Snap Turns을 활용한 VR에서 몰입감을 높이는 File Browser 디자인
Copyright ⓒ 2023 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
코로나 시기를 거치면서 컴퓨팅 플랫폼을 통한 협업이 증가하였고, 그 중 VR을 이용한 협업이 증가하고 있다. 그에 따라 원격 협업에 중요한 File Browser에 대한 중요성이 VR 내에서 커질 것이라 예상된다. 이에 본 논문에서는 VR 내에서의 File Browser UI에 대한 연구를 진행하였다. 기존 3D File Browser의 특징을 파악해 VR에 적합한 3D File Browser 제작에 대한 기준을 마련하고 Dashborad File Browser와의 비교 실험을 통해 사용가능성, 유용성, 발견가능성, 신뢰성, 매력성, 조작의 자율성, 몰입감과 태스크 완료 시간에 대한 가설들을 실험하였다. 실험 데이터를 바탕으로 대응표본 T검정을 이용하여 분석하였다. 본 연구를 통해 VR에 적합한 3D File Browser 제작시 UI를 디자인 하는데 도움이 될 것으로 기대된다.
Abstract
Through the COVID-19 period, collaboration through computing platforms has increased, especially collaboration using VR is dramatically increasing. Accordingly, it is expected that the importance of File Browser, which is essential for remote collaboration, will grow in VR. Therefore, a study about the user interface of File Browser in VR was conducted in this paper. We identified the characteristics of the existing 3D File Browser and prepared the design guidelines for the production of the 3D File Browser suitable for VR. In addition, we tested through a comparative experiment with the 3D File Browser and the normal File Browser that is usually seen in the window system based on usable, useful, findable, credible, desirable, control factors, and realism factors. And the task completion time also was measured. The paired T-test was used for the analysis and all factors were statistically significant. It is expected that it will be helpful in designing the UI when making a 3D File Browser for VR.
Keywords:
Virtual reality, 3D user interface, File browser, Design, Usability test키워드:
가상현실, 3D 사용자 인터페이스, 파일 탐색기, 디자인, 사용성 테스트Ⅰ. 서 론
1-1 연구배경 및 목적
코로나 시기를 거치면서 재택 근무가 늘어나고 있다[1]. 이에 따라 원격 근무가 늘어나고 있는데, 그중에서도 몰입감이 뛰어나고 3D 환경을 제공해주는 등의 장점을 가진 VR을 이용한 협업이 증가하고 있다[2],[3],[4],[5],[6]. VR을 이용한 협업이 증가함에 따라 컴퓨팅 플랫폼을 통한 협업에 필수적인 파일 공유 시스템의 필요성이 VR 내에서 대두될 것이며 따라서 VR 환경에서의 File Browser의 중요성이 더 커질 것이라 예상된다[7],[8]. 실제 VR 어플리케이션 내에서 제공하는 File Browser들이 등장하고 있는데, 예를 들면 Gravity Sketch에서는 동료와의 협업을 위한 공유 폴더 기능을 제공하고 있으며[9], Virtual Desktop, VRSpatial등 File Browser 인터페이스를 제공하는 VR 애플리케이션이 증가하고 있다 [10],[11],[12],[13],[14],[15].
하지만 2차원 디스플레이와는 다르게 VR은 HMD를 통해 3차원의 시야를 가지며 키보드와 마우스를 사용하는 인터페이스가 아닌 조이스틱 형태의 양손 컨트롤러를 사용함에도 불구하고 2D 디스플레이와 키보드 마우스 인터페이스를 가진 기존의 컴퓨팅 플랫폼에서 사용하는 Dashboard File Browser를 현재 대부분의 VR 어플리케이션에서 제공하고 있다[10],[11],[12],[13],[14],[15].
VR 환경에서는 2D 디스플레이와는 다르게 Z축이 추가 돼 깊이감이 더해짐으로써 기존의 마우스와 키보드 인터페이스와는 다르게 컨트롤러를 통해 직관적인 조작을 하게 된다[16],[17]. 이처럼 시야 및 조작 인터페이스가 VR과 2D 디스플레이가 다르기 때문에 2D 디스플레이와 마우스, 키보드 인터페이스에 적합한 Dashboard File Browser 대신 3D 요소가 포함된 VR 환경에 적합한 3D File Browser 디자인이 필요할 것이라 예상된다. VR 인터페이스에서 컨트롤러를 활용한 조작의 자율성을 보장하는 것이 VR 환경에 적합한 디자인을 제시할 수 있다. 또한 VR의 가장 큰 특징 중 하나가 몰입감이라고 알려져 있는데 3D UI는 현실과 가상 간의 인지 격차를 줄여줌으로써 몰입감을 높여준다[18]. 본 연구는 VR에 가장 큰 특징을 조작의 자율성과 몰입감으로 판단하여 이를 향상시켜주는 디자인을 제안함으로써 VR에 적합한 3D File Browser 디자인을 제안하고, 나아가 기존의 Dashboard File Browser 디자인과의 비교를 통해 사용성과 조작의 자율성, 몰입감이 더 뛰어난지를 검증하는데 그 목적이 있다.
3D File Browser는 다양한 장점이 있다고 알려져 있지만, 지금까지의 연구는 2D Display에 한정해 그 사용성을 검증하는 연구가 많았다[19],[20],[21],[22],[23]. 본 연구에서는 3D File Browser를 3D 공간인 VR 내에서 적합한지에 대한 여부를 검증하고자 하였다. 본 연구는 VR 환경에 적합한 3D UI에 관해 연구하여, VR 환경 내에서의 원활한 File Browser 사용과 VR 3D UI 분야에 기여하는데 의의가 있다.
1-2 연구범위 및 연구방법
VR 환경에 적합한 3D File Browser 디자인이 무엇인지 연구하기 위하여, 3D File Browser에 적용될 3D 요소들에 대해 파악하고, 최종 프로토타입에 적용하여 분석을 실시 하였다. 분석을 위해 Z축을 활용한 디자인과 조작의 자율성을 부여한 인터페이스를 적용하여 3D File Browser를 제작 하고 Dashboard File Browser와 비교 연구를 진행하였다.
이를 위해, 첫째로 3D File Browser의 장점을 파악하여 VR 내에서의 3D File Browser를 적용하는 것의 이점을 확립하고자 하였다. 또한, VR에서 가장 접근하기 쉽고 직관적인 조작법을 파악하여 3D File Browser에 적용하고자 했으며, 3D의 요소를 활용한 VR UI 디자인에 탐색을 통해 3D File Browser를 제작하기 위한 근거를 마련하였다.
둘째로 VR 공간 내에서의 File Browser로써의 사용성 검증을 위해 GUI 디자이너들을 인터뷰 해 VR 사용자를 위한 3D File Browser에 대한 기준을 확립하여 최종 프로토타입을 제작하였다.
셋째로 3D File Browser와 Dashboard File Browser를 비교하여 사용성, 조작의 자율성, 몰입감에 대한 평가 및 분석을 진행하였다.
넷째로 실험에 대한 설문조사, 인터뷰를 통해 3D File Browser가 Dashboard File Browser에 비해 VR에 더 적합한 디자인인지에 대해 분석하였다.
마지막으로 수집한 데이터를 통해 연구의 결과 및 VR 3D File Browser에 대해 논의할 점과 향후 연구를 제안하였다.
Ⅱ. 관련 연구
2-1 3D File Browser에 관한 연구
File Browser는 컴퓨터 내에서 프로그램을 쉽게 실행하고 수정하기 위해 필수적으로 필요한 파일시스템과 같이 동작하게끔 하는 UI(User Interface)이다. File System은 컴퓨터 내에서 파일을 쉽게 찾을 수 있게 짜여진 보관 또는 조직하는 체계를 가리킨다. 따라서 File System과 함께 동작하는 File Browser는 컴퓨터 내에서 목적이 아닌 수단으로서 작동한다 [24].
VR 환경에 적합한 3D File Browser를 제작하기 위해 지금까지 연구된 3D File Browser의 특성에 대해 이해할 필요가 있다. ULMAN(2005)은 다양한 유형의 3D File Browser에 대한 비교분석을 통해 다음의 장점을 도출해 냈다. 첫째로 익숙한 상호작용 메타포 사용성을 연장할 수 있다. 둘째로 유연하고 자연스러운 데이터 정리가 가능하다. 셋째로 더 강화된 데이터 시각화가 가능하다. 넷째로 더 나은 공간감을 제공할 수 있다. 다섯째로 화면에서 보여줄 수 있는 공간의 총량이 늘어난다. 여섯번째로 사용자 만족도가 더 높다 [20].
Höglund(2004)은 2D 인터페이스의 File Browser와 3D File Browser를 비교해 3D File Browser에 대한 특징을 얻어냈다. 3D File Browser는 3차원의 공간을 사용하는 인터페이스로 2D File Browser에 비해서 네비게이팅을 하기 수월하며, 이를 통해 전반적인 맥락 파악을 쉽게 할 수 있다. 3D File Browser는 2D File Browser에 비해 더 현실적이고 자연스러운 메타포를 사용해 디자인을 할 수 있는데 이러한 특징 때문에 과하게 메타포에 집중하여 3D File Browser를 설계하게 된다면 디자이너의 상상력을 제한하게 되고 제작을 하는데도 부담이 되는 경우가 있다. 이러한 특징들은 사용자가 파일을 더 쉽게 찾고, 열고, 조작할 수 있는 형태의 디자인을 해야 한다는 것을 의미한다[19].
더불어 Höglund(2004)은 2D 장비에서 3D File Browser를 설계할 때 주의해야할 점을 지적했는데 2D 스크린과 마우스, 키보드와 같은 2D 장비로는 2D 물체를 조작하는 것 보다 3차원에서 3D 물체를 조작하는 것이 더 복잡하고 어렵다고 주장한다. 따라서 3D 물체를 조작 하는데 있어서 마우스나 키보드와 같은 2D 장비를 사용한 인터렉션을 설계 하는데 문제가 있다고 지적하고 있다. 또한 2D 스크린에서의 회전 및 이동이 현실과는 다르게 작동하기 때문에 2D 물체를 보는 것 보다 3D 물체를 보는 것이 해상도에 있어서도 문제가 있다고 지적하고 있다. 이를 위해 3D File Browser에 적합한 3D 인터렉션을 적합하게 구현할 수 있는 장비를 찾아야 한다고 주장하고 있다[19].
앞서 강조한 목적이 아닌 수단으로써 File Browser가 작동하기 위해서 VR 환경에서의 3D File Browser는 위의 장점을 적극적으로 활용하여 설계되어야 한다.
2-2 양손 컨트롤러 인터페이스에 관한 연구: Snap Turns
목적이 아닌 수단으로서 3D File Browser를 사용하기 위해서 VR 멀미와 같은 사용자에게 주는 부담을 최대한 배제할 수 있는 방식인 Snap turns 조작법을 프로토타입에 적용하고자 한다. 사용자가 1인칭 시점으로 VR을 사용할 때 사용자의 움직임과 VR 내에서의 움직임이 일치하지 않음으로써 생기는 VR 멀미는 비연속적인 조작법을 통해 완화가 가능하다[25],[26]. Farmani (2018)에 따르면 Snap turns 조작법이 멀미를 줄여준다는 효과가 있다는 것을 증명한 바 있어 Snap turns이 사용자에게 부담이 되지 않는 조작법이라는 것을 확인할 수 있다[27].
이를 뒷받침 하는 연구로 Farmani (2020)은 Snap을 통한 회전 방식과 Snap을 이용하지 않는 회전 방식을 비교하는 연구를 진행했는데, SSQ 시뮬레이터 멀미 측정 도구를 통해 Snap을 이용하는 회전 방식과 Snap을 이용하지 않는 회전 방식을 비교해 측정한 결과 기존의 Snap을 사용하지 않는 회전 방식에 비해 Snap을 사용한 회전 방식이 40%의 멀미를 줄일 수 있었고, 나아가 매스꺼움 수치까지 낮출 수 있었다[28].
또한 일반적으로 Snap rotation은 tunneling과 blurring, headlock과 같은 다른 멀미 방지 이동 방식에 비해 자연스러움과 현실감, 몰입감을 해친다고 알고 있지만 몇 분의 적응 기간을 주면 사용자가 편안함을 느끼고 심지어는 Snap을 했는지도 인지하지 못 할 정도로 편안함을 느꼈다고 주장하고 있다. 이를 바탕으로 Snap Turns가 현실감과 몰입감을 해치지 않는 조작법이라는 것을 알 수 있다[28].
또한 Snap turns 조작법은 Oculus Developer Documentation과 Unreal Engine 5.0 Documentation에 수록될 정도로 접근성이 높은 개발 방식이라 할 수 있다. Snap turns 조작법은 엄지 손가락을 이용해 조이스틱을 튕기면 특정 각도로 플레이어가 즉각적으로 움직이는 원리로 VR 공간 내에서 플레이어가 이동 및 조작을 할 때 가장 접근하기 쉬운 조작법중에 하나이다[29],[30]. 따라서 VR에 익숙하지 않은 사용자도 어렵지 않게 사용할 수 있으면서 조작의 자율성을 높여줄 직관적이고 접근성이 좋은 조작법을 제안하기 위해 Snap turns 조작법을 적용하고자 하였다.
2-3 VR UI Design(Segmented)
3D 공간인 VR 내에서 2D 디스플레이에 적용했던 2D UI 디자인과는 다른 3D UI 디자인이 적용 되어야 한다[31]. 평평한 2D UI 디자인은 사용자에게 벽처럼 느껴질 수 있기 때문에 이미지를 보거나 글을 읽기 불편하다는 단점이 있다[32]. VR 내에서 사용자의 시야는 사용자를 기준으로 원형의 Content Zone을 갖는데 이러한 특성에 의해 VR 내에서는 평평한 Dashboard 형태의 UI 디자인이 아닌 꺾여 있거나(Segmented) 휘어있는(Curved) UI 디자인이 텍스트 및 이미지를 읽고 확인하기 더 수월하다는 것을 적합하다는 것을 확인할 수 있다[32],[33].
또한 원형의 Content Zone을 활용한 VR 공간에서 UI를 디자인 할 때 사용자에게 360도 FOV(Field Of View)의 공간 효율 및 활용성을 제공할 수 있다. 따라서 중요한 정보와 중요하지 않은 정보를 분류하고 이를 분배해서 배치할 수 있다는 장점 또한 가지고 있다[31].
앞서 설명한 FOV의 공간 활용성을 적용한 디자인으로 그중 File Browser 내의 폴더 내 위계를 보여주는 File Tree 영역과 폴더 내 작업 영역을 구분짓는 형태를 만들기 위해 꺾여있는(Segmented) UI 디자인을 1차 프로토타입에 적용하였다.
Ⅲ. 프로토타입 제작
3-1 1차 프로토타입
VR에 적합한 3D File Browser를 만들기 위해 File Tree와 폴더 내 파일 작업 영역을 기점으로 꺾여있는 디자인과 Snap turns 조작법을 이용한 작업 영역 활성화 기능을 추가했다.
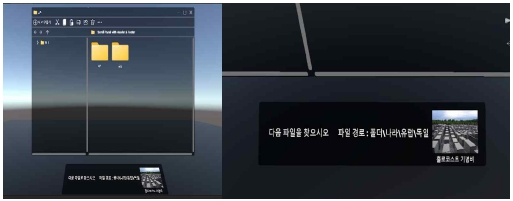
파일을 찾고 실행하기 위해서는 한눈에 파일의 위계를 파악하는 것이 중요한 요소이기 때문에 그림 1에서 볼 수 있는 것처럼, File Tree에서 파일의 위계를 표시하는 방법을 상하방향이 아닌 거리감으로 나타냈다. 거리감으로 위계를 나타내면서 Snap turns 기능을 사용하려면 각 위계에 해당하는 세로줄이 File Browser가 이동함에 따라 사용자를 바라보게끔 설계해야 하기 때문에 버티칼 블라인드의 구조를 이용해 어떤 각도에서도 File Tree의 폴더 위계를 볼 수 있게 설계 했다. 또한 아이콘을 클릭 했을 때 빛을 통해 활성화 된 폴더와 활성화 되지 않은 폴더 간의 차이를 줬다[34]. 또한 현재 작업하고 있는 폴더는 가장 밝은 빛으로 강조를 하고 상위 폴더로 가면 갈수록 빛이 어두워지는 방식으로 디자인했다.
3-2 1차 프로토타입에 대한 전문가 평가
제작한 1차 프로토타입에 대한 전문가들의 평가를 위해 현업 GUI(Graphic User Interface) 디자이너 3명에게 사전 설문을 통해 인터뷰에 대한 동의를 구한 뒤 전문가 인터뷰를 대면으로 진행하였다. 3명의 전문가 모두는 GUI 디자이너로 구성했고, 질문은 File Browser의 그래픽을 디자인 할 때 사용자에게 고려돼야 할 점을 GUI 전문가의 시점에서 예상되는 사용성 문제들을 중심으로 질문하였다. 표 1에서 볼 수 있는 것처럼, 전문가 평가 인터뷰를 위해 구성된 전문가 3명에 대한 인적사항이다.
VR 상에서 기존 Dashboard File Browser 디자인과 3D File Browser 1차 프로토타입과의 비교를 위해 전문가 그룹에게 경험하게 한 뒤, Dashboard File Browser 디자인에서 차용 할 부분과 3D File Browser 1차 프로토타입에서 가지고 있는 문제점 및 개선사항 등에 대해 질문하고, 이를 통해 VR 내에서 3D File Browser를 디자인 할 때 고려해야 할 사항을 다음과 같이 정리하였다.
첫째, 쉽고 간단해야 한다. 우리가 사용하는 기존의 Dashboard 형태의 File Browser 디자인은 익숙해서 별도의 설명 없이 사용하기 편하다는 장점이 있다. 1차로 제작한 프로토타입은 기존의 Dashboard 형태의 File Browser 디자인과 큰 차이를 갖는 디자인이라 처음 사용하는 사용자나 VR에서 불편함을 겪는 사용자에게는 괴리감을 가질 수 있다. 또한 목적이 아닌 수단으로써의 파일브라우저의 관점으로 봤을 때 너무 복잡하거나 접근성이 낮은 형태의 디자인은 사용성에 있어서 좋지 않을 수 있다.
둘째, 한눈에 폴더와 파일이 군집(Clustering)돼 보여야 한다. 파일을 보다 쉽고 빠르게 찾고 실행하기 위해 군집이 필수고 현재로서는 군집에 가장 최적화된 디자인은 Dashboard File Browser이다. 3D File Browser가 Dashboard File Browser 보다 더 공간감이 좋지만 상위 폴더가 멀리 있기 때문에 잘 안보이고, 기존의 Dashboard File Browser의 File Tree 영역과는 아이콘의 크기 및 사용된 메타포 등 디자인이 다르기 때문에 비교 연구를 하기는 적절치 않아 보인다.
셋째, 공간감이 있어야 한다. 쉽고 간단하게 디자인 하기 위해 Dashboard 형태의 File Browser에서 디자인을 차용 해야 하지만 Dashboard 형태의 File Browser 디자인이 VR에 적합한 디자인은 아닌 것이 Dashboard는 평평한 판에 File Tree 영역과 폴더 내 파일 작업 영역이 둘 다 들어있기 때문에 사용자의 시야에서 이 모든 것을 담기에는 한계가 있다. 이러한 불편함은 사용성의 저하에도 연결되며 결론적으로 Dashboard File Browser가 VR 환경과는 어울리지 않는 어색함까지 이어진다. 그렇기 때문에 3D File Browser의 장점은 살리면서 기존의 Dashboard 형태의 File Browser 디자인에서 가져올 수 있는 장점을 가져와 디자인해야 한다. 따라서 3D File Browser가 Dashboard File Browser 보다 더 공간감이 높기 때문에 3D File Browser적인 요소가 디자인 할 때 고려하고자 하였다.
3-3 최종 프로토타입 제작
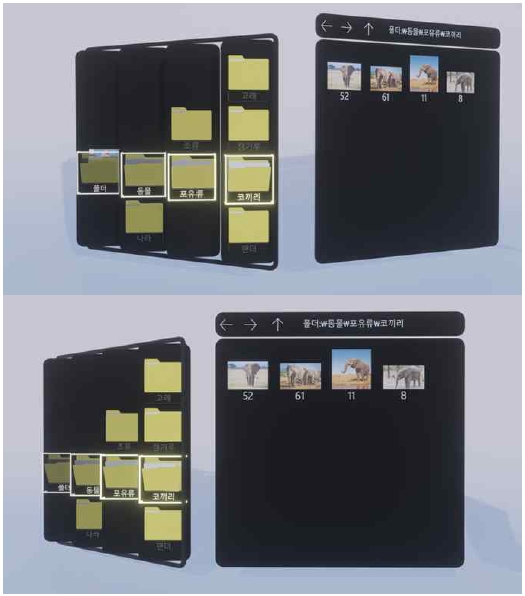
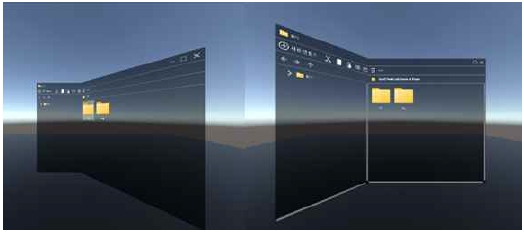
전문가 인터뷰의 피드백을 토대로 1차 프로토타입 수정 및 보완하여 최종 프로토타입을 제작하였다. 특히 그림 2에서 볼 수 있듯이 기존의 Dashboard File Browser와 큰 차이를 가졌던 File Tree 영역의 디자인을 기존의 디자인과 같게 제작 했다. 또한 공간감을 주기 위해 File Tree 영역과 폴더내 파일 작업 영역을 가운데를 기점으로 꺾여있는 디자인을 적용했고, Snap turns 조작법을 적용해 사용자가 작업할 영역을 사용자 앞에 수평으로 가져다 놓을 수 있게 제작했다. Dashboard File Browser가 가지고 있는 뒤로 가기 앞으로가기 상위폴더가기 기능을 File Tree 영역 상단에 배치하였고, 현재 작업하고 있는 폴더를 표시하기 위해 폴더의 경로를 보여주는 바를 폴더내 작업 영역 상단에 배치했다. 그림 3처럼, 기존 Dashboard File Browser와의 비교 실험을 위해 새로 만들기, 잘라내기, 복사하기, 붙여넣기, 이름 바꾸기, 공유하기, 삭제하기, 기타 설정 아이콘을 상단에 배치하고 현재 작업하고 있는 폴더 이름과 아이콘, 최대화, 닫기 버튼을 표시해주는 바를 최상단에 배치하였다.

Activation of the 3D File Browser File Tree area and activation of the work area within the 3D File Browser folder
3D File Browser와 Dashboard File Browser 모두 같은 위계로 폴더와 파일을 설계하였다. 그림 4에서 볼 수 있는 것처럼, 가장 상위에 ‘폴더’라는 이름의 폴더가 있고 그 밑에 ‘나라’, ‘동물’이 있다. ‘나라’ 폴더 밑에는 ‘아시아’, ‘유럽’이 있으며 각각 ‘아시아’ 폴더 밑에는 ‘몽골’, ‘일본’, ‘중국’, ‘한국’이 있고 ‘유럽’ 폴더 밑에는 ‘독일’, ‘영국’, ‘이탈리아’, ‘프랑스’가 있다. ‘동물’ 폴더 밑에는 ‘조류’, ‘포유류’가 있으며 각각 ‘조류’ 폴더 밑에는 ‘닭’, ‘독수리’, ‘비둘기’, ‘참새’이 있고 ‘포유류’ 폴더 밑에는 ‘고래’, ‘캥거루’, ‘코끼리’, ‘팬더’가 있다.
이처럼 직관적으로 알아차릴 수 있는 분류를 통해 파일을 찾는데 어려움이 없게 폴더의 위계를 설계했다. ‘몽골’, ‘일본’, ‘중국’, ‘한국’, ‘독일’, ‘영국’, ‘이탈리아’, ‘닭’, ‘독수리’, ‘비둘기’, ‘참새’, ‘고래’, ‘캥거루’, ‘코끼리’, ‘팬더’ 각각의 폴더에는 폴더명에 해당하는 이미지 파일을 4개씩 포함하고 있다.
Ⅳ. 실험
4-1 연구 가설
본 연구에서는 VR에서의 3D File Browser 디자인의 사용성을 측정하기 위해서 피터 모빌(Peter Morville)의 허니콤 모델(Honeycomb Model)을 그 도구로 제안한다. 피터 모빌은 본인의 저서에서 사용자 경험을 측정하기 위해서 사용성, 유용성, 가치성, 접근성, 발견가능성, 신뢰성, 매력성이라는 7가지 기준을 정하였다 [35].
이 중 사용성, 유용성, 발견가능성, 신뢰성, 매력성의 5가지 기준을 통해 3D File Browser의 사용성을 검증하고자 하였다. 또한 3D 환경인 VR 내에서의 3D 요소가 적용된 인터페이스를 측정하고 검증하는데 있어서 사용성 외의 추가적으로 고려해야 할 부분이 Snap turns을 이용한 조작의 자율성과 꺾여있는 UI 디자인을 통한 몰입감이다.
이를 측정하기 위해 Witmer, Jerome, & Singer의 Presence/Presence Questionnaire(PQ 3.0)를 참고하여 조작의 자율성과 몰입감을 측정하고자 하였다 [36]. 또한 주관적인 측정 결과인 위의 측정 척도들을 보완하기 위해 사용성의 차이를 객관적으로 측정할 수 있는 태스크의 완료 시간을 측정하고자 하였다. 이에 따른 연구 가설은 다음과 같다.
[H1] 3D File Browser가 Dashboard File Browser보다 사용가능성이 더 뛰어날 것이다.
[H2] 3D File Browser가 Dashboard File Browser보다 유용성이 더 뛰어날 것이다.
[H3] 3D File Browser가 Dashboard File Browser보다 발견가능성이 더 뛰어날 것이다.
[H4] 3D File Browser가 Dashboard File Browser보다 신뢰성이 더 뛰어날 것이다.
[H5] 3D File Browser가 Dashboard File Browser보다 매력성이 더 뛰어날 것이다.
[H6] 3D File Browser가 Dashboard File Browser보다 조작의 자율성이 더 뛰어날 것이다.
[H7] 3D File Browser가 Dashboard File Browser보다 몰입감이 더 뛰어날 것이다.
[H8] 3D File Browser가 Dashboard File Browser보다 완료 시간이 더 적게 걸릴 것이다.
4-2 실험 설계 및 진행
본 연구는 VR 내에서 3D File Browser(대조군, 샘플A)와 Dashboard File Browser(실험군, 샘플B) 간의 비교를 통해 3D File Browser의 사용가능성, 유용성, 발견가능성, 신뢰성, 매력성, 조작의 자율성, 몰입감이 더 뛰어난지와 태스크 완료 시간이 더 적은지를 검증하는데 그 목적이 있다. 그림 5는 3D File Browser(샘플A)와 Dashboard File Browser(샘플B)의 시각적 차이를 보여준다.
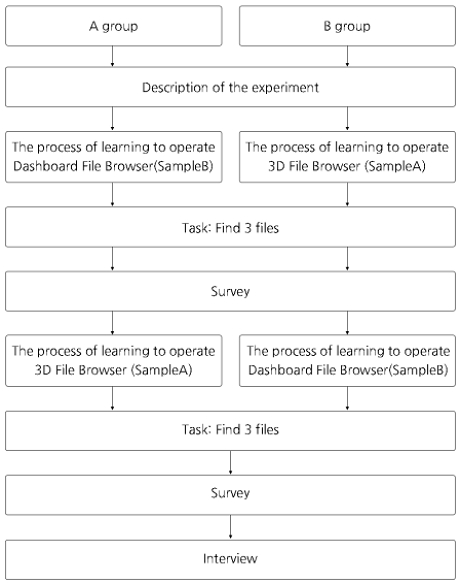
그림 6에서 볼 수 있는 것처럼, 실험은 다음과 같은 절차를 거쳐 진행이 됐는데 먼저 체험할 File Browser(샘플A, 샘플B)를 VR 상에서 조작감을 익히기 위해 간단한 조작법과 디자인에 대한 설명을 한 후 자유롭게 조작 및 사용을 하는 시간을 가졌다.
실험 참여자가 어느 정도 조작감을 익혔을 때 특정 이미지 파일 3개를 찾는 첫 번째 태스크가 주어진다. 그림 7을 보면 알 수 있듯 File Browser 하단에 찾아야 할 특정 파일의 경로와 썸네일 이미지, 파일이름이 제시가 되고 시작과 함께 자유롭게 첫 번째 태스크를 진행하게 된다. 파일을 얼마나 빨리 찾는지를 측정하기 위해 첫 번째 태스크 시작과 함께 조작 시간을 기록하였고, 찾아야 할 특정 파일을 컨트롤러의 검지 트리거 버튼으로 클릭한 순간을 종료 이벤트로 설정하여 조작 시간의 기록 측정을 멈추게 된다.
주어진 3개의 이미지를 모두 찾는 태스크가 끝나면, 구글폼으로 작성한 설문지를 통해 설문조사를 실시했다. 초두효과를 방지하기 위해 총 42명의 실험 참가자중 A 그룹의 21명은 Dashboard File Browser(샘플B) 실험을 먼저 진행한 후 3D File Browser(샘플A) 실험을 진행하였다. B 그룹의 21명은 3D File Browser(샘플A) 실험을 먼저 진행한 후 Dashboard File Browser(샘플B) 실험을 진행하였다. VR 실험의 피로를 고려하여 첫번째 실험이 진행된 후 짧은 휴식을 가진 후 다음 실험을 진행하였다.
그림 8의 실험 진행 환경의 사진에서 보면 알 수 있듯이, 실험 진행하는 모습은 핸드폰 카메라를 통해 녹화를 진행했으며 모든 태스크가 끝난 후 이를 기반으로 설문조사로는 알 수 없는 부분에 대한 질문을 통해 인터뷰를 진행했다. 3D File Browser(샘플A), Dashboard File Browser(샘플B) 프로토타입 모두 Unity 게임엔진 2020.3.23f1 버전으로 제작했다.
본 연구는 42명의 실험 참가자에게 대면으로 실험을 진행하기 위해, SNS를 통한 모집 공고 후 52명의 지원자 중 VR 경험 유무에 따른 선별과정을 통해 최종 42명을 선별하였다.
선발된 42명은 VR User Interface 디자인을 측정하기 위해 VR 환경에 익숙하며 File Browser 조작에 어려움이 없는 실험 참가자이며, 실험에 대한 동의를 사전 설문을 통해 구했다. 실험 참가자에 대한 기본 프로필 정보는 표 2와 같다.
본 연구는 VR 환경에서 3D File Browser(샘플A)와 Dashboard File Browser(샘플B)의 비교실험을 진행하기 위해 실험 참가자들은 각 샘플별 실험을 진행한 후 동일한 설문지에 응답을 진행하였다.
표 3에서 알 수 있듯이 피터 모빌의 허니콤 모델 [35]의 하위 항목 중 사용가능성, 유용성, 발견가능성, 신뢰성, 매력성으로 측정 개념을 정의하였고 Witmer, Jerome, & Singer의 Presence/Presence Questionnaire(PQ3.0)의 CF(Control Factors)와 RF(Realism Factors)를 참고해 제작했으며 각 개념마다 3가지 척도를 설정하였다[36].
4-3 결과 분석
실험 결과 분석을 위해 IBM SPSS Statistics을 이용하여 대응표본 T검정을 시행하였다. 대응표본 T검정을 통해 그룹A와 그룹B 간의 인구통계 간의 동질성 검정을 실시하였으며, 표 4와 표 5를 보면 알 수 있듯이 그 결과 성별은 t=0.000, p=0.500로 그룹A와 그룹B 간의 성별의 차이가 없었으며, 나이는 t=1.432, p=0.080로 그룹A와 그룹B 간의 나이의 차이가 없었으므로 그룹간에 동질성을 확인하였다.
SPSS를 이용하여 대응표본 T검정을 시행해 사용자 테스트를 분석한 결과, 사용가능성, 유용성, 발견가능성, 신뢰성, 매력성, CF(Control Factors), RF(Realism Factors)에서 유의미한 차이가 있었다.(p < .05) 각 설문 항목의 평균, 표준편차, T검정을 통한 결과는 표 6과 같다.
[가설 1] ‘3D File Browser가 Dashboard File Browser보다 사용가능성이 더 뛰어날 것이다.’라는 가설은 유의미한 차이를 보여 채택되었다. 사용가능성 항목에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.30952이며 유의 확률은 0.010로 유의미한 차이가 있었다.
“.....3D 형태가 꺾여있는 디자인이어서⋯ 내용을 파악하는데 더 좋았어요.” (실험참여자 8번, 여, 25세)
“.....3D형태의 파일브라우저가 영역이 확실히 구분돼 있어서 작업하기 수월한것 같아요.” (실험참여자 9번, 여, 25세)
인터뷰를 통해 파일브라우저의 사용가능성을 묻는 질문에 3D File Browser가 꺾여 있는 디자인이기 때문에 파일 및 폴더를 인식하거나 태스크를 수행하기 더 쉬웠다는 답변을 얻을 수 있었다.
하지만 표 7에서 볼 수 있는 것처럼, 사용가능성을 묻는 질문 중 Q2(VR 환경에서 컨트롤러를 이용한 파일 탐색이 쉬웠나요?), Q3(VR 환경에서 폴더의 경로를 확인하는 것이 쉬웠나요?) 질문에 대한 분석에서는 유의미한 차이를 보이지 않았는데
“.....Dashboard 형태 같은 경우에는 익숙해서 사용하기 쉬웠어요.” (실험참여자 3번, 남, 32세)
“.....3D 같은 경우에는 Snap turn 기능이 왼쪽 조작을 추가하는 방식이어서 복잡성이 추가돼는 느낌이 들었습니다.” (실험참여자 42번, 남, 27세)
등의 Dashboard File Browser에 대한 익숙함에서 사용가능성이 높다고 느꼈던 실험 참여자 또한 있었고 3D File Browser의 Snap turns 기능이 사용하기 불편했다는 응답 또한 있었다.
[가설 2] ‘3D File Browser가 Dashboard File Browser보다 유용성이 더 뛰어날 것이다.’라는 가설은 유의미한 차이를 보여 채택되었다. 유용성 항목에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.36508이며 유의 확률은 0.005로 유의미한 차이가 있었다.
“.....한손 컨트롤러로 대부분의 태스크를 진행 했는데⋯.. 다른 손으로 다른 일을 할 수 있다는게 좋았던 점이었습니다.”(실험참여자 1번, 남, 28세)
“.....3D는 영역이 확실하게 분리가 돼 있었고 왼쪽의 하이어라키로 폴더 경로 보면서 선택하고 오른쪽에 파일 선택 할 수 있게 분업 할 수 있어서 좋았다고 생각해요” (실험참여자 2번, 남, 29세)
등의 Snap turns 기능이 고개를 움직이지 않고 손가락만을 이용해서 작업 영역을 바꿔 볼 수 있다는게 편리했다는 점과 태스크를 수행할 때 작업 영역을 움직이는 컨트롤러(왼손)와 클릭을 하는 손(오른손) 간의 분업이 됐기 때문에 사용하기 편리했다는 답변을 들을 수 있었다.
[가설 3] ‘3D File Browser가 Dashboard File Browser보다 발견가능성이 더 뛰어날 것이다.’라는 가설은 유의미한 차이를 보여 채택되었다. 발견가능성 항목에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.56349이며 유의 확률은 <0.001로 유의미한 차이가 있었다.
“.....3D 디자인이 ‘File Tree’ 영역과 ‘폴더 내 파일 작업’ 영역을 한번에 볼 수 있어서 편했어요.”(실험참여자 4번, 남, 32세)
“.....3D의 형태가 작업 영역이 확실하게 나뉘어 있어서⋯.. 작업하기 편했고⋯..” (실험참여자 9번, 여, 25세)
“.....Dashboard 형태 같은 경우는 가까이 있어서 왼쪽 오른쪽 같이 보기가 힘들었어요” (실험참여자 16번, 여, 30세)
등의 3D File Browser 같은 경우 ‘File Tree’ 영역과 ‘폴더 내 파일 작업’ 영역이 가운데를 기점으로 꺾여있는 디자인이기 때문에 영역이 확실하게 나뉘어 져 있다는 답변을 얻었으며 Snap turns 기능을 통해 실험 참여자가 집중하고자 하는 영역을 골라 볼 수 있다는 점에서 Dashboard File Browser 보다 전체 폴더의 구조를 파악하는데 수월했다는 것을 알 수 있었다.
[가설 4] ‘3D File Browser가 Dashboard File Browser보다 신뢰성이 더 뛰어날 것이다.’ 라는 가설은 유의미한 차이를 보여 채택되었다. 신뢰성 항목에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.32540이며 유의 확률은 0.017로 유의미한 차이가 있었다.
“.....평소에도 파일트리를 주로 사용했기 때문에 태스크를 진행 할 때 Snap turn 기능을 잘 활용했던 것 같아요⋯..”(실험참여자 37번, 여, 30세)
“.....3D Snap turns 기능이 목을 안돌려도 돼서 사용하기 편했습니다.” (실험참여자 40번, 남, 26세)
“.....3D에서 Snap turns 기능이 있다는 게 편하다는 인식을 줬는데 Dashboard에는 그런 인식이 없었어요.” (실험참여자 27번, 남, 26세)
등의 답변을 통해 Snap turns 기능이 태스크를 수행하는데 있어서 도움을 줬는데 이를 통해 정확한 파일을 찾는데 있어 도움을 받았을 것이라고 예상할 수 있었다.
하지만 표 8에서 볼 수 있는 것처럼, Q12(VR 환경에서 원하는 폴더 및 파일을 정확히 클릭(선택)할 수 있었나요?) 질문에서는 유의미한 차이를 보이지 않았는데
“.....개인적으로 수전증이 있어서 클릭하기가 쉽지 않더라구요⋯..”(실험참여자 2번, 남, 29세)
“..... 태스크를 진행할 때 커서가 너무 작아서 파일을 클릭을 하기가 쉽지 않았어요.” (실험참여자 42번, 남, 27세)
등의 답변을 통해 3D File Browser와 Dashboard File Browser 둘 다에서 레이캐스트로 파일을 클릭하는 방식을 채택했고 파일을 클릭하기 위해 표시되는 커서의 크기가 작았기 때문에 정확한 클릭(선택)이 쉽지 않았을 것이라고 예상한다.
[가설 5] ‘3D File Browser가 Dashboard File Browser보다 매력성이 더 뛰어날 것이다.’라는 가설은 유의미한 차이를 보여 채택되었다. 매력성 항목에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.61905이며 유의 확률은 <0.001로 유의미한 차이가 있었다.
“.....3D의 형태가 눈의 피로감이 훨씬 낮은 느낌이 들었습니다.” (실험참여자 12번, 남, 28세)
“.....3D가 Dashboard 보다 더 시각적인 느낌이 좋았다고 느꼈어요.” (실험참여자 19번, 여, 27세)
“.....3D 형태는 VR에 적합한 디자인이었기 때문에 사용성이 좋다고 느꼈어⋯..” (실험참여자 21번, 여, 30세)
등의 답변을 통해 3D File Browser가 VR 상에서 주는 시각적인 느낌이 Dashboard File Browser 보다 더 좋다는 답변을 얻을 수 있었다.
[가설 6] ‘3D File Browser가 Dashboard File Browser보다 조작의 자율성이 더 뛰어날 것이다.’라는 가설은 유의미한 차이를 보여 채택되었다. CF(Control Factors) 항목에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.31746이며 유의 확률은 0.009로 유의미한 차이가 있었다.
“.....File browser사용할 때 Snap turn 기능이 활용하기 좋다고 느꼈죠⋯..” (실험참여자 40번, 남, 26세)
“.....Dashboard형태의 디자인은 고개를 좌우로 돌려 봐야 해서 불편했는데 3D 형태는 손으로 튕겨서 볼 수 있어서 편했다고 느꼈어요⋯..” (실험참여자 3번, 남, 32세)
등의 답변을 통해 컨트롤러를 이용한 클릭(선택) 및 Snap turns 기능이 3D File Browser가 VR에 더 적합하고 조작하기 쉽다는 결론을 얻을 수 있었다.
하지만 표 9에서 볼 수 있는 것처럼, Q17(VR 환경에서 컨트롤러를 통해 파일브라우저를 능숙하게 사용할 수 있었나요?) 질문에 대한 분석에서는 유의미한 차이를 보이지 않았는데,
“.....Snap Turn 기능을 좀 더 세밀하게 다룰 수 있게끔 해줬으면 좋을 것 같네⋯..” (실험참여자 17번, 남, 37세)
“더 복잡한 태스크여야 Snap turn기능을 더 잘 사용할 것 같아⋯..” (실험참여자 20번, 남, 30세)
“.....Snap turn 기능은 사용 했지만 원래 폴더 내 파일 작업 영역만 주로 사용했던터라 태스크를 진행하는데 오히려 불편하고 혼란을 주는 기능이었어⋯..” (실험참여자 22번, 여, 29세)
등의 Snap turns 기능에 대한 불편함 및 어려움을 호소하는 답변들을 얻을 수 있었다.
[가설 7] ‘3D File Browser가 Dashboard File Browser보다 몰입감이 더 뛰어날 것이다.’라는 가설은 유의미한 차이를 보여 채택되었다. RF(Realism Factors) 항목에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.60317이며 유의 확률은 <0.001로 유의미한 차이가 있었다.
“.....3D가 VR에서 더 적합한 디자인이라고 느꼈어⋯..때문에 3D가 VR에서 더 몰입감이 높았던 것 같아.” (실험참여자 25번, 여, 27세)
“.....Dashboard형태나 3D 형태 둘 다 파일을 찾는 데는 기존의 파일브라우저 형태의 디자인을 띄고 있어서 편하기 했는데 몰입도의 관점에서 3D가 좀 더 나았던 것 같아요⋯..” (실험참여자 2번, 남, 29세)
“.....3D File Browser가 조작의 자율성이나 몰입감이 Dashboard File Browser 보다 더 잘 느껴진 편인 것 같아요⋯..” (실험참여자 4번, 남, 32세)
등의 답변을 통해 3D File Browser가 Dashboard File Browser 보다 VR 환경에서 더 몰입감이 높다는 것을 알 수 있었다.
4-4 완료 시간
작업 완료 시간에 대한 결과 분석을 위해 SPSS를 이용해 대응표본 T검정을 실시 하였다. 표 10에서 볼 수 있는 것처럼, 완료 시간에 대한 분석 비교 결과 3D File Browser 와 Dashboard File Browser의 평균 차이는 0.34637이며 유의 확률은 0.319로 유의미한 차이가 없었다.
“.....파일이 별로 없고 이미지 위주여서 태스크가 너무 쉬웠던 것 같습니다.” (실험참여자 37번, 여, 30세)
“.....좀 더 어려운 태스크나 복잡한 시스템의 폴더 체계였으면 3D File Browser의 작업 성능이 훨씬 더 좋았을 것 같습니다⋯..” (실험참여자 37번, 여, 30세)
등의 답변을 통해 태스크 자체가 너무 쉬웠기 때문에 3D File Browser와 Dashboard File Browser 간의 태스크 완료시간에 있어서 유의미한 차이가 없었다는 것을 알 수 있다.
각 File Browser의 완료시간에 대한 평균, 표준편차, T검정을 통한 분석의 결과는 표 10과 같다.
4-5 인터뷰
실험 참여자들은 모든 실험과 설문을 마치고 실험 내용과 설문에 대해 피드백을 받도록 요청받았고, 연구자가 실험 중 기록하고 관찰한 내용을 바탕으로 심층 인터뷰를 진행하였다. 인터뷰 분석을 통해 각 File Browser 유형별로 시각적 특징과 Snap turns 기능의 유용성, 추가 연구에 대한 아이디어를 얻어낼 수 있었다.
먼저 Dashboard File Browser의 시각적 특징에 대해서 살펴보면, 기존의 윈도우나 IOS 운영체제에서 접했던 유형의 디자인이었기 때문에 익숙함을 느끼고 조작에도 큰 어려움은 없었다는 응답을 얻을 수 있었다. 하지만 VR이라는 3D 공간에 평면의 인터페이스가 있다는 것이 어색했고 평평하게 양쪽으로 쭉 뻗어 있는 형태이기 때문에 양쪽 끝의 글자나 아이콘이 잘 보이지 않아 사용하기 불편했다는 응답 또한 얻을 수 있었다.
반면 3D File Browser의 경우 VR이라는 3D 공간에서 꺾여있는 디자인을 적용함으로써 공간감을 느낄 수 있어서 궁극적으로 몰입감을 Dashboard File Browser 보다 더 느낄 수 있었고, 꺾여 있는 기점을 기준으로 영역이 확실하게 나뉘어 있어서 집중할 수 있는 영역이 구분되어지고, 고개를 돌리거나 Snap turns 기능을 이용하여 모든 영역을 쉽게 볼 수 있어서 사용성 또한 높았다는 응답을 얻을 수 있었다. 하지만 VR 멀미가 있거나 VR에 능숙하지 않은 실험 응답자들은 Snap turns 기능이 멀미가 난다든지 등의 불편함을 호소하는 실험 응답자 또한 있었다.
Snap turns 기능의 유용성에 대한 측면에서 살펴보면, 실험을 진행하면서 Snap turns 기능을 적극적으로 사용했던 실험 응답자는 많지 않았는데, 그 이유로 태스크가 너무 쉬웠고, 완료 시간을 재는 태스크였기 때문에 여러가지 기능을 탐색하며 태스크를 진행하기 보다는 빠르게 태스크를 끝내는데 더 집중하게 됐고, 결론적으로 Snap turns 기능을 잘 사용하지 않았다는 응답을 받았다. 또한 보다 더 어려운 태스크, 예를 들면 파일을 폴더에서 다른 폴더로 옮기는 태스크나 혹은 찾아야 하는 폴더의 위치가 아주 깊숙히 위치한 경우 등의 경우에는 Snap turns 기능을 더 적극적으로 사용할 것 같다는 응답을 얻을 수 있었다.
마지막으로 3D File Browser를 더 발전시킨다면 어떤 기능이나 디자인이 추가되고 수정됐으면 좋을지 질문한 결과 양손 컨트롤러를 사용하기 때문에 훨씬 더 직관적이고 쉬운 인터페이스 디자인이 됐으면 좋겠다는 응답을 얻을 수 있었다. 앞으로 가기 뒤로가기 단축키가 있으면 좋겠다든지, Snap turns 기능을 사용할 때 스와이프 되는 애니메이션을 추가해 피드백을 더 직관적으로 이해할 수 있게 만든다든지 커서를 더 크게 바꾸면 좋다든지 등의 직관적이고 쉬운 인터페이스의 필요성을 확인할 수 있었다. 또한 ‘보다 더 복잡하고 익힐 게 많은 인터페이스면 좋을 것 같다.’라는 전문가를 위한 인터페이스가 추가되면 좋겠다는 응답 또한 얻을 수 있었다.
Ⅴ. 논의 및 결론
본 연구는 다음과 같은 후속 연구에 대한 필요성과 논의점을 갖는다.
첫째, VR 환경에 적합한 3D File Browser UI에 대한 후속 연구가 필요하다. 본 연구에서 검증하고자 했던 사용가능성, 유용성, 발견가능성, 신뢰성, 매력성, 조작의 자율성, 몰입감 모두에서 3D File Browser가 Dashboard File Browser 보다 더 뛰어나다는 결론을 얻었음에도 불구하고, 3D File Browser에 대한 다양한 의견을 들을 수 있었다. 사용자 인터뷰를 통해 알 수 있듯이 File Browser를 사용할 때 주로 쓰는 기능에 대해서 VR의 인터페이스의 특징에 맞게 멘탈모델에 근거해 보다 더 직관적이고 쉬운 디자인을 제안할 필요성을 확인할 수 있었다.
둘째, VR 환경에서 File Browser를 사용하는 다양한 상황을 가정한 연구가 필요하다. 본 연구의 태스크는 특정 파일을 찾는 File Browser의 기본적인 기능을 검증하기 위해 설계됐다. 사용자 인터뷰를 통해 알 수 있듯이 3D File Browser에 적용된 Snap turns 기능과 꺾여 있는 디자인의 성능을 검증하기 위해서 더 복잡한 태스크를 시행하는 연구의 필요성을 확인할 수 있었다. 또한 파일을 특정 폴더에서 다른 폴더로 이동시키는 태스크나 파일 이름 바꾸기, 삭제하기 복사 붙여넣기 등의 기능에 대한 UI 연구의 필요성 또한 확인할 수 있었다.
셋째, VR 뿐만 아니라 AR, MR에서도 적용 가능한 File Browser에 대한 연구가 필요하다. AR과 MR은 VR과 같이 3D 시야를 갖는 매체로서 본 연구를 바탕으로 AR, MR에 적합한 3D File Browser를 개발할 수 있는 기초 자료로 활용될수 있다고 기대한다.
넷째, 다양한 난이도의 태스크를 실험에 포함하는 것이 필요하다. 다수의 실험 응답자들이 태스크의 난이도가 비교적 쉬워서 Snap turns을 잘 사용하지 않았고, 이에 따라 3D File Browser와 Dashboard File Browser 간의 작업 완료 시간에 대한 비교 결과값을 좀 더 구체적으로 확인하는데 어려움을 겪었다. 본 연구의 태스크는 폴더 4개를 거쳐서 파일을 찾을 수 있게 설계 돼 있다. 후속 연구에서는 더 많은 폴더 수를 거쳐야 파일을 찾을 수 있게 한다든지 한 폴더에서 다른 폴더로 파일을 옮기는 등의 본 연구의 태스크 보다 상대적으로 어려운 태스크를 설계하여 해당 태스크들을 실험에 다양하게 포함한다면, 작업 성능에 있어서 3D File Browse에 대한보다 더 구체적이고 실질적인 결과를 얻을 수 있을 것이라 기대한다.
본 연구는 VR에서 Snap turn 기능과 꺾여있는 디자인의 적용 유무에 따른 사용가능성, 유용성, 발견가능성, 신뢰성, 매력성, 조작의 자율성, 몰입감에 대한 연구를 진행하였다. 기존 3D File Browser에 대한 연구와 VR UI에 대한 사례를 통해 3D File Browser의 장점에 대해 파악할 수 있었고 이를 바탕으로 VR에 적합한 3D File Browser를 제작하였다. Dashboard File Browser를 윈도우 운영체제의 File Browser 디자인을 참고하여 제작한 후 3D File Browser와 비교 연구를 진행하였다. 본 연구는 실험과 설문조사, 사후 인터뷰를 통해 데이터를 수집하여 가설들을 검정하였으며, 그 결과 3D File Browser가 Dashboard File Browser에 비해 사용가능성, 유용성, 발견가능성, 신뢰성, 매력성, 조작의 자율성, 몰입감이 더 뛰어나다는 것을 확인할 수 있었다는 점에서 의미가 있다.
Acknowledgments
본 연구는 산업통상자원부 산업 혁신 인재 성장지원(R&D) 과제 “가상 증강현실 전문인력 양성사업”의 지원에 의하여 이루어진 연구입니다. (P0012746, 2021년 산업혁신인재성장지원사업)
References
- Shiftee. 2020~2021 Announcement of company big data analysis results related to telecommuting [Internet]. Available: https://shiftee.io/ko/blog/article/shifteeWorkFromHomeBigData
-
Wolfartsberger, J., Zenisek, J., Sievi, C., & Silmbroth, M., “A virtual reality supported 3D environment for engineering design review.”, In 2017 23rd International Conference on Virtual System & Multimedia (VSMM), Dublin Ireland, pp. 1-8, October 2017,
[https://doi.org/10.1109/VSMM.2017.8346288]

-
Knöpfle, C., & Voβ, G., “An intuitive VR user interface for design review.”, In Proceedings of the working conference on Advanced visual interfaces, New York: NY, pp. 98-101, May 2000,
[https://doi.org/10.1145/345513.345265]

- Ford Media Center. On the Efficiency of a VR Hand Gesture-Based Interface for 3D Object Manipulations in Conceptual Design [Internet]. Available: https://media.ford.com/content/fordmedia/fna/us/en/news/2019/05/06/ford-collaboration-gravity-sketch-co-creation.html
- Kyle Melnick. This $5M Bugatti Was Designed With The Help Of VR [Internet]. Available: https://vrscout.com/news/this-5m-bugatti-was-designed-using-vr-tech/
- Input Magazine. How Nike used VR and advanced simulation to create the Air Max Scorpion [Internet]. Available: https://www.inverse.com/input/style/nike-air-max-scorpion-release-date-price-design-process-interview
-
Moore, C., “The future of work: What Google shows us about the present and future of online collaboration.”, TechTrends, Vol 60, No. 3, pp. 233-244, March 2016.
[https://doi.org/10.1007/s11528-016-0044-5]

- Dail, J. S., & Vásquez, A., “Google drive: Facilitating collaboration and authentic community beyond the classroom.”, Voices from the Middle, Vol 25, No. 4, pp. 24-28, May 2018.
- Gravity Sketch file manager [Internet]. Available: https://www.gravitysketch.com/blog/updates/gravity-sketch-fall-update/
- VR Desktop [Internet]. Available: https://www.oculus.com/experiences/quest/2017050365004772?ranking_trace=0_2017050365004772_QUESTSEARCH_bfb4dc52-6105-4797-879e-df59e2f3d268&utm_source=www.google.com&utm_medium=oculusredirect
- VR Media Viewer [Internet]. Available: https://store.steampowered.com/app/1167550/VR_MEDIA_VIEWER/
- MermaidVR Video Player [Internet]. Available: https://store.steampowered.com/app/684380/MermaidVR_Video_Player/
- VRSpatial [Internet]. Available: https://www.oculus.com/experiences/quest/2540393919317658?ranking_trace=0_2540393919317658_QUESTSEARCH_bfb4dc52-6105-4797-879e-df59e2f3d268&utm_source=www.google.com&utm_medium=oculusredirect
- Firefox Reality [Internet]. Available: https://www.oculus.com/experiences/quest/2180252408763702?ranking_trace=0_2180252408763702_QUESTSEARCH_bfb4dc52-6105-4797-879e-df59e2f3d268&utm_source=www.google.com&utm_medium=oculusredirect
- FileVR [Internet]. Available: https://www.viveport.com/6ade4cf5-0aa2-4353-baea-bd954006f774
-
Zhai, S., & Milgram, P., “Quantifying coordination in multiple DOF movement and its application to evaluating 6 DOF input devices.”, In Proceedings of the SIGCHI conference on Human factors in computing systems, California, pp. 320-327, January 1998,
[https://doi.org/10.1145/274644.274689]

-
Seagull, F. J., Miller, P., George, I., Mlyniec, P., & Park, A., “Interacting in 3D space: Comparison of a 3D two-handed interface to a keyboard-and-mouse interface for medical 3D image manipulation.”, In Proceedings of the Human Factors and Ergonomics Society Annual Meeting, Sage CA: Los Angeles, Vol. 53, No. 27, pp. 2004-2008, October 2009,
[https://doi.org/10.1037/e578612012-006]

- Bowman, D. A., Kruijff, E., LaViola Jr, J. J., & Poupyrev, I. 3D user interfaces: theory and practice, Addison-Wesley, pp. 4-5, 2005.
- Höglund, N., 3D Graphics in the User Interface of a File System Browser, Master’s Thesis, Royal Institute of technology, Stockholm Sweden, 2004.
- ULMAN, G., Browsing Data in 3D: An Immersive First Person File Browser, Rose-Hulman Institute of Technology, Terre Haute, March 2005.
-
Dengel, A., Agne, S., Klein, B., Ebert, A., & Deller, M., . “Human-centered interaction with documents.” In Proceedings of the 1st ACM international workshop on Human-centered multimedia, California, pp. 35-44, October 2006.,
[https://doi.org/10.1145/1178745.1178755]

-
Leal, A., Wingrave, C. A., & LaViola, J. J., “Initial explorations into the user experience of 3D file browsing.” In Proceedings of the 23rd British HCI Group Annual Conference on People and Computers: Celebrating People and Technology, Cambridge, pp. 339-344, September 2009.,
[https://doi.org/10.14236/ewic/HCI2009.41]

- Yakut, I. D., & Yıldız, C., User and Task Analysis of Multi-Level 3D File Browser. Dept. of Computer Engineering, Bilkent University, Ankara Turkey, Nov 2011.
-
Hudlicka, E., “Visual system browser.” ACM SIGCHI Bulletin, Vol 20, Issue 4, 18-24, April 1989.,
[https://doi.org/10.1145/67243.67245]

-
Guerraz, M., & Bronstein, A. M., “Mechanisms underlying visually induced body sway.”, Neuroscience letters, Vol 445, Issue 2, pp. 193, September 2008.,
[https://doi.org/10.1016/j.neulet.2008.07.053]

-
Lubeck, A. J., Bos, J. E., & Stins, J. F., “Motion in images is essential to cause motion sickness symptoms, but not to increase postural sway.” Displays, Vol 38, pp. 55-61. July 2015.,
[https://doi.org/10.1016/j.displa.2015.03.001]

-
Farmani, Y., & Teather, R. J., “Viewpoint snapping to reduce cybersickness in virtual reality.” In Proceedings of the 44th graphics interface conference, Waterloo Canada, pp. 168-175, June 2018.,
[https://doi.org/10.20380/GI2018.23]

-
Farmani, Y., & Teather, R. J. “Evaluating discrete viewpoint control to reduce cybersickness in virtual reality.” Virtual Reality, Vol 24, No 4, 645-664. January 2020,
[https://doi.org/10.1007/s10055-020-00425-x]

- Oculus, Artificial VR Locomotion - Controls and User Input, Snap Turns [Internet]. Available: https://developer.oculus.com/resources/artificial-locomotion-controls/
- Unreal Engine 5.0 Documentation VR template [Internet]. Available: https://docs.unrealengine.com/5.0/ko/vr-template-in-unreal-engine/
-
Kharoub, H., Lataifeh, M., & Ahmed, N., “3D user interface design and usability for immersive VR.” Applied sciences, Vol 9, No 22, November 2019.,
[https://doi.org/10.3390/app9224861]

- Fröjdman, S., User experience guidelines for design of virtual reality graphical user interfaces controlled by head orientation input., Bachelor Degree Project in Cognitive Science, University of Skövde, Skövde Sweden, 2016.
- Alger, M., Visual design methods for virtual reality. Ravensbourne. [Internet]. Available: http://aperturesciencellc.com/vr/VisualDesignMethodsforVR_MikeAlger.pdf, .
-
Jansen, B. J. “The graphical user interface.” ACM SIGCHI Bulletin, Vol 30, No2, pp. 22-26, April 1998.,
[https://doi.org/10.1145/279044.279051]

- Peter Morville, Search 2.0 Evolution of Discovery, Hanbit Media, pp 148, 2006.
-
Witmer, B. G., & Singer, M. J., “Measuring presence in virtual environments: A presence questionnaire.” Presence: Teleoperators and Virtual Environments, Vol 7, Issue 3, pp. 225-240, June 1998.,
[https://doi.org/10.1162/105474698565686]

저자소개

2021년~현 재: 서강대학교 대학원 (예술공학석사)
※관심분야 : 가상현실(Virtual Reality), 인간-컴퓨터 상호작용(HCI), 사용자 경험(User Experience), 사용자 인터페이스(User Interface)

2013년~현 재: 서강대학교 교수
※관심분야 : 웨어러블 인터랙션, 멀티 모덜, 멀티 센서리인터랙션, 미디어 디자인 등