웹툰 요소를 활용한 증강현실 기반 실감형 공연 자막 시스템
Copyright ⓒ 2021 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
현재 공연계에서 제공되는 자막 서비스는 무대와 자막의 시선을 분산시켜 공연에 제대로 몰입하지 못하도록 방해한다. 또한, 극의 구체적인 분위기나 정서전달에 중요한 자막의 위치와 형태에 대한 연구는 부족한 실정이다. 이에 본 연구에서는 공연예술을 관람하는 관객들을 위한 증강현실 기반 자막 시스템을 제안한다. 양손을 자유롭게 사용할 수 있는 안경형 웨어러블 기기인 스마트 글래스를 통해 무대 위에 자막을 증강하여 기존 공연 자막 시스템의 시선 분산 문제점을 해결하고, 기존의 정형화 된 자막이 아닌 웹툰 텍스트 이미지를 활용한 자막 시스템을 통해 새로운 형태의 콘텐츠를 제공하고자 한다. 이는 무대 위의 배우와 자막이 상호작용하는 모습과 무대에서의 사운드를 시각적으로 즐기는 색다른 확장현실 (extended reality) 콘텐츠로의 확장을 이룬다.
Abstract
Subtitles services currently provided in the performance industry distract the audience from the stage and subtitles, preventing them from being immersed in the performance. In addition, research into the location and form of subtitles, which are important for conveying the atmosphere or sentiment of the performance, is insufficient. Therefore, this study proposes a new subtitle system based on augmented reality (AR) for audiences who watch performing arts. Through Smart Glass, an optician-type wearable device that can freely use both hands, we are planning to solve the problem of eye-distraction of the existing performance subtitle system and provide new types of content through a subtitle system using webtoon text images. This extends to extended reality (XR) content, where actors and subtitles interact with each other on stage and enjoy sound visually on stage.
Keywords:
Webtoon, Performance Subtitle, Smart Glasses, Augmented Reality, Immersive Contents키워드:
웹툰, 공연 자막, 스마트 글래스, 증강현실, 실감형 콘텐츠Ⅰ. 서 론
자막은 외국어나 시청각 정보로 이루어진 콘텐츠의 내용을 텍스트를 통해 사용자에게 전달한다. 이러한 자막은 언어, 나이, 신체적 특징에 상관없이 콘텐츠를 감상할 수 있도록 도와준다. 특히 실시간으로 이루어지는 공연 자막은 관객의 몰입도 향상과 문화 향유 계층 확대에 중요한 역할을 하면서, 그 필요성이 높아지고 있다.
현재 공연계에서 제공되는 자막 서비스는 무대 양옆에 설치된 모니터를 사용하거나 개별적으로 제공되는 패드를 이용한다. 이러한 방식은 운영과 유지보수에 적은 비용이 발생한다는 장점이 있다. 하지만, 자막 디스플레이의 위치에 따라 시선 분산의 문제가 발생하고, 서비스 제공 방식에 따라 좌석 선택의 제한이 생긴다는 문제점이 있다.
이러한 문제를 해결하기 위해 착용형 증강현실 (AR; augmented reality) 기기인 스마트 글래스를 활용하는 시도들이 폭넓게 이루어지고 있다. 런던 국립극장(The National Theatre)은 엡손의 스마트 글래스인 Moverio BT-350을 이용한 AR 자막 시스템을 도입했다[1]. 스마트 글래스를 착용하면 연극의 대사나 진행 상황이 자막으로 나타난다. 오페라 창작단체 온 사이트 오페라(On site Opera)는 오페라 발레극 ‘피그말리온’에서 Figaro System 사와 협력하여 구글 글래스 기반 자막 서비스를 제공했다[2]. 해당 서비스를 이용하면 관객들은 Ballot de Sovot 대본의 영어 번역을 구글 글래스를 통해 읽을 수 있다.
스마트 글래스를 활용한 AR 자막 시스템은 좌석에 상관없이 자막 서비스를 제공하고, 자막을 관객의 시야각 내에 배치하여 관객들이 공연에 집중할 수 있게 한다. 이와 관련된 연구들은 다양한 AR 기기를 기반으로 실시간으로 자막을 생성하거나 사용자와 AR 기기의 상호작용 방식을 제안하는 연구로 발전하고 있다[3]. 하지만 기존 연구들은 자막 전달을 목표로 스마트 글래스의 평면적인 스크린에 규격화된 자막을 송출하는 방식에 집중하고 있어, 증강되는 자막의 위치와 형태에 대한 연구는 부족한 상황이다.
자막은 시각 정보인 텍스트와 폰트, 크기 등의 텍스트 디자인에 영향을 받는다. 또한, AR 자막 시스템에서는 자막이 증강되는 위치에 따라 사용자 경험이 달라질 수 있다. 따라서 청각 정보인 음향 효과를 자막을 통해 시각적으로 표현하기 위해서는 텍스트의 디자인적 요소와 위치를 고려해야 한다. 이러한 관점에서 웹툰의 표현 양식에 대해 이해할 필요가 있다. 웹툰은 음성상징어를 활용하여 동작과 사물의 소리를 표현하고 감정과 상황에 따라 텍스트의 모양 및 배치를 달리함으로써, 청각적 요소를 텍스트를 통해 효과적으로 시각화한다. 웹툰의 특성을 실감형 공연 자막에 적용한다면 기존 AR 공연 자막의 한계를 극복할 수 있다.
본 연구에서는 웹툰의 음성상징어 표현 방식에 주목하여, 웹툰의 텍스트 이미지를 적용한 공연 효과음 자막 제작 시스템을 제안하고, 이를 스마트 글래스를 통해 제공하는 실감형 공연 자막 시스템을 개발한다. 또한, 실감형 공연 자막에 대한 사용자 설문조사를 통해 실감형 공연 자막의 가능성을 탐구하고 향후 공연 자막 시스템의 방향성을 제시한다.
Ⅱ. 관련 연구
2-1 스마트 글래스 기반 AR 기술
최근 증강현실 기술이 발전하고 보편화되면서 증강현실 기술을 활용한 다양한 콘텐츠가 제작되고 있다. 증강현실은 여러 분야에 폭넓고 다양한 방식으로 적용되어 사용자에게 현실감 있는 정보를 제공한다[4].
특히 두 손을 자유롭게 사용할 수 있는 착용형 AR 기기인 스마트 글래스가 발전하면서 이를 기반으로 한 AR 기술 연구가 활발히 진행되고 있다. 스마트 글래스는 안경 형태의 디바이스를 뜻하는 용어로, 안경처럼 착용해 시각 정보를 얻음과 동시에 이를 컴퓨터 정보로 인식 및 분석하는 기계를 의미한다[5]. 이는 스마트폰과 연동한 다양한 기능과 더불어 증강현실을 적용해 바라보는 사물에 대한 즉각적이고 직관적인 정보 습득을 가능하게 한다. 박재홍 외 3인은 스마트 글래스를 이용해 더미를 트래킹하여 AED 및 CRP의 교육을 진행하였다[6]. 야외 문화 유적지 방문객들에게 유적지에 대한 정보를 제공해 주는 증강현실 기반 서비스에 관한 연구에서는 유적지 옆에 이와 관련된 정보를 제공하는 증강현실 기반 콘텐츠가, 문화 유적지를 탐험하고 이에 대해 학습하는 도구로써 활용될 가능성이 있음을 확인하였다[7].
이러한 선행 연구들은 현실 환경에 대한 정보를 스마트 글래스를 통해 획득하고, AR 기술을 통해 현실 공간 위에 가상의 콘텐츠를 증강하는 시스템이 효과적으로 정보를 전달해 주고 있음을 보여준다.
2-2 웹툰의 텍스트 이미지 효과
웹툰은 음성상징어를 활용하여 “동작과 사물의 소리를 표현하고, 움직임과 모양을 보충하여 생동감을 전달”한다[8]. 웹툰에서의 음성상징어는 심리와 감정, 상황과 분위기를 어휘의 모양과 배치의 방향 등 다양한 디자인적 요소를 통해서 소리의 크기, 강약, 정서의 변화를 시각적으로 표현한다[8]. 시각화된 소리는 독자의 청각적 경험과 결부되어 공감각적 표현으로 인지되기도 한다[9].
음성상징어를 텍스트 이미지로 표현하여 독자에게 전달하는 경우, 독자는 텍스트의 형태에 따라 웹툰 맥락 속 분위기를 결정할 수 있다. 예를 들어, 크고 날카로운 형태로 텍스트가 묘사되었다면, 이는 장면에 무거우면서도 웅장한 분위기를 나타낼 수 있다. 웹툰 텍스트 이미지의 이러한 효과를 고려하여, 음성상징어를 대본의 맥락에 따른 감성과 연결하게 되면 감성 기반 새로운 형태의 공연 자막을 제공할 수 있다.
감성은 “이성에 대응되는 개념으로 외계의 대상을 오관으로 감각하고 지각하여 표상을 형성하는 인간의 인식 능력”이다[10]. 현대 정서와 가장 가까운 감성 모델 중 가장 대표적으로 사용되는 모델은 Thayer가 제시한 감성 모델이다. 해당 모델은 가로축 Valence(행복도)와 세로축 Arousal(긴장도)을 기준으로 총 12가지의 감성을 구분한다. 사람의 감성을 표현 및 인식하는 방법 중 감성 차원 모델에 접근하는 것은 감성을 수치화하고 개개인의 차이점을 고려하여 연구하기가 수월하다는 점에서 감성을 수치화하고 분석하는 분야에 많이 활용되고 있다[11].
Ⅲ. 시스템 설계 및 구현
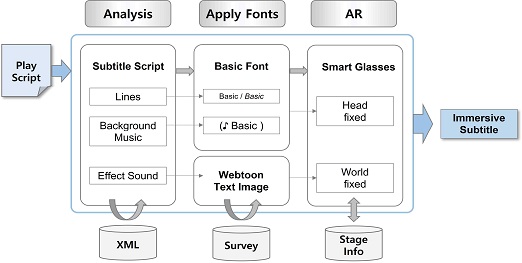
본 논문의 실감형 공연 자막 제작 시스템은 [그림 1]과 같다. 먼저, 연극 대본을 분석한 후 전처리 과정을 거쳐 자막 XML 파일을 생성한다. 생성된 XML 파일을 기반으로 각 자막의 성격에 맞는 스타일을 적용하고, 이를 무대 위에 증강한다.
3-1 대본 분석 및 자막 스크립트 작성
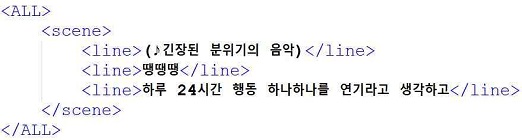
본 연구에서는 연극 <탤런트> 대본에 등장하는 약 70개의 대사 및 지문을 분석하였다. 대본의 형식적 구성요소를 기반으로 (1) 대사(Line), (2) 배경음악(BGM; background music), (3) 효과음(ES; effect sound)으로 자막을 분류하고[표 1], 각 장면 및 자막별로 태그를 부여하여 자막 XML 파일을 생성하였다. 자막 XML 파일의 구성은 [그림 2]와 같다. (1)과 (2)는 대본의 지문을 기반으로, (3)은 해당 맥락에 가장 적합한 음성상징어를 기반으로 자막을 구성하였다.
3-2 맥락에 따른 감성 기반 웹툰 효과음 폰트 적용
웹툰의 텍스트 이미지는 동작과 사물의 소리를 시각적으로 묘사한다. 상황, 분위기에 따라 각기 다른 텍스트 이미지를 활용함으로써, 독자에게 장면을 보다 극적으로 표현한다. 본 연구는 효과음 자막에 사용되는 음성상징어와 감성의 결합을 바탕으로 맥락에 따른 웹툰 텍스트 이미지 자막 디자인을 제안한다. 이를 위해 웹툰 효과음 폰트 16종을 선정하였다. [표 2]는 선정된 16종의 폰트이다.
먼저, 웹툰 텍스트 이미지와 대본 맥락에 결합할 수 있는 감성 범주를 설정하였다. 현대 정서와 가장 가까운 Thayer의 감성 모델과 Ekman이 정의한 여섯 가지의 기본 감성(‘기쁨, 슬픔, 공포, 분노, 혐오, 놀람’), HCI에서 활용도가 높은 세 가지 감성(‘흥미, 지루함, 통증’)[12]을 고려하여 본 연구에 활용할 새로운 감성 범주를 설정하였다. 위의 세 모델이 가지는 감성 범주 이외에도 감성이 직간접적으로 드러나지 않는 ‘중성’ 범주를 새롭게 추가하여, 총 8가지(‘기쁨, 슬픔, 분노, 흥미, 지루함, 불안함, 놀람, 중성’)로 새로운 감성 범주를 설정하였다.
두 번째로, 웹툰 효과음 폰트를 감성과 결합하였다. 공연의 상황과 맥락에 맞는 폰트를 적용하기 위해, 감성과 웹툰 효과음 폰트를 연결하는 방법으로써 설문조사를 택하였다. 앞서 선정된 16종의 폰트와 8가지의 감성 범주를 바탕으로 설문지를 제작하였다. 설문에는 응답자의 일반적 특성을 파악하기 위한 설문 문항이 일부 포함되어 있으며, 응답하는 사람의 편의를 위해 각 감성에 해당하는 이미지를 폰트와 함께 제공하였다.
모든 문항은 중복 선택이 가능하며, 각 감성 범주에 대해 가장 높은 빈도로 선택된 폰트를 1순위로 채택하였다. 감성 범주에 1순위로 채택된 폰트의 80% 이상 득표수를 가지는 타 폰트가 있으면, 해당 폰트를 각각 2, 3순위로 채택하였다. 설문조사는 2020.10.27.~2020.11.25. (30일간) 진행되었으며, 총 35명의 응답자가 설문에 참여했다. 설문 결과는 웹툰 효과음 폰트 16종과 8가지의 감성 범주를 유기적으로 연결하는 데에 사용되었다. 그 결과는 [표 3]과 같으며, ‘폰트 이름(득표수)’로 표시하였다.
세 번째로, 대본의 맥락을 감성과 연결하였다. 맥락에 따른 사용자의 감성을 추출하기 위해 설문조사를 이용하였다. 대본 맥락의 감성을 추출하는 설문조사에서 설문 응답자가 대본의 큰 맥락을 이해할 수 있도록 줄거리를 소개하였다. 또한, 대본을 장면마다 나누어 각 장면의 음성상징어에서 나타날 수 있는 감성을 중복으로 선택할 수 있게 제작하였다. 이는 웹툰 효과음 폰트 설문조사와 함께 진행되었으며, 각 데이터 산출은 웹툰 효과음 폰트와 감성을 연결하는 설문조사와 동일한 방식으로 진행되었다.
그 결과는 [표 4]에서 볼 수 있다. 감성은 ‘감성 종류(득표수)’로 표기하였다.
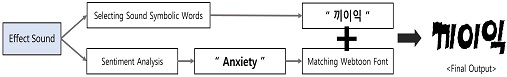
마지막으로, 음성상징어에 웹툰 효과음 폰트를 적용하였다. 예를 들어, [표 4]에서 ‘문 열리는 소리나고’는 대본의 맥락에 따라 가장 적합한 음성상징어인 ‘끼이익’으로 표현된다. 설문조사 결과, 해당 음성상징어는 불안함이라는 감성과 연결되고 이는 불안함을 가장 잘 표현하는 ‘효과음 콰앙체’와 연결된다. 즉, 음성상징어 ‘끼이익’은 ‘효과음 콰앙체’를 통해 불안함이라는 감성을 표현한다. [그림 3]은 웹툰 효과음 폰트 적용의 전체 과정이다.
3-3 증강현실 공연 자막 시스템 개발 및 테스트
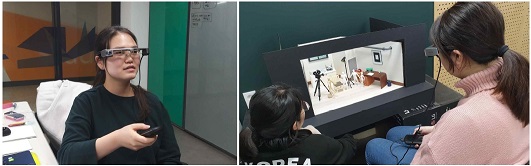
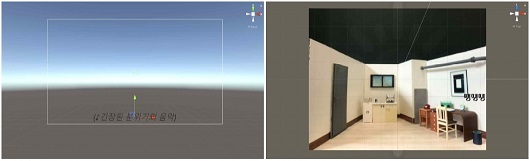
3D 프로그램 Maya를 통해 무대를 디자인하고, 3D 프린터를 이용해 간이무대를 제작하였다. [그림 4](좌)는 3D 프로그램 Maya로 설계한 간이무대 디자인을, [그림 4](우)는 실제 제작한 간이무대를 보여주고 있다.
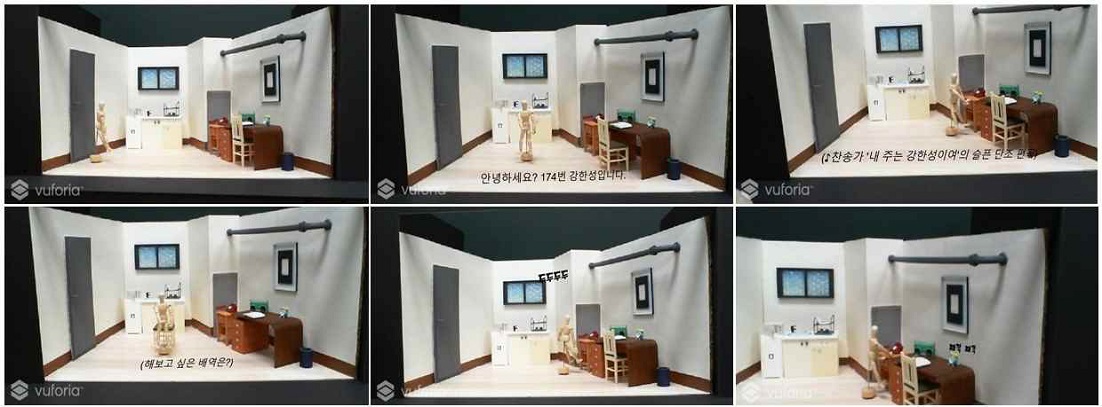
Vuforia를 이용해 Image Target 방식을 통한 자막 증강 연구를 진행하였다. [그림 5]는 간이무대 이미지를 Target Image로 설정하고 그 위에 자막을 증강한 모습이다. XML 파일에서 자막 데이터를 가져온 후, 유형에 따라 자막의 위치와 폰트를 다르게 설정하였다. [표 1]의 (1) 대사와 (2) 배경음악 자막은 기본 Arial 폰트로 설정하고, 같은 위치에 배치하되 기울임체의 여부로 차이를 두었다. (3) 효과음은 설문조사 결과에 따라 폰트를 설정하였다.

Placing Subtitles using Head-fixed and World-fixed method (Left: Placing Lines and Background Music Subtitles, Right: Placing Effect Sound Subtitles)※This figure deal with the Korean contents which cannot be written in English.
자막은 Head-fixed 방식과 World-fixed 두 가지 방식으로 배치하였다[3]. Head-fixed 방식은 스마트 글래스 스크린에 자막을 고정하는 방식으로 스마트 글래스와 함께 움직인다.
사용자의 시선 방향과 관계없이 안정적으로 전달이 되어야 하는 (1) 대사와 (2) 배경음악은 이 방식을 사용해 사용자의 FoV (field of view) 하단에 배치하였다 [그림 5](좌). World-fixed 방식은 자막을 무대 공간에 배치하는 방식이다. (3) 효과음은 소리가 나는 소품 옆에 배치하여 소품과 자막이 연결되도록 하였다 [그림 5](우).
실제 공연에서는 극이 진행되는 동안 오퍼레이터가 장면에 맞는 자막을 노출하는 역할을 한다. 실시간으로 진행되는 공연의 특성상, 배우와 자막의 싱크를 맞추기 위해서는 오퍼레이터가 자막 큐를 조작할 수 있어야 한다. 이에 키보드의 입력값에 따라 자막의 활성도를 조정할 수 있도록 C# 스크립트를 작성하였다.
본 연구에서는 Moverio BT-350을 중심으로 자막 시스템 개발을 진행하였다. Unity 3D에서 기본적인 UI를 설계하고 스마트 글래스용 앱을 개발하였다.
해당 앱을 스마트 글래스에 설치하면, 별도의 연결 없이 스마트 글래스 내에서 자막 시스템을 이용할 수 있다. 이는 [그림 6]에서 확인할 수 있다. 스마트 글래스에서 앱을 실행한 후 무대를 바라보면 카메라가 실시간으로 간이무대를 인식하고, 오퍼레이터의 키보드 큐에 따라 적절한 위치에 자막이 증강된다. 무대 위에 자막이 증강된 결과는 [그림 7]에서 볼 수 있다.
Ⅳ. 실험 결과 및 고찰
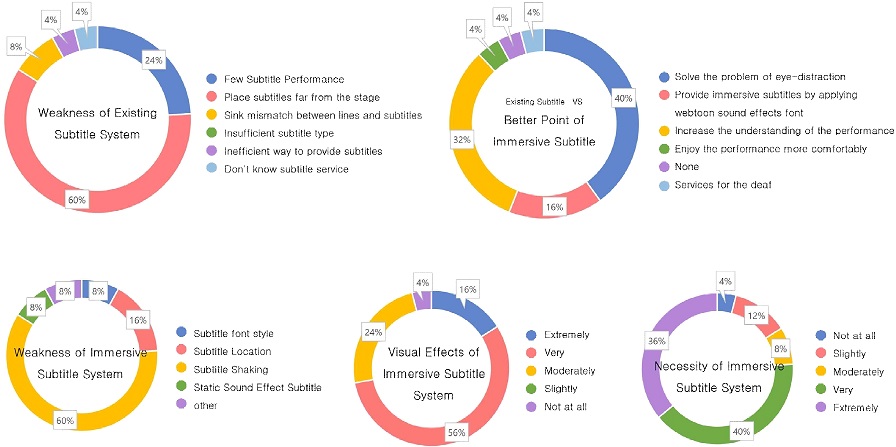
본 논문에서는 웹툰 텍스트 이미지를 활용한 실감형 공연 자막 시스템을 제작하여, 관객들에게 새로운 형태의 공연 자막을 제공하고자 하였다. 실감형 공연 자막 시스템의 실효성을 판단하기 위해 사용자 테스트를 진행하였다. 사용자 테스트 설문조사 결과는 [그림 8]과 같다.
설문에는 기존 공연 자막 시스템과 실감형 공연 자막 시스템의 시연 영상을 제시하여, 실감형 공연 자막의 시각적 효과, 필요성, 부족한 점, 이용 의향 등을 평가하였다. 2020.11.29. ~30일 동안 진행된 설문조사에 총 25명이 참여하였다.
공연 자막에 대한 설문조사의 ‘기존 공연 자막 서비스에서 부족하다고 생각하는 점’에 대한 답변으로 전체 응답자의 60%가 ‘자막 제공 기기와 무대가 분리되어 있어 공연 몰입에 방해가 된다’를 선택했다.
실감형 공연 자막 사용 시 ‘기존의 공연 자막 서비스와 비교하여 유사하거나 더 나은 점은 무엇입니까?’라는 질문에 대한 답변으로 전체 응답자의 40%가 ‘스마트 글래스를 통해 시선 분산의 문제를 효과적으로 해결하였다’를 선택한 것을 보아, 스마트 글래스를 이용한 실감형 자막 서비스는 시선 분산의 문제를 효과적으로 해결할 수 있을 것으로 보인다. 또한, 같은 질문에 대한 답변으로 전체 응답자의 32%가 ‘대사뿐만 아니라 효과음에 대한 자막도 제공하여 공연에 대한 이해도를 높였다’를 선택한 것으로 보아 기존 자막 시스템과 달리 감성과 결합한 새로운 형태의 자막을 사용했을 때, 공연에 대한 몰입도를 더 높일 수 있을 것으로 기대된다.
본 연구를 통해 자막을 적절한 위치에 증강시킬 수 있었으나, 자막이 흔들리는 문제가 있었다.
전체 응답자의 60%가 실감형 공연 자막에서 부족한 점으로 ‘자막의 흔들림 - 불안정한 자막 제공’을 선택한 것으로 보아, 추후 연구에서는 스마트 글래스의 공간 인식 문제 해결을 통한 자막 증강의 안정성 확보가 가장 시급한 문제로 보인다.
실감형 공연 자막의 시각적 효과를 묻는 질문에서 전체 응답자의 72%가 효과적이라는 긍정적인 의견을 주었다. 또한, 필요성을 묻는 질문에서도 약 80%의 응답자가 실감형 공연 자막의 필요성을 인지하고 있었다.
Ⅴ. 결 론
본 논문에서는 음성상징어에 웹툰 요소인 효과음 폰트를 적용하여, 음향 효과를 보다 생동감 있게 전달할 수 있는 새로운 자막 시스템을 제안하고, 이를 스마트 글래스를 통해 증강하여 기존 자막 시스템의 문제점을 해결할 방법을 제안하였다. 이에 따라 관련 앱을 개발하였으며, 사용자 테스트를 통해 제안된 시스템의 가능성을 확인하였다.
기존 자막 시스템은 자막 디스플레이와 무대가 분리되어 있어 공연 몰입에 방해가 되는 경우가 많았다. 스마트 글래스를 이용한 실감형 공연 자막 시스템은 자막을 원하는 위치에 배치하여 시선 분산의 문제를 효과적으로 해결할 수 있다. 또한, 웹툰 요소를 적용한 효과음 자막을 제공하여 공연의 분위기와 극의 흐름을 이전의 자막 시스템보다 풍부하게 전달할 수 있었다.
추후 연구에서는 공연예술이라는 특이성을 반영하여 조명의 색상과 조도의 변화에 유연하게 대처할 수 있는 고도화된 자막 증강 기술 개발이 필요할 것으로 보인다. 또한, 대본 자막의 위치를 Head-fixed, World-fixed로 지정한 것처럼 효과음 자막의 위치에도 일정한 기준이 필요하다. 본 논문에서 제안하는 실감형 공연 자막 시스템은 기존의 공연 관객들에게는 새로운 경험을 제공해 주고, 청각장애인이나 외국인 등과 같이 공연 관람에 일정 부분 한계가 있던 관객들에게는 공연에 대한 접근성을 높여준다. 또한, 연구 과정에서 수집된 웹툰 효과음 폰트와 감성의 연결성은 다른 공연에도 응용할 수 있어, 공간 증강현실 기반의 실감형 공연 콘텐츠로서의 발전이 기대된다.
Acknowledgments
본 연구는 한국과학창의재단의 2020년 학부생연구프로그램(URP)과 2019년도 정부(교육과학기술부)의 재원으로 한국연구재단의 지원을 받아 수행된 기초연구사업임(No.NRF-2019R1F1A1058715)
References
- NationalTheatre. Smart caption glasses [Internet]. Available: https://www.nationaltheatre.org.uk/your-visit/access/caption-glasses
- ON SITE OPERA. Jean-philippe Rameau’s Pygmalion [Internet]. Available: https://osopera.org/productions/pygmalion, .
- Chaewon Kim, Hyun Young Jang, Seungchan Lim and Woontaek Woo, “AR Subtitle System with Tactful AR Head-mounted Display Interaction”, in Proceeding of HCI Korea, pp. 422-425, January 2021.
- H. S. Kim and T. J. Park, “Technology Trends of Virtual Reality (VR) and Augmented Reality (AR) and Implementation Cases in Game Engines,” The Journal of The Korean Institute of Communication Sciences, Vol. 33, No. 12, pp. 56-62, November 2016.
-
S. Kwak, J. Choi and S. Seo, “Harmonic rendering for visual coherence on mobile outdoor AR environment,”, Multimedia tools and applications, Vol 79, pp.16141-16154, 2020.
[https://doi.org/10.1007/s11042-019-7628-y]

- Joohong Park, Wonyun Kang, Gyunhwan Lee and Chongsan Kwon, “AR training system for CPR and AED using smart glasses,” in Proceeding of HCI Korea, Gangwon, pp. 1011-1013, February 2020.
-
Eran Litvak and Tsvi Kuflik, “Enhancing cultural heritage outdoor experience with augmented-reality smart glasses,” Personal and Ubiquitous Computing, Vol. 24, No. , pp. 873-886, 2020.
[https://doi.org/10.1007/s00779-020-01366-7]

- CheeHoon Kim, “Effectiveness of Graphic Letters in Expressing Onomatopoeia and Mimetic Words of Webtoon,” Journal of Digital Design, Vol. 14, No. 4, pp. 223-231, October 2014.
-
Yu-mi Kim, “Analyzing animation techniques used in webtoons and their potential issues,” Cartoon and Animation Studies, No. 46, pp. 85-106, March 2017.
[https://doi.org/10.7230/KOSCAS.2017.46.085]

- National Institute of Korean Language. Standard Korean Dictionary [Internet]. Available: ps://stdict.korean.go.kr/search/searchView.do?pageSize=10&searchKeyword=%EA%B0%90%EC%84%B1, .
-
Eui-Hwan Han and Hyung-Tai Cha, “A Novel Method for Modeling Emotional Dimensions using Expansion of Russell's Model,” Science of Emotion & Sensibility, Vol. 20, No. 1, pp. 75-82, March 2017.
[https://doi.org/10.14695/KJSOS.2017.20.1.75]

- Sunju Sohn, Mi-Sook Park, Ji-Eun Park and Jin-Hun Sohn, “Korean Emotion Vocabulary: Extraction and Categorization of Feeling Words,” Science of Emotion & Sensibility, Vol. 15, No. 1, pp. 105-120, March 2012.
저자소개

2019년: 중앙대학교 예술공학대학
2019년~현 재: 중앙대학교 예술공학부 학부생
※관심분야:확장현실 (Extended Reality), 가상 존재 (Virtual Being), 인터랙티브 미디어 (Interactive Media), 공연예술 (Performing Art) 등

2019년: 중앙대학교 예술공학대학
2019년~현 재: 중앙대학교 예술공학부 학부생
※관심분야:확장현실 (Extended Reality), 가상 존재 (Virtual Being), 인터랙티브 미디어 (Interactive Media), 애니메이션 (Animation) 등

2019년: 중앙대학교 예술공학대학
2019년~현 재: 중앙대학교 예술공학부 학부생
※관심분야:인터랙티브 미디어 (Interactive Media), 공연예술 (Performing Art) 등

1998년: 중앙대학교 컴퓨터공학과
2000년: 중앙대학교 첨단영상대학원 영상공학과(공학석사-컴퓨터그래픽스)
2010년: 중앙대학교 첨단영상대학원 영상공학과(공학박사-컴퓨터그래픽스및가상환경)
2011년~2013년: 프랑스 리옹 1대학, LIRIS 연구소, Post-Doc
2013년~2016년: 한국전자통신연구원, 선임연구원
2016년~2019년: 성결대학교 미디어소프트웨어학부 조교수
2019년~현 재 : 중앙대학교 예술공학대학 예술공학부 부교수
※관심분야:컴퓨터그래픽스(Computer Graphics), 비사실적 렌더링(Non-Photorealistic Rendering), 가상/증강현실(Virtual Reality/Augmented Reality), 게임 기술(Game Technology)