모바일 웹과 모바일 앱에 대한 접근성 연구 : 국내 포털서비스를 중심으로
Copyright ⓒ 2019 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
모바일 사용자의 증가에 따라 정보접근에의 동일한 권리를 위한 접근성을 준수한 모바일 콘텐츠와 서비스의 제공이 필요하다. 모바일은 웹 방식과 앱 방식으로 이원화되어 사용하고 대부분의 기업에서는 동일한 서비스를 웹과 앱 방식으로 제공하고 있으며 사용자들은 동일한 수준의 사용경험을 기대한다. 이에 본 논문에서는 동일한 서비스를 모바일 웹과 모바일 앱 방식으로 제공하는 경우 동일한 수준의 접근성을 제공하는지를 알아보고자 모바일 포털 웹과 모바일 포털 앱의 접근성을 평가하고 비교하였다. 평가결과 동일한 포털 사이트라 할지라도 작동 방법에 따른 차이점을 가지고 이와 함께 접근성 준수 역시 차이를 가지는 것으로 조사되었다. 본 논문의 평가결과에서는 정부의 접근성 실태 조사의 대상인 모바일 앱의 접근성이 모바일 웹의 접근성 준수보다 더 나은 것으로 평가되어 모바일 접근성 향상을 위해서는 개발자의 의식제고와 함께 정부의 정책적인 주도가 필요할 것이라 사료된다.
Abstract
As the number of mobile service users increases, mobile contents and services that observe accessibility requirements should be provided for equal rights to access information. Mobile services are used in dual methods, a web method and as an app method. Therefore, most companies provide the same services in both app and web methods and users expect the same level of use experiences. In this respect, in this paper, the accessibility of mobile portal webs and that of mobile portal apps were evaluated and compared to see whether the same level of accessibility is provided when the same service is provided in the mobile app and mobile web methods. The results of evaluation indicated that even in the case of the same portal site, mobile webs and mobile apps have differences according to operating methods along with differences in the observance of accessibility requirements. Since the results of evaluation in this paper indicate that the observance of accessibility requirements by the mobile app method, which is the subject of the government's accessibility status survey, is better than that of the mobile web method, along with the enhancement of the awareness of developers, the government's policy lead is considered necessary for enhancement of mobile accessibility.
Keywords:
Mobile Application Content Accessibility Guidelines, Mobile App, Mobile Web, Mobile Accessibility, Accessibility Evaluation키워드:
모바일 애플리케이션 콘텐츠 접근성 지침, 모바일 앱, 모바일 웹, 모바일 접근성, 웹 접근성, 접근성 평가Ⅰ. 서 론
스마트폰 기반 기술의 급속한 성장에 따라 다양한 모바일 서비스들이 제공되면서 모바일을 이용하여 인터넷을 사용하는 사용자들이 급증하고 있다[1]. PC와는 달리 모바일을 이용하여 인터넷을 이용하는 형태는 모바일 웹과 모바일 앱 방식으로 나뉘어져 있다. 모바일을 사용한 인터넷 서비스들이 도입되던 시기에 정부는 모든 국민들의 보편적인 접근성 보장을 위해 공공서비스는 모바일 웹 방식을 표준으로 권고하였고, ‘2012년 하반기 스마트폰 이용 실태조사’에 따르면 모바일 웹을 이용해서 인터넷을 접속하는 사용자가 53.7%, 모바일 앱을 이용해서 인터넷을 접속하는 사용자가 34.1%로 모바일 웹을 사용하는 사용자가 더 많았다[2][3]. 그러나 기기에 최적화 한 모바일 앱을 통해서 제공되는 서비스나 유틸리티 서비스 등 모바일 앱이 가지는 유용성으로 인하여 모바일 앱 사용자가 증가하였고, 2016년의 경우에는 모바일 웹을 사용하는 경우가 18.0%, 모바일 앱을 사용하는 경우가 82.0%로 모바일 앱을 사용하는 사용자가 많은 것으로 나타났다[4].
모바일 웹은 모바일 환경을 고려하여 설계된 웹으로 인터넷 기능을 사용하여 웹사이트에 접속하는 모바일 전용 웹사이트를 의미한다[5]. 모바일 앱은 스마트폰이나 태블릿PC 등의 모바일 장치에서 실행되는 응용 소프트웨어로 사용자가 앱스토어나 마켓을 통해 다운로드 받아 실행시키는 애플리케이션을 의미한다[1][4]. 모바일 앱은 기기에 최적화된 빠른 구동속도와 기기의 특징을 살리는 앱 개발이 가능하며, 모바일 웹은 기기에 종속되지 않아 접근성이 좋고 웹을 사용하여 접속하므로 다운로드를 받을 필요가 없다는 장점을 가진다.
접근성은 장애인과 노령자가 시설물이나 제품, 서비스, 콘텐츠 등을 이용할 수 있는 가장 기본적인 가능성을 의미한다[6]. 모바일 접근성은 웹 접근성을 기본으로 하여 이를 스마트 기기영역으로 확장한 개념으로 모든 사람이 모바일 기기를 사용하여 모바일 콘텐츠를 이용할 수 있는 가능성을 의미한다. 모바일 접근성을 위해서는 모바일 기기 자체의 접근성 보장과 함께 모바일 기기를 통해 제공되는 서비스와 콘텐츠 역시 접근성을 보장하는 것이 필요하다[6] -[8]. 현대인의 생활에서 스마트폰은 생활정보까지 제공해 주는 수단으로 모바일 접근성이 지원되지 않는 경우에는 일상생활에 불편함을 자져오게 된다. 따라서 모바일 접근성을 지원하는 서비스와 콘텐츠의 제작은 반드시 필요하다. 모바일 기기 자체의 접근성 보장과 함께 서비스와 콘텐츠의 접근성이 함께 보장되어야 하는 모바일 접근성의 특성으로 인해 모바일 접근성이 향상된 콘텐츠의 개발을 위해서는 개발자들의 의지와 함께 정부나 국가단체의 지속적인 관심과 제고가 중요하다[9]. 즉, 서비스나 콘텐츠 구현 시 준수해야 항목들에 대한 정의와 개발된 콘텐츠들의 접근성을 쉽게 평가할 수 있는 수단 또한 중요하다. 접근성을 평가하는 방법으로는 매뉴얼 평가와 자동평가가 있으며 이를 복합적으로 진행하기도 한다[10].
모바일 웹에 대한 접근성 국제표준은 ‘웹 콘텐츠 접근성 지침 2.0(WCAG 2.0: Web Content Accessibility Guidelines 2.0)’과 모바일 웹 모범 사례 1.0(MWBP 1.0: Mobile Web Best Practice 1.0 )이고 국내 표준은 웹 접근성 국가표준에 의거한다[7][11]. 모바일 웹의 접근성 평가는 자동평가 도구인 W3C에서 제공하는 ‘mobileOK’를 사용한다[12]. 모바일 앱에 대한 접근성 평가는 국가표준인 ‘모바일 애플리케이션 콘텐츠 접근성 지침’을 기반으로 하여 전문가 평가와 사용자 평가를 실시한다[12].
한국 정부는 모바일 접근성의 제고를 위하여 2011년 ‘모바일 애플리케이션 접근성 지침’을 제정하고 중앙부처와 지방자치단체를 중심으로 기존에 실시하던 웹 접근성 실태조사에 더하여 모바일 접근성에 대한 실태를 시작하였다[13]. 2017년에는 평가의 대상을 대중성이 높은 사이트 즉, 많은 사용자들이 사용하는 사이트를 대상으로 모바일 접근성 평가를 실시하였다[14]. 한국정보화진흥원의 ‘2017 정보접근성 실태조사결과’에 따르면 모바일 앱의 경우 152개 앱에 대하여 국가표준인 ‘모바일 애플리케이션 콘텐츠 접근성 지침 2.0’을 기준으로 평가를 실시하였고 평가결과 모바일 앱의 접근성은 평균 78.3점, 사용자 평가 결과는 71.7%인 것으로 조사되어 접근성 개선이 필요한 것으로 나타났다[15]. 그러나 현재 정부에서 실시하는 접근성 실태조사는 PC용 웹사이트와 모바일 앱을 대상으로 하고 있을 뿐 모바일 웹사이트는 접근성 실태조사의 대상이 아니다. 따라서 모바일 웹 사이트의 접근성은 어느 정도 준수되고 있는지를 알 수 없다.
모바일 앱을 사용하여 서비스를 제공하고 있는 대부분의 기업들에서는 모바일 웹사이트에서도 동일한 서비스를 제공하고 있다[16]. 따라서 동일 기업에서 제공하는 모바일 앱을 사용한 경험을 가진 사용자는 모바일 웹사이트를 통해서도 동일한 수준의 사용경험을 가질 것이라 기대한다. 이에 본 논문에서는 모바일 웹과 모바일 앱으로 이원화된 모바일 서비스에 대하여 모바일 웹과 모바일 앱이 동일한 수준의 접근성을 제공하고 있는지에 대하여 알아보았다. 또한, 정부의 접근성 실태조사의 대상이 되지 않는 모바일 웹과 접근성 자동 평가 도구 사용이 쉽지 않은 모바일 앱이 접근성 준수에 차이점을 가지는 지에 대하여 알아보았다. 접근성 평가의 비교를 위해 모바일 웹과 모바일 앱 서비스를 모두 제공하는 국내 사이트 가운데 대중성이 높은 포털사이트인 ‘네이버’, ‘네이트’, ‘다음’ 사이트의 모바일 앱과 모바일 웹 사이트에 대하여 모바일 접근성 평가를 실시하고 결과를 비교하였다. 접근성 평가를 실시하는데 있어 모바일 앱은 사용할 수 있는 자동평가 툴이 없어 기기에서 제공하는 TTS 프로그램을 사용하여 접근성 지침에 따라 접근성 평가 항목을 체크하고 이를 비교하였다. 모바일 접근성의 보장을 위해서는 모바일 기기 자체가 접근성을 보장해야 하고, 또한 모바일 기기를 통해 제공되는 서비스와 콘텐츠가 접근성을 보장해야 한다[6]. 이에 본 논문에서는 모바일 기기에서 제공하는 TTS 프로그램을 사용하여 기기에서 제공하는 접근성 보장이 동일한 조건에서 모바일 앱 콘텐츠와 모바일 웹 콘텐츠가 접근성 준수에 차이를 가지는지를 알아보았다.
접근성 평가 결과 동일한 콘텐츠에 대하여 모바일 웹과 모바일 앱에서는 대부분 동일한 접근 방식을 지원하고 있었지만 각 특징에 따라 실행결과가 다른 경우가 있었다. 접근성 준수 역시 모바일 웹과 모바일 앱은 많은 요소들에서 비슷한 결과를 가졌지만 ‘입력레이블’은 모바일 앱 방식에서 접근성이 높았다.
본 논문의 구성은 다음과 같다. 2장에서는 모바일 웹과 모바일 앱의 서비스 방식에 대하여 알아보고 모바일 접근성 지침과 모바일 접근성 평가방법 등 관련연구에 대하여 기술하였다. 3장은 실험 및 고찰 부분으로 국내 포털사이트 가운데 대중성이 높은 사이트인 ‘네이버’, ‘다음’, ‘네이트’의 모바일 웹 접근성과 모바일 앱 접근성을 평가하고 비교하였다. 4장은 결론과 본 논문이 가지는 한계점, 향후 과제에 대하여 기술하였다.
Ⅱ. 관 련 연 구
모바일 접근성은 웹 접근성의 개념이 모바일로 확대된 개념이다. 모바일 접근성은 장애를 가진 사람들을 포함하여 고령자 등 모든 사람들이 모바일 기기를 사용하여 웹과 앱 서비스를 사용하는 경우 비장애인과 동등한 수준의 서비스를 이용할 수 있도록 보장하는 것을 의미한다.
2-1 모바일 웹과 모바일 앱
모바일을 사용한 인터넷 환경은 기존 PC 환경과는 다른 특징을 가지며, 가장 큰 특징은 모바일 앱의 사용이라 할 수 있다.
모바일 웹은 데스크탑 브라우저에서 실행되는 기능을 스마트폰, 태블릿PC 등 이동 단말기에서도 접속할 수 있는 브라우징 기술로 HTML로 구현되는 기술은 데스크탑 웹과 동일하지만 인터페이스 구조나 나타내는 정보는 모바일 환경을 고려하여 차이를 가진다[1][4][5]. 모바일 웹에 적용되는 기술은 HTML, CSS, JavaScript 등으로 동작 가능한 웹브라우저가 탑재된 모든 기기에서 동작이 가능하다. 모바일 웹 방식은 표준으로 기종에 영향을 받지 않으며 웹을 통해 접속하므로 따로 프로그램을 설치할 필요성을 가지지 않는다는 장점을 가진다. 그러나 인터넷에 접속하여 사용하므로 모바일 앱보다 속도가 느리다는 단점을 가진다[4][17].
모바일 앱은 특정 기기에서 실행되는 애플리케이션으로 앱스토어 등에서 다운로드 받아 사용하는 프로그램이다. 모바일 앱은 모바일 단말기의 OS(Operating System)에 따라 개발 언어가 달라지며 개발 방식 또한 네이티브 앱, 웹 앱, 하이브리드 앱 등 여러 가지 방식으로 나뉜다. 네이티브 앱인 경우에는 Objective-C나 Java, C#으로 개발하며 웹 앱이나 하이브리드 앱은 HTML, CSS, JavaScript를 사용하여 개발한다[4]. 모바일 앱은 다운로드 받아야 한다는 불편함을 가지나 기기에 특화된 프로그램으로 개발이 가능하여 기기의 하드웨어 기능을 매우 잘 사용할 수 있고 빠른 실행이 가능하다는 장점을 가진다. 그러나 OS에 따라 별도의 개발을 해야 하고, 모바일 앱에서의 검색결과가 구글이나 네이버 등과 연결되지 않는다는 단점을 가진다.
표 1은 모바일 웹과 모바일 앱의 특징을 비교하여 정리한 표이다[13][17].
모바일 앱과 모바일 웹은 사용목적이 달라 대부분의 모바일 서비스를 제공하는 기업들은 모바일 웹 서비스와 함께 모바일 앱 서비스를 제공한다. 모바일 사용자들의 특정 서비스에 대한 신뢰는 관련성이 높은 다른 제품이나 서비스에 대한 신뢰형성에 영향을 미치는 것으로 조사되었다[16]. 따라서 하나의 서비스를 모바일 앱과 모바일 웹의 두 방식으로 제공하는 경우 서비스에 대한 접근성도 비슷할 것이라는 기대를 가지게 된다.
2-2 모바일 접근성 지침
접근성은 웹에서 먼저 논의되기 시작하였고 ICT 시장의 트랜드가 모바일로 전환됨에 따라 모바일 접근성 또한 중요하게 논의되고 있다. 모바일 접근성은 모바일 기기가 가지는 작은 화면, 느린 네트워크 속도 등으로 인해 중요하며, 모바일 기기의 접근성과 함께 제공되는 서비스와 콘텐츠들에 대해서도 접근성의 보장을 필요로 한다[6][7]. 모바일 기기 자체의 접근성은 모바일 인터페이스의 접근성을 의미하므로 일반적으로 모바일 접근성 지침이라 함은 모바일 운영체제를 제공하는 기업이나 앱, 콘텐츠를 제공하는 제공자들에게 권장하는 내용들로 이루어져 있다[6].
모바일 웹 접근성은 웹 접근성을 기반으로 하고 모바일 접근성을 포함한다. 따라서 웹 접근성 표준인 W3C의 WCAG(Web Contents Accessibility Guidelines)와 모바일 웹 접근성 표준지침에 해당하는 MWBP를 따르고 국내에서는 국제표준을 바탕으로 한국정보화진흥원에서 제정한 KWCAG(Korean Web Content Accessibility Guidelines)를 따른다[7][11][18]. 모바일 웹에 대한 접근성 표준지침은 PC 웹을 중심으로 하는 KWCAG를 따르고 모바일 웹만을 위한 접근성 지침은 제정되지 않은 상태이다. 그러나 모바일 기술이 진화되고 있고, 데스크탑용 콘텐츠를 기기의 제한을 가지는 모바일에서 데스크탑과 동일한 수준으로 완벽하게 구현하기 어렵다는 점에서 웹 접근성을 그대로 적용하기는 어렵다. 따라서 모바일 웹 접근성 표준지침의 제정이 필요한 실정이라 할 수 있다.
국내 모바일 앱 접근성 표준지침은 현재 ‘모바일 애플리케이션 콘텐츠 접근성 지침 2.0’이다. 정부에서는 모바일 접근성 향상을 위해 정보접근성 실태조사 대상으로 모바일 앱에 대한 접근성 실태조사를 매년 실시하고 세계 최초로 ‘모바일 애플리케이션 지침’을 제정하는 등 노력을 기울이고 있다[7][8][15]. 2011년 미래창조과학부에서는 모바일 앱이 장애인 접근성을 제공하기 위해 콘텐츠 제작 시 준수해야 하는 ‘모바일 애플리케이션 접근성 지침’을 제정하고 이를 2016년 개정하였다. ‘모바일 애플리케이션 접근성 지침 2.0’에는 콘텐츠 제작 시 준수해야 하는 18개의 지침을 지정하고 있다[8][19]. 모바일 앱의 접근성 지침과 모바일 웹의 접근성 지침 내용은 동일한 내용의 지침들이 대부분이다. 몇 개의 지침들은 서비스 방식에 따라 달라지고 모바일 앱에서만 존재하는 지침으로 ‘알림기능’, ‘사용자 인터페이스의 일관성’, ‘폰트 관련 기능의 활용’, ‘보조기술과의 호환성’ 등이 있다. 표 2는 ‘모바일 애플리케이션 콘텐츠 접근성 지침 2.0’을 나타낸 표이다.
2-3 모바일 콘텐츠 접근성 평가
접근성 지침에 따라 개발된 콘텐츠나 서비스가 접근성을 준수하였는지를 평가하는 방법으로 수동평가와 자동평가 방법이 있으며 두 방법 모두 지침에 의거한다[9][10].
수동 평가는 콘텐츠의 소스코드를 분석하여 접근성을 준수하였는지를 판단하는 방법으로 전문가가 소스를 점검하는 전문가 평가와 콘텐츠를 사용할 장애를 가진 사용자가 직접 사용하면서 설계상에서의 문제와 기기 사용에 대하여 평가하는 사용자 평가 방법이 있다. 수동평가는 정확한 평가가 가능하지만 시간이 많이 소요되고 평가자의 관점이나 숙련도 등에 따라 결과가 달라질 수 있다는 단점이 있다.
자동 평가는 접근성 지침에 의해 개발된 프로그램을 사용하여 콘텐츠를 분석하고 접근성을 준수하였는지를 판단하는 방법이다. 자동 평가는 빠르고 비용적인 면에서 뛰어나다는 장점을 가지지만 프로그램으로 평가가 되지 않는 부분들이 존재하여 신뢰성의 문제가 발생하는 단점을 가진다. 일반적으로 접근성 전문가들은 모바일 기기나 모바일 웹, 모바일 앱에 대한 기술력이 부족하고, 모바일 전문가들은 장애인에 대한 고려가 부족하거나 접근성에 대한 이해가 부족한 것으로 나타났다[20]. 따라서 자동 평가는 평가방법 자체가 가지는 단점이 존재함에도 불구하고 개발하고자 하는 콘텐츠가 가져야 하는 접근성 지침을 정확히 인지하지 못하는 경우나 개발된 콘텐츠가 접근성을 제대로 준수하고 있는지를 알지 못하는 경우에는 매우 유용하게 사용할 수 있다. 이에 W3C에서는 전 세계에서 개발된 다양한 접근성 평가 도구들의 리스트를 제공하고 있지만 평가 도구들은 웹에 관련된 것이 대부분이다[21]. 또한, 접근성을 평가하고 결과를 알리는 것은 접근성 향상을 위한 하나의 방법이 될 수 있다. 실제 2005년부터 실시된 ‘웹 접근성 준수 실태조사’ 결과를 살펴보면 초기부터 실태조사의 대상이던 중앙부처나 공사, 공단 등은 대중성이 높지는 않았지만 뒤늦게 조사대상이 된 대중성이 높은 기관들보다 접근성 준수율이 높은 것으로 조사되었다[9][22].
모바일 웹 페이지에 대한 자동평가는 W3C Mobile Web Initiative에서 제공하는 ‘mobileOK’를 사용한다[12]. 국내에서는 모바일 웹 페이지의 접근성을 자동으로 평가하는 한국형 모바일 ok 시험 및 인증 서비스인 ‘MobileOK validayor’를 시범적으로 운영하였지만 현재는 운영을 중단한 상태이다. 모바일 앱을 위한 자동평가 도구로는 W3C에서 제공하는 것은 없고 국내의 모비즈랩의 ‘마레스오토(maresAuto)’와 ‘forApp’ 등이 있지만 현재는 링크가 되지 않고 있다. 모바일 웹은 모바일 표준이고 자동평가 도구를 가졌지만 모바일 웹만을 위한 접근성 지침을 가지지 못한 실정이고, 모바일 앱은 사용자가 많고 정부의 접근성 실태 조사의 대상이지만 구축된 콘텐츠에 대하여 빠르고 간단하게 평가할 수 있는 자동평가 도구를 가지지는 못한 상태이다. 따라서 모바일 접근성의 향상을 위해서 모바일 웹은 모바일 웹만의 특징을 고려한 접근성 표준의 제정이 필요하고 모바일 앱은 자동평가 도구의 개발이 필요하다고 사료된다.
2-4 모바일 접근성 선행 연구
모바일 접근성에 대한 연구는 웹 접근성보다는 늦게 시작되었지만 모바일 기기가 가지는 유용성에 의하여 최근 연구가 많이 되고 있는 실정이다. 모바일 접근성에 대한 연구는 초기 모바일 접근성을 준수하지 않는 사례들을 찾아내고 이에 대한 개선안들을 제시하는 연구에서 지침에 대한 연구, 앞으로의 기술들에 접근성을 연계시키는 연구까지 다양한 분야에서 연구가 이루어지고 있다.
강미경은 ‘모바일 쇼핑몰 앱 접근성 비교 분석 연구 –모바일 앱 접근성 지침 중심으로-’에서 쇼핑순위와 설문을 통하여 5개 쇼핑몰 사이트를 선정하여 접근성 평가를 실시하였다. 평가 결과 모든 페이지에서 대체 텍스트 항목에 대한 오류가 발견되었고, 명도대비, 초점, 폰트기능 등의 오류를 발견하고 개선사례를 제시하였다[19].
문현주, 김석일은 ‘사용자 평가를 통한 모바일 애플리케이션 접근성 지침의 개정방향’에서 일부 모바일 앱은 접근성 지침을 준수하고 있지만 사용자가 접근할 수 없는 문제점들이 여전히 발견되는 것을 알아내고 현재의 모바일 애플리케이션 콘텐츠 접근성 지침의 일부는 개정이 필요함을 연구하였다[7].
최현아는 ‘모바일 어플리케이션 접근성 향상을 위한 촉각 UI 가이드라인 개선 방안’에서 사용자와 디지털 시스템 간의 상호작용의 핵심 도구인 UI(User Interface) 가운데 촉각 UI를 분석하여 모바일 앱 접근성 향상을 위한 촉각 UI 가이드라인 개선 방안을 제안하였다[23].
Ⅲ. 실험 및 고찰
콘텐츠 제작 시 접근성이 준수된 콘텐츠로의 제작은 반드시 필요하지만 개발자의 입장에서는 소수를 위한 기능의 추가나 소스코드의 수정이 필요해 번거로운 작업이 될 수도 있다. 또한 접근성에 대한 이해가 부족한 경우가 발생하므로 접근성이 향상된 콘텐츠 개발을 위해서는 개발자의 의식제고와 함께 접근성 관련 표준의 재정, 교육 등 정부의 관심이 필요하다.
본 논문에서는 모바일 앱 방식과 모바일 웹 방식으로 구현된 콘텐츠가 접근성 준수율에 차이를 가지는지를 알아보기 위한 연구를 진행하였다. 접근성 준수율 비교를 위해 두 방식으로 모두 서비스하는 대중성이 높은 사이트를 대상으로 정했다. 모바일에서 제공하는 콘텐츠와 서비스들은 모두 접근성 준수를 의무로 가지지만 대중성이 높은 사이트 즉, 많은 사용자들이 이용하는 사이트의 접근성이 준수되지 않은 경우 더 많은 사용자들의 불편을 초래하게 되므로 접근성을 준수하는 것이 필요하다. 본 논문의 평가를 진행하기 위해 rankey.com이 제공하는 2019년 4월 둘째 주 순위를 참조하였다[24]. rankey.com의 4월 둘째 주 모바일 웹 순위 1위는 포털 사이트인 ‘네이버(m.naver.com)’였다. 이에 접근성 평가 대상을 같은 카테고리 안에 속하는 포털사이트로 결정했다. ‘다음(m.daum.net)’은 2위, ‘네이트(m.nate.com)’이 11위, ‘ZUM’과 ‘드림위즈’는 100위 순위 안에 없었다.
모바일 앱의 순위는 ‘네이버’가 4위, ‘다음’이 17위, ‘네이트’가 92위의 순위였다. 동일한 서비스이지만 모바일 웹과 모바일 앱이 사용 순위의 차이를 가지는 이유는 일반적으로 모바일 웹은 포털서비스를 많이 사용하고 모바일 앱은 메시지, 유틸리티 서비스 사용이 주 목적이여서 포털 사이트 앱의 이용이 모바일 웹만큼 순위가 높지는 않았다[4]. 처음의 평가계획은 ‘ZUM’과 ‘드림위즈’에 대한 접근성 평가도 진행하려고 했으나 ‘ZUM’은 동일한 이름을 가진 앱이 모바일 웹과 동일한 서비스를 제공하지 않았고 ‘드림위즈’ 앱은 사용자가 많지 않아 제외하였다.
접근성 평가는 자동 평가 방법을 사용하는 경우 평가 프로그램을 사용하므로, 평가를 할 수 없는 항목이 존재하고 정확하게 평가를 할 수 없다는 단점이 존재한다. 그러나 빠른 시간 안에 어느 정도의 접근성을 준수하고 있는지에 대한 쉬운 평가가 가능하다. 그러나 모바일 앱에 대한 자동평가 툴은 현재 링크가 되지 않았다. 이에 본 논문에서는 기기에서 제공하는 TTS(Text to Speech) 프로그램을 사용하여 평가가 필요한 기능을 직접 실행시키는 방법으로 모바일 앱과 모바일 웹의 접근성 평가를 진행하였다. 본 논문에서 평가를 위해 사용한 기기는 갤럭시 S8, 안드로이드 버전 8.0, 사용한 TTS는 기기 자체에서 제공하는 ‘VOICE ASSISTANT’를 사용하였다.
본 논문에서의 접근성 평가는 웹접근성 연구소에서 제공하는 ‘모바일 앱 접근성 평가방법’을 참고하였다[25]. 표 3의 ‘모바일 앱 접근성 평가방법’은 모바일 앱 접근성 오프라인 진단 및 컨설팅을 위해 사용하는 평가방법이다.
표 3에서 CCA(Color Contrast Analyser)는 명도대비 측정기구로 저시력, 색각 이상자, 고령자들이 콘텐츠를 쉽게 인식할 수 있도록 명도대비를 쉽게 확인할 수 있는 프로그램이다. 평가방법에서 ‘8. 기본 사용자 인터페이스 컴포넌트 이용’, ‘11. 범용 폰트 사용’, ‘15. 장애인 등 사용자 평가’는 평가에서 제외하는 항목이다[25]. ‘8. 기본 사용자 인터페이스 컴포넌트 이용’은 접근성 확보에 사용자 컴포넌트들이 문제가 되는 것은 아니라서 제외되었다. ‘11. 범용 폰트 사용’은 안드로이드나 iOS에서 기본적으로 제공하는 기능이라 제외되었다. ‘15. 장애인 등 사용자 평가’는 실제 사용자 평가에서 이루어져야 하는 항목이여서 제외되었다. 그리고 ‘알림기능’, ‘사용자 인터페이스의 일관성’ 항목은 모바일 앱만이 가지는 특징이라 본 논문의 평가에서는 제외하였다. ‘3. 운영체제 접근성 기능 지원’은 입력서식에 적절한 레이블 제공 유무‘를 평가한다. 이에 평가를 진행한 항목은 다음 표 4와 같이 요약할 수 있다.
3-1 모바일 포털 웹의 접근성
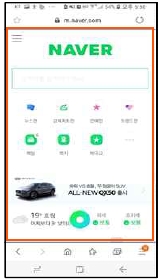
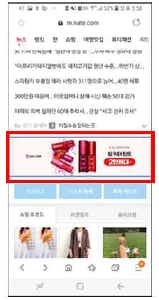
표 5는 포털사이트 ‘네이버’, ‘다음’, ‘네이트’의 모바일 웹페이지 실행화면을 나타낸 것으로 붉은 선은 초점을 표시한 것이다. 모바일 웹페이지는 모바일 서비스임을 나타내는 ‘m.naver.com’, ‘m.daum.net’, ‘m.nate.com’의 URL을 사용한다.
‘네이버’, ‘다음’, ‘네이트’ 의 모바일 웹 페이지는 모바일 웹 페이지 실행 시 document를 초점으로 가지고. ‘자신의 사이트명’을 음성으로 알려주어 올바른 페이지가 선택되었는지를 알려준 후에 전체 페이지를 음성으로 읽어준다.
표 6은 모바일 포털사이트 웹의 접근성 평가 결과를 나타낸 표이다.
접근성의 가장 중요한 요소인 ‘대체텍스트’는 텍스트가 아닌 콘텐츠에 대체가 가능한 텍스트를 함께 제공하는 지침으로 세 사이트 모두 기본 페이지에서는 잘 지켜지고 있었다[8]. 표 7은 모바일 포털 웹 페이지의 대체텍스트 제공 모습을 나타낸 표이다. 대부분의 이미지들이 텍스트를 가지거나 옆이나 아래에 있는 텍스트와 함께 초점을 가짐을 알 수 있다.
포털 웹에서 대체텍스트를 제공하는 방법은 조금씩의 차이는 있지만 이미지나 동영상을 아래나 옆에 있는 텍스트들과 함께 초점을 가지게 하거나 이미지나 동영상 자체가 텍스트를 포함해 이를 읽어오는 방식이었다. 그러나 이미지를 선택하여 연결된 사이트로 들어간 경우에는 이미지가 가진 의미를 알 수 있는 대체텍스트를 제공하지 않는 경우가 많았다. ‘네이버’는 광고의 경우 광고의 내용을 음성으로 출력하는 것이 아니라 ‘광고링크’의 음성을 제공하고 이미지의 초점이 텍스트와 함께 선택되지 않는 경우에는 ‘파일이름’을 음성으로 제공하는 경우가 있었다.
‘초점’은 스크린리더의 가상커서 역할을 하는 객체의 테두리에 생기는 하이라이트를 의미하며 모바일에서는 기본적으로 파란색의 선으로 표시된다[25]. 세 서비스 모두 초점은 잘 표시되고 있었지만 ‘네이버’는 페이지가 바뀌었음에도 전 페이지의 초점을 그대로 가지는 경우가 있었다.
‘운영체제 접근성 기능 지원’은 입력서식에 적절한 레이블을 제공하는지의 유무에 대한 검사로 입력서식에 레이블을 입력하지 않는 경우 스크린리더 사용자는 입력서식이 가지는 의미를 제대로 이해하고 사용할 수 없다[25]. 표 8은 입력서식에 부적절한 레이블을 적용하거나 레이블을 적용하지 않은 예를 나타낸 표이다.
세 서비스 모두 메인 화면에 있는 입력 창들은 입력창들이 가지는 의미를 알 수 있게 레이블을 적용하였다. 그러나 아래 메뉴에서 제공되거나 체크박스는 정확한 레이블을 제공하지 않았다. 이메일 메뉴에서 체크 박스는 ‘이메일을 선택하려면 체크박스를 선택’으로 음성을 제공하여 이메일의 내용을 정확히 알 수 없었고, ‘다음’의 경우 메일 아이디 입력창의 placeholder 속성은 ‘아이디입력’이나 초점을 가지는 경우 ‘입력창 편집하려면 두 번 누르세요’를 음성으로 출력해 입력창이 가지는 정확한 의미를 알 수 없었다. ‘네이버’와 ‘네이트’도 동일하였다.
‘색에 무관한 인식’은 화면에 표시되는 모든 정보를 색에 관계없이 인식할 수 있어야 하는 지침으로 색을 배제하는 경우 해당 콘텐츠가 전달하는 정보를 인식할 수 없는 경우 오류이다. 세 서비스 모두 링크되어 나타내는 페이지가 아닌 경우에는 몇몇 경우를 제외하고는 명도차이가 나는 색과 글자를 함께 나타내거나 다른 형태의 그래프를 사용하는 방식으로 접근성을 지원하고 있었다.
‘명도대비’는 저시력자, 고령자 등이 시각적으로 정보를 인식하는데 어려움이 없도롤 전경색과 배경색을 최소 3:1 이상으로 제공하였는지를 평가하는 것으로 세 서비스 모두 흰색 바탕에 진한 회색이나 검정색 계열의 글자를 사용하여 명도대비를 만족했다.
‘자막, 수화 등의 제공’은 동영상과 같은 멀티미디어 콘텐츠를 제공하는 경우 자막, 원고, 수화를 제공했는지를 평가하는 것이다. ‘네이버’의 경우 모든 동영상에 따로 자막을 제공하지는 않지만 수화나 자막을 제공하는 동영상들이 있었고, ‘다음’이나 ‘네이트’는 자막을 제공하지 않고 동영상의 정보를 알려주었다. 따라서 영상의 실행초기 잠깐 TTS의 음성과 동영상의 음성이 동시에 들려 영상의 내용을 정확히 이해하기 어려웠다.
‘컨트롤간의 충분한 간격’과 ‘배경음 사용 제한’은 대부분 준수하였다
3-2 모바일 포털 앱의 접근성
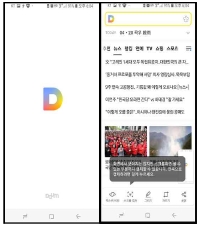
표 9는 포털사이트 ‘네이버’, ‘다음’, ‘네이트’의 모바일 앱의 실행화면을 나타낸 표이다.
모바일 웹페이지와의 차이점은 모바일 웹페이지는 PC용 웹페이지처럼 실행하면 바로 여러 링크들과 연결이 가능한 구조를 가지지만 모바일 앱은 로고창을 거쳐 링크페이지로 연결된다. 페이지가 열리면 로고창이 열릴 때 한 번, 페이지가 열렸을 때 한 번 총 두 번의 사이트명을 읽어줌으로써 올바른 앱이 실행되었는지를 알려준다. ‘네이버’는 표 9에서 보이는 바와 같이 연결이 되면 전체 페이지를 초점으로 가지지만 ‘다음’과 ‘네이버’는 모바일 웹페이지와 달리 페이지가 초점을 가지지 않는다. 따라서 ‘네이버’는 연결이 되면 페이지의 내용이 음성으로 출력되지만 ‘다음’과 ‘네이트‘는 사이트를 선택하는 경우에 음성으로 출력해준다.
표 10은 모바일 포털 앱의 접근성 평가 결과를 나타낸 표이다.
모바일 앱에 대한 접근성 평가 결과를 살펴보면 ‘3. 운영체제 접근성 기능 지원’ 즉 입력서식에 적절한 레이블 제공 항목을 제외하고는 모바일 웹에 대한 접근성 평가와 거의 비슷하다는 것을 알 수 있다. 표 11은 모바일 웹과 모바일 앱에서 접근성 준수가 다른 항목인 ‘레이블 제공 항목’을 나타낸 표이다.
‘3. 운영체제 접근성 기능 지원’ 지침의 경우 ‘다음’은 동일한 ‘아이디입력’ 메뉴에 대하여 모바일 웹에서는 ‘입력창 편집하려면 두 번 누르세요’를 음성으로 출력하여 입력창이 가진 의미를 알 수 없었지만, 모바일 앱에서는 ‘입력창 아이디입력 편집하려면 두 번 누르세요’를 음성으로 출력해 접근성을 지원한다. ‘네이버’, ‘네이트’ 역시 ‘다음’과 동일하게 입력창이 가진 의미를 알 수 있도록 음성을 출력하였다.
일반적으로 아이디와 같은 문자열을 입력받는 경우에는 <input type=“text”>를 사용하고 암호를 입력받는 경우에는 <input type=“password”>를 사용하는데 placeholder 값을 password는 음성으로 출력하고 text는 음성으로 출력하지 않는 것은 TTS 프로그램에서의 출력방식에 기인하는 것으로 사료된다.
3-3 모바일 포털 웹과 모바일 포털 앱의 접근성
위의 실험결과에서 동일한 서비스에 대하여 모바일 웹과 모바일 앱은 거의 비슷한 형태로 콘텐츠를 제공하지만 접근 방식과 접근성 준수에는 차이를 가짐을 알 수 있었다. 모바일 웹과 모바일 앱 실행 시 가장 큰 차이점은 모바일 웹은 실행이 되면 페이지 전체를 초점으로 가져 페이지를 음성으로 출력하지만 네이버를 제외한 모바일 앱은 로고를 출력하고 페이지를 초점으로 가지지 않아 선택을 하는 경우에만 음성을 출력한다. 이 방식에 따라 동영상을 실행하는 방식도 차이를 가진다. 모바일 웹에서 동영상을 실행하는 경우에는 실행하려는 동영상을 클릭하면 연결된 동영상을 가진 페이지로 링크된다. 이때 페이지 전체를 초점으로 가져 페이지를 처음부터 읽어주고 동영상의 실행을 위해서는 다시 한 번 동영상을 선택해야 한다. 모바일 앱에서는 동영상을 선택하면 동영상을 가진 페이지로 링크만 시켜줄 뿐 페이지를 읽어주지 않는다.
접근성 준수 여부에 차이를 가지는 경우는 ‘입력레이블’이다. 모바일 웹에서는 입력레이블의 placeholder 값을 음성으로 출력해주지 않아 접근에 어려움을 가지지만 모바일 앱에서는 정확히 placeholder 값을 음성으로 출력해 주어 접근에 어려움을 가지지 않는다.
Ⅳ. 결 론
모바일 서비스는 웹과 앱으로 분리되어 제공되고 따라서 대부분의 기업들에서는 동일한 서비스를 두 방식 모두로 제공하고 있다. 모바일의 사용이 많아짐에 따라 모든 사람이 모바일에서 제공하는 서비스를 동등하게 이용하기 위해서는 모바일 접근성을 지원하는 콘텐츠와 서비스의 제공이 필요하며 모바일 접근성에 대한 논의 역시 중요하다. 그동안 정부에서는 접근성의 향상을 위해 접근성 실태조사를 실시하여왔고 2011년부터는 모바일 접근성 실태 조사도 실시하고 있다.
본 논문에서는 모바일 앱과 모바일 웹이 동일한 수준의 접근성을 준수하는 지를 알아보고자 포털 서비스의 모바일 웹 접근성과 모바일 앱 접근성을 평가하고 비교하여 보았다. 평가결과 평가항목 10개 가운데 모바일 웹은 ‘네이버’, ‘다음’, ‘네이트’가 9개, 7개, 5개의 항목을 준수하였으나 모바일 앱은 10개, 8개, 6개를 준수하여 모바일 앱의 접근성이 더 높은 것으로 평가되었다. 모바일 웹과 모바일 앱의 가장 큰 차이점은 페이지 실행 시 모바일 웹은 전체 페이지를 초점으로 가져 실행과 동시에 페이지의 내용을 음성으로 출력하지만 모바일 앱은 네이버만이 전체 페이지를 초점으로 가졌다. 두 방식에 있어 가장 큰 차이를 가지는 접근성 준수항목은 ‘3. 운영체제 접근성 기능 지원’으로 모바일 앱은 placeholder 값을 음성으로 출력하지만 모바일 웹은 음성 출력이 되지 않았다.
콘텐츠를 개발하는 개발자들은 접근성에 대한 이해가 부족한 경우가 있고 개발한 콘텐츠가 접근성을 준수하고 있는지에 대한 판단이 어려운 경우가 발생한다. 따라서 개발한 콘텐츠가 접근성을 준수하는지를 쉽게 평가할 수 있는 자동평가 도구가 필요하지만 W3C에서 링크되는 ‘forApp’과 국내의 자동평가 도구인 ‘마레스오토(maresAuto)’는 사용이 어려운 상황이다. 따라서 모바일 접근성의 향상을 위해서는 정부나 단체의 주도로 쉽게 평가가 가능한 자동평가 툴을 개발하고, 접근성 교육 등 정부와 관련단체 등의 지속적인 관심이 필요하다고 사료된다.
본 연구의 한계점은 다음은 같다. 본 연구의 평가는 접근성 평가지침의 모든 항목을 평가하지 않았다는 한계를 가진다. 또한 평가대상인 포털 사이트의 모든 페이지가 아닌 일부분만을 평가하여 평가를 하지 못한 페이지들에서의 접근성 준수 여부는 판단하기가 어렵다. 그리고 본 연구는 자동평가 도구를 사용하지 않고 직접 기능을 실행시켜 평가함으로 평가결과를 %등으로 정확하게 표기하지 못하고 모바일 앱과 모바일 웹의 접근성 준수에 차이가 있는가를 평가함으로 평가한 서비스들의 정확한 접근성 준수 여부와는 차이를 가진다.
본 연구는 자동평가 툴을 개발하기 위한 사전연구로 본 연구를 통해 모바일 애플리케이션 자동평가 툴의 개발이 필요함을 알게 되었다. 앞으로 본 연구를 바탕으로 모바일 애플리케이션 자동평가 도구의 개발방법에 대하여 연구를 지속하여 자동평가 도구를 개발할 계획이다.
참고문헌
- Sang-Ah Park, A Study on the Factors Affecting the Continuous Intention of Using Mobile Map: Centered on UI Comparison of Mobile Web and Mobile Application, Graduate School of Yonsei University, Korea, (2012, Aug).
- Sujung Lim, A Survey on Mobile Web Compatibility and Accessibility of Korea m-Government Services, Graduate School of Korea University, Korea, (2011, May).
- Korea Internet & Security Agency, A Survey on the Actual Conditions of Using Smart Phone in Second Half of 2012, Korea Internet & Security Agency, (2013, Jan).
- Kwangjae Jeong, Bogyeom Lee, “Comparison of Usage Pattern for Mobile Web and App and Ecosystem of Mobile Internet Service”, Korea Information Society Development Institute Basic Research, 16(03), p9-98, (2016, Oct).
- Seung-Jin Lee, Jun-Young Park, Kyoung-Hun Kim, "Smartphone Application Development Technology”, Journal of Korea Contents Society, 10(1), p30-33, (2012).
- Seongil Lee, “The content and significance of Mobile accessibility guidelines”, Journal of TTA, 137, p47-51, (2011).
- Hyunju Moon, Sukil Kim, “A Study on the Amendment of the Mobile Application Accessibility Guideline based on User Evaluation”, Journal of Rehabilitation Research, 18(2), p181-205, (2014).
- Korea Communication Standard, Mobile Application Content Accessibility Guidelines 2.0, TTAK.KO-10.0634/R1, (2015, Dec).
- Eunju Park, A Study on alternative text provision technique for web accessibility improvement, Ph. D. Department of Multimedia, The Graduate School of Andong University, Andong, Korea, (2016).
- Seong-Je Park, Seok-Chan Jeong, “The Comparative Analysis of Web Accessibility Evaluation Tools by Evaluating Image Contents on the Web Pages”, The e-business studies, 11(3), p347-366, (2010, Sep).
- Korea Communication Standard, Korean Web Content Accessibility Guidelines 2.0, TTA KICS.OT-10.0003/R1, (2010).
- W3C Mobile Web Initiative, http://mobile.css-validator.org/
- National Information Society Agency, A study on improving strategy for the web/app accessibility in a mobile convergence environment, NIA Ⅵ-RER-14009, (2014, Dec).
- Ministry of Public Administration and Security, Mobile Applications Accessibility Guidelines, Ministry of Public Administration and Security Notice, No. 2011-38, (2011).
- National Information Society Agency, 2017 Survey Result for Information Accessibility Status, National Information Society Agency, (2018, Mar).
- Yonggeun Jo, A Study on the Trust Transference of Web Site and Intention of Continuous Use of Mobile App: Focusing on Real Estate Brokerage Web Site and Mobile App, The Graduate School of Nano IT Design Fusion Seoul National University of Science and Technology, Seoul, Korea, (2017).
- Byline Network, https://byline.network/2017/11/23-6/ (2017.11.23).
- Korean Communications Standard, Korean Web Content Accessibility Guidelines 2.1, Korean Communications Standard KCS.OT-10.0003/R2, (2015, Mar, 31).
- Mikyung Kang, A Comparative Study on Application Accessibility of Mobile Shopping MallA Comparative Study on Application Accessibility of Mobile Shopping Mall : Focus on mobile application accessibility, Graduate School of Hanyang Cyber University, (2018, Aug).
- Joon-Ho Hyun, Mobile Accessibility, National Information Society Agency PG 605 Workshop, (2010, Aug).
- Web Accessibility Evaluation Tools List, https://www.w3.org/WAI/ER/tools/ (2019.04.25.).
- Joon-Ho Hyun, Influential Factors on Compliance of Web Accessibility Standard and Its Implications - Focusing on the Perspective of Web Developers, Ph. D. Department of MIS, The Graduate School of Hankuk University of Foreign Studies, Seoul, Korea, (2015).
- Hyuna Choi, Improvement of tactical UI Guideline for Enhancing Mobile Application Accessibility, Graduate School of a Soongsil University, Seoul, Korea, (2015).
- Rankey, http://www.rankey.com/ (2019.4.16).
- WEB ACCESSIBILITY LABORATORY, https://www.wah.or.kr:444/board/boardView.asp?page=1&brd_sn=1&brd_idx=954
저자소개

1993년 : 안동대학교 전산통계학과 (이학사)
2001년 : 안동대학교 대학원 컴퓨터공학과 (공학석사)
2016년 : 안동대학교 대학원 정보통신공학과 멀티미디어 공학 전공 (공학박사)
1997년~2001년: 경북전문대학 강의
2000년~현재: 안동대학교 강의
2016년~2017년: 안동대학교 멀티미디어 공학과 강의전담교원
※관심분야: 웹 접근성(Web Accessibility), 모바일 접근성(Mobile Accessibility), 유니버셜 디자인(Universal Design), WAI-ARIA 등

1981년 : 경북대학교 전자공학과 (공학사)
1984년 : 연세대학교 컴퓨터공학과 (공학석사)
1997년 : 성균관대학교 컴퓨터공학과 (공학박사)
1981년~1982년: 대한주택공사
1982년~1986년: 한국전자통신연구소 위성통신연구실
1986년~1994년: 한국IBM 소프트웨어연구소
1994년~1998년: 한서대학교 전산정보학과 교수
1998년~현 재: 안동대학교 멀티미디어공학과 교수
※관심분야:멀티미디어 콘텐츠(Multimedia Contents), 웹 애플리케이션(Web Application), NLP(Natural Language Processing)