A Web-based Game Universe Creation Support Service for OSMU
Copyright ⓒ 2018 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

Abstract
With One Source Multi Use (OSMU) activated, content creation is becoming increasingly important, and closer and more systematic data management is needed to ensure a solid story deployment, taking into account the logical completeness of the content and the probability of events. In addition, it is likely that errors will occur, because a series of events between a virtual world and a world view such as a character or an event, and a series of events happening between characters are repeatedly generated. Moreover, these systems that depend only on writing is likely to cause misunderstanding among developers. This study aims to reduce such errors and facilitate communication among developers by implementing a web-based creative support service that can systematically manage and visualize the set-up used in the content. Main functions of this service include map function visualizing region setting, characters relation function setting characters and relationship setting among them, event timeline function, and related event function linked with a region.
초록
OSMU(One Source Multi Use)가 활성화되면서 콘텐츠창작의 중요성이 커지고 있는 가운데, 콘텐츠의 논리적 완전성 및 사건의 개연성을 고려하여 스토리를 탄탄하게 전개하기 위해서 보다 긴밀하고 체계적인 자료 관리가 매우 필요하다. 또한 가상의 환경 및 인물, 사건 등의 세계관 설정과 인물 사이에 벌어지는 일련의 사건들이 지속적으로 발생하며 수정하는 일들이 반복적으로 발생하기 때문에 오류가 발생할 가능성이 크다. 더구나 이러한 설정들은 글에만 의존하므로 팀원 간에 오해가 발생할 가능성이 크다. 따라서 이 연구는 이러한 오류제거 및 팀원간의 원활한 소통을 위해 콘텐츠에 사용되는 설정자료들을 체계적으로 관리 및 시각화 할 수 있는 웹기반 창작지원 서비스를 기획 및 구현한다. 주요기능으로 지역설정을 시각화 한 지도기능, 인물 및 관계설정을 한 인물관계기능, 사건 타임라인 기능, 지역과 연계한 관련사건 기능 등이 있다.
Keywords:
Game world-view, OSMU(One Source Multi use), Game storytelling, Event timeline키워드:
게임세계관, OSMU, 게임스토리텔링, 사건타임라인Ⅰ. Introduction
The highest value added among the digital media is cultural contents, which are made based on creativity in the convergence of industry, humanities, culture, art and technology[1]. Table 1. shows the market size and prospects for digital contents by country[2].
The term "one source multi-use" refers to these cultural contents concept comprehensively, meaning that it is used as a diverse cultural contents industry centered on the original contents[3]. It is in the same vein that the number of businesses making content on various platforms using one Content Intelligent Property (IP) are increasing. In other words, activating one content and converting it to another type of content makes it possible to utilize the former formed consumer segment, and it is natural for the industry to actively utilize this OSMU(One Source Multi Use) marketing method to increase the success rate of the content. The most famous Ring Lord or Harry Potter is a successful example of OSMU, and is being created as a movie and game using novel contents.
Therefore, it is very important to create new content regardless of genre. Creation, however, is a difficult task to clearly understand or understand the composition of logic deployments, which are very complex depending on the location of the event and the size of the character.
Recently, there have been an increasing number of cases of team-by-team collaboration to develop diverse scenarios and various types of content.
For examples of Marvel Universe or DC Universe, several writers write like one. At this time, a collection of common settings or people's settings is called Universe in the U.S. and Worldview in Korea.
In other words, in any fiction, the worldview is called “the worldview”, combining all the settings of the region, event, character, object, etc. used in the world. If writing only sentences for these settings, it is often the case that the team members or planners-developers have different misunderstandings. The location or atmosphere of each team member's thinking region can be different and the sequence of events can also be confusing.
To minimize these problems, this paper deals with the development of Web services that visualize a set of events and region settings that are most likely to be mistaken for team members.
Ⅱ. Related Works
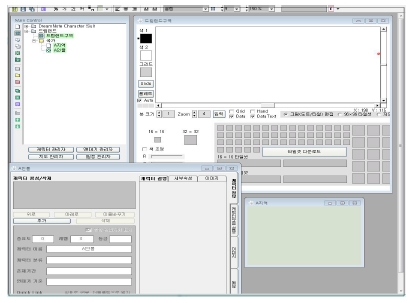
Among the existing services, most of them are simple reorganizing services used by novelists. Only Yukino's DreamNote [4] as shown in Fig. 5. is the most advanced program and has the most similar to the service of this paper.
DreamNote is an offline program for writing novels. Its main function is the ability to write maps, chronology, characters settings, and novel writing functions. Many features are designed to be referenced or written during novel writing. Map-making functions are most similar to the visualization capabilities of regional settings. The creator can upload images or draw maps himself with built-in picture boards. If he has a dot file prepared like RPG(Role Playing Game) Marker [6], he can use it to map. Although limited, the settings added separately on the Maps tab can be iconed on the map to provide information to the user as desired, depending on the various filters. However, the coordinates of the icon must be adjusted with the mouse, since the initial icon is in the center. Click on the icon to display the settings in a separate information area.
Despite its many merits, it reveals its limitations because it is a program for one writer. In other words, when two or more people collaborate, it is difficult to grasp the areas on the map at a glance, and it is difficult to share and use them.
And although it shows the set information, it does not show the events set in the novel, and the settings to use on the map are troublesome because they have to be added separately from the settings to be used in the novel.
Among the advantages and disadvantages listed above, we have designed a Web-based creative support service that complements the disadvantages and further enhances the merit functions.
Ⅲ. Design of Web-based Creative Support Service
3.1 Key Functions and Features
Among the world view settings, it is easy to be confused with the name of the characters, relation with other characters, the location and size of the region, the atmosphere, and the sequence of events.
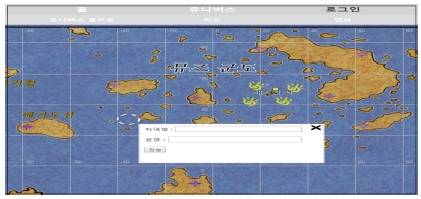
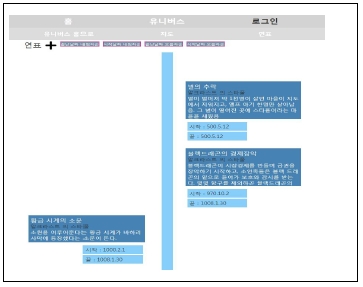
By objectification of each character, it is designed to visualize the relationship between the profile and the other character when the character is selected. The region setting is a kind of map by putting a symbol to display the area at the position desired by the creator. The event was designed in a timeline format so that the causal relationship would be seen as a flow of time. By visualizing local settings and timeline of series events in the world view settings, we tried to enhance understanding among team members.
In particular, if two sets of categories are operated separatively, it may be difficult to know which event occurs in a certain region and what the world is going to be like. Therefore, it is recommended that pages and regions are designed to be able to visualize, and the two pages are designed to interact with each other.
The characters are classified into major characters and auxiliary characters. Major character page provides basic information about the character, such as name, gender, age, personality. In addition, it provides detailed schematics of personal relationships, such as family relationships, friendships, and hostility. It also provides an extractive function to present a clear and concise summary of events associated with this character.
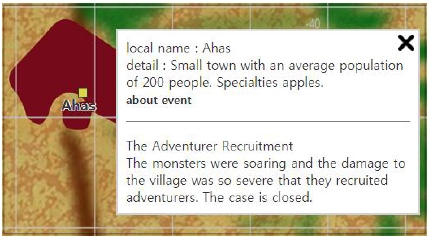
To make it as simple as possible, take an image of the terrain that will be the background of the map, and create an edit page based on that image. The input panel, the information panel, and the incident panel should be prepared and changed as needed. The input contents are the coordinates of the place, the name of the place, the description, and the picture you want. When you are viewing information on the event page, if there is an event related to the area, attach an event panel below the information panel and list the names of related events and related characters. If you click on the name, you will have to show more explanation.
For various settings, the year of creation can be set when setting up a world view. Based on the year of the creation, the users are given the name of the event, the time when the event takes place and the time when it is over, description, and location. Click Save to send information to the server and refresh the corresponding page to show the items created. It enables alignment between the time that occurs and the time that ends, and filters by region or time. However, to minimize communication with the server, Javascript would be used to coordinate the events received when you enter the incident page to the appropriate conditions.
3.2 System Configuration
The creative support system discussed in this paper is basically designed in such a way that the web client communicates with the server. The Web client requests data that matches the current address from the server, and the server fetches the information from the database and processes the resulting information to the web client. The web client shows it beautifully or by sorting or filtering it nicely.
Ⅳ. Implementation of Web-based Creative Support Service
4.1 Development Environment
The server that takes the controller to request information from the database, process the information and process the login, uses Symfony 4.1 version of the php 7 based framework. Twig is the template engine that follows it. The database covers a lot of information at once, and uses mongoDB to use DQL, which is free to create. Web clients used standard and most familiar web page writing languages with html 5, css, and javascript.
There are 11 total html screens and 16 twig files were used to make these screens. The main functions are explained. Table 2 shows the overall development environment and the language, framework, and libraries used.
4.2 DB structure
The following Fig. 6. shows the DB structure of the universe object.
DQL(Data Query Language) is managed on a per-document basis, not as a table as SQL does, and even in a free format, but each object has a pattern because it must have a certain format for use by Sympony.
The objects are separated by worldview, with their user ID (id_user), the name of this worldview (name), the creative year used in the worldview (reverse_law_name), events that store the items of the event and local settings. The locals are only storing local items. Each item has a local_name (local_name), a name for the image (image_name), and markers with information from the local icon. Markers each have a position_title, piqued_texts, and coordinates (position_x, position_y). The markers each have a name (position_title) for the location, a description (pieced_texts) for the location, and coordinates (position_x, position_y). The reason why pieced_texts have the form of an arrangement is that they may have several explanatory texts later on, so they changed the type in advance.
The name of the event(event_name) and the description of the event(content), the start (started) and end date (ended), the current event (is_current_event), the ID of the region that occurred(id_local), and the marker of the region where the icon occurred. The configuration of the marker is the same as that of markers in locals.
4.3 Edit
This section describes the editing functions and interfaces.
● Universe List page : A page that aligns the views of the world that users have and holds css and structures in case the sharing function is created.
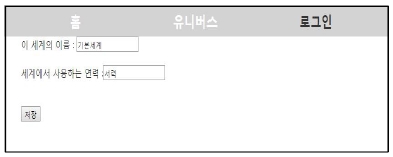
● Add Universe : Enter the name and year of creation of the relevant Universe and add the user's unique ID to the database.
● Add region: After the image is uploaded and the region is entered, a new domain is created and added to the database. Add the ID to the DB.
● Edit Region : Pop up the uploaded image, create a pop-up window for entering information and create a pop-up window for information and hide it from css to block: none. Using javascript, make an array that matches the icon's ID. When you click the icon, the correct ID is replaced with a letter in the pop-up window for information.
● Add region icon : Based on using Javascript to calculate the size of the loaded image and the current position of the mouse and the current position of the scroll, an input pop-up window is displayed on the coordinates to enter the region name, simple settings, size, duration, etc. Send the coordinates of x and y clicked, the entered description, and the region name to the server. Bring the stored information back to the edit page and display the icon and the local name on the image.
● Event Information : If there are any events related to the area on the event page, save the event information to array first using javascript, click on the icon of the area that occurred, search by javascript, add html tags and information under the pop-up tag, and display an overview of the related events.
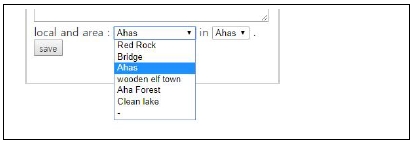
● Add an event : Additional events can be added independently of the region, but if you want to appear on the local icon, you must select the region and region's icon name. If you assume what happened to icons that are not in the region yet, it is advisable to create icons in the region first before adding events.
● Regional list of events : The server took the names, IDs and coordinates of all the regions belonging to the Universe and created the local selection and regional icon selection of html. Region select shall be the ID of the region and the name of the region. In the beginning, the icon selection of all regions shall be made separately. The value shall be the "x coordinates_y coordinates" and the name shall be displayed. Selections for regional icons other than the selected region are set to block: none, and display only the selection of regional icons such as the selected region.
● Sort Events : The created event items can be arranged according to the time they occur.
Ⅴ. Conclusion and Future research
In this paper, we developed a web service that visualizes world view settings, regional settings, and even related events to enhance mutual understanding when two or more people work together.
These developed web services were later converted to other platforms, making it easy to switch to and clearly communicate their meaning. As a future research, we will study how to save conversations between characters and extract conversations about specific events.
References
- Park, Jongjin, "Media 2.0, the possibility of new space and time", communicationbooks, (2007).
- “Trends of International contents Market in 2017”, Korea Creative Content Agency
- Lee, Changwook, “A study on Multipurpose Apply of Cultural Contents Focused on One Source Multi Use”, KSDC, 14(3), p372-381, (2008).
- Ukino’s DreamNote, http://makewith.me/
- Lee, J, Park, H., “ Design authoring tool for map setting and visualization of events in creative world view”, Proceedings of DCS Conference, (2018).
- RPG Maker official site, https://store.tkool.jp/
-
Cha, S., Park, S., Yoo, E., Jo, G., “Collaborative Digital Storytelling Platform with Collective Intelligence ”, Korean Society of computer and information, 15(10), (2010).
[https://doi.org/10.9708/jksci.2010.15.10.019]

- Lee, E., Kim, K., “A Study on Implementation of Writing Supporting System(ICWS) for Interactive Storytelling Contents ”, J. of Digital Convergence, 11(2), (2013).
- Kim, S., Jang, M., “The Age of All IP: Content IP Utilization and Strategy”, Koccafocus, No. 17-02, (2017).
저자소개

2019 : Sookmyung Women’s University Expecting to Graduate (Bachelor Degree)
※Fields of Interest : Computer Graphics, VR/AR, Game, User Interface Design

1989 : Sookmyung Women’s University Graduate (Master Degree)
1997 : Arizona State University Graduate (Ph. D. - Computer Graphics)
1997~1998: Samsung SDS
1998~2000: Pyungtaek University
2000~Present: Sookmyung Women’s University Dept. of IT engineering Professor
※Fields of Interest : Computer graphics Modelling, VR/AR/MR, Game