AHP를 이용한 고령자의 헬스케어 애플리케이션 UI 사용성 평가지수 개발
Copyright ⓒ 2019 The Digital Contents Society
This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-CommercialLicense(http://creativecommons.org/licenses/by-nc/3.0/) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited.

초록
본 연구는 다기준 의사결정 방법인 AHP 기법을 이용하여 고령자 관점의 모바일 헬스케어 애플리케이션 UI 사용성 평가지수를 개발하는데 목적을 두고 있다. 이를 위해 전문가 집단을 대상으로 쌍대비교 설문조사를 실시하여 4개의 사용성 평가요인과 13개의 세부 평가요인에 대한 상대적 중요도 및 우선순위를 도출하였다. 분석 결과, 고령자를 위한 모바일 헬스케어 애플리케이션 UI 사용성 평가요인은 프로세스, 디자인, 콘텐츠, 시스템 순으로 높은 가중치가 도출되었다. 또한 세부 평가요인에 대한 통합가중치 산출 결과, 편리성, 텍스트, 이해성, 효율성, 적합성, 색체, 유연성, 레이아웃, 매력성, 그래픽, 위험성, 오류, 서비스 요인의 순서로 중요도가 높은 것으로 나타났다.
Abstract
The purpose of this study is to develop an UI usability evaluation index for mobile healthcare application of the elderly using AHP which is multi-criteria decision making method. For this purpose, we confirmed priorities and relative importance of 4 factors and 13 sub-factors by conducting pair-wise comparison survey for experts. The result showed high weights in order of process, design, contents, and system. Also, The result of consolidated weights were higher in order of convenience, text, understanding, efficiency, adequacy, color, flexibility, layout, attractiveness, graphic, risk, error, and service.
Keywords:
AHP, The Elderly, Mobile Healthcare Application, User Interface, Usability Evaluation키워드:
AHP, 고령자, 모바일 헬스케어 애플리케이션, 사용자 인터페이스, 사용성 평가Ⅰ. 서 론
우리나라는 2018년을 기준으로 65세 이상의 고령자 인구가 총 인구의 14%를 초과하는 고령사회에 진입하였으며, 불과 7년 뒤인 2025년에는 고령자 비율이 전체 인구의 20%를 넘어서는 초고령 사회에 이를 것으로 전망된다[1]. 고령인구의 지속적인 증가는 다양한 사회적 문제를 야기한다. 노인의 체력저하 및 건강악화에 따른 노동력의 감소, 소외와 우울, 고독감 등의 심리적 문제, 그리고 유병노인 증가로 인한 막대한 질병치료 비용 및 건강관리 비용 등이 고령사회에 따르는 심각한 사회적 문제로 부각되고 있다[2][3].
노인인구가 급격히 증가함에 따라서 정부의 의료비 지원 부담도 함께 높아졌다. 우리나라의 65세 이상 고령자의 건강보험 진료비는 2000년 기준 2.3조원에서 지난 2015년에는 21.9조원으로 9.7배 증가하였으며, 초고령 사회에 진입하는 2025년에는 60조원, 10년 뒤인 2035년에는 131조원 까지 증가할 것으로 예측된다[4]. 이러한 경제적 부담을 줄이기 위한 노력으로 질병의 진단과 치료에 목적을 두었던 기존의 건강·보건 시스템이 운동과 신체활동의 촉진을 기반으로 한 예방중심의 시스템으로 전환되고 있다. 특히 스마트기기 사용이 보편화됨에 따라 최근에는 모바일을 이용한 헬스케어서비스가 노인의 건강관리 분야에서 각광 받고 있으며 정부차원에서도 고령자를 위한 모바일 헬스케어 기술 및 관련 산업에 주목하고 있다[2][5].
모바일 헬스케어서비스는 의료·건강관련 정보, 운동처방 프로그램, 신체정보 모니터링, 건강통합관리서비스, 다이어트 및 체중관리 등의 다양한 콘텐츠를 제공하며 주로 스마트기기의 애플리케이션 형태로 활용되고 있다[6][7]. 그러나 현재 상용화된 모바일 헬스케어 애플리케이션들은 대부분 젊은 층 소비자를 대상으로 디자인되어 있기 때문에 노화가 진행된 고령자들이 이를 실제로 활용하는 과정에는 많은 어려움 따른다. 고령자의 인지적, 신체적 특성을 반영하지 못한 사용자 인터페이스(user interface: UI)는 정보의 가독성을 감소시키며, 용어 및 사용절차에 대한 이해도를 낮춘다. 그리고 미숙한 기기조작과 오류의 반복으로 인해 해당 서비스에 대한 흥미와 만족, 몰입을 저해한다[8][9].
고령자들이 모바일 헬스케어서비스를 보다 효율적으로 활용하기 위해서는 고령자 특성을 고려한 UI 환경을 구축함과 동시에 고령자 관점에서 UI 사용성 수준을 검토할 수 있는 적절한 평가체계가 마련될 필요가 있다[9]. 특히 고령자의 경우 스마트기기의 사용목적과 사용패턴, 만족요인, 학습능력 및 반응속도 등이 다른 연령대의 소비자들과 상이하기 때문에 고령자에게 있어 어떠한 사용 환경이 보다 중요시되는가에 대한 정확한 진단이 요구된다. 지금까지 고령자를 대상으로 진행된 UI관련 연구들[10]-[12]은 평가기준에 대한 일관성이 부족할 뿐만 아니라 주로 화면디자인과 인터랙션 요소에 중점을 두고 있어 다양한 평가요소에 대한 포괄적인 접근이 부족하였다. 그리고 사용성 평가요소들 간의 상대적 중요도를 고려하지 못하였다는 점에서도 한계를 보인다.
본 연구는 다기준 의사결정 방법인 분석적 계층화 과정(Analytic Hierarchy Process: AHP)을 이용하여 고령자 관점에서의 UI 사용성 평가요소를 분석하는데 목적을 두었다. AHP 분석은 한정된 자원을 효율적으로 분배하거나, 문제해결을 위한 최적의 대안을 도출해내는데 있어 다수의 평가기준을 고려한 객관적이고 합리적인 의사결정을 이끌어 낸다. 또한 직관적인 의사결정을 통해 발생될 수 있는 문제점들을 효과적으로 해결할 수 있다는 점에서 다양한 분야에서 의사결정 수단으로 활용되고 있다[13]-[14]. 본 연구에서도 AHP를 이용하여 고령자를 위한 UI 사용성 평가지수를 도출하고자 하였으며, 이를 위해 고령자들이 모바일 헬스케어 애플리케이션을 이용할 때 고려해야 하는 UI 사용성 평가요소들을 체계적으로 분류하고, 각 평가요소들 간의 쌍대비교(pair-wise comparison)를 통해 상대적 중요도 및 최종 우선순위를 도출하고자 하였다.
이 연구를 통해 도출된 사용성 평가지수는 모바일 헬스케어 애플리케이션의 UI 환경이 고령자 관점에서 설계되었는지 여부를 판단 할 수 있는 중요한 도구로 활용될 수 있을 것이다. 아울러, 고령자 전용 모바일 헬스케어 애플리케이션의 개발 과정에서 UI 디자인 설계를 위한 가이드라인 및 사용성 진단을 위한 기초자료로 유용하게 활용될 것으로 기대된다.
Ⅱ. 이론적 배경
2-1 고령사회와 모바일 헬스케어서비스
고령자란 노년에 수반되는 허약과 황폐가 특징으로 나타나는 노인들을 일컫는다. 고령자의 나이에 대한 기준은 상황이나 법률에 따라서 다르게 적용되고 있으나 일반적으로는 UN에서 제시하고 있는 것과 같이 65세 이상을 고령자의 기준 연령으로 적용하고 있다. 총 인구에서 65세 이상의 고령자 인구가 차지하는 비율이 14% 이상이면 고령사회, 20%를 초과할 경우 초고령 사회로 구분되는데, 우리나라는 지난 2018년 고령사회에 진입하였고 2025년에는 초고령 사회에 진입할 것으로 추정된다[1]. 즉 우리나라의 인구고령화는 세계적으로 유례가 없을 정도로 빠르게 진행되고 있으며, 이미 일본이 경험했던 인구고령화 속도를 넘어서고 있다고 할 수 있다[4].
고령인구의 급속한 증가에 따르는 다양한 문제점 중에서도 노인의 건강악화로 인해 발생되는 사회적 비용에 대한 부담이 심각하다. 우리나라 노인 의료비는 전체진료비의 약 39%에 해당하며, 노인 1인당 월 32만원의 의료비를 지출하고 있다. 이는 국민 한 명이 월 평균 10만원의 의료비를 지출하는 것과 비교해 3배가 넘는 수준으로, 향후 경제인구가 지속적으로 감소할 것을 고려할 때 의료재정의 고갈을 걱정해야 하는 상황이라고 할 수 있다[15][16]. 특히 우리나라 노인의 상대적 빈곤율은 49.6%로 OECD 국가 중 가장 높으며, OECD 평균과 비교해도 4배에 육박한 수준이기 때문에 고령자의 건강관리를 위한 경제적이고 효율적인 방안을 모색하는 것이 중요한 과제라 할 수 있다.
이러한 상황에서 모바일 헬스케어서비스는 노인의 건강관리 및 질병예방을 위한 중요한 수단이 될 수 있다. 초기의 스마트 헬스케어서비스는 의료영역에서 환자관리 및 모니터링을 위한 공급자 중심의 맞춤형 서비스로 제공되었으나 최근에는 일반인으로 그 영역이 확대됨에 따라 보건의료 정보 및 피트니스 서비스를 소비자들이 누구나 쉽게 접하도록 하는 수요자 중심의 서비스로 바뀌었다[17]. 또한 스마트 폰 시장의 급격한 발달과 함께 모바일 애플리케이션을 통한 헬스케어서비스 산업도 크게 성장하게 되었다. 국내의 스마트폰 보급률은 90%에 육박하며, 60대 이상의 스마트폰 보급률도 80%를 웃돈다. 더욱이 모바일 헬스케어 애플리케이션들은 대부분 무료(36.5%)로 제공되거나 사용요금이 1∼2달러 미만(42.1%)으로 매우 경제적이기 때문에 고령자들이 부담 없이 건강관리를 할 수 있는 최적의 매체라고 할 수 있다[18][19].
모바일 헬스케어 애플리케이션은 사용 목적에 따라서 행동추적, 신체정보 모니터링, 다이어트와 체중감량, 운동법 제공, 의료·건강 정보 및 캠페인 등의 서비스를 제공한다[20]. 국내에서 사용되고 있는 모바일 헬스케어 애플리케이션으로는 ‘건강과 운동’, ‘삼성헬스’, ‘건강코치 스마트웰니스’ 등이 있으며, ‘튼튼 100세’, ‘노인건강지킴이’, ‘보건소 모바일 헬스케어’ 등 고령자를 대상으로 하는 애플리케이션들도 제공되고 있다[9].
2-2 사용자인터페이스
사용자 인터페이스는 정보통신기술의 소비 주체인 사용자(user)와 객체의 사이나 경계의 접점을 나타내는 인터페이스(interface)의 합성어로 사용자와 제품을 서로 상호작용을 하게 만드는 매개체를 의미한다[21]. 이러한 매개체는 단순히 서로 접촉하고 있는 면으로 끝나는 것이 아니라 효율적이고 명확한 커뮤니케이션에 초점을 맞추어 사용자가 보다 쉽고 편리한 조작을 통해 원하는 정보를 쉽게 얻을 수 있도록 한다[22].
좁은 의미에서 UI는 사용자와 시스템을 연결하는 역할에 지나지 않지만 넓은 의미에서는 시스템을 사용하는 출발점으로 제품 사용과정에서의 사용자 인식과 개인적 감정까지 모두 포함한다. 즉, UI는 자기가 표상하는 제품이 기능할 수 있도록 사용자와 시스템 사이에서 중재 역할을 하고 사용과정 및 결과를 가시적으로 보여주는 통로라 할 수 있다[23]. 또한 사용자가 쉽고 편리하게 제품을 사용하고, 사용과정에서 발생될 수 있는 실수를 최소화하도록 하는 모든 과정으로 이해될 수 있다[24]. 사용자에게 최적화된 UI는 사용자가 쉽고 편리하게 시스템을 사용할 수 있도록 하며 원하는 목적을 달성하는데 밑거름이 되기 때문에 UI는 시각적 요소뿐만 아니라 사용자의 심리적, 행동적 요소를 포함한 총체적인 경험으로 고려되어야 한다.
2-3 사용성 평가요인
사용성(usability)이란 제품이나 서비스를 얼마나 쉽고 편리하게 활용할 수 있는지를 뜻한다. 사용성은 사용자가 제품이나 서비스를 이용할 때 느끼는 편리성이나 만족감, 기술적 효과성 및 효율성 등으로[25], 적절한 사용성을 갖추었다는 것은 사용자와 제품, 서비스 간의 상호관계 수준이 우수하다는 것을 의미한다. 이러한 사용성에 대한 평가는 제품이 사용자의 환경을 고려하여 설계되어 있는지 여부, 즉 사용자와 제품의 상호관계를 측정하는 것을 목적으로 한다.
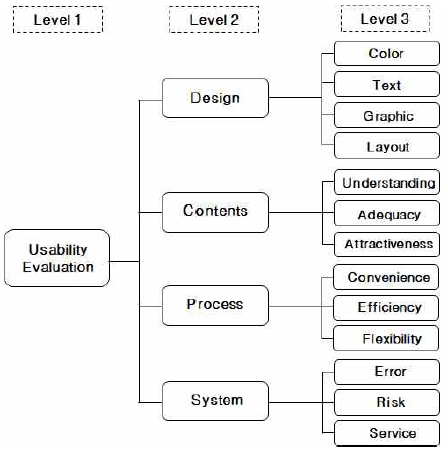
사용성에 대한 평가지표는 매우 다양한 분야에서 개발 적용되어 왔다. 대표적으로 사용되고 있는 사용성 평가원칙으로는 Neilsen[26]의 10가지 사용성 휴리스틱이 있다. 여기에는 가시성, 메타포, 일관성, 조작예측성, 오류방지, 오류감지, 심미성, 도움말, 효율성, 유연성 등이 포함되며, 쉽고 빠르게 사용성을 평가할 수 있다는 점에서 다양한 분야에서 활용되고 있다. Morville[27]의 허니콤 모델에서는 검색성, 가치성, 매력성, 사용성, 신뢰성, 유용성, 접근성 등의 7가지 평가요소를 제시하였으며, ISO 9241-11[25]은 효과성과 효율성, 주관적 만족도를 사용성 평가를 위해 사용하였다. Gong & Trarasewich[28]의 연구에서는 모바일 환경에 맞게 사용성 원칙을 개선하였는데, 피드백, 통제권, 일관성, 단축키 사용, 오류방지, 문제해결 등 15가지 평가요소를 사용하였다. 사용성 평가는 제품이 사용자 요구특성에 맞게 설계되어 있는지를 측정해야하기 때문에 어떠한 제품에 대한 평가인지 혹은 평가대상이 누구인지에 따라서 평가요소들이 다르게 적용될 수 있다. 이 연구에서는 최근 고령자의 모바일 헬스케어 애플리케이션 UI에 대한 사용성 평가요소를 개발한 Seo[9]의 연구를 토대로 사용성 평가요인을 구성하였다. 고령자 관점의 UI 사용성 평가요인은 디자인, 콘텐츠, 프로세스, 시스템의 4가지 평가요소로 구분되며, 각각의 요소에 대한 총 13개의 하위요소를 포함한다<Table 1>.
먼저, 디자인(design)은 모바일 애플리케이션의 화면이 시각적으로 고령자의 특성에 맞게 구성되어 있는 정도를 나타낸다. 화면의 색상, 명도, 채도가 고령자의 시각적 특성에 부합하는지를 나타내는 색채(color)와 글자의 크기, 간격, 폰트와 관련된 텍스트(text), 애플리케이션이 제공하는 아이콘, 이미지, 영상에 대한 평가인 그래픽(graphic), 그리고 화면 내 제공된 정보의 배치와 양이 적절한지 여부를 나타내는 레이아웃(layout) 등으로 구성된다. 콘텐츠(contents)는 고령자가 모바일 헬스케어 애플리케이션을 사용하여 얻게 되는 정보에 대한 내용적 평가이다. 제공된 정보가 고령자의 인지능력을 고려하고 있는지에 대한 이해성(understanding)과 고령자가 일상생활에서 실제로 활용할 수 있는 정보를 제공하고 있는지 여부인 적합성(adequacy), 그리고 제공된 정보가 사용자의 흥미와 재미를 유발할 수 있는지를 나타내는 매력성(attractiveness)요인으로 구성된다.
프로세스(process)는 애플리케이션의 사용과정 및 절차에 대한 평가를 나타낸다. 고령자들이 애플리케이션을 얼마나 편리하고 쉽게 사용할 수 있는가를 나타내는 편리성(convenience), 사용절차가 능률적이고 신속하게 이루어지는가를 평가하는 효율성(efficiency), 애플리케이션을 사용자 의지에 따라서 통제할 수 있는지 여부를 나타내는 유연성(flexibility) 요인으로 구성된다. 마지막으로 시스템(system)은 사용 중 발생되는 시스템 오류나 위험성, 부가적 기능에 대한 평가이다. 오류(error)요인은 오작동 및 이를 해결하기 위한 과정이며, 위험성(risk)은 애플리케이션 사용과정에서 발생될 수 있는 예상치 못한 위협요인(예: 개인정보유출, 데이터 사용 등)을 포함한다. 서비스(service)는 도움말 기능, 제공자와의 커뮤니케이션 등 부가서비스 이용에 대한 전반적인 평가를 뜻한다.
2-4 분석적 계층화 과정(AHP)
분석적 계층화 과정(AHP)은 Saaty[29]에 의해 제안된 의사결정 지원 모델이다. AHP는 체계적으로 구조화된 항목들에 대한 쌍대비교를 통해 가중치를 산정하고 이를 근거로 여러 대안에 대한 합리적인 평가 결과를 제안한다. AHP의 특징은 정성적 문제를 정량적인 방법으로 해석함으로써 의사결정 문제를 체계적으로 수행하도록 지원하는 것인데, <Table 2>와 같이 1∼9점으로 구성된 척도를 활용하여 평가항목의 중요도나 성취도를 평가한 후 다수의 관계자들의 의견과 비중을 반영함으로써 보다 정확하고 객관적인 의사결정이 가능하다[30].
AHP의 수행절차는 계층구조 생성, 쌍대비교 판단 입력, 평가요소의 상대적 중요도 계산, 일관성 검증, 의견통합 및 통합중요도 산출 등의 5가지 단계로 진행된다[31]. 여기서 매우 중요시되는 절차 중 하나가 바로 판단 결과에 대한 일관성 검증인데, 일관성 비율(Consistency Ratio: CR)을 산출하여 쌍대비교 결과에 대한 신뢰도를 검증하는 과정을 거치게 된다. 만약 응답결과가 완벽한 일관성을 지닐 경우 CR값은 0에 해당되며, 일관성이 낮아질수록 CR값은 점점 커지게 된다. 그리고 일반적으로 CR≤0.1일 경우에만 판단의 일관성을 인정한다[32].
Ⅲ. 연구방법
3-1 AHP 계층구조의 설계
AHP 분석을 실행하기 위하여 고령자 관점의 UI 사용성 평가요인들의 계층구조를 <Figure 1>과 같이 체계화하였다. 최종목표(Level 1)는 UI 사용성 평가지수의 개발에 해당되며, 평가요인(Level 2)은 디자인, 콘텐츠, 프로세스, 시스템으로 구성된다. 각 평가기준 별 세부요인(Level 3)은 총 13개 항목으로 색체, 텍스트, 그래픽, 레이아웃, 이해성, 적합성, 매력성, 편리성, 효율성, 유연성, 오류, 위험성, 서비스로 구성된다.
3-2 조사대상 및 자료수집 절차
본 연구에서는 고령자 관점의 모바일 헬스케어 애플리케이션 UI 사용성 평가요소의 중요도 및 우선순위를 선정하기 위하여 전문가 19명을 대상으로 설문조사를 실시하였다. 조사대상자는 UI/UX 디자인 전문가 7명, 스포츠경영·헬스케어분야의 교수 및 박사 8명, 노인건강관리 전문 실무자 4명 등으로 구성되며 표집방법으로는 목적 표집(purposive sampling)을 이용하였다. 응답에 앞서 본 연구의 목적과 쌍대비교 설문방식에 대하여 상세히 설명하였으며, 연구자가 직접 태블릿 PC를 이용해 BPMSG AHP Online System의 설문 입력 화면을 제시하고 그 자리에서 응답하도록 하였다. 연구 참여자의 일반적 특성은 <Table 3>에 나타난 바와 같다.
3-3 자료처리 방법
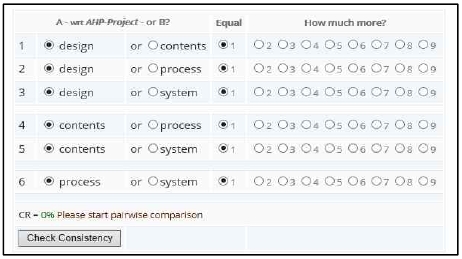
본 연구에서는 AHP 자료처리를 위해 BPMSG AHP Online System(https://bpmsg.com/academic/ahp-session-admin.php)에서 제공하는 Online AHP Tool을 활용하였다. BPMSG AHP Online System은 응답 내용을 제출하는 과정에서 CR값이 0.1(10%) 이상일 경우에 경고 메시지를 통보하여 설문 대상자가 논리적으로 일관성을 유지하지 못하였을 때 응답을 수정할 수 있도록 설계되어 있다. 따라서 일관성 결여에 따른 데이터 손실을 최소화하고 보다 정확한 응답을 이끌어 낼 수 있다는 장점을 지닌다.
<Fig. 2>는 BPMSG AHP Online System을 활용한 쌍대비교 설문지 응답 사례를 나타낸다. 응답자는 화면에 나타난 ‘Check Consistency’ 기능을 이용하여 자신이 응답한 내용의 CR값을 직접 확인함으로써 응답의 논리적 일관성을 유지할 수 있다. 이 연구에서도 BPMSG AHP Online System을 이용하여 응답자의 일관성을 검증하였으며, 그 결과 모든 CR값이 0.001∼0.009의 범위로 매우 낮은 수준으로 나타나 모든 측정요인에 대한 일관성이 확보되었다.
ⅳ. 연구결과
4-1 상위계층 평가요인의 중요도 분석 결과
고령자 관점의 헬스케어 애플리케이션 UI 사용성 평가지수를 도출하기 위한 쌍대비교 분석결과 <Table 4>와 같은 연구결과가 도출되었다. 구체적으로는 프로세스(0.378)의 가중치가 가장 높았으며, 디자인(0.301), 콘텐츠(0.239), 그리고 시스템(0.082)의 순서대로 중요도가 높은 것으로 나타났다.
4-2 하위계층 평가요인의 중요도 분석 결과
각 평가기준별 세부 평가요인들 간의 상대적 중요도를 검증하기 위한 쌍대비교를 실시하였다. 먼저, 디자인 요소를 구성하고 있는 색체, 텍스트, 그래픽, 레이아웃의 중요도 분석 결과, <Table 5>와 같이 텍스트(0.508), 색체(0.197), 레이아웃(0.161), 그래픽(0.135)의 순서로 가중치가 도출되었다.
콘텐츠 요인은 이해성, 적합성, 매력성으로 구성된다. 콘텐츠 요인의 세부 평가요인에 대한 쌍대비교 결과는 <Table 6>과 같으며, 이해성(0541), 적합성(0.283), 매력성(0.176)의 순서대로 UI 사용성 평가에 있어 중요한 요인인 것으로 밝혀졌다.
다음으로, <Table 7>은 프로세스 요인의 세부 요인인 편리성, 효율성, 유연성 간의 쌍대비교 결과를 나타낸다. 분석 결과, 편리성(0.608)의 가중치가 가장 높았으며, 효율성(0.254), 유연성(0.138)의 순서로 중요도 수준을 나타냈다.
마지막으로 시스템 요인은 오류, 위험성, 서비스의 세부 요인으로 구성된다. 각 요인들 간의 쌍대비교 결과는 <Table 8>에 제시된 것과 같이 위험성(0.391), 오류(0.327), 서비스(0.282)의 순서대로 높은 가중치를 보이는 것으로 나타났다.
4-3 통합가중치를 통한 전체 평가요인의 중요도 분석 결과
고령자를 위한 모바일 헬스케어 애플리케이션 UI 사용성 평가지수를 도출하기 위하여 디자인, 콘텐츠, 프로세스, 시스템으로 구성된 평가요인들(Level 2)에 대한 가중치와 총 13개의 세부 평가요인(Leve 3)에 대한 가중치를 합산한 통합가중치를 산출하였다. <Table 9>는 이 연구에서 사용된 13개의 전체 평가요인에 대한 최종적인 가중치 및 우선순위를 나타낸다. 각각의 우선순위를 살펴보면 편리성(0.230), 텍스트(0.153), 이해성(0.129), 효율성(0.096) 등이 가장 높은 수준의 중요도를 나타냈으며, 다음으로는 적합성(0.068), 색체(0.059), 유연성(0.052), 레이아웃(0.048) 순서로 우선순위가 도출되었다. 매력성(0.042)과 그래픽(0.041)의 중요도는 유사하였으며, 위험성(0.032), 오류(0.027), 서비스(0.023) 등 시스템 요인의 가중치가 상대적으로 낮은 것으로 밝혀졌다.
ⅴ. 결론
우리나라는 OECD 국가 중 가장 빠른 속도로 인구가 고령화되고 있는 나라이다. 머지않아 도래할 초고령 사회에서는 노인의 건강관리 및 질병치료 문제가 가장 중요한 국가적 현안과제가 될 것이며, 모바일 기반의 헬스케어서비스는 이러한 문제에 대응하기 위한 가장 현실적이면서도 효율적인 대안이 될 수 있다. 고령자의 모바일 헬스케어서비스 사용을 촉진하기 위해서는 그들의 인지적, 신체적 특성을 반영한 UI 환경을 구축하여 높은 사용성을 확보하는 것이 중요하다.
본 연구는 모바일 헬스케어 애플리케이션이 고령자를 배려한 UI 환경을 갖추고 있는지 여부를 진단할 수 있는 사용성 평가 지수를 개발하기 위해 수행되었다. 이를 위해 다기준 의사결정 기법인 AHP 분석을 도입하였으며 다양한 평가요인들 간의 중요도와 가중치를 산출함으로써 고령자들이 헬스케어 애플리케이션을 사용하는데 보다 적합한 환경을 만들 수 있도록 하는 UI 사용성 평가지수를 제안하였다.
분석을 통해 나타난 연구결과를 살펴보면 다음과 같다. 먼저 UI 사용성 평가요인 중 프로세스, 디자인, 콘텐츠, 시스템의 순으로 우선순위가 도출되었다. 각 평가요인 별 세부 평가요인들 간의 쌍대비교 결과에서는 디자인의 경우 텍스트, 색체, 레이아웃, 그래픽 순서로, 콘텐츠는 이해성, 적합성, 매력성의 순서로 우선순위가 높았으며, 프로세스는 편리성, 효율성, 유연성, 그리고 시스템은 위험성, 오류, 서비스의 순서로 나타났다. 마지막으로 고령자 관점의 UI 사용성 평가지수를 알아보기 위하여 통합가중치를 산출한 결과, 편리성, 텍스트, 이해성, 효율성, 적합성, 색체, 유연성, 레이아웃, 매력성, 그래픽, 위험성, 오류, 서비스의 순서로 우선순위가 도출되었다.
이 논문에서는 고령자 관점에서 모바일 헬스케어 애플리케이션에 대한 UI 사용성 수준을 평가할 수 있는 새로운 지표를 제안하였다. 특히 기존의 선행연구들에서 일관성 없이 사용하고 있는 다양한 영역의 평가요소들을 체계화하고 각 평가요소들 간의 상대적 중요도 및 우선순위를 도출하였다는 점에서 학술적 의미를 지닌다. 그러나 본 연구의 결과는 일부 전문가 집단의 주관적 의사결정에 의해 도출된 것이므로 이를 일반화하여 객관적인 지표로 해석하는 것에는 무리가 따른다. 또한 실제로 모바일 헬스케어 애플리케이션을 사용하고 있는 고령 사용자 집단의 의견을 반영하지 못하였다는 점도 연구의 제한점이 될 수 있다. 따라서 후속연구에서는 실제 사용자들을 대상으로, 그리고 보다 많은 표본을 확보한 양적 검증이 이루어진다면 보다 의미 있는 연구결과를 도출할 수 있을 것으로 기대된다.
Acknowledgments
이 논문은 2017년도 정부(교육부)의 재원으로 한국연구재단의 지원을 받아 수행된 연구임(NRF-2017R1D1A1B03035066).
참고문헌
- KOSTAT, 2017 Estimated Population by Major Age Bracket, http://kosis.kr/statisticsList/statisticsListIndex.do?menuId=M_01_01&vwcd=MT_ZTITLE&parmTabId=M_01_01#SelectStatsBoxDiv).
- E. S. Yi, “The Physical Activity and Smart Health Care of Trend for the Elderly”, Journal of Digital Convergence, 15(8), p511-516, (2017).
- J. M. Back, “Smart-Health-Care for Health Promotion of the Elderly”, The Korean Society of Sports Science, 25(6), p887-898, (2016).
- Korean Institute for Health & Welfare Policy, Effective Management of Elderly Medical Expenditure for Aged Society, NHIS, Gangwon, (2017).
- S. Y. Moon, Y. M. Yoon, T. W. Han, S. E. Lee, H. J. Chang, S. Y. Song, and H. C. Kim, “Public Awareness of Digital Healthcare Services”, Journal of Digital Contents Society, 18(4), p621-629, (2017).
- M. S. Kay, and M. Takane, “mHealth: New Horizons for Health Through Mobile Technologies”, World Health Organization, 64(7), p66-71, (2011).
- S. H. Lee, and S. S. Yu, “Status and Prospect of Mobile Healthcare Application”, Information & Communications Policy, 26(17), p1-23, (2014).
- H. S. Song, A study on the Model of Smart Phone Interface Design Enhancing Usability for Elderly, Ph.D. dissertation, Kyonggi University, Gyeonggi, (2017).
-
H. M. Seo, “The Development of User Interface Usability Evaluation of Mobile Healthcare Application for the Elderly”, Journal of Digital Contents Society, 19(9), p1759-1769, (2018).
[https://doi.org/10.9728/dcs.2018.19.9.1759]

- W. W. Huh, and J. Y. Kim, “A Study of Smart Phon UI Design Guideline for the Elderly”, Design Convergence Study, 10(4), p2-14, (2011).
- C. Granata, M. Pino, G. Legouverneur, J. S. Vidal, P. Bidaud, and A. S. Rigaud, “Robot Services for Elderly with Cognitive Impairment: Test Usability of Graphical User Interfaces”, Technology and Health Care, 21(3), p217-231, (2013).
- V. Teixeira, C. Pires, F. Pinto, J. Freitas, M. Dias, and E. Rodrigues, Towards Elderly Social Integration Using a Multimodal Human-Computer Interface, in Proceeding of International Living Usability Lab Workshop on AAL Latest Solutions, (2012).
- M. Davies, “Adaptive AHP: A Review of Markekting Applications with Extensions”, European Journal of Marketing, 35(7), p872-894.
- C. K. Lee, N. H. Kim, and S. K. Ko, “Analysis of Strategic Factors and Priority for Equestrian Tourism Using AHP”, Journal of Tourism and Leisure Research, 27(6), p317-339, (2015).
- Health Insurance Review & Service, Medical Fee Statistical Indicator, HIRA, Gangwon, (2016).
- S. M. Kim, “A Study on the Design Plan of UX for the Smart Healthcare for the Age Society: Focused on IOT Technology”, The Journal of the Korea Contents Association, 18(11), p462-474, (2018).
- H. K. Woo, and Y. T. Cho, “Smart Health, Leading a Change to Healthy Life: Policy Issue”, Health and Welfare Policy Forum, 199, p70-81, (2013).
- Korea Communications Commission, 2018 Broadcasting Media User Behavior Survey, KCC, Gyeonggi, (2018).
-
Y. J. Kim, “Exploratory Study on Acceptance Intention of Mobile Devices and Applications for Healthcare Services”, The Journal of the Korea Contents Association, 12(9), p369-379, (2012).
[https://doi.org/10.5392/jkca.2012.12.09.369]

- S. H. Lee, and S. S. Yu, “Status and Prospect of Mobile Healthcare Application”, Information & Communications Policy, 26(17), p1-23, (2014).
- D. H. Shin, Humanitas Technology, Communication Books, Seoul, (2013).
- H. Kim, and S. E. Eum, “A Study on the Case of Korea and Japan for Usability Improvement of Mobile Web Interface: Focused on Layout”, Journal of the Korean Society of Design Culture, 15(4), p161-174, (2009).
- J. Y. Lee, and S. H. Kim, “A Study on the User Interface for the Self object Experience of the User: Focused on the Self object Theory of Self Psychology”, Journal of the Korean Society of Design Culture, 22(3), p371-386, (2016).
- C. Moon, E. H. Cho, S. Z. Rhee, and M. J. Chang, “ Research on Expansion and Method of Thinking for the Industrial Design Market”, Korean Society of Basic Design & Art, 13(2), p199-211, (2012).
- ISO 9241-11, Ergonomic Requirements for Office Work with Visual Display Terminals(VDTs)-Part 11: Guidance on Usability, Internet Organization for Standardization, (1998).
-
J. Nielsen, “Enhancing the Explanatory Power of Usability Heuristics”, in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Boston, p152-158, (1994).
[https://doi.org/10.1145/259963.260333]

- P. Morville, Ambient findability: What We Find Changes Who We Become, Cambridge, O’Reilly, (2005).
- J. Gong, and P. Tarasewich, Guidelines for Handheld Mobile Device Interface Design, in Proceedings of DSI 2004 Annual Meeting, Boston, p3751-3756, (2004).
- T. L. Saaty, The Analytic Hierarchy Process, McGraw-Hill, New York, (1980).
-
H. S. Joun, and S. Y. Lee, “AHP-Based Technology Start-Ups Factors Analysis System”, Journal of Digital Convergence, 13(4), p311-317, (2015).
[https://doi.org/10.14400/jdc.2015.13.4.311]

-
I. K. Kwon, and S. Y. Lee, “Evaluation of AHP-Based Mobile MMORPG Game Interface Usability”, Journal of Digital Convergence, 13(3), p255-261, (2015).
[https://doi.org/10.14400/jdc.2015.13.3.255]

-
S. J. Park, and D. M. Kim, “A Study on Fairness of Broadcasting by AHP”, Journal of Digital Convergence, 2(11), p171-181, (2014).
[https://doi.org/10.14400/jdc.2014.12.11.171]

저자소개

2010년 : 성균관대학교 스포츠과학대학 (스포츠경영학 석사)
2015년 : 성균관대학교 스포츠과학대학 (스포츠경영학 박사)
2015년~현 재: 성균관대학교 스포츠과학대학 초빙교수
2017년~현 재: 순천향대학교 기초과학연구소 연구교수
※관심분야: 스포츠경영(Sport Management), 헬스케어서비스(Healthcare Service), 스포츠-ICT융합(Sport-ICT Convergence) 등

2017년 : 성균관대학교 스포츠과학대학 (스포츠경영학 석박통합과정)
※관심분야: 스포츠마케팅(Sport Marketing), 스포츠미디어(Sport Media), 광고전략(Advertising Strategy) 등

2014년 : Loughborough University (스포츠경영학 석사)
2018년 : 성균관대학교 스포츠과학대학 (스포츠경영학 박사수료)
※관심분야: 스포츠산업(Sport Industry), 스포츠소비자행동(Sport Consumer Behavior), 피트니스 애플리케이션(Fitness Application) 등