장욱진 작품 기반 증강현실 전시 콘텐츠의 어포던스 디자인 개발 및 평가:증강현실 스토리북 ‘아이의 여행’ 전시를 중심으로
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
증강현실 기술은 현실세계에 증강된 정보를 전달하는 형태로 다양한 전시에 활용되고 있다. 본 연구에서는 증강현실 전시에서의 어포던스 디자인을 정의하고 하슨의 어포던스 디자인 이론에 따라 증강현실 전시 콘텐츠의 어포던스를 강화하기 위한 어포던스 디자인을 적용하였다. 또한 양주시립장욱진미술관의 장욱진 작품들을 중심으로 관람객의 인지적, 신체적 어포던스를 위한 증강현실 스토리북 ‘아이의 여행’을 제작하였다. 전시를 관람한 관람객들을 대상으로 어포던스 디자인의 효과에 대한 설문을 진행하였고 어포던스 디자인을 통해 기획된 증강현실 전시콘텐츠가 관람객들의 사용성에 긍정적인 효과가 있는 것을 알 수 있었다. 앞으로 진행될 많은 증강현실 전시콘텐츠의 개발에 본 연구가 초석이 되어 더욱 다양한 증강현실 전시 스토리텔링이 발전하길 바란다.
Abstract
Augmented reality (AR) technology is being used in various exhibitions in the form of transmitting augmented information to the real world. Therefore, this study attempted to define affordance design in AR exhibitions to strengthen augmented reality exhibition contents according to Hartson's affordance design theory. Focusing on Chang Ucchin's works at the Chang Ucchin Museum of Art in Yangju, the augmented reality storybook "A Child's Travel" was produced for visitors' cognitive and physical affordance. In addition, a survey was conducted on affordance design for visitors who watched the exhibition, to find out whether the augmented reality exhibition contents planned through the affordance design had a positive effect. We hope that this study will be the cornerstone of the development of many future augmented reality exhibition contents, and that more diverse augmented reality exhibition storytelling will develop.
Keywords:
Augmented reality, Exhibition, Affordance, Design, Storytelling키워드:
증강현실, 전시, 어포던스, 디자인, 스토리텔링Ⅰ. 서 론
눈부신 기술의 발달은 우리 생활방식에 많은 변화를 주고 있으며 특히 정보통신의 발달은 다양한 산업과 융합하여 사용자에게 다양한 경험을 제공하고 있다[1]. 박물관과 갤러리와 같이 전시를 목적으로 하는 전시관에서는 디지털 기술의 융합을 통해 관람객들의 전시 경험을 확장시키고자 다양한 콘텐츠를 연구하고 개발하고 있다.
특히 코로나19가 발생한 이후 세계의 수많은 전시관들은 관람객들의 발걸음이 차단된 전시 공간의 활성화를 위해 가상현실 및 증강현실 기술 같은 첨단 기술을 활용하여 다양한 출구를 찾고자 하였다. 사용자들이 직접 전시관을 찾지 않아도 가상현실 기술이나 증강현실 기술 같은 실감 기술을 활용하여 전시를 관람할 수 있도록 개발된 언텍트(Untact) 전시들이 최근 몇 년간 기하급수적으로 증가하였다. 2020년 이후 팬데믹 상황에서 박물관 및 미술관의 온라인 전시는 전통적인 오프라인 전시에서 찾아보기 힘들었던 새로운 가능성을 제시하였고 다른 차원에서 관람자와의 소통을 열어주는 전환점이 되었다고 평가되고 있다[2].
전시공간을 360도 동영상으로 촬영하여 직접 전시관을 방문하지 않아도 가상의 갤러리를 둘러볼 수 있게 하거나, 3D 그래픽 소프트웨어와 웹 VR 혹은 게임엔진들을 활용하여 HMD(Head-mounted Display) 기반의 몰입형 전시 콘텐츠를 제공하고 있기도 하다. 그러나 이러한 콘텐츠는 작품의 원본이 가지는 아우라를 그대로 전달하지 못하여 작품 감상보다는 온라인을 통한 홍보나 정보전달을 중심으로 한 ‘보조적 전시’로서의 문제점을 가지고 있다[3]-[5].
하지만 현재 팬데믹의 여파로 문을 닫았던 전시관들은 조심스레 다시 문을 열고 관람객들을 맞이할 준비를 하고 있다. 기존의 온라인 중심으로 개발되어 왔던 보조적 전시로서의 전시콘텐츠가 아닌 오프라인의 관객들을 위해 융합기술이 어떻게 활용되면 좋을지 고민해야 할 시점에 온 것이다. 첨단 기술을 활용한 온라인 중심 전시들이 오프라인 전시 공간과 전시품을 보조하는 보조적 전시로서 개발이 되어 왔다면 작품의 원본과 현실 세계의 전시 공간을 가진 오프라인 전시에서는 첨단기술이 관람객들에게 어떠한 어포던스를 가져올 수 있을지에 대한 고민이 필요하다. 본 연구에서는 증강현실을 기반으로 한 전시콘텐츠의 발전 방안으로서, 사용자가 증강현실 전시를 체험하는 데에 있어 전시의 목적과 의도를 인지하고 효과적으로 경험하는 것을 이끌어낼 수 있는 어포던스 디자인의 특성을 연구함으로써, 미래 증강현실 전시콘텐츠에서 관람객의 니즈를 만족시키고, 다양한 전시 콘텐츠의 개발 방안을 제시하였다. 이를 위해 먼저 증강현실 전시 콘텐츠에서의 어포던스의 정의를 살펴보고 증강현실 활용 전시 콘텐츠 사례를 통해 사용자의 어포던스를 강화시킬 수 있는 증강현실 기반 전시콘텐츠의 어포던스 디자인을 제안하였다. 전시관 속 작가의 작품을 단순히 재현해내는 것이 아니라 증강현실 기술을 활용하여 원작이 가지는 숨겨진 스토리와 공간을 스토리텔링을 통해 관객들에게 제공함으로서 확장된 경험을 제공하고자 하여 관람객들의 어포던스를 강화하고자 하였다. 또한 기존 상설 전시된 증강현실 전시콘텐츠와 어포던스 디자인을 적용한 AR 스토리북 전시 콘텐츠의 관람객들에게 설문을 진행하여 증강현실 전시콘텐츠를 위한 어포던스 디자인의 효과를 검증하고자 하였다.
Ⅱ. 본 론
2-1 증강현실 기반 전시콘텐츠
증강현실(Augmented Reality)은 현실세계에서 컴퓨터 기술로 만든 가상물체 및 정보를 융합하고 보완해주는 기술을 말한다[6]. 아즈마는 “증강현실은 실세계의 영상과 가상세계의 영상에 대해 오차를 최소화시켜 매끄럽게 실시간으로 혼합하여 사용자에게 제공함으로써, 사용자가 보다 향상된 몰입감(Immersion)과 현실감(Realism)을 느낄 수 있도록 하는 기술”이라고 정의하였다[7]. 밀그램(Milgram, 1994)은 증강현실과 가상현실의 관계를 컴퓨터를 바탕으로 나타나는 가상 정보와 실제 현실세계의 영상 이미지가 합쳐지는 비율에 따라 분류하였다[8]. 증강현실은 현실과 가상세계를 이음새 없이(Seamless) 실시간으로 결합하여 사용자에게 비교적 높은 실재감과 몰입을 제공할 수 있다는 특성이 있다.
증강현실의 체험적 요소는 입체영상이나 이미지와 결합을 통해 감각적 몰입감을 극대화하며[9], 사용자에게 시각, 청각, 촉각 등의 감각을 실제와 유사하게 자극하여 효과적인 정보를 전달하는 기술적 능력으로 평가된다[10]. 증강현실을 구현하는 방식 중 첫 번째는 위치기반(Location Based) 증강현실로 GPS(Global Positioning System) 정보를 기반으로 스마트폰이 가지고 있는 자이로스코프(Gyroscope), 가속도계(Accelerometer) 등의 각종 센서를 이용하여 사용자의 움직임과 방향, 속도를 정밀하게 추적하며 디스플레이에 가상객체를 시각화하는 기술을 말한다[11]. 위치기반 증강현실은 비교적 구현이 쉬워 초창기 많은 GPS 기반 증강현실 어플리케이션들이 개발되었다. 그러나 GPS 기반으로 사용자의 위치를 추적하기 때문에 오차가 발생하는 문제가 있어 정확도가 떨어진다는 단점을 가진다.
이러한 정확도 문제를 보완하는 방식으로 비전기반 증강현실이 있다. 비전기반 증강현실은 마커(Marker) 방식과 마커리스(Markerless) 방식으로 나뉘는데 마커기반 증강현실은 패턴을 가진 마커를 기반으로 마커 위에 증강된 그래픽 정보를 보여주는 방식이다. 이러한 마커 방식 증강현실은 특정 패턴을 가진 마커를 사용해야 하기 때문에 현실세계와 잘 어울리지 않는다. 마커리스 방식은 현실세계 물체의 특징점을 추출하여 이를 데이터베이스 속 저장된 정보 중에 인식하여 정확한 위치 위에 그래픽 정보를 정합한다. 기존의 방식 중에 정확도가 가장 높아 책표지, 잡지, 포스터 같은 이미지 정보를 사용해 증강된 그래픽이나 동영상을 덧입히는 용도로 최근 활용도가 높은 방식이다[12].
증강현실은 이러한 기술을 바탕으로 현실의 객체에 가상의 증강된 정보를 이질감 없이 보여줘 관람객에게 몰입감과 현실감을 제공해주기 때문에 전시물에 대한 흥미와 이해도를 높일 수 있다. 현재 국내외 박물관 및 미술관 등 다양한 전시 공간에서는 증강현실을 통해 관람객들에게 다양한 경험을 제공하고 있다[13]. 그러나 대부분의 증강현실 전시들은 제작이 간단한 마커 방식을 사용하여 별도의 앱을 다운받아야 관람이 가능하거나, HMD(Head-mounted Display)를 활용한 전시들은 예약을 통해 몇몇의 관객들만 관람이 가능하거나 기기를 머리에 착용해야 하기 때문에 동시에 전시를 즐길 수 없다는 문제점이 있다. 또한 전시관 공간과 작품과의 조화를 위한 공간디자인, 작품들이 가지는 스토리를 통합하는 스토리 디자인, 작품이 3차원 공간에 어떻게 보이면 좋을지에 대한 3D 애니메이션 디자인, 증강현실 콘텐츠가 위치할 설치물에 대한 디자인에 대한 통합적인 디자인에 대한 고려 없이 하나의 작품을 기반으로 하여 전시 콘텐츠가 제작되어 관람객의 흥미를 이끌 수 없었다. 이러한 단점들을 보완하여 관람객들이 증강현실 전시에 관심을 가지고 참여할 수 있는 사용성을 높이기 위해 우리는 증강현실 전시를 위한 어포던스 디자인에 대한 연구를 진행하였다. 또한 전시관 운영의 특성상 별도의 기기를 구비하지 않고 다수의 관객이 동시에 관람이 가능한 모바일 기반의 증강현실 콘텐츠를 개발하였다.
2-2 어포던스 디자인
어포던스는 어떤 행동을 유도한다는 뜻으로 행동유도성이라고도 한다. 어퍼던스는 HCI(Human Computer Interaction), 산업 디자인, 인지 심리학, 인공지능학 등 여러 분야에서는 ‘서로 다른 개념을 연결하는 것’이라는 뜻으로 쓰이기도 한다[14]. 본 연구는 증강현실 전시 콘텐츠에서 효율적인 관람객의 행동유도를 위한 사용자 경험을 위해 어포던스의 개념을 정리하였다. 사용자의 어포던스를 유도하기 위해서는 사용자가 인지하고 생동할 수 있는 단서를 제공해야 한다.
어포던스(Affordance)는 생태심리학자인 제임스 깁슨(James J, Gibson)이 1979년 그의 저서 'The Ecological Approach to Visual Perception'에서 처음 제안 한 개념으로 ‘인간을 둘러싸고 있는 환경이 제공해 주고 자극하는 모든 것’ 또는 ‘어떤 형태나 이미지가 행위를 유도하는 힘’이라고 정의 하였다[15]. 인지심리학자인 도널드 노만(Donald A.Nroman)은 그의 저서에서 깁슨과는 다른 시각으로 어포던스를 정의했다. 노만은 어포던스를 수용하는 수용자가 능동적으로 반응할 수 있도록 어포던스의 개념을 재정립하였기 때문에 디자인분야에서 직접적으로 사용자에게 적용할 수 있도록 하였다[16]. 노먼은 깁슨과는 다르게 사용자의 과거 경험을 바탕으로 행위 유발이 발생하는 ‘지각된 어포던스’와 어떠한 상황에도 변하지 않는 물리적인 사물의 속성을 뜻하는 ‘물리적 어포던스’로 나누어 정의하였다[17]. 물리적 어포던스는 신체적으로 어떤 행동을 하는데 있어 도움을 주고 촉진시키는 디자인의 특징이고 지각된 어포던스는 어떤 것에 대해 인지하고 생각하고 도와주고 지지하며 촉진시키는 디자인의 특징을 말하는 것이다[18]. 즉 지각된 어포던스는 사용자가 어떤 설명이 제시되지 않아도 과거의 경험이나 지식을 통해 그 사물을 자연스럽게 사용할 수 있는 것을 의미한다.
렉스 하슨(H. REX Hartson)은 깁슨과 노만의 정의를 토대로 하여 어포던스의 개념을 네 가지로 분류하였다. 하슨은 디자인에서 어포던스는 ‘사용자가 하고자 하는 행위를 돕도록 무언가를 제공하는 것’이라고 주장하였다. 그는 인터랙션 디자인에서 나타나는 어포던스를 표 1의 4가지로 분류하였으며, 이는 가장 최근까지 중점적으로 활용되는 개념이다. 하슨의 ‘인지적 어포던스’는 사용자에게 사물이 어떤 의미를 제공하고 어떠한 상황이 발생할지에 대해 인지할 수 있도록 도와주는 개념이다. ‘물리적 어포던스’는 사용자가 물리적으로 어떤 행동을 할 수 있도록 도와주는 것을 의미하며 ‘감각적 어포던스’는 인간의 감각(시각, 청각, 후각, 촉각 등) 자체만으로도 존재할 수 있지만 물리적 어포던스나 인지적 어포던스를 감각적으로 인지할 수 있도록 도와주는 특성을 지닌다. ‘기능적 어포던스’는 사용자가 수행하는 일이 목적을 달성할 수 있도록 도움을 주고, 기능의 유용성을 사용자들이 인지할 수 있게 한다. 하슨는 목표를 이루기 위해 지각하고, 해석하고, 행동하는 단계마다 이를 유도하는 어포던스가 개입하고 있다고 주장하였다[19].
모바일과 모바일 증강현실 분야에서는 사용자 인터페이스를 좀 더 구체적으로 분류할 수 있는 하슨의 어포던스 유형을 기반으로 많은 연구들이 진행되어 왔으며 그 사례는 아래 표와 같다. 아래 표 2와 같이 하슨의 이론은 모바일 기반의 사용성 평가 연구에서 최근까지도 가장 활발하게 언급되는 이론이다. 우리는 모바일 증강현실 전시 콘텐츠의 사용성을 연구하고 있다는 점에서, 하슨의 이론을 통해 어포던스를 위한 증강현실 기반 전시 콘텐츠의 디자인 요소를 도출하였다.
Ⅲ. 장욱진 작품 기반 증강현실 전시를 위한 어포던스 디자인
3-1 장욱진의 작품세계
장욱진은 대한민국의 화가로 현대미술사에서 한국적 추상화를 확립한 거장 중 한명으로 높게 평가받는 화가이다. 그는 일상적 이미지를 정감 있는 그림체와 독특한 색감으로 그려 냈다. 그는 유아적이고 토속적인 감성을 추상화시킨 독보적인 화가로 인정받고 있으며 아동화를 연상케 하는 특이한 기법으로 동심의 세계를 작품을 통해 펼쳐냈다.
장욱진 작가의 핵심 소재이자 주제는 집, 가족, 자연을 테마로 초기작부터 말년의 작품까지, 그림 곳곳에 따로 또 같이 등장하고 있다. 사각과 삼각형의 간결한 형태로 그려진 ‘집’은 전쟁 이후 황폐해진 환경에서 나와 가족을 보호하는 유일한 안식처였다. 목가적 정취로 가득한 ‘자연’은 집과 가족의 보금자리이자 인간과 동물이 공존하는 평화의 장소이며 작가의 도가적 세계관을 암시하는 곳이다. 그림 1은 장욱진 작가의 작품에 많이 등장하는 아이와 닭 그리고 집이 그려진 ‘닭과 아이’로 장욱진 작가의 작품 세계를 잘 드러내는 작품 중 하나이다. 또한 장욱진은 아버지, 어머니, 아이들로 구성된 가족 이미지를 반복적으로 그렸는데 그의 그림에서 가족은 작은 집안에 옹기종기 모여있거나 자연 속을 산책하거나 한가로이 농촌 생활을 즐기는 모습이다. 이 들은 전업 작가의 길을 걸을 수 있도록 심적으로 물질적으로 성심껏 도와준 자신의 가족을 그린 것이자, 사랑과 행복의 감정을 상징하는 존재들이다.
장욱진은 사람뿐만 아니라 소와 돼지, 닭 등 주변 동물을 그릴 때도 ‘가족’을 강조했다. 어미 소 아래에서 젖을 먹는 송아지, 마당을 뛰놀거나 하늘을 나는 어미 새와 새끼 새를 어미와 새끼를 함께 그려 동물의 가족을 묘사했다. 뒷동산에서 한가로이 노는 어른과 아이, 소와 돼지 그리고 하늘을 유유히 나는 새 가족의 모습은 장욱진이 우리에게 제시한 자연 속 가족의 이미지라 할 수 있다. 우리는 장욱진 미술관의 전문 학예사와 함께 장욱진의 가족과 동물, 자연에 대한 사랑을 잘 반영할 수 있는 대표 작품들을 선정하고 이를 하나의 이야기로 묶을 수 있는 주제로 가족을 전시의 테마로 결정하였다. 아래는 장욱진 미술관과 함께 논의하여 선정된 장욱진의 주요 작품들이며 이 작품들을 대상으로 하여 전시 콘텐츠를 제작하였다.
3-2 모바일 증강현실 전시의 어포던스 디자인 개발
양주시립장욱진미술관은 이미 몇 년 전부터 가상현실, 증강현실을 접목한 다양한 융합 전시를 선보이고 있었으며 이미 상설 전시관에 아티바이브(Artivive) 앱을 통한 증강현실 전시를 제공하고 있었다. 그러나 본 연구에서 우리는 기존의 상설 증강현실 전시와는 다르게 증강현실 전시의 어포던스를 중심으로 한 전시를 기획하였다. 장욱진 미술관의 관람객 대부분이 가족단위이기 때문에 그 중에서도 아이들을 중심으로 한 증강현실 전시를 기획하기로 하였다.
먼저 기존의 상설 증강현실 전시는 이미지 인식 기반의 증강현실 앱인 아티바이브를 다운받아 관람객들이 전시관 내 아티바이브 마커가 붙어있는 작품들은 자신의 모바일 기기를 통해 작품 위에 움직이는 애니메이션을 볼 수 있도록 하여 살아 움직이는 작품을 경험할 수 있도록 하였다. 이러한 형식은 기존의 많은 전시관들이 해왔던 방식으로 움직임이 없는 평면이 작품 위에 역동성과 3차원 공간을 제공함으로써 작품을 더욱 실감나게 체험할 수 있다는 특징을 가진다. 그러나 이러한 방식은 이미 많은 전시관에서 해왔던 방식으로 더욱 새로운 체험을 원하는 관람객들의 어포던스를 강화시키는 것은 어려운 상황이다. 우리는 하슨의 어포던스 이론에서 관람객의 인지적, 물리적 어포던스를 강화시킬 수 있는 요소들을 중심으로 어포던스를 디자인하여 AR 스토리 북 ‘아이의 여행’ 을 제작하였다. 아래의 표 3은 기존의 상설 증강현실 전시의 어포던스 요소이며 표4는 AR 스토리북 전시의 어포던스 요소를 비교하여 정리한 것이다. 아이들의 인지적, 물리적 어포던스를 강화하기 위해 우리는 공간, 스토리, 작품 기반의 설치물, 3D 애니메이션 요소를 추가하였다.
3-3 AR 스토리북 ‘아이의 여행’ 의 어포던스 디자인 개발
AR 스토리북 ‘아이의 여행’의 개발을 위해 장욱진의 각각의 작품이 가지는 스토리를 하나의 테마로 모아 스토리로 만들어 증강현실 기술을 활용한 이야기책 형식의 전시를 기획하기로 하였다. 증강현실 기술을 활용한 많은 전시들은 기본적으로 전시관 내의 원본 작품을 기반으로 하여 새로운 콘텐츠를 보여주어야 했기 때문에 공간적인 제약이 컸다. 본 AR 스토리북 전시에서는 작품을 전시관이 아닌 전시관 밖 조각 공원 내 설치물 형태로 전시하여 관객들이 공원의 자연 속을 거닐며 스토리를 체험할 수 있도록 하여 물리적 어포던스를 강화하였다.
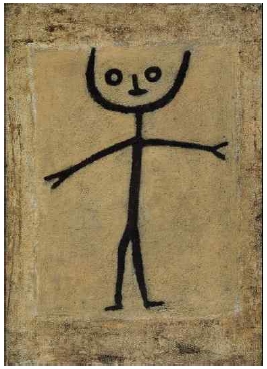
AR 스토리북은 장욱진 작가가 주로 테마로 하였던 가족과 동물을 중심으로 스토리를 기획하여 아이가 꿈속에서 장욱진 작가의 그림에 등장하는 소, 닭, 새 들의 도움을 받아 신비한 아이를 찾아 여행을 하는 줄거리를 가지고 있다. 결국 아이는 신비한 아이를 만나게 되는데 바로 엄마 뱃속에 있는 곧 태어날 아이의 동생이었다. 각각의 그림이 가지는 스토리뿐만이 아니라 작가의 대표작들을 모아 하나의 이야기로 재탄생시킴으로써 전시의 주된 관람객인 아이들이 공감하고 흥미를 느낄 수 있도록 하였다. 메인 캐릭터로 등장하는 아이 또한 장욱진 작가의 작품인 그림 2의 ‘아이’의 그림으로 다른 작품들과 아이를 합성하여 새로운 스토리를 창작하였다. 특히 작가의 작품이 가진 동화적인 분위기와 판타지적인 모험 스토리를 더하여 아이들의 인지적 어포던스를 높이고자 하였다.
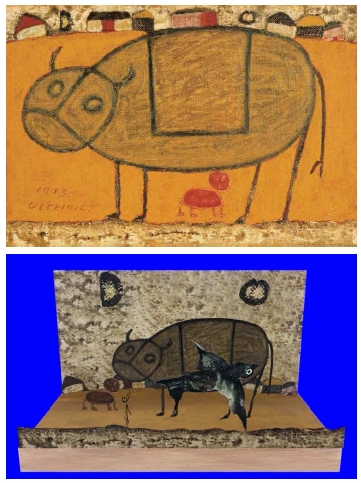
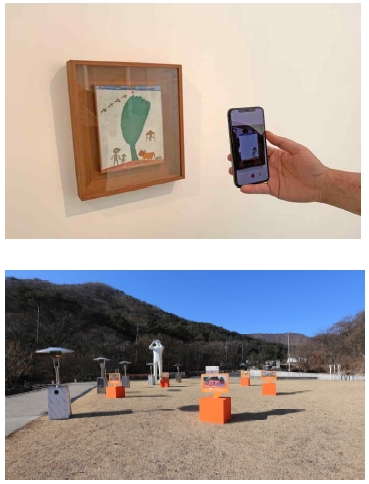
그림 3과 같이 기존의 상설 전시에서 작품 옆 마커를 통해 증강현실 정보를 나타낸 것과는 다르게 본 전시에서는 작품의 이미지를 그대로 설치물 형태로 재구현하여 이미지 인식 방식의 마커리스 방식으로 증강현실 작품을 구현하였다. 먼저 원작을 그대로 디지털화 하기 위해 그림의 모든 요소들을 레이어화 하는 작업을 진행하였는데 이를 위해 그림에서 보이지 않는 겹쳐진 부분들은 다시 수작업을 통해 그려 넣는 작업을 거쳐 객체화 하였다. 이렇게 분리된 객체 중 애니메이션이 필요한 아이 캐릭터와 동물들 그리고 오브젝트들에 스켈레톤(skeleton)을 넣어 관절의 움직임이 가능하도록 하였다. 이를 통해 그림 4, 5와 같이 전시에 사용된 장욱진 작가의 작품의 오브젝트들을 3차원 공간에 새로 배치하고 스토리를 만들어 애니메이트 하는 것이 가능하였다.

(Up) Existing VR exhibition in the permanent exhibition hall (Down) VR exhibition in park outside exhibition hall
기존의 상설 전시관을 위한 증강현실 전시 콘텐츠는 아티바이브 어플리케이션을 사용하여 2D 기반의 원본 작품 위에 평면의 레이어들을 여러 개 겹쳐 3차원 공간을 표현하였다. 이를 통해 기존 2차원 작품이 가지는 평면성보다는 입체적인 작품을 표현할 수 있으나 완전한 3차원의 질감과 공간을 표현하는 것에는 한계가 있었다. 아티바이브에서는 이러한 한계를 극복하기 위하여 full 3D 애니메이션을 정합할 수 있도록 프로그램을 업그레이드 하였고 이를 활용하여 3차원 애니메이션을 설치작품 위에 자연스럽게 정합하여 인지적 어포던스를 추가하였다. 작품과 작품을 연결하는 애니메이션은 그림 6과 같이 마치 입체 카드 형태의 책을 펼쳐보는 듯 한 애니메이션으로 구성하여 아이들의 눈높이에 맞춘 연출을 하였으며 3D 게임엔진인 언리얼 4를 활용하여 제작하였다.
Ⅳ. 사용성 평가 및 설문
4-1 어포던스 디자인의 검증
우리는 인지적, 물리적 어포던스를 강화하기 위해 접목한 공간, 스토리, 3D 애니메이션, 인스톨레이션의 요소들의 효과를 검증하기 위해 전시 관람자를 대상으로 하여 설문을 진행하였다. 비교군은 기존 상설전시관의 AR 전시로 하였으며 ‘아이의 여행’ AR 전시를 관람한 관객과 상설 VR 전시를 관람한 관객들 중 전시의 타겟 집단이었던 8세에서 11세 사이의 초등학생 남아 17명과 여아 13명 총 30명을 대상(M=9.07, SD=0.98)으로 설문을 진행하였다. 표본수는 중심극한정리의 성립이 가능한 최소 표본인 30명으로 설정하였다. 어포던스 디자인의 검증을 위해 상설 AR 전시를 관람한 15명의 관객과 어포던스 디자인 기반 AR 전시 ‘아이의 여행’을 관람한 15명의 관객으로 나누어 설문 결과를 비교하였다. 실험에 참여한 관객들은 상설 AR 전시 혹은 어포던스 디자인 기반 AR 전시만을 관람한 관객들로 하여 두 전시를 모두 관람한 관객들은 제외하였다. 모든 설문은 동행한 부모님들의 동의하에 진행하였다. 설문기간은 ‘아이의 여행’ 콘텐츠가 전시되고 있던 2022년 3월에 진행되었다. 설문 내용은 접목한 어포던스 요소들의 효과를 검증하기 위해 표 5의 제이콥 닐슨의 사용성 원칙[14]을 기반으로 하여 AR 전시콘텐츠에 따라 평가 문항을 재구성하여 사용하였다.
표 6은 닐슨의 평가문항을 증강현실 기반의 전시 콘텐츠에 맞도록 재구성한 것이며 본 연구에서 제시한 인지적, 물리적 요소들을 중심으로 설문 문항을 작성하였다. 각각의 문항은 리커트 5점 척도를 기반으로 평가되었다.
4-2 설문 결과
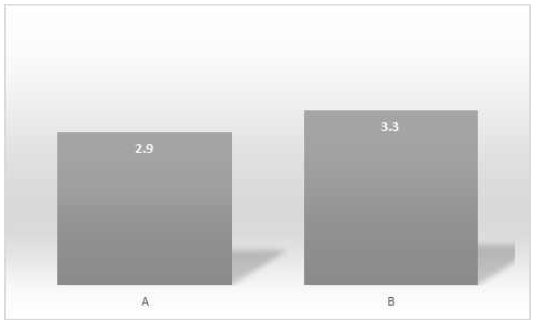
상설 전시관의 마커 방식 AR전시를 관람한 관객 집단은 A, 어포던스 디자인을 기반으로 한 AR 전시 ‘아이의 여행’을 관람한 관객 집단을 B로 하여 결과를 분석하였다. 설문의 결과는 그림 8과 같이 B집단이 평균 3.3, A집단의 평균이 2.9로 어포던스 디자인을 적용한 B집단의 사용자들이 더욱 높은 사용성을 가진 것을 알 수 있었다.
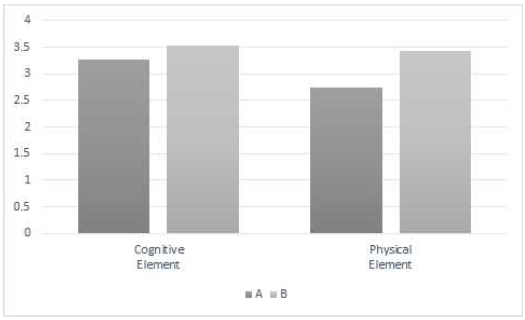
어포던스 디자인의 인지적, 물리적 요소별로 결과 값을 분석했을 때도 작품의 성격에 맞도록 공간, 스토리, 인스톨레이션, 3D 애니메이션 요소를 접목한 증강현실 작품을 관람한 B 집단의 사용자들이 사용성이 두 항목에서 모두 높게 나타난 것을 알 수 있었다.
어포던스 디자인 요소별로 비교 분석해 보았을 때는 그림 9와 같이 인지적 요소에 대한 사용성의 평균값이 3.4로 물리적 요소에 대한 사용성 3.1보다 높은 결과 값을 보여 증강현실 콘텐츠에서 이미지 인식방법과 전시의 동화적 스토리, 그리고 나래이션의 인지적 요소들을 적용한 것이 기존의 마커 방식과 기본 작품 설명을 적용한 것보다 높은 사용성을 가지게 한 것을 알 수 있었다.
그러나 질문 항목 중 증강현실 작품이라는 것을 바로 알아볼 수 있었냐는 인지적 요소에 대한 질문에서는 마커 방식을 활용한 상설 AR 전시에 대한 사용성이 더 높았으며, 작동의 용이성을 묻는 질문에 대해서도 상설 전시관 안에서 각각의 작품을 따로 관람한 것이 이야기를 찾아다니며 작품을 관람해야 했던 ‘아이의 여행’보다 높은 사용성을 보인 것을 알 수 있었다.
즉 설문 결과를 통해 전시 작품에 맞추어 새로 적용한 이미지 인식 방식의 증강현실 기술과 여러 작품들을 통합하여 하나의 스토리로 통합하고 더 확장된 애니메이션 방식과 나래이션을 적용한 풍부한 콘텐츠가 관람객에게 증강현실 전시로서 더욱 높은 사용성을 전달할 수 있었으나, 증강현실 작품으로 바로 인지할 수 있는 인지적 요소와 작품의 작동 순서 부분에서는 개선해야 하는 점들이 있는 것을 알 수 있었다.
Ⅴ. 결 론
기술의 발달과 함께 많은 전시관들은 증강현실을 활용하여 새로운 전시형태를 관람객들에게 제공하고자 노력 중이다. 그러나 이러한 새로운 환경에 적합하지 않은 관람객들을 유도하기 위해서는 관람객의 어포던스를 위한 전시 콘텐츠를 디자인하는 것이 중요하다. 이에 본 연구에서는 전시콘텐츠에서의 어포던스의 의미를 살펴보고, 모바일 증강현실 전시 콘텐츠에 가장 적합한 하슨의 어포던스 이론을 바탕으로 AR 스토리북 ‘아이의 여행’을 제작하였다. 기존 전시관이 가진 상설 증강현실 전시와의 차별성을 위하여 타겟 관람객인 아이들을 중심으로 한 인지적, 신체적 어포던스 디자인을 하였다. 장욱진 작가의 작품이 가지는 동화적인 스토리에 환타지성을 더해 스토리를 개발하여 인지적 어포던스를 높이고자 하였으며, 작품을 전시관 밖 공원에 설치하여 공간적 강점을 가질 수 있도록 하여 인지적, 신체적 어포던스를 모두 강화하였다. 마지막으로 3차원 애니메이션과 나래이션을 통해 풍부한 콘텐츠를 제공하여 인지적 작품 속 이야기에 더욱 몰입할 수 있도록 하였다. 어포던스 디자인의 효과를 검증하기 위해 상설 AR 전시와 ‘아이의 여행’ AR 전시를 관람한 아이들을 대상으로 설문을 진행하였고 어포던스 디자인을 적용한 AR 전시가 더욱 높은 사용성을 가지게 한 것을 검증할 수 있었다.
증강현실 전시를 구현하는 방식에는 여러 가지가 있고, 각기 다른 특징과 장점을 가지고 있으나 전시의 목적과 타겟 관객에 적합한 콘텐츠의 스토리텔링이 가장 중요하다. 이번 연구에서는 아이들을 타겟으로 하여 장욱진 작가의 동화적 작품세계를 중심으로 전시 콘텐츠를 스토리텔링 하였으나 다른 전시에서는 또 다른 방식의 어포던스 디자인이 필요할 것이다. 또한 더욱 다양한 인터랙션 방법의 개발, 전시 콘텐츠에 따른 특화된 스토리의 개발 등 다양한 후속 연구가 이루어져야 할 것이다. 이러한 어포던스 디자인에 대한 연구는 비단 증강현실 전시 콘텐츠뿐만이 아니라 향후 실감기술을 기반으로 하는 게임, 교육, 훈련과 같은 다양한 콘텐츠에도 적용이 가능하여 더욱 활발한 연구가 진행되어야 할 것이다.
References
-
D. Buhalis and R. Law, “Progress in information technology and tourism management: 20 years on and 10 years after the Internet—The state of eTourism research,” Tourism Management, Vol. 29, No. 4, pp. 609-623, August 2008.
[https://doi.org/10.1016/j.tourman.2008.01.005]

-
S. A. Oh, “A Study on the Types of Online Museum exhibition and the Direction of the suggestion on the COVID-19 Era,” Korea Society of Exhibition Design Studies, Vol. 35, pp. 64-71, June 2021.
[https://doi.org/10.34144/EDS.35.6]

-
B. R. Kim and H. S. Yong, “The Types of Online Museum Exhibitions on the Post COVID-19 Era,” Journal of Culture Industry, Vol. 20, No. 3, pp. 95-104, September 2020.
[https://doi.org/10.35174/JKCI.2020.09.20.3.95]

- M. S. Kim, “Education of the New Art Museum in the Digital Age - Focusing on the case of Leeum, Samsung Museum of Art,” in Proceeding of the Korean Society of Arts and Cultural Management, Vol. 1, pp. 53-63, July 2011.
-
D. Y. Koh, “Critical Media Literacy and Media Art Educational Programs for Elementary School Students in Art Museums: The NamJunePaik Art Center,” The Korean Journal of Art and Media, Vol. 18, No. 2, pp. 9-34, November 2019.
[https://doi.org/10.36726/cammp.2019.18.2.9]

- Y. M. Choi, A study on scenarios for futuristic digital experience using interactive media, Master's thesis, Ewha Womans University Graduate School of Design, Seoul, 2014.
-
R. Azuma, Y. Baillot, R. Behringer, S. Feiner, S. Julier, and B. MacIntyre, “Recent advances in augmented reality,” IEEE Computer Graphics and Application, Vol. 21, No. 6, pp. 34-47, December 2001.
[https://doi.org/10.1109/38.963459]

- P. Milgram and F. Keshino, “A taxonomy of mixed reality visual displays,” IEICE TRANSACTIONS on Information and Systems, Vol. E77-D, No. 12, pp. 1321-1329, December 1994.
- O. S. Ma, Analysis of affordance effect through case study on mobile curation commerce – With the focus on the theory of Hartson, Master's thesis, Ewha Womans University, Seoul, p. 24, 2014.
-
D. H. Seo and H. K. Kim, “A Study on Experience Design of Augmented Reality Books - Based on the User Interface Design of Preschooler Contents,” Korea Society of Image Arts and Media, Vol. 14, No. 6, October 2016.
[https://doi.org/10.14728/KCP.2016.14.06.077]

- K. M. Yeo and J. H. Ahn, “LBS technology and standardization trend,” Electronics and Telecommunications Trends, Vol. 25, No. 6, pp. 11-19, December 2010.
- H. H. Park and J. Y. Park, “Augmented Reality Element Technology and Trends,” Journal of Korea Multimedia, Vol. 20, No. 4, pp. 24-36, December 2016.
- M. A. Park, A study of applying augmented reality technology to museum experience, Master's thesis, Department of Digital Media and Cultural Contents, The Graduate School at Catholic University, 2016.
-
J. S. Song and S. H. Kang, “A Study on the UX Design of Experience-Based Mobile Realistic Contents Based on the Affordance Theory,” Journal of Brand Design Association of Korea, Vol. 18, No. 3, pp. 277-288, September 2020.
[https://doi.org/10.18852/bdak.2020.18.3.277]

- J. J. Gibson, The Ecological Approach to Visual Perception, Boston, MA: Houghton Mifflin, 1979.
-
H. K. Cho and S. H. Kim, “A Study on Affordance Design Characteristics in Augmented Reality(AR) Digital Signage Advertisement,” Journal of Korean Society of Design Culture, Vol. 24, No. 3, pp. 611-623, September 2019.
[https://doi.org/10.18208/ksdc.2018.24.3.611]

-
D. A. Norman, “Affordance, conventions, and design,” Interactions, Vol. 6, No. 3, pp. 38-43, May/June 1999.
[https://doi.org/10.1145/301153.301168]

- J. H. Kim, A study on an application plan for cognitive affordance elements in virtual reality contents, Master's thesis, The Graduate School of Namseoul University, p. 29, 2015.
-
C. Goulding, “The museum environment and the visitor experience,” European Journal of Marketing, Vol. 34, No. 3/4, pp. 261-278, April 2020.
[https://doi.org/10.1108/03090560010311849]

저자소개

2004년 : Pratt Institute 컴퓨터 그래픽스(학사)
2006년 : New York University, 인터랙티브 텔레커뮤니케이션(석사)
2013년 : 한국과학기술원(공학박사-인터랙션 디자인)
2022년~현 재: 이화여자대학교 커뮤니케이션 미디어학부 교수
※관심분야:가상현실(VR), 증강현실(AR), 인터랙션 디자인 등