모바일 웹사이트 사용자의 뇌성향별 지각 요소 선호도 연구: 20, 30대를 중심으로
Copyright ⓒ 2021 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 모바일 웹사이트를 중심으로 뇌 성향별로 사용자를 분류하여, 양적 연구와 질적 연구를 통해 모바일 웹사이트 지각 요소에 대한 선호도를 연구하였다. 뇌 성향을 구분하여 모바일 웹사이트의 지각 요소 선호도에 대해 양적 연구를 한 결과, 특정 항목에 대하여 우뇌 성향은 선호하는 것으로 나타났고, 좌뇌 성향은 비선호하는 것으로 나타났다. 뇌 성향에 따라 질적 연구를 한 결과, 모바일 웹사이트의 지각 요소 선호에 있어서 두 집단 간의 경험적 인식에는 차이가 있는 것으로 나타났다. 두 집단은 선호 정도를 판단하는 데 있어서 공통적으로 ‘미’, ‘장식’, ‘크기’, ‘촉감’, ‘의미전달’, ‘통제’, ‘학습’, ‘심리적 안정감’ 등의 요소를 고려하는 것으로 나타났는데, ‘양’, ‘힘’, ‘재미’, ‘촉감’ 등의 요소에 있어서는 다르게 고려하는 것으로 나타났다. 지각 요소 선호에 있어서 좌뇌 성향은 양적인 측면을 고려하고 있었고, 우뇌 성향은 시각적으로 느껴지는 ‘힘’과 ‘재미’, ‘촉감’ 등의 측면을 고려하고 있었다.
Abstract
This study classified users by brain propensity with a focus on mobile websites, and studied their preferences for mobile website perception elements through quantitative and qualitative research. As a result of conducting a quantitative study on the preference of perceptual elements of mobile websites by classifying brain tendencies, it was found that right-brain tendencies preferred and left-brained tendencies were not preferred for specific items. As a result of a qualitative study according to brain propensity, it was found that there was a difference in the experiential recognition between the two groups in the preference of the perceptual elements of mobile websites. In preference for perceptual elements, the left-brain orientation considered quantitative aspects, and the right-brain orientation considered aspects such as 'power', 'fun', and 'tactile' visually felt.
Keywords:
Mobile Web Design, Perceptual Elements, Information Elements, Brain Hemisphere Dominance, Magazine키워드:
모바일웹디자인, 지각 요소, 정보 요소, 뇌 반구 지배, 매거진Ⅰ. 서 론
현재 웹사이트에서는 정보를 텍스트, 이미지, 동영상 등 다양한 형태로 담고 있다. 모바일의 어플리케이션을 통한 정보의 접근성이 더욱 높아지면서, 사람들 사이에 지식을 공유하는 경로도 더욱 많아졌다. 하나의 콘텐츠 끝에는 공유를 할 수 있는 링크가 기본적으로 들어가게 되었다. 공유를 통해 정보는 복제를 거듭하게 되고, 널리 퍼지면서 누군가에게는 읽히고 누군가에게는 버려진다. 그러한 분위기 속에 정보에 대한 갈망은 더욱 높아지고 있다. TV에서는 특정 정보에 대해 토론하는 방송이 많아졌고, 이러한 방송들을 짧게 편집하여 웹사이트로 공유하기도 한다. 또한, 웹사이트를 통해 웹드라마나 스포츠를 시청하기도 하고, 짤막한 방송을 통해 어떤 지식에 대한 노하우를 습득하기도 한다. 이러한 정보는 일종의 지식을 담고 있으며, 지식은 각자의 환경에 맞게 활용된다. 즉, 정보의 습득은 일종의 학습이다. 이렇듯 현재 미디어가 일상에 깊이 들어오면서 지식의 접근성이 용이해지면서 지식을 기억하기보다는 필요한 정보를 기존 자료를 활용하여 찾아내고, 필요한 상황에 직접 적용하거나 혹은 내용을 분석하여 새로운 아이디어를 도출하는 능력에 대한 중요성이 증가하고 있다[1]. 현대사회가 지식을 중요하게 여기게 된 이유에 대하여 성영신 외의 연구[2]에서는 현대사회가 지식이 소비 대상이 되는 지식사회로 전환된 점, 물질적 풍요에 따른 심리적 만족에 대한 관심이 높아진 점 등을 꼽았다.
뇌의 기능은 좌뇌와 우뇌로 분화되고 이들은 서로 다른 기능을 수행하며 개인에 따라서는 차이가 있다[3][4]. 우리의 사고방식은 뇌의 기능을 기준으로 크게 언어적 사고방식을 갖고 있느냐 비언어적 사고방식을 갖고 있느냐에 따라, 좌뇌 우세형과 우뇌 우세형으로 분류할 수 있다[5]. 어느 쪽 뇌가 우세한지에 따라 정보를 접근하는 방식이 달라지고, 처리하는 방식 또한 달라진다. 따라서 콘텐츠를 소비하는 사람들의 뇌성향이 어떤지 알아보는 것은 매우 중요한 문제이다.
이에 본 연구는 뇌성향 검사를 통해 본 연구 대상자의 뇌성향을 파악하였다. 또, 뇌성향이 파악된 연구 대상자를 통하여 색채, 형태, 운동, 공간 등에 대하여 뇌성향별 선호도가 어떻게 나타나는지 알아보고 이를 모바일 웹사이트의 지각 요소와 연결하여 분석하였다.
Ⅱ. 이론적 배경
2-1 뇌 기능 분화론
정보를 언어적 정보와 비언어적 정보로 구분한다면, 좌뇌는 언어적인 자극에, 우뇌는 비언어적인 자극에 민감하게 반응한다[1]. 좌뇌와 우뇌에 대한 기능 차이를 비교해보면 다음과 같다.
이렇듯 좌뇌에서는 분석적, 언어적 사고를 하고, 우뇌에서는 직관적, 영상적인 사고를 한다. 언어적 정보의 대표적인 예로는 텍스트가 있고, 비언어적 정보의 대표적인 예로는 이미지가 있다. 현재 사람들은 스마트폰이나 PC 등을 통해 많은 정보를 접하고 있는데, 그 정보들은 대개 텍스트와 이미지로 이루어져 있다. 콘텐츠의 성격에 따라서 이미지가 텍스트보다 비중을 많이 차지하는 경우도 있고, 텍스트가 비중을 많이 차지하는 경우도 있다. 일반적으로 웹사이트를 통해 정보를 접할 때, 콘텐츠의 종류나 분야에 따라 비중의 차이가 나타난다. 이미지가 주를 이루는 콘텐츠는 영상물을 포함하고 있는 콘텐츠이거나 패션 및 뷰티 관련 내용을 담고 있는 기사를 예로 들 수 있다. 텍스트가 비중을 많이 차지하는 경우는 일반적인 정보성의 글에서 많이 접하게 되는 경우로서, 이 때 이미지는 텍스트의 내용을 뒷받침해주는 용도로 활용된다.
2-2 지각 요소
1987년 Livingstone과 Hubel는 사람이 눈으로 받아들이는 지각 요소에 대해서 색채, 형태, 깊이, 운동 등의 네 가지 요소로 병렬적으로 처리하고 있음을 밝혔다[8]. 색은 빛이 눈에 들어오면서 시신경을 자극하고 뇌의 시각중추에 그 정보를 전달함으로써 생기는 감각이다[9]. 색채는 색상, 명도, 채도 등 3가지 속성이 적용된다. 색상은 빨강, 초록, 파랑 등의 유채색 계열 안에서 결정된다. 명도는 밝고 어둠의 정도를 나타내는 속성으로, 고명도인 흰색과 저명도인 검정색 사이에는 회색의 영역이 밝은 색에서 어두운 색까지 단계별로 있다. 채도는 맑고 탁한 정도를 나타내는 속성으로, 무채색의 포함 정도를 의미한다.
형태는 그것을 이루는 점, 선, 면 등의 구성요소의 조합과 변화에 따라 다양하고 복합적인 결과를 만들어내고 2차원이나 3차원의 결과물로 도출될 수 있으며, 인간은 시각을 통해 이것을 인지하고 반응을 하게 되는데 감성반응으로 전환되면서 소비자의 구매욕구와 같은 반응을 일으키게 된다[10].
대상의 움직임은 운동으로 지각된다. 움직이는 대상은 변화하는 상황을 안고 있으며, 그것은 변화하지 않고 고정되어 있는 주변과 분리되어 보인다. 따라서 움직이는 대상은 고정되어 있는 주변에 비해 주체적인 성격을 갖게 되며, 관찰자 입장에서 눈에 띄는 요소가 된다. Arnheim은 운동에 대해서 “언제나 우리의 주의력을 이끄는 매우 강한 시지각의 대상”으로 정의하면서, 움직임의 주목효과에 대해 환경 속에서 일어나는 변화를 감지하는 동물적인 행동 반응으로 보았다[11].
깊이는 중첩, 상대적인 크기, 화면상의 높이, 선상원근법, 공기원근법 등 다섯 가지로 확인할 수 있다[12]. 즉 하나의 대상만 보일 때는 깊이를 인지하기 어려우며, 2개 이상의 대상이 위치 상에서 어떠한 관계를 갖고 있고 시각적으로 어떻게 비춰지는가에 따라서 보는 사람은 깊이에 대한 느낌을 다양하게 가질 수 있다.
2-3 뇌 지배도 검사
본 연구에서는 설문 대상자의 좌우뇌 성향을 파악하기 위해 뇌 지배도 검사[13]를 실시하였다. 뇌 지배도 검사는 Brown의 ‘Teaching by Principles’의 번역본인 ‘원리에 의한 교수’의 내용 중에 ‘좌우뇌 지배조사표’를 활용한 것이다. 총 8문항으로 이루어져 있으며, 각 문항에 자신의 성향에 맞게 답하는 방식으로 되어 있다. 각 문항에 따라 반대의 행동을 두 개씩 제시하여 자신이 어느 쪽에 가까운지 체크하면 된다. 검사가 완료되면, 각 문항에 제시된 점수를 모두 합한다. 총점에 따라 ‘강한 우뇌 선호’, ‘중간 정도의 우뇌 선호’, ‘중립’, ‘중간 정도의 좌뇌 선호’, ‘강한 좌뇌 선호’ 등으로 구분되어 있다. 본 검사의 타당도는 선행연구[14][15]에서 높게 나타났다.
2-4 양적 연구와 질적 연구
본 연구에서는 양적 연구와 질적 연구 방법을 사용하였다. 1차 연구에서는 통계를 활용하기 때문에 양적 연구로서 연구의 주제에 맞춰 참여자를 확보하여 설문을 의뢰했다. 2차 연구에서는 질적 연구의 방법으로 진행되었는데, 이는 양적 연구와 달리 참여자 인원수가 현저히 떨어진다. 질적 연구는 양적 연구에 비해 인원수를 중요한 요소로 보기 어렵다. 양적 연구는 본질적으로 이론 개발과 적용 및 입증을 통해 일반화를 추구하지만, 질적 연구는 현상 이해를 기본으로 하여 토대 이론과 같은 현상 기술적 이론 뿐 아니라 새로운 개념의 개발이나 심도 있는 통찰을 제공한다[16]. 양적 연구와 질적 연구는 주제에 접근하는 관점 자체가 전혀 다른 연구 방법이다.
이렇게 전혀 다른 연구방법이지만, 이 두 가지 방법을 모두 활용하는 연구가 적지 않다. 각 연구 방법이 갖는 특징과 한계점이 각각 존재하기에 연구하고자 하는 주제에 따라 활용하는 것으로 판단된다.
Ⅲ. 모바일웹사이트 지각 요소 선호도 연구
3-1 연구 방법
본 연구는 1차 연구와 2차 연구로 나누어 진행하였다. 1차 연구는 양적 연구로서, 설문을 통하여 지각 요소 선호도가 뇌성향별로 차이가 있는지 알아보았다. 2차 연구는 질적 연구로서, 심층인터뷰를 통하여 뇌성향별로 어떻게 다른지 분석하였다.
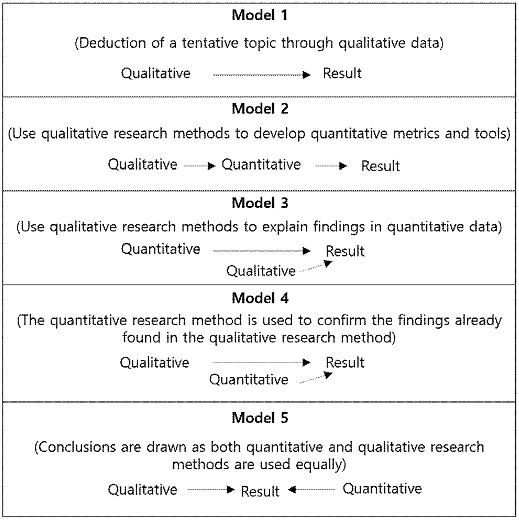
질적 연구와 같은 정성적인 연구방법은 <그림 1>과 같이 다양하게 사용되어 정량적인 방법으로는 얻기 힘든, 보다 의미 있는 결과를 제시해준다. 본 연구에서는 <그림 1>의 ‘Model 3’과 같은 방법을 활용하고 있다고 볼 수 있다. ‘Model 3’은 정량적인 자료에서 발견된 사항을 설명하기 위해 정성적인 연구방법을 사용하는 방안으로, 본 연구에서 설문을 통해 도출된 뇌성향별 지각 요소 선호도 결과에 대해 심층인터뷰를 통하여 깊이 있는 의미를 찾아내기 위한 것이다.
심층인터뷰는 크게 두 가지로 구성된다. 지각 요소에 대한 구체적인 내용에 대해 그동안의 경험을 중심으로 묻는 인터뷰와 모바일 웹사이트를 사용하는 것을 관찰하고 그에 대한 연구 대상자의 생각을 묻는 인터뷰이다. 이렇게 두 가지 인터뷰로 구성한 이유는 일반적인 지각 요소의 선호도와 모바일 웹사이트를 통해 지각 요소를 중심으로 질문하면서 지각 요소의 선호도와 모바일 웹사이트의 선호도를 연결시키기 위함이다. 즉, 지각 요소의 선호도가 모바일 웹사이트의 선호도에 영향을 미치는지 여부를 질적 연구를 통해 밝히고자 하였다.
1차 연구를 위한 설문은 2주간 실시되었으며, 남녀 사용자 162명을 확보하여 설문을 의뢰했다. 설문지 전달은 네이버폼의 양식을 활용하여 설문 대상자가 설문에 응하기 쉬운 방향으로 메일이나 SNS를 통해 전달했다. 연구 대상자는 각자의 여건에 따라 스마트폰이나 PC를 통해 설문을 작성하였다. 대상자의 일반적인 특성은 다음과 같다.
20세~39세 남녀를 대상으로 진행하였으며, 여성의 비율이 남자보다 많았다. 각 뇌성향의 비율은 거의 비슷하게 구성되었다.
2차 연구는 2차 연구의 대상자 중에 좌뇌 성향 3명, 우뇌 성향 3명을 선정하여 인터뷰를 실시하였다. 인터뷰는 면접지침법에 따라, 자연스럽게 인터뷰를 진행하고 주요 질문에 대한 응답의 확인을 위해 보충적으로 추가 질문하면서 진행하는 과정을 거쳤다[18].
본 연구에서는 좌우뇌 성향이 파악된 연구 대상자를 대상으로 지각 요소에 대한 선호도 설문을 실시하였다. 지각 요소로는 색상, 이미지의 유형, 슬라이드쇼의 유형 등으로, 선호도에 따른 6점 척도로 선호 점수를 체크하게 하였다.
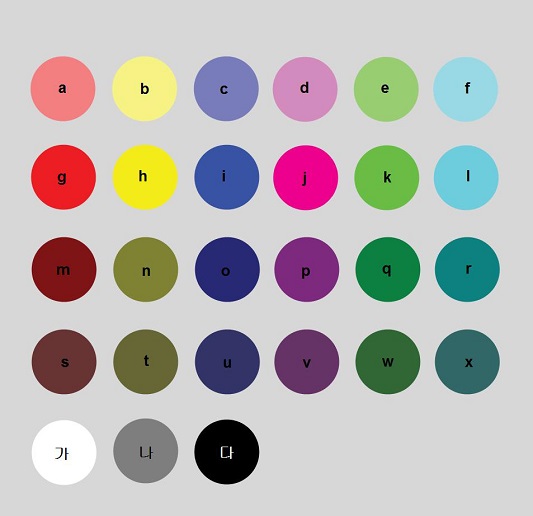
각 요소에 대한 설문은 박진희의 연구[8]에서 사용한 실험 데이터를 일부 활용하였다. 색상의 경우, 명도와 채도를 고려한 색상 24가지와 검정색, 회색, 흰색을 포함하여, 총 27가지로 구성하였다.
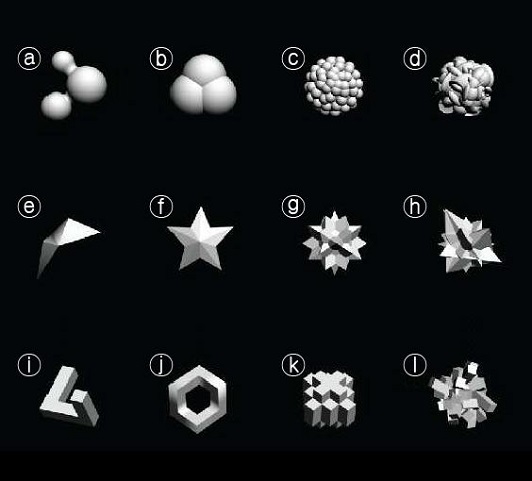
기하학적인 형태인 원, 삼각형, 사각형의 3가지를 단순과 복잡, 대칭성의 유무에 따라 나눈 총 12개의 형태로 구성하였다.
운동에 대한 설문은 원과 사각형을 이용하여 움직임 전후에 활용할 이미지 2개를 만들어 움직임의 방식에 따라 컷, 2가지 유형의 디졸브, 움직임 방향에 따른 6가지 유형의 와이프 등 총 9가지를 제작하여 선호 정도를 체크하게 하였다.
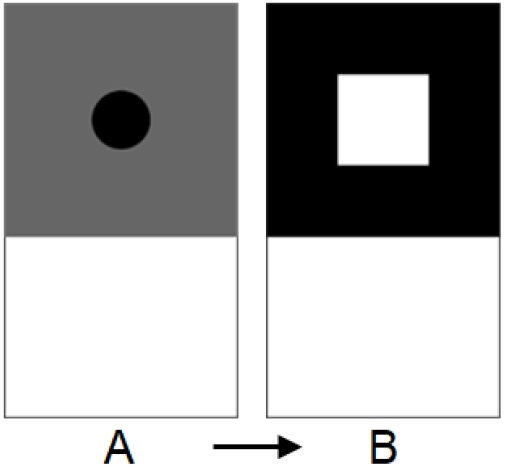
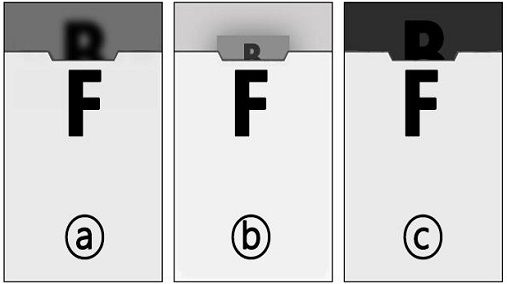
깊이에 대한 설문은 ‘앞의 내용’이라는 텍스트와 ‘뒤의 내용’이라는 텍스트가 들어가 있는 이미지를 중첩시키되, 두 이미지 사이에 대한 거리 차이를 다르게 적용한 유형 3가지를 제작하여 선호 정도를 체크하게 하였다.
본 연구는 뇌성향별 모바일 웹사이트 지각 요소 선호도를 다루고 있다. 지각 요소 선호에 대한 내용은 설문을 통해서 진행했지만, 모바일 웹사이트까지 설문을 통하여 진행하는 것은 다소 무리가 있다. 연구 대상자가 모바일 웹사이트를 사용하고 그에 대한 내용에 대해 응답을 하는 것은 간단하게 질문을 구하고 응답을 얻는 단순한 형태로 내용을 얻기는 무리가 있기 때문이다. 의미 있는 연구가 되기 위해서는 연구 대상자별로 샘플 사용에 대한 엄격한 통제가 이루어져야 하고, 연구 대상자의 샘플 사용 행위에 대한 구체적인 내용을 얻을 수 있어야 한다. 즉, 사용자의 모바일 웹사이트의 탐색 행위를 통해서, 각 요소에 대한 반응을 할 때 사용자 본인도 몰랐던 부분까지 발견할 수도 있다. 또한, 모바일 웹사이트 디자인에 대하여 연구 대상자의 응답을 얻기 위해서는 웹사이트를 유형별로 분류하여야 하는데, 분류의 기준이 되는 지각 요소의 요인이 너무 많아 모바일 웹사이트를 유형별로 나누기에는 다소 무리가 있다.
이와 같은 문제점에 따라, 본 연구에서는 지각 요소 선호와 모바일 웹사이트 디자인을 연결하기 위해서 질적 연구로 진행하였다. 연구 대상자의 응답을 얻기 위한 샘플을 기존의 모바일 웹사이트에서 추출하고, 설문에 응답한 연구 대상자 중 뇌성향별로 각각 3명의 인원에게 심층인터뷰를 요청하였다.
심도 있는 대화를 통해 연구 대상자의 성향을 알아보는 시간을 갖고, 모바일 웹사이트 샘플을 스마트폰으로 제시하여 사용하게 하고, 그 과정을 관찰하고 기록하였다. 인터뷰에 활용할 샘플은 분석한 모바일웹사이트 중에서 지각 요소의 활용 정도에 따라 다양하게 분류하여, 아이콘이나 버튼에 대한 색상의 활용, 레이아웃, 슬라이드쇼, 메뉴페이지의 깊이 표현 등이 조금씩 각기 다르게 표현된 웹사이트 총 4개를 실험용 샘플로 활용하였다.
하나의 웹사이트를 탐색하는 과정에서 웹사이트에 대한 선호 정도와 그 이유에 대해서 심층적으로 대화를 나누었다. 선호 이유에 대한 근거를 대화를 통해 찾아보고, 근거와 연결하여 지각적인 선호 성향이나 소재, 취향 등 연구 대상자에 대한 기호에 대해서 알아보고, 웹사이트를 접속할 때의 상황이나 경험담 등을 통하여 웹사이트와 관련된 내면적인 부분까지 접근하여 연구 대상자의 총체적인 이해에 도달하고자 하였다.
이와 같이 연구 대상자가 특정 매체를 사용하는 것을 토대로 하는 연구는 일종의 ‘사용성 테스트’라고 볼 수 있다. 정보처리 시스템에서 인간은 특정 정보에 집중하기 위해서 다른 감각적 정보를 무시하고 선택적인 주의를 한다[19]. 본 연구는 질적 연구를 위해 사용성 테스트를 적용하여 뇌성향 간의 선택적 주의를 관찰하고 분석하고자 하였다. 사용성 테스트 기법으로, 본 연구에서는 Nelson(1997)의 정보시스템 평가인 검증법(Testing), 감정법(Inspection), 질문법(Inquiry) 중 질문법을 활용하였는데, 질문법은 시스템을 사용하는 것을 관찰하거나, 말 또는 설문을 통해 질문에 대한 답을 얻어냄으로써 시스템의 사용 환경에 대한 정보를 얻는 것이다[20].
본 연구를 진행하기 전에, 심층인터뷰를 보다 구체적으로 설계하기 위한 목적으로 일반 사용자를 대상으로 인터뷰를 실시하였다. 연구 대상자에게 3가지 웹사이트를 제시하여 살펴보게 하고, 이들 중 어떤 웹사이트를 선호하는지와 그 이유에 대해 대화를 나누었다. 테스트용 인터뷰를 통해 인터뷰 항목에 대한 내용을 구체적으로 보완하고, 이를 바탕으로 뇌성향별 사용자 심층인터뷰를 진행하였다.
인터뷰는 참여대상자들이 편하게 생각하는 까페에서 주로 진행하였다. 인터뷰 상에서는 전문적인 용어는 자제하고 일상적인 용어를 사용하였으며, 연구 대상자의 생각을 많이 듣고자 하였다. 내용에 대한 정확성을 위해 모든 인터뷰는 녹음상태로 진행하되, 연구 대상자에게 양해를 구하였다. 인터뷰는 대개 1시간∼1시간 30분 사이에서 이루어졌으며, 보충할 내용이 필요한 경우 개인에 따라 추가 인터뷰를 하거나 전화통화, 문자메시지 등을 주고받았다. 본 연구에서 진행하는 질적 연구의 순서를 표로 정리하면 다음과 같다.
인터뷰를 마친 후 녹취 및 녹화한 인터뷰내용을 문서화하고, 개방코딩을 통해 개념화 및 범주화하였고, 축 코딩을 통해 각 범주들을 연결하여 관계를 파악하였다. 이후에는 본 연구에 중요한 내용을 최종적으로 선정하는 선택 코딩 등을 거쳐 이론화하였다.
3-2 뇌성향에 따른 지각 요소 선호도 연구 결과
선호도 분석 결과, 색상과 형태 요소에서만 좌뇌 성향과 우뇌 성향에 대한 집단 간의 유의미한 차이가 나타났다. 색상에서는 6개 항목에서, 형태에서도 4개 항목에서 차이가 발생하였다. 운동과 깊이에 있어서 두 집단 간의 차이가 유의미하게 나타나지 않았으며, 운동에 있어서는 두 집단이 모두 비선호하는 것으로 나타났다.
색채는 제시된 색상 중에서 j, m, n, s, t, w 등의 요소에서 유의미한 차이가 발생하였다. 6개 항목 중 j는 고명도, 고채도의 마젠타 색상이고, m은 저명도, 고채도의 빨강, n은 저명도, 고채도의 노랑이다. s는 저명도, 저채도의 빨강이고, t는 저명도, 저채도의 노랑이다. w는 저명도, 저채도의 녹색이다. j, m, n, s, t 등은 따뜻한 계열의 색이고 w는 차가운 계열의 색이다. m과 s, n과 t는 각각 비슷한 색상으로 묶을 수 있다. 6개 항목 모두 우뇌 성향이 선호하고, 좌뇌 성향은 비선호하는 것으로 나타났다. 유의미한 차이가 나타난 6개 색상에서 부분적으로는 공통적인 요소를 찾을 수는 있지만, 이들 색상을 모두 하나로 묶을 수 있는 공통적인 요소는 찾을 수 없었다.
형태에 대한 설문에서 제시된 샘플은 삼각형, 원, 사각형을 기본으로 하여 대칭성, 단순과 복잡 등으로 구분하여 제작되었다. 형태는 d, g, i, l 등에서 집단 간의 유의미한 차이가 발생하였는데, 이 내용을 분석해보면 원이고 비대칭이면서 복잡한 형태, 삼각형이고 대칭이면서 복잡한 형태, 사각형이고 비대칭이면서 단순한 형태, 사각형이고 대칭이면서 복잡한 형태에서 차이가 나타난 것이다. 이들 4가지 항목에서 일치하는 부분이 없어 선호 차이에 대한 형태의 조건을 제시하기는 힘든 부분이 있다.
한편, 색상에 있어서 무채색은 흰색, 검정색, 회색 등 3가지가 제시되었는데, 각 뇌 성향 모두 선호하는 것으로 나타났다. 흰색이 가장 높았고, 검정색, 회색 순이었다.
이와 같이 색채 총 27개의 항목에서 6개의 항목, 형태 총 12개의 항목에서 4개의 항목에서 집단 간의 지각 요소에 대한 선호 차이가 나타나긴 했지만, 선호 요소들이 특정 카테고리로 묶일 정도로 분류화되어 나타나진 않았다. 이는 현 시대가 시각 중심의 정보를 많이 활용하고 있어서 두 집단 모두 이미지에 노출되어 왔기 때문에, 특정 요인으로 묶일만한 명확한 차이가 나타나지 않은 것일 수 있다. 즉, 집단 간의 차이는 분명하게 있지만 이들이 선호도에 있어서 반대의 성향을 뚜렷하게 갖고 있는 것은 아니다.
또한, 제시된 운동에 대한 항목은 슬라이드쇼의 움직임을 반영한 것으로, 운동 9개 항목을 두 집단 모두 비선호한다는 것은 움직임의 유형에 상관없이 움직임 자체를 모두 비선호한다는 의미로 볼 수 있다. 이 결과는 현재 모바일 웹사이트에서 많이 활용하고 있는 슬라이드쇼가 사용자의 선호 면에서는 좋지 않게 평가될 수 있음을 보여준다. 특히, 자동으로 움직이는 슬라이드쇼의 경우가 더 그러하다.
이러한 유형의 슬라이드쇼는 웹페이지에 대한 사용자의 행위와 무관하게 작동되기 때문이다. 자동으로 움직이는 슬라이드쇼가 사용자의 시각적 주의는 줄 수 있을지 몰라도, 사용자의 심기를 불편하게 하는 요인이 될지 재고해볼 필요가 있다.
3-3 뇌성향별 모바일 웹사이트 사용자 심층인터뷰 결과
인터뷰의 내용은 지각 요소 선호에 대한 이유를 주로 다루고 있다. 인터뷰 대상자들은 감정이나 정서를 다루는 단어를 주로 사용함으로써 질문에서 제시한 요소에 대한 자신의 느낌을 설명하였다. 따라서 개방 코딩으로 추출된 어휘는 형용사가 대부분이었으며, 감성 어휘가 많았다.
뇌성향별로 구분하여 개방 코딩을 실시하였으며, 이후에 축 코딩을 거쳐 선택 코딩까지 진행하였다.
우선, 지각 요소 선호에 대한 축 코딩으로서 인터뷰 내용을 바탕으로 각 내용을 부호화하고 범주화하였다. 좌뇌 성향 인터뷰와 우뇌 성향 인터뷰 모두 인터뷰 내용에서 추출된 개방 코딩 항목 중에서 각각 30개의 항목으로 축 코딩이 수행되었다. 좌뇌 성향 인터뷰에서 추출된 코드는 미, 조화, 사실적, 편안함, 자연적, 균형, 단순, 시원함, 모던함, 딱딱함, 부드러움, 방향성, 크기, 뾰족함, 양, 힘, 완벽성, 명확성, 오리지널, 직관성, 재미, 일관성, 여유, 정렬, 능력, 세분화, 집약, 다양성, 친숙함, 희소성 등으로 나타났다. 우뇌 성향 인터뷰에서 추출된 코드는 미, 조화, 사실적, 편안함, 자연적, 안정적, 단순, 시원함, 모던함, 딱딱함, 둔함, 섬세함, 자유로움, 부드러움, 분위기, 뾰족함, 즉흥적, 반듯함, 흔적, 힘, 깊이, 직관성, 재미, 스토리텔링, 몰입, 감정, 맛, 창의적, 익숙함, 소외 등으로 나타났다.
모바일 웹사이트의 지각 요소 선호에 대한 축 코딩을 위하여, 인터뷰 대상자에게 모바일 웹사이트 샘플 4개를 제시하고, 직접 사용하면서 각 요소에 대해 어떻게 생각하는지 질문하였다. 이에 대한 내용을 바탕으로 부호화하고, 추출된 코드를 범주화하였다. 좌뇌 성향의 인터뷰와 우뇌 성향 인터뷰 모두 19개의 항목으로 축 코딩이 수행되었다. 좌뇌 성향의 인터뷰에서는 크기, 양, 속도, 분위기, 심리, 통일성, 시각적 오류, 힘, 주목성, 시각적 안정성, 사용자의 통제, 분류화, 구조화, 사용성, 흥미유발, 의미파악, 최적화, 다양성, 학습 등이었고, 우뇌 성향의 인터뷰에서는 크기, 양, 속도, 형태, 조화, 주목성, 직관성, 시각적 안정성, 사용자의 통제, 인터랙션, 색인, 사용성, 흥미유발, 기억, 최적화, 구조화, 다양성, 가독성, 학습 등으로 나타났다.
축 코딩에서 추출된 코드를 범주화한 결과 좌뇌 성향과 우뇌 성향 모두 동일한 요소로 선택 코딩이 귀결되었다. 지각 요소 선호에 대한 축 코딩과 모바일 웹사이트의 지각 요소 선호에 대한 축 코딩 모두 매력, 우세함, 인지욕구 수준, 친숙도 등 4개 항목의 선택 코딩이 추출되었다.
제나나의 연구에 의하면, 선호에 영향을 미치는 요인으로서 크게 상황 요인과 맥락요인, 선호 주체의 개인차 요인 등 3가지로 구분할 수 있는데[22], 그 중 매력과 우세함은 맥락 요인에 해당되고 인지욕구 수준과 친숙도는 선호 주체의 개인차 요인에 해당된다.
모바일 웹사이트에서는 색채에 대한 선호를 명확하게 구분할 수 없었다. 이유는 대부분의 웹사이트가 흰색 배경을 활용하고 있기 때문이다.
L-S씨는 메뉴바가 화면에 노출되는 것을 선호했다. 그 이유는 메뉴바에서 표기되는 각 항목에서 전체의 내용을 대략적으로 인지할 수 있다는 것이다. 한편, L-S씨는 익숙한 아이콘이 아니면 인지를 하지 못했다. 일반적으로 많이 사용되어 알려져 있는 아이콘이 아니면 손을 대지 않았다. 레이아웃에 대해서는 이미지가 왼쪽, 텍스트가 오른쪽에 배치되어 있는 그라치아에서 볼 수 있는 2단 구성을 선호했다.
반면, L-H씨는 메뉴바가 있는 것에 대해 좋지 않게 보았다. 메뉴 페이지가 별도로 활용된다면 차라리 그 페이지에서 활용할 수 있도록 하여, 다양한 경로보다는 하나의 경로에서만 사용을 하는 것이 좋다고 하였다. 또한, 각 기사별로 명확하게 구분이 되어 있는 것을 선호하였다. 마리끌레르에서는 이미지와 텍스트의 간격 사이가 일정하다보니, 텍스트의 내용이 어느 쪽 이미지를 말하는 것인지 파악하기 힘들어했다. 슬라이드쇼는 수동 슬라이드쇼를 선호했다. 레이아웃에 있어서는 한 단으로 배열된 이미지 안에 텍스트를 위에 넣은 퍼스트룩과 같은 구성을 선호했다. 깊이에 있어서는 메뉴페이지를 열었을 때, 메뉴페이지를 위해 다른 영역을 어둡게 처리하는 것이 낫다고 보았다.
L-Y씨는 레이아웃에 있어서는 지큐에서 볼 수 있는 두 단으로 배열된 이미지와 텍스트의 구성을 마음에 들어 했다. 여백이 있다는 것과 한 화면에 여러 개의 요소를 볼 수 있다는 점이 그 이유였다. 슬라이드쇼는 수동 슬라이드쇼로 직접 조작할 수 있는 것을 선호했다. 메뉴페이지에서의 깊이감은 표현은 해주되, 표현 방법에 있어서는 크게 상관없다고 답했다. 이와 같은 내용을 표로 정리하면 다음과 같다.
R-Y씨는 레이아웃에 있어서 마리끌레르에서 볼 수 있는 1개의 단으로 배열된 이미지와 텍스트의 구성을 마음에 들어 했다. 한 페이지에 이미지 하나가 크게 배치된 것을 선호했고, 요소가 한 화면에 많이 보이는 것에 대해 꺼려했다. 슬라이드쇼는 수동 슬라이드쇼로 직접 조작할 수 있는 것을 선호했다. 메뉴페이지에서의 깊이감은 표현은 해주되, 표현 방법에 있어서는 퍼스트룩처럼 어둡게 처리한 것보다는 마리끌레르처럼 가볍게 페이지간의 그림자만 처리하는 것을 선호했다.
R-B씨는 레이아웃에 있어서는 그라치아와 같은 구성을 선호했다. 성격이 다른 기사들을 그룹지어 배치했다는 점이 그 이유였다. 슬라이드쇼는 자동으로 넘어가는 게 낫다고 하였다. 메뉴페이지를 열 때 한 화면에 두 개의 페이지가 배열되는 부분에 대해서는 깊이감 표현이 없어도 상관없다고 하였다.
R-J씨는 레이아웃에 있어서 지큐와 같은 구성을 선호했다. 아래로 내려가는 동선이 길지 않고, 1단으로 구성된 부분과 2단 구성으로 된 부분을 함께 볼 수 있는 복합 구성을 마음에 들어 했다. 깊이감에 있어서는 많이 신경 쓰이는 부분은 아니지만 밝고 평평한 느낌을 더 선호한다고 하였다. 이와 같은 내용을 표로 정리하면 다음과 같다.
참여자들이 대체로 슬라이드쇼가 자동으로 구현되는 움직임에 대해서 꺼려하는 경향을 보였다. 즉, 수동 슬라이드를 선호하였는데, 이에 대한 각 참여자의 대답은 다음과 같다.
『이것 좋잖아. 내 선택에 의해 이렇게 움직이는 거 아니에요, 이것은? 홍보하고 싶은 마음은 알겠으나, 내가 멀미가 난다잖아. 그럼 안보여 줘야지.(L-Y)』
『자동으로 넘어가는 것은 계속 넘어가니까 강박증 같은 것을 일으킬 것 같고, 끝까지 읽어야 할 것 같아요. 불안감을 느끼게 하네요.(L-S)』
『개인적인 선호요? 비즈니스 영역을 빼면? 이게 낫죠.(L-H)』
『수동슬라이드 참 마음에 드네요. 자동으로 안 넘어가서 맘에 든다.(R-Y)』
『내 마음대로 움직일 수 있으니, 이런 건 편하죠. 있는 게 나을 수 있겠다. 뭐가 있는지 알 수 있잖아요.(R-J)』
『자동으로 있는 게 낫죠. 그만큼 정보를 많이 알려주니까. 그라치아 같은 것은 빨리 빨리 움직이니까 괜찮은데요.(R-B)』
한편, 슬라이드쇼의 움직임에 대하여 별도의 의견을 제시한 경우도 있었다.
『난 옆으로 움직이는 것보다는 파워포인트처럼 한 번에 바뀌는 게 나은 것 같아.(L-Y)』
『아, 그것은 뭔가 이렇게 다가오는 것도 싫고... 깔끔하게 탁 변하는 게 좋아요. 변했는지 안변했는지 모르게. 이게 이렇게 되면 내용에 집중하는 게 아니라 이런 쇼에 신경 쓴 것 같기도 하고... 난 그런 게 마음에 안 들더라고. 그냥 깔끔하게... 산만하지 않게...다른 것에 분산되지 않게...(R-J)』
두 사람은 뇌성향이 다르지만 좌우로 움직이는 슬라이드쇼의 움직임을 좋아하지 않았다. 이미지의 이동보다는 제자리에서 이미지가 변하는 움직임이 낫다고 하였다. 대부분의 슬라이드쇼 움직임이 이미지가 이동되는 유형으로 적용되어 있는데, 제자리에서 변하는 것보다 이동하며 변화가 일어나는 것이 시각적으로 더 크게 다가오기 때문일 것이다. L-Y씨는 슬라이드쇼의 지연(delay) 시간에도 불만을 털어놓았다.
『내가 요즘 면세점 웹사이트를 가서 그러는 것 같은데. 자꾸 넘어가. 나는 진득하니 보고 싶은데 자꾸 넘어가. 그런 거 싫어해.(L-Y)』
페이지 간의 배치에 있어서 깊이의 표현은 대부분 크게 신경 쓰지 않았으나, 대체로 깊이가 표현된 것을 선호하였다.
『어둡게 처리한 것이 더 나은 것 같아. 구분되어지니까.(L-H)』
『이것도 나쁘지 않아요, 이것만 집중할 수 있게 옆을 죽여버렸으니까. 아까처럼 너무 구분이 안 되면 그렇지.(L-Y)』
『깊이를 살짝 주는 게, 메뉴를 눌렀구나 하는 느낌이 있다고 할까, 다른 페이지를 가려고 하는구나하는...(R-Y)』
『별로 신경 쓰이는 부분은 아니지만, 밝고 평평한 것이 더 나은 것 같아요.(R-J)』
참여자 간의 대체로 선호하는 유형은 발견되었지만, 두 집단 간의 차이점은 크게 나타나지 않았다.
3-4 종합 논의
두 가지의 연구를 통하여 얻은 결과에 대하여 논의하고자 한다.
첫째, 뇌성향에 따른 지각 요소 선호의 차이에 대한 양적 연구의 결과, 색채의 경우 27가지의 색채 항목 중에서 6개 항목에서 뇌성향 간의 선호도 차이가 유의미하게 나타났다. 형태의 경우, 12개 항목 중에서 4가지 요소에서만 뇌성향 간의 선호 차이를 유의미하게 보였다. 이와 같이 양적 연구를 통해서 나타난 뇌성향 간의 차이가 나타난 데이터는 차이점이 명확히 분류되지 않아, 차이점에 대해서는 뇌성향 간의 선호 차이가 있다는 결과만을 얻을 수 있었다. 뇌성향 간의 공통점으로는 무채색을 선호한다는 점, 움직임을 비선호한다는 점 등이었다. 두 집단 모두가 무채색을 선호한다는 것은 일반적인 사용자의 색 선호 성향을 말해주는 것이다. 선호에 대한 이유 등의 상세한 내용은 질적 연구를 통해서 찾아볼 수 있을 것이다. 움직임을 뇌성향 집단 모두가 비선호한다는 결과 또한 일반적인 사용자에 대한 성향을 말해준다. 이러한 결과는 현재 모바일 웹사이트에서 많이 활용하고 있는 슬라이드쇼가 사용자의 선호 면에서는 좋지 않게 평가될 수 있음을 보여준다.
둘째, 지각 요소 선호와 모바일 웹사이트의 지각 요소 선호에 대한 심층인터뷰의 내용에서 우세성과 매력도, 인지욕구 수준과 친숙도 등이 도출되었다. 이들은 각각 선호에 영향을 주는 요인인 맥락적 요인과 선호 주체의 개인차 요인으로 묶을 수 있다.
셋째, 뇌성향에 따른 모바일 웹사이트의 지각 요소 선호에 대한 질적 연구의 결과, 선호 요소에 대한 뇌성향 간의 차이는 확연하게 나타나지 않았다. 두 집단 모두 대체로 자동으로 구현되는 슬라이드쇼에 대해서는 비선호하는 입장을 취했으며, 우뇌성향 집단 3명 중 대상자 한 명만이 슬라이드쇼의 정보성에 의미를 두어 자동 슬라이드쇼를 선호했다. 나머지 5명의 대상자는 콘텐츠의 몰입도에 의미를 두고 자동 슬라이드쇼의 움직임을 부정적 요소로 인식하여 선호하지 않았다.
Ⅳ. 결 론
본 연구를 통해서 나타난 결과는 다음과 같다. 첫째, 뇌성향에 따라 양적 연구를 한 결과, 지각 요소의 선호도에 대한 52개 항목 중 색채 6개, 형태 4개 항목에서 집단 간의 차이가 유의미하게 나타났다. 색채 항목 중 무채색은 두 집단 모두 선호하는 것으로 나타났으며, 운동 9개 항목은 두 집단 모두 비선호하는 것으로 나타났다. 이와 같은 결과는 집단 간의 차이가 있기는 하지만 특징으로 묶일 만한 요인이 없어 분류화하기에 무리가 있었다. 그러나 운동에 대한 결과는 두 집단이 공통적으로 비선호하고 있어, 일반 사용자 관점에서 그 의미를 찾아볼 수 있을 것이다.
둘째, 뇌성향에 따라 질적 연구를 한 결과, 지각 요소 선호에 대해서 뇌성향 두 집단 간의 차이가 확연하게 구별되는 사항은 발견되지 않았으나, 이미지를 해석하는 방법의 차이가 발견되었다. 또한, 양적 연구의 결과와 같이 뇌성향 두 집단 모두 무채색을 선호하였으며, 모바일 웹사이트에서 자동으로 구현되는 움직임은 대체로 비선호하는 것으로 나타났다.
이와 같은 연구 결과에서 모바일 웹사이트의 선호 유형에 대한 뇌성향간의 공통점과 차이점을 발견하였다. 여기서 발견한 차이는 모바일 웹사이트 디자인에 반영할 항목이라기보다는 웹사이트 안에 넣을 콘텐츠 제작 시에 고려할 항목으로 판단된다. 공통점은 일반 사용자의 관점에서 필요한 디자인 요소로 고려할 항목에 해당된다고 판단된다. 이처럼 뇌성향간의 차이점이 디자인에 영향을 미칠 정도로 크지 않는 것은 뇌성향에 상관없이 모두 그동안 시각정보에 노출되어 학습되었기 때문이라고 판단된다.
모바일 기기와 OS는 계속 발전하고 있고, 이에 맞추어 콘텐츠를 구성하는 어플리케이션도 기기의 사양에 맞게 발전할 것이다. 이에 따라 디자인에서 요구되는 사항도 늘어날 것이라고 본다. 이러한 지속적인 발전과 더불어 모바일 웹사이트에 대한 연구가 사용자에 대한 다양한 시각으로 연구되기를 기대해본다.
References
-
Hyun-Ki Lee, Janghoon Yang, "Development of Chinese Character Education Content to Activate Both Sides of Brain", Digital Contents Society, Vol.18, No.2, pp.239-247, April 2017.
[https://doi.org/10.9728/dcs.2017.18.2.239]

-
Young Shin Sung, Hack Jin Kim, Hyun Jin Lee, Jeong Sun Park, Hee Jin Kim, Bo Kyung Kim, "The Psychological Mechanism of Epistemic Curiosity: a comparative study of two curiosity gratification types", The Korean Psychological Association, Vol.9, No.2, pp.305-331, July 2008.
[https://doi.org/10.21074/kjlcap.2008.9.2.305]

-
Bak, Ki-ja, "A Study on the effects of one's blood type on brain function and corelation character of middle·high school", Journal of the Korea Academia-Industrial cooperation Society, Vol. 11, No. 11 pp. 4260-4265, 2010.
[https://doi.org/10.5762/KAIS.2010.11.11.4260]

- Shim, Seul Ki, Lee, K wang Ho, "A Study on Math anxiety according to the features of brain preference", Journal of the Korean school mathematics society, Vol.13, No.3, pp.443-458, 2010.
- Baik, jung-youl, "Educational value of neuroplasticity and art education using allbrain", Journal of Basic Design & Art, Vol.13, No.6, pp.225-239, December 2012.
- Yumi, Kim, Learn and teach your brain, hakjisa, 2003.
- Park, Mingeun, Relationships between Knowledge Creation and Left-and Right-brain Dominance : Centered on Convergent and Divergent Thinking, Ph.D. dissertation, Kwangwoon University, 2003.
- Park, Jinhee, A Study on Reorganization Reorganization Reorganization of Space Perception Perception in Stereoscopic in Stereoscopic Stereoscopic Images, Ph.D. dissertation, Yonsei University, 2008.
- Lee, Jaeman, Color harmony : art of color combinations, Iljinsa, 2004.
- Hwang, Mi Kyung, Mahn Woo Kwon, and Chee Yong Kim, “A Study on the Emotional Cognitive Characteristics of Formative Elements - Focusing on Color and Form”, Journal of Korea Multimedia Society, Vol.24, No.3, pp.460-467, March 2021.
- Arnheim, R., Art and visual perception, Mijinsa, 2006.
- Zettl, H., Sight, sound, motion : applied media aesthetics, Communication Books, 2016.
- H. Douglas Brown, teaching by Principles, CA: Sage publications Inc., 1990.
- Hyun-Sook Chung, "Korean primary, secondary, and college students' perceptions on learning English grammar", Foreign Languages Education, Vol.15, No.2, pp.319-344, 2008.
-
Chankyu Park, "A Study on Undergraduate Students' Perception of Learning English Grammar: A Case Study", The Joongwon Linguistic Society of Korea, No.24, pp.105-123, July 2012.
[https://doi.org/10.17002/sil..24.201207.105]

- Baek Sangyong, “The Meaning and Limitation of Qualitative Research: Comparing with Quantitative Research“, The Journal of information systems, Vol.15 No.1, pp.239-254, 2006.
- Jei-sung, Woo, In-Depth Study of Jewelry Consumption Experience and Usage Situations from a Consumers' Perspective, Ph.D. dissertation, Dongguk University, 2012.
- Patton, M. Q., Qualitative evaluation and research methods, Pearson, 2015.
- Gyun HEO, Gyu-Min LEE, "A Case Study of Teachers' Usability Test on the Using Educational Website", The Korean Society Fishries And Sciences Education, Vol.21, No.1, pp.161-172, April 2009.
- Kim, Hyoyoung, A Study on Mobile Web Interface Design and Usability, Thesis of master's degree, Chung-Ang University, 2010.
- OH, Chang Il, Creativity Pattern Study of Ad. Creative Director, Ph.D. dissertation, Hanyang University, 2011.
- Je, Na Na, A study on properties of color preference according to variable factors, Ph.D. dissertation, Ewha Womans University, 2014.
저자소개

2016년 : 한양대학교 대학원 (이학박사-시각멀티미디어)
2018년~2021년: 가톨릭관동대학교 CG디자인전공, 조교수
2021년~현 재: 동양대학교 게임학부, 조교수
※관심분야:3D애니메이션, 게임그래픽, 미술교육, 교육용 콘텐츠