색각 이상자를 고려한 네비게이션 앱 인터페이스의 컬러유니버설디자인 연구
Copyright ⓒ 2022 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
색각 이상자는 전 세계 인구의 약 8%를 차지하며, 생리적 결함으로 인해 컬러에 대한 장애를 겪어 정보를 쉽게 혼동할 수 있다. 국내의 네비게이션 앱 시장은 2,896만 명의 사용자가 있으며, 이는 대부분 정상적인 일반인을 위해 만들어진 것이다. 따라서 색각 이상자가 걷기용 네비게이션 앱을 통해 평등한 정보 접근을 가능하게 하기 위해서는 컬러유니버설디자인이 반드시 필요하다. 본 연구는 현재 사용자가 가장 많은 국내의 4가지 네비게이션 앱 인터페이스를 대상으로 컬러를 분석하고, 시뮬레이션을 이용하여 색각 이상자의 시각에 따라 문제점을 파악하였다. 분석결과 색각 이상자의 시각에서 경로, 출발 아이콘과 도착 아이콘의 구분이 가장 곤란하였고, 또한 이와 배경의 구분도 혼동할 수 있는 등 많은 문제점이 나타났다. 따라서 색각 이상자를 고려한 네비게이션 앱 인터페이스의 컬러 개선 방향을 모색하고, 컬러를 개선하기 위한 대안을 제시하여 모든 사람들이 사용할 수 있는 네비게이션 앱 인터페이스의 컬러유니버설디자인 조건을 제시하였다.
Abstract
Colorblind people, who take up about 8% of the world's population, have a problem in distinguishing colors because of physical handicap. The domestic navigation apps have 28.96 million users, and most of them are developed for ordinary people. Therefore, it is necessary to study how to present the same information for colorblind people when using navigation apps as ordinary people by universal color design. This study aims to analyze the color information of the four navigation app interfaces with the largest number of users in China and Korea. The visual simulator is then used to analyze color problems for the color blindness. The results show that the most difficult part for colorblind people is how to distinguish route, departure icon and arrival icon and other problems such as background confusion. Therefore, the improvement plan can be presented for colorblind people from the perspective of color improvement in the navigation application interface. As a result, the universal color design on navigation application interface is used for all kinds of people.
Keywords:
Colorblind people, Navigation application interface, Mobile Maps, Wayfinding, Universal color design, Color Schemes키워드:
색각 이상자, 네비게이션 앱 인터페이스, 모바일 지도, 길 찾기, 컬러유니버설디자인, 컬러계획Ⅰ. 서 론
1-1 연구 배경과 목적
색각이상은 가장 흔한 증상으로 전 세계에서 발병률이 매우 높다. 조사 및 통계에 따르면 색각 이상자는 전 세계 인구의 약 8%(남성의 10%, 여성의 1%)를 차지하며, 최소 7000만 명 이상의 남성과 700만 명 이상의 여성이 색각 이상자라 할 수 있다[1]. 색각이상의 유형에 따른 전 세계 색각 이상자 비율을 살펴보면 표1와 같으며, 적색과 녹색에 결함을 가진 색각 이상자가 전체 환자의 95% 이상을 차지한다[2]. 이러한 색각이상은 부모로부터 자식에게 유전되며, 현재 의학적으로 이를 치료할 수 없다.
현재 우리는 스마트폰을 통해 많은 정보를 얻지만 색각 이상자는 색채 감각 능력의 결함으로 인해 스마트폰 사용 과정에서 컬러에 대한 장애를 쉽게 만나게 되며, 컬러 정보의 오류로 경험에 심각한 영향을 받게 된다. 현재 국내 네비게이션 앱 시장에 2,896만 명의 사용자가 있고, 네비게이션 앱을 통해 길 찾기 안내 데이터를 받을 수 있으나 색각 이상자의 경우 시각적으로 컬러에 대한 식별이 가능한지에 대한 검증이 필요하다. 특히, 시지각 관점에서 볼 때 컬러 요소는 사용자의 정보 구분과 감성 전달 측면에 매우 중요한 요소이다. 네비게이션과 같이 디스플레이에 기반한 안내 GUI는 색의 명도와 채도 등을 통해 이를 조정할 수 있으나 사용의 복잡함과 색상 고유의 자연스러움이나 화면의 심미성에 일정한 한계가 존재한다.
현재 네비게이션 앱은 주로 건강한 일반인들을 대상으로 구축되었기 때문에 색각 이상자가 쉽게 컬러정보를 이해하고 접근할 수 있는 컬러유니버설디자인이 필요하다. 따라서 본 연구는 현재 사용자가 가장 많은 네비게이션 앱 인터페이스의 컬러 분석을 통해 색각 이상자가 사용할 때 발생하는시 문제점에 대한 개선 방향을 제시하고, 일반인이 사용하는 네비게이션 앱 인터페이스의 색상, 색상 조합, 명도 차이를 색각이상자의 시각에서도 식별할 수 있는 것으로 개선하여 적색맹, 녹색맹, 청황색맹, 전색맹과 일반인이 모두 불편 없이 같이 사용할 수 있는 컬러유니버설디자인의 조건들을 제안하고자 한다.
1-2 연구 범위 및 방법
본 연구의 범위는 걷기용 네비게이션 앱 인터페이스로 한정하며, 현재 국내외에서 사용자가 가장 많은 4가지 네비게이션 앱 인터페이스를 선정하여 경로, 출발 아이콘, 도착 아이콘, 배경 컬러를 분석하고, 색각 이상자(적색맹, 녹색맹, 청황색맹, 전색맹)의 컬러 식별에 대한 문제점을 파악하여 개선 방향을 제시한다. 그리고 본 연구의 구체적인 연구 방법은 다음과 같다.
첫째, 색각 이상자의 개념과 유형, 컬러유니버설디자인의 개념과 선행연구 조사, 네비게이션 앱 인터페이스의 구성 요소에 대해 이론적 고찰을 진행한다.
둘째, 이론적 고찰 후 사용자가 가장 많은 국내외 4가지 네비게이션 앱을 사례로 선정하고, 컬러 조건을 분석하며, 시뮬레이션 프로그램 Sim Daltonism을 통해 색각 이상자의 시각 측면에 대한 문제점을 파악한다.
셋째, 분석결과에 따라 컬러의 개선 방향을 모색하고, 네비게이션 앱 인터페이스의 구체적인 컬러 개선 방안을 제안하며, 시뮬레이션 검증을 통해 연구 결과를 도출한다. 그리고 이를 바탕으로 네비게이션 앱 인터페이스의 컬러 계획에 적색맹, 녹색맹, 청황색맹, 전색맹의 시각에서도 일반인과 같이 모두 불편 없이 사용할 수 있는 컬러유니버설디자인 조건을 제시한다.
Ⅱ. 이론 고찰
2-1 색각이상의 정의 및 유형
색각이상은 주로 자연 스펙트럼의 일부 색채 또는 전체 색채를 구분하지 못하는 상황을 말한다[3]. 의학적 관점에서 볼 때 사람의 눈이 색채를 식별할 수 있는 이유는 망막에 다양한 파장의 빛 색깔을 흡수할 수 있는 수백만 개의 원추세포가 있고, 빛의 색채 정보를 망막의 원추세포에 전달하여 색깔 충동이 발생할 뿐만 아니라 이를 시각 섬유에서 시각 중추로 전달하여 시각 피질의 작용에 의해 상응하는 색깔을 식별하기 때문이다. 색각이상이 발생하는 의학적 원인은 원추세포의 발육이 비정상적이거나 손상을 받아 흡수하는 스펙트럼이 이동되거나 신경 전달 과정에서 변이가 발생하여 일부 색채 또는 전체 색채를 효과적으로 식별하지 못하기 때문이며[4], 이러한 시각적 결함을 색각이상이라 칭한다.
색각이상의 유형은 표2와 같고, 색각이상은 망막의 컬러를 인식하는 3가지 원추세포가 빛의 파장을 느낀 후 색을 정확히 인식하지 못하는 것이다. 그리고 이는 그중 하나의 감도가 낮은 이상 3색형 색각과 그중 하나가 없는 2색형 색각, 모든 색을 무채색으로 지각하는 1색형 색각으로 구분할 수 있다[5]. 또한 원추세포는 빛의 파장에 따라 장파(L, 적색), 중파(M, 녹색), 단파(S, 청/황색)를 흡수하여 색을 구분하고, L원추세포의 감도가 낮은 이상 제1색약과 L원추세포의 감도가 없는 제1색맹, M원추세포의 감도가 낮은 제2색약과 M 원추세포의 감도가 없는 제2색맹, S원추세포의 감도가 낮은 제3색약과 S원추세포의 감도가 없는 제3색약, 그리고 한가지의 원추세포만을 가진 전색맹으로 구분한다.
2-2 컬러유니버설디자인의 개념 및 선행연구
유니버설디자인은 모든 사람들이 편리하게 사용할 수 있는 디자인을 말하며, 즉 나이 또는 장애 유무에 관계없이 모든 사람들이 불편 없이 이용할 수 있는 디자인을 말하는 것이다. 또한 컬러유니버설디자인은 컬러를 일반인과 다르게 인지하는 색각 이상자들이 색에 대한 인지 오류 없이 편리하게 사용할 수 있는 컬러 디자인을 말한다[5].
컬러유니버설디자인 개념을 토대로 “색각 이상자”와 “컬러유니버설디자인”을 키워드로 국내외 관련 논문을 검색한 결과, 교통안전색상과 관련된 신호등, 산업안전표지, 사인물, 스마트폰 UI, 색채변화 기술을 위한 배색모델 등 관련 논문을 발견했으나 아직 이에 대한 연구가 미흡한 상황이다.
본 연구와 관련된 선행연구 및 분석의 내용을 표3과 같이 정리하였고, 이를 통해 색각 이상자의 교통안전과 편리한 삶을 위한 연구가 시급하며, 따라서 네비게이션 앱에 대한 연구가 필요하다. 최근 색상 변경 툴의 사용으로 색의 명도와 채도 등을 이용하여 문제해결을 하고자 했으나 색상 고유의 자연스러움과 화면의 심미성에 한계를 초래하여 일반인과 함께 사용할 수 있는 컬러유니버설디자인이 필요하게 되었다.
위의 논문 등에 따르면 디자인에서 색각 이상자가 식별하기 곤란한 색상을 피하고, 일반인과 색각 이상자가 모두 사용할 수 있는 배색을 사용하며, 형태와 색채를 병행하여 사용하는 방법이 있다. 따라서 본 연구는 색각 이상자와 일반인이 네비게이션 앱 사용 과정에서 컬러에 따른 식별 차이점을 파악하고 색상, 명도, 채도, 배색을 통해 네비게이션 앱 인터페이스의 개선 방향을 제안한다.
2-3 네비게이션 앱 인터페이스의 구성 요소
스마트 디바이스 사용이 대중화 되면서 애플리케이션이 질적 및 양적 성장을 거두었고, 이는 우리의 삶에서 중요한 부분을 차지하게 되었다. 또한 네비게이션 앱의 기능이 다양한 업무를 처리할 수 있도록 변화되었고, 길 찾기는 그중 대표적인 사례로 자동차용, 자전거용, 걷기용, 대중교통(버스, 지하철)용 등을 통해 실행할 때 자동으로 최신 정보 상태를 보여줄 뿐만 아니라 각 영역에 적용하는 컬러 체계 역시 다르게 설정되어 있다[6]. 본 연구는 색각 이상자의 자동차와 자전거 운전 한계를 고려하여 걷기용 네비게이션 앱을 중심으로 사용할 때 발생하는 컬러 식별문제를 고찰한다.
내비게이션 앱 인터페이스의 구성 요소를 분류하면 표4와 같다. 화면 배경은 건물, 대지, 녹지, 강, 도로 등으로 구성되어 있고, 대부분의 건물과 대지는 회색, 녹지는 초록색, 강은 파란색으로 되어있지만 색상, 명도, 채도에서 차이가 나타난다[7]. 경로와 위치는 길 찾기를 도와주는 중요 요소로 핵심적 위치를 차지하며, 각기 다른 색채로 구별된다. POI는 주요 시설물, 역, 공항, 호텔 등 어떤 특정 지점을 작은 좌표로 표시하며, 진입로 3D View는 복잡한 길에서 가야 할 경로를 쉽고 정확하게 알려주기 위해 실사에 가까운 색채를 사용한다.
Ⅲ. 네비게이션 앱 인터페이스의 컬러 분석
3-1 분석 대상 선정 및 분석 방법
국내의 네비게이션 앱 시장은 2020년 기준으로 2,896만 명의 사용자가 있으며, 3년 동안 약 22%의 성장률을 나타냈다. 그중 네이버 맵의 사용자가 1,380만 명으로 가장 많았고, 카카오 맵은 840만 명으로 2위를 기록하였다[8]. 중국의 데이터 관리 플랫폼 BigData-Research에서 2020년 1월 사용자를 조사한 결과 고덕 맵이 47,748.9만 명으로 가장 많았고, 바이두 맵은 39,234.2만 명으로 두 번째로 나타났다. 모바일 빅데이터 플랫폼 QuestMobile에 따르면 고덕 맵과 바이두 맵은 현재 중국에서 가장 많이 사용되는 네비게이션 앱으로 큰 인기를 얻고 있으며, 월별 활성 사용자가 모두 3억 명을 넘어서고 있다. 따라서 본 연구는 표5와 같이 분석대상을 한국의 네이버 맵, 카카오 맵 그리고 중국의 고덕 맵, 바이두 맵을 선정하고 연구하며, 구체적인 분석 방법은 다음과 같다.
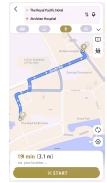
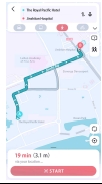
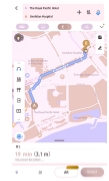
첫째, 분석 방법은 ipone 13을 이용하여 네비게이션 앱 인터페이스 화면을 해상도 1179×2537 모드로 캡처한다.
둘째, 캡처한 화면을 색각 이상자의 시각으로 재현하기 위해 색각 시뮬레이션 프로그램 Sim Daltonism을 통해 색각 이상자가 식별하는 화면을 살펴보고, 일반인과 색각 이상자가 식별하는 화면의 시인성(視認性)을 평가한다. 표6의 Sim Daltonism은 mac와 ios를 위한 색각 시뮬레이션이며, 카메라의 실시간 비디오 소스와 컬러 블라인드 시뮬레이션 알고리즘을 통해 실시간으로 필터링한다[9]. 이 필터는 마우스 포인터의 면적에 실시간으로 결과를 보여주며, 색각 이상자 유형에 따라 모니터 화면 색상을 조절하여 색각 이상자가 실제로 인지하는 색상을 구현하는 색각이상 시뮬레이션 프로그램이다. 또한 이를 통해 일반인이 색각 이상자의 입장에서 시인성을 평가할 수 있다.
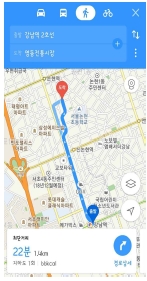
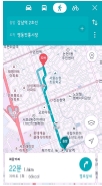
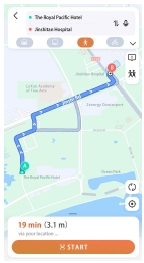
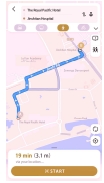
셋째, 캡처한 화면의 경로와 출발 아이콘, 도착 아이콘, 배경의 RGB값과 먼셀값, HSB값을 대입하여 색상, 명도, 채도를 비교 분석한다.
3-2 색각이상 현상 시뮬레이션
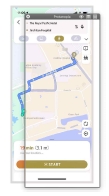
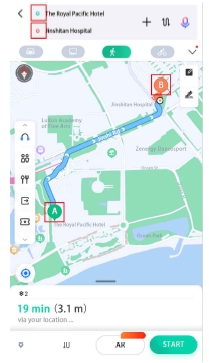
비교분석 결과 적색맹과 녹색맹의 시각에서 출발 아이콘과 도착 아이콘의 구분이 가장 곤란할 뿐만 아니라 명도 차이가 분명하지 않아 출발과 도착의 문자정보에 대한 확인이 어려워 적절한 전달 작용을 하지 못했다. 또한 배경 도로의 색상과 출발 아이콘 색상이 비슷하여 시인성이 부족하고, 전색맹의 시각에서 경로, 출발 아이콘과 도착 아이콘의 명도가 비슷하여 구분이 필요한 것으로 나타났다.
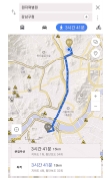
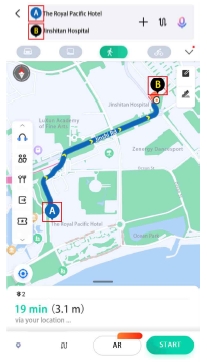
비교분석 결과 적색맹과 녹색맹의 시각에서 출발 아이콘과 도착 아이콘이 구분되지만 도착 아이콘과 배경 도로의 색상이 비슷하여 시인성이 낮았다. 또한 청황색맹의 시각에서 식별이 가능하지만 전색맹의 시각에서 경로와 배경 도로의 면적과 명도가 비슷하여 구분이 어려울 뿐만 아니라 경로와 도착 아이콘의 명도가 비슷하여 시인성이 낮게 나타났다.
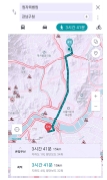
비교분석 결과 적색맹과 녹색맹의 시각에서 출발 아이콘과 도착 아이콘의 구분이 가장 어렵고, 배경 녹지의 색상과 명도가 출발 아이콘의 색상과 명도와 가까워 구분이 곤란할 뿐만 아니라 출발 아이콘과 도착 아이콘의 문자정보가 분명하지 않아 시인성이 낮았다. 또한 청황색맹의 시각에서 출발 아이콘과 배경 녹지의 색상과 명도가 가깝고, 출발 아이콘의 문자정보가 분명하지 못해 구분이 어려워 시인성이 낮았다. 전색맹의 시각에서 경로, 출발과 도착 아이콘의 명도가 비슷하여 구분이 필요한 것으로 나타났다.
비교분석 결과 적색맹과 녹색맹의 시각에서 출발 아이콘과 도착 아이콘 구분이 가장 어렵고, 또한 명도 차이가 분명하지 않아 출발과 도착의 문자정보에 대한 확인이 힘들어 적절한 전달 작용을 하지 못했다. 또한 청황색맹의 시각에서 출발 아이콘과 경로가 배경 녹지의 색상 및 명도와 가깝고, 출발 아이콘의 문자정보가 분명하지 못해 구분이 어려워 시인성이 낮았다. 전색맹의 시각에서 경로, 출발 아이콘과 도착 아이콘, 배경 녹지, 배경 강의 명도가 비슷하여 구분이 필요한 것으로 나타났다.
Ⅳ. 네비게이션 앱 인터페이스의 컬러유니버설디자인 개선 방향 및 제안
4-1 네비게이션 앱 인터페이스 컬러 개선 방향
현재 사용되고 있는 네비게이션 앱 인터페이스의 컬러를 시뮬레이션한 결과 색각 이상자가 컬러를 쉽게 식별하기 어려운 부분이 다수 존재하여 이에 대한 개선이 필요한 것으로 나타났다. 네비게이션 앱 인터페이스에 대한 전면적인 변경은 많은 시간과 비용이 소요되지만 기존 컬러에 대한 수정을 통해 상대적으로 더욱 쉽고 빠르게 이를 개선할 수 있다. 따라서 컬러에 대한 전체적인 문제해결을 위해 다음과 같은 개선방안을 제시한다.
첫째, 현재 네비게이션 앱 인터페이스에서 색각 이상자가 식별하기 어려운 컬러 영역을 개선해야 한다. 사례분석 결과로 볼 때 청황색맹의 경우 컬러 식별이 가능하지만 적색맹과 녹색맹은 색상 식별문제로 인해 적색과 녹색의 조합에서 컬러를 구분하지 못하는 특징을 나타나므로 이를 고려하여 색상 선택에서 이들이 식별하기 어려운 컬러를 피해야 한다. 따라서 먼셀 10색상환 컬러에서 일반인과 적색맹, 녹색맹의 시각에서 색상을 비교하여 표15와 같이 정리하고, 어떤 색상이 모든 사람에게 변화를 발생시키지 않는지 살펴보았다.
분석결과 일반인에 비해 적색맹과 녹색맹은 파란색과 노란색만 있는 경우 뚜렷한 변화가 거의 나타나지 않으므로 파란색과 노란색 범위 내에서 색을 유지하는 것이 최적의 방안이다.
둘째, 적색맹과 녹색맹을 위해 중요한 경로 정보와 출발 아이콘과 도착 아이콘의 컬러와 배경 건물, 대지, 녹지, 강, 도로 컬러를 선정할 때 표16과 같이 두 부분의 컬러 차이를 고려하여 유사색상과 톤의 선택을 피하고 근접 보색과 톤의 차이가 있는 컬러를 사용해야 한다. 유사색상은 색상환에서 해당 색상에 가까운 유사색이고, 근접 보색은 색상환에서 서로 반대되는 양쪽의 색을 말한다. 색각 이상자의 경우 유사색상에서 일부 컬러를 다른 명도의 회색 차도를 사용할 경우 쉽게 식별 오류가 발생하고, 또한 명도가 낮은 배색을 사용하면 정보를 명확히 구분하지 못하지만 근접 보색은 상대적으로 정보에 대한 인식 강도가 뚜렷하여 더욱 정확히 정보를 전달할 수 있다. 따라서 불가피하게 유사색상을 사용할 경우 명도 차이를 이용하여 명확히 구분하여 쉽게 식별할 수 있도록 해야 한다.
셋째, 전색맹을 고려하여 흑백으로 볼 때 색상에만 의존하는 것이 아니라 명확한 명도 차이를 적용하여 텍스트와 그래픽을 쉽게 알아볼 수 있도록 해야 한다.
넷째, 색각 이상자의 색상 식별을 통해 파란색과 노란색을 바탕색으로 하여 텍스트와 조합할 경우 표17과 같이 명도 차이를 적용하여 모든 사람이 가장 쉽게 식별할 수 있도록 해야 한다.
이상의 개선 방향을 참고하여 현재 네비게이션 앱 인터페이스의 컬러 적용 문제점을 개선하고, 향후 구축할 네비게이션 앱에서는 컬러유니버설디자인 관점에 따라 일반인과 색각 이상자를 모두 고려한 컬러 계획을 수립해야 한다.
4-2 네비게이션 앱 인터페이스 컬러 개선 제안
이상과 같은 4개의 네비게이션 앱 인터페이스 컬러 분석을 바탕으로 개선 방향을 제시하였고, 개선 방향에 따라 바이두 맵 인터페이스를 대상으로 색각 이상자를 고려하여 컬러 식별이 어렵고 시인성이 낮은 컬러 영역에 대해 표 18과 같이 수정을 진행하였다. 개선 후 일반인과 색각 이상자가 모두 편리하게 사용할 수 있는지에 대해 Sim Daltonism 프로그램을 이용하여 시뮬레이션한 결과를 표19에서 볼 수 있다.
바이두 맵 인터페이스의 컬러 개선을 위해 파란색과 노란색을 사용하여 출발 아이콘과 도착 아이콘을 구분하였다. 또한 경로와 배경, 출발과 도착 문자정보 그리고 바탕색에 명도 차이를 적용하여 명확히 구분했으며, 이는 일반인이 볼 때에도 각 콘텐츠의 컬러가 더욱 명료하게 구별된다는 것을 알 수 있다. 따라서 바이두 맵 인터페이스의 컬러 개선 후 화면을 시뮬레이션하여 색각 이상자의 시각에서 비교분석을 진행하였다. 적색맹과 녹색맹 그리고 청황색맹이 가장 식별하기 어려웠던 출발 아이콘과 도착 아이콘이 일반인의 컬러 식별과 같이 컬러의 자연스러움을 유지하고, 쉽게 구분되며, 배경과 변화를 보여 시인성이 높아졌다. 또한 전색맹의 시각에서 흑백으로 모호했던 경로와 아이콘의 명도를 어둡게 조정하여 더욱 쉽게 구분할 수 있도록 개선하였다.
V. 결 론
현재 네비게이션 앱은 건강한 일반인을 대상으로 구축되었기 때문에 색각 이상자의 시각에서 사용할 경우 컬러 문제로 혼동을 초래할 수 있다. 따라서 컬러유니버설디자인 관점에서 모든 사용자가 네비게이션 앱으로 공평한 사용과 편리를 제공하기 위해 컬러 식별문제에 장애가 발생하는 부분에 대한 개선이 필요하다. 이를 위해 본 연구는 현재 국내에서 사용자가 가장 많은 네비게이션 앱을 사례로 선정하여 걷기용 네비게이션 앱 인터페이스의 컬러 구성을 분석하고, Sim Daltonism 시뮬레이션을 이용하여 색각 이상자의 시각에서 실험과 분석을 진행하여 개선점을 제시하였다. 또한 이를 바탕으로 모든 사람이 사용할 수 있는 네비게이션 앱 인터페이스의 컬러 계획을 아래와 같이 제시한다.
첫째, 경로, 출발 아이콘, 도착 아이콘 등 중요한 정보의 컬러 사용은 색각 이상자에게 색상 변화가 적게 보이는 파란색과 노란색을 위주로 사용하고, 다른 색을 이용할 경우 색각 이상자에게 변화가 비교적 적은 주황색, 남색, 연두색, 보라색을 사용하며, 자주색, 빨강색, 청록색, 초록색은 적색맹과 녹색맹의 식별에 혼란을 초래할 수 있어 될수록 피해야 한다.
둘째, 경로, 출발 아이콘, 도착 아이콘과 배경(건물, 대지, 녹지, 강, 도로) 조합에 유사색상보다 근접 보색 조합을 사용하며, 유사색상을 이용할 경우 명도 차이를 크게 하여 시인성을 높여야 한다.
셋째, 텍스트가 30%일 경우 바탕색과의 명도가 비슷하여 가독성이 없고, 텍스트가 50%일 경우 바탕색과의 명도 대비가 약하여 보이지만 읽기가 힘들며, 텍스트가 100%일 경우 제일 잘 보인다. 네비게이션 앱 인터페이스는 명시성이 중요하기 때문에 출발 아이콘, 도착 아이콘의 문자정보와 바탕색의 명도 대비를 확대하여 문자정보를 쉽게 식별할 수 있도록 해야 한다.
넷째, 흑백으로 볼 때 출발 아이콘과 도착 아이콘, 경로와 배경 등의 컬러에 대한 명도 차이를 확대하여 이를 명확히 구분할 수 있도록 해야 한다.
다섯째, 네비게이션 앱 인터페이스의 컬러 계획을 수립할 때 경로, 출발 아이콘, 도착 아이콘, 배경 등의 컬러를 선정하고, 색각 이상자의 시각에서 시뮬레이션을 이용하여 이를 검증해야 한다.
네비게이션 앱은 궁극적으로 모든 사용자를 대상으로 하므로 반드시 건강한 일반인과 색각 이상자의 니즈를 함께 고려해야 한다. 본 연구는 걷기용 네비게이션 앱 인터페이스를 중심으로 화면을 캡처하여 분석하였고, 비록 정적인 화면의 컬러 만을 고찰했으나 향후 네비게이션 앱에서 색각 이상자를 고려한 UI/UX에 대한 더욱 구체적인 연구가 필요하다. 끝으로 색각 이상자를 충분히 고려하여 그들이 일반인과 동등하게 컬러를 식별할 수 있도록 해야 한다. 그리고 이를 통해 그들이 디자인이 생활에 가져다주는 편리함을 느끼고, 심리적 평등을 이룩하는 진정한 휴머니즘을 지닌 디자인을 통해 인류의 생활을 개선하고 인류의 복지를 증진시켜야 한다.
References
-
K. M. Joo and H. Kim, “A Study on Mobile Application UI/UX Design of Color Conversion for the Color Vision Defectives,” Journal of the Korean society of design culture, Vol.23, No.2, pp.670-671, June 2017
[https://doi.org/10.18208/ksdc.2017.23.2.669]

- M. G. Lee and W. Jin, “Improvements in the Color Universal Design of Mobile Web Sites for Colorblind People,” Journal of Korean Society of Design Scienc, Vol.25, No.3, pp.118-127, July 2012.
- D. A. Kang and S. W. Chung, “A Study on Improvement of color Visibility for Museum signboard in consideration of the color vision,” Korean Society of Design Science, Vol.2015, No.10, pp.742, May 2015.
- K. Zhang, Color Blindness And Color Vision Deficiency, People's Medical Publishing House, China, 2010.
- Chung,Won-jun “Color Universal Design Application for Color Blindness,” CDAK Society of Communication Design, Vol.59, pp.170-181, April 2017.
- Y. K. Yoon, “A Study on Smartphone Navigation App GUI Design for Improving Usability,” Korean Society Of Basic Design & Art, Vol.17, No.1, pp.405-417, January 2016.
-
I. K. Park, E. J. Lee, J. Y. Yun and K. H. Lee, “A Color Applicability Comparison of User Interface Design in Navigation Application for Smart Phone,” Korea Society of Design Trend, Vol, No.39, pp.281-290, April 2013.
[https://doi.org/10.21326/ksdt.2013..39.025]

- https://koreanclick.com
- https://michelf.ca/projects/mac/sim-daltonism
저자소개

2005년 9월~2009년 7월 : 중국노신미술대학 커뮤니케이션디자인학과 (학사)
2009년 9월~2012년 7월 : 중국 노신미술대학 커뮤니케이션디자인학과 (석사)
2020년 3월~현 재 : 건국대학교 커뮤니케이션디자인학과 (박사수료)
2014년 10월~현 재 : 중국 노신미술대학 디지털미디어학부 전임강사
※관심분야 : 멀티미디어디자인, 그래픽 디자인

2005년 9월~2009년 7월 : 중국 노신미술대학 커뮤니케이션디자인학과 (학사)
2009년 9월~2012년 7월 : 중국 노신미술대학 커뮤니케이션디자인학과 (석사)
2020년 3월~현 재 : 건국대학교 커뮤니케이션디자인학과 (박사수료)
2016년 10월~현 재 : 중국 노신미술대학 디지털미디어학과 전임강사
※관심분야 : 그래픽 디자인, 멀티미디어디자인, 환경디자인

1986년 3월~1990년 3월 : 서울대학교 시각디자인 전공 (학사)
1993년 6월~1996년 6월 : 미국 로체스터공과대학 멀티미디어 전공 (석사)
1997년 5월~2001년 2월 : 인사이트인터랙티브 대표
2001년 3월~현 재 : 건국대학교 커뮤니케이션디자인학과 교수
※관심분야 : 멀티미디어디자인