원형 TUI의 조작 방법에 따른 GUI 컴포넌트의 연계 유형에 관한 연구
Copyright ⓒ 2019 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
스마트워치, IoT기기 등 원형 TUI(Tangible User Interface)와 디지털콘텐츠로써 GUI(Graphical User Interface) 컴포넌트가 연계된 다양한 유형의 제품들이 출시되고 있다. 하지만 아직 이 둘의 연계 방법을 중심으로 한 선행연구는 부족한 실정이다. 따라서 본 연구를 통해 원형 TUI의 조작 방법에 따른 GUI 컴포넌트 연계방식을 분석하고, 새로운 가능성을 제안하는데 연구의 목표를 두었다. 본 연구를 통해 원형 TUI를 4개로 유형화하였고, GUI컴포넌트를 12개로 유형화 하였다. 이후 본 연구가 정의한 4개 분석도구로 선정된 7개 사례를 분석하였다. 분석 결과를 바탕으로 대표 인터랙션 방식, 인터랙션 단계별 절차, TUI 회전에 대한 GUI 피드백의 운동 방향성, 시계 방향 회전에 대한 GUI 피드백 값의 부여 방식에 대한 해석과 새로운 가능성을 제안하였다.
Abstract
Various types of products, such as Smartwatches and IoT devices, are being released that are connected to circular TUI (Tangible User Interface) and GUI (Graphical User Interface) components as digital contents. However, there is a lack of preceding research focusing on how to connect TUI and GUI. Therefore, the objective of this study is to analyze the connection types of GUI components according to the control methods of circular TUI and to propose new possibilities. In this study, four circular TUIs were categorized and twelve GUI components were classified. The selected seven cases were then analyzed with four analysis tools defined by this study. Based on the results of the analysis, this study proposed a representative interaction method, interaction procedure by step, movement direction of GUI feedback for TUI rotation, interpretation of GUI feedback value for clockwise rotation, and new possibilities.
Keywords:
Circular TUI, GUI Components, Control Methods, Connection Types키워드:
원형 TUI, GUI 컴포넌트, 조작 방법, 연계 유형Ⅰ. 서 론
1-1 연구 배경 및 목적
원형 올레드(OLED; Organic Light Emitting Diodes) 디스플레이의 도입으로 스마트워치와 IoT 기기, 스마트 카, 공간 설치 등 여러 분야에서 원형 인터페이스의 적용이 확산되고 있다. 특히 만져서 조작할 수 있는 원형 텐져블 유저 인터페이스(TUI; Tangible User Interface)는 원이라는 형태적 속성에서 오는 심미성과 차별화된 아날로그 감성, 그리고 회전과 버튼 조작 등을 병행 할 수 있는 쉽고 직관적인 인터랙션으로 꾸준하게 인기가 늘고 있다. 그렇지만 심미성과 조화로운 인터랙션을 함께 유지하기 위해서는 TUI를 조작하는 사용자의 행위와, 이에 대한 디지털 디스플레이 상의 시스템의 피드백(Feedback)인 그래피컬 유저 인터페이스(GUI; Graphical User Interface)의 컴포넌트(Component)요소 사이의 조화로운 매핑(Mapping)이 중요하다. 하지만 이와 같은 원형 TUI와 GUI 컴포넌트의 연계 측면에서의 인터페이스 디자인 연구는 부족한 실정이다. 따라서 본 연구를 통해 원형 TUI의 유형과 GUI 컴포넌트 유형을 분류한 후 이 둘의 연계 방식에 대한 체계적인 선행 사례 분석을 하는데 1차 목적이 있고, 분석된 사례들의 해석을 통해 이 둘의 연계방법의 특징에 대한 해석과, 새로운 가능성에 대한 제안을 하는데 최종 연구 목적이 있다.
1-2 연구 범위 및 방법
본 연구의 범위는 원형 TUI를 통해 GUI 컴포넌트가 연계 제어되는 인터페이스에 국한하고자 하며, 원형 TUI와 GUI 컴포넌트의 유형 분류 후 사례 분석을 통해 이 둘의 연계 방법에 대한 특징 도출 및 제안에 중점을 두고자 한다. 연구의 방법은 다음과 같다. 첫째, 문헌 연구를 바탕으로 본 연구와 관련된 용어들의 정의 및 개념을 알아본다. 둘째, 선행연구 분석을 통해 원형 TUI의 유형과 GUI 컴포넌트 유형을 도출한 후 이 둘의 연계 방식을 분석하기 위한 분석 도구를 마련한다. 셋째, 현재 시장에 출시되어 있는 원형 TUI와 GUI컴포넌트가 연계된 국내외 선행 사례를 분석 대상으로 선정한 후 도출된 분석 도구로 분석을 진행한다. 넷째, 사례 분석을 통해 원형 TUI 유형별 조작 방법에 따른 GUI 컴포넌트의 연계 유형에 대한 특징을 해석하고, 이를 바탕으로 이 둘의 연계 방안을 제안한다.
Ⅱ. 이론적 배경
2-1 PUI, TUI와 GUI
인터페이스는 피지컬 오브젝트(Physical Object)를 조작하는 조작(Control)부와, 디지털 콘텐츠를 보여주는 표현부의 화면인 디스플레이(Display)로 구성되어 있다[1]. 물리적 객체의 실제 표현물인 피지컬 유저 인터페이스(PUI; Physical User Interface)는 조작 방식의 정보를 담고 있는 제품 또는 사물 자체를 의미한다. 반면 TUI는 손잡이, 버튼 등 PUI의 조작요소를 사용자가 신체적 접촉을 통해 만지고 조작하는 사용자 과업(Task)중심의 인터페이스를 의미한다. 그러므로 TUI의 감성품질은 사용자가 PUI를 조작할 때 느끼는 감성의 질로 시각뿐 아니라 촉감, 동작감, 청감 등 다양한 감성의 조합으로 구성되어 있다[2], [3]. PUI와 TUI가 물리적 객체의 조작과 관련되어 있다면 GUI는 디지털 콘텐츠를 보여주는 정보 요소로 주로 화면에 제시된다. GUI는 1960년대부터 있었던 개념으로 운영시스템의 응용프로그램에서 만들어진 용어이다. 데스크 탑 메타포(Desktop Metaphor) 기반의 매킨토시 컴퓨터의 보급 이후부터 널리 알려지기 시작하였다 [4].
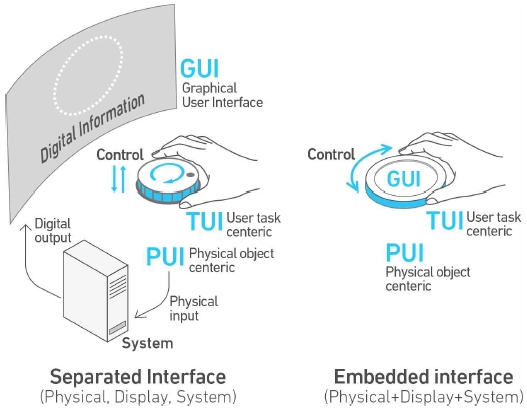
세 가지 키워드를 조합해보면 심미성이 좋은 PUI는 사용자의 초기 관심과 행동을 유도하고, 직접 만지고 조작하는 체험 시점에 사용감이 좋은 TUI는 사용자에게 흥미와 기대감을 주며, TUI와 조화롭게 잘 매핑된 GUI는 정보 피드백에 대한 신뢰와 재사용의 동기를 강화시킬 수 있다. 그림 1은 조작부와 표현부인 디스플레이가 분리된 인터페이스와, 이 둘이 일체형으로 함께 담긴 인터페이스에서 PUI, TUI와 GUI의 관계를 정리해 본 다이어그램이다.
2-2 원형 TUI
원형 TUI는 만져서 조작할 수 있는 기기의 조작부가 원형인 인터페이스를 의미한다. 원형의 특징은 중심에서 가장자리까지의 거리가 모두 동일하며, 상하 좌우 대칭인 완전성을 가진 도형으로 회전축을 중심으로 돌아가는 회전성과 시작과 끝이 없는 연속성의 특징이 있다[5]. 본 연구에서는 GUI 컴포넌트가 제시되는 화면의 경우에는 원형이거나 혹은 원형이 아니더라도, 조작하는 TUI의 경우는 원형의 TUI만을 대상으로 국한하여 연구를 진행하였다.
Ⅲ. 사례분석
3-1 원형 TUI 유형 및 GUI 컴포넌트 유형 도출
사례 분석을 위해 먼저 원형 TUI의 유형과 GUI컴포넌트의 유형을 각각 도출하였다.
조작이 가능한 원형 TUI에는 ‘로터리 넙(Rotary Knob)’, ‘로터리 스위치(Rotary Switch)’, ‘로터리 셀렉터(Rotary Selector)’, ‘다이얼(Dial)’, ‘조그 다이얼(Jog Dial)’, ‘로터블 베젤(Rotatable Bezel)’, ‘워치 크라운(Watch Crown)’등이 있다. 본 연구에서는 각 용어의 개념 정의를 바탕으로 상 하위 개념 분류와, 개념이 중복된 용어는 더 활용도가 높은 용어를 선택하는 방법으로 유형화 작업을 진행한 후 최종 네 가지로 유형화 하였다. 먼저 다이얼은 로터리 넙과, 로터리 스위치, 로터리 셀렉터 기능을 포함할 수 있어 본 연구에서는 다이얼로 이들 용어를 통일 하였다. 다이얼은 두 가지 의미가 있는데, 먼저 측정 가능한 눈금판과 바늘이 있는 원판(Disc)형 기기를 의미한다. 가령, 해시계의 영문명이 선 다이얼(Sundial)이듯이 해의 움직임을 측정한 다이얼이고, 시간을 제시하는 시계의 워치페이스(Watch Face)나 방위를 제시하는 나침반도 이 의미에서의 다이얼의 예이다. 반면, 연결된 회전 조작을 통해 측정 가능한 눈금들 중 원하는 곳의 값에 위치시키거나 혹은 설정 구간에 맞게 회전 조작의 위치 변경을 통해 원하는 항목을 선택하는 컨트롤러를 의미하기도 한다. 본 연구에서의 다이얼은 이 의미이며 볼륨, 온도 등 값의 변경을 위한 다양한 다이얼과 금고를 열기 위한 금고 다이얼 등이 그 예이다[6]. 조그 휠이라고도 하는 조그 다이얼은 다이얼의 일부이나 조그(Jog)와 셔틀(Shuttle)로 분리되어 있어 별도 유형으로 분류하였다. 조그는 ‘느린’의 의미로 원판 커버 면의 움푹 들어간 부위에 손가락을 넣어 좌우로 돌리며 상세 프레임 바이 프레임(Frame by Frame) 영상 및 음원 검색 시 활용되고, 셔틀은 ‘빠른’의 의미로 원 위치로 돌아올 수 있게 스프링이 적용된 외곽 휠을 좌우로 비틀 듯이 돌려 영상 및 음원 구간을 앞, 뒤로 빨리 이동할 때에 활용된다[7]. 로터블 베젤은 베젤 링이라고도 불리며 원형 디스플레이의 외곽에 원형 경첩(Radial Hinge)인 회전 가능한 베젤이 설치된 TUI이다[8]. 마지막으로 애플워치의 경우 디지털 크라운(Digital Crown)으로도 불리는 크라운 휠은 시계 기본 기능에서는 바깥 방향으로 단계별로 빼면 시계가 멈추고, 휠을 돌려 시간과 날짜를 조정할 수 있게 마련된 TUI이다[9]. 로터블 베젤이 화면과 베젤의 회전이 수평방향으로 인터랙션 된다면, 크라운 휠은 기기 측면에 설치되어 화면과 수직방향으로 회전 인터랙션이 된다. 명칭의 유래는 워치 크라운이지만 본 연구는 시계에만 국한하지 않고, 이와 같이 수직방향으로 인터랙션 되는 TUI를 크라운 휠의 사례에 포함시켰다.
표 1은 원형 TUI의 유형을 정리한 표이다.
GUI 컴포넌트는 시스템의 각종 컨트롤을 포함한 각종 디지털 콘텐츠를 화면에 보여주는 정보 요소이다[11]. 본 연구에서는 선행 문헌분석과 구글, 애플, 마이크로소프트, 삼성의 GUI 디자인 가이드라인을 교차 분석하여 원형 인터페이스와 관련된 12개의 GUI 컴포넌트를 도출하였다.
첫 번째 GUI 컴포넌트는 리스트(List)로 정보가 많을 경우 여러 정보들을 동일 세로 열에 나열하는 방식이다[8]. 텍스트만으로 구성된 리스트도 있지만 아이콘, 이미지나 컨트롤 컴포넌트와 함께 카드 방식으로 구성되기도 한다[11].
두 번째 GUI 컴포넌트는 메뉴(Menu)이다. 메뉴는 논리적으로 연관된 것끼리 묶어진 명령어 목록으로, 버튼이나 스위치 등의 선택 방식 대비 시각적으로 덜 두드러지고 공간을 덜 차지하는 장점이 있다[12]. 메뉴 유형에는 아래로 늘려 관련 항목에 대한 메뉴를 선택하게 하는 드롭다운 메뉴(Drop Down Menu)와, 커서나 손가락 탭 지점 바로 옆에 제시되는 컨텍스트 메뉴(Context Menu)[13]가 있다. 컨텍스트 메뉴는 바로가기 메뉴 또는 플로팅(Floating)메뉴라고도 불리며 팝업(Pop-Up)방식이 활용된다. 플라이 아웃 메뉴(Fly-Out Menu)[14]는 서브 메뉴(Sub Menu)와 같이 메뉴의 계층 구조에 따라 수평 방향으로 펼쳐지는 메뉴이며, 테어오프 메뉴(Tear-Off Menu)는 메뉴를 분리하여 원하는 위치로 이동할 수 있다. 로터리 셀렉터(Rotary Selector)는 원형 화면 외부에 여러 개의 선택 아이콘들이 배치된 메뉴로 베젤 회전을 통해 선택하는 방식이다[8].
세 번째 GUI 컴포넌트는 버튼(Button)으로 동작을 수행하거나 연결된 링크를 열 때 활용 한다[8]. 표현 방식에 따라서 텍스트만 활용한 텍스트 버튼과, 아이콘 및 버튼 외곽 형태까지 적용된 그래픽 버튼이 있다. 텍스트 버튼의 경우 일반적으로 대문자를 적용하며, 버튼임을 상징하는 텍스트 기반 비주얼 단서로 밑줄 ‘_’ 과 꺽쇠 괄호 ‘>’가 함께 사용될 수 있다.
네 번째 GUI 컴포넌트는 다이얼로그(Dialog)로 사용자에게 중요 정보 제공과 함께 선택과 결정을 요구한다[12]. 보통 화면의 중앙에서 돌출되는 팝업 방식의 시각 요소로 다이얼로그 팝업(Dialog Pop-Up)과 토스트 팝업(Toast Pop-Up)이 있다. 다이얼로그 팝업은 경고사항을 알리는 경고 팝업(Alert Pop-Up)[12], ‘확인’ 또는 ‘취소’와 같은 태스크에 대한 결정을 요청하거나 그 결과를 알려주는 확인 팝업(Confirmation Pop-Up), 그리고 간략한 정보를 알려주는 인포메이션 팝업이 있다. 토스트 팝업은 정보를 표시한 후 2초여 뒤에 사용자 확인의 필요 없이 자동으로 사라지는 팝업이다.
다섯 번째 GUI 컴포넌트는 인디케이터(Indicator)로 사용자가 지루함을 느끼지 않도록 현재 태스크가 진행 중임을 알리거나, 배터리 남은 용량, 페이지 수량과 같은 각종 수치 값을 알려주는 시각 요소이다. 인디케이터에는 프로그레스 인디케이터(Progress Indicator), 액티비티 인디케이터(Activity Indicator), 레벨 인디케이터(Level Indicator), 페이지 인디케이터(Page Indicator)가 있다. 프로그레스 인디케이터는 사용자가 명령한 태스크가 어느 정도 진행되었는지, 완료까지 얼마나 더 기다려야할지 그 정도를 보여준다. 액티비티 인티케이터는 진행률 정보 없이 무한 회전하며 태스크 진행을 알리고 완료와 함께 사라진다. 페이지 인디케이터는 동일 내비게이션 단계에 있는 여러 페이지들의 전체 페이지 양과, 현재 어느 페이지를 보고 있는지 알려준다. 레벨 인디케이터[15]는 배터리 잔량과 같은 각종 수량 정보를 알려준다.
여섯 번째 GUI 컴포넌트는 스크롤 바(Scroll Bar)로 많은 양의 정보를 제한된 화면에서 보여줄 때 활용된다. 전통 스크롤 바와 사용자가 화면을 패닝(Panning)할 때 나타나는 패닝 인디케이터가 있다[14]. 정보 내용이 위, 아래, 혹은 좌, 우측에 더 있음을 암시하는 시각 표현[11]과 스크롤의 영역[14] 설정이 중요하며, 베젤 회전 등 원형 인터랙션에 맞춰진 스크롤 연계 표현이 중요하다. 수직과 수평 스크롤 바로 구성되며, 일반적으로 긴 텍스트 내용 정보는 세로 방향의 수직 스크롤 바를, 이미지 세트는 가로 방향 수평 스크롤을 활용 한다. 스마트 워치와 같은 작은 화면에서 인터랙션 혼선을 막기 위해 하나의 동일 화면에서 수직과 수평으로 스크롤할 수 없게 설정한다. 오버 스크롤 효과(Over Scrolling Effects)란 스크롤이 가능한 페이지의 끝에 도달하여 더 이상 스크롤이 안 됨을 알린다[8]. 이는 화면의 상단, 하단, 오른쪽, 왼쪽에 추가될 수 있다.
일곱 번째 GUI 컴포넌트는 셀렉션 컨트롤(Selection Control)로 사용자가 옵션으로 제시된 항목을 선택할 수 있게 한다. 셀렉션 컨트롤 중 토글 스위치(Toggle Switch)는 온, 오프(On, Off)나 쇼, 하이드(Show, Hide)와 같이 두 상태 중 하나를 선택하는 데 쓰인다. 체크 박스(Check Box)는 리스트나 컨퍼메이션 팝업에서 다중 항목 선택 시에 활용되고, 단일 항목만을 선택할 때에는 라디오 버튼(Radio Button)[8]이 활용된다.
여덟 번째 GUI 컴포넌트는 슬라이더(Slider)로 사용자가 주어진 범위 내에서 볼륨, 밝기 또는 채도와 같은 값의 정도를 조절하고자 할 때 사용한다[8]. 베젤을 돌려 슬라이더 트랙(Track)상에 있는 밸류 인디케이터를(Value Indicator) 원하는 위치로 옮기는 방식이며, 직선형 슬라이더와 원형 슬라이더가 있다. 트랙이 구분 없이 부드럽게 연결된 컨티뉴어스 슬라이더(Continuous Sliders)와 트랙에 틱 마크(Tick Mark)로 구간이 구획된 디스크리트 슬라이더(Discrete Sliders)로 나눌 수 있다.[12] 필요에 따라 슬라이더 끝에 정량 값을 입력할 수 있는 텍스트 필드와 수치 조절용 스테퍼(Stepper)가 추가될 수 있다.
아홉 번째 GUI 컴포넌트는 피커(Picker)로 날짜 및 시간 설정과 같이 주어진 정보 값들 중 특정한 하나의 값을 선택할 수 있도록 마련된 요소이다.[14] 동일 페이지에 다중 피커를 둘 수도 있으며, 확인 버튼으로 설정 값을 최종 정할 수 있다. 날짜 및 시간(Date and Time) 피커, 컬러 피커 등이 있다.
열 번째 GUI 컴포넌트는 스테퍼(Stepper)로 더하기인 '+'기호와 빼기인 ‘-’기호로 구분된 2개 부분을 조절하여 값을 증가시키거나 감소시키는 데 사용되는 제어 장치다. 기호는 필요에 따라 사용자 지정 이미지로 대체될 수 있으며, 조절 변화가 큰 값 보다는 작은 값의 변화에 적합하다 [13].
열한 번째 GUI 컴포넌트는 탭(Tab)으로 화면 내에 표시할 정보가 많을 경우 동일 레벨의 콘텐츠를 그룹화 시켜 그룹 간 선택이 가능하게 한 시각요소이다.[11] 화면 사이즈의 좌우 너비에 맞게 고정된 고정형(Fixed) 탭과, 좌우 너비를 넘어가는 스크롤러블(Scrollable) 탭이 있다[12].
마지막 열두 번째 GUI 컴포넌트는 텍스트 필드(Text Fields)로 사용자가 텍스트를 입력하고자 할 때 사용한다. 필드를 탭할 경우 커서가 나타나고 자동으로 키보드가 화면위로 올라온다. 힌트 텍스트(Hint Text), 에러 메시지(Error Message), 글자 수(Character Counter)[12]등이 구성요소이다.
표 2는 이상 도출한 GUI 컴포넌트 유형을 정리한 표이다.
3-2 사례분석
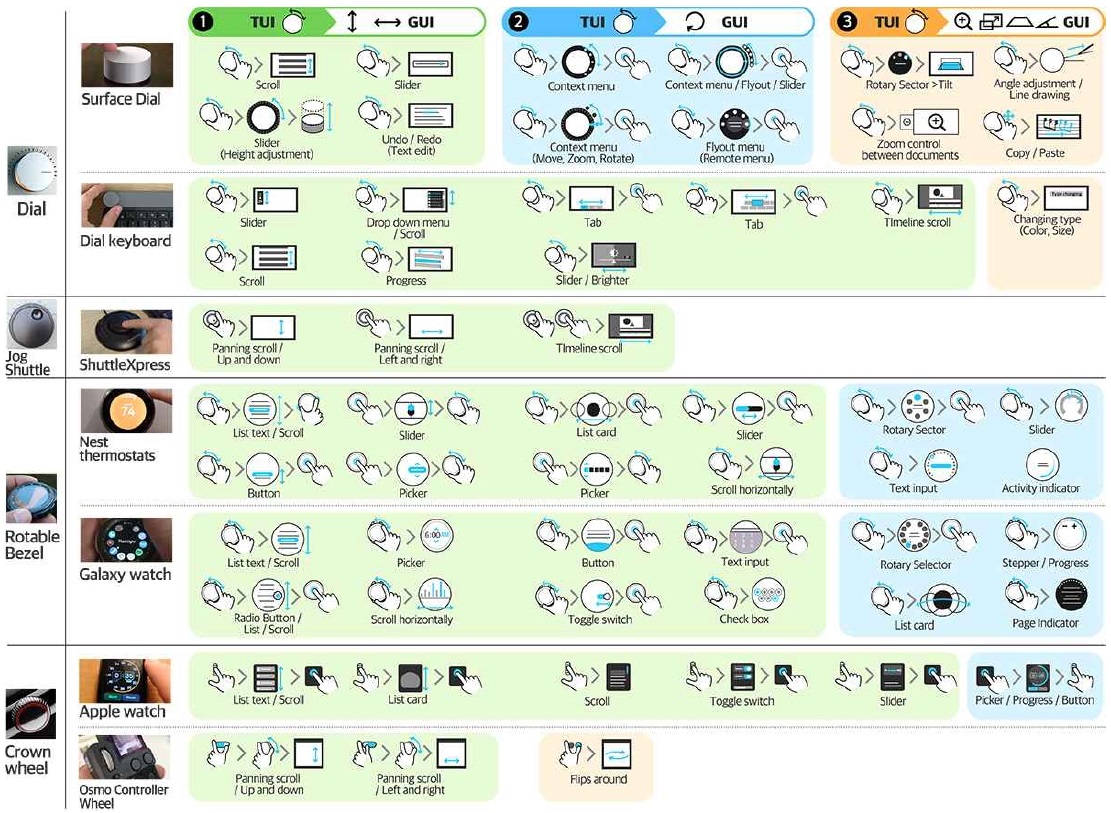
본 연구의 분석대상 사례는 본 연구에서 4가지로 유형화한 원형 TUI 출시 제품 중 디지털 디스플레이상의 GUI컴포넌트와 연동된 대표 사례 7종을 선정하였다. 대상 사례들의 TUI조작에 따른 GUI컴포넌트 연계 방식 분석을 위해 분석도구는 TUI와 GUI의 대표 인터랙션 방식, 인터랙션 단계별 절차, 그리고 회전에 대한 GUI 피드백의 운동 방향성, 시계 방향 회전에 대한 GUI 피드백 값의 부여 방식을 선정하였다. 인터랙션의 절차 분석을 위해 각 사례 이미지 하단에 인터랙션 절차의 시각화를 함께 제시하였다. 사례 분석은 출시 시점부터 현재까지 TUI, GUI컴포넌트 연계 인터랙션이 담겨있는 각 사례 유튜브 동영상들의 해당 부분을 단계별로 화면 캡처한 후 GUI컴포넌트 가이드라인과 비교하며 분석을 진행하였다.
표 3은 다이얼의 첫 번째 사례로, 마이크로소프트의 서페이스 다이얼(Surface Dial)이다. 서페이스 다이얼은 스타일러스 펜이 함께 있는 MS 서페이스, 또는 일반 컴퓨터와 함께 쓸 수 있는 각종 조절 가능 컨트롤러이다. 기본 TUI 인터랙션은 회전(Rotate)과 누르기(Press)로 또 다른 TUI인 펜과 함께 사용되며 디스플레이는 주로 GUI피드백으로 활용된다. 다이얼은 책상위에 얹거나 서페이스의 화면 위에 얹어서 사용 가능하다. 전자는 화면의 GUI컴포넌트가 래디얼 메뉴(Radial Menu)로 제시되어 선택 및 조절이 가능하고, 후자는 다이얼 주위에 컨텍스트 와 플라이아웃 메뉴가 활성화되어 원형 슬라이더로 선택 및 값을 조절할 수 있다. 회전 인터랙션으로 볼륨, 슬라이더, 높이, 각도, 화면스크롤, 확대, 기울기 등의 조절이 가능하고, 누르기 버튼 인터랙션으로 최종 선택을 할 수 있다. 회전 인터랙션 시 시계 방향에 적용된 GUI컴포넌트의 피드백은 볼륨 등의 값의 증가, 직선 슬라이더의 경우 오른쪽으로 증가, 줌의 경우는 줌인, 각도변경은 회전 방향과 같이 증가, 기울기는 더 기울어짐, 승인과 취소일 경우는 승인과 같이 값의 증가와 긍정의 의미가 피드백으로 적용되어 있다. 악보편집 사례에서는 다이얼에 도장 기능을 부여했다는 점에서 확장 가능성을 제시하고 있다.
표 4는 다이얼의 두 번째 사례로 로지텍(Logitech)의 크리에이티브 인풋 다이얼 키보드(Creative Input Dial Keyboard)의 분석 내용이다. 키보드 좌 상단에 다이얼 TUI를 접목하여 각종 조절이 가능하게 디자인되어 있다. 기본 TUI 인터랙션은 회전과 누르기로 디스플레이는 GUI피드백으로 활용된다. 회전 인터랙션을 통해 볼륨, 실행 어플리케이션의 탭 선택, 드롭다운 메뉴, 화면 스크롤, 메뉴 선택, 텍스트 컬러 및 크기조절, 바 그래프의 증감조절, 슬라이더 조절을 통한 밝기 조절, 영상편집의 타임라인 조절 등의 기능이 가능하고, 누르기의 버튼 인터랙션을 통해 최종 선택이 가능하다. 회전 인터랙션 시 시계방향에 적용된 GUI컴포넌트 피드백의 경우, 서페이스 다이얼과 마찬가지로 값의 증가와 긍정의 의미가 적용되어 있다.
표 5는 조그 다이얼의 사례로 컨투어 디자인(Contour Design)의 셔틀엑스프레스(ShuttleXpress) 분석 내용이다. 분리된 조그와 셔틀 컨트롤을 통해 의료 등 사진 편집, 오디오 영상 편집, 텍스트 조절 등에 다양하게 활용된다. 기본 TUI 인터랙션은 조그와 셔틀 회전과, 프로그램이 가능한 5개 분리 버튼의 누르기가 활용되며 디스플레이는 GUI피드백에 쓰인다. 영상편집 프로그램의 경우 셔틀 회전 인터랙션을 통해 타임라인 구간을 스크롤 탐색하고, 조그 회전 인터랙션을 통해 프레임 바이 프레임 선택을 한다. 사진 편집 프로그램의 경우 셔틀 회전을 통해 상하로 화면을 패닝하고 조그 회전을 통해 좌우로 패닝 하는 것이 흥미롭다. 회전 인터랙션 시 시계방향에 적용된 GUI컴포넌트 피드백의 경우 조그와 셔틀이 분리되어 기능을 달리 부여하였다는 점 외에는 선행 다이얼 사례와 유사하다.
표 6은 로터블 베젤의 첫 번째 사례로 구글 네스트 온도 조절기(Nest Thermostats)의 분석 내용이다. 원형 화면 외곽의 로터블 베젤 TUI를 통해 각종 조절이 가능하게 디자인되어 있다. 기본 TUI 인터랙션은 피지컬 베젤의 회전과 누르기이며, 디스플레이는 터치스크린 인풋과 GUI 컴포넌트 피드백이 함께 활용된다. 베젤 회전 인터랙션을 통해 리스트 메뉴 상하 스크롤, 리스트 카드 좌우 스크롤로 주 단위 설정 온도 검색, 로터리 셀렉터 메뉴 선택, 버튼 실행, 피커 활용 온도 설정 및 집 코드(Zip Code) 설정, 좌우, 원형, 상하 슬라이더 활용 온도 구간 선택, 원형 액티비티 인디케이터를 통해 태스크 진행 상태 파악, 좌우 스크롤, 텍스트 인풋 등의 기능이 가능하다. 베젤 회전을 통해 값의 설정, 혹은 메뉴 선택 후 피지컬 베젤 외곽을 누르면 세부 정보로의 이동 및 최종 결정이 가능하며 디스플레이의 터치스크린 인풋을 통해 각종 GUI 컴포넌트의 직접 조절도 가능하다. 시계 방향 인터랙션에 적용된 GUI컴포넌트의 피드백을 보면 피커와 슬라이더를 이용한 온도 설정의 증가, 리스트 카드와 가로 슬라이더 및 스크롤의 오른쪽 방향 증가 등의 예와 같이 선행 다이얼 사례처럼 값의 증가와 긍정의 의미가 적용되어 있다. 그 외 로터리 셀렉터, 원형 액티비티 인디케이터, 텍스트 인풋은 회전 방향과 동일한 방향의 GUI 피드백이 적용되어 있다.
표 7은 로터블 베젤의 두 번째 사례로 삼성 갤럭시 워치(Galaxy Watch)의 분석 내용이다. 원형 워치 화면 외곽 로터블 베젤링의 TUI를 활용하여 여러 기능을 컨트롤 한다. 피지컬 베젤 링의 회전이 기본 TUI 인터랙션이며, 디스플레이는 터치스크린 인풋과 GUI피드백이 함께 활용된다. 베젤 회전 인터랙션을 통해 리스트 메뉴 상하 스크롤, 리스트 카드 좌우 스크롤, 로터리 셀렉터 메뉴 선택, 버튼 실행, 스테퍼 활용 밝기 설정, 피커 활용 알람 시간 설정, 토글 스위치 활용 온, 오프 선택, 래디오 버튼 활용 단일 항목 선택, 체크 박스 활용 다중 항목 선택, 페이지 인디케이터로 현 페이지의 위치 파악, 좌우 스크롤로 타임라인 검색, 텍스트 인풋 설정 등의 기능이 가능하다. 네스트 온도조절기와 달리 피지컬 베젤 외곽을 누를 수 있는 버튼 기능은 없으므로 베젤 회전을 통해 원하는 값의 설정, 혹은 메뉴를 선택하고 GUI 화면을 직접 터치하는 터치스크린 인풋이 수시로 연동되어 활용된다. 시계 방향 인터랙션에 적용된 GUI컴포넌트의 피드백을 보면 스테퍼와 피커를 이용한 각종 설정 값의 증가, 리스트 카드와 가로 슬라이더 및 스크롤의 오른쪽 방향 증가 등의 예와 같이 값의 증가와 긍정의 의미가 적용되어 있다. 그 외 로터리 셀렉터, 원형 페이지 인디케이터, 프로그레스는 회전 방향과 동일한 방향의 GUI 피드백이 적용되어 있다.
표 8은 크라운 휠의 첫 번째 사례로 애플(Apple)의 애플워치(Apple Watch) 분석 내용이다. 애플에서는 디지털 크라운으로 칭하는 측면 크라운 휠 TUI를 활용하여 여러 기능을 컨트롤 한다. TUI는 크라운의 회전 인터랙션이 기본이며 크라운 측면을 버튼으로 누를 수 있다. 디스플레이는 터치스크린 인풋과 GUI피드백이 함께 활용된다. 크라운 회전 인터랙션을 통해 리스트 메뉴와 리스트 카드의 상하 스크롤, 로터리 셀렉터 메뉴 선택, 버튼 실행, 스테퍼 활용 밝기 설정, 피커 와 프로그레스 바를 활용한 시간 설정, 토글 스위치 활용 온, 오프 선택, 가로 슬라이더 활용 볼륨 조절, 세로 스크롤 등의 기능이 가능하다. 크라운 회전은 세로 방향 스크롤 및 원하는 값과 메뉴를 선택에, 크라운 누르기는 세부 정보 이동에, GUI 화면을 직접 터치하는 터치스크린 인풋은 기능별 GUI 컴포넌트에 맞게 연동되어 활용된다. 크라운 휠은 화면 측면에 세로 방향으로 설치되어 있으므로 사용자가 화면을 보는 기준으로 크라운을 아래에서 위로 돌리는 인터랙션이 크라운 기준으로는 시계 방향 인터랙션에 해당되며 원형 프로그레스, 가로 슬라이더 등을 볼 때 예와 같이 값의 증가와 긍정의 의미가 적용되어 있다. 반면 위에서 아래로 돌리는 인터랙션의 경우 화면을 아래로 내리는 스크롤과 같이 동일한 방향의 GUI 피드백이 적용되어 있다.
마지막으로 표 9는 크라운 휠의 두 번째 사례로 디제이아이(DJI)의 오즈모 포켓 액션 카메라 컨트롤러 휠(Osmo Pocket Controller Wheel)의 분석 내용이다. TUI는 크라운 휠의 회전 인터랙션이 기본이며 휠에는 스프링이 부착되어 셔틀 다이얼과 같이 원 위치로 복원된다. 휠 하단에 있는 피지컬 토글 스위치를 상하, 혹은 좌우로 설정 후 휠을 조절하면 움직임 방향이 해당 방향으로 바뀌며 디스플레이는 터치스크린 인풋과 GUI피드백이 함께 활용된다. 크라운 회전 인터랙션을 통해 카메라 화면의 상하, 좌우 패닝이 가능하며 휠 조작 시 반영한 힘의 정도에 따라 움직임 속도에 가속도가 인디케이터 컴포넌트와 함께 GUI에 반영된다. 애플워치와 마찬가지로 크라운 휠 기준으로 아래에서 위로 돌리는 인터랙션의 경우가 크라운 기준 시계 방향 인터랙션에 해당되며 화면을 위로 올리는 패닝, 좌우 화면 패닝 설정 후 아래에서 위로 돌리는 인터랙션의 경우 오른쪽으로 패닝과 같이 증가와 긍정의 의미가 적용되어 있다.
Ⅳ. 사례 분석 결과 해석 및 연계 방안 제안
그림 2는 사례 분석 결과의 해석을 위해 원형 TUI 유형에 따른 GUI 컴포넌트의 연계방식에 따라 세 가지로 그룹지어 정리한 내용이다. 첫 번째는 원형 TUI의 회전 인터랙션에 대해 수직, 수평의 직선 운동 방향의 피드백을 주는 GUI컴포넌트들이며, 두 번째는 원형 TUI의 회전 인터랙션에 대해 같은 원형 회전 운동방향의 피드백을 주는 컴포넌트들이다. 마지막은 줌, 사이즈, 기울기, 각도 등과 같이 피드백의 자유도가 다소 높은 유형의 그룹이다. 본 연구의 4가지 분석도구를 통해 분석된 이 둘의 연계방법의 특징에 대한 해석을 하면 다음과 같다.
4-1 사례 분석 결과 해석
첫 번째 분석도구인 TUI와 GUI 컴포넌트 간의 대표 인터랙션 방식을 정리해보면 다음과 같다.
(1) TUI 회전 인터랙션의 적용
- 일반 회전, 조그 및 셔틀회전, 베젤 휠, 크라운 휠 회전
(2) TUI 버튼의 누르기 인터랙션의 적용
- 원형 TUI에 버튼 기능 직접 적용: 서페이스 다이얼과 키보드 다이얼, 네스트의 베젤링, 애플워치의 크라운 휠- 원형 TUI외에 버튼 적용: 조그셔틀의 경우 버튼 자리에 조그휠이 있어 버튼은 휠 외곽에 따로 분리되어 있음. 또한 갤럭시 워치와 오즈모 컨트롤러 휠은 원형 TUI 자체에 버튼 기능이 없고, 각각 측면, 전면에 별도 2개 버튼이 있음
(3) 터치기반 GUI 탭 인터랙션의 적용
- 터치 디스플레이 적용: 네스트, 갤럭시 워치, 애플워치
(4) 추가 TUI 인터랙션: 서페이스 다이얼 스타일러스 펜
두 번째 분석도구인 인터랙션 단계별 절차의 시각화 분석결과를 통해 도출된 해석 내용은 다음과 같다.
(1) 버튼 기능의 누르기 인터랙션의 기능부여 차이
- TUI버튼: 세부 메뉴로 이동하는 기능으로 주로 활용- 터치기반 GUI 탭 인터랙션: 탭, 롱 탭 등을 활용하여 온/오프 등 각종 GUI 컴포넌트의 직접 선택 기능에 활용됨
(2) TUI 인터랙션의 인풋과 GUI컴포넌트의 피드백인 아웃풋 기준 분류의 경우 부여된 태스크에 따라 절차의 횟수와 단계는 다르나 인풋과 아웃풋이 단계적으로 끊어져 있는가, 아니면 실시간으로 이어져 있는가에 따라 다음과 같이 묶여짐.
- 인풋과 아웃풋이 절차가 단계별로 구분될 경우 선택: 버튼, 메뉴, 토글 등 각종 스위치, 페이지 인디케이터 설정: 각종 수치 값 설정, 셋 알람, 타이머, 피커, 스테퍼 등- 인풋과 아웃풋이 단계 없이 연속될 경우 조절: 슬라이드, 볼륨, 레벨, 바의 증감 등의 추세 그래프나 각종 디지털 콘텐츠의 직접조절 검색: 스크롤을 통한 원하는 콘텐츠로의 이동 탐색: 조그 및 셔틀기반 타임라인 탐색, 패닝기반 화면 탐색, 지도 줌인 앤 줌아웃
세 번째 분석도구인 운동 방향성 기반 GUI 피드백의 전체 경향 해석은 다음과 같다.
(1) TUI의 회전 인터랙션에 대한 GUI 컴포넌트의 직선 운동방향 피드백
- 그림 2의 전체 분석결과를 볼 때 TUI의 회전운동 방향에 대해 상하, 좌우의 직선 운동방향 피드백인 GUI컴포넌트가 많음. 이는 스크롤, 슬라이더, 피커 등 많은 GUI 컴포넌트들이 기존 사각 디스플에이의 숙어적 인터페이스로써 운동 방향성이 유지되어 있음으로 볼 수 있음.- 크라운 휠의 경우는 세로 방향의 종적 인터랙션의 회전운동이므로 주 인터랙션 방향은 마우스 휠과 동일하게 종적 직선 운동방향으로 피드백이 적용되어 있음. 특히 화면 스크롤 및 드롭다운 메뉴는 종적 회전 운동방향과 종적 직선운동 방향이 자연스럽게 일치되어 연결된 예임. 반면 크라운 휠의 종적 회전 인터랙션으로 횡적 시계 혹은 반 시계 회전방향의 GUI컴포넌트를 조절하는 경우도 있음.
(2) TUI의 회전 인터랙션에 대한 GUI 피드백의 회전 운동방향 피드백
- 원형 TUI인 다이얼 외곽에 원형으로 표현되는 컨텍스트 메뉴와, 그 컨텍스트 메뉴에서 다시 시작되는 플라이아웃 메뉴, 그리고 원형으로 항목이 나열되는 로터리 메뉴, 태스크 진행 상태를 보여주며 회전하는 액티비티 인디케이터가 원형 운동방향 피드백을 보이는 대표적 예임.
(3) TUI의 회전 인터랙션에 대한 GUI 피드백의 운동 방향성이 콘텐츠 유형에 따라 직선형과, 회전형이 달리 적용된 경우
- 리스트 카드, 슬라이더, 프로그레스, 페이지 인디케이터, 그리고 텍스트 인풋이 있음. 가령 네스트 온도조절기의 경우 같은 기능의 온도 조절이더라도 기본 온도 구간 조절은 원형에 맞게 회전형 슬라이더를 활용하는데, 세부 화면으로 들어가 요일별 온도 구간 조절을 할 경우에는 긴 타임라인에 나열된 온도 조절의 점들을 상하 슬라이더로 조작할 수 있게 적용되어 있음
마지막 네 번째 분석도구인 시계 방향 회전에 대한 GUI 피드백 값의 부여 방식을 해석하면 다음과 같다.
(1) 선택: 버튼의 경우 ‘취소’, ‘승인’ 중 오른쪽의 ‘승인’에 해당하는 긍정의 의미 값이 시계 방향 회전에 적용되어 있음.
(2) 설정: 스테퍼, 피커 등 각종 수치 값 변경의 경우 오른쪽 시계 방향 회전 시 값이 증가됨.
(3) 조절: 각종 증감 조절 슬라이더의 경우 오른쪽 시계 방향 회전 시 값이 증가가 됨. 밝기 등 가로 슬라이더는 오른쪽으로, 볼륨, 온도조절 등 세로 슬라이더는 위쪽으로 증가됨.
(4) 회전: 원형 슬라이더, 로터리메뉴 선택 시, 리스트 카드 스크롤, 텍스트 인풋 시 텍스트 선택 등 오른쪽 시계 방향 회전에 동일 시계 회전방향으로 증가됨.
4-2 새로운 디지털콘텐츠 연계 방법에 대한 제안
사례분석을 하며 추가로 도출된 고려사항과, 원형 TUI 조작에 대한 확장된 GUI 피드백으로써 새로운 디지털콘텐츠 연계 방법에 대한 제안을 정리해보면 다음과 같다.
(1) 스크롤 인터랙션 중 정보의 맨 마지막에 도달했을 시 끝임을 알려줘야 하는 바운싱(Bouncing), 탄성 표현의 피드백의 경우 원형 TUI의 유형을 고려할 필요가 있음. 가령 무한회전 하는 지속 회전 다이얼과, 셔틀 휠과 같이 스프링 기능으로 다시 원 위치로 복귀 되는 트위스팅 인터랙션의 경우 GUI의 바운싱, 탄성 표현 피드백은 어떻게 반영 되어야 할지 고려 필요.
(2) ‘딸깍’, ‘딸깍’ 단계별 구간 제약(Detent)이 있는 원형 TUI 회전 조작 시 그에 상응하는 GUI 표현상의 피드백 고려 필요
(3) 원형 TUI의 회전 조작 속도에 변화에 따른 GUI 피드백의 가속도 반영 표현 방법 고려 필요.
(4) 스프링장치가 있는 셔틀 휠의 경우 트위스트 인터랙션의 조작 시 다른 힘의 세기 적용에 따른 GUI 피드백 고려 필요. 그 예로 트위스팅의 힘의 세기에 따라 패닝의 가속도가 달라져 지도 탐색 시 상세보기, 필요 없는 지역 빨리 지나가기 등 다른 속도로 볼 수 있게 GUI 피드백 적용가능해 보임.
(1) 아날로그 볼륨조절 다이얼의 경우 시계방향으로 ’딸깍’ 하고 스위치를 켜고 이어서 돌리면 볼륨조절이 되듯이 동일 회전에 다 기능 부여가 가능해 보임
(2) 다이얼을 시계방향으로 돌리면 들어가고, 반 시계 방향으로 돌리면 다시 나오도록 다이얼의 높이 값 변화에 따른 추가 기능 부여가 가능해 보임
(3) 다이얼에 회전 축 외에 기울기 축을 추가한 후 틸트(Tilt)기능을 부여하여 기울기에 따른 패닝 가속도가 조절되는 등 GUI 피드백의 연계 가능해 보임
(1) 다이얼과 베젤을 그립(Grip)하는 방식에서 손가락별 역할에 대한 고려 필요. 예로 엄지와 중지는 다이얼을 잡고 회전 조작하고, 동시에 검지는 터치 디스플레이가 있을 시 각종 GUI컴포넌트의 직접 조절, 터치 디스플레이가 없을 경우는 기본 TUI버튼조작, 혹은 조그 휠 조작을 통한 세부 타임라인 조절 등
(2) 그 외 다이얼의 크기와 높이에 따라 사용 손가락과 그립 방식이 달라질 수 있으므로 GUI컴포넌트 연계 고려필요
(1) 서페이스 다이얼의 예와 같이 원형 TUI로 여러 개 문서의 멀티 레이어의 제어 방식은 확장 가능해 보임.
(2) 모달리티(Modality) 추가: 디텐트 구간 햅틱 피드백(Haptic Feedback), 값의 증가에는 점점 높은 음을, 하강에는 점점 낮은 음을 적용하는 등 촉각 피드백 및 음향 피드백을 함께 연동하면 멀티 모달리티 측면에서 확장 가능해 보임.
(3) 게임 조절: 각종 레이싱 게임의 핸들역할, 디지털 핑퐁 게임에서의 슬라이더, 테트리스에서 방향 전환, 슈팅 게임에서 좌우 이동 후 사격, 각종 게임캐릭터 제어 등 현재 적용되어 있는 기능을 포함하여 다양한 확장 가능성이 보임.
(4) 서페이스 다이얼의 예에서 음악편집 시 도장의 기능을 부여하였듯이, 기기에 고정 부착된 다이얼이 아니라면, 또 다른 응용 폼 팩터(Form Factor) 적용이 가능해 보임.
(5) 수평방식의 다이얼 및 베젤링과 수직방식의 크라운 휠을 조합하여 마치 베벨기어(Bevel Gear)와 같은 2개 축 교차 인터랙션의 흥미로운 시도도 가능해 보임.
Ⅴ. 결 론
최근 원형 TUI와 GUI 컴포넌트가 연계된 다양한 유형의 제품들이 출시되고 있으나 아직 이 둘의 연계 방법을 중심으로 한 선행연구는 부족한 실정이다. 이에 본 연구가 시작되었으며 본 연구를 통해 도출된 결과는 다음과 같다. 첫째, 선행연구 분석을 통해 PUI, TUI, GUI의 개념구분을 하였다. 둘째, 원형 TUI를 4개로 유형화하였고, GUI컴포넌트를 12개로 유형화 하였다. 셋째, 본 연구에서 정의한 4가지 분석도구를 이용하여 4개 유형별로 선정한 7가지 분석대상사례에 대한 분석을 진행하였고, 이후 TUI와 GUI의 대표 인터랙션 방식, 인터랙션 단계별 절차, TUI 회전에 대한 GUI 피드백의 운동 방향성, 시계 방향 회전에 대한 GUI 피드백 값의 부여 방식에 대한 종합분석, 그리고 그에 대한 해석과 새로운 가능성을 제시하였다. 본 연구는 현 출시제품을 대상 사례 분석을 통해 TUI와 GUI 컴포넌트 연계 방식의 특징을 도출하는 데에 연구목표의 중심을 둔 연구로써, 아직 실증적 검증이 필요한 부분이 존재한다. 이는 후속연구를 통해 본 연구에서 도출된 인터랙션 단계별 절차 시각화 자료를 더 심화하여 태스크 별로 어떤 경우에 TUI조작이 적합하고, 어떤 경우 GUI 직접 인풋이 적합한지, 그리고 손가락 사용유형 및 그립방식이 어떻게 연계 방식에 달리 작용되는지 등 실제 피험자 대상 실증연구로 검증하고자 한다. 본 연구가 아직 선행연구가 부족한 원형 TUI의 조작 방법에 따른 GUI컴포넌트 연계방법에 관해 연구된 시작 연구로써 의의를 갖고자 하며, 관련 후속 연구와 실무 활용의 초기 가이드가 되길 바란다.
참고문헌
- H. Choi, The research about a meaningful Metaphor development for controlling a portable total multimedia device, Master degree dissertation, Kookmin University, Seoul, 2006
-
Cristina Sylla, Pedro Branco, Clara Coutinho, and Eduarda Coquet, “TUIs vs. GUIs: comparing the learning potential with preschoolers,” The Journal of Personal and Ubiquitous Computing, Vol. 16, No. 4, pp. 421-432, April 2012.
[https://doi.org/10.1007/s00779-011-0407-z]

- Z. Zhang, A Study on PUI(Physical User Interface) for Portable Media Player, Master degree dissertation, Konkuk University, Seoul, 2006
- Y. Chang, A study on Performance of Manipulation Based on Convergence Found For Mobile Interface usability, Master degree dissertation, Ewha Woman’s University, Seoul, 2005
- M. Kang, Circular screen GUI design elements typed Research, Master degree dissertation, Hongik University, Seoul, 2015
- Collins Dictionary. Definition of 'dial' [Internet]. Available: https://www.collinsdictionary.com/us/dictionary/english/dial
- Wikipedia. Jog dial [Internet]. Available: https://en.wikipedia.org/wiki/Jog_dial
- Samsung Developers. Design for Wearables [Internet]. Available:https://developer.samsung.com/galaxy-watch/design/design-wearables
- Esslinger. Watch crown [Internet]. Available: https://blog.esslinger.com/watch-crown-illustrations/
- Dials, Volume control [Internet]. Available: https://all-free-download.com/free-photos/download/volume-control-picture_168638.html, Jogging and shuttling with Arduino [Internet]. Available: https://g7nbp.blogspot.com/2008/12/jogging-and-shuttling-with-arduino.html, Rotatable bezel_Samsung Gear S3 [Internet]. Available: https://9to5google.com/2018/05/31/samsung-gear-s3-update-answer-calls/Apple, Watch, Watch Crown [Internet]. Available: https://www.idownloadblog.com/2019/06/14/o2-apple-watch-cellular-launch/
- M. Kang, Circular screen GUI design elements typed Research, Master degree dissertation, Hongik University, Seoul, 2015
- Google Design. Material Design Guidelines [Internet]. Available: https://material.io/design/
- Apple Developers. Human Interface Guidelines [Internet]. Available:https://developer.apple.com/design/human-interface-guidelines/
- Microsoft Windows Development Center. Design and code Windows apps [Internet]. Available: https://docs.microsoft.com/en-us/windows/uwp/design/
-
David Verweij, Augusto Esteves, Vassilis-Javed Khan, and Saskia Bakker, “WaveTrace: Motion Matching Input using Wrist-Worn Motion Sensors,” in Proceedings of the 2017 CHI Conference Extended Abstracts on Human Factors in Computing Systems, Denver, Colorado, USA, pp.2180-2186, 2017
[https://doi.org/10.1145/3027063.3053161]

- Microsoft Surface Dial: Unboxing & Review [Internet]. Available:https://www.youtube.com/watch?v=QpUztkV1jI0, Working on Touch Devices SOLIDWORKS 2019 [Internet]. Available:https://www.youtube.com/watch?v=_AHQPzHUVMk, Microsoft Surface Dial Review 2019 [Internet]. Available: https://www.youtube.com/watch?v=4xmuKhgaT7s, Getting to Know Surface Dial [Internet]. Available: https://www.youtube.com/watch?v=r6q5tGDNZPQ, Microsoft's Surface Dial hands on [Internet]. Available: https://www.youtube.com/watch?v=XBBF4X-frOU
- This Dial Controls Everything!-Logitech Craft Keyboard [Internet]. Available: https://www.youtube.com/watch?v=w6YLj12s1e4h, Logitec Craft Keyboard with Creative Input Dial [Internet]. Available:https://www.youtube.com/watch?v=0k9-CK-Gwpo
- Shuttle Express Editing Controller Review [Internet]. Available: https://www.youtube.com/watch?v=83mxSCZK1O8
- Nest Learning Thermostat - Unbox, Install & App Setup [Internet]. Available: https://www.youtube.com/watch?v=8Qk466_c9p4, Best Smart Thermostat? Nest Learning Thermostat Setup/Review [Internet]. Available: https://www.youtube.com/watch?v=ro9ef1iXw_g, Nest Schedule Setup: Programming the Nest Thermostat [Internet]. Available: https://www.youtube.com/watch?v=1am9rzN7lLE
- 20 Galaxy Watch Tips! [Internet]. Available: https://www.youtube.com/watch?v=oadN1c42Rso, Samsung Galaxy Watch Review 2019 [Internet]. Available: https://www.youtube.com/watch?v=G_imtiUlV5o&t=397s, Galaxy Watch Complete Walkthrough: The Best Watch They've Made So Far [Internet]. Available: https://www.youtube.com/watch?v=xiEClfe1SN4, Samsung Galaxy Watch review: The do-everything smartwatch [Internet]. Available: https://www.youtube.com/watch?v=ecBddrNEbNI, Galaxy watch, all texting features! [Internet]. Available: https://www.youtube.com/watch?v=dEWQVEU0Xj4
- An in depth look at The Digital Crown for Apple Watch! [Internet]. Available: https://www.youtube.com/watch?v=-nisUmJcLUI, Apple Watch User Guide & Tutorial! (Apple Watch Control Center & Settings!) [Internet]. Available: https://www.youtube.com/watch?v=-FVBacHbUxU
- DJI Osmo Pocket Controller Wheel Review [Internet]. Available:https://www.youtube.com/watch?v=e_s_3UsKi0A
저자소개

1998년 : 홍익대학교 대학원 (미술학석사)
2007년 : Rhode Island School of Design, USA (MFA, 미술학 석사)
2017년 : 서울대학교 대학원 (Doctor of Design, 디자인학 박사)
2001년~2004년: 엔씨소프트(NCSOFT)
2007년~2009년: Tellart, Interaction Design Consultancy, USA
2009년~현 재: 홍익대학교 디자인컨버전스학부 교수
※관심분야:Interface Design, Information Design, Interaction Design, Meaning Making 등