텍스트 모자이크 기법에 의한 디지털 콘텐츠의 새로운 형태 연구
Copyright ⓒ 2019 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
디지털 시대에서 콘텐츠는 빠른 정보 소비 트랜드인 스낵 컬처에 맞추어 시각적이고 단순한 형태로 변화되었다. 이러한 문화는 짧은 시간 내에 콘텐츠를 소비할 수 있지만 지식의 단편화로 인해 본질을 훼손시킬 수 있는 단점이 있다. 이에 본 논문에서는 시대적 흐름에 알맞는 콘텐츠의 형태를 저널리즘에 접목하여 텍스트 모자이크 기법으로 제작하였다. <Readable Image>는 자바스크립트를 이용해 제작한 프로그램을 통해 웹 상에서 추출한 실제 기사와 이미지를 모자이크 기법을 사용하여 텍스트로 이미지를 생성한다. 그 후에 이미지를 이루고 있는 텍스트가 드러나면서 구체적인 정보를 제공한다. 이는 ‘보기’와 ‘읽기’를 모두 경험할 수 있는 새로운 디지털콘텐츠의 형태이다.
Abstract
In the digital age, content has been transformed into a visual and simple form in line with the fast information consumption trend, Snack Culture. These cultures can consume content in a short period of time, but they have disadvantages that can undermine the nature of the fragmentation of knowledge. In this paper, the form of content suitable for the period flow is incorporated into journalism, and produced by text mosaic technique. <Readable Image> creates images in text using mosaics and actual articles extracted from the web through programs produced using JavaScript. The text that forms the image is then exposed, providing specific information. This is a new form of digital content that can experience both 'View' and 'Read'.
Keywords:
Content, Digital Content, Snack Culture, Text Mosaic, Journalism키워드:
콘텐츠, 디지털 콘텐츠, 스낵 컬처, 텍스트 모자이크, 저널리즘Ⅰ. 서 론
뉴 미디어의 등장과 휴대용 디바이스의 대중화로 콘텐츠의 내용과 형식은 단순하고 작은 포맷으로 변화했고, 현대인은 언제 어디서나 다양한 디지털 콘텐츠를 쉽고 간편하게 접할 수 있게 되었다. 이러한 트렌드는 ‘스낵 컬처(Snack Culture)’로 불리며 문화 산업을 비롯한 경제, 사회 등 여러 영역에서 변화를 주도하고 있다[1]. 스낵 컬처란 2007년 5월 미국의 IT전문 잡지 와이어드(Wired)에서 처음 명명한 단어로 짧게 제작된 온라인 콘텐츠들을 소비하는 문화를 말한다[2].
시대에 따른 환경의 변화는 저널리즘에도 적용되어 기존의 신문, 뉴스에서 확장된 1분 뉴스, 카드 뉴스, 인포그래픽 뉴스 등의 양식으로 변화하였다. 특히 카드 뉴스는 다양한 비주얼 이미지 방식을 통해 독자들의 흥미를 유발 하여 빠르게 정보를 전달한다[3]. 하지만 한편으로는 이러한 흐름이 저널리즘의 가치와 부합하지 않는다는 우려의 시각도 있다. 뉴스는 사실성과 정확성을 기반으로 독자에게 가치를 전달하는 매체인데, 압축된 텍스트와 이미지로 사건의 핵심을 전달하기에 정보의 양적인 면에서 역부족이라는 것이다.
이에 본 논문에서 제작한 <Readable Image>는 스낵 컬처 속에서 생산되는 현대 저널리즘의 변화와 역할을 텍스트 모자이크를 통해 형상화하였다. 첫 번째 단계로 관람자는 기사 속의 텍스트로 이루어진 모자이크 이미지를 접하게 된다. 이 단계에서는 즉각적인 ‘보기’가 이루어진다. 그 다음 단계에서는 숨겨져 있던 텍스트가 드러나면서 내용의 ‘읽기’가 가능해진다. 이를 통해 디지털 시대의 정보 전달 형태와 역할 그리고 미래의 방향에 대해 표현하고자 한다.
Ⅱ. 사례 연구
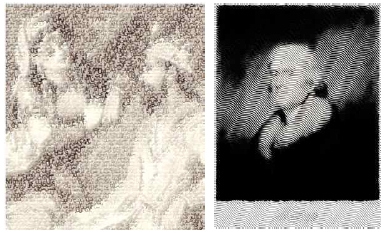
2-1 Textorizer / Excoffizer (2008 - 2011) by Max Froumentin
텍스터라이저(Textorizer)는 텍스트로 이루어진 이미지를 제작하는 프로그램이고 익스커피저(Excoffizer)는 사진을 입력하면 벡터 변환하여 다양한 두께의 평행선으로 이루어진 이미지를 생성하는 프로그램이다[4]. 그림1은 각각의 프로그램을 사용하여 생성된 이미지이다. 두 프로그램 모두 사용자가 변경하고자 하는 원본 이미지를 적용하면 모자이크 기법이 적용된 이미지를 제공한다. 텍스터라이저(Textorizer)에서는 텍스트와 이미지를 업로드하여 사용자 스스로 텍스트 모자이크 이미지를 생성할 수 있다.
2-2 News Knitter (2007 - 2010) by Ebru Krubak, Mahir M. Yavuz
뉴스니터(News Knitter)는 의류를 대용량 데이터 시각화 매체로 활용한 데이터 시각화 프로젝트이다. 니트에 들어갈 독특한 패턴들은 24시간 또는 특정한 기간 내에 인터넷에서 방송된 뉴스피드이다. 이 정보들은 분석되고 필터링되어 고유한 패턴으로 변환된다. 데이터 시각화의 방식으로 섬유를 사용 하였다는 것 에 의의를 갖는다[5].
2-3 And That’s the way it is (2012) by Ben Rubin
그림3은 텍사스 대학교 오스틴에 있는 월터 크론카이트 프라자 (Walter Cronkite Plaza)이다. 이 미디어아트는 텍사스 대학의 퍼블릭 아트 프로그램 ‘랜드마크(Land marks)’ 중 하나로 CBS 저녁 뉴스 스크립트를 실시간으로 전송하여 그리드 위에 투사한다. 파사드에 프레임을 따라 흐르는 텍스트 애니메이션은 건축물의 또다른 얼굴을 보여준다. 이것은 시청자들과의 소통을 위한 커다란 창구로 기능한다[6].
Ⅲ. 프로젝트 기획
3-1 <Readable Image>의 제작 목적
인터넷과 스마트폰, 소셜 미디어의 등장으로 온라인에서의 활동과 교류는 엄청난 양의 데이터를 생산하고 있다. 이러한 빅데이터는 문자뿐만 아니라 사진, 음악, 영상을 포함하여 다양한 종류의 디지털 데이터를 포함한다. 많은 양의 데이터는 객관적인 사실을 전달해야 하는 저널리즘에서 근거와 논리를 증명하는 수단으로 사용될 수 있다. 이를 활용하여 필요한 데이터를 수집하고 분석하여 작성까지 컴퓨터 알고리즘이 관여해 기사를 자동으로 생성하는 로봇 저널리즘[7]에 대해 많은 연구가 이루어지고 있다. 빅데이터 속에서 꼭 필요한 정보를 정확하게 전달하는 것만으로도 로봇 저널리즘의 존재 가치는 충분하다. 이는 빠른 정보 전달, 축적된 데이터의 활용 가능성, 단순한 기사 작성의 대체, 개인 맞춤 스토리텔링, 플랫폼 최적화의 장점을 가지며 소셜 미디어와 스마트폰과 같이 간결하고 빠르게 정보가 확산되는 환경에서 더욱 서비스 우위를 가진다.
자동화된 저널리즘 로봇이 추구하는 목적은 <Readable Image>의 제작 목적과 동일한 환경을 가지고 있다. 텍스트 중심의 저널리즘에서 간결한 포맷의 이미지 중심 저널리즘으로 옮겨지면서 또 다른 확산에 용이한 정보가 만들어졌다. 하지만 저널리즘과 같이 정확성과 사실성이 요구되는 콘텐츠들의 신뢰성이 낮아지는 부작용이 있다. 이에 <Readable Image>는 디지털 시대의 콘텐츠 포맷의 변화에 적합하며 동시에 정보의 본질을 해치지 않는 정보 제공 형식과 미래의 방향에 대해서 표현하였다.
3-2 모자이크의 역할
모자이크는 부분의 조합으로 전체를 완성하는 미술 양식 중 하나이다. 게슈탈트 심리학에서 부분의 역할을 전체의 상관관계로 부여하고 전체는 부분의 합 이상이라는 논리를 가진다[8]. 이 논리에서 부분이 가지는 소재와 구성 방법론 자체는 내적 표상인 것이다. 기사에서 텍스트는 글자의 연속적인 배열을 통해 이루어진다. 재료로의 글자는 그 자체로서 의미가 없지만 연속적인 배열의 관계성 속에서 의미를 부여 받는다. 모자이크는 정형 또는 비정형 타일의 조합으로 구성되며 각 타일 자체는 의미가 없지만 이들이 배열을 이루는 관계 속에서는 의미를 부여 받는다. 결국 텍스트와 모자이크는 부분의 관계로 의미가 정해진다는 공통점을 갖는다.
또한 모자이크는 퍼스 기호학의 슈퍼 사인과 같이 인간의 지각적 한계를 이용하여 시각적 기만을 발생시킨다[9]. 이는 보이는 것을 통해 보이지 않는 것을 발견하게 한다[10]. 이것은 해상도가 높지 않은 이미지를 보았을 때 어떠한 이미지인지 인간의 해석으로 인식하게 되는 과정을 말하며 인지 범위의 초월을 일컫는 것이다. 모자이크로 만들어진 이미지는 구성하는 타일 크기에 따라 실제 해상도가 높지 않을 수 있다. 그럼에도 불구하고 인간은 그 모호함 속에서 특정한 모습을 자동적으로 발견하는 보정 과정을 거친다. <Readable Image> 역시 이러한 인지 범위의 이동을 적용하였다. 텍스트의 관계, 픽셀의 관계가 서로 유사한 형식으로 엮여 있지만, 이미지와 텍스트 매체는 서로 다른 차원에서 인지할 수 있는 의미를 가진다. 그러므로 텍스트 모자이크는 이미지와 텍스트로서 각각의 역할을 기대하기에 적합한 방식이다.
Ⅳ. 프로젝트 제작
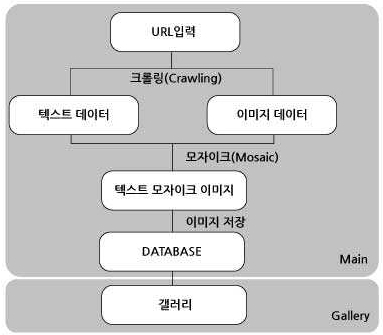
본 논문에서 제작한 <Readable Image>는 웹 기반 프로그램을 통해 생성되었다. 웹 브라우저 내에서 사용하는 객체 기반의 스크립트 프로그래밍 언어인 자바스크립트로 개발하였다[11]. 또한 전체적인 프로젝트 구성과 기능 구현을 위해 네트워크 어플리케이션을 개발할 수 있는 소프트웨어 플랫폼인 Node.js[12]를 적용하였다. 사용되는 모든 데이터는 뉴욕 타임즈 웹사이트[13]에서 수집되었으며 프로그램은 해당 사이트의 구조에 맞게 설계되어 있어 다른 데이터는 사용할 수 없다. <Readable Image> 제작은 데이터 수집, 모자이크, 갤러리 총 3단계로 구성된다.
4-1 데이터추출(Crawling)
크롤링(Crawling)이란 알고리즘을 통해 데이터를 추출하는 것을 의미한다[14]. 모자이크 이미지를 제작하기 위해서 필요한 텍스트 데이터와 이미지 데이터는 실제 웹사이트 상에 있는 데이터를 크롤링하여 추출하였다. 대부분의 웹사이트는 각자의 독자적인 구조를 가지고 있기 때문에 원하는 데이터를 얻기 위해서 해당 사이트의 구조에 맞게 알고리즘을 설계했다. 또한 본 작품에서 사용하기 위해 데이터를 적절한 형태로 변환했다.
4-2 모자이크
<Readable Image>의 주된 포맷인 모자이크는 미디어 아티스트를 위해 개발된 언어인 프로세싱[15]에 기반 한 자바스크립트 라이브러리 P5.js[16]로 구현했다. 텍스트 모자이크는 총 두 단계로 구성되는데 첫 번째 단계의 ‘보기’에서 관람자는 단순한 이미지로 데이터를 접하게 된다. 이 때 시각적인 포착이 일어나 즉각적으로 정보를 얻게 된다. 두 번째 단계는 ‘읽기’ 이다. 이 단계에서는 숨겨져 있던 기사의 본문이 드러나며 구체적인 정보를 파악할 수 있는 읽기가 가능해진다.
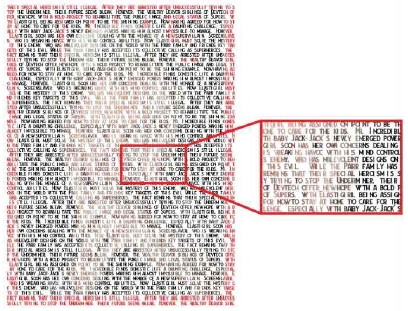
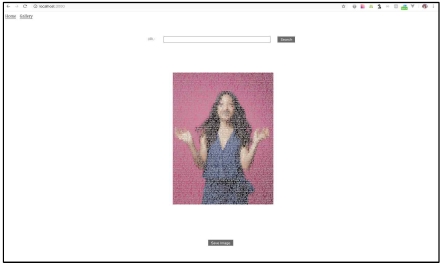
그림 6은 기사의 원본 이미지와 첫 번째 단계에서 텍스트와 패턴으로 모자이크 된 결과물이다. 모자이크 이미지와 원본 이미지가 비슷한 형상을 보이는 것을 확인 할 수 있다. 이 단계에서 모자이크를 구성하는 텍스트와 사각형 패턴의 색은 원본 이미지를 기반으로 추출된 색상 데이터로 적용했다. 이 과정을 통해 모자이크 이미지는 원본 이미지와 더욱 비슷해진다.
모자이크 된 이미지를 클릭 시 사각형 패턴의 색상이 배경색과 동일하게 변경된다. 이로 인해 모자이크 이미지는 텍스트 모자이크만으로 변경되며 기사의 본문이 드러난다. 읽기를 위한 두번째 단계가 실행된 것이다. <그림 7>은 ‘읽기’에서의 모자이크 이미지이다
이 단계에서는 두개의 동일한 텍스트를 위치가 조금 다르게 겹친 후에 각각 다른 색을 적용하였다. 위쪽의 텍스트 색은 원본 이미지에서 추출하여 이미지와 텍스트 간의 결합을 유지하였다. 아래쪽의 텍스트에는 회색을 적용하여 쉐도우 효과를 주고자 하였다. 이를 통해 명도가 낮은 색의 텍스트도 편하게 읽을 수 있도록 가독성을 높였다.
4-3 이미지 저장 및 갤러리
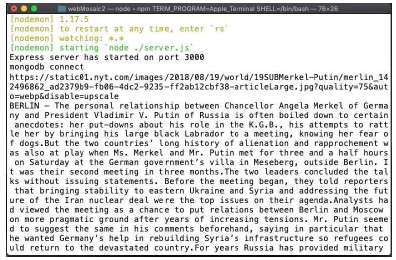
하단에 있는 저장 버튼을 클릭하면 모자이크이미지는 갤러리 페이지로 이동된다. 기사를 스크랩하는 것과 비슷한 기능으로 저장한 모자이크 이미지들을 한 눈에 확인할 수 있다. 본 프로그램에서 데이터베이스는 자유 오픈 소스 소프트웨어(FOSS: Free and open-source software)인 MongoDB[17]를 사용하여 데이터 저장 환경을 구축하였다.
Ⅴ. 제작 결과
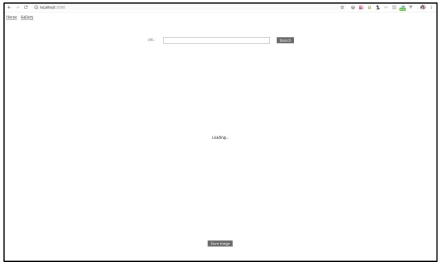
<Readable Image>는 총2페이지의 메인 페이지와 갤러리 페이지로 이루어진다. 메인 페이지에서는 크롤링을 통해 추출된 실제 웹 상의 데이터를 모자이크 이미지로 변형하여 제공한다. 이 페이지에서는 모자이크 이미지와 그 세부정보를 읽을 수 있다. 또한 갤러리 페이지에서는 스크랩한 이미지들은 확인할 수 있다.
메인 페이지의 입력란에 뉴욕 타임즈 URL을 입력하면 해당 기사의 본문 텍스트, 메인이미지가 추출된다. 크롤링 된 데이터는 자동으로 모자이크 과정을 거쳐 모자이크 이미지 형태로 제공된다. URL이 변경되면 데이터를 새롭게 크롤링하여 그에 따른 모자이크 이미지로 변환된다.
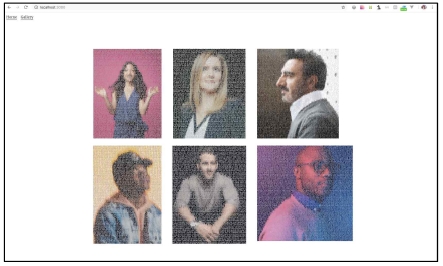
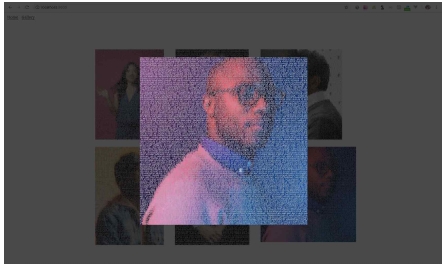
갤러리 페이지에서는 저장한 모자이크 이미지들을 한 번에 볼 수 있다. 이 곳의 이미지들은 저장했던 순서대로 전시되어 있으며 언제든지 열람이 가능하다. 또한 전시된 이미지도 ‘보기’뿐만 아니라 ‘읽기’가 가능하다. 해당 이미지를 클릭하면 이미지가 확대되면서 안에 숨겨져 있는 텍스트를 읽을 수 있다. 이를 통해 저장된 이미지에서도 본질적인 텍스트 정보를 접할 수 있다.
Ⅵ. 결 론
현대인들은 인터넷과 모바일 기기의 발달 등으로 전통적 형태의 시간과 공간에서 벗어나 작고 빠른 포맷의 디지털 콘텐츠를 소비하는 것에 집중하고 있다[18]. 이러한 환경은 저널리즘 분야에서도 새로운 변화를 이끌어 내고 있다. 하지만 핵심을 정확하게 전달하기에 부족함이 있어 본래 뉴스의 역할을 행하지 못하고 있다는 비판도 있다. 이에 본 논문에서는 디지털 콘텐츠의 변화와 형식을 저널리즘에 적용하여 실제 기사 데이터를 활용한 텍스트 모자이크 이미지로 형상화 하였다. 또한 텍스트 모자이크 기법의 기존 개념인 텍스트로 이루어진 이미지에서 확장하여 이미지 안에 숨겨져 있는 구체적인 정보를 제공하는 관점으로 접근하였다. 이를 통해 두 매체를 결합하여 새로운 형식의 매체를 시도하는 것에 목적이 있다. <Readable Image>는 순차적인 정보 제공 프로세스로 구성되어있다. 간편히 ‘보기’와 자세히 ‘읽기’의 과정을 거치며 짧은 시간 내에 접근하여 본연의 가치를 경험할 수 있다.
이번 연구는 현대 사회의 트랜드에 따른 간단한 비주얼 콘텐츠 중심의 새로운 저널리즘 형식과 기존의 텍스트 중심의 방식을 함께 접목하여 새로운 형태의 디지털 콘텐츠 형식을 시도하였다는 것에 의의를 가진다. 하지만 논문에서 시도한 새로운 디지털콘텐츠 형식이 사용자들에게 얼마만큼의 효과가 있는지 검증을 하지 못한 한계가 있다. 추후 연구를 발전시켜 일정 규모의 피험자들을 대상으로 사용자 테스트를 시도할 예정이다.
Acknowledgments
본 연구는 2017년 대한민국 교육부와 한국연구재단 지원을 받아 수행 된 연구임. (NRF-2017S1A5A2A01023332)
참고문헌
- A. A. Kim, Y. H. Oh, “An Analysis on the Characteristics of Snack Culture in TV contents Curation of the Portal”, The Jounal of Cultural Exchange, 6(2), p109-128, May), (2017.
- N. Miller, “Minifesto for a New Age”, Wired, March), (2007.
- S. Y. Jung, “Analysis of the Current Utilization Situation and Type of the Card News of the Big Data Era”, Journal of the Korean Society of Design Culture, 21(4), p609-620, December), (2015.
- Textorizer: http://lapin-bleu.net/software/textorizer/
- News Knitter: http://casualdata.com/newsknitter/
- And That’s the way it is: https://landmarks.utexas.edu/artwork/and-thats-way-it
- D. W. Kim, “Robot Journalism : Algorithmic Approach to Automated News Article Generation”, Korean Society for Journalism & Communication Studies, 59(5), p64-95, October), (2015.
- K. H. Kim, Gestalt Psychology, hakjisa, p75, (2000).
-
H. E. Ahn, “The Use of Mosaic techniques and Visual Representation in Visual Art - Focused on historical consideration of Mosaic and Modern Artist-”, Journal Korea Society of Visual Design Forum, 22(0), p215-224, (2009).
[https://doi.org/10.21326/ksdt.2009..22.020]

- H. E. Ahn, “Visual Expression and Symbols of Hangeul”, LPSPAPSPO, 123th ed, p15-40, (2014).
- JavaScript: https://en.wikipedia.org/wiki/JavaScript
- Node.js: https://nodejs.org/ko/
- The New York Times: https://www.nytimes.com/
- Boeing, G, Waddell, P., “New Insights into Rental Housing Markets across the United States: Web Scraping and Analyzing Craigslist Rental Listings”, Journal of Planning Education and Research, (2016).
- Processing: https://processing.org/
- P5.js: https://p5js.org/
- MongoDB: https://www.mongodb.com/
-
S. E. Jung, “Study on the ‘72seconds’ Web Drama as Snack Culture”, Cineforum, 24, p75-99, August), (2016.
[https://doi.org/10.19119/cf.2016.08.24.75]

저자소개

2012년 : 세종대학교 컴퓨터 공학과 (공학사)
2018년~현 재: 중앙대학교 첨단영상대학원 예술공학 재학 중
※관심분야: Art&Technology, 데이터 시각화

1995년 : 중앙대학교 컴퓨터 공학과 (공학사)
1998년 : Pratt CGIM Computer Media(MFA)
2003년~현 재: 중앙대학교 소프트웨어학부 교수
※관심분야: Art&Technology, Procedural Animation