기호학 관점에서 조합 아이콘의 조합 유형별 디자인 방안 제안
Copyright ⓒ 2021 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
쉽고 직관적 정보 전달에 용이한 아이콘은 개별 아이콘과 이들의 결합을 통해 그 의미와 기능이 새롭게 부여된 조합 아이콘으로 구분해 볼 수 있다. 본 연구는 이와 같이 개별 아이콘들이 조합 아이콘을 이룰 때 형성되는 의미와 기능을 퍼스 기호학의 삼원 구조 기반으로 연구하고, 조합 유형별 아이콘의 제작 가이드라인을 제안하는데 목표가 있다. 현재 출시된 55개 어플리케이션의 368개 아이콘 사례를 분석하여 ‘주요 아이콘’과 ‘보조 아이콘’을 정의하였다. 파일럿 테스트를 통해 선별된 4개 주요 아이콘과 12개 보조 아이콘을 퍼스 기호학의 삼원 구조에 따라 ‘이미지’, ‘의미’, ‘기능’으로 분류한 후 13개의 조합 아이콘을 제작하였다. 제작된 조합 아이콘 실험도구로 설문을 진행한 후 그 결과를 삼각 레이더 차트로 정리하였고, '협력','주도'와 '지배'의 관계 유형 해석을 통해 조합 아이콘 디자인 시 고려해야 할 가이드라인을 제안하였다.
Abstract
Icons useful for easy and intuitive delivery of the information are classified into individual icons and combined icons. This research aims to study the meaning and function formed when individual icons form a combined icon based on the triadic system of Peirce’s semiotics, and to suggest guidelines for creating icons for each combination type. ‘Main Icons’ and ‘Sub Icons’ were defined by analyzing 368 icons from 55 applications. The 4 main and 12 sub icons selected through the Pilot test were classified into ‘Image', 'Meaning' and 'Function' according to the triadic system of Peirce’s semiotics, and 13 combined icons were created. Through the questionnaire on the experiment tool for the created combined icons, the results were organized in a triangle radar chart, and the guidelines for designing it were proposed through analysis of the relationship types of 'Cooperation', 'Lead' and 'Control'.
Keywords:
Icon, Combination, Meaning, Function, Types of Sign키워드:
아이콘, 조합, 의미, 기능, 기호 유형Ⅰ. 서 론
1-1 연구 배경 및 목적
아이콘은 디지털 콘텐츠의 디자인 요소 중 정보를 쉽고 직관적으로 전달하기에 용이한 시각화 표현 요소로써 그 역할이 더욱 중요해지고 있다. 아이콘은 웹, 앱, 정보디자인 등 여러 디자인 분야에서 사용되고 있으며, 제한된 화면 내에서 그 의미 와 기능 정보를 제공해야 할 때 적극 활용된다. 아이콘 유형에는 단일 형태의 개별 아이콘과 이 개별 아이콘들이 조합되어 또 다른 의미와 기능 정보를 전달하는 조합 아이콘이 있다. 조합 아이콘은 조합 방식에 따라 디자이너의 원 제작 의도와 달리 그 의미와 기능이 달리 해석되는 경우도 많으나 이와 같은 조합 아이콘의 의미와 기능 체계에 대한 선행연구는 부족한 실정이다. 또한, 미국의 기호학자 퍼스(C.S Peirce)의 삼원 구조인 도상(Icon), 지표(Index), 상징(Symbol) 이론을 기반으로 한 선행 아이콘 연구는 다수 있으나 각자 다른 의미와 기능을 가진 개별 아이콘이 함께 조합될 시 조합의 유형에 따라 도상, 지표, 상징의 어느 요소가 의미 및 기능 강화에 더 영향을 주는지에 관한 연구는 부족하다. 이에 본 연구는 개별 의미와 기능을 가진 아이콘들이 조합될 시 조합 아이콘의 의미와 기능이 어떻게 달리 작용하는지 퍼스의 이론을 기반으로 사용자 실증조사 연구를 통해 파악해 보는 데에 1차 목적이 있으며, 그 분석과 해석을 바탕으로 실무 디자이너들의 조합 아이콘 제작 지침이 될 수 있는 가이드를 제작하는 데 본 연구의 최종 연구 목적이 있다.
1-2 연구 범위 및 방법
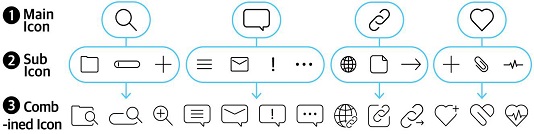
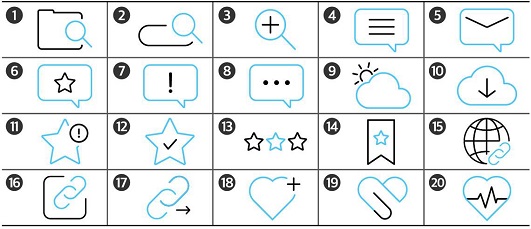
본 연구에서 활용한 아이콘들은 애플 앱스토어(Apple App Store)와 구글 플레이스토어(Google Play Store)의 24개 공통 카테고리 1~5순위에 속한 앱 아이콘에 한정하여 진행하였다. 본 연구는 미국의 기호학자 퍼스의 이론을 기반으로 하였으며 퍼스 기호학의 표상체(Representamen), 대상체(Object), 해석체(Interpretant) 중 표상체인 ‘아이콘’을 실험도구의 시각 소재로 하여 조합 유형에 따라 대상체인 ‘의미’와 해석체인 ‘기능’의 관계성을 도출하고, 실증연구를 통해 사용자가 답변한 대상체와 해석체 일치 정도 경우의 수를 해석하는 데에 연구의 범위를 정의하였다. 본 연구 방법은 다음과 같다. 첫째, 서론에 해당하는 본 연구의 목적, 범위 및 방법을 제시하였다. 둘째, 관련 선행연구 분석을 통해 아이콘의 개념 및 특징, 기호학 관점에서의 아이콘 분류체계를 분석하였다. 셋째, 앱에서 사용되고 있는 368개 아이콘들을 수집한 후, 가장 많이 쓰이는 기능 유형 20가지에 따라 112개 아이콘을 1차 분류하였다. 그중 조합 아이콘 기준에서 높은 빈도로 반복 사용되고 있는 ‘주요 아이콘’ 6개를 선별하였다. 넷째, 이 6개 주요 아이콘과의 조합을 이루는 ‘보조 아이콘’ 17개 아이콘을 선정하여 겹침을 제외한 후 총 20개의 조합 아이콘을 파일럿 테스트용 실험도구로 제작하였다. 파일럿 테스트는 아이콘들이 조합되기 전 개별 아이콘일 때의 중의적 의미와 기능에 대한 파악과 의미와 기능에 대한 개방형 답변을 도출하기 위해 주관식으로 진행하였으며 이후 분석을 통해 1~2순위 답변을 정리하였다. 다섯째, 본 실험조사용 실험도구를 제작하기 위해 그림 1과 같이 6개 주요 아이콘 중 파일럿 테스트에서 중의성 및 기능과 의미 답변에서 공통 답변도가 높은 유의미한 결과를 보인 4개 주요 아이콘을 선정하였고, 17개 보조 아이콘 중 마찬가지로 주관식 답변의 유사도가 높은 결과를 보인 12개를 선정하였다. 이를 재조합시켜 최종 13개의 조합 아이콘을 본 설문용 실험도구로 제작하였고, 이를 의미와 기능으로 나누어 객관식과 5점 척도 설문을 시행하였다. 마지막으로 설문 결과 내용을 해석하여 조합 아이콘 디자인 시 고려해야 할 가이드라인을 제안하였고, 전체 내용을 종합하여 본 연구의 결론을 제시하였다.
Ⅱ. 관련 연구
2-1 아이콘의 개념 및 특징
아이콘은 ‘그림’을 뜻하는 그리스어 ‘eikoon’에서 유래되었으며[1], [2] 중세 시대의 아이콘은 글을 읽을 수 없던 평민과 농노들이 성화 조각을 통해 성서의 내용과 의미를 이해할 수 있도록 한 종교 이미지의 상징 기호체계[2]로 이용되었다[3]. 근대에 이르러 미국의 기호학자 퍼스가 아이콘을 기호론의 학문으로 체계화하면서[2] 아이콘은 기존의 종교적 해석에서 벗어나[2], [4] 정보를 축약, 단순화한 시각 경험 기반 의미 전달용 그림 기호를 일컫게 되었다. 최근 아이콘은 디지털콘텐츠에 다양하게 응용되어 인간과 인간 사이의 정보 전달, 인터랙션을 통한 인간과 컴퓨터 사이의 소통을 목적으로 하는 매개체[5]로 발전하고 있다. 아이콘이 사용자의 미디어 커뮤니케이션에서 중요한 이유는 그 특징에서 찾아볼 수 있다. 아이콘은 시각 인지를 사용하는 시각 언어로 문자 언어보다 빠른 정보 해석이 용이하다[7]. 인지, 분석 그리고 해석의 일련의 정보처리 과정을 거쳐야 이해가 가능한 문자 언어와 달리, 시각 언어는 위 과정을 동시에 진행하여 빠르게 정보를 전달하고 신속하게 의미를 이해시킨다[6]-[7]. 이로 인해 같은 시간 대비 더 많은 정보를 전달할 수 있다[7]-[9]. 또한 아이콘은 언어를 학습하고 배경을 이해해야 사용할 수 있는 문자 언어와 달리 학습이나 특정 지식을 요구하지 않는다[7]. 때문에 기억하기 쉽고 높은 시각 주목성을 띈다[7]. 하지만 아이콘은 정보의 내용을 함축하여 표현하므로, 어떻게 사용자에게 의미를 전달하고 오류 없이 기능을 적용할 수 있을지 그 효율성을 고려해야 한다.
2-2 퍼스의 기호학을 기반으로 한 아이콘의 체계
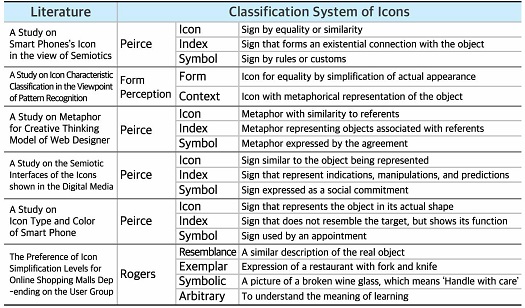
기호학은 크게 언어학적 관점과 해석학적 관점으로 나눌 수 있다. 소쉬르(F. D. Saussure)는 언어를 하나의 기호체계로 보는 대표적인 구조주의 언어학자인 반면[3], 퍼스는 이미지의 영역까지 포함한 시각 기호 체계의 구축과 해석의 발판을 마련한[12] 해석주의 기호학자이다. 퍼스의 기호학은 문맥의 기호학으로 소쉬르의 이론보다 훨씬 포괄적인 범위에서 기호를 정의하고 있다[14]. 본 연구는 퍼스의 기호학을 바탕으로 한 선행 문헌연구 분석을 통해 아이콘의 분류 체계를 그림 2와 같이 정리하였다[1], [10]-[14]. 퍼스는 기호를 표상체, 대상체, 해석체의 3가지로 나누어 개념을 설명하고 있다. 표상체는 사용자가 직접 지각할 수 있는 시각 형태이다. 대상체는 기호가 표상체를 통해 지시하고자 하는 대상의 의미이다. 해석체는 표상체와 대상체가 결합할 때 사용자의 경험을 통대로 만들어지는 정신적 개념[12]을 의미하며 위 세 가지 요소가 서로 연결되어 삼원 구조를 형성한다. 퍼스는 삼원 구조가 어떤 관계 양상에 놓여있는지에 따라 기호의 유형을 도상(Icon), 지표(Index), 상징(Symbol)의 3가지로 분류하였다[15]. 도상은 기호와 대상체 사이의 유사성을 모티브로 표현하는 기호로[4] 서로 유사 관계에 놓여있다. 도상이 표상하는 물리적 유사성은 오감을 모두 포함하고 있다[12]. 도상은 대상체가 모두 같은 표현 방식이 아니라도 표의(表意) 기능이 유사하다면 기호로서 역할을 할 수 있다[16]. 이와 같이 도상이 대상체와의 유사성으로 그 관계가 결정된다면 지표는 대상의 존재, 대상과의 인과 관계[16] 또는 공간적 근접성을 바탕으로 기호의 역할을 하게 된다[12]. 전체 상황의 부분이 전체로부터 분리되었을 때 부분이 전체 상황을 표상하는 경우도 지표의 기호작용이 일어난 사례라 할 수 있다[16]. 가령, ‘행복’의 부분 표현인 ‘웃음’이 ‘행복’에서 분리된 후 이 ‘웃음’이 전체 ‘행복’을 다시 연상시키는 관계가 될 때 이는 지표의 기호작용으로 볼 수 있다. 상징은 도상이나 지표와 달리 기호와 대상체 사이에 어떠한 유사성이나 연관성을 가지지는 않지만[11], [17] 사용자와의 약속과 관습, 그리고 학습에 의해[4] 임의로 만들어진 기호를 말한다. 즉, 상징은 추상적인 개념을 표현한 것으로 사회적 계약에 의해 관습화된다. 따라서 상징은 그 상징의 사용 규칙과 속한 문화를 이해할 수 있어야 해석이 용이하며 사용이 가능하다. 대표적인 예로는 세계 각국의 언어, 회사나 학교의 상징 마크, 아라비아 숫자 등이 있다.
2-3 퍼스의 삼원 구조 적용
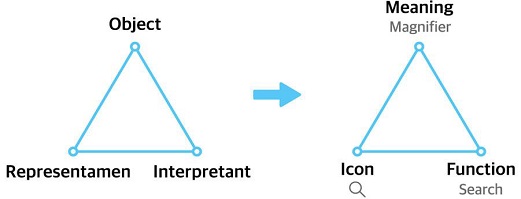
본 연구는 그림 3과 같이 퍼스 기호학의 삼원 구조인 표상체, 대상체, 해석체를 적용하여 아이콘의 의미작용 과정상의 관계를 정리하였다. 그림 3의 왼쪽 좌하단 퍼스 기호학의 표상체는오른쪽 이미지 좌하단 ‘돋보기’ 아이콘과 같이 사용자가 직접 인지할 수 있는 외연상의 이미지로 보았으며[18], 상단 대상체는 표상체가 지시하는 아이콘의 내재적 의미(Meaning)인 확대하는 도구로써의 ‘돋보기’, 그리고 우하단 해석체는 표상체와 대상체가 결합한 아이콘에 대한 사용자의 해석을 바탕으로 한 개념인 ‘찾기’로 본 연구는 이를 그 아이콘의 기능(Function)으로 정의하였다. 삼원 구조는 아이콘의 의미작용이 어떻게 이루어지는지 그 단계를 해석하는데 용이하고[18], 또한 사용자가 아이콘을 이해하는 과정을 밝히는 데에 용이하다[10]. 본 연구는 이를 바탕으로 아이콘의 의미를 뜻하는 대상체와 아이콘의 실제 기능을 나타내는 해석체의 관계를 주로 분석하였다.
2-4 아이콘 기호 유형 분류 체계
표 1은 그림 2의 선행 연구와 선행사례 리서치를 바탕으로 본 연구가 정의한 아이콘 기호 유형 분류체계이다. 첫 번째, 도상 아이콘은 (1)의 초상화처럼 대상과 유사성을 가지며 재현적인 기호, (2)의 픽토그램처럼 일정한 형식에 따라 대상을 단순화하고 도식적으로 표현한 픽토그램 형식의 기호, (3)의 폴더와 같이 실제 외형과 유사한 아이콘 표현 형식의 기호로 정의하였다. 두 번째, 지표 아이콘의 경우 다음의 네 가지 유형의 기호로 정의하였다. (1)의 온도계 예시는 정량적으로 지각할 수 없는 온도라는 대상을 온도계 눈금을 통해 지각할 수 있게 하는 기호이다. (2)의 연기는 연기를 통해 불이 났음을 연상하듯 두 대상이 인과 관계를 이루는 기호이며, (3)의 경우 웃음이 행복을 연상시키는 것과 같이 전체 상황의 부분이 전체 상황을 암시하는 기호, (4)의 경우 박스의 깨진 유리잔 표시는 박스 안의 물건이 깨질 수 있는 상품임을 암시하는 기호이다.
마지막으로 상징 아이콘은 (1)의 아라비아 숫자와 같이 기호와 대상 사이의 인과관계가 없지만, 약속에 의해 그 의미를 인지하고 있는 기호, (2)의 비둘기와 같이 사회 구성원들 간의 약속 또는 사회적 규칙에 의해 평화의 상징으로 만들어진 기호로 정의하였다[19], [20]-[28].
Ⅲ. 아이콘 조합 유형별 설문조사
3-1 파일럿 테스트 설문 설계
본 연구는 사례 분석 및 실험도구 제작을 위해 2019년도 10월 12일에서 2020년 1월 20일까지 애플 앱스토어와 구글 플레이스토어의 공통 24개 카테고리 중 1~5순위에 속한 55개 앱에서 368개 아이콘을 수집한 후 1차 분석 대상으로 정하였다.
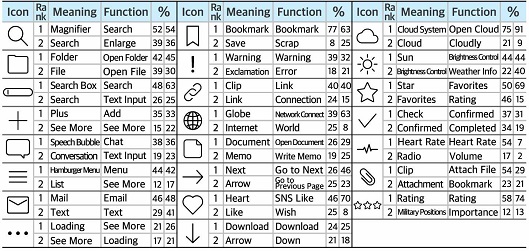
수집한 368개 아이콘을 기능에 따라 1차 분류한 후 여러 앱의 중복 기능을 도출하여 최종 20개 유형으로 분류하였다. 20개 유형은 찾기(Find), 검색(Search), 확대(Zoom), 댓글(Comment), 문자(Message), 검토(Review), 제안(Suggest), 대화(Chat), 날씨(Weather), 다운로드(Download), 중요(Important), 추천(Recommendation), 만족도(Satisfaction), 즐겨찾기(Bookmark), 링크(Link), 첨부(Attached), 공유(Sharing), 저장(Save), 찜하기(Wish List), 건강(Health)이다. 이후 이 20개 유형 분류에 맞게 최초 368개 아이콘을 112개 아이콘으로 2차 재분류 하였다.
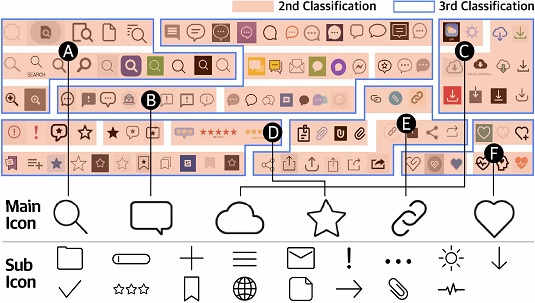
다음으로 이 2차 분류 아이콘을 조합 응용의 활용도가 많은 아이콘 기준으로 최종 그림 4와 같이 6개 유형으로 분류한 후 각 아이콘의 명칭을 부여하였고, 본 연구는 이들을 ‘주요 아이콘’이라 명명하였다. 선정된 6개 주요 아이콘은 Ⓐ돋보기 아이콘, Ⓑ말풍선 아이콘, Ⓒ구름 아이콘, Ⓓ별 아이콘, Ⓔ쇠사슬 아이콘, Ⓕ하트 아이콘이다. 본 연구는 겹치는 아이콘을 제외한 활용 빈도가 높은 17개 아이콘을 선정해 ‘보조 아이콘’으로 명명하였다. 선정한 17개 보조 아이콘은 폴더 아이콘, 검색 바 아이콘, 플러스 아이콘, 선 세 개 아이콘, 편지 아이콘, 느낌표 아이콘, 점 세 개 아이콘, 해 아이콘, 화살표(하) 아이콘, 체크 아이콘, 별 세 개 아이콘, 북마크 아이콘, 지구본 아이콘, 문서 아이콘, 화살표(우) 아이콘, 클립 아이콘, 전파 아이콘이다.
3-2 파일럿 테스트
파일럿 테스트의 1차 목적은 주관식 개방형 질문을 통해 조합 전 개별 아이콘의 의미 및 기능에 대한 피험자의 다양한 답변 수렴 후 연구 가치가 있는 중복성이 많은 아이콘들을 선정하는 데 있다.
2차 목적은 본 연구가 정의한 각 아이콘의 기호 유형 체계에 기반한 분류 작업을 하는 데에 있다. 파일럿 테스트는 2020년 1월 21일부터 2020년 1월 30일까지 구글 온라인 설문을 통해 20대~50대 26명을 대상으로 시행하였다. 대상자 구성을 보면 20대 68%, 그 외는 32%이며, 남 44%, 여 56%, 디자인전공자 28%, 비전공자 72%이다. 설문 문항은 인구통계학적 조사를 위한 기본 문항과 제시 아이콘을 보고 떠오르는 의미와 기능을 각각 답변할 수 있게 총 46개 주관식 문항으로 구성하였다. 그림 6은 파일럿 테스트를 통해 도출된 아이콘별 의미와 기능에 대한 1, 2순위 답변을 정리한 내용이다.
파일럿 테스트 결과, 사용자는 아이콘을 단순히 보이는 외연 속성만으로 해석하는 것이 아니라, 함축하고 있는 ‘의미’와 사용자의 해석을 바탕으로 한 개념인 ‘기능’ 기반으로 해석하고 있음을 확인하였다. 예를 들어 돋보기 아이콘의 의미에 대한 질문에서는 확대의 의미인 ‘돋보기’ 답변이 1위를 차지했지만, 기능 질문에서는 ‘검색하다’가 1위로 나타났다. 이와 같이 많은 아이콘들이 의미와 기능 측면에서 다양하게 분산 답변하여졌는데, 평균 5가지 이상의 분산 답변이 가장 많았으며, 그중 가장 의견이 분분한 문항은 총 13가지의 다른 답변이 도출되기도 하였다. 이는 이미 여러 어플리케이션에서 쓰이고 있는 아이콘이라도 사용자에게 중의적 의미와 기능으로 받아들여지고 있기 때문에 혼란을 일으킨다고 볼 수 있으며, 이 아이콘들이 본 연구가 집중 분석해보고자 하는 분석 대상이다. 반면, 파일럿 테스트에서 의미와 기능 답변이 크게 분산되지 않고 이미 의미와 기능이 명확하게 숙어적으로 사용되어 본 연구에서 굳이 분석할 가치가 떨어지는 총 7개 구름 아이콘, 별 아이콘과 이와 결합한 해 아이콘, 화살표(하) 아이콘, 체크 아이콘, 별 세 개 아이콘 그리고 북마크 아이콘은 제외하였다.
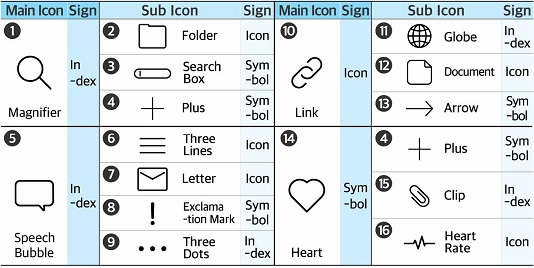
이와 같은 과정을 거쳐 파일럿 테스트의 주요 아이콘에서 2개, 보조 아이콘에서 5개의 총 7개 아이콘을 제외한 총 16개의 아이콘을 본 설문을 위한 분석대상으로 선정하였다. 본 연구가 정의한 기호유형 분류 기준인 표 1과 파일럿 테스트 결과인 그림 6에 따라 16개 아이콘을 퍼스의 삼원 구조 체계로 다시 분류 후 그림 7과 같이 정리하였다. ‘돋보기 아이콘’ 자체는 물체의 상을 확대하여 볼 수 있는 볼록렌즈의 외형을 단순화하여 만들어진 도상형 아이콘이다. 하지만 무언가를 찾는다는 ‘검색’ 기능을 위해 사용될 때는 사물을 확대하는 성질을 통해 ‘찾는다’는 의미로 활용되고 있다. 즉, 실체가 없는 ‘검색’이라는 행위를 돋보기라는 사물을 활용해 나타내는 것이므로 기호유형 분류 기준인 표 1에 따라 ‘지표’로 분류하였다. 폴더 아이콘의 경우 현실의 폴더는 여러 서류를 한곳에 모아두기 위해 사용하는 서류철을 뜻하고, 컴퓨터의 폴더 아이콘 또한 서로 관련 있는 파일들을 묶어서 보관하는 용도이다. 즉, 이는 현실 폴더와 외형을 유사하게 표현해 그 기능을 표상하고 있으므로 도상으로 분류하였다. ‘검색창’ 아이콘은 인터넷 브라우저에서 찾고자 하는 키워드를 입력하는 칸을 ‘커서’와 함께 형상화한 것으로, 검색창의 공란 형태 자체와 ‘검색’이라는 무형의 행위는 어떤 형태적 연관성도 가지고 있지 않다. 하지만 이는 대다수 브라우저에서 통용되는 아이콘으로 이미 그 의미가 사회적 관습의 일환이 되었으므로 상징으로 분류하였다. ‘플러스’ 아이콘은 자연수의 덧셈을 나타내기 위한 수학 기호로 '더하기'라는 행위와 기호의 연관성은 없다. 하지만 누구나 그 의미를 알고 있는 약속된 수학 부호이므로 상징으로 분류하였다. ‘말풍선’ 아이콘은 만화 등의 매체에서 등장인물의 대사를 시각화하여 나타낼 때 쓰인다. 하지만 구어 표현의 대사를 의미하는 말풍선은 채팅의 일부 속성임에도 채팅 아이콘의 대표로 사용되었으므로, 표 1의 지표(3)에 해당하는 ‘웃음’이 ‘행복’을 대변하는 관계에 의거하여 지표로 분류하였다. ‘햄버거 메뉴’로도 불리는 ‘선 세 개’ 아이콘은 스마트폰 앱에서 하단 항목을 열거하는 기능으로, 목차와 같이 항목이 나열된 모습을 단순하게 도식화하여 표현한 것이므로 도상으로 분류하였다. ‘편지’ 아이콘은 많은 이메일 서비스에 적용된 기호로, 발신인과 수신인이 글을 주고받을 때 사용한다. 이는 유사 성격의 물체 외형을 도식화하여 그 기능을 표상한 것으로 도상으로 분류하였다. ‘느낌표’ 아이콘은 문장 부호의 하나로 감탄 또는 강조를 나타낸다. 문장 부호는 수학 부호와 마찬가지로 사회적 합의를 통해 표준화 및 정의되므로 상징으로 분류하였다. ‘점 세 개’ 아이콘은 뒷말이 생략되었음을 나타내는 말줄임표이다. 한글 글꼴 용어사전에 명시되어 있는 문장부호로 글과 함께 제시될 때는 말줄임표로서 뒷말이 생략되었음을 나타내지만, 모바일 앱에서는 로딩이 진행되고 있는 상태를 나타낼 때 쓰인다. 이는 아직 다 말하지 못한 내용이 남아있음을 말줄임표를 활용해 나타내는 것이므로 지표로 분류하였다. ‘쇠사슬’ 아이콘은 쇠사슬의 형태를 도식화하여 나타낸 것으로 현실, 온라인 모두 무언가를 연결하는 수단으로 사용된다. 따라서 유사한 성격을 지닌 물체의 외형을 직접 빌어 와 그 기능을 표상한 도상으로 분류하였다. ‘지구본’ 아이콘은 전 세계가 서로 연결되어 정보를 교환하는 인터넷 통신망을 설명하는 기호로, 인터넷 보급 후 월드와이드웹을 표상하기 위해 사용되는 대표 아이콘이다. 지구본 위의 격자 선은 위도와 경도의 표현일 수도 있으나, 월드와이드웹의 네트워크로 해석하여 선이 얽혀있는 그물의 형태를 나타내기도 한다. 이는 지각할 수 없는 네트워크 연결의 의미를 선의 결합을 통해 유추할 수 있도록 한 것이므로 지표로 분류하였다. ‘문서’ 아이콘의 문서는 지면에 문자 등을 손으로 쓰거나 인쇄한 것이다. 앱에서의 문서 또한 유사 역할로, 유사 성격을 지닌 실제 세계의 사물의 외형을 빌어 그 기능을 표상하는 것으로 도상으로 분류하였다. ‘화살표’ 아이콘은 화살촉을 통해 진행 방향을 나타내는 화살 모양의 표시이다. 화살표 자체는 방향의 외형을 도식화한 도상 속성임에도 앱에서 오른쪽을 가리키는 화살표는 ‘다음으로 넘어간다’는 뜻으로 사용된다. 이는 사회문화적 관습, 약속 등에 의해 규약 되었으므로 상징으로 분류하였다. ‘하트’ 아이콘은 심장의 모양을 단순화한 기호로 ‘마음’을 뜻하며 언어, 문화, 시간과 관계없이 긍정적인 감정을 표현하는 데에 통용되는 기호이다. 앱에서 또한 사용자가 마음에 든 게시글이나 댓글에 호감을 표시하는 기능으로 사용되며 이는 사회문화적 관습, 약속에 의한 것이므로 상징으로 분류하였다. ‘클립’ 아이콘은 현실 세계의 클립의 외형을 단순화한 형태이다. 이때 현실의 클립은 여러 장의 종이들을 끼워 고정하는 기능을 하지만, ‘클립’ 아이콘은 온라인에서 글을 작성하거나 메일을 전송할 때 파일과 데이터를 함께 보내기 위해 첨부하는 기능을 나타내는 데에 쓰인다. 이는 파일을 덧붙여 송신하는 기능을 클립을 통해 유추 가능하게 한 것으로 지표로 분류하였다. ‘전파’ 아이콘은 심장 박동을 단위 시간당 표현하여 나타내는 심박 모양이다. 심박수는 심장의 주기가 정상인지 측정하기 위한 기능으로 심박 측정기에 사용되는 모양을 그대로 사용하는 것이므로 도상으로 분류하였다. 그림 7은 이상 설명된 내용을 정리한 표로 4개의 큰 주요 아이콘 및 12개의 작은 보조 아이콘과 각 기호 유형이 오른쪽 옆에 함께 제시되어 있다.
3-3 본 설문조사
그림 7의 4개 주요 아이콘과 12개 보조 아이콘을 이용하여 실제 앱 사례에 쓰이고 있는 항목과 퍼스 삼원 구조 차원의 해석 가치가 있는 항목을 종합하여 표 2와 같이 본 설문 실험 도구로 최종 13개 조합 아이콘을 의미와 기능과 함께 제작하였다.
본 설문은 그림 8과 같이 2020년 3월 13일 ~ 4월 5일까지 온라인 설문으로 진행하였다.
표 3은 본 설문 피험자의 인구통계학적 분석 내용으로 디지털 기기를 사용하는 10~50대의 디자인 전공자, 비전공자를 포함한 총 80명으로 구성되었다.
본 설문 문항은 크게 세 가지 유형으로 분류된다. 첫 번째 유형은 인구통계학 관련 문항과 함께 시각 언어로써 아이콘의 중요도를 5점 척도를 사용하여 선택하도록 하였다. 두 번째 유형은 표 4의 예시와 같이 아이콘별 의미와 기능을 묻는 문항으로 오지선다 객관식이며, 해당 답변을 선택한 이유를 서술형으로 답하도록 하였다. 객관식의 보기 구성은 문항 간 비교를 용이하게 하기 위해 파일럿 테스트 답변 중 보기 1·2번에는 주요 아이콘의 의미와 기능 기반 답변, 3·4번은 보조 아이콘에 해당하는 의미와 기능 답변으로 구성하였다. 마지막 보기 5번은 표 2에 정리된 실제 앱 사례에서 쓰이는 조합 아이콘의 의미, 기능의 답변으로 배치하여, 이 5번 답변에 대한 분산 여부로 해당 아이콘의 의미와 기능의 명료함과 혼란함을 파악해보고자 하였다. 세 번째 유형은 5점 척도를 사용하여 조합 아이콘의 의미와 기능에 대한 이해도를 조사하였다.
Ⅳ. 설문 결과 분석 및 해석
4-1 설문 결과 분석
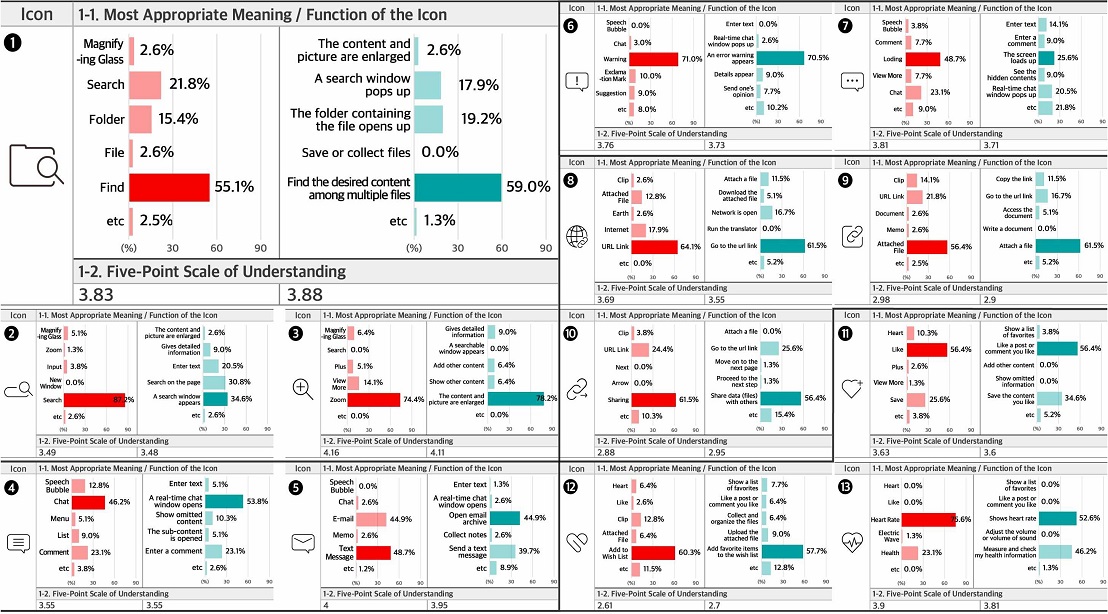
그림 9의 1번의 1-1은 설문조사 결과 각 아이콘의 보기별 응답률이며 빨간색으로 표시된 부분은 의미에 대한 응답률, 청록색으로 표시된 부분은 기능에 대한 응답률이다. 본 연구는 5번 보기의 응답률이 50% 이상이면 두 아이콘이 적절하게 조합 반영된 것으로 해석하였다. 1-2는 이해도 5점 척도 값의 의미, 기능 기준 각 평균을 낸 점수이다. 이해도 점수는 13개 조합 아이콘의 이해도 평균값인 3.54를 기준으로, 이 이상일 경우 사람들이 사용하기에 쉽고 이해하기 용이한 것으로 해석하였으며 해석 시 주관식 답변을 바탕으로 하였다.
그림 9의 첫 번째 문항인 ‘돋보기+폴더’의 조합 아이콘의 경우 의미 답변은 5번 ‘찾기’가 55.1%, 기능 답변은 5번 ‘여러 파일 중 원하는 내용을 찾는다.’가 59%로 가장 많았다. 이해도 5점 척도 평균값은 의미와 기능 모두 3.8대로, 이해가 용이한 조합 아이콘으로 볼 수 있다. 즉, 돋보기+폴더 아이콘은 5번 보기의 응답률과 이해도 점수가 높은 것으로 보아 돋보기를 물체를 찾는 행위로, 폴더를 여러 파일을 정리해 넣어두는 물체로 해석하여 의미와 기능이 명료하게 표현된 사용자가 이해하기 쉬운 조합 아이콘이라 할 수 있다.
두 번째 문항인 ‘돋보기+검색 바’의 조합 아이콘의 경우 의미 답변은 5번 ‘검색’이 87.2%, 기능 답변은 5번 ‘검색할 수 있는 창이 뜬다.’가 34.6%이었다. ‘돋보기+검색 바’ 아이콘은 높은 의미의 5번 답변 대비 기능 답변율이 떨어지며, 이해도는 3.49대로 나타나 의미 전달은 용이하나, 기능에서 모호함이 있는 조합 아이콘으로 볼 수 있다.
세 번째 ‘돋보기+플러스’ 아이콘은 의미 답변에서 5번 ‘확대’가 74.4%, 기능 답변 또한 5번 ‘내용 및 그림이 확대된다.’가 78.2%로 가장 많았다. 이해도 5점 척도의 평균값은 의미와 기능 모두 4.1대로 높은 이해도를 보여, 명료하게 해석 가능하고 사용자가 이해하기 쉬운 조합 아이콘으로 볼 수 있다.
네 번째 ‘말풍선+선 세 개’의 조합 아이콘의 경우 의미 답변은 2번 ‘채팅’이 46.2%, 기능은 2번 ‘실시간 채팅창이 뜬다.’가 53.8%로 5번 23.1% 대비 가장 많았다. 이해도 5점 척도 평균값은 의미와 기능 모두 3.55로 나타났다. 이는 의미와 기능이 말풍선에 치중되어 나타날 수 있는 조합 아이콘으로 볼 수 있다.
다섯 번째 ‘말풍선+편지’의 조합 아이콘의 경우 의미 답변에서는 5번 ‘문자’가 48.7%, 기능 답변에서는 3번 ‘이메일 보관함을 연다.’가 44.9%로 기능의 5번 답변 39.7% 대비 가장 많았다. 이해도 5점 척도 평균값은 의미가 4.0, 기능이 3.95로 나타났다. 말풍선은 문자로, 편지는 이메일로 해석하며 이 해석 기준으로 이해도는 높은 조합 아이콘이라 할 수 있다.
여섯 번째 ‘말풍선+느낌표’의 조합 아이콘의 경우 의미 답변은 3번‘경고’가 71%, 기능 답변은 3번‘오류 경고가 뜬다.’가 70.5%로 각 5번 답변 9%, 7.7% 대비 가장 많았다. 이해도 5점 척도 평균값은 의미와 기능 모두 3.7대로 나타났다. 느낌표는 감탄, 놀람을 나타내는 문장 부호로, 중요 사항의 경고 시 주로 사용되며 의미와 기능 또한 느낌표가 강화된 기준으로 이해가 용이한 조합 아이콘이라 할 수 있다.
일곱 번째 ‘말풍선+점 세 개’의 조합 아이콘의 경우 의미 답변은 3번 ‘로딩’이 48.7%, 기능도 3번 ‘화면이 로딩된다.’가 25.6%로 각 5번 답변 23.1%, 20.5%보다 많았다. 이해도 평균값은 의미 3.81, 기능 3.71로, 점 세 개가 강화된 기준으로 이해가 용이한 조합 아이콘이라 할 수 있다.
여덟 번째 ‘쇠사슬+지구본’의 조합 아이콘의 경우 의미 답변은 5번 ‘URL 링크’가 64.1%, 기능 답변도 5번 ‘연결된 링크로 이동한다.’가 61.5%로 각각 가장 많았다. 이해도 5점 척도 평균값은 의미 3.69, 기능 3.55로, 의미 대비 기능 이해도가 다소 떨어지나 두 아이콘이 조화로운 조합 아이콘으로 볼 수 있다.
아홉 번째 ‘쇠사슬+문서’ 조합 아이콘의 경우 의미 답변은 5번 ‘첨부’가 56.4%, 기능 답변도 5번 ‘파일을 첨부한다.’가 61.5%로 각각 가장 많았다. 반면, 이해도 5점 척도 평균값은 의미와 기능 모두 2.9점대로 낮게 나타났다. 즉, 문서가 사각형의 형태 요소만으로는 의미 유추 단서가 부족하고, 쇠사슬이 클립 형태로 오인될 수 있어 이해도 점수가 낮았음을 알 수 있다.
열 번째 ‘쇠사슬+화살표(우)’의 조합 아이콘의 경우 의미 답변은 5번 ‘공유’가 61.5%, 기능은 5번 ‘자료(파일) 따위를 다른 사람에게 공유한다.’가 56.4%로 각각 가장 많았다. 반면, 이해도 5점 척도 평균값은 의미 2.88, 기능 2.95로 낮게 나타났다. 주관식을 보았을 때 쇠사슬은 첨부된 파일로 해석, 화살표는 공유와 이동의 의미로 중의적으로 해석함에 따름임을 알 수 있다.
열한 번째 ‘하트+플러스’의 조합 아이콘의 경우 의미 답변은 2번 ‘좋아요’가 56.4%, 기능 답변도 2번 ‘마음에 드는 게시글이나 댓글에 좋아요를 표시한다.’가 56.4%로 각 5번 답변 25.6%, 34.6% 대비 많았다. 이해도 5점 척도 평균값은 의미와 기능 모두 3.6점대로 나타났다. 플러스 아이콘 대비 2번 답변이 강화된 기준으로 이해가 용이한 조합 아이콘이라 할 수 있다.
열두 번째 ‘하트+클립’ 조합 아이콘의 경우 의미 답변은 5번 ‘찜하기’가 60.3%, 기능 답변 또한 5번 ‘마음에 드는 상품을 위시리스트에 추가한다.’가 57.7%로 각각 가장 많았다. 이해도 5점 척도 평균값은 의미 2.61, 기능 2.7로 낮은 이해도를 보였다. 5번 답변의 응답률이 높은 것으로 보아 하트와 클립이 서로 적절하게 영향을 미친 조합 아이콘 사례로 볼 수 있지만, 이해도 점수가 낮고 다수 기타 답변으로 볼 때 하트와 클립이 결합되면서 클립의 많은 형태 변경에 따름임을 알 수 있다.
열세 번째 문항인 ‘하트+전파’의 조합 아이콘의 경우 의미 답변은 3번 ‘심박수’가 75.6%, 기능 답변 또한 3번 ‘심장 박동 수를 보여준다.’가 52.6%로 각각 5번 답변 23.1%, 46.2% 대비 가장 많았다. 이해도 5점 척도 평균값은 의미 3.9, 기능 3.81로 이해하기에 용이한 조합 아이콘으로 볼 수 있다. 하트+전파 아이콘은 3번 보기의 응답률과 이해도 점수가 높은 것으로 보아, 주로 하트를 심장으로 해석하고 전파를 이러한 심장이 박동할 때 나타나는 그래프로 해석했음을 알 수 있다.
4-2 설문 결과 해석
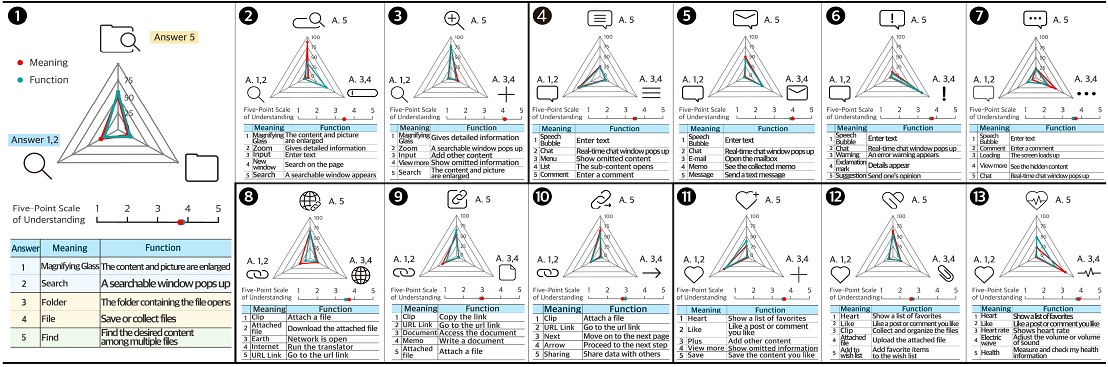
그림 10과 같이 이상 13개 조합 아이콘 설문 분석 결과에 대한 해석을 위해 삼각 레이더 차트(Triangle Radar Chart)를 제작하였다. 응답률은 0~100% 사이로 차트 각 단계는 25% 단위 구간으로 구분된다. 삼각의 각 축을 보면 좌하단은 주요 아이콘인 1·2번 보기, 우하단은 보조 아이콘인 3·4번 보기 그리고 상단은 이 둘의 조합인 5번 보기로 구성하였다. 컬러는 빨간색이 ‘의미’ 관련 답변, 청록색이 ‘기능’ 관련 답변이다. 삼각 차트 하단에는 5점 척도로 해당 아이콘의 의미, 기능의 이해도에 대한 답변 정도를 보여준다. 그 아래는 실제 설문에 사용된 의미와 기능에 대한 1·2번 보기, 3·4번 보기 그리고 5번 보기 내용을 정리하였다. 삼각 차트의 삼각형의 모양에 따라 다음의 세 가지 관계 유형을 정의하였다. 첫째, 주요 아이콘과 보조 아이콘이 동등한 레벨에서 서로의 해석에 영향을 주는 관계를 ‘협력 관계 유형’으로 정의하였다. 협력 관계는 정삼각형 모양에 가깝고, 주요 아이콘인 1·2번 보기와 보조 아이콘인 3·4번 보기 그리고 5번 보기의 응답률이 한쪽으로 쏠림 없이 비슷한 경우이다. 정삼각형 모양 외에 본 연구는 삼각형 상단에 위치한 5번 보기 응답이 50% 이상인 경우에도 협력관계로 정의하였다. 그 이유는 5번 보기 응답이 50% 이상으로 삼각형의 축을 끌고 올라갈수록 삼각형의 좌우 쏠림이 적어지며, 5번은 본 연구에서 주요 아이콘과 보조 아이콘이 동등한 영향력으로 구성된 보기이기도 하기 때문이다. 둘째 유형은 한쪽 기호가 좀 더 많은 영향을 미치고 다른 한쪽 기호는 그 기호를 보조하여 삼각형 형태가 주도된 한쪽으로 쏠림이 있는 유형으로 이를 ‘주도 관계 유형’으로 정의하였다. 셋째 유형은 한 보기의 응답률이 75% 이상 몰렸을 때로, 한쪽 기호가 지배적 영향을 주고 다른 기호는 거의 영향을 주지 못하는 관계이며 이를 ‘지배 관계 유형’으로 정의하였다. 이와 같이 ‘협력’, ‘주도’, ‘지배’ 관계 기반으로 그림 10의 전체 13개의 삼각 차트를 해석해 보았다. 그림 10의 1번, 2번, 3번 차트는 좌하단 주요 아이콘이 돋보기 아이콘으로, 우하단 보조 아이콘 중 1번의 폴더 그리고 3번의 플러스 아이콘과 조합되었을 때는 의미와 기능 모두 협력 관계 유형으로 나타났다. 하지만 2번의 검색 바 아이콘과 조합되었을 때는 의미에서는 협력 관계, 기능에서는 검색 바가 아이콘 해석을 주도하는 주도 관계 유형으로 나타났다. 또한 돋보기는 폴더, 검색 바와 결합하였을 때는 검색의 의미로, 플러스와 결합하였을 때는 확대의 의미로 사용되었다. 돋보기는 플러스와 조합되었을 때 이해도가 가장 높았으며, 검색 바와 조합되었을 때 이해도가 가장 낮았다. 플러스와 검색 바는 같은 상징 아이콘임에도 불구하고 이해도 차이가 큰 것으로 보아 상징 아이콘은 확립된 의미 정도에 따라 이해도 차이가 큼을 알 수 있다. 즉, 돋보기 아이콘은 돋보기를 검색의 의미로 사용할지, 확대의 의미로 사용할지에 따라 적합한 보조 아이콘이 필요하며 보조 아이콘으로 상징 아이콘을 사용할 때에는 플러스와 같이 의미 확립도가 높을 때 이해도 또한 높아진다. 그림 10의 4번, 5번, 6번, 7번 차트 좌 하단의 주요 아이콘은 말풍선 아이콘으로 우하단 보조 아이콘 중 4번의 선 세 개 아이콘과 조합되었을 때 의미와 기능에서 모두 말풍선 아이콘이 좀 더 영향력 있는 주도 관계이며, 5번의 편지 아이콘과 조합되었을 때는 의미에서는 협력 관계 유형, 기능에서는 편지 아이콘이 영향력 있는 주도 관계 유형이었다. 6번의 느낌표 아이콘과 조합되었을 때는 의미, 기능 모두 느낌표가 영향을 지배하는 지배 관계 유형이며, 7번 점 세 개 아이콘과 조합 시 의미는 점 세 개 아이콘이 높은 주도 관계, 기능은 협력 관계로 나타났다. 말풍선 조합 아이콘은 대체로 높은 이해도 점수가 나타난 것으로 보아 의미 및 기능의 확립도가 높음을 알 수 있으며 말풍선과 선 세 개 조합 아이콘을 제외한 세 개 아이콘에서 보조 아이콘의 응답률이 높은 것으로 보아, 말풍선과 같은 지표 아이콘은 보조 아이콘의 의미와 기능을 보충해 주기에 용이함을 알 수 있다. 그림 10의 8번, 9번, 10번 차트 좌 하단의 주요 아이콘은 쇠사슬 아이콘으로 우하단 보조 아이콘인 8번의 지구본, 9번의 문서, 10번의 화살표(우) 아이콘과 조합되었을 때 의미와 기능에서 모두 협력 관계 유형이 나타났다. 쇠사슬 아이콘은 지구본, 화살표(우) 아이콘과 조합되었을 때는 인터넷 주소의 링크로, 문서와 조합되었을 때는 파일을 첨부하는 기능으로 답변하였다. 지구본과 조합된 아이콘을 제외하면 전반적으로 낮은 이해도가 나타났다. 문서와의 조합 아이콘은 협력 관계임에도 이해도가 낮은 것을 보아, 문서와 조합 시 문서의 형태를 정확히 인지할 수 없어 이해도가 떨어졌음을 알 수 있다. 따라서 조합 아이콘 제작 시에는 형태 표현의 단순화 정도의 조절이 필요하다. 그림 10의 11번, 12번, 13번 차트 좌하단의 주요 아이콘은 하트 아이콘으로 보조 아이콘인 11번의 우하단 플러스 아이콘과 조합되었을 때는 의미와 기능에서 모두 하트 아이콘이 좀 더 영향을 미치는 주도 관계 유형이 나타났다. 12번의 클립 아이콘과 조합되었을 때는 의미와 기능에서 모두 협력 관계 유형, 13번의 전파 아이콘과 조합되었을 때는 의미에서는 전파 아이콘이 영향을 지배하는 지배 관계 유형, 기능에서는 전파 아이콘이 좀 더 영향을 미치는 주도 관계 유형으로 나타났다. 하트 아이콘은 플러스, 클립 아이콘과 조합될 때는 ‘좋아요’의 기능으로, 전파 아이콘과 조합될 때는 심장의 의미로 사용되었다. 하트 아이콘은 전파 아이콘과 조합되었을 때 가장 이해도가 높았으며, 반대로 클립 아이콘과 조합되었을 때 가장 이해도가 낮았다. 클립과 조합된 아이콘은 이미 여러 앱 서비스에서 사용 중임에도 불구하고 가장 낮은 이해도가 나타난 것으로 보아, 하트와 조합될 때 클립의 형태를 알아보기 어려운 점이 이해도 저하의 원인임을 알 수 있다. 즉, 조합 아이콘 제작 시 형태 변형의 정도는 형태 인지 가능 범위에서 조절해야 하며, 조합된 보조 아이콘에 의한 의미변화가 발생할 수 있음을 고려하여 디자인해야 한다.
4-3 가이드라인 제안
설문 결과 분석을 통해 사용자들은 주요 아이콘이 어떤 보조 아이콘과 조합되는지에 따라 주요 아이콘의 의미와 기능을 다르게 해석하거나, 이해도 차이 답변 또한 다양함을 알 수 있었다.
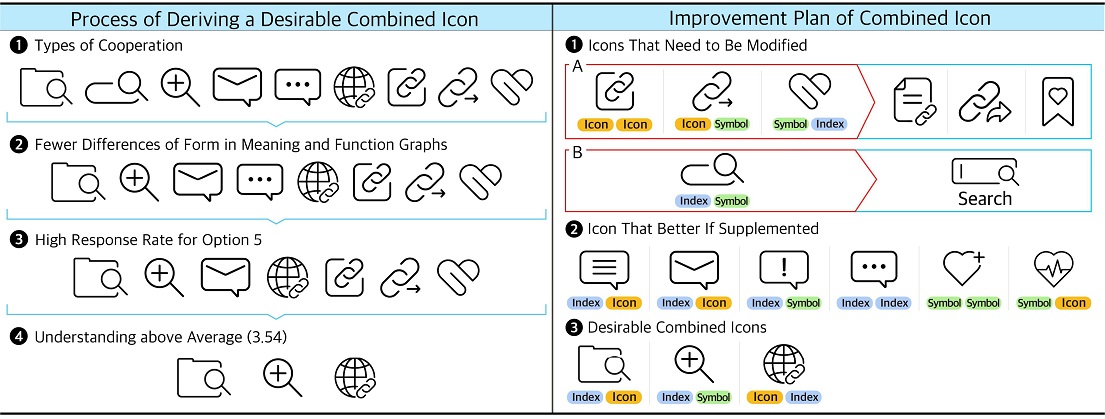
설문 결과 해석을 통해 본 연구의 가이드라인 제안을 위한 가장 바람직한 조합 아이콘의 조합 유형을 다음의 네 가지로 도출하였다. 첫째, 삼각 차트의 관계 유형이 협력 관계일 때이다. 둘째, 의미와 기능의 삼각 차트의 관계 유형이 서로 다르지 않고 삼각형의 형태가 유사할 때이다. 셋째, 5번 보기의 응답률이 50% 이상일 때이다. 넷째, 이해도 5점 척도 점수가 13개 조합 아이콘의 이해도 평균값인 3.54 이상일 때이다. 그림 11의 왼쪽 열은 1번에서 4번까지의 단계로 이동할수록 가장 바람직한 조합 아이콘인 체계로 분류한 것이다. 1번의 협력 관계 기준에서는 총 13개 아이콘 중 의미와 기능 삼각 차트 분석 기반 협력 관계 유형이 없는 4개 아이콘이 제외된 9개이며, 2번의 의미와 기능의 삼각 차트의 관계 유형이 서로 다르지 않고 삼각형의 형태가 유사할 때의 기준에 따라 1개 아이콘이 추가 제외되어 8개가 남았다. 3번의 5번 보기의 응답률이 50% 이상일 때 기준에서는 추가로 1개 아이콘이 제외되어 7개가 남았다. 마지막으로 4번의 이해도 5점 척도 점수가 13개 조합 아이콘의 이해도 평균값인 3.54 이상 기준에서 4개 아이콘이 추가 제외되어 최종 3개 아이콘이 남았고 본 연구는 이 세 개 아이콘을 가장 바람직한 조합 아이콘으로 보았다. 그림 11의 오른쪽 열은 위의 절차 과정을 통해 탈락한 조합 아이콘들의 개선방안과 퍼스의 삼원 구조 기반으로 그 조합 방식을 정리한 내용이다. 총 네 가지 방법을 통해 개선을 시도하였으며 그 방법은 다음과 같다. 첫째, 조합 과정에서 생략된 형태 요소로 인해 원본 사물을 알아보지 못 하는 일이 없도록 단순화 및 생략의 정도를 조절해야 한다. 둘째, 표상하고자 하는 의미에 맞도록 조합되는 보조 아이콘을 조정 또는 변경해야 한다. 셋째, 의미, 기능의 이해 혼선 소지가 보일 경우 주요 아이콘과 보조 아이콘의 형태를 동등한 수준의 시각 무게를 갖도록 조정해야 한다. 넷째, 디자인상의 조율로도 이해도 혼선이 생길 경우 텍스트 레이블을 활용하여 구체적인 의미와 기능 명시를 병행한다. 그림 11의 오른쪽 열 1번은 본 연구에서 사용한 13개 조합 아이콘 중 수정이 필요한 아이콘으로 이해도 점수가 3.54보다 낮은 A유형과, 이해도 점수와 5번 보기 응답률이 모두 기준보다 낮은 B유형으로 구분된다. A유형의 쇠사슬과 문서 조합 아이콘은 조합 이전 개별 아이콘인 문서 형태를 인지하기 어렵다는 문제가 있었다. 따라서 개선안은 조합 과정에서 생략된 형태 요소의 단순화 정도를 조절하였다. 쇠사슬과 화살표 조합 아이콘은 주요 아이콘과 보조 아이콘의 크기 차이가 상이한 문제가 있어 이를 보완하였다. 하트와 클립 조합 아이콘은 보조 아이콘인 클립의 의미와 기능이 잘 전달되지 못하여 북마크 아이콘을 사용하여 개선하였다. B유형의 돋보기와 검색 바 조합 아이콘은 이해도 기준에서 검색 바의 형태 인지 문제가 있었다. 기능 답변 또한 분산되어 검색 바의 외부 형태를 사각으로 변경 후 커서를 추가하였고, ‘Search' 레이블을 병기하여 기능을 명료화시켰다. 퍼스의 삼원 구조로 보았을 때 A유형의 쇠사슬과 문서 조합 아이콘은 도상과 도상의 조합 아이콘으로 일반적으로 도상은 인지하기 쉬운 편이나, 원본 사물과 유사성이 떨어지는 지점에서 이해도가 저하되므로 도상 아이콘 제작 시 과도한 단순화와 생략으로 대상체와 기호 사이의 유사성을 잃지 않도록 주의해야 한다. 그림 11의 오른쪽 열 2번 6개 아이콘은 이해도 점수는 3.54 이상으로 나타났지만 5번 보기의 응답률이 50%를 넘지 않아 일부 보완이 필요해 보이는 아이콘들이다. 이 아이콘들은 이해도 점수를 보아 사용자가 이해하고 사용하는 데에는 문제가 없으나, 표상하고자 하는 의미와 기능이 사용자의 해석과 일치하지 않는 지점의 보완 필요가 있으며 레이블 추가 등을 하나의 방법으로 제안한다. 퍼스의 삼원 구조로 보았을 때, 2번의 말풍선 아이콘은 지표로서 다른 아이콘의 의미와 기능을 보충해 주는 용도일 때 효과적으로 사용된다. 반면 하트는 보조 아이콘의 의미와 기능에 따라 ‘좋아요’나 ‘심장’으로 각각 다르게 해석되므로 상징을 이용할 땐 어떤 약속된 의미와 기능이 있는지 확인해야 한다.
그림 11의 오른쪽 열 3번은 5번 보기 응답률 모두 기준보다 높은 가장 바람직한 조합 아이콘이다. 3개 아이콘 모두 협력 관계 유형이며 각각의 아이콘은 의미와 기능의 인지도가 높고 개별 아이콘의 형태 또한 변형되지 않아 높은 이해도를 보인다는 특징을 찾을 수 있다. 퍼스의 삼원 구조로 보았을 때, 지표인 돋보기와의 조합 아이콘의 경우 상징인 플러스와 조합되었을 때에는 돋보기의 배율 증가의 확대의 의미와 기능을 이끌어냈다. 반면 도상인 폴더와 조합되었을 때에는 검색 범위가 폴더 내부임을 나타내어 검색의 의미와 기능을 이끌어냈다. 이와 같이 지표 아이콘은 해당 아이콘이 가진 여러 의미를 파악하고 표상하고자 하는 의미와 기능을 이끌어낼 수 있도록 보조 아이콘과의 조합 시 이 부분을 고려해야 한다.
한편 지표와 상징 조합 아이콘인 돋보기와 플러스 조합 아이콘의 경우, 상징 기준으로 보면 플러스가 명쾌한 증가의 의미로 사용되어 이해도가 높게 나타났다. 이와 같이 상징 아이콘을 이용할 때에는 사용자들이 모두 이해할 수 있는 확립된 형태와 인지도를 가졌는지를 고려해야 하며, 아이콘이 다른 아이콘과 조합되었을 때 명료한 해석이 가능한지가 중요하다.
Ⅴ. 결 론
1970년대 제록스사의 시작과 애플사의 상용화를 거쳐 확산된 아이콘은 지속적 디지털 미디어 환경의 발전에 맞춰 신속, 효율적 정보 전달 시각 언어로서 그 역할이 더욱 중요해지고 있다. 하지만 아이콘 디자인을 할 때 디자이너의 제작 의도와 달리 그 의미와 기능이 해석되는 경우가 많으며, 그 의미와 기능을 신중히 고려하지 않은 채 최근 유행하는 표현의 스타일 기반으로 아이콘을 참조 활용하는 경우도 많다. 특히 다수 아이콘들은 각각의 의미와 기능을 가진 개별 아이콘들이 조합되어 또 다른 의미와 기능이 부여된 아이콘으로 제작되는데, 이에 대한 선행 연구는 부족한 실정이다. 이에 본 연구는 퍼스 기호학을 기반으로 이들의 관계를 실증 연구해보고자 시작되었으며 다음의 절차로 진행되었다. 첫째, 선행연구 분석을 통해 기호학 관점에서 아이콘의 도상, 지표, 상징의 분류 체계를 도출하고 현재 출시된 55개 어플리케이션의 368개 아이콘을 사례 분석 대상으로 주요 아이콘과 보조 아이콘을 정의하였다. 둘째, 퍼스 기호학의 삼원 구조인 표상체, 대상체, 해석체를 바탕으로 아이콘의 의미 및 기능 작용 관계를 정리하였다. 셋째, 설문조사를 통해 피험자는 아이콘을 단순히 보이는 대로 해석하는 것이 아니라 아이콘이 함축하고 있는 의미와 기능을 각자의 배경지식을 통해 해석하고 있음을 확인하였으며 이를 바탕으로 분석 가치가 높은 4개의 주요 아이콘과 12개의 보조 아이콘을 결합하여 총 13개의 조합 아이콘을 본 설문용 실험도구로 제작하였다.
넷째, 조합된 아이콘의 의미와 기능을 질문한 본 설문조사 답변 결과를 바탕으로 삼각 레이더 차트를 제작하고, 이를 협력, 주도, 지배의 관계로 분류하여 삼각 레이더 차트의 해석 결과를 각각 도출하였다. 마지막으로 도출된 결과 값을 바탕으로 디자이너가 고려해야 할 바람직한 조합 아이콘의 기준 및 예시를 제시하였으며, 개선이 필요한 조합 아이콘의 개선 방안을 제안하였다. 본 연구는 다음과 같은 한계점을 가진다. 파일럿 테스트에서 주관식 공통 답변을 바탕으로 재구성한 13개 아이콘의 조합 아이콘 사례를 중심으로 연구하였으므로 더 다양한 조합 아이콘 사례 유형에 대한 후속 연구가 필요하다. 또한 최대한 실제 활용되는 조합 아이콘 그대로를 실험도구로 활용하다 보니 조합 아이콘 상의 상대 비교 해석의 기준은 다소 부족하다. 후속 연구에는 조합 시 개별 아이콘의 위치 관계, 개별 아이콘의 크기 관계, 개별 아이콘의 형태 변경 여부, 퍼스 기호학의 삼원 구조상의 동일한 조건에서의 조합 아이콘 간의 상대 비교 등을 정교화 하여 조합 아이콘 간의 상대 비교가 필요하다. 본 연구는 이와 같은 연구의 한계점은 있지만, 조합 아이콘의 조합 유형과 관련된 선행 연구가 부족한 상황에서 실증 연구를 통해 효과적인 조합 아이콘 제작을 위한 가이드라인을 처음 제시했다는 점과 조합 유형에 따른 의미와 기능의 생성 방식을 기호학의 관점에서 분석하고 그 유형을 협력, 주도, 지배의 새로운 세 가지의 관계로 처음 시도, 분석해보았다는 점에서 의의를 갖고자 한다. 후속 연구에서는 조합 아이콘의 색상, 라인, 포지티브와 네거티브 그리고 아이콘 결합 시 중심 위치, 주변 위치, 형태 변인 요소에 따른 각종 표현 방식에 대한 심화 연구를 진행할 예정이다. 또한 금융, 교육, 건강 등 앱에서 제공하는 서비스 유형에 따라 그리고 모션 적용 아이콘과 같이 GUI 표현 요소로서의 조합 아이콘 활용 방안을 연구할 예정이다. 본 연구가 조합 아이콘 디자인에 있어 디자이너들의 실무 활용을 위한 초기 가이드라인과 관련 후속 연구의 초기 지침이 되길 바란다.
References
- S. H. Kim and D. E. Kwon, “A Study on Icon Characteristic Classification in the Viewpoint of Pattern Recognition,” Journal of the Korean Society of Design Culture, Vol. 17, No. 2, pp. 61-72, June 2011.
-
L. L. Yu and J. G. Kim, “An analysis and study on the app icons design for the silver generation - Focus on the visual elements of icons,” Journal of Digital Design, Vol. 15, No. 2, pp. 223-232, April 2015.
[https://doi.org/10.17280/jdd.2015.15.2.022]

- H. J. Yang and Y. D. Chun, “A Study on Visual Element Icon in Mobile Environment - Focusing on Semiological Grouping,” Journal of Korean Society of Communication Design, Vol. 11, No. 1, pp. 59-69, June 2008.
- H. Y. Kim, Research on The Design of Web Icon from The Perspective of Symbol, M.A. dissertation, Changwon National University, Changwon, July 2002.
- Naver dictionary. Icon [Internet]. Available: https://ko.dict.naver.com/#/entry/koko/4d2090f9244d40219e14d4a28ee4cf87, .
- G. D. Kim and J. H. Eune, “The preference of simplification for Smartphone OS icons in terms of meaning and representation by user type,” Korea Society of Basic Design & Art, Vol. 16, No. 3, pp. 43-56, June 2015.
-
S. B. Hwang, “Reserch about Mobile icon’s of communication simbol,” Journal of Asia Pacific Design Forum, Vol. 4, pp. 249-257, May 2007.
[https://doi.org/10.17246/jkdk.2007..4.027]

-
S. H. Kang and K. W. Park, “A Study about the Impacts of Save icon Design Renewal on Refresh Perception,” A Journal of Brand Design Association of Korea, Vol. 14, No. 1, pp. 71-84, March 2016.
[https://doi.org/10.18852/bdak.2016.14.1.71]

-
S. H. Kim and D. E. Kwon, “A Study on Formative Elements for Smart Phone Visual Communication Design,” Journal of Digital Design, Vol. 11, No. 3, pp. 291-300, July 2011.
[https://doi.org/10.17280/jdd.2011.11.3.028]

-
S. H. Kim and D. E. Kwon, “A Study on Smart Phones’s Icon in the view of Semiotics,” Journal of Korea Design Knowledge, Vol. 18, pp. 1-11, June 2011.
[https://doi.org/10.17246/jkdk.2011..18.001]

- H. W. Nam and J. H. Hur, “A Study on Metaphor for Creative Thinking Model of Web Designer,” Journal of Digital Design, Vol. 5, pp. 83-91, February 2003.
- Y. H. Lee, A Study on the Semiotic Interfaces of the Icons shown in the Digital Media, M.A. dissertation, Yonsei University, Seoul, 2003.
- S. L. Lee and H. K. Kim, “A Study on Icon Type and Color of Smart Phone,” Journal of the Korean Society Design Culture, Vol. 18, No. 4, pp. 369-377, December 2012.
-
G. D. Kim and J. H. Eune, “The Preference of Icon Simplification Levels for Online Shopping Malls Depending on the User Group,” Archives of Design Research, Vol. 28, No. 2, pp. 183-197, May 2015.
[https://doi.org/10.15187/adr.2015.05.28.2.183]

- Nina Bae, “A Critical assessment on Peircean view on Indexical Analysis of Photography,” Journal of The Society of philosophical studies, Vol. 109, pp. 1-26, June 2015.
- Naver dictionary. Charles Sanders Peirce [Internet]. Available: https://terms.naver.com/entry.nhn?docId=3570556&cid=59056&categoryId=59056, .
- S. B. Jun and S. J. Jeong, “Study on the present condition of cognition of metaphor icon and the plan to improve it is cognition,” Korean Society of Design Science, Vol. 16, No. 2, pp. 77-86, May 2003.
- J. S. Lee, “Semiotic Analysis of Icon Design in Medical Imaging Software -Through the Approach of Peirce`s Semiology,” Bulletin of Korean Society of Basic Design & Art, Vol. 8, No. 2, pp. 407-418, May 2007.
- K. J Kim, The emiotics Analysis of Visualization of Symbolic Web Icon within the Interface, Ph.D. dissertation, Sejong University, Seoul, 2010.
- Library of Congress on Unsplash. President John Tyler, half-length portrait, facing right [Internet]. Available: https://unsplash.com/photos/HFH_2Bx46Us, .
- Skitterphoto on Pexels. Pictogram [Internet]. Available: https://www.pexels.com/ko-kr/photo/4341/, .
- Apple Developer. Human Interface Guidelines, System Icons [Internet]. Available: https://developer.apple.com/design/human-interface-guidelines/macos/icons-and-images/system-icons/, .
- Davor Fanton on FreeImages. Thermometer [Internet]. Available: https://www.freeimages.com/kr/photo/thermo-1542143, .
- Simon Matzinger on Pexels. Burning gray wooden house [Internet]. Available: https://www.pexels.com/ko-kr/photo/731577/, .
- Alexander Krivitskiy on Unsplash. Smile [Internet]. Available: https://unsplash.com/photos/yNz1S-Ua-Mc, .
- Reproductive Health Supplies Coalition on Unsplash. Delievery box [Internet]. Available: https://unsplash.com/photos/2mH3hbrYMac, .
- Magda Ehlers on Pexels. 123456789 red background with text overlay [Internet]. Available: https://www.pexels.com/ko-kr/photo/1329296/, .
- 6689062 on Pixabay. Pigeon [Internet]. Available: https://pixabay.com/ko/photos/%EB%B2%84%EB%93%9C-%EC%9E%90%EC%97%B0-%EA%B9%83%ED%84%B8-%EC%95%BC%EC%83%9D-%EC%83%9D%EB%AC%BC-3098447/, .
저자소개

2017년~현 재: 홍익대학교 디지털미디어디자인전공
※관심분야: UX, UI, Information Design 등

2017년~현 재: 홍익대학교 디지털미디어디자인전공
※관심분야: UX, UI, AI 등

2017년~현 재: 홍익대학교 디지털미디어디자인전공
※관심분야:UX, UI, Motion graphic design 등

1998년 : 홍익대학교 대학원(미술학석사)
2007년 : Rhode Island School of Design, USA(MFA, 미술학 석사)
2017년 : 서울대학교 대학원(Doctor of Design, 디자인학 박사)
2001년~2004년: 엔씨소프트(NCSOFT)
2007년~2009년: Tellart, Interaction Design Consultancy, USA
2019년~2019년: Duke University, Visiting Scholar, USA
2009년~현 재: 홍익대학교 디자인컨버전스학부 교수
※관심분야:Information Design, Interface Design, Interaction Design, Meaning Making 등