C/S 기반의 UI/UX를 개선한 골프장 스코어카드 App 개발
Copyright ⓒ 2018 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 기존 골프장에서 사용하던 필기식 스코어(score) 작성 방법을 스마트 폰과 패드를 활용한 스코어카드(scorecard) 응용 프로그램 앱(App) EZ Touch App을 개발하여 개선하고, 고객 관리 시스템 (C/S)과 연동하여 성능 평가를 실시하였다. 연구는 다음과 같은 내용으로 진행되었다. 첫째, 스코어카드에서 EZ Touch 입력 방법은 어떻게 처리할 것인가? 둘째, 고객(회원)관리 시스템(C/S)과 데이터 서버시스템의 플랫폼(platform)은 어떻게 구성할 것인가? 셋째, EZ Touch App은 고객관리시스템(C/S)과 유기적으로 동작하는가? 에 두고 실시되었다. 개발된 EZ Touch는 본 연구 결과 손가락의 동작(gesture)을 사용한 입력방법으로 스코어카드에 입력되고, 이를 C/S시스템과 유기적으로 연동하여 리뷰 기능, 홀 정보기능, 스코어를 통한 필드코치 기능, 회원정보관리 기능 등 차별화 통계를 통한 된 앱 (App)등에 활용 가능함으로써, 차후 다양한 콘텐츠로 활용범위가 확대 가능할 것으로 기대된다.
Abstract
This study develops and improves the EZ Touch App of the scorecard application (app) using the smartphone and the pad, and works with the customer management system (C/S). The research was conducted as follows. First, how do you handle the EZ Touch input method on a scorecard? Second, how to configure the platform of customer (member) management system (C/S) and data server system? Third, does EZ Touch App work organically with customer management system (C/S)? The developed EZ Touch is entered into the scorecard as an input method using the gesture as a result of this research, and it is linked with the C/S system to organize the review function, hall information function, field coaching function through score, It can be used for applications such as information management functions and statistics through differentiated statistics. However, there are some problems and improvements in user convenience in real time use. I think there is a need to study to solve this problem in the future. EZ Touch input method is input to the scorecard by inputting gesture of the finger as a result of this study, and it is linked with this, and it is possible to use differentiated statistics such as review function, hall information function, field coaching function, It is the purpose of the study to improve the technical competitiveness of the product by developing the application.
Keywords:
Golf, Scorecard, Ez touch, Customer management system, Smart phone키워드:
골프, 스코어카드, 이지터치, 고객관리시스템, 스마트폰Ⅰ. 서론
2016년에는 한국인 10명 중 9명은 스마트폰을 사용하는 것으로 나타났다. 구글(Google)이 발표한 ‘아태지역 모바일 앱 보고서 2016’에 따르면, 한국 시장에서 스마트폰 사용률이 91%로, 데스크 톱 PC와 노트북 등 컴퓨터 사용률 73%보다 훨씬 높게 나타났다. 한국은 2015년에 이어 2016년에도 스마트폰 보급률과 앱 설치 수에서 1위를 차지했다.[1] 이와 같은 스마트 기기의 급속한 확산으로 스포츠 산업에서도 스마트폰 중심으로 콘텐츠 산업이 모바일 중심의 플랫폼으로 확장됨에 따라 골프 산업도 스마트 폰을 활용한 콘텐츠 앱(App)으로 나타나게 되었다. 다양한 생활스포츠 중에 사회경제발전과 더불어 대중화 현상으로 두드러지게 발전하고 있는 골프는 스포츠 제조 산업분야에서 급성장하게 발전하고 있고, 그 이유는 기존의 대다수의 스포츠는 관람 스포츠인 반면 골프는 참여스포츠로 개인적 기록과 개인 성향의 취미, 개인기록, 등 개인의 감성과 더불어 고급스러운 품위와 예절을 중시하는 고급스포츠로 각광을 받고 있기 때문이다.[2]
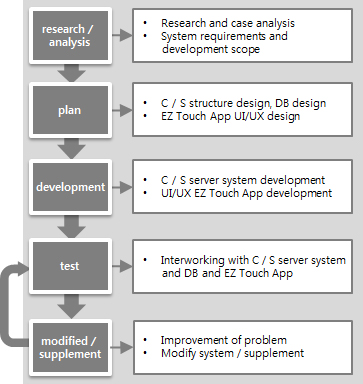
이와 같은 점에 착안하여 본 연구에서는 기존 골프장에서 사용하던 필기식 스코어(score) 작성 방법을 스마트 폰과 패드(Pad)를 활용한 스코어카드(scorecard) 응용 프로그램 앱(App) EZ touch App을 개발하여 개선하고, 고객 관리 시스템 (C/S)과 연동하여 성능 평가를 실시하였다. 본 논문에서는 연구목적을 달성하기 위하여 그림1과 같은 단계와 절차로 진행하였다. 첫째, 시스템 요구사항과 개발범위를 도출하기 위한 자료조사 분석을 통한 스코어카드에서 EZ Touch 입력 방법은 어떻게 처리할 것인가? 둘째, 고객(회원)관리 시스템(C/S)과 데이터 서버시스템의 플랫폼(platform)은 어떻게 구성할 것인가? 의 설계단계를 거처 UI/UX의 EZ Touch App개발 통해 C/S의 연동 테스트를 거처 셋째, EZ Touch App은 고객관리시스템(C/S)과 유기적으로 동작하는가? 에 두고 수정 보완단계로 실시되었다.[3]
Ⅱ. 이론적 배경
2-1 골프 스코어카드 서비스 현황
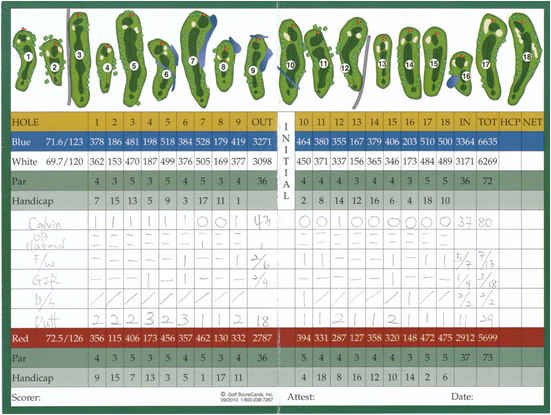
골프장 스코어카드 및 회원관리에 관한 정보나 지식은 기존의 필드 중심의 오프라인 방식과 최근의 폭발적인 인기를 끌고 있는 실내 스크린 골프를 중심으로 한 웹기반의 앱 방식의 서비스로 대별할 수 있다. 이 가운데서 현재 대부분의 앱 콘텐츠는 스크린 골프용 스코어 앱이 주된 시장을 점유하고 있으며, 필드에서는 기존의 종이에 기록하는 방식이 여전히 사용되고 있고, 최근 들어 스마트 환경기반을 둔 골프스코어용 디바이스와 폰을 통한 스코어 카드 앱의 개발로 사용자층이 늘어가고 있는 추세이지만 아직도 대부분 필드에서는 게임의 운영이 캐디 중심으로 운영되고 있고, 스코어카드 앱의 실시간 운영방식의 문제, 입력방식의 불편함과 회원관리 체계 연동이 불편하여 필드에서의 앱의 사용빈도수가 매우 저조한 것으로 나타나고 있다.
최근 앱 스토어(Store) 중심으로 관련된 앱들이 늘어가고 있는 추세임에도 불구하고 필드 중심의 골프스코어 관련 앱들이 활성화되지 않고 있는 것에 주목할 수 있다. 본 연구와 직접적인 관련이 있는 골프스코어카드 관련 국내외 기술개발 현황을 하드웨어와 콘텐츠가 결합한 제품과 앱 스토어에서 유통되는 어플리케이션 형태의 제품, 콘텐츠 개발과 관련된 특허기술을 중심으로 살펴보면 다음과 같다.
하드웨어와 콘텐츠가 결합한 제품의 대부분은 GPS를 통해 좌표를 가지고 전용 단말기를 이용하여 현재 위치에서 그린까지의 거리를 나타내는 시스템 제품들로 골프버디, 파인캐디, 보이스 캐디, 부쉬넬 등이 있다. 기존의 관련 제품은 앱 스토어에서 크게 스코어 카드와 골프장 거리 측정기의 보조 제품으로 구분 된다. 이와 다른 측면에서 스크린골프의 인구는 2008년 63만 명에서 2012년 186만 명으로 4년 만에 120만 명 이상 증가, 스크린골프를 이용하여 골프를 쉽게 배우고 즐기는 사람들이 늘고 있고, 특히 20~30대 젊은층이 32.3%나 차지하고 있다. (고정민, 한국창조연구소 소장, 가족단위, 젊은층 신소비층 잡아라. 이투데이, 2014.1.8에 수록됨. 국내 골프장 산업의 현황과 전망 53)
더욱이 날씨로 영업에 제한을 받는 필드의 골프장과는 달리 스크린골프장은 날씨에 영향을 덜 받으며, 첨단 스마트폰 중심으로 다양한 콘텐츠App의 개발로 스크린 골프의 이용자수가 비약적으로 늘어날 수 밖에 없는 상황이다. 스크린골프의 선두주자인 골프존은 3만 명 이상의 신규고용 효과와 함께 2014년에만 연간 1조 이상의 시장규모를 창출해 골프업계 전반의 발전을 이끄는 국가산업으로 성장했다며 골프인구의 저변확대를 위해 500억 원을 투자 발표로 골프관련 스마트폰 앱 관련 콘텐츠는 스크린골프장 중심으로 발전되고 있는 상황이다. (정대균, 2011.1.26.) 2015년 필드의 골프장 내장객수는 3,541만 명 에서 2017년 3,672만 명 (+3.7%) 소폭 늘어난 반면 골프인구는 2015년 399만 명에서 2016년 385만 명 (-0.9%)으로 감소하고 , 2017년에는 377만 명으로 감소하는 것으로 예측하고 있다. [4]
결과적으로 무한 경쟁 속에 골프장의 경영악화를 개선할 수 있는 방법은 사용자에게 감동과 감성에 호소할 수 있는 방법을 도입해야 하는 것이고, 그 방법으로는 감성서비스를 제공할 수 있는 다양한 콘텐츠 서비스를 개발하여 제공하는 것이 바람직한 방법이라고 사료된다.
2-2 관련 연구
기존 제품은 단순히 스코어카드기능이나 필드에서 주로 그린을 공략할 때 그린까지 거리를 알려주는 단순한 기능을 수행한다. 개인의 골프 스타일이나 약점, 장점 등을 분석하여 현재 상황에서 최적의 전략을 안내할 수 있는 맞춤식 골프시스템 서비스는 기대하기 어려운 내용이고, 단지 거리나 높이 등의 측정기의 단순기능 기계 수준에 머물러 있다. 그리고 기존의 골프스코어 관리시스템은 스크린골프 위주로 개발되어있고, 현재와 미래에 도래할 골프장의 경영악화의 현황을 고려하기 보다는 골프스코어 기술 구현에 초점을 맞추고 있어 골프장의 경영 악화에 따른 서비스 개선보다 단순 숫자를 입력하고, 부가적인 서비스 부킹이나, 개인 이력 정도의 DB관리의 수준에 머물러 있고 사용자의 감성이나 감동을 줄 수 있는 콘텐츠의 기술문제와는 거리가 있는 것으로 사료된다. [5]
또한 본 연구는 사용자가 문제를 스스로 해결하는 데 중점을 두고 노캐디(No Caddy)나 선택제 캐디로 캐디의 공백으로 나타날 수 있는 서비스의 부재를 고려하고 개발은 제안하는 반면, 기타 다른 경쟁사 App들과 기존의 방법은 그렇지 못하고 있음을 본 연구를 통해 밝히고자 한다.
기존의 스코어 입력에 대한 기술은 직접적으로 영향을 미치는 문제의 개선에 대한 것 위주로 선행 연구들로 보고되고 있으나 기존에 개발된 입력 방식의 구현 시스템들에서는 스마트폰의 기능과 EZ Touch에 의한 직관적 인터페이스 기능을 지원하는 사례가 전무하다. 인간이 외부정보를 인지할 때 언어형(텍스트, 음성 등)을 선호하는 유형과 시각형(색채, 이미지, 그림, 다이어그램, 아이콘, 이모티콘 등)을 선호하는 유형이 있는데, 이러한 인지유형 중 선호하는 인지양식을 먼저 체계적으로 제시하였을 때 그 효과가 상승되나 기존의 기술들은 사용자의 인지유형을 고려하지 않은 정보입력방법을 취하고 있다. 기존의 기술개발 사례는 인지정보의 제공형식이 단순 텍스트 위주로만 제공하는 형태들의 제품들로 사용자의 다양한 의미전달보다는 다순 랭킹과 진행과정만 표현하는 것으로 나타난다. 보다 다양한 시각적 언어의 의미와 관련하여 그림(색상과 아이콘 이미지, 다이어그램, 획일적인 버튼, 일러스트레이션 등)을 제공하는 것이 보다 다양한 형태의 의미 전달을 위한 인지효과가 뛰어나는 것으로 알려져 있다. [6] 하지만 인지정보의 제공형식에 따른 시각의미와 관련하여 그림(색상과 아이콘 이미지, 다이어그램, 획일적인 버튼, 일러스트레이션 등)을 제공하는 것은 텍스트 위주로만 제공하는 것보다 인지 효과가 뛰어나는 것으로 알려져 있으나, 그 효과는 그래픽이 인지내용에 적합한 형식으로 제공될 때만 효과가 있으며, 의미전달의 내용에 적합하지 않은 형태가 주어질 경우 오히려 인지의 불편함과 부정적인 효과를 가져 오는 것으로 알져있다. [7] 그러나 기존에 개발된 골프스코어 입력기술은 정보 제공업자가 제작한 기술을 일방적으로 제공하고 있는 형식을 취하고 있다.
따라서 본 연구에서 EZ Touch는 시각적 언어의 의미와 손가락의 동작(gesture)을 사용한 입력방법으로 스코어카드에 입력되고 정확성, 편리성, 보안성, 호환성, 등이 적용된 입력을 도입 스코어카드의 실시간 입력의 효율적인 방안을 개발하였다.
Ⅲ. 연구 설계
3-1 시스템 구성
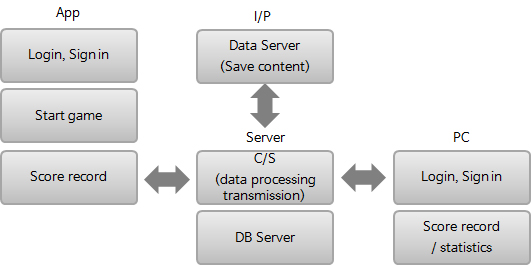
본 연구에서 개발하는 C/S기반의 UI/UX를 개선한 골프스코어 App 시스템은 [그림3]와 같이 EZ Touch App과 고객관리서버(C/S), 콘텐츠저장 데이타 서버(DB), 스코어기록(웹& 앱)으로 구성된다. 콘텐츠저장서버(USN/IP장치)는 고객(회원)정보관리와 DB를 통한 통계로 코칭기능 등 스코어카드 관련 콘텐츠의 기반으로서 역할을 하며, 웹서버는 웹앱의 스코어카드의 형태를 사용자에게 제공한다. 그리고 골프스코어카드 입력 정보는 클라이언트 WEB(C/S)을 통해서 서버로 전송되며, 서버에 개인스코어 기록과 회원에 대한 주요정보가 저장되고, 골프장과 회원 간의 콘텐츠에 관련된 정보는 USN의 C/S에 저장된다.
또한 클라이언트(Web)는 EZ Touch App과 C/S 관리 시스템과 연동[표1]을 통한 회원인증과 개인 기록 통계, 스코어 입력을 실시간으로 제공하는 기능을 담당한다. [8]
3-2 시스템 개발환경
EZ Touch App은 Software는 [표2]과 같고, Hardware는 겔럭시 S5 기준에서
- - Process : 퀄컴 스냅드래곤 801 2.5Ghz,
- - Display : 5.1 inch 1080x1920 FHD 슈퍼아몰레드
- - Storage : 2GB/ 32G (128GB지원)
3-3 구성요소 및 주요 기능
본 시스템의 콘테츠의 구성은 크게 플레이모드(Play mode)와 리뷰모드(Review mode)로 분류할 수 있으며, 플레이모드(Play mode)에서는 골프장, 코스, 사용자를 등록하고 각 샷(Shot)에 대한 성적을 입력 한다. 리뷰모드(Review mode)에서는 미리 그 홀에서 플레이(Play)하기 전이나 운영 중에 참고할 내용뿐만 아니라 과거의 성적과 실수 내용, 각종 통계 데이터 등을 볼 수 있도록 구현 하도록 설계하였다.[9]
Ⅳ. C/S의 스코어카드 App개발 시스템 구현
4.1 EZ Touch 설계
안드로이드 기반의 스코어카드 및 샷(shot) 결과에 대한 기록을 손동작(gesture)을 통한 직관적 인터페이스 개발, 사용자가 플레이(play)중에서 각 샷(shot)에 대한 결과를 쉽게 입력할 수 있는 EZ Touch 입력 방법을 도입하였다. 그리고 고객관리서버(C/S) 구축 및 게임 진행 결과 저장 시스템을 통하여 사용자 개인 관리정보 및 게임운영(play)결과 기록을 저장하는 시스템 구축, 통계처리 및 기계학습 모듈로 각각 구분하여 개발하였고, 스코어에 따른 개인별 분석기능 및 샷(shot) 결과 자료를 분석하고 통계 처리할 수 있는 모듈과 개인별 맞춤 필드 코치기능 등 맞춤형 콘텐츠 서비스를 제공한다.[10]
4.2 EZ Touch Web UI
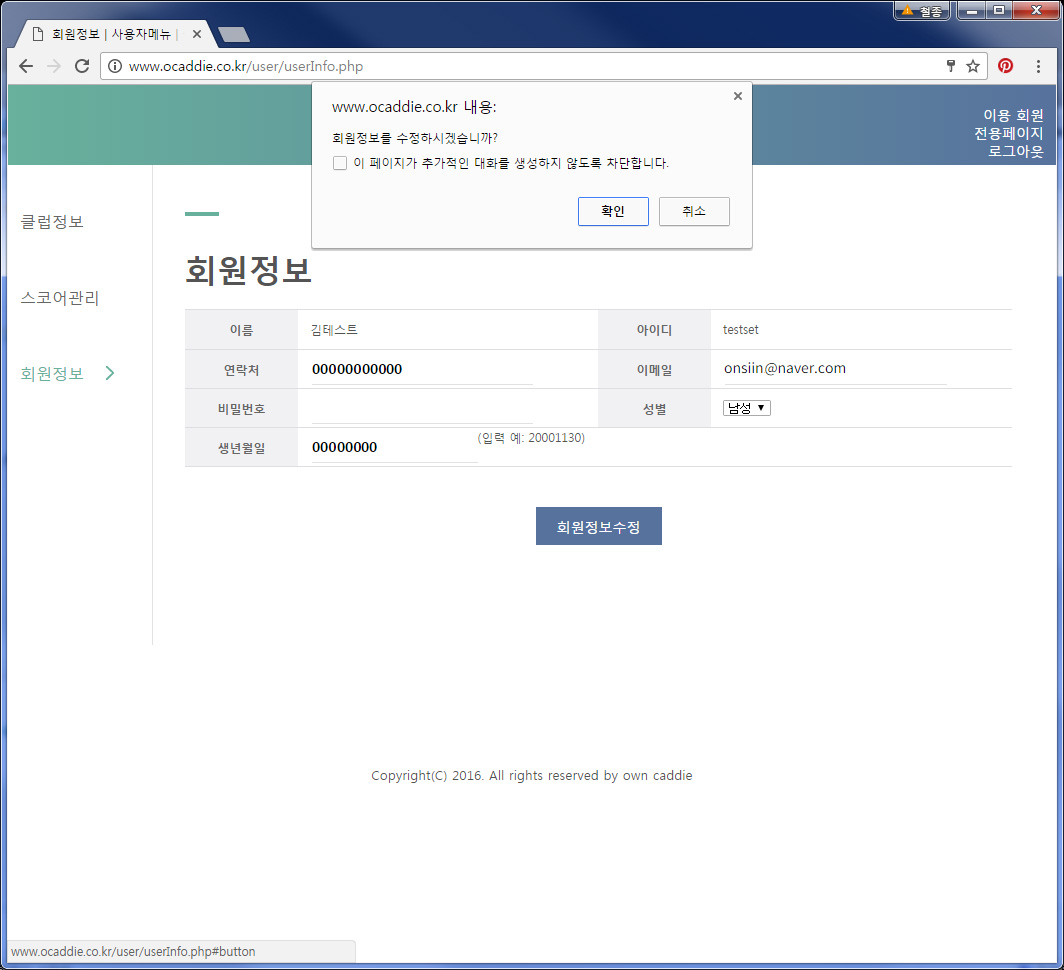
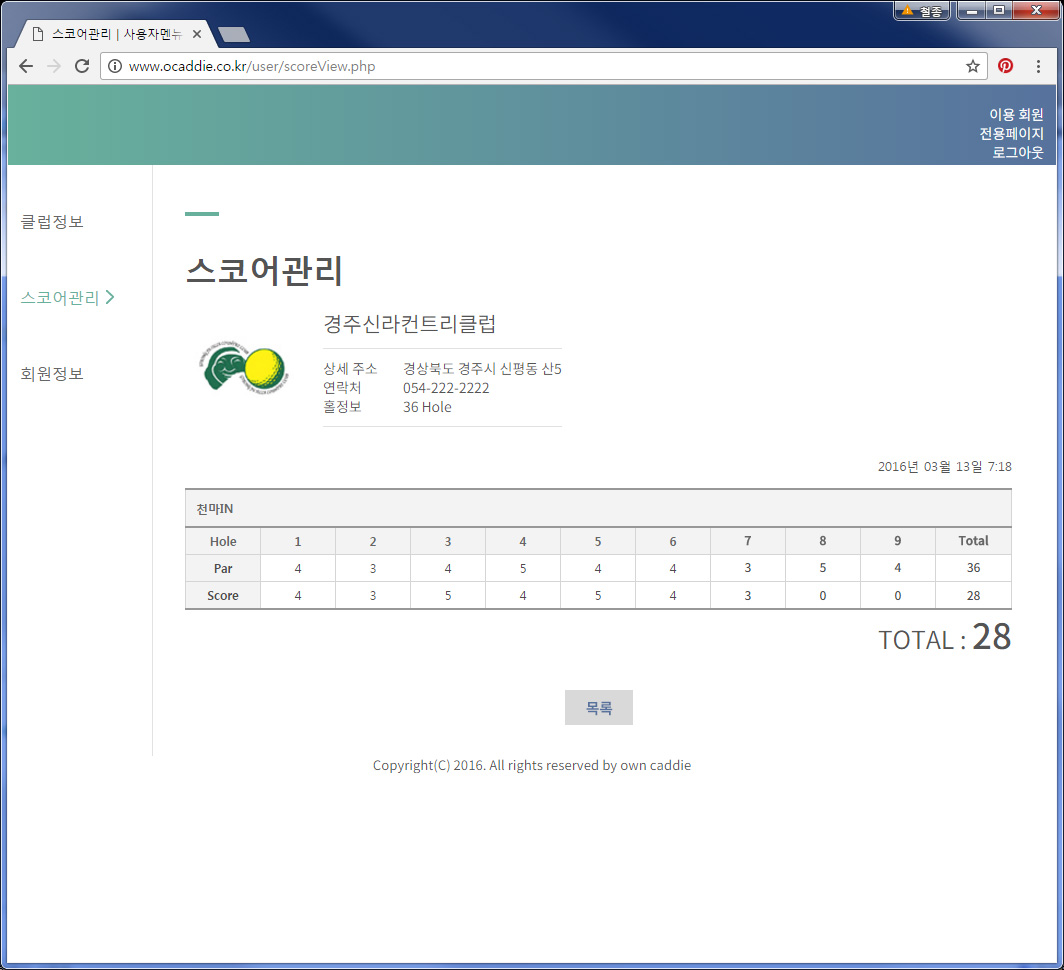
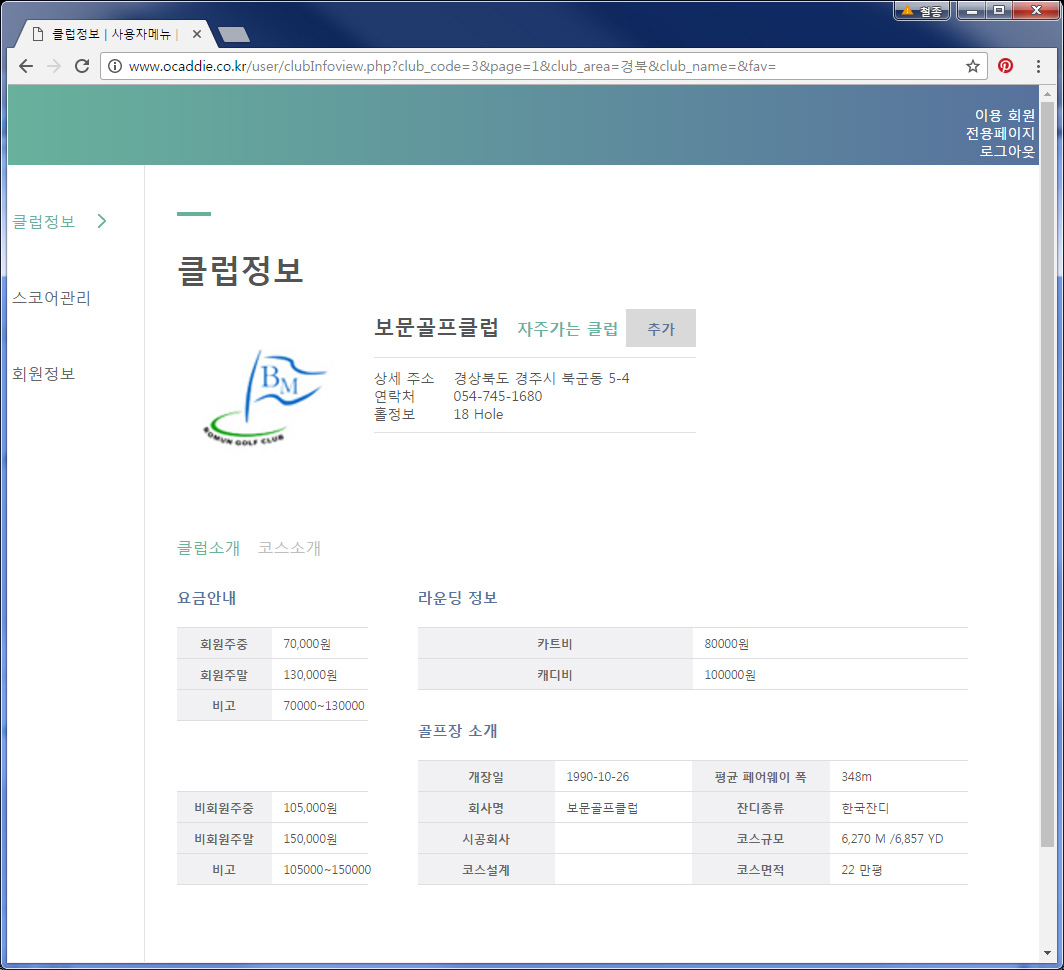
고객관리시스템(C/S)의 웹(Web) UI는 관리자가 사용하며 클럽(필드)정보, 스코어관리, 회원관리, 메뉴관리, 코드관리, 공지사항 및 Q&A의 크게 6가지로 구성되어 있다.
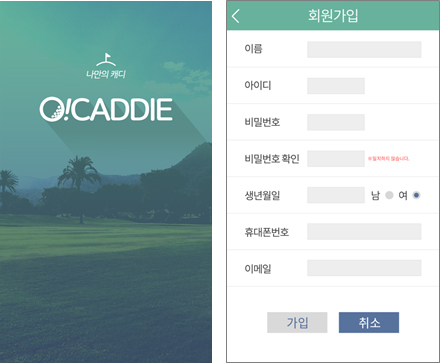
Ez Toch App의 UI 구성은 골프플레이어(Golf Player), 코스소개, 스코어보기, 환경설정 등 크게 4가지로 구성되어 있다.
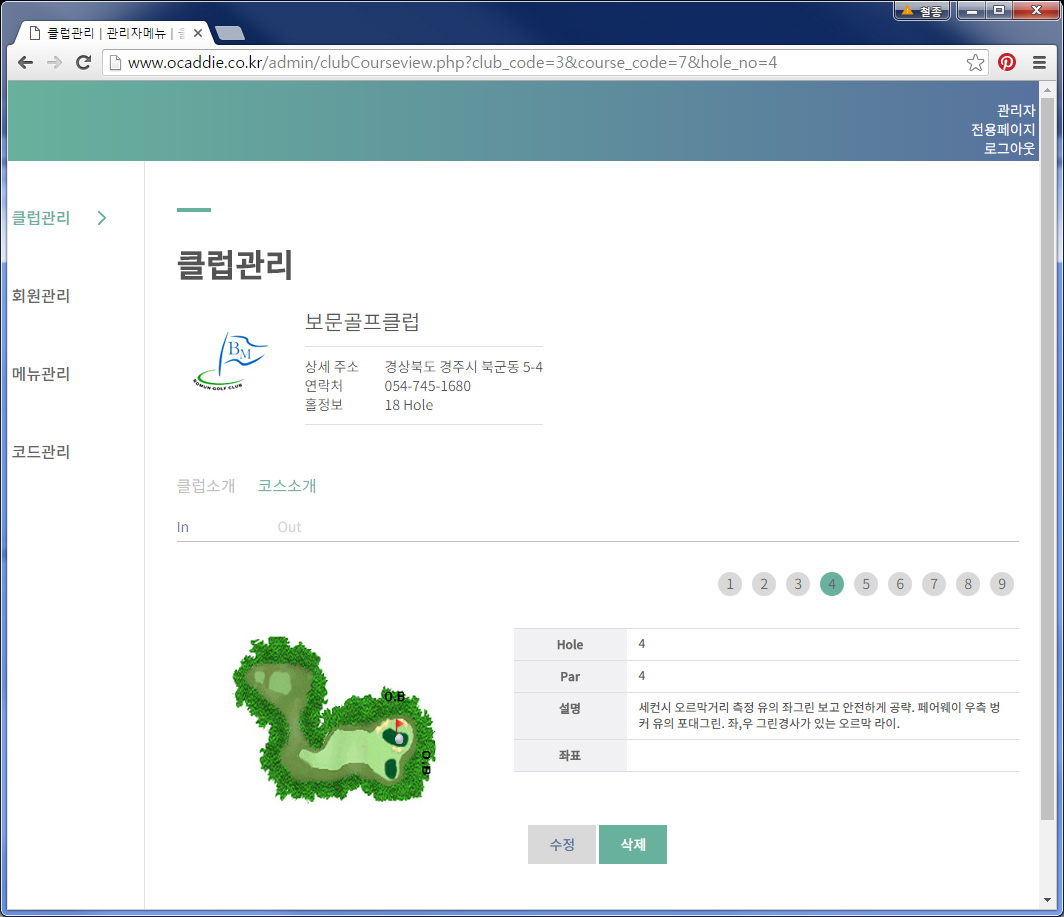
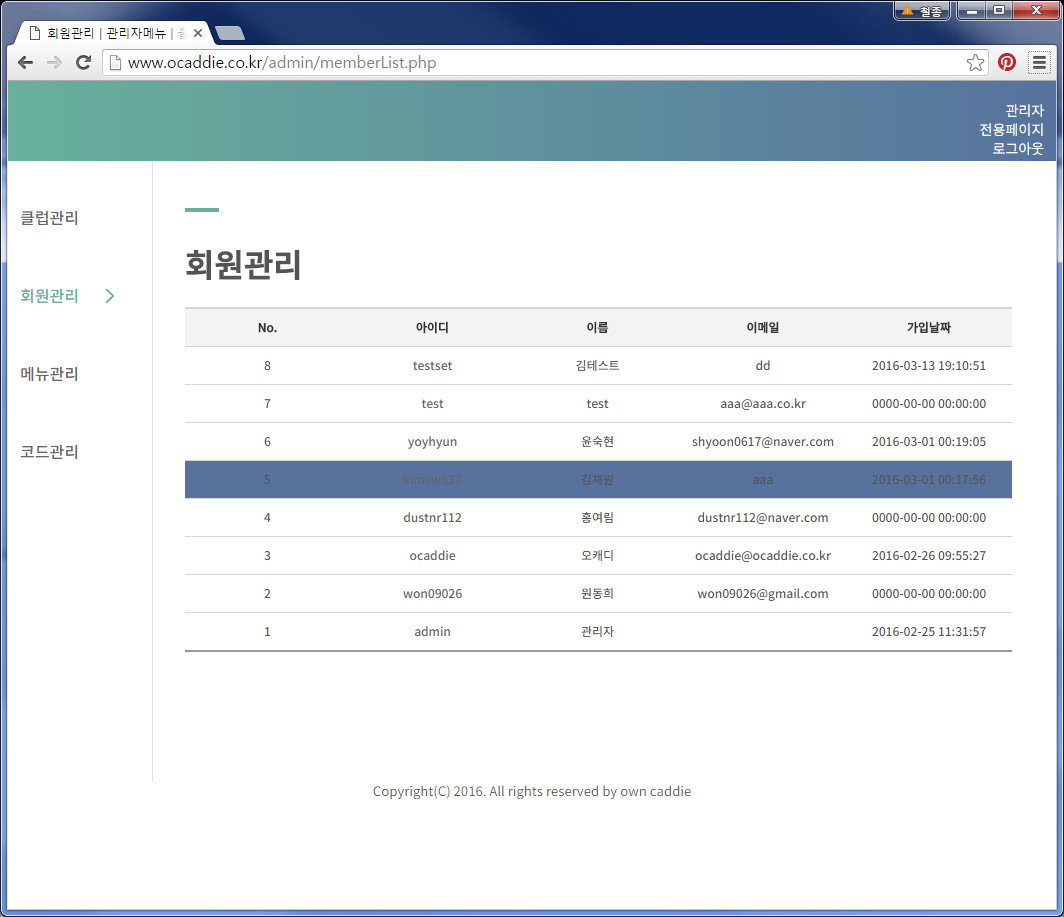
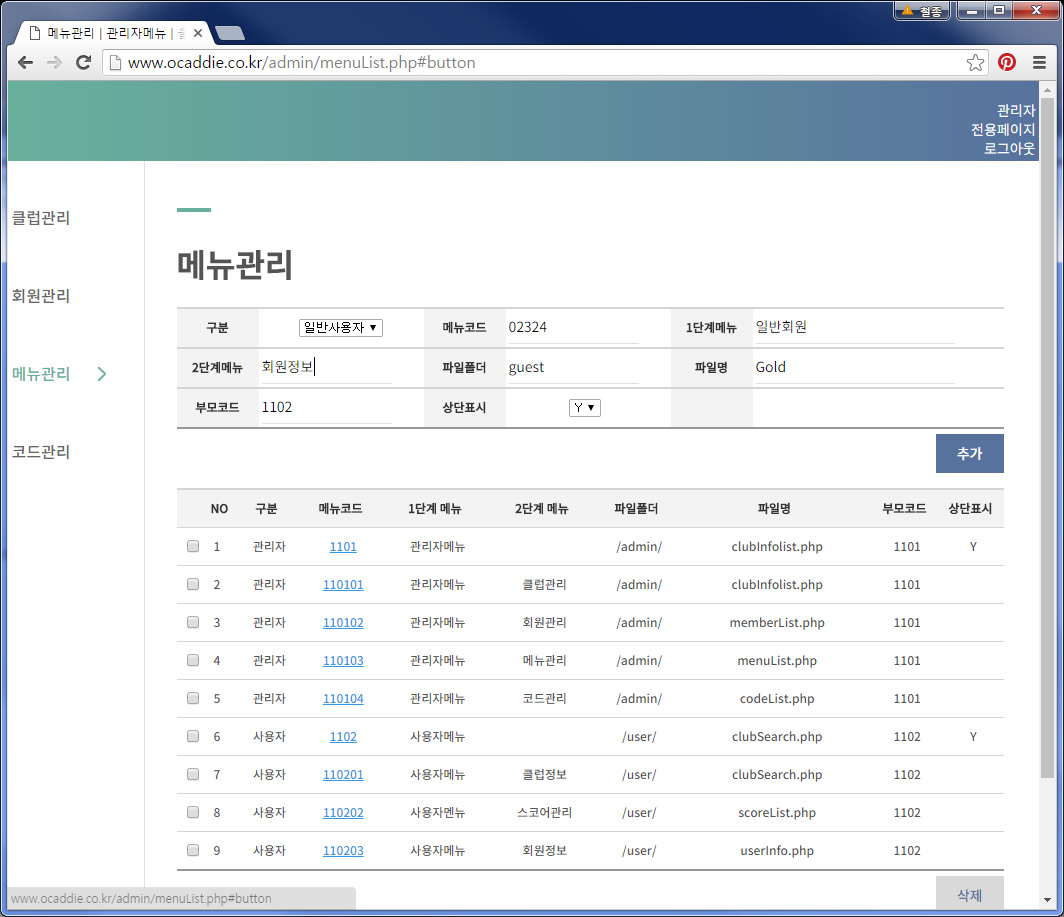
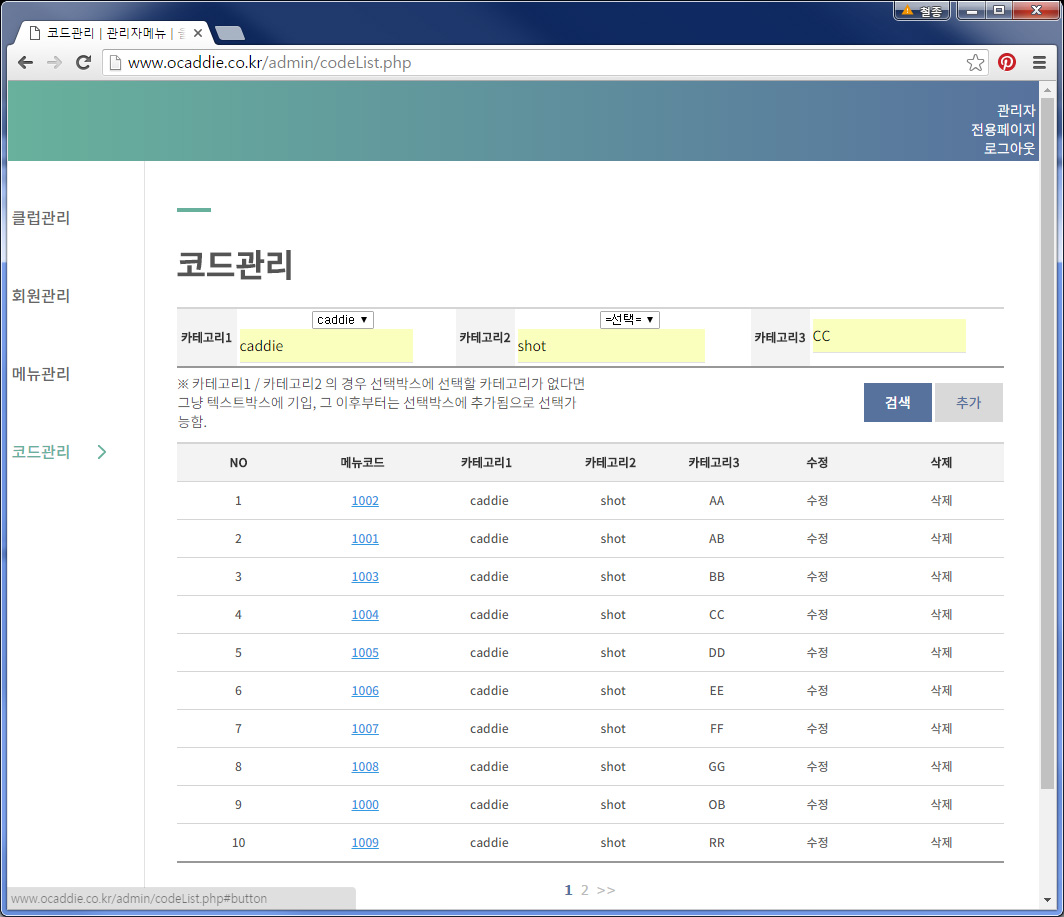
관리자는 고객관리시스템(C/S)를 통해 사용자들의 정보와 스코어관리 등을 관리한다. <그림6, 7, 8>는 고객관리시스템(C/S) 프로토타입으로 회원관리 화면이며, 관리자의 로그인 정보를 이용하여 클럽정보, 회원정보, 스코어관리, 코드관리 등을 데이터베이스로 부터 모든 메뉴 관리 및 조회를 담당 한다.
4.3 EZ Touch App UI
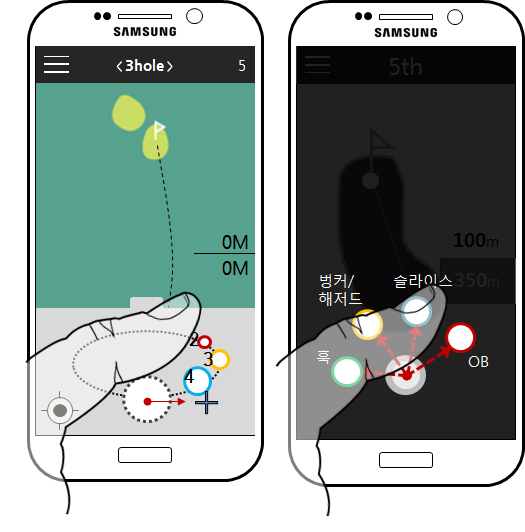
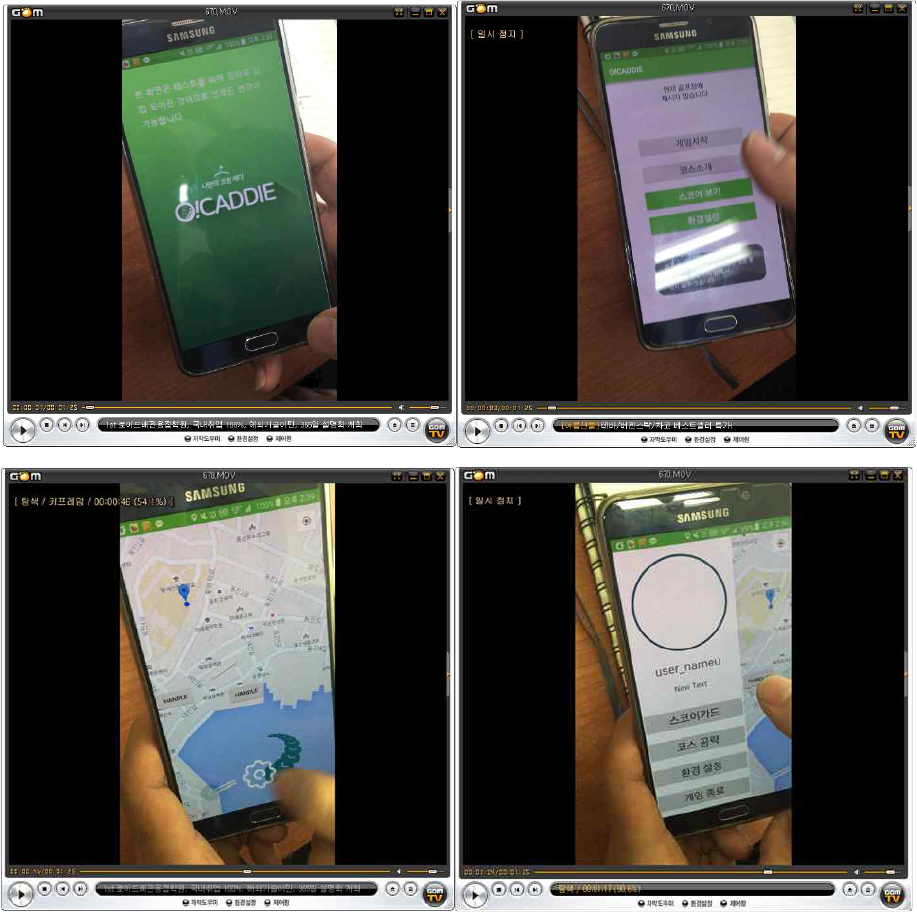
골프플레이어 즉 사용자용 EZ Touch App UI는 <그림9>과 같이 골프플레이어(Golf Player), 코스소개, 스코어보기, 환경설정의 메뉴로 구성되어 있고, 특히 본 연구에서는 사용자의 노캐디(No Caddy) 혹은 선택적 캐디 상황에서 코스별 스코어 입력에 효율성 증대를 위해 EZ Touch 손동작(Gesture)를 이용한 실시간 스코어카드입력과, 사용자의 개인별 스코어의 통계를 통한 개인 맞춤형 코칭기능 등 다양한 콘텐츠서비스를 제작 지원하기 위한 환경 등을 조성하는데 중심을 두고 개발하였다. [11]
EZ Touch App UI를 이용한 스코어카드 실시간 입력의 경우 사용자가 먼저 골프장(필드)에 도착하여 홀에서 로그인 즉시 GPS를 통한 자동위치에 홀(hole)정보를 제공<그림10>하고, 사용자가 플레이를 시작하는 순간부터 인터넷과 WiFi, Bluetooth등이 동작, 고객관리시스템(C/S)과 연동되어 실시간의 데이터가 사용자의 스마트 폰으로 스코어가 입력 송출되면 EZ Touch Gesture UI<그림11,12>를 통한 자동적으로 웹서버에서 서버의 스코어에 입력 조회되어 스코어카드에 입력 하도록 하고 있다.
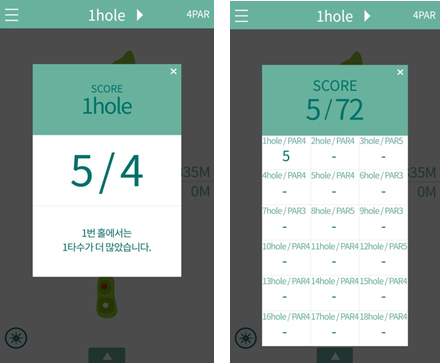
<그림13>은 이와 같은 스코어카드 입력결과 화면을 나타낸 것이다.
4.4 고객관리시스템 (C/S)
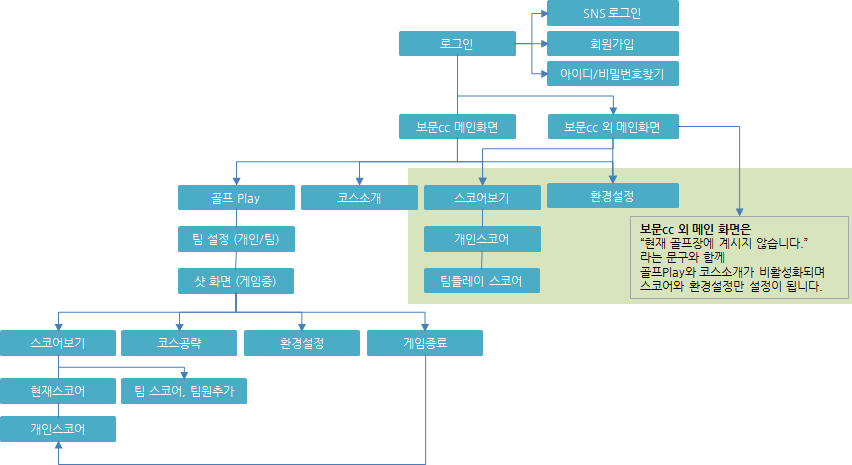
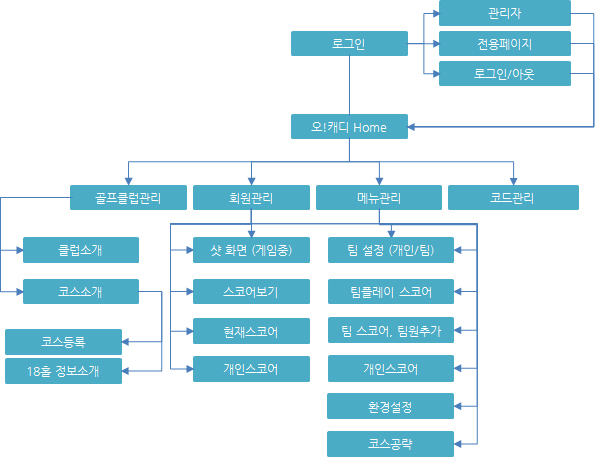
고객(회원)관리 시스템(C/S )은 클라이언트 Web을 통해 회원 정보를 관리하며, 제공하는 주요 기능은 골프장 클럽 정보 관리, 회원관리, 메뉴관리, 코드관리, 스코어 관리, 통계 등의 기능과 역할을 담당한다. 클라이언트 C/S 회원관리 Web 서버의 전체 메뉴 트리는 다음과 같다
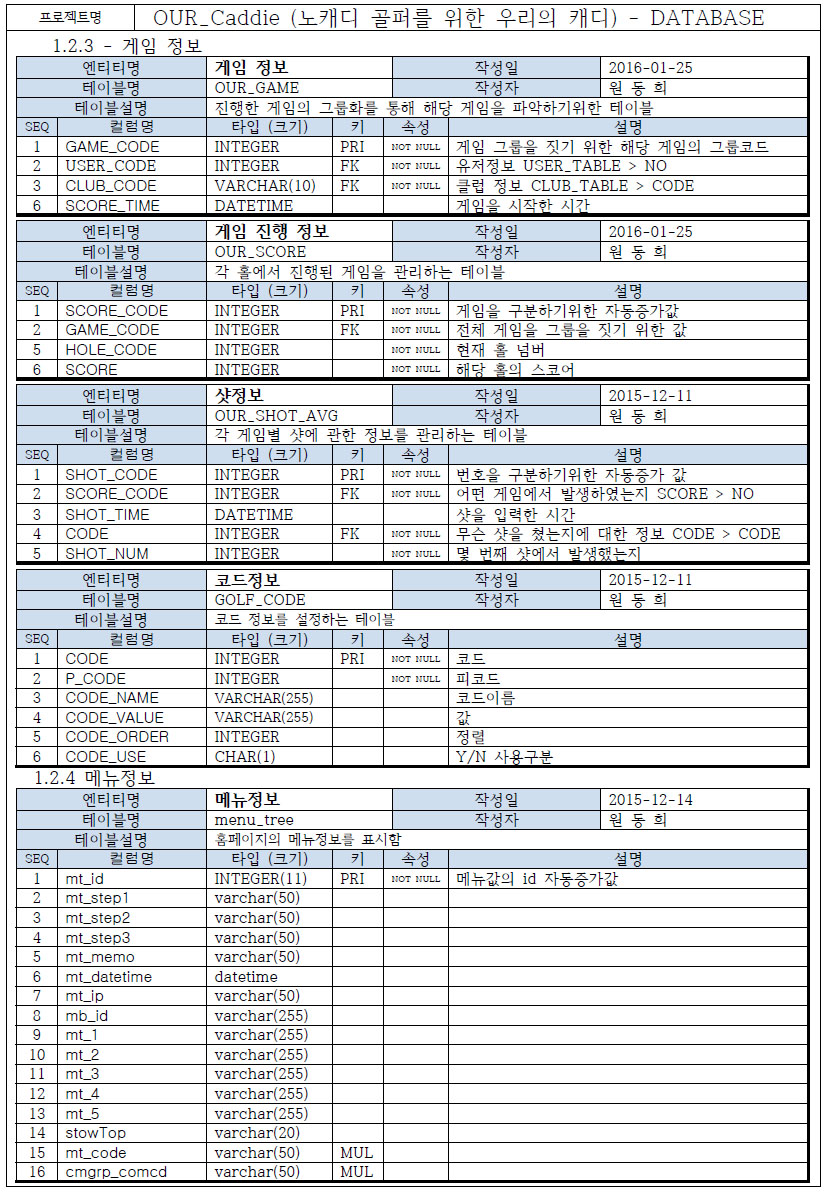
고객(회원)관리 시스템(C/S )은 각 메뉴별 데이터 테이블로 구성하였다. 일예로 게임정보인 경우 골프플레이어(player) 메뉴아래 게임정보와 게임진행정보, 개인별 샷 정보, 게임에 따른 코드를 설정하는 코드정보 등으로 구분되어 관리하며 이에 대한 설계가 <표5와 6>에 대한 설명이다.
<그림15,16,17> 고객관리시스템의 클럽관리와 회원관리, 메뉴관리, 코드관리에 관한 설명으로 관리자의 환경설정이다.
4.5 시스템 성능평가
본 과제를 통해 개발된 골프스코어카드 App은 성능평가를 위해 통합 테스트베드를 구축하였으며, 성능평가는 App실행을 위한 테스트를 겔럭시 5S 스마트폰에서 대학의 강의실에서 실시하였다. 테스트는 개발실행 테스트 영상 촬영 후 MOV형식으로의 인코딩, EZ Touch 입력방법에 의한 데이터의 서버에의 업로드, 모바일 단말기에서의 서버와 골프스코어 입력 콘텐츠의 유기적 연동 등을 중심으로 진행되었다.
그중 가장 핵심적인 문제는 EZ Touch Gesture UI 를 통한 스코어 입력기능에 있어서 사용자의 샷의 구분을 쉽게 입력할 수 있도록 시각적 형상에 제공하고 있지만 과연 플레이어가 게임을 하면서 동시에 스마트폰의 손동작(Gesture UI)을 할 수 있느냐는? 의문과 문제가 발생하였다.
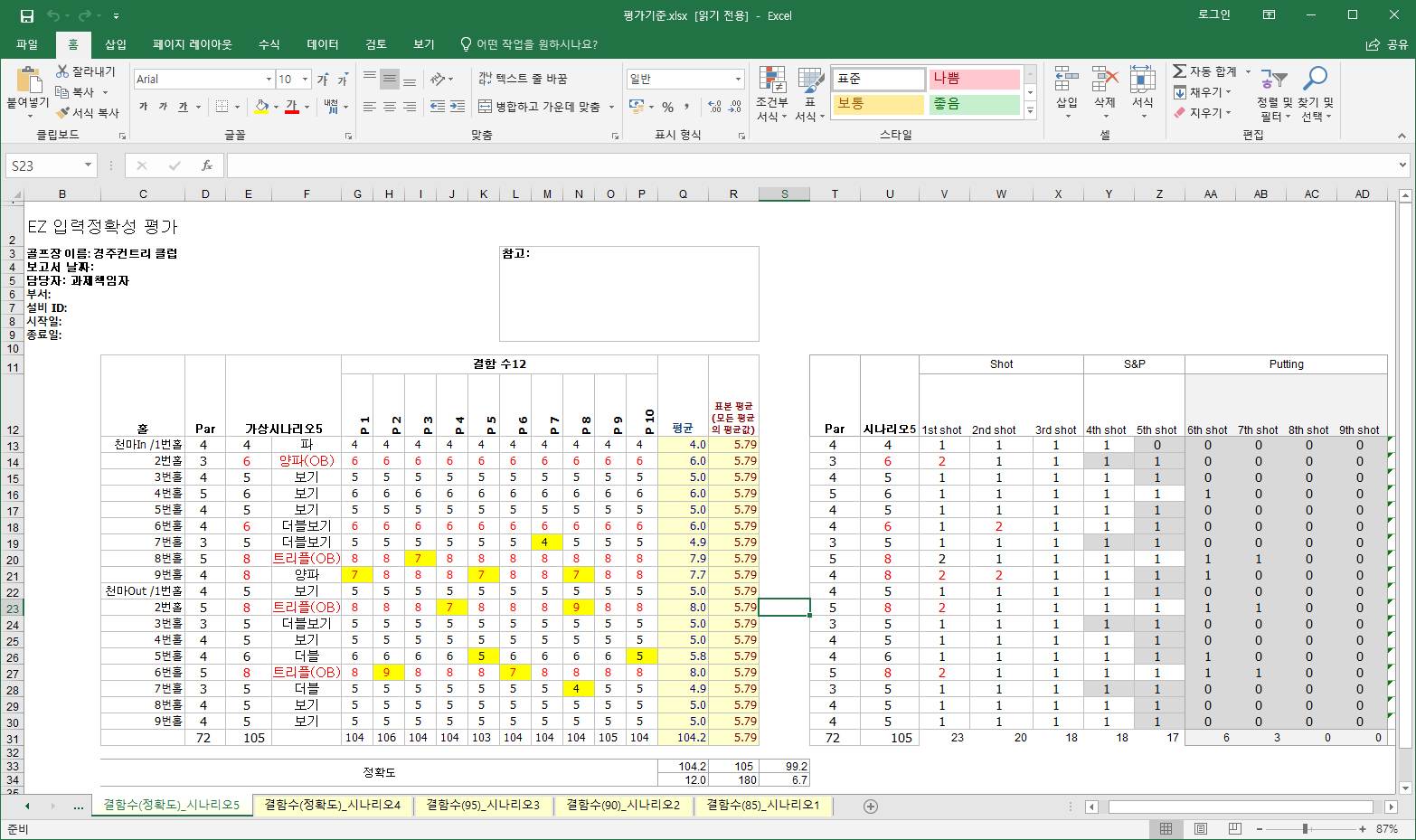
이를 해결하기 위한 방안으로 골프의 기타 장치 중 거리측정기의 콘텐츠를 스코어카드에 도입, 사용자의 EZ Touch Gesture UI의 활용과 사용 빈도수를 높이는 방안을 제시하였다. 이에 진행사항을 스토리보드로 시나리오를 작성하여 상황별로 나타날 수 있는 변수와 문제를 파악 문제를 최소화 할 수 있는 방안을 제안하였다. 이를 상황별로 조건을 제시하고 사용자의 유형별로 분류하여 사용자의 EZ Touch UI를 사용자의 행위의 샷을 5가지 시나리오로 작성 평가하였다.<표7>[12]
Ⅴ. 결론 및 제언
본 연구는 골프스코어카드 App입력을 손가락의 동작(gesture)을 사용한 입력방법으로 스코어카드에 입력되고, 이를 C/S시스템과 유기적으로 연동하여 리뷰 기능, 홀 정보기능, 스코어를 통한 필드코치 기능, 회원정보관리 기능 등 차별화 통계를 통한 된 앱 (App)등에 활용 가능함으로써, 차후 다양한 콘텐츠로 활용범위가 확대 가능할 것으로 기대된다. 그리고 사용자는 상황에 따라 노캐디(No Caddy)와 선택제 캐디(Caddy)를 편리하게 활용할 것으로 기대된다. 다만 사용자가 실시간 사용에서의 편의성에서는 다소 문제점과 개선사항이 있어 차후에 이를 해결하기 위한 연구가 필요하다고 사료되고, 또한 응용 프로그램을 개발하여 제품의 기술적 경쟁력을 향상시키는 것이 본 연구의 목적이다.
따라서 본 연구에서는 EZ Touch UI 입력을 통해 골프스코어의 기존방식의 방법을 스마트폰을 통한 디지털 방식의 변화를 제안, 스포츠산업의 첨단화의 방향을 제시하였다. 골프장 스코어카드가 시각인지 정보에 따른 EZ Touch 입력 방법으로 전환 개발 되고, 실내 골프장에 대응한 필드 골프장의 경영개선의 효과와 앞으로 도래할 인력의 문제에 대처하기 위한 방안으로 노캐디와 선택제 캐디에 대응한 회원관리 서비스의 제안으로 단일 스포츠 산업에서 큰 비중을 차지하고 있는 골프 산업의 개선과 변화를 제안하고자 하는 것이다. 그리고 본 연구는 물론이고 실질적인 현업에서는 많은 부분에서 골프에 관한 App들이 만들어지고 있고 활용되고 있는 것이 사실이다. 하지만 본 연구의 결과를 정리하면 다음과 같다.
첫째, 사용자 인터페이스 개선을 통한 클라이언트 App의 직관적 사용자경험(UX) 디자인 개발 클라이언트 웹(골프스코어 카드) 와 서버연동의 앱(회원관리) 으로의 개발을 한 것과, 둘째 C/S기반 데이터처리 및 콘텐츠 저장서버에 의한 회원관리시스템 개발 회원관리 서비스의 통합 테스트베드 시스템 구축하여 골프장 경영개선과 앞으로 도래할 문제 및 첨단 스포츠 산업에 대비한 스마트폰용 임베디드 프로그래밍 기술 확보, 셋째 웹앤 앱(Web & App)디자인을 위한 UI/UX 기술체계 구현 및 앱서버 및 앱프로그램, 웹서버, 데이터베이스 연동 기술력의 배가, 넷째 다양한 콘텐츠 서비스를 창출 내장객 서비스 개선 효과와 사용자 수 증가로 경영개선 효과 기대 등을 기대할 수가 있다고 판단된다.
본 과제의 결과물을 활용하여 전국 골프장 정보시스템의 통합을 위한 제안 및 노캐디, 선택제 캐디 환경에 대응하기 위한 마케팅 추진 중이고, 차원 높은 서비스 제공으로 골프 대중화 확산의 기여와 개인기 코치기능을 통해 골프 중도 탈락자 감소로 골프회원 증가, 개인 맞춤형 서비스 제공 및 골프비용 절약 등으로 개발된 EZ Touch UI App은 해외 진출위한 과제와 산제된 문제들과 함께 해결할 과제가 많다고 사료된다.
본 연구 결과 손가락의 동작(gesture)을 사용한 입력방법으로 스코어카드에 입력되고, 이를 C/S시스템과 유기적으로 연동하여 리뷰 기능, 홀 정보기능, 스코어를 통한 필드코치 기능, 회원정보관리 기능 등 차별화 통계를 통한 된 앱 (App)등에 활용 가능함으로써, 차후 다양한 콘텐츠로 활용범위가 확대 가능할 것으로 기대된다. 그리고 사용자는 상황에 따라 노캐디(No Caddy)와 선택제 캐디(Caddy)를 편리하게 활용할 것으로 기대된다. 다만 사용자가 실시간 사용에서의 편의성에서는 다소 문제점과 개선사항이 있어 차후에 이를 해결하기 위한 연구가 필요하다고 사료되고, 또한 응용 프로그램을 개발하여 제품의 기술적 경쟁력을 향상시키는 것이 본 연구로서의 의의가 있다고 본다.
Acknowledgments
논문은 중소기업청에서 지원하는 2015년도 산학연공동기술개발사업(No. C0276705)의 연구수행으로 인한 결과물임을 밝힙니다.
References
- Think with Google, “Mobile Apps In APAC: Source: TNS/Google, “Mobile App Usage Study,” 2015 and 2016,” http://reboundmobile.com/mobile-apps-in-apac-2016-report/, 2016.
- J. H. Kang, H.S. Kim, K.S.Kwon, W.T. Ha, “KOREA GOLF INDUSTRY WHITE PAPER 2016,” Seoul National University Sports Industry Research Center,Yuwon Golf Foundation, 20~27, (231pages), 2017.04
- Kim, Don Han, “Development of Learning System based on Electronic White Board and Smart Phone,” KOREA SCIENCE & ART FORUM 13(1), 51-63 (13 pages), pp.54, 2013.08
- Ch. B. Su, “2017 Golf Industry Outlook,” Korea Leisure Industry Research Institute ,250~340,(535pages), 2017.05
- H.S.Kim, S.W. Hwang, H.J. Moon, "A Study on Vision Based Gesture Recognition Interface Design for Digital TV",Archives of Design Research 71(2), Vol.20 No.3, 257-268 (12 pages), 2007.05
- I. J. Na, A.N. Han, "Developing Prototypes of the Web Visual Organizer Utilizing Human Visual Intelligence Principles" Journal of Lifelong Learning Society, Vol2. No2, pp137-161(25 pages), 2006.11
- Wolfgang Schnotz, "Towards an Integrated View of Learning: From Text and Visual Displays" Educational Psychology Review, Vol.14, No. 1, pp5-19 (15 pages) March 2002, Educational Psychology, University of Koblenz – Landau, Thomas-Nast-Street 44, D-76829
- K.I.Doo, "A Review on User Interface Research in the Field of Information Science", Journal of the Korean Society for Information Management 28(4), Vol.12, 7-31 (25 pages), 2011.12
- E.G. Seo, H.J. Moon, "A Review on User Interface Research in the Field of Information Science", Journal of the Korean Society for Information Management 28(4), Vol.12, 7-31 (25 pages), 2011.12
- J.S. Jo, Y.K. Lim, "Designing for Calm Persuation : Nervous Habit Treatment", Archives of Design Research 24(2), 11-22 (12 pages), 2011.05
- S. J. Lee, H.W. Kim, Y.W. Lee, "Implementation of a Gesture Library for Manipulating Smartphone Maps", Journal of the Korean Cartographic Association, Vol.15 No.3, pp.39-48(10pages), 2015.12
- Y. S. Hong, S.Y Kang, S. I. Kim, “Evaluation of the Usability of Local Web Portal Cloud Storage Services - Focused on Naver NCloud and Daum Cloud” Journal of Digital Design 12(1), 165-175 (11 pages), 2012.01

1988년 : 경기대학교 응용미술학과
1995년 : 국민대학교 일반대학원(석사과정)
1994년~1996년: 쌍용자동자(주) 기술연구소 연구원
1997년~1999년: 한메소프트(주) 인터넷 사업팀 과장
1999년~2000년: ㈜ISM Co. 웹디자인개발팀 팀장
2000년~현재: 울산과학대학교 디지털콘텐츠디자인학과 교수
※관심분야: 자동차디자인, UI/UX디자인, 가상/증강현실(VR/AR), 디지털콘텐츠디자인 등