무인항공기 지상관제소(GCS) UI 시인성 강화를 위한 생성형 AI 활용 연구
Copyright ⓒ 2025 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 무인항공기(UAV) 지상관제소(GCS) 인터페이스 디자인의 시인성 문제를 해결하기 위해 생성형 AI를 활용한 가상 데이터 제작 및 테스트 방법을 제안한다. 무인항공기 운용 화면은 다양한 센서 데이터(EO, IR, LiDAR 등)와 복잡한 시각적 요소로 구성되어 있으며, 이는 사용자 경험과 정보 전달의 명확성에 중요한 영향을 미친다. 생성형 AI를 활용히여 제작한 센서 데이터 정보를 오버레이하고, 이를 웹 콘텐츠 접근성 지침(WCAG 2.1)을 기반으로 명암비 테스트를 수행하며 센서 데이터의 특성에 따라 다른 색채계획이 필요함을 확인했다. 또한 생성형 AI 도구를 활용하여 동적 프로토타입 영상을 제작하여, 보다 실제에 가까운 사용성 평가 환경을 제공하였다. 이를 통해 디자이너가 다른 이해관계자들과의 소통이 부족한 상황에서도 독립적으로 UI 오버레이 요소의 시인성을 평가하고 디자인 개선안을 도출할 수 있다. 연구 결과, 생성형 AI 기반 접근법은 제한된 데이터 환경에서도 UI의 시인성과 사용성을 효과적으로 개선할 수 있음을 확인하였다. 다양한 운용 조건과 센서 데이터 특성을 반영한 가상 환경 프로토타입은 디자인 과정에서의 시뮬레이션 도구로 활용될 가능성을 보여준다. 본 연구는 무인항공기 UI 설계뿐만 아니라, 다양한 산업의 특수목적 인터페이스 디자인 및 검증에 활용할 수 있는 새로운 방법론을 제시하며, 향후 생성형 AI 기술의 확장 가능성을 탐색한다.
Abstract
This study proposes a generative Artificial Intelligence (AI)-based method to create virtual data and conduct tests to improve the visibility of Unmanned Aerial Vehicle (UAV) Ground Control Station (GCS) interfaces. UAV control screens display various sensor data along with complex visual elements, directly affecting user experience and information clarity. By overlaying AI-generated sensor data and conducting contrast ratio tests based on WCAG 2.1, the study identifies the need for adaptive color schemes tailored to different sensor types. Additionally, dynamic prototype videos created using generative AI tools provide a more realistic usability testing environment, allowing designers to assess and improve UI (User Interface) visibility independently, even without direct input from other stakeholders. The results show that this generative AI approach can enhance UI visibility and usability, even in data-limited conditions. The proposed method serves not only UAV interface design but also offers a flexible simulation and validation tool for specialized interfaces in various industries. This study also highlights the potential for generative AI to be applied in broader interface design contexts.
Keywords:
Generative Artificial Intelligence, Readability, User Interface Design, Unmanned Aerial Vehicle, Virtual Data키워드:
무인항공기, 시인성, 생성형 AI, UI 디자인, 가상 데이터Ⅰ. 서 론
무인항공기 기술은 최근 급속도로 발전하여 군사용뿐만 아니라 민간 영역에서도 물류 운송, 시설물 점검, 재난 대응 등 다양한 분야로 활용이 확대되고 있다. 특히 자율주행과 첨단 센서 기술의 발전으로 무인항공기는 더욱 복잡하고 고도화된 임무를 수행할 수 있게 되었다[1]. 이러한 무인항공기의 지상통제시스템(Ground Control System, 이하 GCS)은 적외선 열화상(IR), 전자광학(EO), LiDAR 등 다양한 센서로부터 수집된 데이터를 실시간으로 시각화하여 운용자의 의사결정과 임무 수행을 지원한다. 이처럼 시스템이 점차 복잡해짐에 따라, 다양한 센서 데이터를 직관적으로 시각화하고 효과적으로 제어하기 위한 사용자 중심 인터페이스(UI) 설계의 중요성이 더욱 강조되고 있다[2].
그러나 GCS UI 설계 과정에서 디자이너들은 데이터 접근성의 제한과 테스트 환경의 제약 등 여러 기술적 한계에 직면하고 있다. 특히, GCS 개발에 참여하는 디자이너, 개발자, 운용자, 연구자 간 원활한 소통과 협업이 어려운 실정이다. 이는 각 분야 전문가들의 관점 차이(디자이너의 UI/UX, 개발자의 기술 구현, 운용자의 실제 요구사항, 연구자의 이론적 검증), 고가 센서 장비로 인한 데이터 접근성 제한, 그리고 실제 운용 환경에서의 테스트 제약 등이 주요 원인이다. 이러한 소통의 한계는 GCS UI의 품질과 안전성에 직접적인 영향을 미칠 수 있는 중요한 문제이다. Williams는 무인항공기 운용에서 시스템 상태 정보의 명확한 표시와 효과적인 인터페이스 설계가 안전성에 미치는 영향을 강조하며, "운용자가 시스템 상태를 완전히 인지하지 못하는 것이 사고의 주요 원인"이라고 지적했다. 또한, "디스플레이가 운용자에게 시스템 상태 정보를 적절히 제공하지 못하는 설계상의 문제"가 심각한 사고로 이어질 수 있음을 경고한 바 있다[3].
본 연구는 이러한 문제를 해결하기 위해 생성형 AI 기술을 활용해 가상 데이터를 제작하고, 이를 인터페이스 디자인 프로세스에 적용하는 방안을 제안한다. 최근 ChatGPT, Midjourney, Runway 등 생성형 AI 도구들이 발전하면서, 실무 UX/UI 디자인 과정에서도 아이디어 발상, 디자인 구체화, 프로토타입 제작 등에 폭넓게 활용되고 있다[4],[5]. 특히, 프롬프트 입력만으로도 고품질 영상을 손쉽게 생성할 수 있어, 디자인 프로세스의 새로운 전환점을 마련하고 있다[6]. 또한, UX 디자인 과정에서 생성형 AI는 디자이너가 미처 발견하지 못한 세부적인 부분을 자동으로 보완하여, 전체 프로세스의 완성도와 신뢰성을 높이는 데 도움을 줄 수 있다[7]. 본 연구는 생성형 AI를 통해 디자이너가 직접 확보하기 어려운 특수 분야의 가상 데이터를 생성하여 활용함으로써, UI 디자인 완성도를 높이는 방법을 모색하였다. 이를 GCS UI 디자인 프로세스에 적용하여 데이터 접근성 문제를 해결하고 디자이너 주도의 효율적인 디자인 검증 환경을 구축하는 데 기여하고자 한다. 본 연구의 목적은 다음과 같다. 첫째, 디자이너가 생성형 AI를 활용하여 다양한 다중 센서 화면(EO, IR Iron Red, IR Rainbow, LiDAR)의 가상 데이터를 제작하고 실험할 수 있는 프로세스를 개발한다. 둘째, 웹 콘텐츠 접근성 지침(WCAG 2.1)을 기반으로 UI 요소들의 가독성과 시인성을 디자인 관점에서 평가하는 방법을 제시한다. 셋째, 제안된 프로세스의 실효성을 검증하고, 디자이너들이 실무에서 활용할 수 있는 UI 디자인 개선 방향과 적용 가능성을 제시한다. 이를 통해 무인항공기 UI 디자이너들이 데이터 접근성과 테스트 환경의 제약을 극복하고, 다중 센서 데이터의 가독성과 시인성이 향상된 인터페이스를 설계할 수 있도록 지원할 수 있다. 궁극적으로는 무인항공기 운용의 안전성과 효율성 향상에 기여하는 것을 목표로 한다.
Ⅱ. 연구 배경과 문제정의
2-1 GCS UI의 구성과 특징
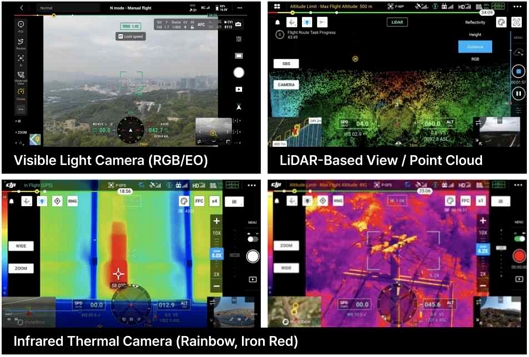
GCS의 사용자 인터페이스 화면에는 GPS 상태, 배터리 정보, 비행 데이터 등 다양한 필수 정보가 배경 데이터(EO, IR Iron Red, IR Rainbow, LiDAR) 위에 오버레이 되어 표시된다. 이러한 정보들은 운용자의 상황 인식을 돕는 핵심 요소로서 중요한 역할을 한다. GCS UI는 아이콘, 버튼, 프레임, 마커, 나침반, 텍스트 등 여러 형태의 오버레이 요소와 다양한 배경 데이터로 구성되며, 표 1에서 보듯 각 UI 요소는 고유한 기능과 정보 전달 목적을 갖는다.
이러한 UI 요소들은 다양한 센서 데이터로 구성된 복잡한 배경 위에 표시되므로, 각 요소의 시인성 확보는 UI 설계의 핵심 과제 중 하나다(그림 1).

Contrast ratios between GCS display and overlay elements (GCS UI image source: DJI enterprise website)
특히 다중 센서 데이터를 운용하는 GCS UI에서는 임무 특성에 따라 EO, IR, LiDAR 등 서로 다른 센서 화면을 복합적으로 사용하는 경우가 많아 정보 시인성 확보가 더욱 중요하다. 예를 들어, 적외선 열화상(IR) 센서의 Iron Red, Rainbow 화면은 온도 분포를 다양한 컬러 팔레트로 표현하는데, 이러한 복잡한 배경 위에서 UI 요소들이 충분한 대비를 확보하지 못하면 시인성이 크게 저하된다(그림 2). 이는 운용자의 신속한 상황 판단을 방해할 수 있으며, 특히 수색·구조·화재 진압 등 긴급 임무에서는 치명적인 문제로 이어질 가능성이 높다. 따라서, GCS UI 디자이너는 단순히 화면을 보기 좋게 꾸미는 수준을 넘어, 각 센서 데이터의 특성을 깊이 이해하고, 이를 기반으로 모든 운용 환경에서 최적의 가독성과 시인성을 확보할 수 있는 전문 역량이 요구된다.
2-2 GCS UI 디자인의 현장 문제점
구유리는 사용자 경험 관점에서 서비스 및 시스템의 혁신이 어려운 이유로 기술 중심의 제품개발과 디자이너들의 지식 부족 등을 원인으로 들었다[8]. 송지원의 연구에서도 사용자가 상호작용하게 되는 제품의 특성뿐 아니라 시스템의 특성, 기술적 요인, 보안, 사용자 환경적 요인을 고려해야 하는 디자이너들의 어려움을 언급했다[9]. 이러한 문제는 GCS UI 설계 과정에서도 뚜렷하게 드러난다. 디자이너들이 직면하는 문제는 다음과 같이 세 가지로 요약할 수 있다. 첫째, 실제 운용 환경에서의 데이터 접근성 문제다. 특히 IR 카메라나 LiDAR 같은 특수 센서 데이터는 고가 장비의 구매 부담으로 인해 디자이너들이 직접 접할 기회가 매우 제한적이다. 더구나 날씨, 시간대, 계절 등 다양한 조건에서 데이터를 수집하는 것도 현실적으로 어렵다. 수집한 데이터조차 포맷과 처리 방식이 표준화되어 있지 않아, 디자인 작업에 바로 활용하기 어렵다는 점도 문제다. 둘째, UI 테스트 환경의 제약이다. 실제 장비를 활용해 반복적으로 테스트하는 과정은 시간과 비용 측면에서 상당한 제약을 동반한다. 특히 다양한 비행 조건과 환경에서 UI 성능을 검증하려면 많은 시간과 비용이 필요하며, 이로 인해 디자인 수정과 검증 과정이 비효율적으로 이뤄지는 경우가 많다. 더구나 수색·구조·재난 대응과 같은 위험하거나 극한 상황에서의 UI 테스트는 안전성 문제로 인해 거의 불가능하다. 셋째, 센서 데이터 특성에 대한 전문성 부족 문제다. 각 특수 센서 데이터는 고유한 기술적 특성이 있으며, 센서별 데이터 표현 방식도 다르다. 예를 들어, IR 센서는 온도에 따른 색상 매핑과 컬러 팔레트 설정이 가독성에 큰 영향을 미친다. LiDAR 데이터는 3차원 포인트 클라우드 데이터를 2차원 화면에서 효과적으로 시각화하는 방법이 핵심 과제다. 이러한 기술적 특성을 이해하고, 이를 적절한 UI 디자인으로 구현하는 것은 GCS UI 디자이너가 갖춰야 할 중요한 전문 역량이다.
2-3 특수목적 장비로서의 개발 프로세스 문제
GCS UI는 일반적인 소프트웨어 인터페이스와 달리, 특수목적 시스템으로서 고유한 특성과 개발상의 난제를 안고 있다. 앞서 살펴본 데이터 접근성과 시인성 문제 역시 이러한 특수성으로 인해 더욱 복잡해진다. 첫째, GCS는 안전성과 효율성이 최우선시되는 시스템이다. 무인항공기 운용 중 발생할 수 있는 사고나 오류를 방지하고, 운용자의 신속한 상황 판단과 대응을 지원하기 위해, UI의 모든 요소는 이러한 목적을 중심으로 설계되어야 한다[10],[11]. 둘째, 복잡한 국제 표준 적용의 어려움이 있다. GCS UI 설계 시에는 항공 안전과 관련된 다양한 국제 표준과 가이드라인을 준수해야 한다[12]. 그러나 이러한 표준들은 방대하고 기술적으로도 상당히 복잡해, 디자이너와 개발자가 이를 완벽히 이해하고 반영하는 데 어려움이 따른다[13]. 이 과정에서 주요 요구사항이 누락되거나, 표준 해석과 적용을 위해 과도한 시간이 소요되는 문제도 빈번하다. 셋째, 이해관계자 간 소통과 협업의 어려움이다. GCS UI 개발에는 운용자, 디자이너, 개발자, 안전 전문가 등 다양한 분야의 전문가들이 참여한다. 그러나 각자의 전문 분야와 관점이 서로 다르기 때문에, 효과적인 의사소통과 협업이 프로젝트 성공의 핵심 요인이 된다. 특히 설계 초기 단계에서 원활한 소통이 이루어지지 않으면, 실제 운용자의 요구사항이 충분히 반영되지 못하는 문제가 발생할 수 있다[14]. 이는 결국 UI 설계 품질 저하로 이어지며, 시스템의 안전성과 효율성에도 부정적인 영향을 미친다. 이처럼 GCS UI의 특수성과 개발 환경의 복잡성을 감안할 때, 디자이너들이 다양한 이해관계자들과 효과적으로 소통하고, 각자의 전문성을 발휘할 수 있는 체계적인 디자인 프로세스의 정립이 필요하다. 특히, 무인항공기 개발은 수년에 걸쳐 장기간 진행되며, 개발자·연구자·디자이너가 각자의 영역에서 성능과 디자인을 개선하는 독립적 연구 기간이 존재한다. 이 과정에서 디자이너는 타 분야 전문가들과의 직접 소통이 제한되는 상황에서도 독자적으로 GCS 인터페이스를 연구하고 개선할 수 있는 환경을 갖추는 것이 매우 중요하다. 이는 단순한 UI 설계 방법론을 넘어, GCS의 안전성과 효율성을 보장하는 전문 디자인 영역으로서의 발전을 견인하는 중요한 토대가 될 것이다.
2-4 GCS UI 디자인의 연구문제
본 장에서 분석한 GCS UI 디자인의 현장 문제점과 개발 프로세스상의 어려움을 종합하여, 다음과 같은 연구 문제를 설정하였다. ① 고가의 특수 센서 데이터와 실제 테스트 환경의 제약 속에서, 디자이너는 어떤 기준으로 디자인을 위한 더미 데이터로 활용 가능한 가상 데이터를 생성하고 확보할 수 있는가? ② EO, IR, LiDAR 등 서로 다른 특성을 가진 다중 센서 데이터의 다양한 배경 위에서, 웹 접근성 지침을 기반으로 UI 요소의 시인성을 효과적으로 향상시키기 위한 시각화 원칙은 어떻게 도출할 수 있는가? ③ 이해관계자들과의 직접적 소통이 제한된 개발 환경에서, 디자이너가 독자적으로 UI를 연구하고 검증할 수 있는 체계적 프로세스를 어떻게 구축할 수 있는가? 이러한 세 가지 연구 문제는 ‘가상 데이터 생성’, ‘UI 시각화 원칙 수립’, ‘독립적 검증 환경 구축’이라는 연속적 과정으로 이어지며, 각각의 해결 방안은 다음 장에서 구체적으로 제시할 것이다.
Ⅲ. 생성형 AI를 통한 가상 데이터 제작과 활용 방안
3-1 프로젝트 단계와 생성형 AI 활용의 필요성
본 연구는 GCS UI 디자인의 현장 문제점을 해결하기 위한 디자인 프로젝트 기반 연구로서, 실험실 환경에서의 정량적 검증보다는 실제 디자인 프로세스의 개선에 초점을 맞추고 있다. 프로젝트는 크게 (1) 가상 데이터 생성, (2) UI 시각화 원칙 적용, (3) 가상 데이터를 활용한 프로토타입 제작 및 활용 제안의 세 단계로 구성된다(표 2). 첫 번째 단계인 가상 데이터 생성은 연구 문제 ①에서 제기한 가상 데이터 품질 기준을 해결하기 위한 과정으로, 실제 센서 데이터를 대체할 수 있는 실용적 가상 데이터를 제작하는 데 중점을 둔다. 두 번째 단계인 UI 시각화 원칙 적용은 연구 문제 ②에서 다룬 UI 요소의 시인성 향상과 직접적으로 연결된다. 이 단계에서는 WCAG 기반 명암비 테스트와 시인성 평가를 통해, UI의 접근성과 정보 전달의 명확성을 확보하는 방법을 제시한다. 마지막 단계인 독자적 프로세스 제안은 연구 문제 ③에서 제기한 디자이너 주도의 UI 연구 및 검증 프로세스 구축을 목표로 한다. 이 단계에서는 동적 프로토타입 제작 및 활용 프로세스를 제안하여, 디자이너가 실무 현장에서 직접 활용할 수 있는 체계적 검증 환경을 마련한다.
생성형 AI는 디자이너가 직접 확보하기 어려운 다중 센서 데이터를 가상으로 생성하고, 다양한 운용 환경과 위험 상황을 안전하게 시뮬레이션할 수 있는 환경을 제공한다. 특히, 독립적인 디자인 연구가 필요한 시기에 생성형 AI 기반 가상 데이터는 디자이너가 다른 이해관계자들과 직접 소통하지 않고도 UI 개선 연구를 지속할 수 있는 효과적 대안이 될 수 있다. 본 연구에서는 UI 요소와 배경 간 시인성 확보가 특히 중요한 세 가지 화면 유형에 집중하였다. 먼저, 적외선(IR) 카메라의 Iron Red 팔레트는 온도에 따라 보라색에서 노란색으로 이어지는 그라데이션을 통해 미세한 열 신호 차이를 표현한다. Rainbow 팔레트는 보라색에서 빨간색까지 보다 세밀한 온도 구분이 가능해, 시설물 점검이나 정밀 감시에서 주로 사용된다. LiDAR의 Distance 모드는 거리에 따라 파란색에서 빨간색으로 색상을 매핑해 3차원 공간 정보를 직관적으로 시각화하며, 야간이나 악천후 환경에서도 신뢰할 수 있는 거리 정보를 제공한다. 이러한 다중 센서 화면은 무인항공기의 다양한 임무 수행에서 핵심적인 역할을 한다. 결과적으로, 각 센서의 특성과 활용 목적을 이해하는 것은 GCS UI 디자이너가 임무 특성에 최적화된 인터페이스를 설계하는 데 필수적인 기초가 된다.
3-2 가상 데이터 제작 프로세스
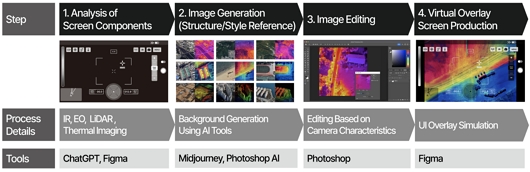
이러한 다중 센서 화면들의 효과적인 가상 데이터 제작을 위해 본 연구에서는 다음과 같은 4단계 프로세스를 제안한다(그림 3). (1)화면 구성요소 분석단계, (2) 이미지 생성 단계, (3)이미지 편집 단계, (4)가상 오버레이 화면 제작 단계이다. 이 프로세스는 연구 문제 ①과 직접적으로 연결되며, 가상 데이터 품질 기준 및 검증 방안을 중심으로 구성되었다. 다음은 각 프로세스 단계별 실제 구현 방법과 도구 활용에 대한 세부 내용이다.
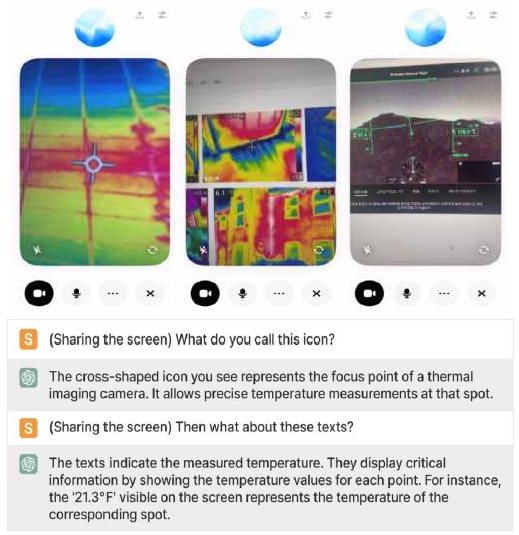
화면 구성요소 분석 단계에서는 ChatGPT의 음성·영상 대화 기능을 분석 도구로 활용했다(그림 4). GCS 화면을 카메라로 비추며 기능을 질문하고, 실시간 답변을 통해 UI의 구성과 각 요소의 기능을 효과적으로 이해하는 방식이다. 다만, ChatGPT는 학습 데이터 기반으로 응답하기 때문에, 정확한 명칭과 세부 기능은 추가 확인이 필요하며, 디자인 초기 이해 단계에서 보조 도구로 활용하는 데 적합하다.
GCS 화면은 대부분 대외비이며, 특히 군수용 시스템은 보안 관리가 필수적이다. 따라서 외부 AI 서비스에 자료를 공유할 때는 반드시 사전 보안 검토와 승인이 필요하다. 기존에는 모든 아이콘과 용어를 파악하기 위해 개발자와 일대일로 논의해야 했지만, ChatGPT를 통한 초기 학습으로 디자이너가 기본 정보를 쉽게 확보할 수 있다. 이로써, 센서 데이터 및 인터페이스 구조에 대한 직관적 이해가 가능해져, 기본 디자인 초안 작성이 빨라지고 전체 개발 프로세스의 효율성도 높아진다(표 3).
GCS UI 구성요소 분석 후, 실제 테스트에 활용할 가상 데이터를 제작하는 단계이다(표 4).
특히, IR 및 LiDAR와 같은 고가 센서 데이터는 수집이 어렵기 때문에, 생성형 AI가 효과적인 대안이 될 수 있다. 생성형 AI ‘Midjourney’와 ‘Photoshop AI’를 활용하여 프롬프트 입력, 스타일 참조, 구조 참조 순으로 단계적 접근을 통해, 실제 데이터와 유사한 결과물을 생성하는 방법을 제안한다.
• 단계별 생성 테스트 : 프롬프트, 이미지/구조 참조
IR 센서 화면의 가상 데이터 제작을 위해 표 4와 같이 세 가지 접근법을 비교 분석했다. 프롬프트만 사용한 1단계에서는 “drone photo taken with ir camera” 등의 텍스트만으로는 IR 센서의 특성을 제대로 반영하지 못했고, 단순한 보라색 필터 효과의 항공 이미지만 생성되었다. 스타일 참조를 추가한 2단계에서는 IR 센서 특유의 온도 분포와 컬러톤이 잘 반영된 결과를 얻었다. 구조 참조까지 활용한 3단계에서는 원하는 위치와 각도의 정밀한 이미지 생성이 가능했으나, 센서 고유의 질감과 색상이 다소 약해지는 한계가 있었다.
• 참조 이미지 제작 (스타일/구조 참조) 및 후편집
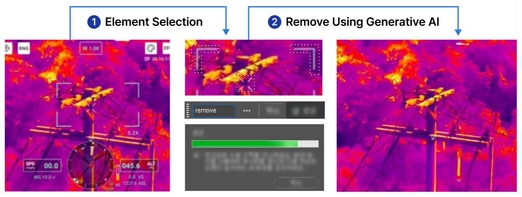
참조 이미지는 IR 화면의 고유한 특성을 AI가 학습하도록 돕는 핵심 요소로, 그림 5와 같이 제작 과정에서 Photoshop AI를 활용하여 오버레이 요소(아이콘, 텍스트 등)를 제거하고 순수한 IR 카메라 화면을 추출하였다.
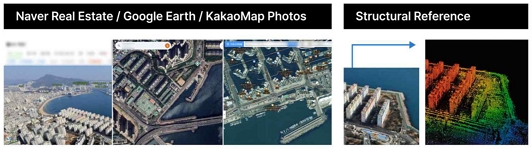
구조 참조 데이터로는 그림 6과 같이 네이버 부동산, 구글 어스, 카카오맵의 위성 이미지를 사용하여 특정 장소와 환경 데이터를 확보하였다.
생성된 데이터의 현실감과 일관성을 높이기 위해 후처리 작업을 수행한다. 각 센서 특성에 맞춘 컬러 보정과 노이즈 처리를 통해 실제 센서 데이터와 유사한 품질을 확보하는 것이 핵심이다. 이 과정은 연구문제 ①에서 제기한 실제 데이터와 가상 데이터 간의 조형적 유사성을 높이는 데 기여하며, 연구문제 ②에서 다루는 UI 시인성 평가를 위한 기반 데이터로 활용된다. 그림 3의 예시 이미지에서도 보이듯, 생성된 이미지에 추가 후처리를 통해 색상, 채도, 밝기를 세밀하게 조정하여 IR 센서의 고유 특성을 최대한 복원하였다.
생성형 AI로 제작한 IR, Rainbow, LiDAR 가상 데이터 위에 Figma를 활용해, 그림 7과 같이 GCS UI 오버레이 요소를 배치하였다. 오버레이 요소의 배치는 실제 GCS 화면을 참고했으며, 시인성 확보를 위해 웹 콘텐츠 접근성 지침(WCAG 2.1)에서 제시하는 시각적 명확성 원칙을 적용하였다. 특히 복잡한 센서 데이터 배경에서도 모든 정보가 명확하게 전달될 수 있도록, 명암비 확보 및 시인성 강화에 중점을 두었다.
• 웹 콘텐츠 접근성 지침(WCAG)기반 설계 원칙
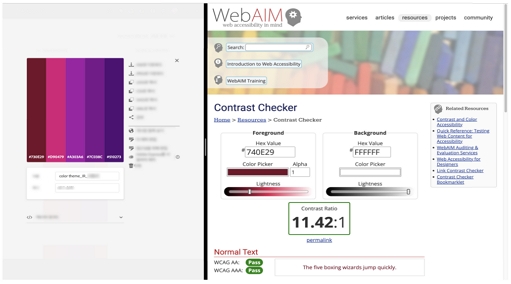
GCS UI의 정보 오버레이는 다양한 센서 데이터 배경에서도 높은 시인성을 유지해야 한다. 이를 위해 본 연구는 그림 8과 같이 웹 콘텐츠 접근성 지침(WCAG)과 한국형 웹 콘텐츠 접근성 지침(KWCAG)의 원칙을 준수하였다.

Web content accessibility guidelines and other standards*Korean is included in the image because the Korean Web Content Accessibility Guidelines (KWCAG) and government UX/UI guidelines were referenced.
특히, 디지털 정부서비스 UI/UX 가이드라인도 참고하여 색상, 서체, 배치, 아이콘 등 UI 요소별 상세 기준을 정의하고, 이를 오버레이 요소 디자인에 적용하였다. 이러한 접근은 가상 데이터 배경 위에서도 정보가 명확히 인식될 수 있도록 하는 기준 역할을 한다. GCS UI는 다양한 센서 데이터(EO, IR, LiDAR 등)를 실시간 시각화하여 운용자에게 전달하는 특수 환경에서 사용된다. 따라서 다중 센서 데이터의 색상 특성과 실시간 운용 환경을 고려하여 시인성 확보를 위한 평가 항목을 설정했다. WCAG를 기반으로 한 주요 디자인 원칙을 표 5와 같이 정리하였으며, 컬러, 타이포그래피, 시스템 아이콘의 접근성을 주요 항목으로 선정하였다. 컬러는 센서 데이터 배경 영상과의 대비, 타이포그래피는 오버레이 텍스트 정보의 명확성, 시스템 아이콘은 오버레이 아이콘의 형태 및 의미 전달력에 영향을 미친다. 이러한 요소들은 각각 센서 데이터의 시각적 특성에 맞춰 조정되며, UI 정보 전달력을 높이는 핵심 기준으로 작용한다.
Ⅳ. 생성형 AI 기반 프로토타입의 시인성 테스트
본 본 연구는 생성형 AI로 제작한 가상 데이터와 WCAG 기반 UI 디자인의 효과성을 검증하기 위해, 프로토타입 시인성 테스트 절차를 제안하고 이를 시뮬레이션하였다. 테스트는 복잡한 센서 데이터 배경에서 오버레이 정보의 시인성 확보를 핵심 목표로 설정하였으며, 다양한 배경 조건에서 UI 요소와의 명암비를 평가하는 방법론을 포함한다. 특히, 본 장에서는 전체 테스트 절차를 체계적으로 설명하고, 도출된 프로세스의 유효성을 검토하고자 한다.
4-1 웹 콘텐츠 접근성 지침(WCAG) 기반 시인성 테스트
다중 센서 데이터로 구성된 복잡한 배경 위에서 UI 요소의 시인성을 확보하기 위해, 그림 9와 같이 Adobe Color를 활용해 주요 컬러 테마를 추출하였다. 각 센서 화면별로 5개 테마(선명하게, 밝게, 연하게, 진하게, 어둡게)를 설정하고, 각 테마별로 대표 컬러 5개씩, 총 25개 대표 컬러를 선별해 UI 요소와의 대비 테스트에 활용하였다.
그림 10과 같이 WCAG 2.1은 텍스트와 UI 구성 요소의 시인성 보장을 위해 AA(4.5:1)와 AAA(7:1)의 명암비 기준을 제시하고 있다. GCS UI에서 컬러는 단순한 디자인 요소가 아니라, 표준화된 정보 전달 수단으로 기능하므로, 잘못된 컬러 선택은 운용 중 심각한 오류나 돌발 상황으로 이어질 위험이 있다.
특히, 무인항공기 시스템 GCS의 인간-기계 인터페이스 개발 표준을 참고해, 다음과 같은 상태별 UI 컬러를 기준 색상으로 선정하였다[2].
- - 일반 정보 상태: #FFFFFF (흰색)
- - 주의 상태: #FFFF00 (노란색)
- - 정상 작동 상태: #00FF00 (녹색)
이후, 이 세 가지 기준 컬러와 앞서 Adobe Color로 추출한 25개 배경 컬러(5개 테마 × 5개 컬러) 간의 명암비를 계산하여, 그림 11과 같이 AA, AAA 기준 충족 여부를 테스트하였다. 각 배경 테마별로 5개 컬러에 대해 명암비 검증을 수행하고, 해당 결과를 AA 및 AAA 기준에 따라 합격/불합격으로 구분해 분석하였다.
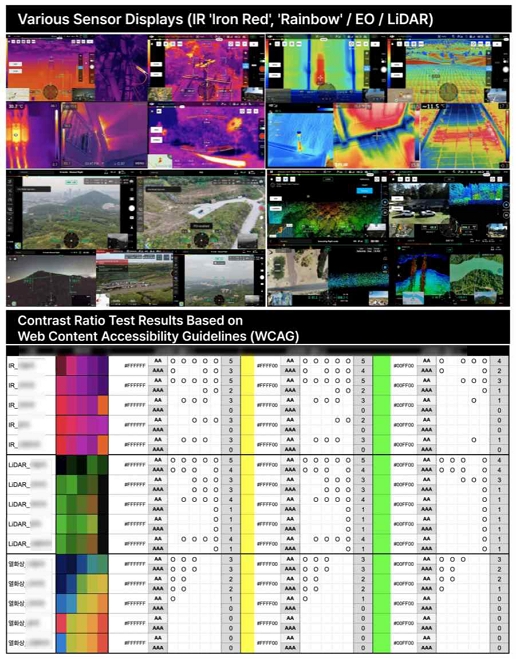
본 연구는 무인항공기 지상관제소(GCS)의 다양한 센서 화면(IR ‘Iron Red’, ‘Rainbow’, EO, LiDAR)을 대상으로, UI 요소의 시인성을 평가하기 위해 웹 콘텐츠 접근성 지침(WCAG) 기반의 명암비 테스트를 수행하였다. 센서 화면은 운용자의 상황 인지와 판단에 핵심적인 역할을 하며, 명암비 테스트 결과는 UI 디자인의 개선 방향을 제시하는 중요한 근거가 된다. 그림 12의 상단은 테스트에 활용한 각 센서 화면을 보여준다. 실험에 사용된 이미지는 모든 센서 데이터의 컬러 스펙트럼을 완벽히 반영하지는 못하는 한계가 있다. 그림 12의 하단은 각 배경 컬러와 UI 요소 간 명암비 테스트 결과를 시각적으로 정리한 것으로, AAA 기준(7:1)과 AA 기준(4.5:1) 충족 여부를 표시하였다. 기준을 충족한 경우 ‘O’, 충족하지 못한 경우는 빈칸으로 표시하여 한눈에 결과를 확인할 수 있도록 구성하였다.

Various GCS interface sensor displays and contrast ratio test Results (GCS UI image source: DJI Enterprise website)
먼저, IR 'Iron Red' 화면은 자주색에서 노란색으로 변화하는 특성을 가진다. 이로 인해, 흰색과 노란색 UI 요소는 어둡게·진하게 테마에서 높은 명암비를 확보해 비교적 좋은 시인성을 나타냈다. 반면, 연하게·밝게·선명하게 테마에서는 명암 대비가 다소 낮아졌지만, 여전히 기본적인 시인성은 유지되는 것으로 나타났다.
그러나 초록색 UI 요소의 경우, 어둡게·진하게 테마에서는 일부 기준을 충족했으나, 연하게·밝게 테마에서는 기준을 충족하지 못하는 사례가 더 많이 확인되었다.
한편, IR ‘Rainbow’ 화면은 열화상 데이터의 특성상 노란색 계열이 화면의 주를 이루었다. 이러한 배경 특성 때문에 흰색·노란색·초록색 UI 요소 모두 일부 명암비 기준만 충족하는 데 그쳤다. 특히, 온도가 높은 영역은 더 밝은 색으로 표현되는 경향이 있어, 이 경우 오버레이 요소의 시인성 확보를 위해 추가적인 대비 강화 작업이 필요함을 알 수 있었다. 마지막으로, LiDAR 화면은 색상 정보가 거리 데이터와 직접 연결되어 표현된다. 이 경우, 흰색과 노란색 UI 요소는 어둡게·진하게 테마에서 비교적 양호한 명암비를 확보해 기준을 충족했지만, 연하게·밝게 테마에서는 명암 대비가 부족해 기준을 충족하지 못하는 경우가 많았다. 초록색 UI 요소 역시 어둡게·진하게 테마에서는 일부 기준을 충족했지만, 연하게·밝게 테마에서는 기준 미달 사례가 다수 확인되었다.
이러한 명암비 테스트 결과는, 다양한 센서 화면에서 오버레이 요소의 시인성을 확보하기 위해 반드시 고려해야 할 주요 디자인 기준을 제공한다. 특히, 밝게·연하게 테마에서는 명암 대비가 낮아, UI 요소의 시인성 강화를 위한 컬러 재설계나 윤곽 강조와 같은 추가 조치가 필요하다. 반면, 어둡게·진하게 테마에서는 비교적 안정적으로 명암비 기준을 충족하는 경향을 보였다. 결론적으로, 센서 데이터의 시각적 특성에 따라 특정 색상 조합에서 시인성 저하가 발생할 수 있으며, UI 요소의 색상 선택이 배경 테마에 따라 시인성 확보에 결정적 영향을 미친다는 점이 확인되었다. 이를 통해 디자이너는 각 센서 화면의 특성과 실제 운용 환경을 충분히 고려해, 상황별 최적의 컬러 계획과 UI 디자인 전략을 수립할 수 있으며, 시인성 강화를 위한 구체적 디자인 방향을 도출하는 근거로 활용할 수 있다.
4-2 영상 생성 AI를 활용한 동적 프로토타입 제안
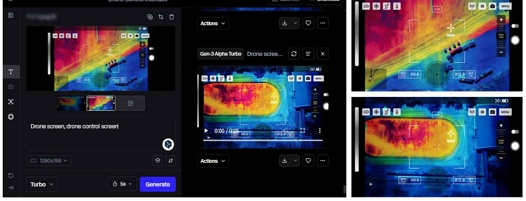
본 연구는 생성형 AI로 제작한 가상 데이터를 기반으로, 실제 GCS 화면과 유사한 동적 프로토타입 영상을 제안한다. 이를 위해 생성형 AI중, 영상 생성 AI 도구인 런웨이(Runway)를 활용해 그림 13과 같이 IR과 LiDAR 등 다양한 센서 화면에 UI 오버레이를 결합한 프로토타입을 구현하였다.
최근 영상 생성 AI 도구들은 사용자가 제공한 입력 이미지를 기반으로 연속 프레임을 생성하거나, 여러 이미지를 프레임으로 연결해 루프 영상(loop video)을 제작하는 기능을 제공한다. 예를 들어, 한 장의 이미지를 기반으로 시간 흐름에 따른 화면 변화를 생성하거나, 여러 이미지를 연결해 자연스러운 화면 전환이 이루어지는 영상을 제작할 수 있다. 이러한 도구로는 런웨이(Runway) 외에도 루마 드림머신(Luma Dream machine), 오픈AI의 소라(SORA)등이 있으며, 이들 도구의 직관적인 사용자 인터페이스를 통해 별도의 코딩 없이도 고품질의 동영상 제작이 가능하다. 이와 같은 영상 생성 AI 도구는 정적 이미지의 한계를 넘어서, 다양한 환경 조건을 반영한 동적 시뮬레이션 콘텐츠 제작에 적합하다. 특히, 본 연구에서는 앞서 생성한 IR 'Iron Red', 'Rainbow', LiDAR 센서별 가상 데이터를 활용해 영상을 생성한 뒤, 해당 영상을 Figma에서 제작한 UI 오버레이 요소 아래에 배치하여 실제 운용 환경을 모사하는 시뮬레이션 프로토타입을 구현하였다.
특히 센서 데이터를 기반으로 한 프로토타입 영상은 실제 운용 환경을 가정한 직관적 피드백 수집에 매우 유용하다. 디자이너는 가상 환경에서 다양한 센서 데이터와 UI 요소의 상호작용을 실시간으로 확인하고, Figma에서 즉각적으로 디자인을 수정·보완할 수 있다. 이는 개발자와 디자이너 간 원활한 의사소통을 지원하는 도구로서도 의미가 크다. 따라서 본 연구에서 제안한 생성형 AI 기반 동적 프로토타입은 단순한 디자인 보조 도구를 넘어, 디자이너 주도의 독립적 사용성 평가 환경을 구축하는 데 기여한다. 표 6은 생성형 AI 기반 동적 프로토타입이 실제 운용 환경과 유사한 사용성 평가 환경을 제공함으로써, 보다 현실적이고 실효성 있는 디자인 개선이 가능함을 보여준다.
4-3 UI 오버레이 시인성 향상을 위한 디자인 보완
GCS 화면은 다양한 센서 데이터와 환경적 특성에 따라 화면별로 요구되는 UI 오버레이 요소의 시인성 기준이 각각 다르다. 따라서, 모든 화면에서 안정적인 시인성을 확보하기 위해서는 오버레이 요소별 맞춤형 개선 작업이 필수적이다. 특히 IR과 LiDAR 같은 센서 데이터는 각각 고유한 색상 팔레트와 시각적 특성을 가지므로, 그림 14에서 보듯이, UI 요소 디자인도 이러한 특성에 맞춰 유연하게 조정되어야 한다.
디자이너들은 생성형 AI로 제작한 가상 데이터를 각 센서 화면 특성에 맞춘 프로토타입으로 활용함으로써, 다른 이해관계자의 협조 없이도 UI 시인성 평가 및 개선을 독립적으로 수행할 수 있다. 이를 통해, 텍스트 정보·아이콘·수치 정보 등 오버레이 요소의 시인성을 환경별로 분석하고, 이를 기반으로 체계적인 디자인 개선안을 수립할 수 있다. 예를 들어, 텍스트 정보의 시인성을 높이기 위해 배경 데이터의 명암비를 조정하거나, 아이콘에 그림자 효과나 아웃라인을 추가해 정보 전달력을 강화하는 방식이 효과적일 수 있다. 이 과정에서 디자이너는 기본적인 UX 디자인 지침과 참고 가능한 디자인 시스템을 기반으로, 각 센서 특성과 운용 환경에 적합한 맞춤형 디자인 가이드를 제안할 수 있다. 시인성과 사용성을 함께 고려한 디자인 개선은 디자이너의 전문 영역이며, UI 오버레이 요소가 센서 데이터와 함께 운용자에게 최적의 정보 전달을 할 수 있도록, 세부적인 디테일 조정까지 섬세하게 이루어져야 한다.그림 14는 이러한 개선 과정에서 적용할 수 있는 다양한 방법의 예시를 보여준다. 결론적으로, 무인항공기 UI 디자인은 단순한 시각적 표현을 넘어서, 운용자의 상황 인지와 조작 편의성을 높이는 방향으로 지속적으로 보완되어야 한다. 이때, 시인성 테스트 결과를 기반으로 한 데이터 중심 접근이 이를 가능하게 하는 중요한 전략이 된다.
4-4 생성형 AI 데이터의 한계와 개선 방안
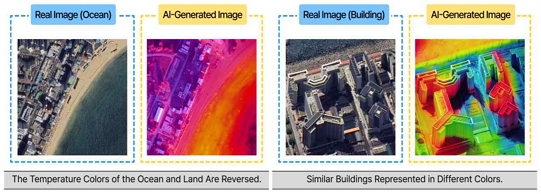
생성형 AI로 제작한 가상 데이터는 무인항공기 UI 테스트를 위한 배경 데이터로 유용하게 활용될 수 있다. 그러나, 이러한 데이터가 실제 센서 데이터를 완전히 대체하기에는 몇 가지 한계가 존재한다. 첫째, IR 카메라의 온도 표현 문제다. 실제 화면에선 차가운 바다는 어둡고, 따뜻한 지면은 밝게 표현되지만, 생성 데이터는 이를 정확히 반영하지 못해 왜곡되거나 반대로 표시되기도 한다. 둘째, 재질·구조별 온도 표현의 일관성이 부족하다. 실제로는 유사한 건물은 비슷한 온도를 보여야 하지만, 생성 데이터에선 각기 다른 컬러톤으로 표현되는 경우가 많다. 이로 인해, 생성형 AI 데이터는 UI 개선을 위한 디자인 테스트 환경 구축에는 유용하지만, 실제 운용 환경에서의 데이터를 그대로 대체하기에는 부족함이 있다. 따라서, 생성형 AI 데이터는 디자인 과정 테스트용으로만 활용하고, 실제 데이터와 혼돈을 일으키지 않도록 AI 생성 테스트용 데이터 라는 점을 명기하는 방안도 검토할 필요가 있다. 이와 동시에, 최종에는 실제 센서 데이터를 참조 데이터로 병행 활용하는 전략이 바람직하다.
또한, 생성된 가상 데이터는 시각적으로는 IR 센서 화면과 유사해 보이지만, 실제 온도값을 정확히 반영하지 못한다는 한계도 있다. 예를 들어, 실제 IR 화면에서는 밝은 노란색이 고온 영역(35-40°C)을, 진한 보라색이 저온 영역(10-15°C)을 의미하지만, 생성된 이미지에서는 이러한 온도-색상 매핑이 제대로 구현되지 않는 경우가 많다. 그럼에도 불구하고, 이러한 가상 데이터는 GCS UI 디자인에서 시인성 테스트와 레이아웃 점검을 위한 더미 데이터로는 충분히 활용 가치가 있다. 이는 편집디자인에서 Lorem Ipsum을 이용해 레이아웃을 검토하는 방식과 유사한 접근법으로, UI 설계 초기 단계부터 완성 단계까지 필요한 시각적 테스트와 사용성 평가 도구로 유용하게 활용될 수 있다.
Ⅴ. 결 론
본 연구는 무인항공기 운용 화면에서 UI 오버레이 디자인의 시인성을 개선하기 위한 새로운 접근법으로, 생성형 AI를 활용한 가상 데이터 제작 프로세스를 제안하였다. 이를 통해, 실제 데이터 확보가 어려운 환경에서도 디자이너가 독립적으로 디자인 검증과 시인성 평가를 수행할 수 있는 실질적 방법론을 제시하였다. 특히, 본 연구는 웹 콘텐츠 접근성 지침(WCAG 2.1)을 기반으로 명암비 및 시인성 테스트를 실시하여,생성형 AI로 제작된 가상 데이터가 UI 오버레이 설계 및 시인성 평가 도구로 활용 가능함을 확인하였다. 제안된 프로세스는 디자이너, 개발자, 운용자 간 협업 과정에서 발생할 수 있는 커뮤니케이션 단절과 데이터 접근성 문제를 보완하고, 디자이너가 UI 요소의 시인성과 사용성을 독립적으로 검증할 수 있는 새로운 방법을 제시한 데 의의가 있다. 이를 통해, 다양한 센서 데이터를 반영한 UI 오버레이 요소를 더욱 직관적이고 명확하게 시각화할 수 있음을 보여주었다.
한편, 생성형 AI 데이터는 현실성 및 정밀도 한계를 지닌다. 따라서 디자인 테스트용 더미 데이터로는 유용하지만, 실제 데이터로 오인되지 않도록 ‘AI 생성 테스트용 데이터’라는 표기를 명확히 해야 한다. 또한, 최종 검증 단계에서는 반드시 실제 센서 데이터를 병행 활용해야 한다. 나아가, 최종 디자인 검증 단계에서는 반드시 실제 센서 데이터를 참조 데이터로 함께 활용하는 병행 검증 전략이 필요하다. 이 연구는 무인항공기 UI의 시인성 향상을 위해 생성형 AI를 활용한 새로운 시도로써, 본 연구에서 제안한 방식은 무인항공기 UI 설계뿐 아니라, 다양한 특수목적 시스템의 UI 디자인 및 검증 프로세스에도 폭넓게 적용할 수 있는 가능성을 가지고 있다.
Acknowledgments
이 논문은 2021년 대한민국 교육부와 한국연구재단의 인문사회분야 신진연구자지원사업의 지원을 받아 수행된 연구임(NRF-2021S1A5A8072823)
References
- O.-S. An, K.-R. Oh, S.-B. Hong, W.-G. Yoon, and J. Joo, “UAV Technology and Variety of Applications/Market Forecast,” in Proceedings of 2015 KSAS Fall Conference, Jeju, pp. 985-993, November 2015.
- Office of the Under Secretary of Defense for Acquisition, Technology, and Logistics, Unmanned Aircraft Systems Ground Control Station Human-Machine Interface: Development & Standardization Guide, United States Department of Defense, Washington, DC, July 2012.
-
K. W. Williams, Human Factors Implications Of Unmanned Aircraft Accidents: Flight-Control Problems, Federal Aviation Administration, Washington, DC, Report No. DOT/FAA/AM-06/8, April 2006.
[https://doi.org/10.1016/S1479-3601(05)07008-6]

- Industrial Skills Council, Design and AI, Korea Institute of Design Promotion, Seongnam, 2021 Q2 Issue Report, June 2021.
-
E. H. Chung and J. M. Choi, “Directions For AI-Based Tools To Support Designers’ Work Process,” Archives of Design Research, Vol. 35, No. 4, pp. 269-283, November 2022.
[https://doi.org/10.15187/adr.2022.11.35.4.269]

- J. Jung, A Study on the Utilization and Effectiveness of Generative AI in UX/UI Design -Focusing on Practical UX Processes-, Master’s Thesis, Handong Global University, Pohang, February 2024.
-
H. K. Seo, “Analysis of the Possibility of Utilizing Customized Video Production Using Generative AI,” Journal of the Korea Society of Computer and Information, Vol. 29, No. 11, pp. 127-136, November 2024.
[https://doi.org/10.9708/jksci.2024.29.11.127]

- Y. R. Koo, “An Investigation into User Experience (UX) Design Approach in Consideration of the Tenets of Design for Sustainability,” Journal of the Korean Society of Design Culture, Vol. 21, No. 4, pp. 33-47, December 2015.
-
J. Song, “The Factors Influencing Interface Design of Wireless Devices Association from Case Analysis,” Journal of Integrated Design Research, Vol. 17, No. 4, pp. 41-52, December 2018.
[https://doi.org/10.21195/jidr.2018.17.4.004]

-
K. P. Valavanis and G. J. Vachtsevanos, Handbook of Unmanned Aerial Vehicles, Dordrecht, Netherlands: Springer, 2014.
[https://doi.org/10.1007/978-90-481-9707-1]

-
H. Ryu, M. Park, and D.-Y. Kim, “Object Prediction and Detection of Ground-Based Weapon with an Improved YOLO11 Approach: Focusing on Assumptions Underlying Operational Environments and UAV-Captured Features Related to PLZ-05 Self-Propelled Howitzer,” Journal of Advances in Military Studies, Vol. 7, No. 3, pp. 13-30, January 2025.
[https://doi.org/10.37944/jams.v7i3.256]

- Federal Aviation Administration, Operational Use Of Airborne Collision Avoidance Systems, Author, Washington, DC, Advisory Circular No. AC 90-120, November 2024.
- J. Y. Won and H. J. Lee, “UAV Ground Control Station GUI Guidelines: For the Designer, Developer and Operator’s Needs,” in Proceedings of HCI Korea 2015, Seoul, pp. 44-50, December 2014.
- J. Y. Won and J. K. Song, “UAV Software Design And User Experience,” in Proceedings of 2021 KSAS Fall Conference, Jeju, pp. 388-389, November 2021.
저자소개

2024년:동명대학교(시각디자인학사)
2024년~현 재: 동명대학교 디자인학과 석사과정
※관심분야:생성형AI(Generative AI), 메타버스(Metaverse), 사용자경험(UX), 등

2004년:홍익대학교(미술학사)
2006년:홍익대학교 대학원(미술학석사)
2017년:홍익대학교 대학원(미술학박사)
2020년~현 재: 동명대학교 시각디자인학과 조교수
※관심분야:생성형AI(Generative AI), 메타버스(Metaverse), 사용자경험(UX), 디자인씽킹(Designthinking) 등