모바일 웹매거진의 지각 요소 분석 연구: 사례분석을 중심으로
Copyright ⓒ 2021 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 잡지사가 운영하는 모바일웹사이트인 모바일웹매거진 22종을 정보 요소와 지각 요소를 중심으로 분석하였다. 인터파크 도서의 판매 순위에서 월간 랭킹, 연간 랭킹의 리스트에 있는 높은 순위의 매거진으로 1차 선별한 후, 매거진의 모바일웹사이트 유무로 2차 선별을 하여 총 22종을 선정하였다. 모바일웹매거진의 지각 요소의 활용 정도에 따라 크게 3가지 그룹으로 분류하였고, 해당 모바일웹매거진의 정보 요소를 함께 분석하였다. 수집된 모바일웹매거진에서는 공통적으로 색채와 형태를 모두 활용하였고, 깊이, 운동에서는 활용 정도의 차이가 있다는 특징이 발견되었으며, 이는 매거진이 출판을 기반으로 콘텐츠를 제작하고 있다는 특성과 연결하여 생각할 수 있는 결과이다. 본 연구를 통해 현재 모바일웹매거진의 경향을 볼 수 있으며, 본 연구의 결과는 앞으로의 모바일웹매거진의 디자인 방향에 대한 기초자료로 활용할 수 있을 것이다.
Abstract
This study analyzed 22 types of mobile web magazines, which are mobile websites operated by magazine companies, focusing on information and perception elements. In the sales ranking of Interpark books, a total of 22 types were selected by selecting a magazine with a high ranking in the monthly ranking and annual ranking list, and then secondly selecting the magazine's mobile website or not. It was classified into three groups according to the degree of use of the perceptual elements of the mobile web magazine, and the information elements of the mobile web magazine were analyzed together. In the collected mobile web magazines, both colors and shapes were used in common, and the characteristics of differences in the degree of use were found in depth and movement, which can be considered in connection with the characteristic that the magazine is producing contents based on publication. It is the result. The current trend of mobile web magazines can be seen through this study, and the results of this study can be used as basic data for the future design direction of mobile web magazines.
Keywords:
magazine, mobile web design, perceptual elements, information elements키워드:
매거진, 모바일웹디자인, 지각 요소, 정보 요소Ⅰ. 서 론
정보 미디어 시대인 현재, 모바일의 비중은 점점 커지고 있다. 2000년대 후반 스마트폰이 출시된 이후로 PC처럼 인터넷을 이용하는 것이 자유로워지면서, 정보를 통한 소통이 모바일을 통해 활발히 이루어지고 있다. 여전히 웹사이트를 통해서 정보를 소비하고 있지만 기존의 웹사이트는 PC의 환경에 맞추어 디자인되었기 때문에 모바일 기기와 같은 작은 화면에서는 사용하기 불편할 수밖에 없다. 근래에 들어서 모바일에 대한 연구가 꾸준히 나오고 있지만, 모바일 환경이나 어플리케이션 위주의 연구가 많은데 반해 모바일웹사이트에 대한 연구는 그에 미치지 못하고 있다. 특히, 잡지를 발행하는 매거진 관련 모바일웹사이트에 대한 디자인 연구는 매우 미미하다. 이러한 점들로 미루어 볼 때, 잡지사가 운영하는 모바일웹사이트인 모바일웹매거진의 동향을 파악하는 것은 매우 중요한 가치를 지닌다.
본 연구는 모바일웹사이트 사례 분석을 통해, 모바일웹사이트를 지각 요소와 정보 요소를 중심으로 분석하였다. 지각(perception)은 부호화된 감각자료들이 선택되고 조직화되고 해석되어 의미를 갖는 과정을 말하며 관계성, 맥락, 과거 경험, 그리고 기억 등이 관여되는 심리적 과정에 의해 생성된다[1]. 1987년 Livingstone과 Hubel는 사람이 눈으로 받아들이는 지각 요소에 대해서 색채, 형태, 운동, 깊이 등의 네 가지 요소로 병렬적으로 처리하고 있음을 밝혔다[2].
본 연구에서는 기사를 다루는 매체인 매거진이 모바일에서 구현이 될 때 나타나는 디자인적 특성에 대한 분석과 함께 현재 모바일에서의 매거진 동향에 대해 제시하고자 한다.
Ⅱ. 이론적 배경
2-1 지각 요소
지각 요소 중에서 형태는 콘텐츠를 실행하는 다양한 디바이스의 해상도와 상관없이 동일한 형태로 인식되지만, 색채는 해상도의 직접적인 영향을 받으므로 결론적으로 형태보다는 색상과 톤의 비중이 더 크다고 할 수 있다[3]. 즉, 색채는 색이 차지하는 면적에 따라 사용자에게 다가오는 느낌의 차이가 다를 것이고, 활용 정도에 따라서 정보 제공에 큰 의미를 부여할 수 있다.
디지털콘텐츠의 색채는 디지털 화면과 같은 매체를 이용한다는 점에서 빛을 통해 전달되기 때문에, 명도, 채도 등을 신중하게 결정해야 한다[4]. 화면의 색 구성을 위해 화면 속의 배경이나 사물을 의도적으로 조절하기도 하고, 색 필터나 컴퓨터 수정작업을 통해 새로운 색의 효과를 얻어내기도 한다[5]. 모바일웹사이트에서는 구성하는 요소의 중요도, 가독성 등을 고려하여 색채의 명도나 채도 등의 요소를 조절하게 된다.
형태는 바깥의 외곽을 한정짓는 색상과 명암의 변화에 의해 둘러싸고 선에 의해 나타나는 시각적으로 지각되며[6], 이와 같은 지각을 통해 사용자의 눈에 사물의 본질이 무엇인지 이해가 되도록 한다[7].
이미지에는 형과 배경이 있다. 형은 이미지 안에서 표현된 주체적인 대상의 외양이고, 사람은 그 형태를 이미지로 인식하고 기억한다. 대상의 특징이 시각적으로 파악이 되면 그 대상이 무엇인지에 대하여 대상이 속한 대략적인 범주가 파악이 되고, 그 범주 안의 어떤 대상으로 인지하며 대상에 대한 주변 지식을 총동원하여 대상을 바라보게 된다. 인간은 형태와 배경의 상호관계에 있으며, 물체와 모양으로 보여지는 부분을 형태로 보고, 그 외 배경부분을 바탕으로 보게 된다[8].
영상에서 움직임을 본다는 것은 움직이지 않고 정지해 있는 장면이 연속적으로 빨리 다음 장면으로 넘어 가면서 움직이는 것같이 보이는 착시 현상인 잔상 효과로 인해 움직이는 것처럼 보이게 되는 것이다[9]. 아른하임(Arnheim)은 움직임에 대해 한 시점에서의 대상의 위치와 자세에 대한 정보가 사람의 머리 속에 저장되고 난 후, 이동하거나 변화한 상태를 비교하면서 움직이는 것으로 지각하는 것이라고 하였다[10]. 대상을 이루고 있는 요소의 위치 변화를 운동으로 받아들이는 것이다. 즉, 그 어떤 요소이든 위치가 변하면 우리의 눈에는 움직임으로 받아들인다. 따라서 영상이 아닌 한 장의 이미지에서 똑같은 모습으로 묘사되어 있는 두 대상이 서로 다른 위치 값을 갖는 요소를 가지고 있는 것을 보면 마치 움직인 것처럼 착각하기도 한다. 애니메이션 역시 시각의 잔상을 이용한 ’가현운동‘이다[11].
인간의 시선은 움직임, 밝은 오브젝트, 가장 채도가 높은 오브젝트 등에 의해 유인되는데, 이 중에서도 동적인 에너지를 형성하는 움직임은 시선을 유인할 수 있는 가장 강력한 요소라 할 수 있다[12].
깊이는 지각 요소의 하나로서 본 연구에서는 시각적 깊이를 의미한다. 깊이를 지각하는 요인에는 생리적인 요인에 의한 입체감 형성으로 수렴, 양안시차 등이 있고, 경험적 요인에 의한 초점조절, 운동시차, 시야의 크기, 공기투시, 선원근법, 텍스쳐 경사, 그림자, 중첩, 진출색과 후퇴색 등을 들 수 있다[13]. 조지 케페스(Gyorgy Kepes)는 시각적 깊이를 위한 표현방법을 ‘중첩’과 ‘투명성’으로 집중하였다[14]. 이미지가 도출되는 매체는 대개 2차원 평면인데, 3차원의 개념인 깊이가 실제로 있지 않지만 시각적 깊이로 지각할 수 있는 장치로 활용할 것이 있는 것이다.
2-2 정보 요소
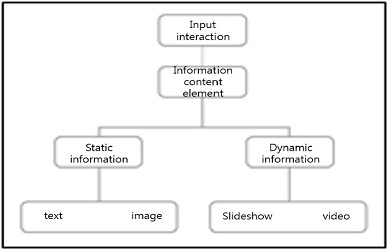
스마트폰이 대중화되기 전에는 PC에서 인터넷을 통해 주로 정보를 전달받았다. PC의 웹사이트를 통해 정보 전달이 이루어졌고, 다양한 방법이 활용되었다. 고광필과 류시천의 연구[15]는 웹 인터페이스에 관련된 연구로 시각 정보에 대해 정보 전달 요소, 조작 요소, 구조 요소, 배경 요소로 크게 나누고, 정보 전달 요소에서는 정적 요소와 동적 요소로 나누어 각 요소들을 분류하였다. 문자, 기호, 이미지는 정적 요소, 동영상은 동적 요소로 두었다. 이에 대한 내용을 정리하면 다음과 같다.
웹사이트에 비해 모바일웹사이트의 경우, 정보를 탐색할 수 있는 화면이 작아지고, 조작하는 도구가 마우스에서 손으로 바뀌었다는 환경적인 요인 때문에 정보를 다루는 접근 방식이 달라졌을 뿐, 비슷한 정보 요소 구조를 갖고 있다.
Ⅲ. 모바일웹매거진 연구
3-1 모바일웹사이트의 지각 요소 분석
모바일웹사이트에서 색채가 반영되는 요소로는 웹페이지의 배경, 웹사이트명, 메뉴바, 버튼, 이미지 등이 있다. 배경의 경우, 색이 강하면 텍스트와 이미지에 영향을 줄 수 있기 때문에 대체로 시각적으로 편한 흰색을 활용하고 있다. 이는 일반적으로 필기할 때나 그릴 때 활용하는 종이의 색이 대체로 흰색인 것과 같은 이치이다. 웹사이트에서 다루는 콘텐츠가 사용자가 얻고자하는 내용의 핵심이기 때문에, 콘텐츠를 제외한 다른 요소들은 콘텐츠에 영향을 주지 않도록 하는 것이다. 배경색에는 흰색 외에도 경우에 따라 검정색이나 회색 등의 무채색을 활용하기도 한다.
웹사이트명은 텍스트를 기본으로 디자인된 이미지이다. 웹사이트명은 일반적으로 웹페이지 상단에 위치하는데, 메뉴페이지 버튼이 활용된 모바일웹사이트의 경우에는 웹사이트명이 메뉴페이지 버튼과 함께 나란히 배치된다. 메뉴바가 활용된 모바일웹사이트의 경우에는 웹사이트명이 메뉴바 위에 배치된다. 대개 웹페이지의 배경이 흰색이므로 웹사이트명은 흰색이 아닌 다른 색이 들어가게 되는데, 검정색을 활용한 경우가 많지만 회색이나 유채색을 활용하기도 한다. 웹사이트명은 메뉴페이지 버튼이나 메뉴바와 함께 박스 처리하여 배치되기도 하는데, 이러한 경우 박스에는 배경과 다른 별도의 색이 들어가기도 한다.
웹사이트명, 메뉴페이지나 메뉴바, 버튼 등은 무채색을 활용하는 경우와 유채색을 활용하는 경우로 나누어진다. 무채색인 경우는 색을 많이 활용하고 있는 사진, 그림 등의 이미지에 영향을 덜 주기 위한 것으로 풀이된다. 유채색인 경우, 색은 대체로 해당 모바일웹사이트의 주조색을 활용하고 있다.
이미지는 흑백 이미지와 컬러 이미지가 대부분이지만, 흑백 이미지라 하더라도 유채색인 텍스트를 넣은 경우도 있다.
모바일웹사이트에서는 공간 활용에 있어서 일반적인 공간과 다르게 활용되고 있는데, 모바일 기기에 맞게 좁고 길게 펼쳐지는 공간이나 화면 밖에 숨겨져 있다가 특정 인터랙션에 의해 펼쳐지는 웹페이지의 활용 등이 이루어지고 있다는 점이다. 이러한 특성은 모바일 기기의 작은 크기의 화면을 효율적으로 활용하기 위한 것이다. 또, 이러한 점은 화면 밖의 공간을 활용한다는 점뿐만 아니라, 화면 안의 레이아웃에도 영향을 미친다. 모바일웹사이트는 PC의 화면과 다른 모바일 화면에 맞춰져 디자인되기 때문에 PC를 기준으로 제작된 웹사이트와 레이아웃의 차이가 있다. PC 웹사이트의 경우에도 페이지의 길이가 길면 마우스 휠로 컨트롤하여 아래 숨겨진 나머지 내용을 보게 되지만, 모바일은 PC보다 화면이 더 작고 주로 사용하는 화면의 가로 세로 비율이 다르다. 이러한 점에 있어서 스마트폰과 PC의 차이는 매우 분명하다. 따라서 모바일웹사이트는 레이아웃에 있어서 다음과 같은 세 가지 방법을 활용하고 있다. 첫째, 웹페이지의 세로 길이를 통해 내용의 분량을 조절하거나 페이지 수를 늘리고 페이지의 내용을 나누는 방법을 활용하게 된다. 둘째, 작은 화면에서 요소를 최소화하기 위하여 페이지에서 중요한 것을 선별하여 배치하고 부가적인 요소나 웹사이트를 제어하는 요소 등은 화면 밖에 두어 필요시에 활용할 수 있게 한다. 셋째, 슬라이드쇼와 같이 웹페이지 안에 별도로 구현되는 공간을 두는 방법이다. 이와 같은 경우는 주변 틀은 유지되고 별도로 제시된 공간에서의 장면 전환을 통해 링크를 통한 웹페이지 자체의 넘김이나 스크롤 이동 없이 즉각적으로 내용을 확인할 수 있다.
모바일웹사이트에서 운동 요소는 슬라이드쇼를 통해 흔히 볼 수 있다. 본 연구에서는 슬라이드쇼의 개념에 대해 하나 이상의 정보를 시간의 흐름에 따라 하나씩 순차적으로 노출시키는 동적 정보 요소로 정의하고 있다.
슬라이드쇼의 움직임은 일반적으로 영상에서 활용되는 장면전환 기법이 반영되는데, 흔히 가로방향의 와이프나 컷, 디졸브 등으로 표현되고 있다. 특히, 모바일웹사이트에서는 와이프가 슬라이드쇼의 유형으로 많이 활용되고 있다.
모바일웹사이트에서는 시각적 깊이로 지각할 수 있게 하는 장치 중에서 ‘중첩’을 많이 활용하고 있다. 네이버(Naver)와 같은 포털사이트의 어플리케이션에서는 메인페이지 안에서 검색을 할 때 검색한 내용 중 한 항목을 열면, 그에 해당하는 웹페이지가 열리되 화면을 가득 채우는 것이 아닌 화면 왼쪽 상단이 잘린 형태의 브라우저로 열린다. 즉, 화면을 모두 채우지 않고 일부를 남겨두어 이전 페이지를 시각적으로 유지시키는 것이다. 따라서 두 개의 페이지가 중첩이 되고 이전페이지보다 현재 페이지가 위에 있다는 느낌을 받으며 깊이감이 생기게 된다. 팝업창 또한 현재 페이지 위에 띄워진 창이므로, 중첩을 활용한 깊이를 느낄 수 있다.
모바일 어플리케이션에서도 ‘크기변화’를 활용하기도 한다. 포털사이트 다음(Daum)의 어플리케이션에서는 메인페이지에서 메뉴항목페이지로의 이동에 있어서 크기와 위치의 변화를 활용하고 있다. 이전페이지인 메인페이지가 오른쪽 가장자리로 이동하면서 크기가 작아지는 것이다. 또한, 이전페이지로 전환되면서 불투명도(opacity)의 변화도 나타난다. 이렇듯 페이지 이동시에는 움직임의 변화에서 깊이가 느껴지지만, 이동이 완료된 후에 배치된 상황에서는 메뉴항목페이지와 이전페이지 간의 중첩의 표현이 약하여 시각적으로 깊이가 잘 느껴지지 않는다. 깊이는 거의 배제하고 불투명도와 크기 및 위치의 차이로 페이지간의 중요 수준을 시각적으로 부여하고 있다.
3-2 모바일웹매거진 분석 방법
모바일웹사이트는 콘텐츠를 구성하는 데 있어서 지각 요소를 활용하게 되지만, 그 이전에 콘텐츠를 구성하는 매개체로서의 요소가 존재하게 된다. 본 연구에서는 이에 대하여 정보를 제공하는 요소, 즉 정보 요소로 구분하여 함께 연구를 진행하였다.
본 연구에서는 모바일웹사이트의 정보 구성 요소를 조작 요소인 입력 인터랙션과 정보 내용 요소로 구분하고, 정보 내용은 정적 정보와 동적 정보로 분류하였다. 정적 정보에는 언어 정보인 텍스트와 시각 정보인 사진, 일러스트레이션 등의 이미지가 포함되고, 동적 정보에는 슬라이드쇼와 동영상이 포함된다.
모바일웹사이트 중 정기적으로 정보를 담고 있는 웹사이트는 네이버(Naver), 다음(Daum)과 같은 포털사이트가 있고, 매거진의 웹사이트인 모바일웹매거진이 있다. 본 연구에서는 모바일웹매거진을 지각 요소 및 정보 요소를 중심으로 분석하였다.
매거진은 매거진의 특성상 기사(article)를 위해 특정 주제에 관한 이미지와 텍스트 등의 정적인 정보 요소가 들어가게 된다. 또한 모바일웹사이트로 구현되기 때문에 동작이 구현되는 슬라이드쇼나 동영상 등 동적 요소를 반영하게 된다. 따라서 모바일웹사이트를 정적인 정보 요소와 동적인 정보 요소로 크게 분류하여 파악하기로 하였다.
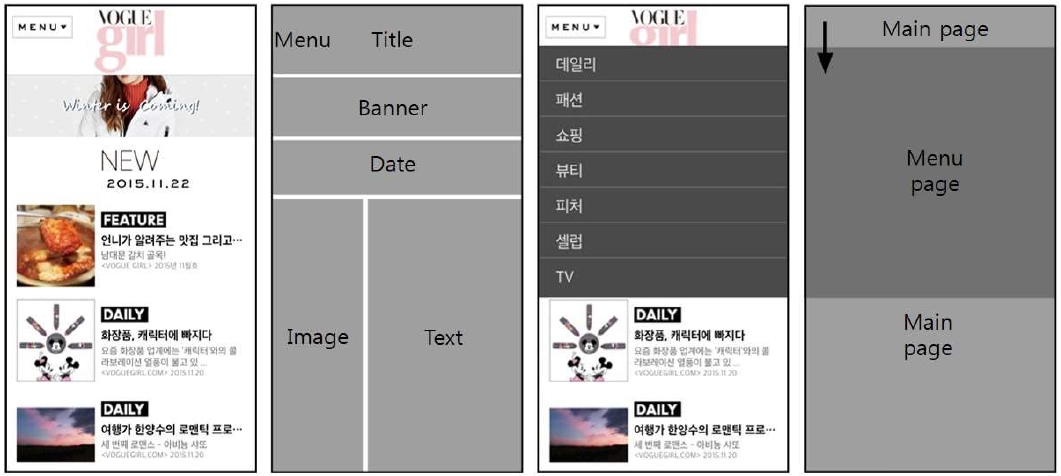
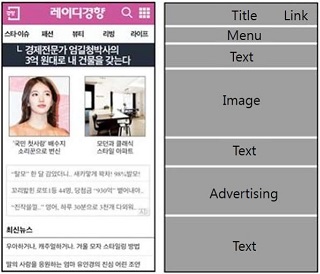
분석할 모바일웹사이트의 사례로서, 대상은 총 22종을 선정하였다. 인터파크 도서의 판매 순위에서 월간 랭킹, 연간 랭킹의 리스트에 있는 높은 순위의 매거진으로 1차 선별한 후, 매거진의 모바일웹사이트 유무로 2차 선별을 하였다. 선별된 매거진은 쎄씨(Ceci), 마리끌레르(Marie Claire), 보그걸(Vogue Girl), 우먼센스(Woman Sense), 더블유(W), 그라치아(Grazia), 퍼스트룩(1st Look), 더뮤지컬(The Musical), 레시피팩토리(Recipe Factory), 더셀러브리티(The Celebrity), 아레나(Arena), 멘즈헬스(Men’s Health), 까사(Casa), 월간커피(Coffee), 자동차생활(Car Life), 럭셔리(Luxury), 텐아시아(10 asia), 맥심코리아(Maxim Korea), 지큐(GQ), 얼루어(Allure), 엘르코리아(Elle Korea), 레이디경향 등이다. 모바일 웹매거진의 메인페이지는 그 매거진을 대표하는 페이지로서 브랜드의 특성이 가장 잘 표현되었을 것이라 판단하여, 메인페이지를 기준으로 분석하였다.
분석 대상인 모바일 웹매거진 총 22종을 유형별로 분류하였더니, 지각 요소의 활용 정도에 따라 크게 3가지로 도출되었다. 다양한 쪽으로 분류된 것은 지각 요소 4가지가 활용된 것이고, 중간으로 분류된 것은 3가지가 활용된 것, 심플로 분류된 것은 2가지 이하로 활용된 것이다. 색채 요소에 대해서는 이미지를 제외한 나머지 요소를 가지고 분석하였다. 이미지는 대체로 색상이 들어가므로 색채 요소 분석에 반영하지 않은 것이다. 이에 대한 내용을 표로 정리하면 다음과 같다.
3-3 모바일웹매거진 사례 분석
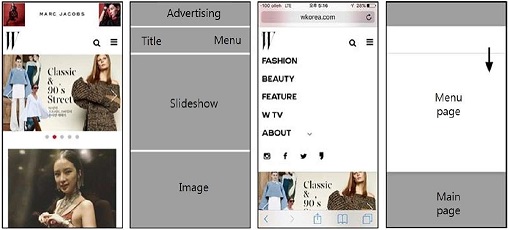
더블유의 경우, 전반적으로 빨강 계열의 색을 카테고리명이나 슬라이드쇼의 페이지 컨트롤에 적용하여 포인트로 활용하였다. 이미지를 크게 활용하고 이미지 안에 기사를 배치하였다. 이미지들은 1단 구성으로 배치되어있고, 이미지 크기는 규격화되어있지 않고 다양하게 구성되어 있다. 가로 방향의 움직임을 찾아볼 수 있고, 메뉴페이지 실행을 통해 깊이감을 확인할 수 있다. 슬라이드쇼에는 페이지 컨트롤과 탐색버튼이 함께 적용되어 있다. 페이지 컨트롤은 회색으로 처리하되, 현재페이지 항목만 빨강색 계열로 구성되어 있다. 메뉴페이지는 아래 방향으로 내려가면서 열리도록 되어 있다.
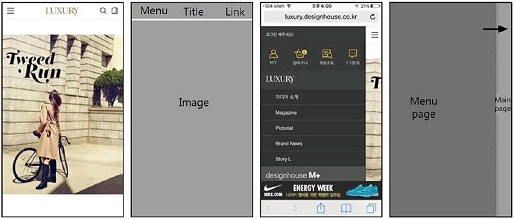
럭셔리는 슬라이드쇼 하단에 배치되어 있는 기사들 모두 이미지 위주로 되어 있는 것이 특징이다. 제목만으로 기사를 소개하고 있고, 텍스트가 많지 않다. 이미지는 사물 위주로 다양하게 구성되어 있으며, 규격화된 크기의 이미지로 2단으로 구성하여 배치되어 있다. 웹사이트명과 메뉴페이지의 버튼을 제외하면 무채색을 주로 사용하고 있다. 메뉴페이지는 메인페이지에서 메뉴버튼을 눌러야 구현할 수 있는 페이지이므로, 첫 화면을 놓고 보았을 때 실질적으로 색상이 들어간 부분은 웹사이트명 뿐이라고 할 수 있다. 슬라이드쇼는 수동으로 적용되어 있으며, 손으로 터치하여 움직일 시에는 가로방향으로 움직일 수 있다. 페이지 상단에 위치하고 있으며, 화면에 가득 찰 정도의 큰 이미지로 구성되어 있다.
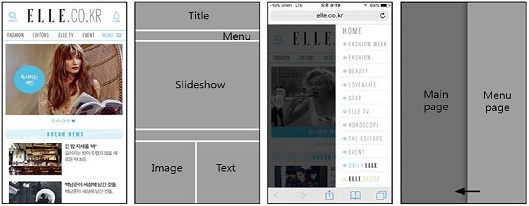
엘르코리아는 페이지 상단에 자동 슬라이드쇼가 배치되어 있다. 그 밑에는 이미지와 텍스트가 2단 구성으로 배치되어 있으며, 리드의 경우 텍스트 굵기가 비교적 굵은 편이다. 동영상 카테고리를 따로 두고 3개의 영상이 올려져 있다. 메뉴페이지는 오른쪽 가장자리에서 열리도록 되어 있으며, 메뉴페이지가 열리면 메인페이지는 어둡게 처리된다.
지각 요소를 다양하게 활용한 웹사이트의 분석한 내용을 정리하면 다음과 같다.
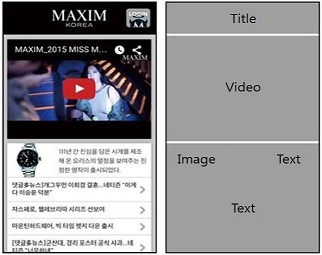
맥심코리아는 페이지 상단에 동영상이 배치되어 있고, 그 밑으로 텍스트 위주의 기사, 이미지와 텍스트가 비슷한 비중으로 들어간 이벤트란과 월간지 소개란이 있고, 그 밑에 자동 슬라이드쇼가 들어가 있다. 따라서 메인페이지가 화면에 처음 노출될 때 슬라이드쇼는 보이지 않고, 영상이 제일 먼저 눈에 띈다.
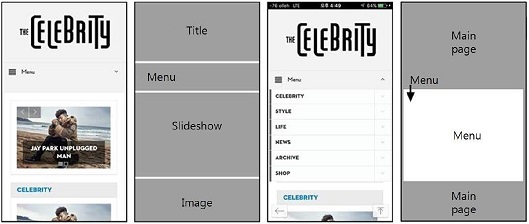
더셀러브리티는 메인페이지 상단에 슬라이드쇼가 배치되어 있는데, 일반적인 모바일웹사이트의 슬라이드쇼와 달리, 비교적 작은 사이즈의 슬라이드쇼를 활용하고 있다는 점이다. 또한, 여백을 많이 활용하고 있으며, 웹페이지 하단에 페이스북(Facebook) 공간을 별도로 두고 있다.
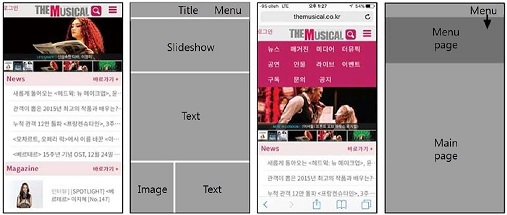
더뮤지컬은 5초 간격으로 자동으로 이미지가 전환되는 슬라이드쇼로 된 이미지가 있고, 슬라이드쇼 밑에는 슬라이드쇼의 미리보기를 위한 4개의 썸네일(thumbnail) 이미지가 배치되어있다. 썸네일 하나를 탭하면 해당 이미지로 이미지가 전환된다. 그 밑에는 텍스트로만 이루어진 영역, 이미지와 텍스트의 2단 구성으로 이루어진 영역, 공연 포스터 이미지와 제목으로 2단 구성으로 이루어진 영역, 4단 구성으로 이루어진 이미지와 텍스트 영역 등으로 배치되어 있다.
지각 요소를 적당하게 활용한 웹사이트의 분석한 내용을 정리하면 다음과 같다.
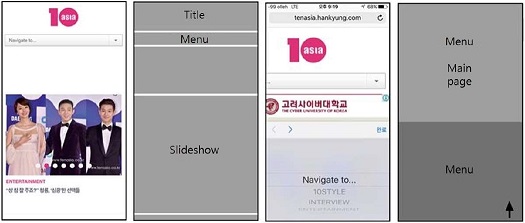
텐아시아는 페이지 상단에 이미지와 텍스트가 같이 사용된 수동 슬라이드쇼가 배치되어있다. 그 밑에는 이미지와 텍스트를 위아래로 배치하여 3단으로 구성된 기사들과 이미지와 텍스트를 나란히 배치한 기사들이 있다.
보그걸의 경우, 정적 요소로는 이미지와 텍스트 간의 관계를 통일하여 균일하게 배치하였다. 왼쪽에는 이미지, 오른쪽에는 기사의 카테고리와 제목, 리드 등을 표기하여 이미지와 텍스트의 비중을 비슷하게 두었다. 페이지 하단에는 기사를 더 볼 수 있도록 버튼이 배치되어 있다. 동적 요소로 활용된 부분은 없었다.
레이디경향은 페이지 상단에 상하로 이미지와 텍스트가 구성된 기사가 2단 구성으로 배치되어 있다. 그 밑에는 1단 구성으로, 텍스트로만 기사들이 배치되어 있다. 분석한 내용을 표로 정리하면 다음과 같다.
지각 요소를 심플하게 활용한 웹사이트의 분석한 내용을 정리하면 다음과 같다.
3-4 분석 결과 논의
사례분석 결과, 지각요소를 다양하게 활용한 웹사이트는 색채, 형태 요소는 모든 웹사이트에서 적용되었고, 깊이, 운동 요소에서 활용 유무에 따라 차이가 있었다.
정리하면 다음과 같다. 색채의 경우 유채색이 한 가지라도 활용이 되었다면 ●으로 표기하였고, 무채색 계열만 활용하였다면 ◯으로 표기하였다. 형태의 경우 단을 다양하게 구성하거나 2단 이상으로 구성하였다면 ●으로 표기하였고, 1단 구성이라면 ◯으로 표기하였다. 운동이나 깊이의 경우 활용이 되었다면 ●으로 표기하였고, 활용되지 않았다면 ◯으로 표기하였다.
모바일웹매거진은 4가지 지각 요소 중 색채, 형태 등의 요소는 정도에 따라 차이는 있을 뿐 모두 활용하고 있지만, 운동, 깊이 등과 같은 요소의 활용에 대해서는 차이가 나타났다. 모바일 매체에서 웹으로 구현되는 모바일웹매거진으로 볼 때, 운동, 깊이 등의 요소는 충분히 활용할 환경은 되어 있지만 각 요소를 반영할 수 있는 정보 요소를 활용하고 있지 않은 매거진이 아직 어느 정도 있다는 것을 말해준다.
Ⅳ. 결론
본 연구는 모바일 시대에 정보를 수용함에 있어서 활용되는 모바일웹매거진을 구성하는 색채, 형태, 운동, 공간 등의 지각 요소와 텍스트, 이미지, 슬라이드쇼, 동영상 등의 정보 요소를 중심으로 분석하였다. 각 지각 요소의 활용 정도에 따라 3가지 유형으로 나누고, 각 유형에 해당하는 사례를 중심으로 분석하되, 각 사례에 적용되고 있는 정보 요소도 함께 분석하였다.
모바일웹매거진은 색채, 형태 등의 요소는 모두 활용하고 있지만, 운동, 깊이 등과 같은 요소의 활용에 대해서는 차이가 있었다. 유투브 등의 영상매체와 SNS가 활발한 현재의 문화에 발맞추어 볼 때, 운동의 요소는 사용자에게 매우 익숙한 환경이며, 모바일웹매거진의 지각 요소로 활용하는데 있어 적극적으로 고려하여야 할 사항이라 할 수 있겠다.
본 연구의 가치는 다음과 같다. 크게는 각 지각 요소가 모바일에서 어떻게 활용되었는지에 대한 실증적 이론을 마련하였다는 점에서 그 의의를 찾을 수 있고, 작게는 매거진이 모바일에서 활용되었을 때 어떤 동향으로 디자인되고 있는가에 대한 기초적인 연구로서 의미가 있다고 할 수 있다. 본 연구의 결과는 매거진 업계에 앞으로 모바일 시장에서 발행되는 매거진의 디자인 방향을 정하는데 매우 유용할 것으로 기대한다.
References
- LEE, JI YANG, A Study on Properties of User's Color Perception in Mobile Contents, Ph.D. dissertation, Soongsil University, 2009.
-
Kim, Jung Ki, "A Study on the Depth perception of a Virtual Reality(VR) Animation film - focused on scenes <Back to the Moon> in Google Spotlight Stories ", KOREA DIGITAL DESIGN COUNCIL, Vol.20, No.3, pp.49-62, May 2019.
[https://doi.org/10.47294/KSBDA.20.3.5]

-
Ahn, KeunYoung, Lee, YounJin, "The Colors of UI Design Elements of Digital Textbook in Middle School Science Subject", Journal of Korea Society of Color Studies, Vol.32, No.2, pp.65-74, May 2018.
[https://doi.org/10.17289/jkscs.32.2.201805.65]

-
Lee, Hyang A, "Color design strategy for improvement in learning effect of online education content", The Korean Society of Science & Art, Vol.22, pp.287-298, December 2015.
[https://doi.org/10.17548/ksaf.2015.12.22.287]

-
Soo-Kyung Kong, "The Effect of Color on Narratives in Interactive Video", Journal of Digital Contents Society, Vol.20, No.10, pp.2045-2054, October 2019.
[https://doi.org/10.9728/dcs.2019.20.10.2045]

- Park, Shi Hyun, Kim, Sung Hoon, "A Study of Expressional Formativeness by Visual Form of Calligraphy in Mobile Game Apps", JOURNAL OF THE KOREAN SOCIETY DESIGN CULTURE, Vol.22, No.2, pp.261-272, June 2016.
- Hwang, Mi Kyung, Study on EEG Arousal Effect on Stimulation of Color and Form, Ph.D. dissertation, Kyungsung University, 2017.
-
Lee, Yunjung, Kwon, Mahnwoo, Lee, Jiyeon, Kim, Jaemyoung, "A Study on the Form Perception by Using Eye-tracking System - Centering on Form and Background", KOREA DIGITAL DESIGN COUNCIL, Vol.8, No.4, pp.229-237, October 2008.
[https://doi.org/10.17280/jdd.2008.8.4.023]

-
Park, Young Hwa, Kang, Min Gu, "A study on effect of movement expression for the sense from visual perception elements in stereoscopic image - Focusing on the analysis of lighting and shadow", The Korean Society of Science & Art, Vol.13, No.1, pp.169-179, August 2013.
[https://doi.org/10.17548/ksaf.2013.08.13.169]

- Lee Soo-Jin, "The relation between Movement working as a Grouping clue in Moving Picture and Semantic structure forming", Archives of Design Research, Vol.19, No.5, pp.119-128, November 2006.
-
Kim,Jae-Won, "Study on the Metamorphosis found in the Connection Between Animation and Surrealist Painting", KOREA DIGITAL DESIGN COUNCIL, No.19, pp.93-105, 2008.
[https://doi.org/10.21326/ksdt.2008..19.009]

-
Choi, Seung Won, "Directing for Inducement of Audiences Point of Attention by using Movement", KOREA DIGITAL DESIGN COUNCIL, Vol.12, No.3, pp.417-427 , July 2012.
[https://doi.org/10.17280/jdd.2012.12.3.040]

-
Park, Jinhee, "The Influence of Depth on Visual Attention in Stereoscopic images", KOREA DIGITAL DESIGN COUNCIL, Vol.10, No.2, pp.441-450 , April 2010.
[https://doi.org/10.17280/jdd.2010.10.2.043]

-
Chang Taehwan, Junggyo Lee, "A Study on the Visual Depth Implementation of Space in TV Drama Production Design", Korean Institute of Spatial Design, Vol.8, No.1, pp.55-64 , March 2013.
[https://doi.org/10.35216/kisd.2013.8.1.55]

-
Koh, Kwang-Pil, You-Si-Cheon, "A study on Cognitive Faculties about Visual Information on Web Interface - With Emphasis on an Experiment with Visual Perception Measurement by Different Age Groups", Archives of Design Research, Vol.15, No.4, pp.243 - 252, November 2002.
[https://doi.org/10.1080/08949460210983]

저자소개

2016년 : 한양대학교 대학원 (이학박사-시각멀티미디어)
2018년~현재 : 가톨릭관동대학교 CG디자인전공, 조교수
※관심분야: 3D애니메이션, 게임그래픽, 이모티콘, UI/UX디자인