운터로 가셔서 결제하셨다(U8). - 카드/상품권/기프티콘 등 결제 방법이 다양하고 디지털 교환권도 지원한다. 매장/테이크 아웃 –> 포인트 적립/할인 –> 결제 방법 순으로 자세하게 차례로 구성되어 편리했다(U1).- 한국어, 영어, 중국어, 일어를 지원하고, 장애인 기능 이용 시 직원이 직접 안내해준다고 하지만, 직원이 바쁘면 안내가 불가능한 듯하다. 현금결제는 데스크에서만 가능해 불편하다(U1).
깔끔하고 필요한 정보만 보기 쉽게 정리되어 있어 편리했으며, 이미지를 많이 사용해 시각적인 효과가 높아 젊은 사용자들에게 친근한 느낌을 주는 것으로 나타났으나, 상대적으로 키오스크의 크기와 화면이 작아 노약자 및 장애인에 대한 배려가 부족해 보인다는 의견들이 있었다. 스크롤 방식과 버튼의 위치 변경이 다소 필요하며 최종 결제 화면의 안내대기 시간을 늘려야 할 것으로 보인다.
(1) 메뉴선택 Task
- 내가 방문한 지점의 경우 다른 패스트푸드점에 비해 키오스크 기계가 안쪽에 있고 작아서 눈에 잘 띄지 않았다. 주문하기 카테고리에서도 세트메뉴가 한눈에 들어오지 않았다(U5). - 상단의 광고와 중간의 할인쿠폰 및 기프티콘 사용법 안내화면이 크게 영역을 차지하여 주문하기 버튼이 상대적으로 하단에 위치하고 사이즈도 작아 보여 접근하기 살짝 불편함을 느꼈다(U7).- 메뉴 선택 시 하단에 ‘선택 후 주문하기 버튼을 눌러주세요.’ 라고 적혀있었지만 주문하기 버튼은 없다. 결제하기와 쿠폰사용하기 버튼뿐이다. 오독하거나 버튼을 찾아 해맬 것 같다(U3).- 내가 원하는 메뉴가 어느 카테고리에 있는 지 잠시 고민했다. 기계가 작아서인지 메뉴명의 글씨들이 상대적으로 작아서 그랬던 것이 아닌가 싶다. 하지만 그림이 메뉴마다 하나하나 그려져 있어서 그림을 참고하여 고를 수 있어 편리했다(U8).- 메뉴 선택에서 옆으로 넘기는 방식이 아니라 밑으로 스크롤 하면서 보는 방식이라 터치가 잘 안 되는 경우도 있고 한 눈에 들어오지 않았다(U4).- 메뉴를 손가락으로 스크롤해서 내리는 게 아니고 내리는 버튼을 누르거나 위에 설정되어 있는 메뉴를 눌러야해 조금 불편했다(U2).- 상단의 카테고리가 적절한 픽토그램과 단순한 명칭을 사용하여 한눈에 보기 편하지만 각 카테고리 클릭 시 나오는 메뉴 중 일부 프리미엄 메뉴는 이미지가 너무나도 크게 안내 되어있어 한 눈에 그 카테고리 안의 모든 메뉴를 보기는 어려웠고 스크롤하며 봐야하는 불편함이 조금은 있었다.고객의 알레르기 반응 방지를 위해 재료 성분에 대한 중요한 정보를 나타내려는 취지는 좋았지만 맨 상단에 별다른 설명 없이 하트 모양의 픽토그램으로 나타나있어 나처럼 호기심에 버튼을 눌러봐야만 알 수 있다. 상당히 중요한 정보라고 생각되는데 접근성이 많이 떨어지는 것 같다(U7).- 세트메뉴와 단품메뉴가 버거 하나로 합쳐져 있다. 예를 들면, 불고기버거 세트 하나와 단품 하나를 주문하려할 때, ‘세트메뉴 카테고리의 불고기버거세트 -> 사이드 선택 + 단품메뉴 카테고리의 불고기버거’가 아니라, ‘불고기버거 탭 -> 세트/단품 선택 -> 사이드 선택 + 뒤로 가서 다시 불고기버거 탭’ 의 과정을 거쳐야 해서 귀찮기도 하고 헷갈렸다(U6).- 추가할 수 있는 재료가 미리 선택되어져 있어 스스로 선택이 불가능하다. 햄버거를 선택하고 세트 구성을 고르는데 있어 버거만, 세트만의 개수를 늘릴 순 있지만, 버거와 세트의 중복 선택은 불가능하다(U1).
(2) 옵션선택 Task
- 세트 메뉴의 변경과 버거 안에 들어가는 재료의 옵션 변경이 한 번에 팝업창에 나타나지 않고 따로 버튼을 눌러서 화면이 변경된 후 선택해야 하는 번거로움이 있었다(U6).- 버거의 재료 변경 버튼이 하단에 조그맣게 위치하여 접근성과 가시성이 떨어져 아쉬웠다(U7).- 사이즈 업을 간단한 기호와 한글로 바꾸면 좋겠다. 글자와 영어로 구성되어 있어서 빠르게 알아보기 힘들다. 노인들이나 아이들은 더 힘들지 않을까?(U3)
(3) 주문결정 및 확인 Task
- 주문을 확인하는 과정은 비교적 단순했지만 다른 메뉴의 구매를 유도하는 메뉴 추천 서비스 안내 음성과 함께 시각적인 정보도 같이 제공하여 주문확인을 하는데 차질이 조금 생겼었다(U7).- 결제하기 버튼이 쿠폰사용하기 버튼보다 아래쪽에 위치해있다. 둘의 위치가 변경이 된다면 더욱 사용하기 편할 것 같다고 느꼈다(U2).
(4) 결제 Task
- 결제화면에서 추천메뉴가 더 눈에 들어온다. 추천메뉴를 장바구니에 넣은 기분이다(U1).- 결제 완료창이 뜨기 전 로딩화면이 시작화면으로 돌아가 결제완료 창 없이 결제가 끝난 것처럼 보인다. 결제 완료와 번호표에 대한 안내를 놓치고 지나치기 쉬울 것 같다(U3).- 주문번호와 관련된 안내정보가 빈약했다(U7).- 할인 바코드를 댈 수 있는 곳이 돌출되어 있어 편리하지만, 바코드가 인식이 잘 안됐다(U2).- 결제 창 에서 메뉴 수정, 삭제가 되지 않는다(U8).- 결제 창에서 메뉴 수정 및 변경이 안 되서 불편하다(U4).- 교환권과 현금을 사용할 수 없고, 장애인에 대한 배려가 안 느껴졌다(U6).
사용하기 편하고 간결하며 음성메세지의 안내가 인상적이라는 의견이 있었으나, 불필요한 공간의 낭비가 많고 메뉴 카테고리 구조에 대한 불편함 및 이미지와 텍스트 사이즈가 작아 가독성이 떨어진다는 호소들이 다수 있었다.
(1) 메뉴선택 Task
- 하단 주문 버튼의 영역보다 상단의 광고화면이 커서 주의가 살짝 분산되는 경향이 있었다. 스크롤 형식의 카테고리여서 하나하나 다 봐야하는 복잡함이 있었고, 메뉴 선택 시 로딩이 길었는데 그때마다 안내 문구는 없어서 당황스러웠다(U7).- 키오스크 화면의 위치가 너무 높아서 터치하기가 힘들었고, 메뉴판이 한 눈에 안들어 왔다. 카테고리가 왼쪽에 일자로 정렬돼 있었는데 터치 인식이 잘 되지 않아 스크롤이 잘 안됐다. 격자 형식으로 한 눈에 보이는 것이 편할 듯하다(U6).- 영양성분이 표기가 안 되어 있는데 표기되면 좋을 것 같다. 휠체어에 앉아서 주문하는 방식을 이용해봤는데 화면이 아래로 배치되긴 했지만 비율이 작아 글자가 잘 안보였고, 시각장애와 청각장애는 아예 배제하는 것 같아 아쉬웠다(U5).- 전체적인 인상은 중요 버튼의 위치가 너무 낮아 시야에 잘 들어오지 않았다는 것이다. 장애인을 위한 버튼은 첫 화면부터 있는 것이 좋을 것 같다. 카테고리가 복잡해서 한눈에 파악되질 않는다.메뉴명보다 칼로리의 폰트가 더 두껍고 가격과 칼로리가 같은 굵기로 되어있어 구분이 어렵다. 메뉴끼리의 구분이 선이나 색으로 표시되어있지 않은데다가 메뉴의 배열 또한 규칙적이지 않아 더 구분하기 어렵다(U3).- 메뉴를 다 선택하고 장바구니에 넣기 전에는 메뉴 변경이 가능하나 취소는 불가능하다. 말하자면, 버거와 음료를 선택해서 버거만 변경하고 싶어도 다시 초기 화면으로 돌아가야 한다. 추가 가능 재료가 미리 선택되어져 있어 순수 선택은 불가능하다. 각각 메뉴 속의 메뉴 위치가 복잡하다(U1).- 눈높이에 맞지 않게 진입하기 버튼이 너무 밑에 위치해 있고, 주문하기가 버튼이 아닌 글자로 되어있어 누르고 싶은 생각이 안 든다. 오히려 이미지인 상단의 광고가 더 눈에 먼저 들어왔다. 카테고리가 옆에 작게 위치하고 스크롤 방식이라 한 눈에 확인하기 어려우며, 카테고리 밑에 세부 카테고리가 너무 많아 정확한 정보 없이 해당 메뉴를 손쉽게 찾을 수 없었다. 그림과 글자도 너무 작아서 보기가 힘들었다(U4).- 옆에 메뉴 스크롤이 있었는데 눈에 잘 안 띄어서 있는 줄도 몰랐다. 버거와 사이드메뉴에 뭐가 속해져 있는지 알기 어려웠다. 선택할 때마다 피드백도 없고...(U1)- 메뉴 카테고리가 버튼식이 아닌 스크롤식이여서 눈에 잘 안 띄고 조금 불편했다. 버거 이름만 알고 메뉴를 찾기에는 들어가야 하는 버거 카테고리가 너무 많았다(버거 카테고리에서도 시그니처 버거, 비프 버거 등 여러 개로 나눠져 있기 때문에).버거와 사이드메뉴가 카테고리 별로 나뉘어있었는데 어디에 무엇이 속해 있는지 구분하기 어려웠다. 세부 카테고리가 너무 많아 차라리 한 페이지에 버거 목록을 보여주는 게 나을 것 같다.가장 중요한 메뉴 이미지가 너무 작고 버거를 선택하는 버튼도 작았다. 쓸데없이 많은 여백을 줄이고 버튼이나 제품 이미지를 좀 키웠으면 했다(U5).- 사진과 메뉴설명이 적절하게 나타나 있어서 한 눈에 보기는 쉽지만, 메뉴 분류가 재료대로 되어있지 않은 느낌이다(U2).- 좌측에 내비게이션 카테고리 순서는 논리적으로 잘 정렬되어 있는 반면 제공하는 카테고리 양이 너무 많아 한눈에 훑어보기 힘들었다. 음료 주문을 하려는데 버튼이 최하단에 위치하여 필요 이상의 손 움직임을 요구했다(U7).- 처음부터 끝까지 깔끔하고 쉽고 간결했다. 하지만 버거 메뉴가 맥도날드에 대해 잘 아는 사람 위주로 나뉘어져 있는 것 같다. 메뉴 스크롤이 시작과 끝점 기준 없이 돌아가는 식이였는데 그게 불편했다(U8).
(2) 옵션선택 Task
- 옵션 선택 과정 중 중간에 있는 선택 단계 몇 개는 불필요해 보이며 간추릴 필요성이 느껴진다. 메뉴 선택 후에 재료 변경 및 추가 버튼을 누른 후 취소를 하면 다시 메뉴 선택화면으로 돌아가는 번거로움이 있었다(U4).- 사이드 메뉴를 고른 후 취소가 안 된다. 사이드 하나만 취소했는데 장바구니 전체가 다 비워져 버렸다(U6).- 메뉴 단품 선택 후 하단에 세트 및 사이즈 업 광고 화면이 내가 선택 한 메뉴의 정보 화면보다 필요이상으로 크게 나타나 조금 불쾌했다. 세트 메뉴 선택 시 콜라와 사이드 메뉴가 기본설정으로 선택되어 있지 않고 따로 선택버튼을 눌러서 담아야 하는 번거로움이 있었다(U3).- 옵션 선택 시 가장 자주 이용하는 버튼인 ‘기본 재료로 변경’ 버튼이 너무 상단에 있고 메뉴에 대한 가격 정보가 메뉴의 이름 아래에 바로 붙어 있어서 ‘기본 재료 변경’ 버튼의 위치와 가격정보를 나타내는 알림박스 각자의 위치를 변경이 필요해보였다(U7).
(3) 주문결정 및 확인 Task
- 사이드 메뉴를 고른 후 취소가 안 되고 사이드 하나만 취소했는데도 장바구니 전체가 다 비워져 버려 당황스러웠다(U6).- 주문내역의 음식 이름 앞에 1X가 무엇을 의미하는지 모르겠다. 수량이라면 수정할 수 있게 따로 표시되어있는데 왜 또 표시하는지? 그리고 왜 주문한 메뉴 왼쪽에 적혀있는지 의문이다(U3).- 주문 결정한 내용이 하단에 너무 작게 표시되는 것 같다(U4).- 필요 없는 정보 안내 같은 공간의 낭비가 많았다. 그 때문인지 주문완료 및 취소 버튼이 제일 하단에 조그맣게 위치해 있어서 불편했다. 주문확인 안내 바로 아래에 위치하도록 변경이 필요해 보였다(U7).- 장바구니 안에 추가되는 글씨 크기가 너무 작다(U8).
(4) 결제 Task
- 결제할 때 나오는 그림이 카드를 긁으라는 건지 꽂으라는 건지 금방 파악되지 않았고, 카드 꽂는 곳이 너무 낮아서 눈에 들어오질 않는다. 결제완료 창에 호출모니터에 대한 안내가 있었으면 좋겠다(U3).- 결제 중간에 돌아가기나 취소 버튼이 존재하지 않아서 불편하게 느껴졌지만, 결제가 앱과도 연동이 가능해서 편리했다. 앱에서 나온 것을 키오스크에도 적용할 수 있다(U2).- 주문번호를 안내해주는 화면의 글씨 크기가 작아 정보 전달이 확실하게 되지 않는다(U7).- 현금, 모바일 상품권, 쿠폰 등의 사용은 직원에게만 가능해 번거롭고 취소하려면 처음 화면으로 다시 돌아가야만 해서 불편하다(U1).
Ⅳ. 결 론
본 연구는 사용자 경험 및 만족의 측면에서 무인주문결제 키오스크가 효과적으로 서비스를 제공하고 있는지에 대한 질적 분석과 방향성을 제시하는데 목적을 두고, FGI를 통해 패스트푸드 점 무인주문결제 키오스크 사용자들의 인식을 보다 세부적으로 파악하였다.
연구결과, FGI 참여자들은 키오스크의 사용에 있어 특별한 어려움은 없는 것으로 나타났다. 이러한 결과는 컴퓨터시스템의 사용에 익숙한 20대 대상의 인터뷰였기 때문이기도 하지만, 기술이나 사용성 부분이 거의 상향평준화되어 발달해 가고 있음을 반증하는 것이라고 볼 수 있다.
이제는 기술의 발전으로 디지털미디어와 친숙한 사용자들이 증가하면서 무인주문결제 키오스크의 사용이 어렵고 불편한 일이 아니라 재미를 주고 즐거운 것이라는 인식의 전환이 필요한 시점으로 사료된다. 뿐만 아니라 사용자의 호기심을 유발하는 감성적 콘텐츠를 통해 사용자 스스로 사용하고자 하는 의지를 높여 사용의도를 증대시킬 수 있도록 노력해야 할 것이다.
그러나 무인주문결제 키오스크의 콘텐츠에 있어 정확한 메뉴의 분류를 희망하고 있었으며, 간결하고 직관적인 인터페이스 디자인을 선호하는 것으로 나타났다. 이러한 결과는 시스템의 사용이 사용자의 작업성과를 높여줄 것이라는 믿음에 대한 욕구를 반영한 것으로 보인다.
또한 외국인, 노약자, 장애가 있는 사용자들에 대한 배려 부족의 의견들이 다수 있어 다양한 사용자 층을 고려한 유니버설디자인의 도입을 통해 접근성 높여야 할 것이다. 따라서 UX에 대한 사용자의 기능적, 감성적 요구를 파악하여 사용자를 더욱 세분화하고 세심한 전략을 세울 필요가 있을 것으로 판단된다.
본 연구는 20대 대학생들의 무인주문결제 키오스크의 사용자 경험 관점에서 실시된 FGI로, 한정된 집단을 대상으로 한 정성적 조사이다. 따라서 대표성에 한계를 가지고 있으며, 상대적으로 여성 사용자가 많아 성별 불균형 문제가 연구결과에 반영되었을 가능성이 있다.
또한 FGI의 한계인 비체계적인 조사절차로 인해 결과의 분석과 해석에 있어 연구자의 주관이 다소 개입될 수 있다는 부분이 연구의 한계라 할 수 있다. 향후 연구에서는 보다 다양한 연령층의 조사 분석을 통해 사용자 성향의 차이에 대한 규명이 이루어질 필요가 있다.
Acknowledgments
이 논문은 2019년도 남서울 대학교 학술연구비 지원에 의해 연구되었음.
참고문헌
- https://news.mt.co.kr/mtview.php?no=2019121213405682301
- J. S. Yoon, Market Issue(Unmanned, the trend of the fintech trend-kiosk industry), HYUNDAI able Daily, 2016.
- http://www.kookje.co.kr/news2011/asp/newsbody.asp?code=0300&key=20190104.99099001532
- https://www.ytn.co.kr/_ln/0103_201907200800071408
- http://www.dt.co.kr/contents.html?article_no=2019052002101632060002&ref=naver
- D. H. Shin, Humantitas Technology, Communication Books, Seoul, 2013.
- J. W. Creswell, Qualitative Inquiry and Research Design : Choosing among five traditions, SagePublications, 1998.
-
F. Rabiee, “Focus-group interview and data analysis,” in Proceedings of the Nutrition Society, 63, UK, pp. 655-660, 2004.
[https://doi.org/10.1079/PNS2004399]

저자소개

2000년 : 이화여자대학교 대학원 (디자인학석사)
2011년 : 이화여자대학교 대학원 (문화박사-영상미디어)
1996년~1999년: 한경닷컴
2000년~2005년: 기업은행
2013년~현 재: 남서울대학교 멀티미디어학과 교수
※관심분야:UX(User Experience), 감성디자인(Affective Design) 뉴미디어(New Media) 등