게슈탈트 시지각 원리에 따른 정보의 의미 생성에 관한 연구
Copyright ⓒ 2022 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 게슈탈트 시지각 원리의 유형별 선행 사례들을 정보의 의미 생성 관점으로 분석하고, 시각화 작업 시 실제 활용할 수 있는 가이드라인을 제작하는 데 목적을 둔다. 본 연구를 통해 정보의 개념 및 의미 생성, 게슈탈트 시지각 원리의 개념 및 유형을 알아보았고 전경과 배경의 원리 사례, 5개의 그루핑의 원리 사례, 프래그넌츠 원리 사례, 친숙성의 원리 사례를 포함한 총 46개 사례들을 정보의 의미 생성 관점으로 분석하였다. 이후 각 유형별로 의미 생성 지점의 가이드라인 화를 통해 고려해야 할 사항들을 도출하였다. 대다수 디자이너들에게 익숙한 게슈탈트 시지각 원리도 이제 정보의 의미 생성 측면에서 실용적으로 활용될 수 있는 가이드라인이 필요하며, 이 초기 가이드라인을 마련하였다는 데에 본 연구의 의의가 있다.
Abstract
The purpose of this study is to analyze precedent cases by type of Gestalt‘s principle of visual perception from the viewpoint of generating meaning of information, and to produce guidelines that can be used in practice. Through this study, the concept and type of information, meaning generation, and the Gestalt's principle of visual perception were investigated. Also a total of 46 cases including the principle case of Figure & Ground Segregation, 5 cases of the Principle of Grouping, the case of the Principle of Prägnanz, and the case of the Principle of Familiarity were analyzed from the viewpoint of generating meaning of information. Finally, the points to be considered were extracted through guideline of the point of meaning creation for each type. Gestalt's principle of visual perception is familiar to all designers now, but it requires guidelines that can be used practically in terms of meaning creation of information, and this study is meaningful in that these initial guidelines have been prepared.
Keywords:
Gestalt's Principle, Theory of Visual Perception, Information Visualization, Encoding, Meaning Generation키워드:
게슈탈트 원리, 시지각 이론, 정보 시각화, 인코딩, 의미 생성Ⅰ. 서 론
1-1 연구 배경 및 목적
로고 디자인, 정보디자인, 모션 디자인, UX/UI 디자인 및 인터랙티브 미디어디자인에 이르기까지 디자이너가 제작한 다양한 장르의 시각 결과물에는 디자이너의 의도가 담긴 정보의 의미 체계가 있으며 이는 선정된 미디어를 통해 대상 사용자에게 전달 후 해독되어 그 정보와 의미를 전달한다. 오랜 기간 많은 선행연구가 이루어진 게슈탈트 원리는 개별 시각 요소들이 전체로 묶여 지각되는 방식과 그와 관련된 시지각 연구로 관련 사례는 꾸준히 소개되어 왔다. 하지만 원리 유형별 시각화 사례들이 그룹으로 인지되는 시점에 다양한 방식의 정보 조직화 원리가 함께 작용되고 있음에도 그 중요도 대비 시각 정보의 의미생성과 연계된 게슈탈트 원리의 선행 연구는 부족한 실정이다. 따라서 본 연구는 게슈탈트 시지각 원리 유형별 소개된 선행 사례들을 정보의 의미 생성 관점으로 분석해 보는데 1차 목적이 있고, 이를 바탕으로 디자이너들이 디자인 실무 작업을 통해 시각 요소를 제작할 때 시각 정보의 의미 생성과 관련하여 고려하거나 실제 활용할 수 있는 초기 가이드라인을 제작하는 데 본 연구의 최종 목적이 있다.
1-2 연구 범위 및 방법
본 연구는 게슈탈트 시지각 원리에 따른 정보의 의미 생성 에 관한 연구로 각 원리 유형별 사례들을 의미 생성의 전달과 소통 측면 중 정보의 의미 전달 측면에서 분석한 사례 분석 중심 연구이다. 게슈탈트 원리 유형별 시각화 특징에 맞는 의미 생성 지점에 대한 여러 인사이트 도출을 위해 사례 분석 대상을 특정 미디어나 플랫폼으로 한정 짓지는 않았으며 도출된 인사이트를 바탕으로 가이드라인을 제작하고 예시 활용 방안을 제안하는 것까지 연구 범위로 한다. 본 연구의 방법은 다음과 같다. 첫째, 본 연구의 배경 및 목적, 범위 및 방법을 제시한다. 둘째, 선행 관련 연구를 통해 정보의 개념, 정보의 의미 생성, 게슈탈트 시지각 원리의 개념 및 유형을 알아본다. 셋째, 전경과 배경의 원리 사례, 5개 그루핑의 원리 사례, 프래그넌츠 원리 사례, 친숙성의 원리 사례들을 정보의 의미 생성 관점으로 분석한다. 마지막으로 분석된 사례를 가이드라인으로 정리한 후 고려사항 및 결론을 제시한다.
Ⅱ. 관련 연구
2-1 정보의 개념
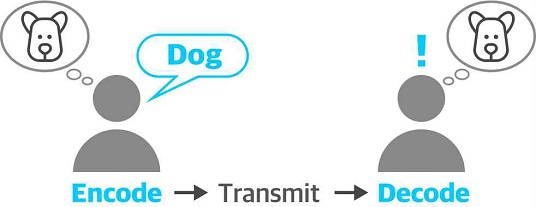
정보(情報)의 정(情)은 마음속의 메시지가 담긴 의미이고 보(報)는 다른 사람에게 이를 알린다는 것이다. 즉, 정보는 내 마음속의 생각과 그 의미를 어떤 기호화된 심벌을 사용하여 다른 사람과 의사소통하는 것을 뜻한다. 그러므로 정보의 중요한 두 가지 요소는 의미와 그것을 남에게 전달하기 위한 언어나 문자, 혹은 동작 등의 어떠한 신호 형태인 기호 표현 이라고 할 수 있다[1]. 정보 전달을 위한 의사소통은 그림 1과 같이 머릿속의 생각, 개념, 의미를 어떤 모양으로 정보를 암호화하는 인코딩(Encoding), 그리고 전송(Transmit)후 다른 사람이 코드화된 정보를 해석하는 디코딩(Decoding)과정을 거친다. 기호화에는 구어, 문자의 조합인 단어와 문장, 수량의 기호인 숫자, 각종 이미지, 패턴이 포함된다[1], [2].
2-2 정보의 의미 생성
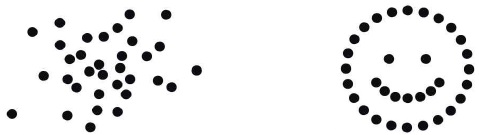
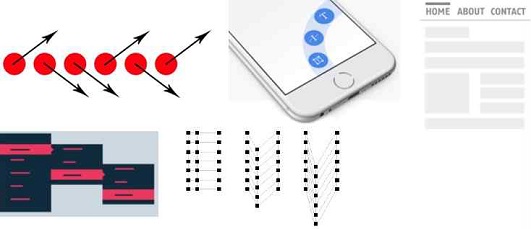
정보는 우리에게 의미를 주며 정보의 전달은 의미의 전달을 뜻한다. 의미 생성 과정을 보면 인간의 뇌 바깥에서 관찰되는 대부분의 것은 데이터 상태로 아직 나에게 별다른 의미가 없다. 뇌는 감각 수용기를 통해 들어온 이와 같은 데이터 중 의미 있을 만한 것만 골라서 조합, 조직화를 거쳐 의미 있는 정보로 전달한다. 즉, 우리의 머릿속에 남아 있는 것은 이와 같은 의미 생성 과정을 통해 어떤 의미를 지니고 있는 정보이다. 그림 2의 왼쪽의 점 배열이 데이터라고 한다면 동일 개수의 오른쪽 점 배열은 ‘정보’, 즉, 의미를 담고 있다. 점은 정보 단위로써 특정 구조화 과정인 점의 배열을 통해 스마일이라는 시각 기호의 의미를 전달하고 있다. 이 사례에서의 구조화는 시각적 구조로 만약 제시 정보 단위가 특화된 구조를 이루지 못하면 의미가 없는 나열된 데이터가 된다. 즉, 정보의 구조는 의미를 표현할 수 있으며, 정보 단위의 어떤 구조화 과정을 통해 의미를 만들어 낼 수 있다[1]. 정보구조, 연결 구조, 레이블(Labeling)된 메뉴와 같은 정보 간 의미의 직관성은 사용성에서 언급되는 의미성(meaningfulness)과 맥락을 같이하는데 이는 사용자가 제공된 서비스를 사용할 때 희망 정보와 기능이 함께 제공되어야 함을 의미한다[3].
2-3 게슈탈트 시지각 원리의 개념 및 유형
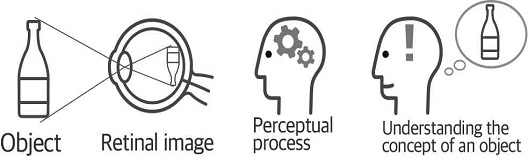
시지각은 시각과 지각의 합성어로 우리가 시각을 통해 들어온 외부 세계의 정보를 조직화하고 해석하는 과정을 의미한다. 인간의 오감 중에서 정보를 가장 많이 수용하는 감각은 시각으로 다른 감각기관 대비 외부의 물리적 에너지를 신경신호로 전환시켜 정보를 형상화시킨 후 대뇌에 기억시키는 능력이 탁월하다. 지각은 개인의 경험을 바탕으로 그 대상이 무엇인가를 이해하는 과정으로 마음의 해석과 같은 심리적 요인이 작용된다[4]. 즉, 인간은 사물을 볼 때 단순히 눈으로 볼 뿐만 아니라 동시에 시각 자극에 대한 주관적 정신작용이 결합되어 지각을 하게 된다. 우리는 눈을 통해 수용된 외부 세계의 자극에 대한 해석 과정을 통해 그 대상을 지각하게 되며 이 과정을 통해 정보화하게 된다[5]. 우리는 대상을 눈을 통해 보지만 마음을 통해 이해한다.’라고 하였다. 이와 같이 우리의 시각은 단순히 이미지를 눈으로 지각하는 것에서 더 나아가 자의적 해석과정을 통해 마음으로 받아들일 수 있을 때 해당 이미지는 더 큰 의미를 갖게 된다[6]. 시지각의 과정을 보면 그림 3과 같이 외부 자극이 눈에 전달되면 이 정보는 망막 이미지를 통해 신경을 따라 대뇌로 전달된다. 이후 인간의 두뇌는 들어온 각종 정보를 분류하고 해석하는데, 만약 이 외부 자극의 사전 지식이나 경험이 없다면 뇌는 감각기관의 정보에 전적으로 의존해 그 자극에 대한 해석을 하게 된다. 반면 외부 자극의 경험이 있을 시에 뇌는 저장된 과거의 경험인 보는 사람의 마음가짐, 주의 정도, 관심과 흥미의 정도, 과거의 누적된 경험과 기억 등을 종합하여 정보의 패턴을 분류한 후 형태를 지각한다[7], [8].
게슈탈트(Gestalt) 시지각 원리는 1910년대부터 독일의 심리학자 막스 베르트하이머(Max Wertheimer), 볼프강 쾰러(Wolfgang Köhler), 쿠르트 코프카(Kurt Koffka)를 중심으로 사물의 배치 방식과 인간의 시지각에 관련된 원리를 이론으로 규명한 내용이다. ‘전체는 개별 요소의 단순한 합이 아니라 그 이상의 의미를 지닌다(The whole is more than the sum of its parts.)’라는 유명한 명제를 제시하였으며[6], [10], [12], 이 측면에서 게슈탈트는 단순 형태(Form)나 모양(Shape)의 의미이기보다는 시각에 의해 얻어진 정보가 지각에 의해 체계화된 전체(Whole)로서의 형태의 개념이 더 강하다. 즉, 게슈탈트 원리에서 형태의 지각은 부분이 아닌 전체적 체계화를 통해 이루어지고, 대상이 무엇을 의미하는지 그 형태의 최종 개념을 결정하는 것이 이 지각 과정을 통해 이루어진다[5]. 그러한 이유로 게슈탈트는 형태, 모양의 의미를 내포하는 독일어이지만 단순히 개념으로 불리기보다는 사물이 배치되는 구조의 개념이 강조된 배열(Configuration)이나 게슈탈트 용어 그 자체로 불린다[3], [11]. 이와 같이 게슈탈트 시지각 원리는 전체적 체계화 차원에서 요소의 구조에 따른 조직화 방식이 중요한데 이를 살펴보면 다음과 같다. 우리 뇌는 외계 형태에 대한 정보들의 복잡함 및 애매함을 정리한 후 단순화하여 수용하려 한다. 이는 정보들을 기억하기 쉽거나 특정하게 집단화된 형태로 해석하려는 경향으로[6], [9], 게슈탈트 시지각 원리는 이와 같이 분리된 개별 요소들이 지각단위로 융합될 수 있는 방법과 우리의 뇌가 자극을 통해 수용된 감각 정보를 어떻게 의미 있는 것으로 조직화하는지 그 요소들에 대한 구조적 조직화 원리를 중심으로 한다[4], [7], [12], [13]. 즉, 게슈탈트 명제는 조직화된 전체(Organized Whole)의 의미로 지각을 통합(Integration)한 후 조직화(Perceptual Organization)한 것이다. 여기에서 지각적 통합(Perceptual Integration)은 유입된 감각 결과를 통합하여 의미가 있는 형태로 조직화하는 것을 말한다[10]. 사람의 눈은 카메라나 창문과는 다르다[14]. 사람들은 어떠한 대상을 지각할 때 카메라와 같이 보이는 그대로를 수용하기보다는 체계화된 형태로 만들어 그 의미를 지각하려는 경향이 있다. 여기에서 체계화된 의미 있는 형태가 게슈탈트인 것이다[5], [7]. 그러므로 게슈탈트는 주어진 환경에서 각 요소의 정보가 체계화된 형태, 즉 조직화하여 의미 있게 지각된 혹은 재구성된 형태를 의미한다. 이는 사람들이 갖고 있는 기억(memories)과 기대(expectation), 믿음(belief)과 가치관(values) 및 감정 상태(emotional status)에 따라 물체에 대해서 선 경험이나 지식으로 불완전한 시각을 보충한 후 세상을 주관화된 형태로 재해석한다는 의미이기도 하다[14], [15], [16]. 따라서 게슈탈트는 시각적으로 형태를 인식하기 위한 조직화를 이루려는 과정이며 결과라고 할 수 있다[5].
게슈탈트 시지각 원리는 두뇌가 기본적인 자극들을 체계화하는 방식의 유형에 대한 연구이며[5] 다음과 같은 원리들로 구성되어 있다.
(1) 전경과 배경의 원리
사람은 사물을 볼 때 사물의 전체 형태를 배경과 분리하려는 행위를 가장 먼저 한다[17]. 이와 같이 지각의 첫 단계는 배경에서 형태를 구분하는 것에서 시작되며[18] 이때 형태의 윤곽이 어떻게 달리 지각되는지의 이해를 위해 지각의 윤곽적 측면을 다루는 것이[6] 전경과 배경 원리(Figure & Ground Segregation)이다. 이 원리는 게슈탈트를 이루는 기본 원리로 사물 인식 시 그냥 보는 것이 아닌 우리가 보고 싶은 것을 배경과 자연스럽게 분리시켜 보는 것을 말하며[9] 여기서 사물의 형태를 보는 것은, 단순하게 본다는 것이 아닌 덴마크의 심리학자 루빈(Edgar Rubin)의 잔의 예시와 같이 형태를 정확히 파악하기 위해 윤곽선(Contour)을 기준으로 선택적으로 통찰하는 것을 의미한다[19]. 지각에 의해 뚜렷이 보이는 형태 또는 도형이 전경이며, 형태를 둘러싸고 있는 바탕을 배경이라 한다. 전경과 배경의 원리는 형태 지각 시 단순하게 형태만을 보는 것이 아닌 형태를 둘러싼 배경 영향을 받는 것을 의미한다[5]. 전경과 배경 원리를 통해 중요 시각요소의 명확한 강조가 가능하며[9] 한 공간에서 두 가지 다른 의미가 동시에 작용하도록 다중 의미를 전달하게 할 수도 있다[20].
(2) 그루핑의 원리
그루핑의 원리(Principle of Grouping)는 배경에서 분리된 전경을 의미 있는 형태로 조직화하기 위한[17] 과정으로 조직적 정보 전달을 위해 시각적으로 묶어주는 원리이다. 이 유형에는 가까운 것들끼리 묶어주는 근접성의 원리(Principle of Proximity), 모양이 비슷한 것들끼리 묶어주는 유사성의 원리(Principle of Similarity), 틈이 있으면 채워주는 폐쇄성의 원리(Principle of Closure), 운동의 방향성에 따라 연결되는 연속성의 원리(Principle of Continuation), 같은 운동 방향일 때 하나의 공동화되는 공동운명의 원리(Principle of Common Fate)로 구성된다. 다음은 각 그루핑 원리를 정리한 내용이다.
- - 근접성의 원리 : 좀 더 가까이 있는 두 개 혹은 그 이상의 시각요소들이 무리를 지어 패턴이나 그룹으로 집단화되며[3] 가까이 있는 요소들에서 서로 연관성을 찾고 그렇지 않은 요소들은 구분하려 하는 원리이다.
- - 유사성의 원리 : 유사성은 모양, 크기, 색상 등 연관성이 큰 유사 시각요소들끼리 우선적으로 하나의 패턴으로 집단화하려는 경향으로[3] 비슷한 성격의 요소들을 하나로 인식할 수 있도록 만들어 주는 원리이다[9].
- - 폐쇄성의 원리 : 사람의 마음은 기존 경험과 지식을 바탕으로 빈틈을 채워서 생각하며 구조나 의미의 완전성을 찾으려는 경향이 있다[9]. 즉 윤곽선이 뚫려 있어도 빈틈을 메워 완전히 닫힌 형태로 구조화하여 지각하려는 원리이다[5].
- - 연속성의 원리 : 베르트하이머의 ‘좋은 연속의 법칙(Good Continuation)’이란 말에서 유래하였으며[11], 곡선은 곡선대로 직선은 직선대로 어떤 형태나 그룹이 방향성을 가지고 연속될 때 이어져 보이게 되는 원리이다[3][5].
- - 공동운명의 원리 : 같은 방향으로 대상들이 움직일 때 이들을 하나의 단위로 인식[3]하며, 동일 방향으로 움직이는 요소들이 다른 방향으로 움직이거나 움직이지 않는 요소들보다 더욱 관련되어 보인다는 원리이다[17].
(3) 프래그넌츠의 원리
프래그넌츠(Principle of Prägnanz) 원리는 사람들의 마음은 어떠한 사실에 대해 간결한 의미를 찾으려 한다[20]는 원리로 단순성의 원칙, 또는 간결성의 원칙이라고도 한다[3]. 인간의 지각구조는 가장 단순하고 안정적이며 경제적인 구조로 형태를 지각하려는 경향이 있으며[21] 단순한 형태일수록 정보 전달 또한 명확해지므로 인지 부하를 감소시키는 직관적 시각화가 중요하다. 프래그넌츠 원리를 통해 필요한 시각 요소만 남기거나 혼란이 발생될 요소를 최소화하여 정보의 의미를 명쾌히 할 수 있다. 필요 시각 요소만 사용하여 정보의 의미를 명쾌하고 정확히 전달할 수 있게 되며 경제성 또한 갖게 된다[20].
(4) 친숙성의 원리
친숙성(Principle of Familiarity)의 원리는 정보 부족에 따른 불완전한 형태를 이미 알고 있는 익숙한 형태와 연관시켜 스스로 이해하려는 경향이다[7]. 친숙성의 법칙은 메타포의 개념과 밀접하고 예측성(predictability)을 제공한다[20]. 형태의 테두리나 공간이 온전하게 존재하지 않더라도 집단화된 형태가 친숙하거나 의미 있어 보인다면 과거의 경험으로부터 그 의미를 전달받을 수 있다[12].
Ⅲ. 사례 분석
3-1 전경과 배경의 원리 사례
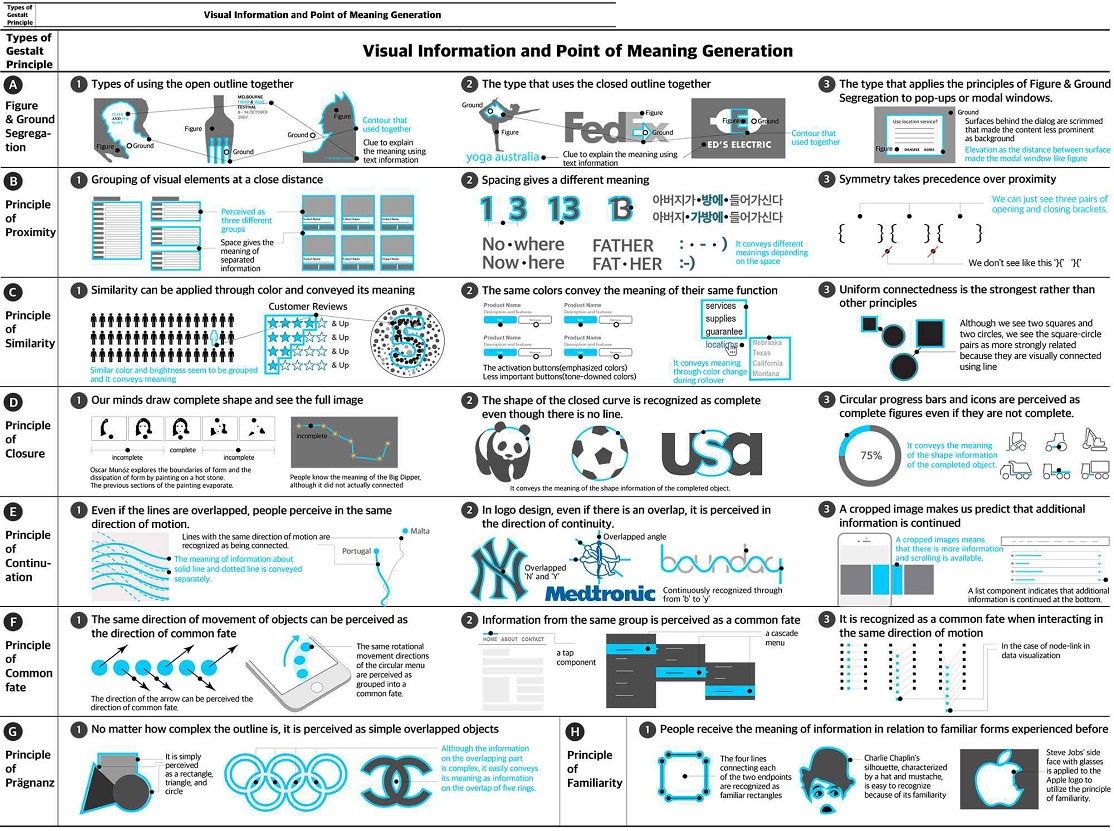
사례 분석의 각 그림 안에는 여러 이미지가 포함되어 있으며 이미지들은 순서대로 설명한다. 그림 4의 피터 앤 더 울프(Peter And The Wolf)[22] 사례를 보면 전경과 배경, 그리고 텍스트가 조합되어 있으며 텍스트 정보가 피터의 측면 얼굴과 늑대 이미지의 의미를 교차시켜 준다[15]. 멜버른 푸드 & 와인 페스티벌(Melbourne Food & Wine Festival) 사례[23]는 텍스트 정보를 통해 푸드와 와인 정보의 의미 교차를 이루고 있다. 배트맨[24] 포스터 사례의 경우 우하단 크리미널 언더월드(Criminal Underworld) 텍스트가 뒤집혀 제시되어 상하로 전경과 배경의 선과 악 정보의 의미 교차를 유도하고 있다. 요가 오스트레일리아(Yoga Australia)[24] 로고와 페덱스(Fedex)[25] 로고의 경우 각각 요가 자세와 호주 지도가, 텍스트 정보 ‘E’와 ‘x’사이 시각 정보인 화살표가, 폐쇄 공간상의 전경과 배경 정보의 의미 교차를 이루고 있다. 에드 일렉트릭(Ed's Electric)[26]로고 사례의 경우 텍스트 정보 ‘E'와 시각 정보 ’플러그‘가 전경과 배경 정보의 의미 교차를 이루고 있다. 웹, 모바일 앱 등 미디어에 적용된 대표적 전경과 배경의 원리의 예는 팝업(Pop-up)에 해당되는 모달(Modal Window), 다이얼로그(Dialog)가 있다. 모달은 오류 시나 사용자의 확인, 결정 등 중요 정보의 의사 결정에 대한 물음을 제공할 때 사용되며, 전경과 배경의 원리를 이용하여 모달창을 전경에 띄워 중요 정보의 의미를 전달하며, 그 외 영역은 음영 처리로 배경의 의미를 전달한다[27].
3-2 그루핑의 원리 사례
그림 5의 첫 번째 이미지[28]는 레이아웃 디자인 시 근접성의 원리가 적용된 예로 요소가 동일 간격일 때는 동일 수준 정보의 나열된 의미로 보이나 오른쪽과 같이 중간에 간격을 두면 분리된 3개 그룹으로서의 의미를 전달한다. 두 번째 이미지[29]는 그리드 공간으로 구분된 후 한 덩어리로 그룹화된 섬네일 이미지, 텍스트, 하단 버튼은 서로 관련 정보임을 의미한다. 숫자 ‘13’ 사례의 경우 더욱 근접될수록 영문 ‘B'로 인지되어 근접에 따른 의미 변화를 보여준다. ’아버지가 방에 들어가신다‘, ’No Where'와 ‘Father'사례도 근접성의 원리에 따른 띄어쓰기 원칙에 따라 그 정보의 의미가 변화한다. 이메일 혹은 문자 메시지에 활용되는 웃는 얼굴 ‘:-)’은 근접될수록 서로 분리된 3개의 독립된 문자로 인식하기보다 하나의 결합된 웃는 얼굴 정보가 그 의미로 전달된다[30]. 이와 같이 텍스트 기반 시각 정보는 사람들이 개별 낱자 형태를 먼저 보기보다는 그룹 된 각 단어를 먼저 인식 후 그 정보의 의미를 인지하는 특징이 있다[31]. 마지막 이미지에서 우리는 세 개의 괄호를 볼 수 있다. 근접의 원리 기준이라면 세 개의 괄호가 아닌 가까운 것끼리 묶여서 지각되어야겠지만 이 경우는 시작과 끝이 마주 보는 대칭의 법칙이 적용된 예로 이는 근접의 법칙보다 앞서서 그 정보의 의미가 형성된다[17].
픽토그램[32]과 고객 리뷰(Customer Review)[33]의 경우 컬러가 유사한 요소끼리 그룹화되어 그 정보의 의미를 전달한다. ‘5’라는 숫자 정보가 인지되는 색맹검사[34]와 같은 사례는 유사 명도, 혹은 색상을 통해 인지된 정보의 의미를 전달하고 있다. 그다음 사례들과 같이 버튼[29], 텍스트 메뉴[34] 등 각종 UI 컴포넌트에 유사성의 원리가 적용된 사례, 그리고 최근 방문 페이지에 다른 컬러를 적용하여 그 의미를 전달하는 사례 등에서 컬러 유사성에 따른 그룹화를 통해 인터랙션 가능 여부를 포함한 각종 기능 조작 관련 정보의 의미를 형성시키고 있다. 마지막 사례는 균형과 연결(Uniform Connectedness)의 원리가 적용된 사례로 시각적으로 연결된 요소들이 유사성 원리보다 더욱 관련되게 지각되며 요소와 선이 꼭 닿아있을 필요는 없다.[17]
오스카 무노즈(Oscar Muñoz)는 뜨거운 돌 위에 그림을 그리는 작품을 진행하였는데, 이는 새로운 선을 그리면 이전 그림이 증발되어 사라지지만 관객의 마음속엔 여전히 완성형의 얼굴을 보게 되는 폐쇄성 원리의 경험을 준다[35] 밤하늘 7개 별자리를 보면 실제 이어지진 않았지만 폐쇄시켜 북두칠성[36]의 의미임을 연상할 수 있다[5] 펜더[37], 축구공[38], USA 로고[37], 원형 로딩 바[28], 아이콘[39] 모두 폐쇄되게 이어지지 않았지만 최소한의 정보나 시각 단서[6]를 통해 우리는 완성형의 의미를 전달받을 수 있다.
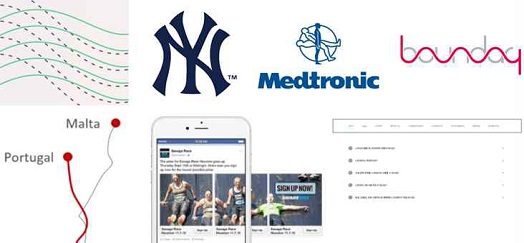
증감 라인 그래프[40]가 겹쳐있을 때 동일 방향으로 연속되어 있는 선들은 중첩되어도 연속된 방향의 정량 정보의 의미를 전달한다. NY 양키스(New York Yankees)[41]사례는 ‘N'과 'Y'가 겹쳐있어도 같은 방향으로 이어진 텍스트 정보의 의미를 전달한다. 미국 전문 의료기기 제조업체인 메드트로닉(Medtronic)[42]로고는 가운데 원을 중심축으로 45도 각도 간격으로 자세가 연속된 인체 표현을 통해 인간 중심 정보의 의미를 전달하고 있다[4]. 지리 정보, 항공 이동 정보 등에 적용된 이동 경로 선[43]은 겹침이 있어도 연속된 방향으로 이어진 정보에 그 의미를 부여한다. UI 디자인에서 이미지 및 텍스트 정보가 일부 잘려서 제시되면[44] 연속된 방향으로 추가 정보가 있음에 대한 의미를 전달한다. 여러 개 Q&A가 연속 배치되는 등의 각종 리스트(Lists)[45]UI 컴포넌트는 연속적으로 이어진 정보가 있음에 대한 의미를 전달한다.
첫 번째 사례[17]와 같이 화살표로 같은 방향의 움직임을 암시하거나 두 명이 같은 방향을 바라보고 있다면, 그리고 실제 움직임이 있다면 공동운명과 관련된 정보의 의미 전달을 하게 된다. 원형 메뉴(Circular Menu)와 탭(Tab)[44] 캐스 케이딩 메뉴(Cascading menu)[46]와 같은 UI 컴포넌트의 경우에도 동일 운동 방향으로 그룹화되어 연결된 정보의 의미 전달을 한다. 데이터 시각화에 많이 활용되는 노드 링크 시각화[12]도 인터랙션 시 움직임 방향으로 묶여 한 그룹 단위임에 대한 의미 전달을 하고 있다.
3-3 프래그넌츠 원리 사례
사각형, 삼각형, 원[47]으로 구성된 사례를 보면 좌측의 복잡한 외형의 실루엣도 우측의 단순 도형 3개가 조합된 정보의 의미로 이해하려 한다. 올림픽 심벌[48]과 샤넬(Chanel)로고[49]의 사례를 보면 서로 연결된 교집합 부분의 형태를 따로 구분하여 인지하지 않고 각각 5개 링이 연결되어 있거나 ‘C'자와 반전된 ‘C'자 형태가 교차되어 있는 단순한 도형 형태로 인지하고 그에 따른 정보의 의미를 이해하려 한다.
3-4 친숙성의 원리 사례
첫 번째 사례의 경우 익숙한 사각형[12]으로 인지되듯이 사물의 형태가 이전 경험에 의해 친숙해 보인다면 친숙한 형태로 그룹화되어 그 의미를 형성한다. 두 번째 사례는 찰리 채플린에 관한 선행 지식이 있었다면 형태가 완성되지 않았더라도 친숙한 찰리 채플린의 얼굴로 인식될 것이며, 그렇지 찰리 채플린을 모르더라도 모자를 쓴 사람의 얼굴로 그 형태 정보의 의미가 전달된다[20]. 친숙성은 이와 같이 사용자가 이미 아는 익숙한 형에 익숙하지 않은 형을 연관시키려는 경향으로 마지막 사례와 같이 스티브 잡스의 안경 쓴 모습에 대한 기억이 있다면 애플 로고의 정보와 함께 스티브 잡스 옆모습의 의미로 인식될 것이고, 아닌 경우 안경 쓴 사람의 옆모습으로 그 정보의 의미가 전달될 것이다[9].
Ⅳ. 사례분석 결과 및 가이드라인 제안
4-1 사례분석 결과 해석 및 가이드라인
그림 12는 사례들의 종합 분석 결과 및 가이드라인이다. 게슈탈트 원리 유형별로 조직화되기 전 분리된 시각 정보를 각각 제시하였으며, 유형별로 어느 지점에서 의미가 생성되는지 항목별로 번호를 부여하여 구분하였으며 세부 내용은 점과 선으로 그 지점 표기와 함께 설명하였다. 특히 의미 생성 관련 해석 내용은 파란색 텍스트로 표기하였다. 이 작업을 통해 게슈탈트 원리의 유형별로 도출된 인사이트 기반 가이드라인을 정리하면 다음과 같다.
A-1, A-2와 같이 전경과 배경의 원리에서는 윤곽선의 유형과 텍스트 조합에서 정보의 의미 생성이 주로 일어난다.
A-1과 같이 열린 윤곽선의 한쪽 면만 함께 쓰는 경우, A-2와 같이 폐쇄된 윤곽선을 함께 쓰는 경우가 있으며 함께 제시된 텍스트 정보가 전경과 배경의 시각언어를 오가며 인지할 수 있게 단서를 제공하는 것이 중요하다. A-3은 UI 디자인에서 많이 쓰이는 팝업 및 모달 윈도우로, 윤곽선 밖의 화면을 어둡게 톤다운 처리하여 전경과 배경의 의미를 구분한다.
B-1의 경우 레이아웃에서 가장 많이 활용되는 각 시각요소의 그룹화로 요소 간 공간을 통해 정보 간 구분의 의미를 전달한다. B-2의 띄어쓰기 사례들은 요소들의 가깝고 멀고의 거리 단서에 따라 직접적 생성 정보의 의미 변경이 일어나므로 조합 방식에 따른 창의성 부여에 용이하다. B-3의 중괄호 사례는 근접성 원리보다 대칭성의 원리가 더 강하게 의미를 전달하는 예외 사례로 유의해야 한다.
C-1은 유사성의 대표 시각 요소인 컬러와 명도의 유사성에 따른 정보 그룹화와 의미 생성을 보여준다. C-2는 UI 디자인의 버튼과 메뉴 예시로 롤오버를 통해 의미 생성의 그룹화가 가능하고 컬러 외에 형태, 크기도 유사성의 의미작용이 일어날 수 있음을 설명한다. C-3은 선으로 요소를 연결시킬 경우 요소 간 유사성이 없더라도 유사성의 원리보다 연결성이 더 앞서 그룹화의 의미를 전달하므로 유의해야 한다.
D-1은 형태의 시각 삭제 시 우리 마음이 그 형태의 의미를 완성 지어 볼 수 있게 하는 예시의 가이드이다. D-2는 실제 선이 없어도 폐쇄된 도형을 보게 되는 폐쇄성 원리의 대표 예시로 정보가 유실되기 전까지 형태를 생략할 수 있는 의미 유지의 지점 발굴이 중요하다. D-3은 UI 프로그레스 바와 아이콘 적용의 예시로 역시 의미를 가늠할 수 있는 완성형 도형과 시각 삭제의 지점이 중요하다.
E-1은 여러 선이 겹치더라도 동일 방향으로 이어짐의 의미를 생성시켜 주는 연속 정보의 단서를 통해 그룹화가 가능함을 제시한다. E-2와 같이 로고에 적용 시 요소가 겹치더라도 각도 등 운동 방향이 같을 때 연속되게 의미 생성이 된다. E-3과 같이 UI 디자인 시 이미지가 잘리거나 걸쳤을 때 추가 정보가 있음의 의미를 생성하는 연속성의 단서 제공이 된다.
F-1은 정적, 동적 관계없이 동일 운동 방향에 따라 공동 운명으로 묶여 있음에 대한 의미를 생성한다. F-2는 UI 디자인의 탭과 캐스케이드 메뉴로 묶임 표현의 공통 시각요소와 위계 체계를 통한 의미 생성이 중요하다. F-3은 데이터 시각화의 노드-링크로 동일 방향으로 노드들이 인터랙션 되면 공동운명의 의미를 전달한다.
G-1은 프래그넌츠 원리 예시로 한눈에 사물을 단순하게 인지할 수 있도록 그 겹쳐진 구조 원리의 단서 정보 제공을 통한 의미 생성 및 전달이 중요하다.
H-1의 친숙성의 원리는 사물에 대한 보편적 이전 경험을 연결시켜줄 수 있는 단서 제시가 중요하며, 그 사물의 원형의 의미를 이해하기에 적당한 양의 정보 제공이 중요하다.
Ⅴ. 결 론
본 연구를 통해 살펴본 바와 같이 게슈탈트 원리는 반전, 강조, 연결, 관계 등 의미 부여가 가능한 시각 요소의 처리를 통해 로고, 그래프, UI 디자인 등에 표현된 각종 시각 언어를 사용자가 쉽게 인지하고, 그 의미를 해석할 수 있도록 그룹화 방법을 제시해 준다. 하지만 선행 게슈탈트 연구들은 시지각 현상 중심의 원론 사례들이 중심으로 실제 많은 디자이너들이 필요로 하는 시각화 시점의 시각 정보의 의미 생성과 관련된 실용적 가이드라인의 연구는 부족하다. 따라서 본 연구를 통해 정보의 개념 및 의미 생성에서 게슈탈트 시지각 원리의 개념 및 유형을 알아보았고 전경과 배경의 원리, 5개의 그루핑의 원리, 프래그넌츠 원리 친숙성의 원리 사례들을 정보의 의미 생성 관점으로 분석하였다. 이를 바탕으로 각 유형별 의미 생성 지점의 가이드라인을 정리하였으며 원리 유형별 고려 사항의 도출 및 활용 방안을 제안하였다. 본 연구는 사례 분석을 통한 인사이트 도출 및 가이드라인 제안이 주 연구 범위로 원리 유형 간 사례의 개수를 통제하지 않은 점과, 도출 가이드라인의 사용성 테스트를 진행하지 못한 한계점이 있다. 이는 후속 연구를 통해 플랫폼과 원리를 선택, 집중하여 심화 연구할 예정이다. 미디어가 다양화됨에 따라 게슈탈트 원리는 이제 시각 요소에 국한되지 않고 청각 요소 및 촉각인 햅틱(Haptic)요소의 그루핑에 이르기까지 감각기관을 아우르는 또 다른 의미의 그루핑의 연구로 확장되고 있다. 본 연구를 통해 살펴보았듯이 디자이너가 생성한 향후 확장된 복합 감각 디자인 결과물들 또한 인코드-전송-디코드 과정을 거치며 해석된 정보의 의미 생성을 통해 사용자들은 그 디자인 작업의 메시지를 전달받게 된다. 그러므로 크로스 미디어화 시대에 정보 조직화와 더불어 게슈탈트 그룹화를 연계하는 후속 연구는 꾸준히 필요하다. 그 측면에서 대다수 디자이너들에게 익숙한 게슈탈트 시지각 원리도 이제 단순 원리의 이해로 단절되지 않고 정보의 의미 생성 측면에서 실용적으로 활용될 수 있는 가이드라인이 필요하며 본 연구가 그 측면에서 초기 가이드를 마련해 보았다는데 연구 의의를 두고자 한다.
Acknowledgments
이 논문은 2019학년도 홍익대학교 학술연구진흥비에 의하여 지원되었음
References
- H. C. Kim, The World Represented by Data -The Beginning of Informational Thinking, Korea University Press, pp.9-112, 2014.
- TED 2018. The simple genius of a good graphic [Internet]. Available: https://www.ted.com/talks/tommy_mccall_the_simple_genius_of_a_good_graphic/details
- J. E. Lee, Study on Intuition of the Mobile User Interface through application of the Gestalt theory: Focusing on the Visual Dimension, Master Degree dissertation, Ewha Womans University, Seoul, July 2006.
-
S. M. Kim, W. J. Son, "A Study on the relation between visual perception and memory," Journal of Korea Design Forum, Vol. 23, No. 4, pp. 45-54, Oct 2018.
[https://doi.org/10.21326/ksdt.2018.23.4.004]

- M. H. Park, The Study on The GUI Design Education using The Gestalt Theory Of Visual Perception, Master Degree dissertation, Incheon University, Incheon, Dec 2008.
- H. Y. Jeong, Expression study of solid illustration applied by Gestalt's law of closer : 3D expression-centered study using the line, Master Degree dissertation, Ewha Womans University, Seoul, Aug 2008.
-
S. J. Lee, A Study on Constancy of Flexible Identity from Gestalt Principles, A Journal of Brand Design Association of Korea, Vol. 14, No. 1, pp. 183-194, Mar 2016.
[https://doi.org/10.18852/bdak.2016.14.1.183]

- L. Shibao, A study on the Mobile UI design analyzed through Gestalt law of visual perception, Master Degree dissertation, Dong Eui University, Pusan, Feb 2021.
- J. G. Heo, A Study on the Smart UI the Semiconductor Equipment Software Using the Principles of Gestalt Psychology : Focusing on RTP(Rapid Thermal Process) Equipment, Master Degree dissertation, Seoul National University, Seoul, July 2016
-
D .S. Kim, "Understanding of Brand Package Design in Gestalt and Neural," A Journal of Brand Design Association of Korea Psychology, Vol.14, No. 1, pp. 95-108, Mar 2016.
[https://doi.org/10.18852/bdak.2016.14.1.95]

- H. W. Park, Visual humor study by Gestalt psychology, Master Degree dissertation, Ewha Womans University, Seoul, June 2009.
- K.V. Nesbitt, C. Friedrich, "Applying Gestalt principles to animated visualizations of network data" in Proceedings of the Sixth International Conference on Information Visualisation, London, UK, pp. 1-7 July 2002.
-
M. H. Wan Rosli, A. Cabrera, "Gestalt Principles in Multimodal", Data IEEE Computer Graphics and Applications Representation, Vol. 35, No. 2, pp. 80-87, Mar 2015.
[https://doi.org/10.1109/MCG.2015.29]

-
S. Sabar, "What's Gestalt?," Penn State University Press, Vol. 17, No. 1, pp. 6-34, Jan 2013.
[https://doi.org/10.5325/gestaltreview.17.1.0006]

- Y.G. Kim, Research on the principles and effects of the picture book cover composition and the actual application of domestic creation, Master Degree dissertation, Hongik University, Seoul, Feb 2017.
-
J. H. Hwang, "An Example Study of Web Design Using Gestalt Visual Perception Theory," Journal of Digital Design, Vol. 7, No. 2, pp. 163-170, April 2007.
[https://doi.org/10.17280/jdd.2007.7.2.016]

- S Articles. Design Principles: Visual Perception And The Principles Of Gestalt [Internet]. Available: https://www.smashingmagazine.com/2014/03/design-principles-visual-perception-and-the-principles-of-gestalt/
-
S. H. Oh, "A Study on the Relationship between the Concept of Affordance and Gestalt Psychology - From the Perspective of Design Form Giving," Design Convergence Study, Vol. 20, No. 1, pp. 65-79, Feb 2021.
[https://doi.org/10.31678/SDC86.4]

- J. E. Lee, Study on Intuituin of the Mobile User Interface through application of the Gestalt theory: Focusing on the Visual Dimension, Master Degree dissertation, Ewha Womans University, Seoul, July 2006.
- B. B. Chun, Studies of Efficient Web Interface Design Based on Gestalt's Law of Visual Perception, Master Degree dissertation, Ewha Womans University, Seoul, Nov 2008.
-
K. J. Um, M. S. Oh, A Study on Visual Pun of Media art on the basis of Gestalt Theory, Journal of Korea Design Knowledge, No. 5, pp. 29-38, Nov 2007.
[https://doi.org/10.17246/jkdk.2007..5.004]

- Pinterest. Peter and The Wolf [Internet]. Available: https://www.pinterest.co.kr/pin/291608144597395854/
- Creatopy. Powerful Marketing Design Tips That Drive More Conversions [Internet]. Available: https://www.creatopy.com/blog/marketing-design/
- Pinterest. 36 Logos With Hidden Symbolism [Internet]. Available: https://www.pinterest.co.kr/pin/555068722805215857/
- S Articles. Improve Your Designs With The Principles Of Closure And Figure-Ground (Part 2) [Internet]. Available: https://www.smashingmagazine.com/2016/05/improve-your-designs-with-the-principles-of-closure-and-figure-ground-part-2/
- Designspiration. LogoPond [Internet]. Available: https://www.designspiration.com/save/3626671664/
- Brunch. The Gestalt Principle. The law of psychology used in UX/UI_1. [Internet]. Available: https://brunch.co.kr/@dhlee702/13
- Nielsen Norman Group. Proximity Principle in Visual Design [Internet]. Available: https://www.nngroup.com/articles/gestalt-proximity/
- UXMISFIT. UI Design in Practice: Gestalt Principles [Internet]. Available: https://uxmisfit.com/2019/04/23/ui-design-in-practice-gestalt-principles/
-
W. J. Jung, H. R. Yim, The Effects of Gestalt Principles on the Perceived Usability of User Interface in a Web Context, Korea Association of Information Systems, Vol. 19, No. 1, pp. 117-148, Mar 2010.
[https://doi.org/10.5859/KAIS.2010.19.1.117]

-
D. Chang, K. V. Nesbitt, K. Wilkins, "The Gestalt Principle of Continuation Applies to both the Haptic and Visual Grouping of Elements," in Proceedings of Second Joint EuroHaptics Conference and Symposium on Haptic Interfaces for Virtual Environment and Teleoperator Systems (WHC'07), Tsukuba, Japan, pp. 15-20, Mar 2007.
[https://doi.org/10.1109/WHC.2007.113]

- GetFeedback. Use Gestalt Laws to improve your UX (Part 1) [Internet]. Available: https://www.getfeedback.com/resources/ux/gestalt-laws-start-with-thinking-basic/
- Amazon. Customer Reviews [Internet]. Available: https://www.amazon.com/s?k=Customer+Reviews&ref=nb_sb_noss_2
- L. Graham, Gestalt Theory in Interactive Media Design, Journal of Humanities & Social Sciences, Vol. 2, No. 1, pp. 1-12, Jan 2008.
- Oscar Muñoz [Internet]. Available: http://pietmondriaan.com/2011/03/10/oscar-munoz/
- Clay Thompson. (Almost) everything you want to know about Big Dipper [Internet]. Available: https://www.azcentral.com/story/claythompson/2014/04/19/arizona-humor-big-dipper/7892713/
- DesignCrawl, The Closure Design Principle [Internet]. Available: https://www.designcrawl.com/closure-design-principle/
- ImaginXP. The Applications of Gestalt’s Principles in UI/UX [Internet]. Available: https://imaginxp.com/the-applications-of-gestalts-principle-in-ui-ux/
- Pinterest. Round Up Of Best Free Icon Sets 2013 [Internet]. Available: https://www.pinterest.co.kr/pin/534380312028836471/
- UX360design. Gestalt Principle: Continuation [Internet]. Available: https://ux360.design/continuation-design-principle/
- New York Yankees. Official NY Logo [Internet]. Available: https://www.mlb.com/yankees
- Dribbble. Boundary Logo [Internet]. Available: https://dribbble.com/shots/279697-Boundary-Logo
- Brunch. Gestalt Laws Applied to Data Visualization - Principles of Data Visualization Review 01 [Internet]. Available: https://brunch.co.kr/@gkicarus/89
- RightBrain. Design based on cognitive principles (Gestalt theory) [Internet]. Available: https://blog.rightbrain.co.kr/?p=7030
- Brunch. Psychological Design - UI Design based on Gestalt Theory [Internet]. Available: https://brunch.co.kr/@ggk234/18
- Medium. Gestalt principles in UI design. [Internet]. Available: https://medium.muz.li/gestalt-principles-in-ui-design-6b75a41e9965
- Graybox. Gestalt Princiles Applied To Design [Internet]. Available: https://graybox.co/knowledge/blog/gestalt-principles-applied-to-design
- StudiousGuy. 10 Real Life Examples Of Gestalt Principles [Internet]. Available: https://studiousguy.com/real-life-examples-gestalt-principles
- USerpeek. What Are Gestalt Principles? [Internet]. Available: https://userpeek.com/blog/what-are-gestalt-principles/
저자소개

1998년 : 홍익대학교 대학원 (미술학석사)
2007년 : Rhode Island School of Design, USA (MFA, 미술학 석사)
2017년 : 서울대학교 대학원 (Doctor of Design, 디자인학 박사)
2001년~2004년: 엔씨소프트
2007년~2009년: Tellart, Interaction Design Consultancy, USA
2009년~현 재: 홍익대학교 디자인컨버전스학부 교수
※관심분야:Information Design, Interface Design, Interaction Design, Meaning Making 등