멀티플렉스 영화관 앱의 사용자 경험에 관한 연구
Copyright ⓒ 2019 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
스마트폰 덕분에 영화관 가는 일도 매우 편리해졌다. 영화 상영 시간에 맞춰 갈 수 있어 불필요하게 기다리는 시간을 없애주고, 영화 정보부터 결제까지 한번에 진행할 수 있다. 따라서 최근 소비자들은 과거보다 더욱 수준 높고 다양한 서비스를 요구하고 있다. 본 연구의 목적은 멀티플렉스 영화관 앱의 사용자를 대상으로 질적 연구를 통해 각각의 특징과 장단점을 분석하여 비교 연구함으로써 멀티플렉스 영화관에 대한 고객 만족의 향상과 바람직한 UX를 제안하는데 그 목적을 두었다. 이를 위해 멀티플렉스 이용 순위 1~3위에 랭크되어 있는 CGV, 메가박스, 롯데시네마 앱을 선정하여 20대 대학생 24명을 대상으로 FGI를 실시하여 분석하였다.
Abstract
Thanks to the smartphone app, going to a movie theater has become very convenient. Eliminate unnecessary waiting time because you can keep up with the movie screening time. You can also go to the movie at the settlement at once. Therefore, it is important to review the status of apps in multiplex cinemas, which are increasingly used, and to consider and improve their usability. The purpose of this study is to improve the customer satisfaction and the demand for multiplex movie theater by analyzing and analyzing the features and strengths of the users of the multiplex cinema app through qualitative research. CGV, Megabox and Lotte Cinema apps are ranked among the top 1~3 in the multiplex appellation category of Apple App Store. The subjects of the experiment were 24 students in their twenties who were relatively familiar with the app and frequent use of the multiplex cinema. User analysis method was FGI.
Keywords:
Multiplex, User Experience, Application, FGI, Comparative study키워드:
멀티플렉스, 사용자경험, 앱, 포커스그룹인터뷰, 비교연구Ⅰ. 서 론
오늘날의 영화관은 영화상영이라는 단순한 개념을 벗어나 영화 그 이상의 가치를 부여하고, 즐거움을 제공하는 문화콘텐츠의 장으로 발전해 오고 있다. 이처럼 영화관은 복합된 문화 활동 공간 즉, 멀티플엔터테인먼트 공간으로 자리매김을 하였지만, 현재의 빠르고 눈부신 성장은 영화시장을 포화상태로 만들었고, 이들 간의 과다 경쟁의 개연성을 높여주고 있다[1].
이러한 과다경쟁 속에서 고객만족을 위한 차별화된 서비스를 제공하고 하고자 하는 다양한 움직임이 나타나고 있으며, 스마트폰 앱을 통한 영화관 이용 시설 예약 및 정보 제공 또한 이러한 일환으로 볼 수 있다. 스마트폰 덕분에 이제 영화관 가는 일도 매우 편리해졌다. 영화 상영 시간에 맞춰 갈 수 있어 불필요하게 기다리는 시간을 없애주고, 영화 정보부터 결제까지 한 번에 진행할 수 있다. 최근에는 영화티켓 할인과 다양한 이벤트 등을 제공하고 있어 영화관 앱을 통한 사용자 만족에 더욱 힘쓰고 있는 상황이다. 과거의 많은 소비자는 가격 및 시설 등이 영화관을 선택할 때 중요한 요인이었으나, 최근에는 과거보다 더욱 수준 높고 다양한 서비스를 요구하고 있다[2].
따라서 점차 이용률이 높아지고 있는 멀티플렉스 영화관의 앱 현황을 되짚어보고 사용성을 고찰, 개선하는 것은 무엇보다 중요한 과제이다. 또한 지속적이며 성공적인 서비스 품질 개선을 위해 서비스의 객관적인 평가활동이 수반되어야 한다. 이를 위해서는 서비스에 대한 사용자의 욕구와 선호도 및 다양한 편익분석이 필요하다. 이러한 상황에서 본 연구는 멀티플렉스 영화관 앱의 사용자를 대상으로 질적 연구를 통해 각각의 특징과 장단점을 분석하여 비교 연구함으로써 멀티플렉스 영화관에 대한 고객 만족의 향상과 바람직한 UX의 방향성을 제시 하는데 그 목적을 두었다.
Ⅱ. 이론적 배경
2-1 멀티플렉스 영화관 앱의 현황
국내 멀티플렉스 3사(CGV, 메가박스, 롯데시네마)는 자사의 모바일 앱을 통해 영화 티켓 예매를 기본으로 하여 영화정보, 게임, 이벤트 등의 흥미로운 콘텐츠를 제공하고 있으며, 이러한 앱은 소비자의 행동을 즉각적으로 유도할 수 있다는 점에서 효과적인 마케팅 수단이 되고 있다[3].
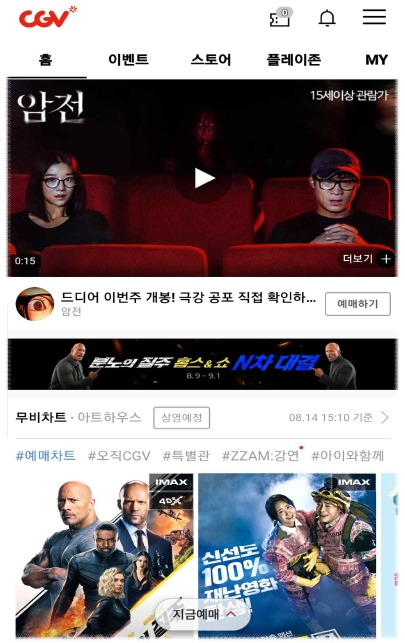
국내 최대 멀티플렉스 CGV는 2010년 12월 앱 출시 후 지속적인 업데이트를 하고 있다. 현재 4.5.9 버전이 제공되고 있으며, 개봉작과 신작에 대한 정보와 예고편, 스틸컷 등의 정보를 보여준다. 메인화면에서는 4DX, IMAX, ScreenX 등 다양한 형태의 영화관별 상영작을 확인해볼 수 있으며 영화정보를 영상으로 볼 수 있다. 흩어져 있는 영화정보를 하나의 페이지에서 확인 가능하며, 영화에 대한 감상평을 작성할 수 있다. #태그로 쉽고 빠르게 테마별 영화를 선택할 수 있으며, 미개봉 화제작, 다시보고 싶은 명작들의 상영을 직접 결정하는 무비핫딜 서비스를 운영하고 있다.
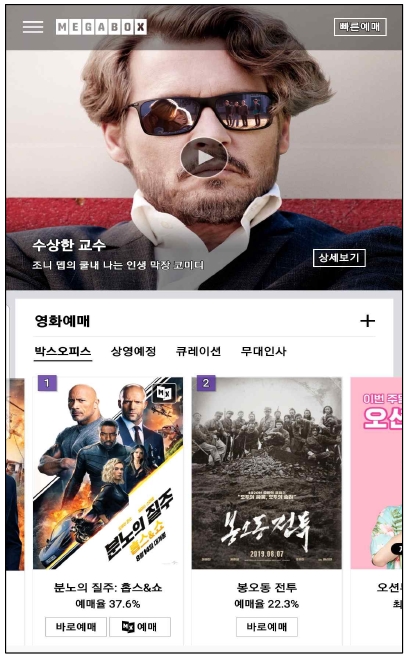
메가박스의 앱은 2014년 9월에 출시되어 현재 3.1.12 버전이 제공되고 있다. 심플한 인터페이스와 구성을 갖추고 있으며, 영화 검색 기능 이외에도 큐레이션 기능을 제공하여 순위권 밖의 영화정보도 볼 수 있다. 영화 외에도 오페라, 뮤지컬, 라이브 등 다양한 콘텐츠도 제공하고 있으며, 스토어에서는 1+1 관람권, 영화 굿즈 등을 구매할 수 있다. 또한 영화별 예매/영화관별 예매를 통해 영화와 영화관을 선택하여 빠르게 예매가 가능하도록 서비스를 제공하고 있다.
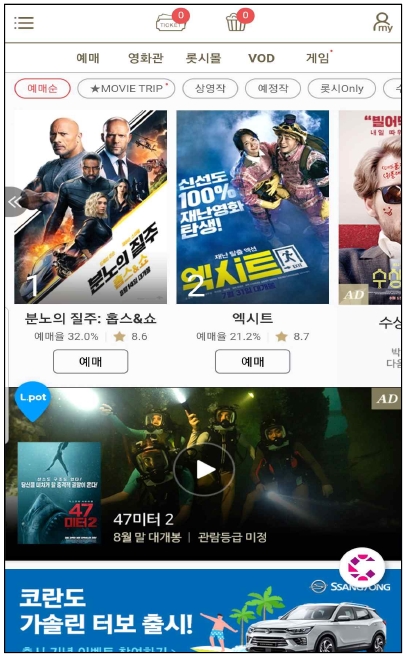
현재 제공되는 롯데시네마 앱은 2013년 2월에 출시되어 2.7991 버전이 서비스되고 있다. 메인화면의 빠른 예매를 통해 다양한 개봉영화들과 영화정보, 날짜, 영화관, 인원, 좌석까지 한 번에 확인이 가능하며, 영화관 별로 상영시간 정보와 예매혼잡도를 노란색, 초록색, 붉은색으로 각각 표시하여 편리하게 예매를 할 수 있도록 도와준다. 또한 종이 없는 티켓/쿠폰을 구현하고 있으며, 한 번에 두 곳의 영화관과 두 개의 영화 스케쥴을 비교 선택 가능하도록 서비스를 제공하고 있다.
2-2 앱의 사용자 경험(User Experience) 디자인
제품자체와 소비자와의 관계에만 집중했던 사용자 인터페이스와는 달리 최근에는 제품을 사용하면서 형성된 사용자의 경험이 중요시되고 있다. 사용자의 경험은 회사 브랜드, 이미지, 기능, 서비스 등 사용자가 제품에 대해 직간접적으로 느끼고 생각하는 전 영역이 영향을 미친다. 특히 최근 몇 년 간의 사용자 경험 연구의 범위가 웹에서 디지털 미디어와 모바일로 점차 확대되었고 사용자 경험 디자인은 매우 중요한 개념이 되었다. 현재 모바일사용자가 증가하면서 모바일 앱과 사용자 간의 상호작용의 중요성이 높아지고 있으며, 이에 따라 사용자와 시스템의 간의 일방적인 반응이 아니라 인터랙션 관계 방식이 중심이 되고 있다[4].
사용자 경험 디자인은 제품을 사용하는 최종 사용자의 경험과 요구에 초점을 맞춰서 사용자와 제품, 서비스 간의 상호 작용에서 문제점을 찾아내고 유용성, 사용성, 접근성 등을 개선함으로써 효율적인 디자인 설계를 운용해 사용자의 만족도를 향상시키는 작업을 말한다. 특히 사용자 경험 디자인에서는 사용자를 이해하는 일은 가장 중요하기 때문에, 사용자 분석으로부터 디자인이 시작되며, 사용자에게 다가올 미래의 상황에 대하여 다양한 관점에서 분석하고 그의 필요와 욕구를 충족시키는 것이 목적이다. 어떤 작업 환경 내의 사용자가 어떤 방식으로 환경 내 도구들을 사용하며, 사용 상의 특이한 점이나 패턴 및 성향은 어떠한지를 밝히는 것은 매우 중요하다[5].
과거에는 시스템을 사용하는 사용자의 니즈보다는 설계자와 개발자의 판단이나 트랜드 보고서 등에 의존하여 시스템을 개발하는 사례들이 많이 있었으나, 시대가 변화함에 따라 사용자 경험을 고려해야만 하게 되었다[6]. 사용자가 필요로 하는 것이야말로 설계를 위해 알아야 할 가장 원초적인 것으로, 시스템의 성공은 사용자의 필요에 부응할 때만 이루어진다. 그러므로 개발자는 사용자가 필요로 하는 것이나 실제 사용자가 목표에 다가가기 위해 수행할 과업을 기반으로 하는 구체적인 사용자 목표를 고려할 필요가 있다[7].
사용자 경험은 사람마다 성격 및 성향, 인지하는 능력이 다르고, 경험하는 과정에서 겪게 되는 상황이나 환경에 영향을 받을 수 있으므로 매우 주관적이다. 이렇게 광범위하고 주관적이기 때문에 사용자마다 느끼는 감정이나 생각을 객관화하거나 특정 요소로 분류하기가 어렵다. 그럼에도 불구하고 성공적인 사용자 연구를 위해서는 대상이 되는 사용자와 시스템의 목적과 상황을 명확히 한 뒤, 이에 따른 사용자 연구 방법들의 장단점을 잘 이해하고 최적의 방법론을 선택해야 한다[8]. 표1은 가장 널리 사용되고 있는 사용자 분석 방법들이다.
Ⅲ. 연구 범위 및 방법
본 연구는 모바일 멀티플렉스 앱의 가이드라인을 제안하기 위하여 사용자에 대한 조사와 분석을 진행하였다. 분석 평가를 위해 2019년 6월 기준 모바일 앱 시장 분석 업체 앱애니(App Annie)의 멀티플렉스 이용 순위 1~3위에 랭크되어 있는 CGV, 메가박스, 롯데시네마 앱을 선정하였다.
실험 참여자는 비교적 앱에 대한 이해와 멀티플렉스 영화관의 이용 빈도가 높은 계층인 20대 대학생으로 남성 15명, 여성 9명 총 24명을 대상으로 제한하였다. 실험 참가자의 수를 앱 당 8명으로 선정한 이유는 Jacob Nielsen의 실험결과에 따르면 "사용성 평가 참여자의 수는, 평가인원이 5명 이상일 경우 아무리 인원수가 많아도 발견되는 문제점은 비슷하다"는 결과에 근거하였다. 향후 이 부분에 있어 다양한 사용자로 대상을 확대하여 조사하면 보다 정확한 결과가 도출될 것으로 기대된다.
실험은 2019년 6월 9일 진행되었으며, 참여자는 설문에 먼저 답한 후 팀으로 나뉘어 FGI를 실시하였다. 사용자 조사 방법으로 비교적 짧은 시간 동안 조사내용에 관한 심도 있는 이야기를 얻을 수 있기 때문에 FGI 방식을 채택하였고, 이를 통해 사용자 및 잠재 사용자의 니즈를 파악하고 멀티플렉스 영화관 앱의 문제점 및 보완점을 조사하기 용이했다.
참여자는 무작위로 8명씩 3팀으로 나누어 각각 할당된 멀티플렉스 앱을 10분 간 사용해보도록 하고 내용적, 인터페이스, 시각적 측면에서 사용 중 장/단점 및 만족의 정도에 대해 느낀 점을 자유롭게 대답하도록 하였으며, 인터뷰 내용은 정리하여 기술하였다. FGI 참여자의 상세 프로필은 아래 표2와 같다.
Ⅳ. 연구 결과
4-1 CGV 앱 사용자 FGI 결과
영화관련 정보가 다양하고 SNS 등을 잘 활용해 실시간으로 영화에 대한 리뷰나 정보를 살펴볼 수 있어 흥미롭다는 평이다. 또한 정보를 한 눈에 알아볼 수 있도록 깔끔하게 구성되어 있지만 영화 예매를 목적으로 앱을 사용하기에는 기능을 찾기 어렵고 불편하다는 의견이 많았다.
이벤트, 서비스, 홍보와 관련된 정보가 부각되어 보인다. 편리하고 빠르게 영화를 예매를 하고 싶어 하는 사용자에게는 불필요한 메뉴들로 구성되어 있는 느낌이다.
영화 포스터를 누르고 상세 페이지로 넘어가면 예고편과 클릭한 영화에 해당한 관련된 포스트들이 정리 되어 있어 영화의 내용뿐만이 아닌 영화의 히스토리도 궁금한 사용자들에게 굉장히 유익한 기능이었다. 정보들이 주로 포스터나 영상물로 제작이 되어있다. 긴 글의 정보 보다는 모든 것이 함축되어 만들어진 포스터나 영상들로 구성 되어있다고 생각하지만 시간이 다소 긴 영상물을 보기 꺼려하는 사람들에겐 좀 불편할 것 같다.(U1)
영화를 선택하면 영화 자체의 정보보다는 영화 관련 소식이 나와 정보를 바로 보기가 불편하다. 메인에서도 영화의 정보보다는 영화에 관련된 반응들이 게시물로 올라와 있어 관객의 영화에 대한 반응을 보기 원하는 사람들이 사용하면 좋을 것 같다.(U3)
플레이존이라는 메뉴가 관심이 갔다. 플레이존에서는 VR게임, 만화카페, 볼링펍, 방탈출 게임 등 재미있는 활동들을 영화관에서 할 수 있고 예약도 할 수 있게 해준다. 영화관을 그저 영화만 보고 가는 곳이 아닌 또 다른 활동도 할 수 있게 한다는 의도가 돋보였다.(U4)
메인화면에 첫 번째로 현재 상영하는 영화의 홍보, 무비 차트, 이벤트, 추천 영화, CGV 영화관 종류 그 밑에는 현재 상영하는 영화의 예고편을 페이스북처럼 피드 형식으로 구성해 보기 쉽고어떤 것이 인기를 끌고 있는지 평은 어떤지 쉽게 확인할 수 있어 좋았다. 하지만 영화 앱은 무엇보다 사용자들이 바로 예매할 수 있도록 하고 나머지 필요한 정보를 볼 수 있도록 해야 한다고 생각하는데, 메인화면에서 예매를 찾기 어렵고 사이드바 메뉴에 숨겨둔 것이 불편했다. 예매할 때는 상영 시작 시각, 끝나는 시각과 좌석이 얼마나 남았는지 보여주고 결제를 할 때는 사용자들에게 한 번 더 확인시켜주어 편리했다. 해시태그를 통해 자주 찾는 단어나 말들을 적어 놓아 흥미를 유발하는 점이 좋았다.(U5)
내가 원하는 영화를 선택하면 관련 소식, 실관람평, 영화정보로 자세하게 제공이 되지만, 영화관 정보는 자세히 설명되어 있지는 않다. 스토어에 핫딜 부분을 잘 이용하면 저렴한 구매가 가능하다는 것이 좋은 것 같고, 플레이존 메뉴에서 다양한 즐길 거리를 소개하는데 영화를 기다릴 때 이용하면 유용할 것 같다. 다양한 정보로 몰랐던 이벤트와 놀이거리를 소개해주어 좋았고, 첫 페이지에 영화예매 순위가 바로 보여 실시간 예매율을 보기에 좋았다.(U6)
실시간으로 영화에 대한 리뷰를 볼 수 있을 뿐 아니라 영화에 관련된 많은 이벤트를 확인할 수 있어서 좋았지만 SNS의 내용을 통해 스포일러에 대한 걱정이 있다.(U7)
예매과정은 어려움이 없으나 바로 예매를 위한 버튼이 연속적으로 활성화되지 않기 때문에 찾기가 어려운 면이 있다. 검색 기능이 없어 영화나 영화관을 찾아보기가 불편하다는 의견이 다수 있었다.
바로 편하게 예매를 하기 위해서는 메인 화면의 하단에 “지금예매”라는 메뉴가 있는데 스크롤을 움직일 때와 움직이지 않을 때 활성화가 되고 안되는 차이가 있다. 앱을 처음 이용해보아서인지 찾는데 오랜 시간이 걸렸다.(U1)
한 페이지에 최대한 간결하게 다양한 내용을 넣어두었다는 점은 굉장히 편리하다. 하지만 휴대폰 상의 뒤로가기를 눌렀을 때 광고물이 나오고 한 번 더 누르면 앱 종료창이 뜬다. 실수로 뒤로가기를 누르고 다시 광고가 뜬 화면을 끄고 원래 사용하고 있던 앱의 창을 재실행 시키고 싶었으나 앱 자체에서는 앱을 종료시키거나 광고물의 페이지에 들어가는 기능밖에 들어가 있지 않아서 다시 처음부터 시작해야 하는 것이 불편했다.(U2)
메인화면에 검색창이 없고 영화나 극장을 먼저 선택하도록 되어있어 빠른검색이 힘들다. 영화 예매 시 이미지를 한 번에 많이 보여주어 정보를 한 번에 얻을 수 있어서 좋다.(U3)
화면이 잘 정렬되어 있어 이용 시 어려움은 없었고 조작이나 제스처도 불편함은 없다. 하지만 메인 화면에서 검색을 할 수 있는 검색바가 없다는게 좀 아쉬웠다.(U4)
상영시간표를 볼 때는 위치서비스를 적용해 가까운 극장을 찾을 수 있고 지역별로 나누어 한꺼번에 보여주기보다는 지역구를 선택해 나눠서 볼 수 있다는 것이 편리했다.
앱에 바로 검색하는 검색 아이콘이 없어서 정보를 빠르게 찾지 못했다. 카테고리를 잘 분류해놓는 것은 편리했으나 세세한 부분까지 검색해서 찾아볼 수 없다는 점은 아쉬웠다. 사이드바 메뉴(Hamburger Menu)가 오른쪽에 위치해 오른손잡이인 내게 편하게 느껴졌다.(U5)
전체적으로 화면의 내용이 간결하고 크게 보여 한 눈에 이미지가 잘 인식되고 내용 전달이 확실히 된다는 의견이 많았으며 CGV만의 정체성이 잘 드러난다고 한다.
영화 포스터나, 영상을 제외한 영화관 자체의 이미지, 예를 들어 음식이나 상품이미지는 배경색이 없이 음식과 상품만을 돋보이게 제작해 깔끔하게 눈에 잘 들어온다. 텍스트에 눈에 띄는 색상을 넣어주기 보다는 채도가 낮은 검은색과 흰색으로 이루어져 있어 보기에 편안하다.(U1)
긴 글 보다는 영상과 포스터와 어우러져 간결하게 나타나 시각적으로 편안하다.(U2)
곳곳에 그래프를 활용해 정보가 눈에 잘 들어오도록 구성되어 있다. 회색계열 색을 이용해 너무 무난한 느낌이다. 중요한 정보에는 특징을 준다면 더 좋을 것 같다.(U3)
이미지가 크고 한 눈에 잘 알아볼 수 있어서 인식이 편하다. 흰색 배경이라서 깔끔하기는 하지만 조금 심심하다는 느낌이 들었다. 정보마다 구분선이나 글자색, 글자크기 등등이 다르게 되어 있어 구분이 쉽고 인식하기 편하다.(U4)
로딩중일 때 CGV의 캐릭터를 보여주어 재밌었다. 영화를 예매할 때 영화 제목의 텍스트가 잘리는 현상이 있고. 상대적으로 메인화면에 구구절절한 많은 텍스트는 눈에 잘 들어오지 않는다.(U5)
컬러는 CGV의 메인 컬러인 빨간색과 깔끔한 흰색과 검은색을 주로 사용해 깔끔해 보인다. 그래픽이 잘 인식되는 것 같다.(U6)
다양한 영화 이미지를 제공해 영화에 대한 흥미가 높아진다. 이미지에 집중 할수 있도록 튀거나 자극적인 색은 피하고 있는 것 같다.(U7)
글씨 크기가 이미지에 비해 조금 작은 느낌이 들어 글보다는 그림위주로 선택하게 된다. 메뉴 선택 시 현재 메뉴의 위치를 표시해주거나 중요한 텍스트는 좀 더 크게 보이면 좋겠다. 가장 인기가 있는 영화를 가장 상단에 올려 찾기 쉽고, 포스터 이미지 크기가 커 내가 찾는 영화의 이미지를 찾기 편리하다.(U8)
4-2 롯데시네마 앱 사용자 FGI 결과
영화 예매 시 여러 영화관을 선택해 스케줄을 비교할 수 있는 기능이 편리하며, 영화 정보 이외의 엔터테인먼트 콘텐츠가 다양하게 있어 흥미롭다는 의견이 많았다. 그러나 영화 자체의 정보가 부족하며 부가 기능이 흥미는 가지만 특별한 재미가 없다는 의견들도 있었다.
영화소개의 상세페이지에 제공하는 정보가 너무 간략하여 아쉽고, 전반적으로 상세설명이 부족하다는 느낌이다. 전국의 영화관의 할인날을 알 수 있어 특별히 관심이 간다. 앱 접속 시에 예매 순위별로 어떤 영화가 있는지 바로 확인이 가능하여 어떤 영화를 볼지 오래 고민할 필요가 없다.(U9)
롯시몰이라는 메뉴는 롯데시네마 몰의 축약어인데 나에겐 익숙하게 들어본 축약어도 아니고 연령층이 높은 앱 이용자라면 터치하기 전까지 어떤 메뉴인지 짐작하기 힘들 수도 있다고 생각한다.
영화관 메뉴에서 바로 영화관들의 위치를 확인할 수 있고, 상영시간표를 볼 수 있다. 영화관의 정보를 가장 먼저 확인하고 싶은 사용자에게는 편리한 메뉴인 것 같다.(U10)
영화관을 최대 2개까지 선택하여 비교하면서 볼 수 있는 기능이 편리하다.(U11)
앱에서 ‘바로팝콘’ 페이지를 이용하면 앱으로 음식을 바로 주문할 수 있으며, 주문 즉시 음식을 만들어 주어 편리한 기능 같다.(U12)
영화를 예매할 때 여러 영화관을 선택해 영화 스케줄을 비교할 수 있어 편리하다. 예매를 영화, 영화관으로 분류해 주면 더 좋을 것 같다. 하지만 영화관련 정보가 너무 없고, 부가 기능도 별로 없어 재미가 없다.(U13)
메뉴에 영화관이 따로 있어 영화관을 선택하면 상영시간표와 함께 위치를 안내받을 수 있는 점이 좋은 서비스 같다.(U14)
영화 상세 메뉴에서 앱 사용자가 실질적으로 원하는 정보들보다 누적 관객 수, 연령별 선호도, 성별 선호도 등 사용자들이 사실상 영화를 예매할 때 크게 도움이 되지 않는 정보들이 먼저 다루어져 아쉽고 전반적으로 제공되는 정보의 양이 부족하다.(U15)
첫 화면의 예매와 영화관은 예매 한 메뉴를 통해서도 영화관 선택을 다 할 수 있기 때문에 굳이 두 가지 메뉴로 나누지 않아도 될 것 같다. 롯시몰은 영화 관람권과 스낵음료 할인 등을 한 번에 확인해 볼 수 있어 가장 짜임새를 잘 둔 메뉴로 보인다. 게임 메뉴는 앱에서 지정해준 게임을 통해 출석선물과 순위별 선물로 영화관람권과 스낵교환권을 주는데 독특하고 재밌는 아이디어 같다.
시간별 좌석수의 차이를 한눈에 볼 수 있고 좌석 선택 시 영화관의 크기를 볼 수 있어 편리하다.
바로티켓을 통해 표를 기계나 직원에게 가서 뽑지 않고 바로 입장할 수 있다는 점과 바로팝콘을 통해 줄을 서지 않고 팝콘을 받을 수 있다는 점이 편리하다.(U16)
현재 상영 중인 영화를 상단에 배치하여 화면의 구조와 레이아웃이 이용하기 편리하며 핵심기능인 예매를 매우 쉽게 할 수가 있어 좋았다는 의견이 많았으나, 앱꺼짐 현상과 로딩 시간 및 반응이 다소 길다는 의견이 있었다.
앱 접속 시에 광고가 필요 이상으로 크게 나오며 마이페이지를 누르면 뒤로가기가 안되고 무조건 앱을 나가야한다. 대부분 콘텐츠들의 면적이 널직해서 클릭하기는 용이하다.(U9)
롯데시네마처럼 예매순의 영화들이 가장 먼저 보이고 그 아래 영화 예고편을 보여주는 구성이 효율적이라 생각한다. 하단의 고정 메뉴가 앱을 이용하는데 있어 더 편리하게 해준다. 앱의 조작이나 제스처에서 어려움은 없다.(U10)
영화의 정보가 한 눈에 볼 수 있도록 배치가 잘 되어 있고, 영화관 관련 이벤트와 공지사항도 첫 페이지에서 확인할 수 있도록 배열이 잘 되어 있지만, 터치를 했을 때 반응이 다소 느리다.(U11)
마이시네마’ ‘예매내역’ 등 특정페이지에서 뒤로가기를 누르면 메인페이지로 넘어가지 않으며, 메인페이지로 넘어가기 위해서는 하단의 ‘메인페이지’ 아이콘을 클릭해야 해서 불편하다. 네이버 아이디(소셜 로그인)로 로그인을 할 경우, 자동로그인을 체크했음에도 앱을 종료하면 자동적으로 로그아웃이 되는데, 상당히 불편하게 느껴진다.
검색 버튼이 존재하지 않는데, 검색 버튼이 있으면 찾고 싶은 영화가 있을 때나 상영하는 영화가 많아 특정 영화를 검색해야 할 때 편리할 것 같다. LTE 데이터를 사용함에 불구하고 앱이 전반적으로 버벅임이 있었다.(U12)
광고 배너가 많이 없어 정보검색 하는데 방해가 되지는 않지만, 너무 단순한 화면 구성이 심심하게 느껴진다.(U13)
너무 단순한 레이아웃을 가지고 있다. 굉장히 불편했다. 깔끔하지 못하고 버벅거리며 로딩시간이 조금 길다.(U14)
검색기능이 없어 찾고자 하는 영화를 바로 찾아 볼 수는 없지만, 현재 상영하며 인기 있는 영화들을 홈화면 첫 번째 레이아웃에 구성해 둠으로써 빠르게 둘러보고 클릭할 수 있다. 게임 메뉴를 들어갔을 때 다른 화면으로 가기위해 X를 누르면 살짝 안먹히고 버벅거림이 있다. 보고자 하는 메뉴를 눌렀을 경우 화면이 전환되면서 맨 위 중앙에 큰 글씨로 그 메뉴의 이름이 써져있어 내가 어떤 메뉴를 보고 있는지 잘 알 수 있다.
또한 영화의 다른 카테고리를 눌렀을 때 빨간색으로 색깔이 바뀌어 쉽게 알아 볼 수 있다. 바로티켓이나 바로팝콘을 누르고 홈 화면으로 돌아가고 싶을 때 메뉴 버튼을 누르고 또 그 안에서 홈 버튼을 눌러야 한다는 점이 불편했다.(U16)
디자인이 단순하고 다소 지루하다는 의견이 있었으나 이용 상의 문제가 있을 정도는 아니며, 텍스트 컬러를 검정이 아닌 회색을 주로 사용함으로써 자연스럽고 눈이 덜 피곤한 것 같다는 의견과 오히려 텍스트 인지가 어렵다는 의견이 비슷한 빈도로 나타났다. 또한 앱 실행 시 스플래쉬 화면이 인상적이지만 메인화면에 로고가 없어 롯데시네마 만의 특성이 부족한 것 같다는 의견이 다수 있었다.
상단메뉴가 작고 복잡해 정보는 알차고 필요한 정보임에도 눈에 잘 띄지 않는다. 사이트 자체가 심플한 하고 사용한 텍스트가 크게 두드러지지 않아 다른 콘텐츠들을 돋보이게 해준다.(U9)
이벤트 아이콘과 마이페이지의 나의 쿠폰함 아이콘이 똑같아 혼란스럽다. 홈에서의 그래픽들은 쉽게 인식되지만 예매 메뉴에서는 영화관을 선택 추가하는데 있어 쉽게 인식되지는 않는다.(U10)
각 메뉴가 아이콘과 텍스트로 되어 있어 알아보기 편하고, 칸을 나눠 배치해두어 보기 편하다. 메인화면에 롯데시네마 로고가 안보여 잠시 당황했다. 색상 등 시각적으로 롯데 시네마의 특성이 잘 나타난 것도 아니어서 사이트 정체성이 좀 부족한 것 같다.(U11)
이미지들이 고화질은 아니지만 대체로 깔끔하여 보기 편하였다.(U12)
텍스트의 크기가 커서 화면에 많은 정보를 담기 어려워 정보가 화면 구성에 잘 정렬되어 보이지 않는다. 텍스트가 전체적으로 뚜렷해 보이지 않는 색상으로 정보를 정확히 인식하기 어렵다. 앱의 시각적 요소가 부족해 밋밋하고 지루한 디자인으로 보인다.(U13)
홈의 텍스트와 그래픽의 화질이 다소 좋지 못하다.(U14)
메뉴와 영화, 이벤트, 영화관 정보 사이에 라인과 색감을 넣어 구분을 잘 지어 놨다.(U15)
롯데시네마 앱의 아이콘과 같은 이미지를 스플래쉬 화면에 넣음으로써 아이콘을 누르자마자 그 이미지가 확대돼 마치 화면 속으로 빨려들어 갈 듯한 느낌이 앱에 집중되게 만든다. 색감과 로고가 고급스러운 이미지를 떠올리게 한다. 텍스트의 컬러를 블랙보다는 짙은 회색을 사용하여 눈의 피로를 줄여준 것 같다.(U16)
4-3 MEGABOX 앱 사용자 FGI 결과
영화에 대한 정보가 간략하거나 꼭 필요한 내용만 담고 있어 화면 구성이 보기 편리하며 어느 위치에서도 예매가 가능하여 예매 기능의 접근성이 좋다는 의견이 많았다. 하지만 현재 위치를 기반으로 가까운 영화관을 찾아주는 기능이 없어 다소 불편하다는 의견도 있었다. 큐레이션, 무대인사 일정, 포토 카드 등의 기능에 흥미를 보이는 참여자들이 있었다.
간략한 영화 정보나 영화에 대한 한 줄 평 등이 있긴 하지만 관객 수 등 디테일한 부분이 없어 약간 정보가 부족하다는 느낌을 받았다. 큐레이션이라는 메뉴는 잘 몰랐던 좋은 영화나 클래식 공연을 잘 설명해주어 매우 흥미로웠다. 홈 화면에서 아직 개봉하지 않은 영화를 박스오피스 사이에 같이 넣어 헷갈릴 수도 있겠다는 생각이 들었다.(U17)
다양한 메뉴가 햄버거 메뉴에 함축되어 있지만 메인화면에 메뉴바가 기본적으로 있지 않아서 사용이 익숙하지 않으면 쉽게 정보를 얻지 못할 것 같다.(U18)
영화정보에 순위 20위까지 나와 있는데 순위 중간에 광고없이 영화만 있는 것이 마음에 들었다. 하단의 무비포스트는 영화 후기란인데 영화 선택에 도움을 주고 재밌는 기능인 것 같다.(U19)
예매표를 각자 원하는 사진을 넣어 소장할 수 있는 포토카드가 흥미롭다.(U20)
영화정보는 매우 심플한 것 같다. 감독, 출연자, 줄거리, 스틸컷, 영상, 한줄평을 간단하게 나열해 놓았고 관객 수를 그래프를 통해 간략하게 보여주며 누적관객수만 명시하여 보기 편했다.(U21)
영화관을 선택할 때 따로 위치서비스를 활용하여 가까운 영화관을 보여주지 않고 고객이 알아서선택을 해야 하는 점은 익숙하지 않은 장소에서 예매할 때 다소 아쉬운 점이다.(U22)
예매 시 무대인사나 게스트방문의 여부도 확인이 가능하도록 되어있어 편리하다. 한 줄 평 작성 방법도 간단한 것 같다. 댓글 쓰는 느낌으로 기록하다보면 누구나 쉽게 접할 수 있게 되어 있는 것 같아 친숙했다.(U24)
정보가 구조적으로 심플하게 잘 정리되어 있지만 메인화면에 메뉴바가 없이 사이드 메뉴인 햄버거 버튼(drawer button)을 누르면 다수의 정보들이 나오는 구조로, 햄버거 메뉴가 익숙하지 않은 사용자들은 불편할 수 있다는 의견이 다수 있었다. 영화를 예매하는 데는 무리 없이 쉽게 예매에서 결제까지 이루어지는 것으로 나타났다.
메뉴들은 대체로 심플하여 쉽게 인식이 가능했으나 햄버거 메뉴에 대부분의 기능이 몰려있는 듯한 느낌이다. 어디서든 상단에 예매 버튼이 있어 핵심기능인 예매하기를 쉽게 할 수 있었다.(U17)
햄버거 메뉴에 들어가면 정보검색이 유용하게 잘 정리 되어있지만, 메인화면에 메뉴바가 없어서 정보를 쉽게 얻기는 힘들다. 홈 화면 레이아웃은 아주 깔끔하고 한 눈에 들어온다. 앱 조작도 쉽고 터치/제스처의 문제는 없었다.(U18)
햄버거 메뉴에 많은 기능이 다 포함되어있지만 가장 많이 사용하는 빠른 예매 버튼이 우측 상단에 있어 사용하는데 불편함은 없었다.(U19)
전체화면이 많이 길지 않아 터치 인식과 로딩이 짧다. 로그인 했을 때 메뉴 버튼을 누르면 마이 페이지를 들어가지 않고도 포인트와 맴버십 바코드를 바로 확인 할 수 있어 편리하다.(U20)
복잡하지 않고 찾고 싶은 정보를 쉽게 이동하여 찾을 수 있게 메뉴 구성이 잘 되어 있지만. 작동측면에서 오류가 많이 발생되고 아이폰에서 앱 꺼짐 현상이 있다.(U22)
영화관별 예매와 영화별 예매가 명확히 구분되어 예매하기 매우 편리하다.(U23)
심플한 인터페이스와 구성이 편리하다. 가장 많이 사용하게 되는 영화 포스터와 예매 버튼을 크게 만들어 예매를 목적으로 할 경우 매우 편리한 앱인 것 같다. 바로 정보를 검색하는 칸은 나오지 않고 검색하고 싶은 메뉴에 +의 버튼을 누르고 들어가면 상단에 검색하는 칸이 나와 조금 번거로움이 있다.(U24)
전반적으로 이미지와 텍스트가 잘 인식이 되어 내용이 눈에 잘 들어온다는 의견이었으며, 메가박스의 브랜드 아이덴티티 또한 높은 것으로 나타났다.
이미지들은 대체로 고화질에 깔끔하여 인식하기가 좋았고 텍스트를 검정색과 흰색만을 사용하여 시각적으로 구분이 명확한 것이 좋았다.(U17)
이미지 배열이나 이미지 수가 아주 적당하다는 느낌이 들었다. 기본적으로 매우 화면들이 심플해서 눈이 편하고 정보와 텍스트가 잘 들어온다.(U18)
이미지가 많은 편인데 과하다고는 생각하지 않는다. 앱의 맨 위에 로고가 있고 살짝 가려지는 효과가 있는데 이런 건 참 좋은 것 같다. 개인적으로 메인화면은 영화 예고편, 영화정보, 영화관 순서로 보여 져야 한다고 생각한다.(U19)
텍스트는 전체적으로 검은색 또는 흰색으로 배치했으며 다른 색상은 보이지 않고, 중요한 부분은 로고 색인 보라색을 사용하여 깔끔하고 확실하게 내용전달이 되어 좋다.(U21)
전체적으로 로고 색상과 잘 어울리게 디자인이 된 것 같다. 텍스트 구분이 잘 되어 있지만 연령대가 높으신 이용 고객은 작은 글씨가 안보일 수 있으므로 확대 기능을 넣으면 좋을 것 같다.(U22)
앱을 처음 실행할 때 일반 광고가 아닌 메가박스의 홍보 화면이 먼저 나와 영화관의 정체성을 보여주어서 독특했다.(U24)
Ⅴ. 결 론
본 연구는 멀티플렉스 영화관 앱이 효과적으로 서비스를 제공하고 있는지에 대한 분석에 목적을 두었다. 영화관 앱은 다양한 영화 정보를 제공하고, 빠르고 신속한 영화예매를 가능하게 해주는 것이 무엇보다 중요한 기능이다.
연구 결과, 영화관 앱의 디자인 영역에 있어서는 사용자들의 만족도가 평균적으로 높게 나타났지만, 기능적 측면에 있어서는 사용자를 보다 세분화하고 세심한 전략을 세울 필요가 있을 것으로 사료된다.
특히 주요 기능인 예매와 관련하여 보다 신속하고 효율적으로 목표에 달성할 수 있도록 기본적인 기능에 충실해야 할 것이다. 오늘날 많은 앱 기획자, 개발자, 디자이너들이 예전에 비해 사용자 경험에 대한 인식이 개선되었지만, 아직도 이를 간과하고 있는 것이 현실이다. 차별화되고 좋은 앱을 제작하는데 있어 독창적 아이디어, 차별화된 기술, 그리고 화려하고 세련된 디자인도 중요하지만, 앱 사용자들은 보다 쉽고 사용자 중심의 인터페이스 디자인에 대한 요구가 더욱 높아지고 있다.
본 연구를 통해 향후 앱을 통한 영화관 정보 및 서비스 제공에 있어 방향성을 제시하고, 영화관 마케팅 전략에 도움이 될 수 있는 실무적 시사점을 제공하고자 한다.
Acknowledgments
이 논문은 2019년도 남서울대학교 학술연구비 지원에 의해 연구되었음.
참고문헌
- Decrease in the Number of Theater Screens, Saturation, Intense Competition. http://www.joynews24.com/view/544508, (accessed Jan., 20, 2011).
-
J. Lee, J. Kim, and J. Jeong, "Study on Customer Satisfaction Influenced by the Quality of Service, Physical Environment and Brand Recognition of a Multiplex Cinema," Journal of Distribution and Management Research, Vol. 16, pp. 61-73, 2013.
[https://doi.org/10.17961/jdmr.16.4.201309.61]

- H. Lee, The Effect of Multidimensional Characteristics of Multiplex Mobile Application Quality on Online Word of Mouth: Focusing on Moderating Effect of Social Support, Master’s Thesis of Chung-Ang University of Culture and Arts Management, 2019.
- M. Lee, A study on glycemic control app user experience design strategy for a new senior generation, Master’s Thesis of Chung-Ang University of Advanced Video, 2017.
- J. Kim, A study on the user behavior modeling through analyzing interaction between users and products with emphasis on enthropological and sociopsychological behavior observation analysis, Master’s Thesis of KAIST of Industrial Design, 2000.
- M. Lee, and N. Park, "A Study on the Product-Service Design Method of the User Experience Design Perspective," Archives of Design Research, Vol. 26, No. 2, pp. 165-191, 2013.
- M. Hiltunen, M. Laukka, and J. Luomala, Mobile User Experience, Cromland Publishers, 2002.
- D. Shin, Humantitas Technology, Communication Books, Seoul, 2013.
저자소개

2000년 : 이화여자대학교 대학원 (디자인학석사)
2011년 : 이화여자대학교 대학원 (문화박사-영상미디어)
1996년~1999년: 한경닷컴
2000년~2005년: 기업은행
2013년~현 재: 남서울대학교 멀티미디어학과 교수
※관심분야:UX(User Experience), 감성디자인(Affective Design) 뉴미디어(New Media) 등