Study on the Use of UI to Enhance Immersion in Story-based Games
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

Abstract
This study analyzes the UI (User Interface) used in story-based games and proposes UI utilization methods to enhance immersion. Four UI classes emerged from our analysis of the UI components in story-based games; In the story-based game, the player's health status was expressed in the meta UI, the inventory in the non-diegetic UI, the map in the diegetic UI, and the context-sensitive prompt in the spatial UI. We observed that applying different UI classifications induces natural interaction appropriate to the situation and sustains the instinct to explore the story. We propose inducing smooth interaction so that players can immerse themselves in the story world completely by minimizing the blocking of the player's view by blocking the screen by non-diegetic UI and providing appropriate devices and UI suitable for the story situation.
초록
본 논문은 스토리 기반 게임에 적용된 UI (User Interface)를 분석하고 몰입감을 향상시킬 수 있는 UI 활용 방안을 제시한다. 스토리 기반 게임의 UI 구성요소를 네 가지 UI 분류로 분석했다. 분석 결과 스토리 기반 게임에서 픞레이어의 건강 상태는 메타 UI, 인벤토리는 논-디에제틱 UI, 지도는 디에제틱 UI, 프롬프트는 공간 UI로 표현되었다. 각기 다른 UI 분류의 적용은 상황에 맞는 자연스러운 상호작용의 유도와 스토리에 대한 탐색 본능을 지속 시키는 것을 알 수 있었다. 또한 논-디에제틱 그래픽 요소로서 화면을 차단하여 플레이어의 시야를 가리는 것을 최소화하고 스토리 상황에 맞는 적절한 장치와 UI를 제공함으로서 플레이어가 이야기 세계에 최대한 몰입할 수 있도록 원활한 상호작용을 유도하는 것을 제언한다.
Keywords:
Diegetic, Immersion, Interaction, Story-based game, User interface키워드:
디에제틱, 몰입, 상호작용, 스토리 기반 게임, 유저 인터페이스Ⅰ. Introduction
The game has now become an independent Narrative Medium beyond the simple Entertainment Medium. Many researchers have studied a systematic exploration of the potential, possibilities, advantages, and constraints of the game's story since the video game was born [1],[2]. Among various game genres, games with well-expressed stories and directing that players can experience are attracting attention from many players. These games are called story-based games. The player can be the main character of the game story, proceeding with the story and experiencing the ending to complete the story's narrative. The player interacts with the virtual world and experiences the ending by solving the continuous events in the story. However, if there are elements that interfere with the player and the virtual world in the story-based game, many difficulties will occur in the immersion and story of the virtual world. In particular, considering that we are interested in improving the interaction and immersion of story-oriented games, this is primarily related to research. In a story-based game, the player becomes the story's main character and is immersed in a virtual reality world. When the player is engaged in the virtual reality story, they experience it as the subject of action from the point of view of the game character [3].
The player not only shares the visual experience by identifying with the point of view of other characters or animals in the virtual world but also becomes immersed through the experience of empathy from the character's point of view. The player becomes a character in the set story world and is made to experience the story's ending with maximum concentration. In order to induce the player to be immersed in the story of the virtual world, the player's free navigation and manipulation, as in reality, should be possible to provide interactivity that accurately reflects immediate feedback [4]. In order for players to be able to interact as naturally as in reality, it is necessary to provide a natural user interface, which is the connection point between the game world and the player. The player plays the game through the UI, and the player's immersion experience should be improved through natural manipulation [5]. Many studies have mainly studied only the symbolic elements or functional parts of the layout of game UI and graphic resources, but research on improving immersion is insufficient. Therefore, this paper aims to analyze the UI of story-based games with high immersion and suggest ways to utilize the UI to enhance immersion.
This study explores the elements of immersion by analyzing the UI of 'Stray,' 'Uncharted,' and 'Last of us' games, which are recently released and highly immersive third-person adventure and action-adventure games that have received good reviews from players. Other studies in the field of game UI have mainly focused on designing heads-up displays as graphic elements and game information delivery. The focus of this study aims to suggest ways to improve immersion to players through analysis of UI utilization in story-based games. We suggest a plan that can be used for future UI-related research and production of story-based games by providing interface data through UI analysis of adventure and action-adventure games with a high sense of immersion based on stories.
Ⅱ. Story-based Game
Story-based game is a game in which the story has a higher weight than other genres, and the player proceeds with the gameplay according to the narrative. The representative genre of story-based games is RPG (Role-Playing Game) or adventure games. Role-playing games are games in which players develop their characters and create their own stories. In contrast, adventure games focus on experiencing a completed story from start to finish within a set framework.
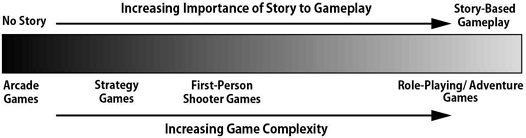
An adventure game is a game in which the player plays the role of the main character in the story and proceeds as character interaction, exploration, and puzzle-solving gameplay [6]. It is a game genre that solves incidents or problems according to the story by focusing on the story rather than the action and battle commonly used in other game genres [7]. The adventure game player becomes a protagonist in the game and proceeds according to the predetermined story flow. In other words, it is a representative game genre in which elements of a story set in advance play an essential role in game production. The purpose of an adventure game is to see a prepared ending by following the elaborate device created by the developer. In order to know the conclusion of the story, the player proceeds by completing puzzle-solving with given clues and tools and achieving the goal of each quest. The player moves within the prepared locations and storylines and arrives at the intended ending. Generally, the player must complete several quests to progress through the story. Figure 1 is a spectrum of game genres with increasing importance of story to game.
Players often need to solve puzzles or have precise timing and control to complete quests in these games. Also, many adventure games require players to solve various logic problems to progress. Players can immerse themselves in the story as the protagonist of the virtual world by solving quests necessary for the story to progress. Players need puzzle-solving through interaction with various game worlds in progressing quests. The story of an adventure game usually progresses in a linear narrative so that the player can experience one ending, or it proceeds in a nonlinear narrative, and the player can experience multiple endings. A linear narrative has the advantage that the player can be strongly immersed according to the story's progress. Also, to highlight the importance of immersion into the game's story and characters, it is designed for single-player rather than multi-player [8]. The reason why adventure games have a low degree of freedom as a single player is to focus on experiencing a completed story from beginning to end in a given narrative. In addition, depending on the production intention of the adventure game, there are cases where the emphasis is on the story, and there are cases where the emphasis is on the puzzle. In general, third-person perspective games like 'Life is strange' tend to focus on the story, while first-person perspective games like 'Witness' tend to focus on puzzles. On the other hand, the action game genre emphasizes combat-oriented physical challenges that require the player's reaction speed and skill. The most important feature of adventure games is narrative, which allows players to experience the completion of a story by being immersed in the flow of the story rather than the physical challenge of the player. Action-adventure games, a sub-genre of the adventure genre, combine action and adventure games that include the core elements of both games: narrative, exploration, and combat. As a hybrid genre that combines the strengths of the action game genre and the adventure game genre, it provides various fun elements to players. Action-adventure games allow players to connect narratives as rewards for challenges as they engage in combat and puzzle-solving. In such a story-based game, a powerful device for smooth interaction with the virtual world will be needed to immerse players in the game story along with smooth navigation and manipulation. In this research, we focus on the third-person adventure and action-adventure game in which the player focuses on the story while interacting with the virtual world.
Ⅲ. Game UI
The role of UI in a game exists as a medium that seamlessly connects the user playing the game with the in-game. It conveys game information accurately and quickly and is designed to be simple and readable so players can easily immerse themselves in the game without any distractions [9]. The game UI serves as a medium to connect functions necessary for the game's progress through smooth interaction with the player. The game UI, which the player first encounters when starting the game, manage the level of immersion in the game, the fun of directing, the delivery of information in the game, and the health status of the player. Players must be notified quickly and accurately so that they can check it from time to time [10].
3-1 Components of Game UI
An adventure game UI is an interface with components that help players navigate to find information and achieve goals. Game UI components include various lists such as a health bar, inventory, and map. Adventure games require more careful attention than other genres to immerse the player in the story of the virtual world. The player's game progression should not be interrupted by the pop-up of unnecessary layers of graphics rendered externally. Compared to games of other genres, where the player's state or inventory items must be carefully observed and utilized, the UI of an adventure game is relatively simple. The UI interference should minimize as much as possible for the player to enter the story of the virtual world and communicate with NPC (Non-Player Character) to understand the flow of the story or adjust and collect objects. The UI of the action game is expressed intuitively so that the player can know the necessary information quickly. The game screen default displays the player's health status and how many weapons or ammo they have left. In other words, both game genres require players to use a very intuitive method that does not interfere with their senses focused on the story progression or action. However, it would be difficult not to use overlay graphic UI in the production of game UI. We call the graphical UI overlayed on the screen in these games HUD (Head-Up Display). In general, HUD is a device that allows you to see the status or information of a vehicle at a glance while looking at the instrument panel of an aircraft or automobile. Even in video games, the HUD represents all the visual elements that convey information to the player and is the most effective way to communicate with the player [11]. The HUD in the game is a part of the UI and expresses information necessary for the player as graphics or text. The HUD components of adventure and action-adventure games commonly include a health Bar, inventory, map, a weapon with ammunition, and context-sensitive prompt [12]. These HUD components usually represent clean screens, but the UI is displayed when the mouse is touched on a specific part, or a controller button is clicked. Table 1 shows the components and features of the HUD.
In expressing the adventure and action-adventure game's HUD, the above components must be presented appropriately for the purpose and situation. It should adequately use so players can immerse themselves in the story without interrupting the gameplay. In other words, the player needs to interact with the game world to maintain immersion and present a UI that allows them to control and focus. In a story-based game, it is necessary to use the UI elements to deliver the required information for the story to progress quickly and help solve the sequence of events.
3-2 Game UI Classes
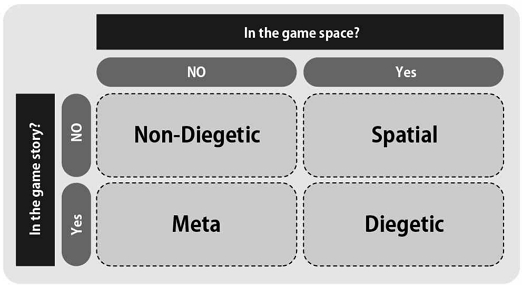
Game UI classes refer to the different types of UI components commonly used in video games to provide players with information, feedback, and controls. Players explore the game world, find necessary information, and achieve goals by interacting with the story-based game UI components. We classify the adventure and action-adventure game UI components into four classes: Non-diegetic, Diegetic, Spatial, and Meta [13]. The four classes are classified according to whether or not they exist in the game world and game story shown in Figure 2 [14].
Non-diegetic UI does not exist in the game world and game story. Characters in the virtual world cannot see it, which is expressed as an overlay on the screen as a layer rendered outside the game world. If the player needs to check information constantly, it is continuously displayed on the screen.
For example, in the RPG genre, non-diegetic UI is a mini-map that can confirm the player's movement path, surrounding information, or UI elements that briefly iconize skills or information necessary for game progress. In "The Witcher 3" game, the player has access to a non-diegetic UI that displays various information overlaid on top of the game world, such as health, stamina, and experience points, as well as an inventory, quest log, and map, as shown in Figure 3.
Diegetic UI exists in the game world and game story. It is composed of objects that can be seen by characters in the game world and exist in the game setting. The Diegetic UI can be a device such as a GPS (Global Positioning System) that allows players to determine their location as in real life or a UI that will enable players to determine their location while taking a map out of their pocket. In addition, UI elements that configure and display the dashboard of a vehicle or aircraft in a simulation game like reality so that virtual world characters can check and control information can be called diegetic UI. In the "Fallout 4" game, the Pip-Boy device is a wearable computer that allows the player to access in-game information about the character's status, inventory, map, and other game-related information, as shown in Figure 4. The Pip-Boy device is a part of the game world and is visible and accessible to the player character within the game story.
Spatial UI exists in the game world, but characters in the game world cannot see it. It is primarily a visual aid during gameplay, helping players interact with objects. Spatial UI elements are represented as text or graphics and displayed on objects or NPCs with which the player can interact. It enables the player to set the direction of the game without wandering. Spatial UI is a UI element that sometimes displays invisible enemies as outlines so players can locate invisible enemies and set goals without panicking. In the "Uncharted" game, outlining the NPC character provides visual feedback to the player about the location and position of the character in the game space, as shown in Figure 5. Spatial UI is especially helpful in games with many characters or objects in the environment. It can help players distinguish between different elements and navigate the game world more easily.
Meta UI exists in the game story but does not exist in the game world. It mainly metaphorically displays the avatar's health status. In the simulation game, when a vehicle or aircraft receives damage, it expresses that the window is broken and the health condition deteriorates. In action games, the player's field of view will turn bloody or gray when enemies attack. Sometimes it is a metaphor for the death of a character with a sound like a scream. Metal UI is a UI element that provides a rich game experience to players according to the situation of the game world [16]. In the "Star Wars: Squadrons" game, the windshield of the aircraft becoming damaged can serve as a visual indicator to the player of the aircraft's health status and the amount of damage sustained, as shown in Figure 6. It provides information about the game state to the player. In general, Game UI classes are not mutually exclusive, and many games use a combination of different UI elements to create an immersive and engaging experience for the player.
Ⅳ. Case Studies
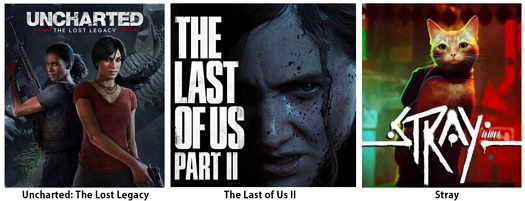
In this study, we analyzed the UI of story-based games that have received good ratings on game review sites and suggested ways to utilize UI to enhance immersion in story-based games. We analyzed three story-based games that have received high scores on game review sites "IGN" and "Metacritic" over the past five years. These game review sites are one of the most popular sources for game ratings, as it compiles reviews from a variety of sources and assigns a weighted average score to each game. We selected and analyzed "Uncharted: The Lost Legacy," "The Last of Us II," and "Stray." These games are famous for being 3D story-based games because they prioritize and heavily emphasize their respective narratives in gameplay. For several reasons, we selected 3D story-based games as the subject of analysis in this study. First, A 3D game provides a more immersive experience for the player by allowing them to explore the game world more realistically. The UI components in a 3D game need to be designed to complement the depth and immersion of the game world. Second, the player must be able to navigate and interact with the game world in three dimensions. This requires careful design of the UI components to ensure that they provide clear and intuitive spatial orientation cues for the player. Third, 3D games often involve complex and dynamic interactions between the player and the game world. This means that the UI components must be designed to facilitate these interactions, providing clear and intuitive feedback to the player. The UI of 3D games needs to be designed with a greater emphasis on depth, spatial orientation, and interactivity, making it an ideal choice for analyzing UI components in story-based games.
The first game is 'Uncharted: The Lost Legacy.' The game is an 3D action-adventure game developed by Naughty Dog in 2017 and published by Sony Interactive Entertainment. As the latest installment in the Uncharted series, the main story is the recovery of Ganesha's ivory, a legendary ancient artifact from India.
Players battle with action game genre elements such as melee, stealth, and weapons. Players also navigate various locations, solve puzzles, progress the narrative, and explore the game world. The second game is 'The Last of Us II.' The game is an 3D action-adventure game for PlayStation 4 in 2020 developed by Naughty Dog and published by Sony Interactive Entertainment. The sequel to The Last of Us focuses on revenge for losing a loved one. It received a lot of attention from players for its realistic movement and interaction with the natural environment. Players battle, solve puzzles, advance the narrative, and explore the game world. The third game is 'Stray.' The game is an 3D adventure game in 2022 developed by BlueTwelve Studio and published by Annapurna Interactive. It is the story of a cat, the main character of the game, who escapes from a cyberpunk city where robots have replaced human society after an accident that separates him from his family. With the main character set as a cat, the game's story progresses from the cat's point of view with realistic animation that reproduces the cat's movements and interaction with the environment that expresses the cat's habits have received favorable reviews. Players proceed with the narrative and explore the game world by solving puzzles from the animal's point of view.
In all three games, players become protagonists of the game world, focusing on narrative, exploration, puzzle-solving, or combat. In addition, a UI that supports a high level of control and concentration was used to induce immersion by maintaining a smooth interaction between the player and the game world. In an adventure game, the UI conveys navigation and information to the player and can also inform the flow of emotion and story. It should allow the player to be immersed in the story, complete the quest, and continue the game progression. A cut scene appears when the player completes the quest, leading the story naturally. The ideal UI is to induce smooth interaction by removing as many distractions as possible so the player can immerse themselves in the story. We analyzed how the components of HUD in the three games are applied to the four UI classes.
Health bar applied meta UI common to all three games. When a playable character is attacked by an enemy or is in danger, the health state is expressed as a splatter of blood in the player's field of view. It warns or informs the player that the character's health is in danger as a metaphorical smear of blood covers the screen. Mainly, health is restored as the blood smear fades over time. When the player's health reaches death, the screen's color changes to a gray tone. This metaphorical expression helps players immerse themselves in the story more naturally without distracting the player's view through the graphic gauge. Figure 8 shows the blood splatter effect that stains the screen in the game is an example of a typical meta UI, metaphorically representing the death or damage to the character's physical strength.
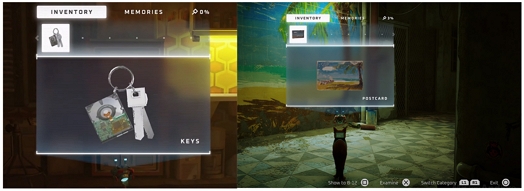
The inventory is where items or weapons collected by players in the game are stored. Players can check the list of items in inventory from time to time and take them out and use them depending on the situation. The player checks the collected items or clues and uses them for puzzle-solving. In action-adventure games where battles occur, select and use a weapon when encountering a situation to eliminate enemies. The weapons and ammunition used are graphically displayed so players can check the information clearly to respond quickly to battle. This way, it is sometimes displayed using graphics so the player can quickly and easily view and use the list of collected objects. Inventory in Uncharted and The Last of Us II games are displayed in a separate graphic window. Players click the button on the controller to load inventory and manipulate items or weapons.
Since the number of collected items can be complicated, it is displayed as a separate window with a non-diegetic UI so players can easily check it. In addition, when the player is in a situation to use a weapon, it is displayed overlaid with graphics so that information about the weapon can be quickly checked and used. non-diegetic UI helps players quickly learn information and respond to urgent situations. Figure 9 shows the inventory, weapons, and ammunition where players can see acquired items in a non-diegetic UI. In the Stray game, inventory was expressed using a hologram projected by sidekick characters called B1/2. This inventory exists in the virtual world and virtual story as diegetic UI. The player can recognize the role of the sidekick character and become immersed in it through the probable situation development called hologram projected from the robot. Figure 10 shows the inventory that the player can see the acquired item as a diegetic UI.
The map provides information about the player's current location or places to explore. Mainly, the space where the player progresses the story is configured to explore various places. In games where spatial exploration and quests are conducted, checkpoints or current locations can be easily identified as maps so players do not wander. In 'Uncharted,' it was expressed as a diegetic element by showing the player's location along with the action of the player character directly taking out and looking at the map. This diegetic element exists in the virtual world and can add to the sense of immersion as the player can confirm the action in the story as in reality. In addition, presenting a map that even shows the altitude change of the topography of the game world provided a realistic experience of exploring outdoors, not in the city center. Even in the 'Last of Us II' game, it was expressed as diegetic UI by directly showing the player's action, taking out and looking at the map. Allowing players to check and move checkpoints by marking them with a pen provided help in smooth spatial exploration and story progression. Figure 11 shows the map as a diegetic UI as if the player takes out the map and checks it like in real life.
In the 'Stray' game, there was no separate map provided. clues and signs in the game world help you find story points. In order to help the player's navigation, the player's attention was induced as a diegetic element, such as an entity or visual element. The diegetic elements also help to induce the player's movement through various devices in a limited space, but sometime this alone may not be enough to find the target point to which the player should move. Figure 12 is a diegetic element in the game world that helps the player's movement and facilitates level exploration.
The context-sensitive prompt is a symbol or text displayed when the player gets close to an object or character that can be interacted with a player. It provides information to distinguish which event occurs according to the player's interaction. Mainly in a console game, an icon of one of the buttons on the controller is displayed to indicate that interaction is possible. Sometimes a button icon and text are displayed simultaneously to indicate that a particular interaction is possible clearly. In other words, it is displayed as a spatial UI in the form of an icon or text so that the player can quickly recognize it for the smooth progress of the game. The context-sensitive prompt was used in all three games and was displayed as text according to the purpose of the interactive object or character. Even the same icon can be displayed as different text depending on the interaction situation, suggesting the character's behavior. Usually, when the player gets close to an item that can be interacted with, a general circle sign appears. The player gets closer, and the controller's button icon is displayed. It recognizes objects that can be interacted with at a distance from the player and informs detailed information about the interaction at a close distance. Figure 13 is a context-sensitive prompt displayed on an interactive object.
As a result of analyzing the UI components of the three games, We found that the HUD components included similar UI classifications. However, a non-diegetic UI was used for inventory in an action-adventure game where a lot of information collected by the player must be checked quickly and accurately to fight. Table 2 shows which UI classes represent the HUD components of the three games.
In the three games, we refrained from using GUI that are displayed as graphic elements created outside the game so that players can immerse themselves in the situation of the avatar in the game story as much as possible. The diegetic element was used to provide a sense of reality that the player explores the place by taking out the map with an intuitive action in the game world. Also, by personifying the health status of a playable character, the use of a graphic health bar that covers the screen refrains. However, when the number of items, equipment, and weapons collected by the player is large, a non-diegetic UI was used to increase readability so that player can be used it quickly depending on the situation. Text labels displayed for each interactive object in the game world allow players to quickly grasp the situation and immerse themselves in the game experience. In addition, when the player needs action in a dangerous situation, the enemy's silhouette is displayed to remove the ambiguity of the action and smooth the progress. We analyzed which UI was displayed for the smooth progress of the game without disturbing the player's immersion in the game story as much as possible with the usage of UI classes. Except for exceptional cases, we found that non-diegetic UI, created outside the game world and blocks the player's view while blocking the screen, was minimized [17].
In addition, various devices can help players immerse themselves in the story, such as a cut scene, visual guidance, interaction with NPC, clean screen, and gameplay using a credible environment. At each story point where the quest is completed, a cut scene that connects the story naturally develops. It is shown to the player as a reward for completing each quest or a clue that another story event will occur. It enhances a sense of immersion in the story as a cinematic direction. Visual guidance is displayed as diegetic elements such as neon signs or lights to facilitate navigation without the player getting lost. It allows players to see clearly through color contrast so that they can see it from a distance. Interaction with NPC is important for immersion in the story and smooth game progress. NPC are essential characters that play the role of auxiliary characters that help the game's progress and deliver the information necessary for the story's progress. Through conversations or interactions with NPC, story progression, puzzle hints, and quest information are received. The clean screen does not show the GUI on the screen, only the virtual world and interactions with the characters. HUD elements are activated when the player needs to interact with them and fade off when inactive to keep the screen clean. Of course, if the player needs to know the information, you need to make it quick and easy to get it back. Players need to play gameplay using a credible environment in a virtual world. It is not to induce gameplay by arranging structures for artificial purposes. It allows the player to play believable gameplay by utilizing the environmental elements that make up the architectural structure. A natural composition that makes it possible to move while holding onto or stepping on the ledge of a building or running around using the air conditioner units in a crowded building forest as a platform can enhance the sense of immersion.
Ⅴ. Conclusion
In a story-based game, the player plays the role of the main character while solving various puzzles in the composition of a large flow toward the end of the story. Players solve puzzles in the sequence of events as they explore the space of the story. Players are rewarded for each event to explore a new area and continue the story. In a game where the player's story experience is essential, it is necessary to experience the story's ending by improving immersion through natural exploration and interaction between the player and the game world. The main content of this study is the use of UI that can induce players to be more immersed in the story situation in Story-based games. We analyzed the GUI components of story-based games, which were evaluated as highly immersive, into four UI classes. In all games, we refrained from using GUIs that are displayed as graphic elements created outside the game so that players can immerse themselves in the game world as much as possible. It is implemented so that the player can interact as a diegetic element composed of objects composing the game world to provide a sense of reality as if the player is acting in the real world. However, inventory uses a non-diegetic UI so that players can quickly grasp and use the information according to the story situation. In addition, Spatial UI was used so that the player can quickly recognize objects that can interact with the game world and grasp the situation. In addition, Meta UI was used as a metaphorical expression of the playable character's health condition, such as blood smearing. This metaphorical expression adds auditory effects, such as rough breathing and heartbeat, to provide a highly immersive experience. Such a complex UI makes the interaction between the player and the game world more natural and more immersed in the game story. Using such a user interface should promote a natural sense of control and create a close bond between the player and the game world. An ideal interface that induces natural interaction should convey information quickly and accurately while not being conscious of the player and as invisible as possible. We propose to minimize the blocking of the player's view by overlaying elements on the screen, such as a non-diegetic graphic element in the UI production of story-based games. However, in UI production, it is necessary to induce smooth interaction so that the player can be immersed in the story world as much as possible by providing appropriate devices and UI suitable for the situation. In this study, we also suggest that prompt information delivery and smooth interaction were induced by providing an appropriate UI class according to the player's situation. In a story-based game that develops through player interaction, the UI should induce natural interaction and sustain the instinct to explore the story to maximize the player's immersion. Therefore, story-based game UI is designed for interaction between the game and the player and should extend beyond the functional aspect of arranging appropriately shaped graphics in readable locations.
We suggest prompt information delivery as a priority by providing an appropriate UI class according to the player's situation. In addition, it should be designed to induce natural interaction with the player through various devices and to play with more immersion through empathy for the game story.
References
-
E. Aarseth, “A narrative theory of games,” in Proceeding of the International Conference on the Foundations of Digital Games, pp. 129-133, May 2012.
[https://doi.org/10.1145/2282338.2282365]

-
T. Dubbelman, “Narrative game mechanics,” International Conference on Interactive Digital Storytelling 2016, Cham: Springer, pp. 39-50, 2016.
[https://doi.org/10.1007/978-3-319-48279-8_4]

-
M. Bricken, Virtual worlds: no interface to design, in Cyberspace: first steps. Cambridge, MA: MIT Press, pp. 363-382, 1991.
[https://doi.org/10.9728/dcs.2017.18.7.1239]

- N. Lavroff, Virtual reality playhouse: explore artificial worlds on your PC, Corte Madera: Waite Group Press, 1992.
- J. Schell, The Art of Game Design: A book of lenses, CRC Press, 2008.
- A. Rollings and E. Adams, Andrew Rollings and Ernest Adams on Game Design, Indianapolis, IN: New Riders, 2003.
- T. Dillon, “Adventure games for learning and storytelling,” UK, Futurelab Prototype Context Paper, Adventure Author, 2005.
- J. Hitchens, Special issues in multiplayer game design, in F. D. Laramée (Ed.), Game design perspectives, pp. 248-254, MA: Charles River Media Hingham, 2002.
- W. R. Sherman and A. B. Craig, Understanding Virtual Reality: Interface, Application, and Design, San Francisco, CA: Morgan Kaufmann, 2018.
-
R. J. Pagulayan, K. Keeker, D. Wixon, R. L. Romero, and T. Fuller, User-centered design in games, in Human-Computer Interaction Handbook, CRC Press, pp. 915-938, 2002.
[https://doi.org/10.1201/9781410606723-41]

- Y. N. Choi and J. Chun, “A Study on User Interface Design of MMORPG Game Based on Affordance: Focused on Comparative Analysis of UI Design according to Platform Differences of,” The Journal of Digital Contents Society, Vol. 18, No. 7, pp. 1239-1248, November 2017.
- S. Rogers, Level Up! The Guide to Great Video Game Design, John Wiley & Sons, pp. 171-177, 2014.
- E. Fagerholt and M. Lorentzon, “Beyond the HUD - User Interfaces for Increased Player Immersion in FPS Games,” Master of Science thesis, Chalmers University of Technology, Göteborg, 2009.
- M. Andrews, Game UI Discoveries: What Players Want [Internet]. Available: https://www.gamasutra.com/view/feature/132674/game_ui_discoveries_what_players_.php
- B. Micah, Level Up: A Guide to Game UI (with Infographic), [Internet]. Available: https://www.toptal.com/designers/gui/game-ui
-
G. Seo, “Study on the Efficient Utilization Method of UI Based on the UI Case Analysis of Virtual Reality Games,” The Journal of Digital Contents Society, Vol. 22, No. 3, pp. 383-392, Mar 2021.
[https://doi.org/10.9728/dcs.2021.22.3.383]

- G. Seo, Study on the Diegetic User Interface Meditated as Illusion Factor for Virtual Reality Interactive Storytelling, Ph.D. of Fine Art dissertation, Sejong University, 2019.
저자소개

1998년 : Pratt 대학 (예술학사-애니메이션)
2009년 : Savannah College of Art and Design 대학원 (예술석사-인터랙티브디자인)
2019년 : 세종대학교 대학원 (예술학박사-애니메이션)
1999년~2010년: Activision Blizzard 수석아티스트
2010년~2012년: Springfield College 조교수
2012년~현 재: 홍익대학교 게임학부 부교수
※관심분야 : 게임그래픽(Game Graphics), 애니메이션(Animation), 가상현실(VR) 등